お問い合わせデザインをカスタマイズ
店舗サイトやコーポレート(会社)サイトなどは、お問い合わせフォームがほとんど必須となっています。
WordPressでサイトを制作する方は、お問い合わせフォームのデザインに苦戦することが多いと思います。もちろん、デザインにこだわらなければ、そのままの状態でもメールの送受信は可能ですが、ある程度デザインを整えたほうが、ユーザービリティ や お問い合わせ率の観点からもメリットがあります。
今回は、Contact Form7を、コピー&ペーストで素早く・デザイン的に仕上げるコードをご提供いたします。
何かの折にご利用ください。
デザイン
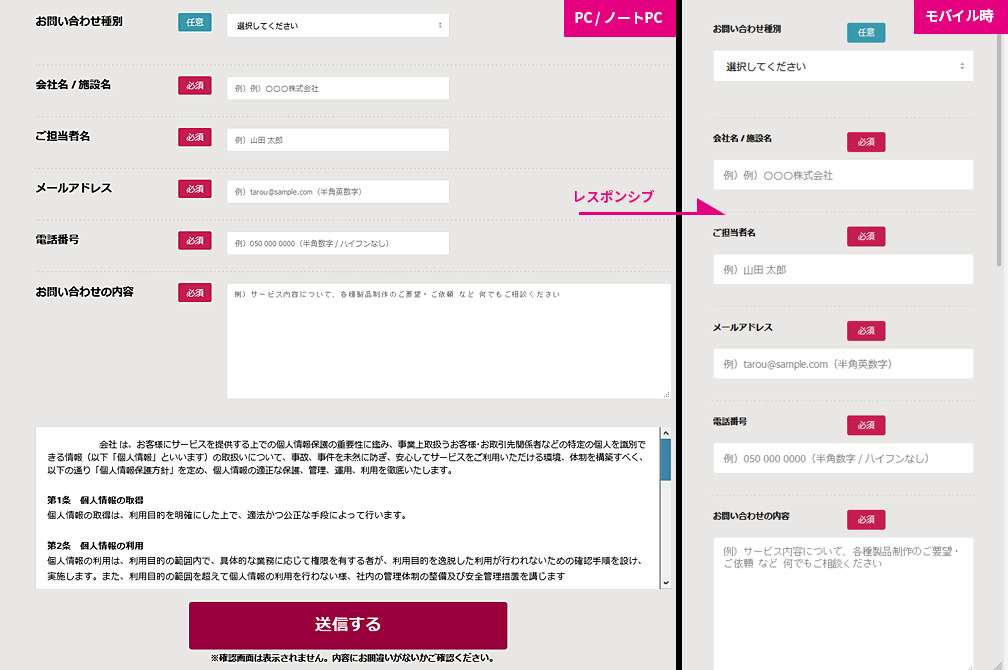
今回制作するContact Form7 のデザイン画面です。
必要な項目を分かりやすいカタチで配置しています。さらに、各項目を点線でセパレートしているので、視認性も高くなっていると思います。
また、送信ボタンの上部に「プライバシーポリシー」もインラインフレームで設置しているため、わざわざ別ページに、プライバシーポリシーを配置する必要もありません。
店舗・会社など、比較的キッチリとしたHPのデザインに最適なカタチとなっています。
状況に合わせて、カスタマイズしてください。
CSSコード
下記は、Contact Form7 のお問い合わせフォームをデザインするためのCSSコードです。
お使いのWordPressのStyleに下記のコードをコピー&ペーストで貼り付けてください。
フォントの大きさなどは、お使いのHPに準じて調整してください。
/*********************
Contact Form7 Customize
**********************/
.contact-divider{ /*区切り*/
display: block;
width: 100%;
border-bottom: dashed 1px #C6C6C6 !important;
margin-bottom: 20px;
}
.req-tag{ /*必須*/
padding: 5px 15px;
background: #C51D51 !important;
display: inline-block;
text-align: center;
margin: 0 5px;
border-radius: 3px;
}
.normal-tag{ /*任意*/
padding: 5px 15px;
background: #3999AC !important;
display: inline-block;
text-align: center;
margin: 0 5px;
border-radius: 3px;
}
.mail-container{ /*入力フォーム*/
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
height: auto;
}
.top-sp{ /*間隔*/
margin: 20px 0;
}
.btm-sp{
margin-bottom: 15px;
}
.mail-item{
margin-bottom: 30px;
}
.mail-item:nth-child(1){ /*Label*/
width: 20%;
}
.mail-item:nth-child(2){ /*Tag*/
width: 10%;
text-align: center;
}
.mail-item:nth-child(3){ /*Form*/
width: 70%;
}
.scroll{ /*利用規約*/
padding: 20px;
width: 100%;
height: 300px;
overflow-y: scroll;
overflow-x: hidden;
background: white;
scrollbar-color: #4084A7 #EFEFEF;
border: solid 1px #707070;
}
.chk-container{ /*同意-ボタン*/
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
width: 100%;
height: auto;
}
.chk-item{
width: 100%;
margin-bottom: 10px;
text-align: center;
}
.wpcf7-form-control.wpcf7-text,
.wpcf7-form-control.wpcf7-select,
.wpcf7-form-control.wpcf7-text.wpcf7-email{
width: 50%;
border-radius: 5px !important;
margin-bottom: 0;
background-color: white;
}
.wpcf7-form-control.wpcf7-textarea{
width: 100%;
border-radius: 5px !important;
margin-bottom: 0;
background-color: white;
}
.wpcf7-not-valid-tip{ /*Error Messages*/
color: red !important;
padding-top: 10px !important;
font-size: 13px !important;
display: block;
}
span.wpcf7-not-valid-tip {
padding: 0;
}
/*エラー表示を非表示*/
.screen-reader-response {
display: none;
}
div.wpcf7-validation-errors {
margin-top: 20px !important;
font-size: 16px;
display: inline-block;
margin: 0 auto;
background-color: #CF2323;
}
@media screen and (max-width: 640px) { /* 640px以下(Mobile)*/
.wpcf7-form-control.wpcf7-text,
.wpcf7-form-control.wpcf7-text.wpcf7-email,
.wpcf7-form-control.wpcf7-select{
width: 100%;
}
.mail-item:nth-child(1){ /*Label*/
width: 50%;
margin-bottom: 10px;
}
.mail-item:nth-child(2){ /*Tag*/
width: 50%;
margin-bottom: 10px;
text-align: left !important;
}
.mail-item:nth-child(3){
width: 100%;
}
.tag {
width: 60px;
}
}
Contact Form7のコード
下記のコードをコピー&ペーストで、Contact Form 7 のお問い合わせに貼り付けてください。
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">お問い合わせ種別</label></div>
<div class="mail-item"><span class="white normal-tag">任意</span></div>
<div class="mail-item">[select your-selected first_as_label "選択してください" "〇〇〇について" "XXXについて" "△△△について" "その他、ご相談・ご質問について"]</div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">会社名 / 施設名</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[text* your-company placeholder "例)例)〇〇〇株式会社"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">ご担当者名</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[text* your-tantou placeholder "例)山田 太郎"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">メールアドレス</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[email* your-email placeholder "例)tarou@sample.com(半角英数字)"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">電話番号</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[text* your-tel placeholder "例)050 000 0000(半角数字 / ハイフンなし)"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">お問い合わせの内容</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[textarea* your-detail placeholder "例)サービス内容について、各種製品制作のご要望・ご依頼 など 何でもご相談ください"] </div>
</div>
<div class="scroll top-sp">
〇〇〇 は、お客様にサービスを提供する上での個人情報保護の重要性に鑑み、事業上取扱うお客様・お取引先関係者などの特定の個人を識別できる情報(以下「個人情報」といいます)の取扱いについて、
事故、事件を未然に防ぎ、安心してサービスをご利用いただける環境、体制を構築すべく、以下の通り「個人情報保護方針」を定め、個人情報の適正な保護、管理、運用、利用を徹底いたします。
<span class="lh1">
<strong>第1条 個人情報の取得</strong>
個人情報の取得は、利用目的を明確にした上で、適法かつ公正な手段によって行います。
</span>
<span class="lh1">
<strong>第2条 個人情報の利用</strong>
個人情報の利用は、利用目的の範囲内で、具体的な業務に応じて権限を有する者が、利用目的を逸脱した利用が行われないための確認手順を設け、実施します。
また、利用目的の範囲を超えて個人情報の利用を行わない様、社内の管理体制の整備及び安全管理措置を講じます
</span>
<span class="lh1">
<strong>第3条 個人情報の第三者への開示・提供について</strong>
以下の場合を除き、ご本人の同意を得ることなく個人情報を第三者に開示・提供することはいたしません。
個人を識別することができない状態(統計資料等)で開示・提供する場合業務上必要な範囲内で、業務委託先に開示・提供する場合合併、会社分割、
営業譲渡その他の事由によって事業が承継される場合法令等によって開示・提供が求められた場合
</span>
<span class="lh1">
<strong>第4条 個人情報の管理と保護について</strong>
個人情報に対する不正アクセス、個人情報の紛失、改ざん、漏洩などを防止するため、適切な安全対策を講じます。
個人情報の処理を委託する場合は、委託先と安全管理措置の内容を含む適切な契約を締結するなど必要な措置を講じます。
また問題発生の予防のための手順を設け実施するとともに、万が一の問題発生に対しては速やかに再発防止のための是正を行います。
</span>
<span class="lh1">
<strong>第5条 個人情報保護管理体制および仕組みの継続的改善</strong>
個人情報保護に関する管理の体制と仕組みについて規定を定め着実に実行するとともに、継続的に改善していきます。
</span>
<span class="lh1">
<strong>第6条 法令・規範の遵守</strong>
個人情報の取扱いに関係する法令その他の規範を遵守するとともに、本個人情報保護方針の内容を継続的に見直し改善に努めます。
</span>
<span class="lh1">
<strong>第7条 個人情報の開示、訂正、利用停止などについて</strong>
自己の個人情報について、開示、訂正、利用停止などの要請があった場合には、ご本人であることを確認の上で対応いたします。
また保有する個人情報に対するお問合せや苦情に対して、受付、対応の体制と手順を整備し、迅速に対応いたします。
</span>
</div>
<div class="chk-container top-sp">
<div class="chk-item">[submit "送信する"]
<div class="f13 bold red">※確認画面は表示されません。内容にお間違いがないかご確認ください。</div>
<div class="chk-item">
[response]
</div>
</div>
</div>