今回も3Dテキストを使用したマニュピレーションを作りたいと思います。前回のPhotoshop 3D テキスト / Rock Text Effectは、石のテクスチャを利用して作成しました。今回は木のテクスチャを使用したいと思います。基本的に『3D化』『マテリアルの登録』までは同じ作業になります。
今回は周りの背景と3Dテキストをどのようにして『馴染ませるか』がポイントになります。
Photoshop 3D テキスト 完成図 / Results
開発環境
| 開発環境 | Win10 64bit |
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2015 |
| 作成時間 | 約120分 |
ダウロード素材
- ハチドリ – Adobe Stock
- 木目テクスチャ – BEIZ Graphics
- シダ植物1 – DEVIANT ART
- 花(ピンク) – DEVIANT ART
- 花(オレンジ) – DEVIANT ART
- 草むら(葦) – DEVIANT ART
- 湖 – DEVIANT ART
- 湖2(予備) – Adobe Stock
- フォント(VAL Font) – Font Squirrel
※その他の植物などはDEVIANT ARTからダウンロードしてください。
テキストの作成と3D化
テキストを作成して形を変形させた後、3Dテキストに変換します。作業用パスを利用することで、簡単に3D化できるのがポイントです。
キャンバスの作成
『1920px × 1200px (72dpi)』でキャンバスを作成します。
フォントの挿入
『VAL』フォントを使用して、およそ『230~240pt』で描画します。
※大きさは適度でOKです
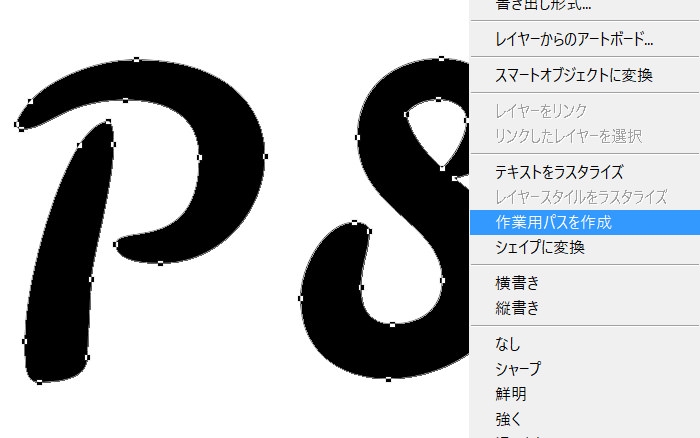
作業用パスの作成
ここから『3D化』までは前回の記事(Photoshop 3D テキスト / Rock Text Effect)と同じ手順なので割愛します。テキストレイヤーを『右クリック > 作業用パスを作成』を選択し、パス化します。
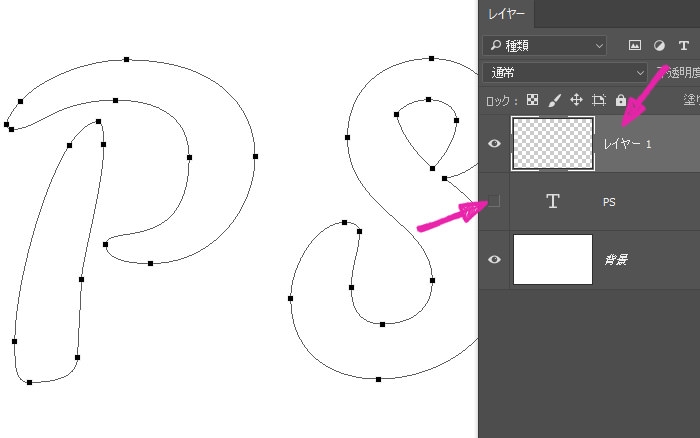
新規レイヤーの作成
新規レイヤーを作成し、テキストレイヤーを非表示にします。
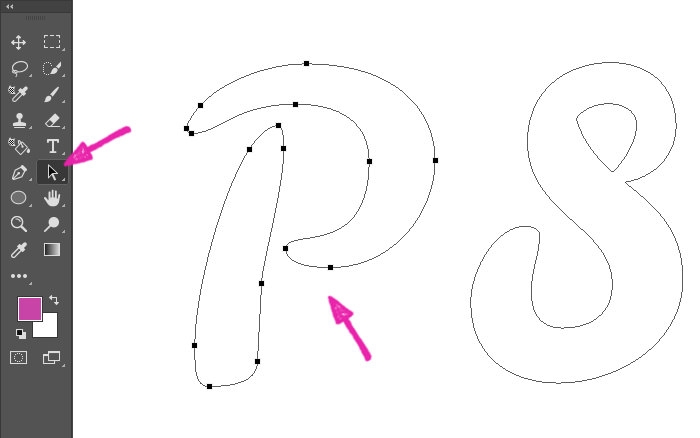
選択ツールで文字を選択
選択ツールを使用し、『Pの文字のみ』を選択します。
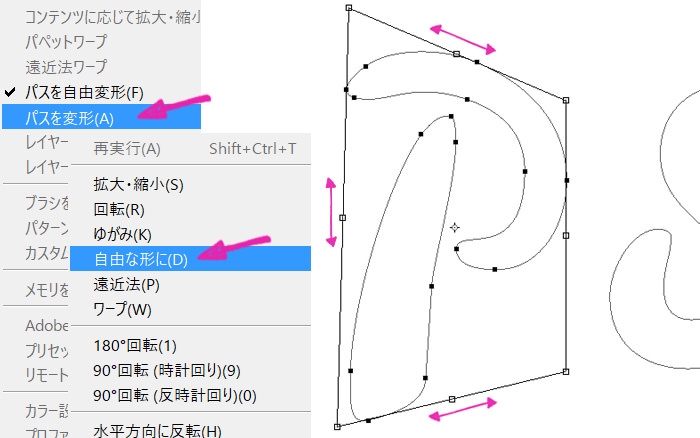
変形させる
『Ctrl + T』で変形モードにし、『右クリック > 自由な形に』で台形のような形にします。
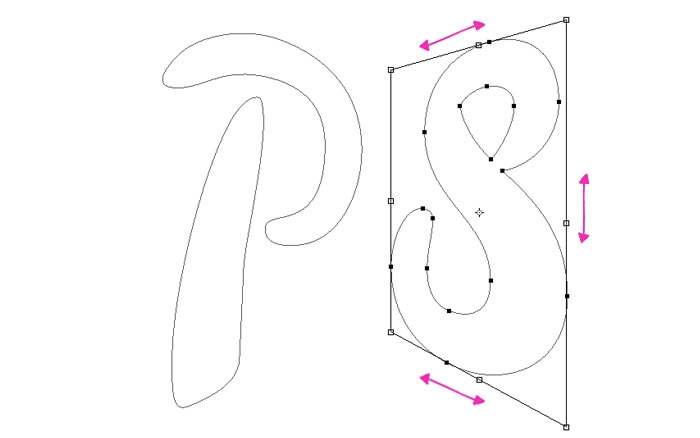
同様に変形させる
同様に『Sの文字』も逆の台形に変形させます。
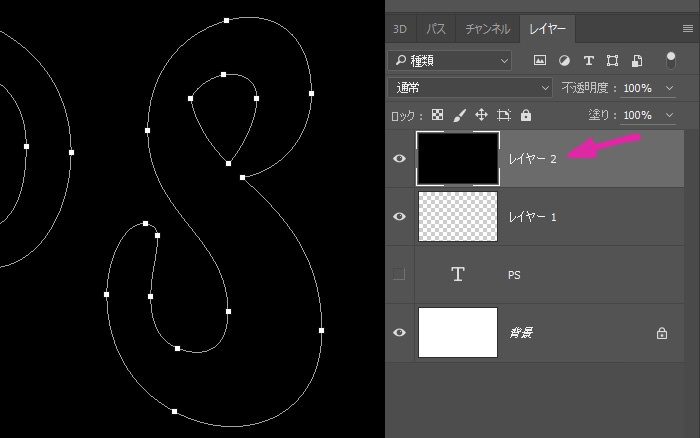
新規レイヤー&塗りつぶし
新規レイヤーを作成し、黒色で塗りつぶします。
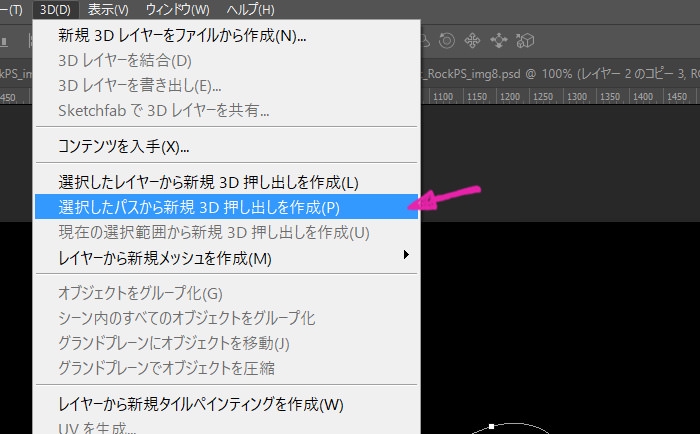
3Dを作成
上部メニュー『3D > 選択したパスから新規3D押し出しを作成』を選択します。
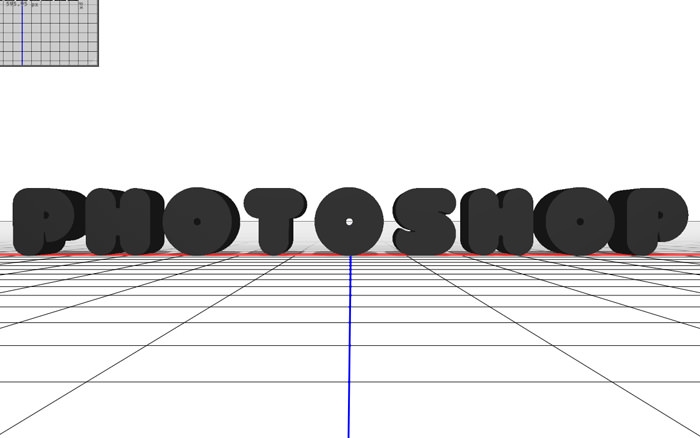
ここまでの完成図
下記のような3DテキストになればOKです。
マテリアルの登録
3Dテキストに張り付ける岩テクスチャをマテリアルとして登録し、適用させます。手順が少し、ややこやしいので慎重に行っていきましょう。
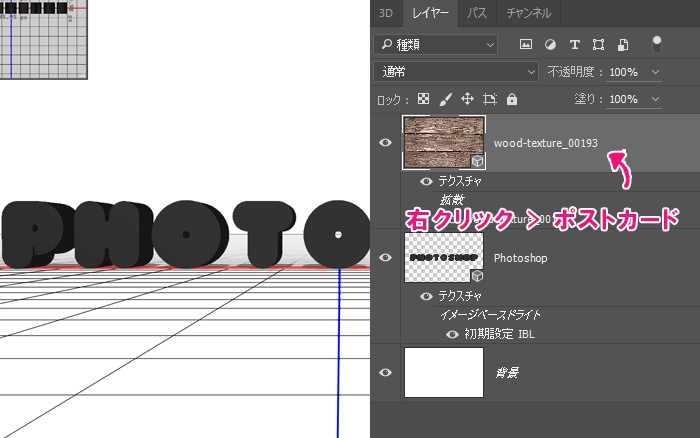
木目テクスチャの挿入
ダウンロードした岩テクスチャを新規レイヤーに取り込みます。レイヤー上で『右クリック > ポストカード』を適用させます。
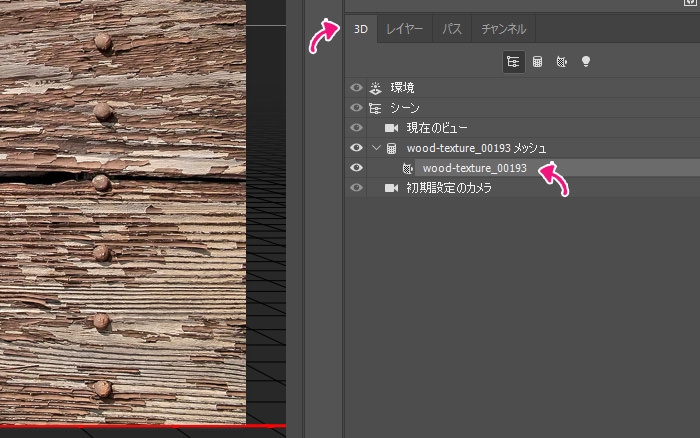
3Dパネルに切り替える
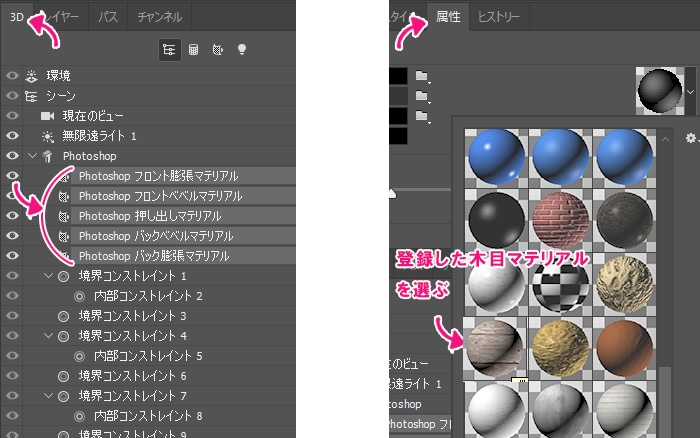
『3Dパネル』に切り替え、上記の項目を選択します。
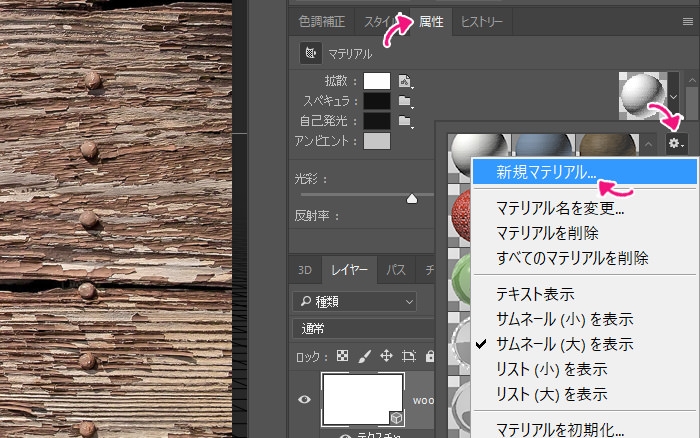
属性パネルに切り替え、登録する
『属性パネル』に切り替え、『ギアのアイコンをクリック』します。『新規マテリアル』を選択し、適切な名称で登録します。これで木目テクスチャが登録されました。挿入した木目テクスチャのレイヤーは不要なので、『レイヤーパネルに戻り削除』しておきましょう!
※名称は分かりやすいものなら何でもOKです。
3Dテキストへ木目テクスチャを貼り付ける
3Dテキストに登録した木目テクスチャのマテリアルを適用させます。『3Dパネル』と『レイヤーパネル』『属性パネル』を切り替えながら行います。
木目テクスチャを適用させる
岩テクスチャをマテリアルに登録したら、『3Dパネル』に戻ります。上記の5つの項目『○○○マテリアル』をすべて選択し、先ほど登録したマテリアルを『属性パネル > 木目テクスチャマテリアル』を適用させます。
※マテリアルは大抵の場合、一番下に追加れているハズです。
3D文字を分割させる
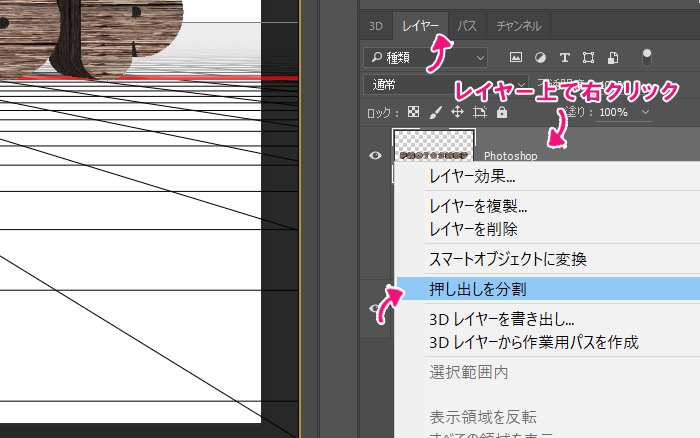
『レイヤーパネル』に戻り、レイヤー上で『右クリック > 押し出しを分割』を選択します。
こうすることで、すべての3Dテキストが『分離』します。
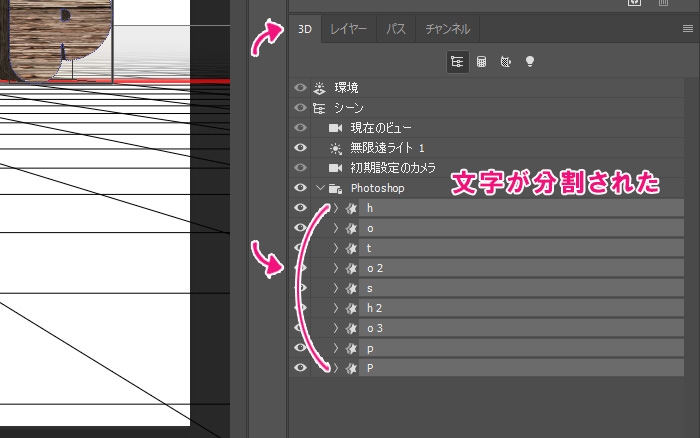
分離後のレイヤーを確認

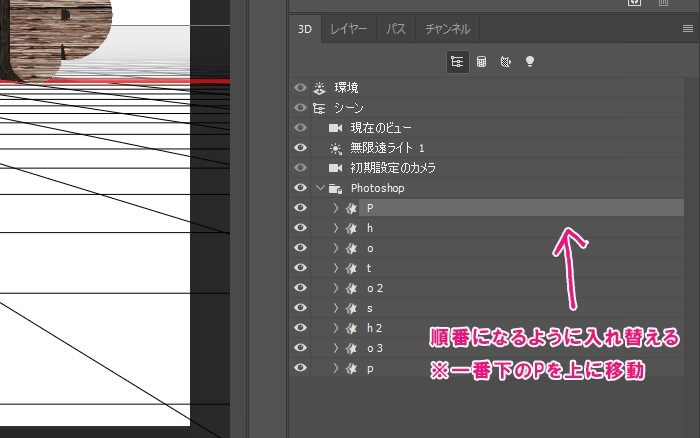
『3Dパネル』に戻り、上記のような『アルファベット』が文字数分だけ出来ている状態になります。
※なぜ3つなのかというと、Pの文字が2つに分離しているからです。
レイヤーを並び替える
分割した直後はレイヤーがバラバラになっています。一番上のレイヤーから(表示・非表示の切り替えを利用して)確認し、順番に並べ替えましょう!下記のように順番どおりになればOKです。
3Dテキストの向きを調整する
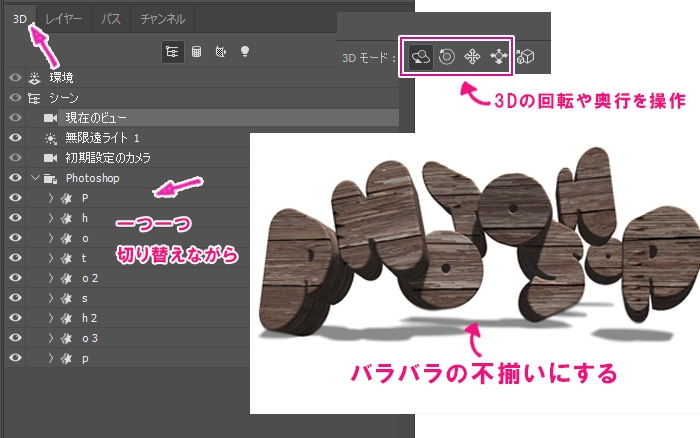
『3Dパネル』から、レイヤーを一つ選択します。
上部メニューの3Dモードから文字の向きの調整を行ってください。3Dモードは左から順に『自由に回転』『Z軸を基準に時計回転』『縦・横の移動』『奥行きの移動』になります。
下記のように『奥行き感』や『文字の重なり』を意識すると、より雰囲気ができます。
奥行きと重なりを意識する
『奥行き』と『重なり』を意識して文字を配置します。『近くにある文字は大きく』、『遠くの文字は小さく』、『角度を変えて重ねる』ことでより雰囲気が出るでしょう。
このあたりはちょっと試行錯誤が必要かもしれません。
バックグラウンド(背景)を追加
バックグラウンド’(背景)を追加し、幻想的な雰囲気になるようにカラーバランスを整えていきます。
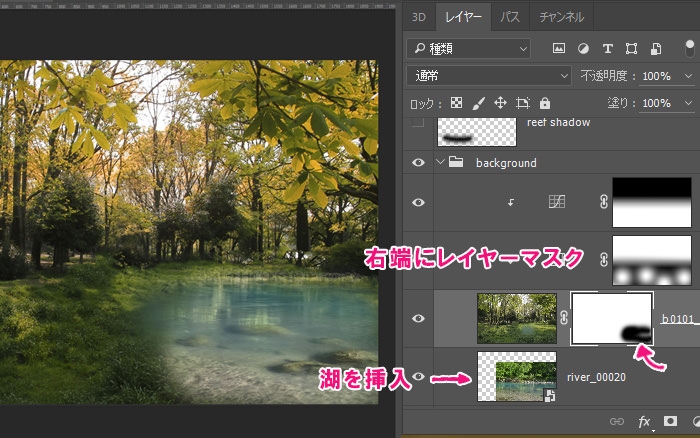
湖と森の背景を挿入
『湖の背景』と『森の背景』を挿入します。
森の背景の右下には湖の背景を入れたいため、森の背景にレイヤーマスクを掛け、『黒のソフトブラシ』で隠します。その際、湖の画像はやや右寄りに配置するほうが良いでしょう。
下記の画像のように自然な湖になればOKです。
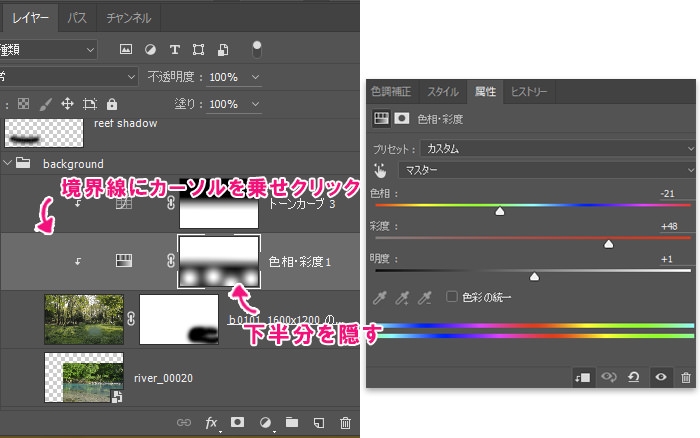
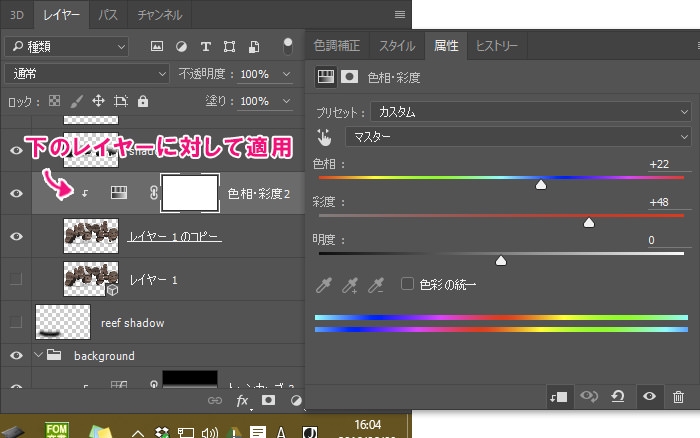
色相・彩度の適用
色相・彩度を適用していきます。
森の背景レイヤーに対して適用したいので、『境界線にカーソルをのせたままクリック』することで、下のレイヤーに対してのみ効果を適用させます。
さらに、色相・彩度のレイヤーマスクには『下半分を隠し』、ところどころ『白のソフトブラシ』で『穴あき』の状態にします。これは、色相・彩度を適用することによって地面の草まで濃い黄色になってしまうため、より幻想的な雰囲気を出すためにあえて『まだら模様』のようにしました。
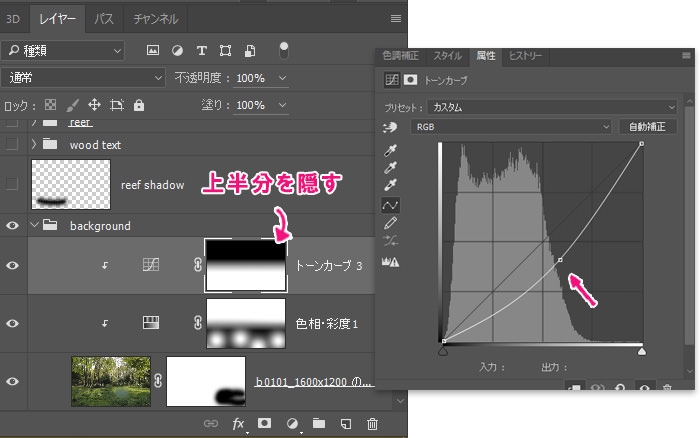
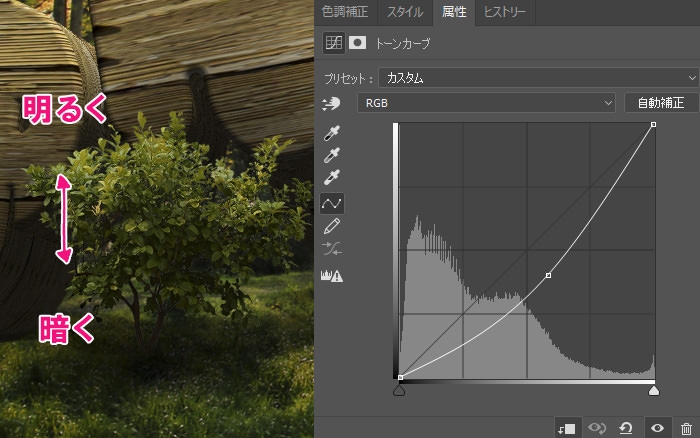
トーンカーブの適用
次に『トーンカーブ』を適用します。上記のように『やや緩めのカーブ』を適用してください。さらにレイヤーマスクで『上半分を隠し』、地面だけを暗くしています。
ここまでの完成図
ここまでの完成図です。空中にテキストが浮いているような感じになればOKです。
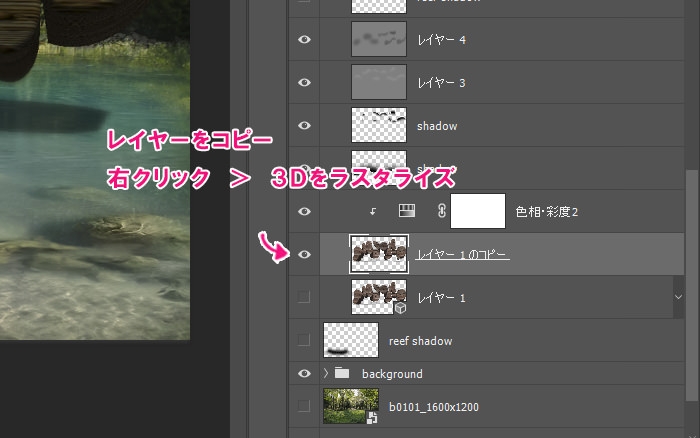
コピーとラスタライズ
ここでレイヤーを複製して、ラスタライズしておきます。
色相・彩度の適用
色相・彩度は上記のように設定しましょう。
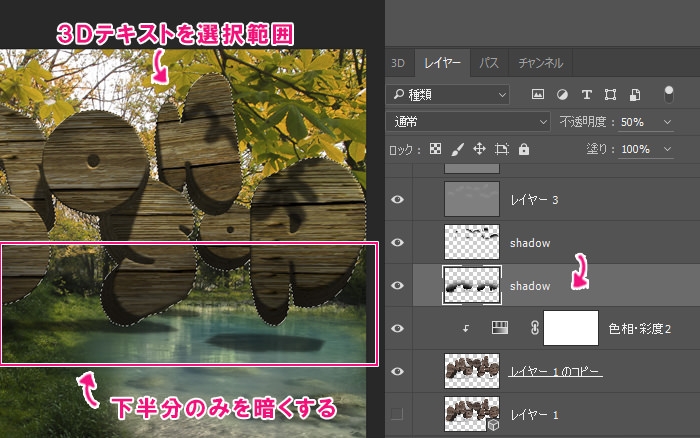
3Dテキストにシャドウを付ける
ラスタライズした3Dテキストレイヤーのサムネイルをクリックし、選択範囲を表示させます。新規レイヤー(shadow)を作成し、黒の(丸い)ソフトブラシでテキストの下半分に影を付けます。
※shadowレイヤーの上にもう一つshadowレイヤーがありますが、任意です。
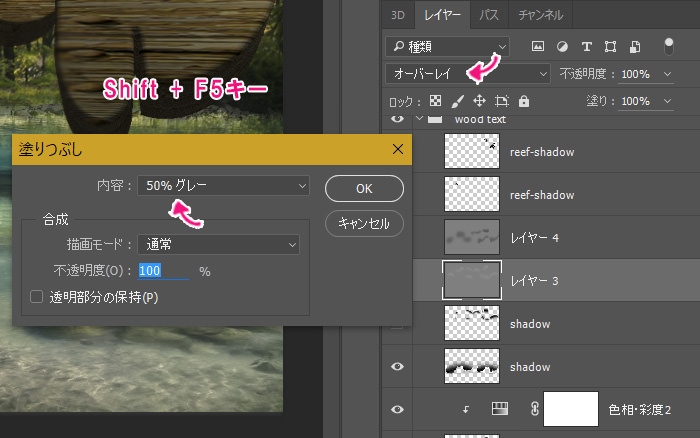
新規レイヤー 50%グレーで、覆い焼きツールを適用
新規レイヤーを作成し、『Shift + F5キー』で『50%グレー』塗りつぶしを適用させます。さらにレイヤーの種類を『オーバーレイ』に変更しておきます。
適用する箇所
『覆い焼きツール』を適用する箇所は上記の場所です。露光量は『15~17%』ほどで塗りましょう。
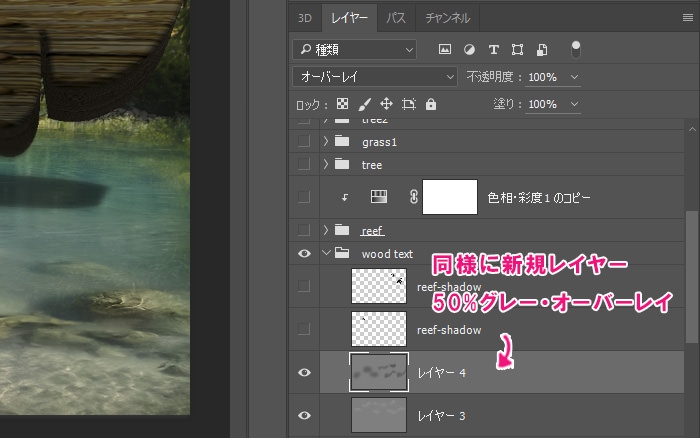
新規レイヤー 50%グレーで、焼きこみツールを適用
同様に新規レイヤーを作成し、『50% グレー』『オーバーレイ』にします。
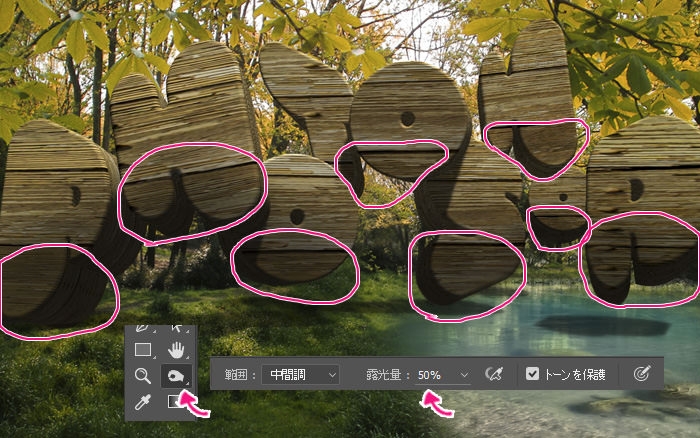
適用する箇所
3Dテキストの下側に対して『露光量 50%』の『焼きこみツール』を適用します。作業するときは、3Dテキストレイヤーを範囲選択してから行いましょう。
木々の枝葉を被せる
3Dテキストの一部に枝葉をかぶせます。上記の2ヶ所がその場所です。ペンツールなどをきれいに切り取りましょう。
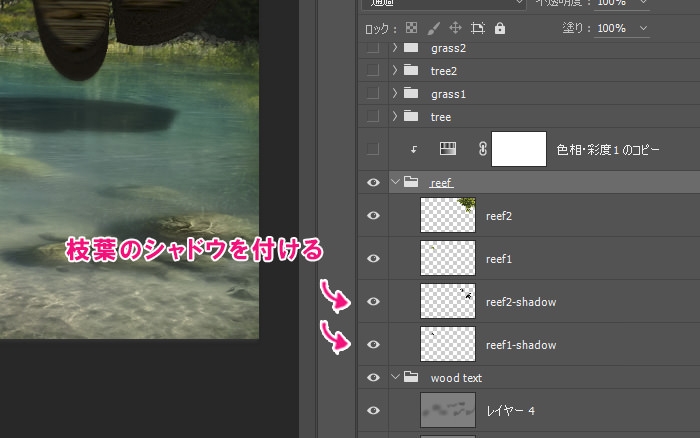
枝葉のシャドウ
枝葉のシャドウを作成します。『reef1 と reef2 よりも 手前』に配置します。『shadowレイヤー』の不透明度を『60%』ほどにしておきましょう。
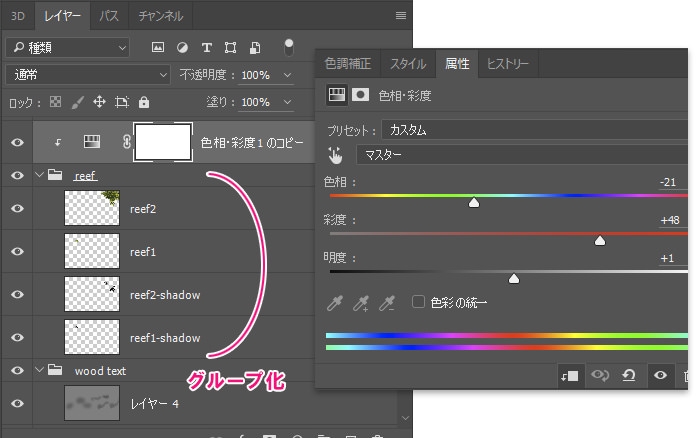
グループ化と色相・彩度の適用
各 reefレイヤーをグループ化(レイヤーを選択し、Ctrl + G)し、色相・彩度を上記の値で適用します。色相・彩度は、グループ化したフォルダに対して適用させてください。
ここまでの完成図
ここまでの完成図です。3Dテキストと枝葉の調整をするだけでここまで変化しました。3Dテキストが全体と馴染んでいるのが分かります。
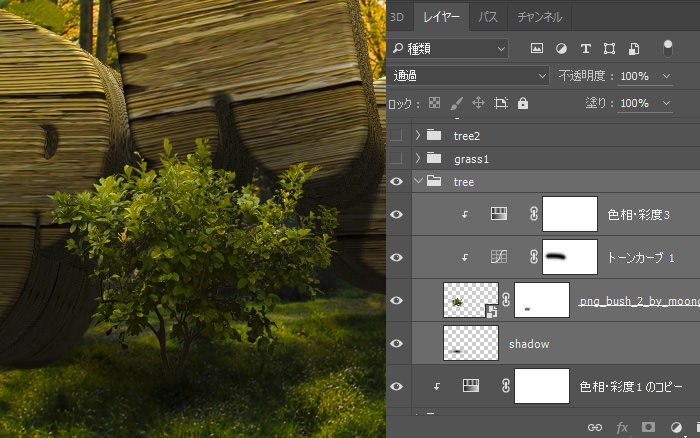
樹木の配置
次に樹木を配置していきます。樹木も同様に全体に馴染ませるように『色相・彩度』『トーンカーブ』を適用します。
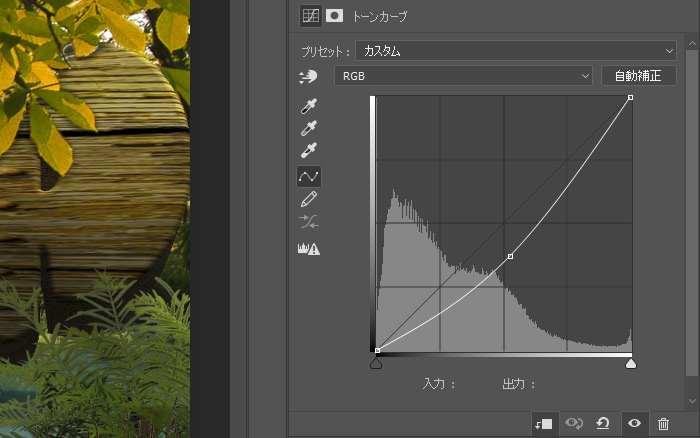
トーンカーブの適用
『やや緩いカーブ』でトーンカーブを適用します。樹木の『上は明るく』『下は暗く』したいので、トーンカーブのレイヤーマスクを利用して、樹木の上側を隠してください。
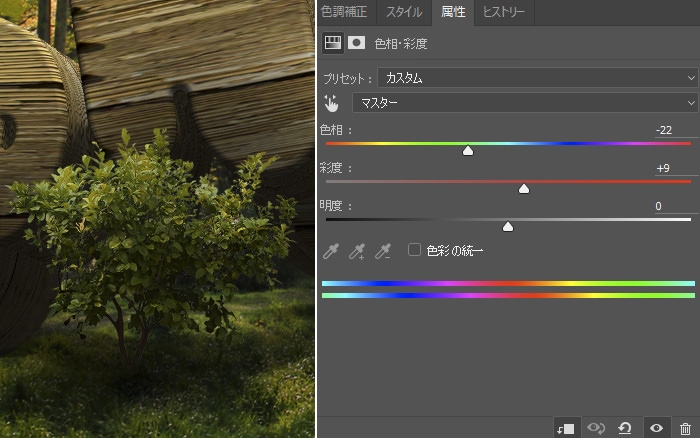
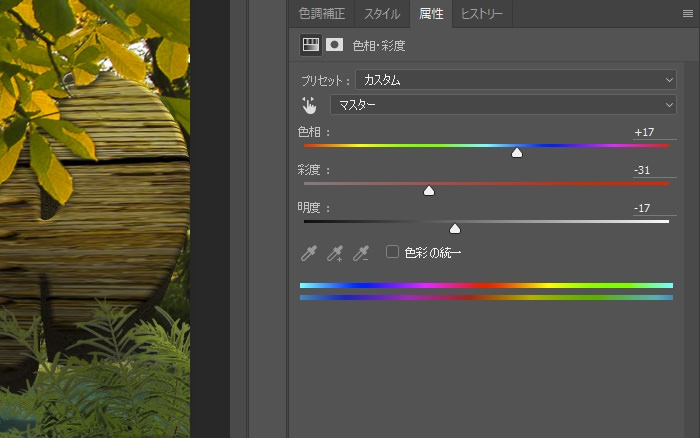
色相・彩度の適用
色相・彩度は上記の値で設定します。最後に、ここまでのレイヤーをすべてグループ化しておきましょう。
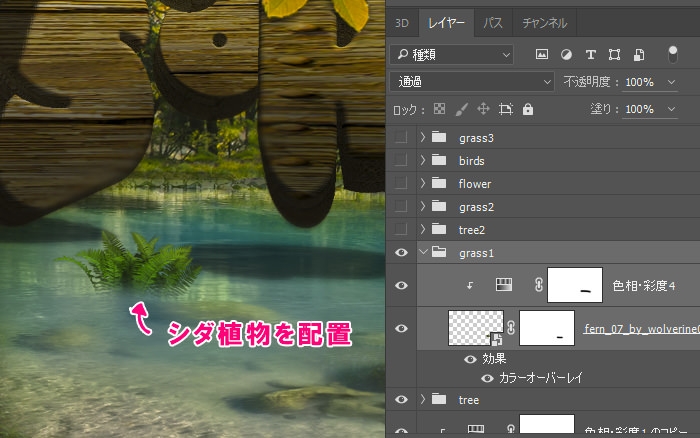
シダ植物の配置
シダ植物を配置します。色相・彩度まで適用したら、グループ化しておきましょう。
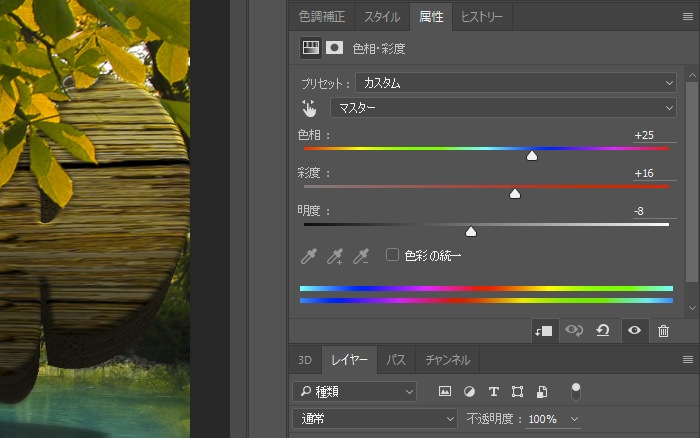
色相・彩度を適用
色相・彩度を下記の値で適用します。
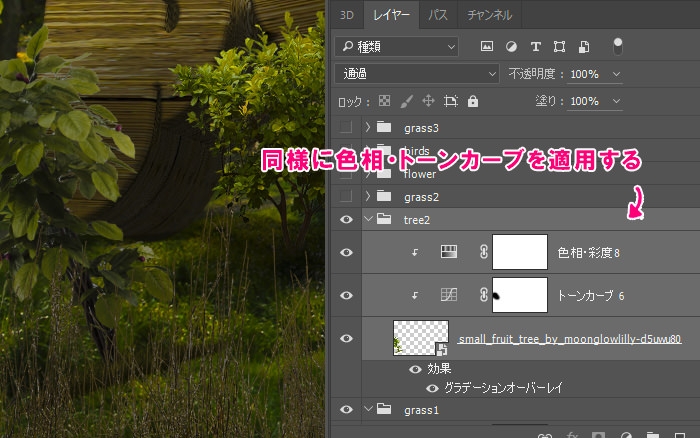
樹木の配置2
同様に樹木を配置し、『色相・彩度』『トーンカーブ』を適用していきます。
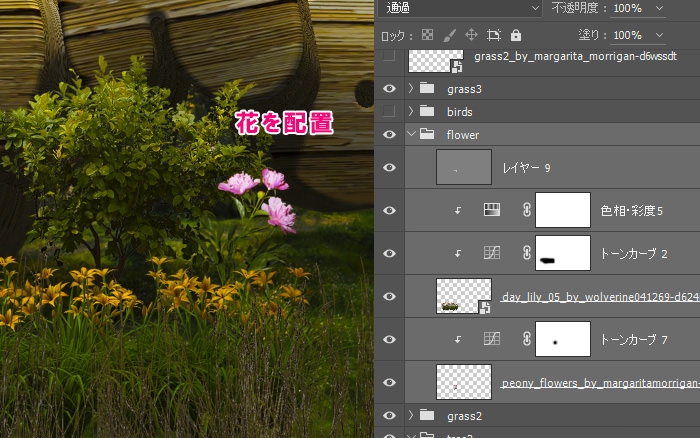
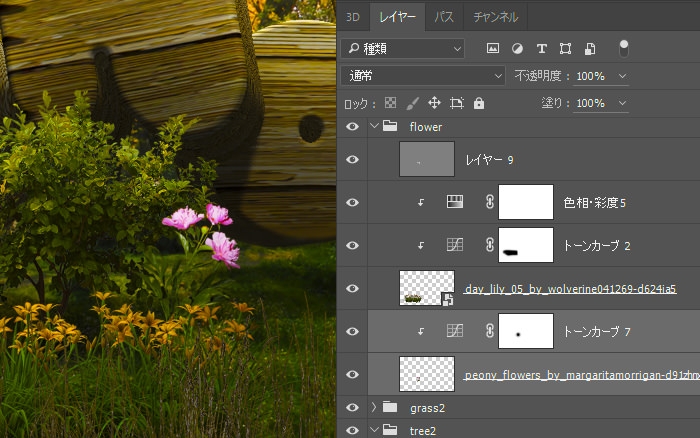
花の配置
オレンジ色の花とピンク色の2種類の花を設置します。ともにトーンカーブを適用し、茎(くき)の方向を暗く、上の花びらのほうを明るくしましょう。
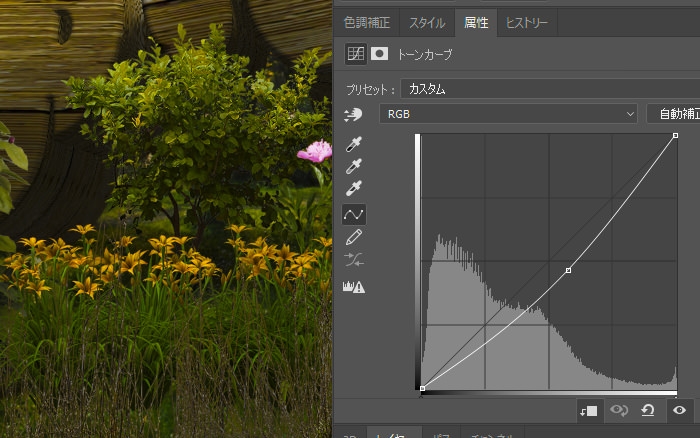
オレンジ色の花のトーンカーブ
緩いトーンカーブを適用します。トーンカーブのレイヤーマスク利用して、根元の部分を暗く・花びらの部分を明るくしましょう。
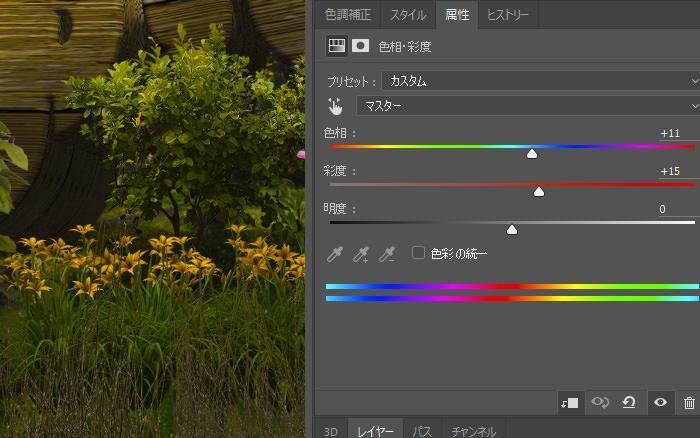
オレンジ色の花の色相・彩度
彩度を上記の値で調整します。
ピンク色の花のトーンカーブ
ピンク色の花も同様に配置し、トーンカーブを適用します。トーンカーブはオレンジ色の花の場合と同じです。
新規レイヤーを作成し、『50% グレー』『オーバーレイ』を設定します。『覆い焼きツール』を使用し、『露光量:20%』ほどで花びらの部分を塗ります。ピンクの色をより鮮やかにすることで、この部分に注目を集めやすくします。
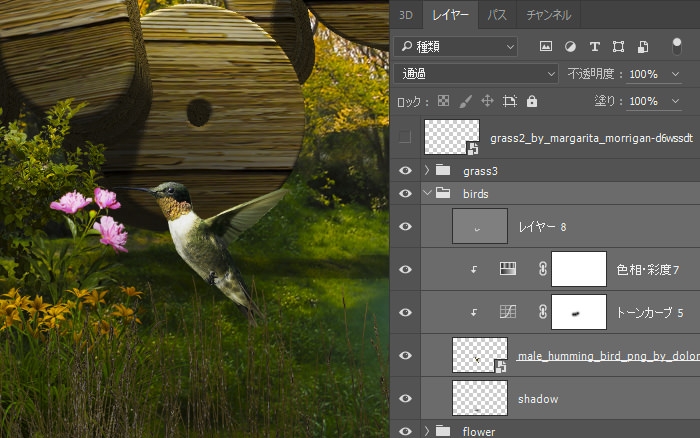
鳥の配置
ハチドリを配置します。今までと同様に『トーンカーブ』『色相・彩度』を適用しましょう。
トーンカーブの適用
緩いトーンカーブを下記のように適用します。
色相・彩度の適用
色相・彩度を上記の値で適用します。
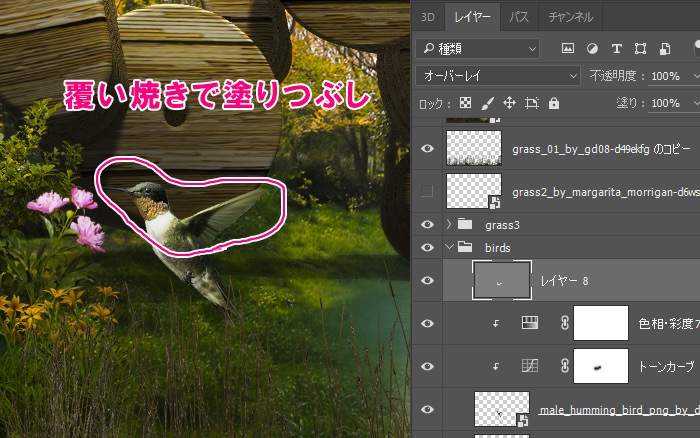
覆い焼きツールで塗りつぶす
新規レイヤーを作成し『50% グレー』『オーバーレイ』に設定します。覆い焼きツールを利用し、鳥の上部を『露光量:20%』ほどで塗りつぶしましょう。
仕上げ
最後の仕上げとしてCamera RAWで全体のバランスを調整していきます。
※これは必ずしも必要ではありませんが、全体の質を向上させることができます。
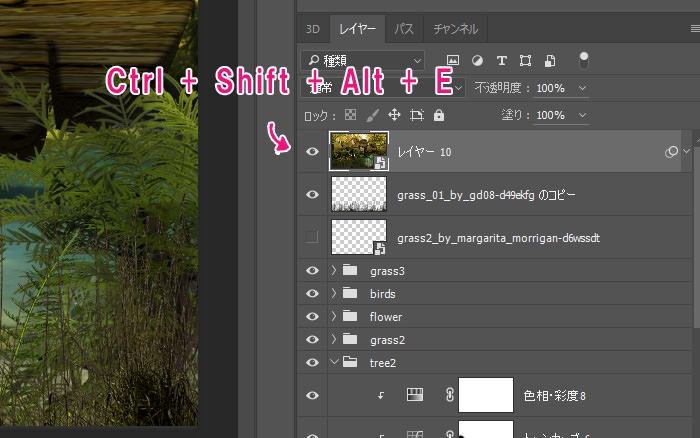
全体のコピーを作成
『 Ctrl + Shift + Alt + E 』で全体のコピーレイヤーを作成します。レイヤーは『スマートオブジェクト』にしておきましょう。
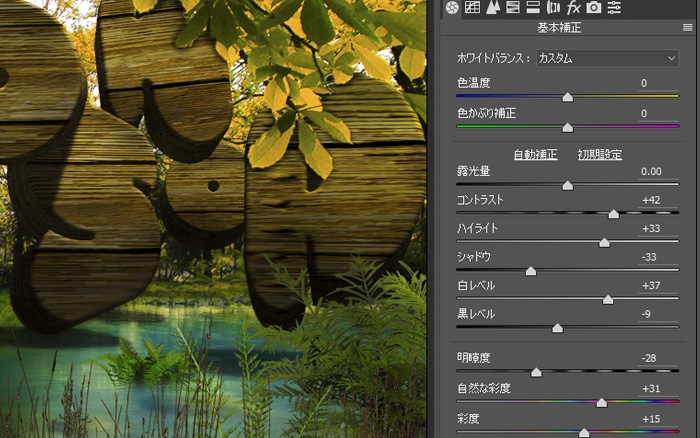
Camera RAWの設定
Camera RAWを起動し、上記の項目を設定していきます。
各項目はバランスを見ながら調整していくと良いでしょう。
Wood Effect 完成図 / Results
これですべての作業が終了しました。
あとがき
前半は、前回のPhotoshop 3D テキスト / Rock Text Effectとほぼ同じ内容です。
後半の植物の配置では全体のトーンに合わせた『トーンカーブ』と『色相・彩度』の調整が重要になってきます。各素材は微妙に色合いが異なるので、一つ一つ丁寧に調整していくのがコツです。逆に同じ色合いのものはグループでまとめてから調整したほうが効率的でしょう。
前回よりは作業量が多くなってしまいましたが、全体の雰囲気に合わせた調整が重要になります。一見難しそうにみえますが、調整の内容はほぼ同じはずです。これらのテクニックはほかのシーンでも利用できるので、是非覚えておきましょう!
あっという間のPhotoshopのチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット