Photoshopでは3Dオブジェクトと画像を利用することで様々な形をタイポグラフィやテキストエフェクトを作ることができます。幻想的な雰囲気だったり、アートな感じだったり、ユニークな表現もできるでしょう。
3D化はそれほど難しくないので、ちょっとした操作のコツを掴めば、マスターすることができます。
今回は「岩のような3Dテキストエフェクト」を作ってみたいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| ステップ数 | およそ23ステップ |
| テクニックのポイント | フィルター / 3D / 分割 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
素材 / Tutorial Assets
- クライミング(男性) – Adobe Stock
- 岩テクスチャ – BEIZ Graphics
- コケテクスチャ – DEVIANT ART
- シダ植物1 – DEVIANT ART
- シダ植物2 – DEVIANT ART
- フォント(Leckerli One) – Font Squirrel
- 草ブラシ – SMASHING HUB
岩のような3Dテキストエフェクトの完成図
PSの文字を3Dオブジェクトにし、コケやシダなどの植物を合成したテキストエフェクトです。
チュートリアル動画
テキストの作成
テキストを作成して形を変形させた後、3Dテキストに変換します。作業用パスを利用することで、簡単に3D化できるのがポイントです。
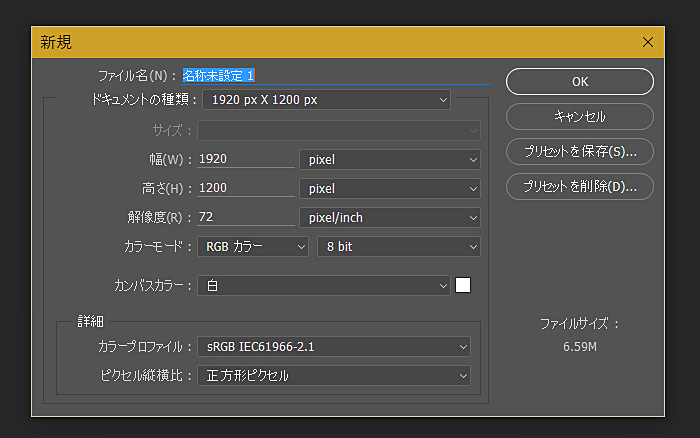
【手順1】キャンバスの作成
『1920px × 1200px (72dpi)』でキャンバスを作成します。
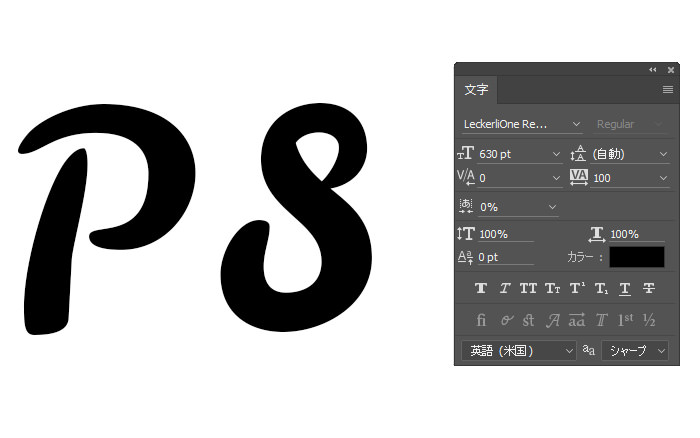
【手順2】フォントの挿入
『Leckerli One』フォントを使用して、およそ『630pt』で描画します。
※大きさは適度でOKです
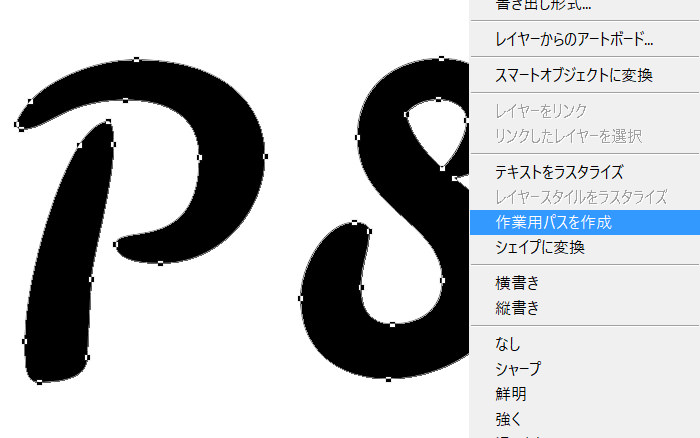
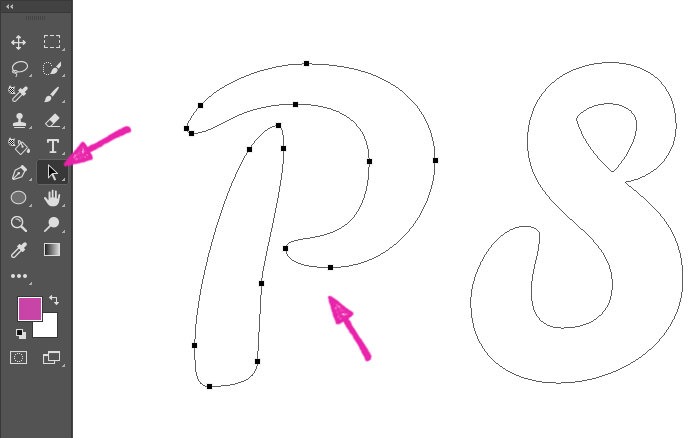
【手順3】作業用パスの作成
テキストレイヤーを『右クリック > 作業用パスを作成』を選択し、パス化します。
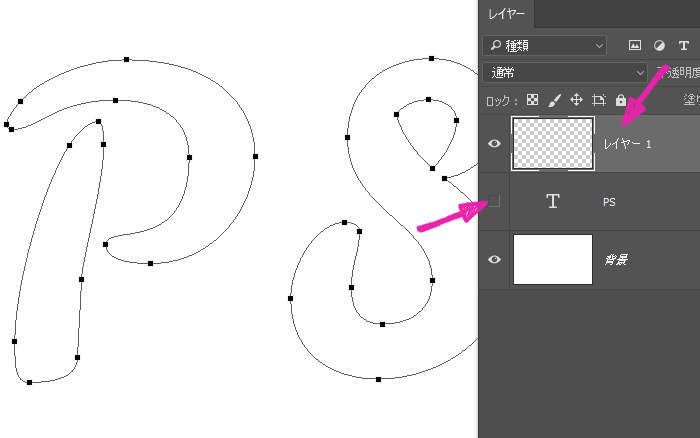
【手順4】新規レイヤーの作成
新規レイヤーを作成し、テキストレイヤーを非表示にします。
【手順5】選択ツールで文字を選択
選択ツールを使用し、『Pの文字のみ』を選択します。
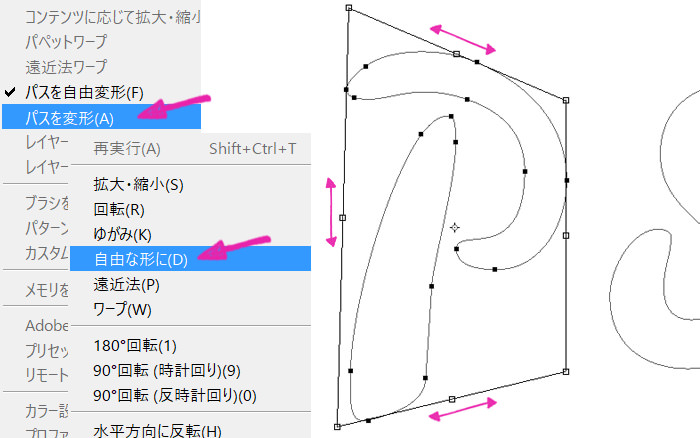
【手順6】変形させる
『Ctrl + T』で変形モードにし、『右クリック > 自由な形に』で台形のような形にします。
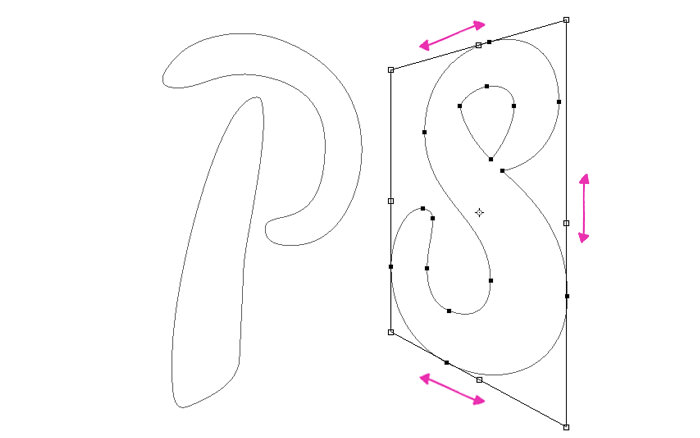
【手順7】同様に変形させる
同様に『Sの文字』も逆の台形に変形させます。
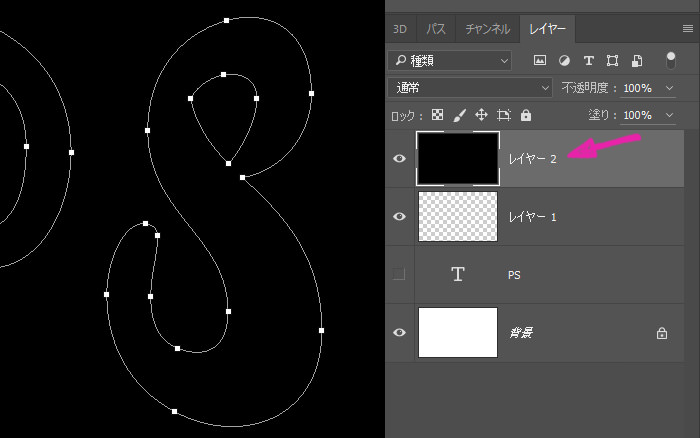
【手順8】新規レイヤー&塗りつぶし
新規レイヤーを作成し、黒色で塗りつぶします。
3Dオブジェクトの作成
ここでは3Dオブジェクトを作成していきます。慣れないうちは操作が難しく感じるかもしれませんが、ステップ by ステップで進めていきましょう。
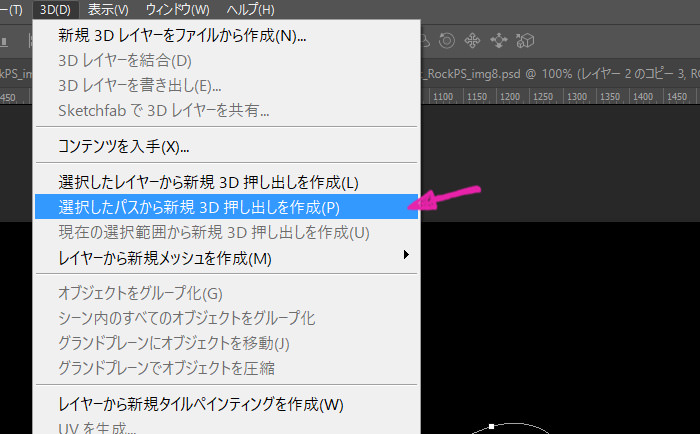
【手順9】3D押し出しの作成
上部メニュー『3D > 選択したパスから新規3D押し出しを作成』を選択します。
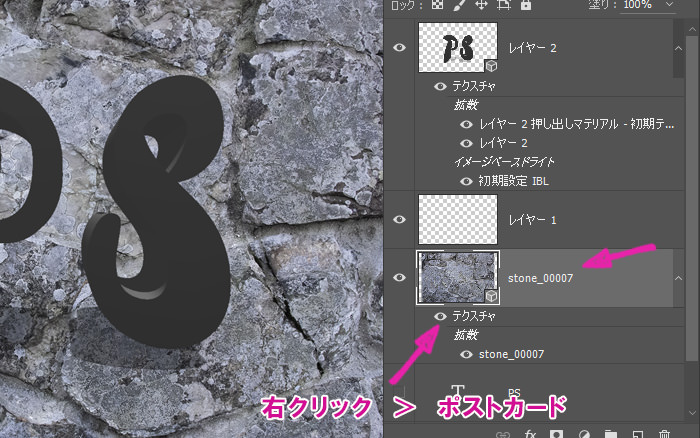
【手順10】岩テクスチャの挿入
ダウンロードした岩テクスチャを新規レイヤーに取り込みます。レイヤー上で『右クリック > ポストカード』を選択し、3D化させます。
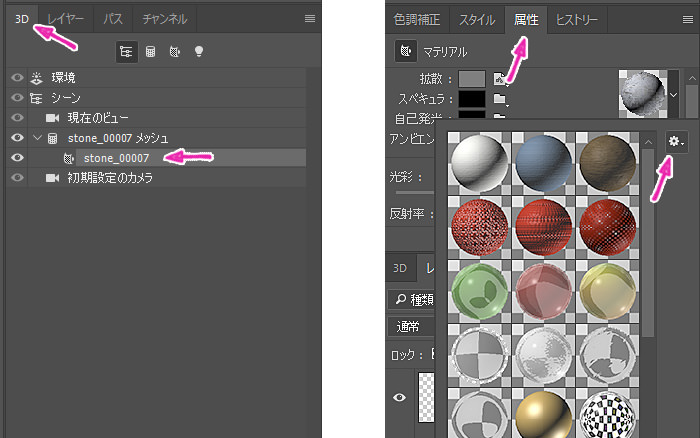
【手順11】岩テクスチャを登録する
『3Dパネル』に切り替え、上記の項目を選択します。次に『属性パネル』に切り替え、『ギアのアイコン』をクリックします。
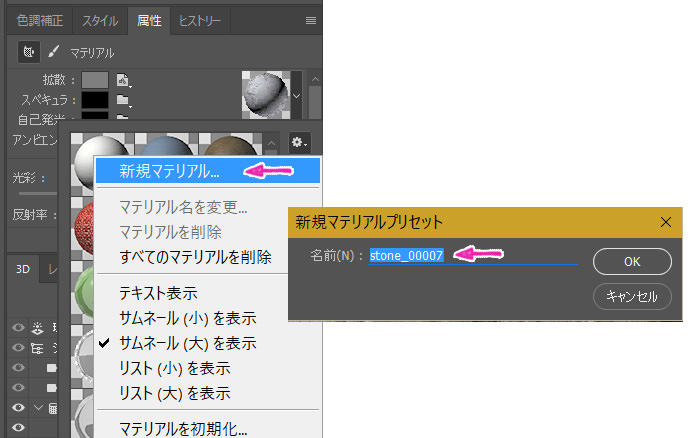
【手順12】新規マテリアルとして登録する
『ギアのアイコン > 新規マテリアル』を選択し、適度な名称でプリセットを登録します。
※名称は分かりやすいものなら何でもOKです。
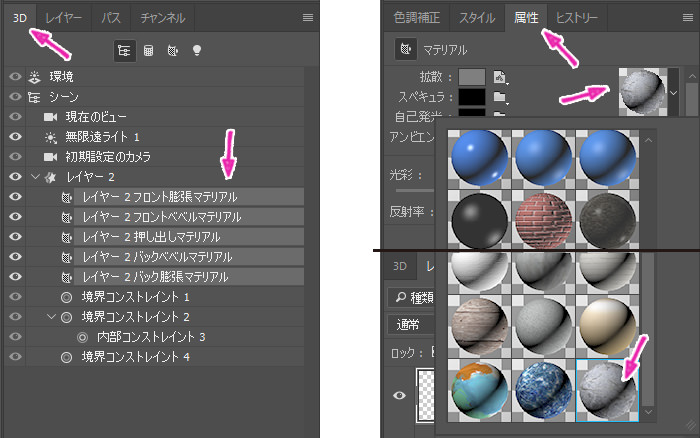
【手順13】岩テクスチャを適用させる
岩テクスチャをマテリアルに登録したら、『3Dパネル』に戻ります。5つの項目『レイヤー○○○マテリアル』をすべて選択し、先ほど登録したマテリアルを『属性パネル > 岩テクスチャマテリアル』を適用させます。
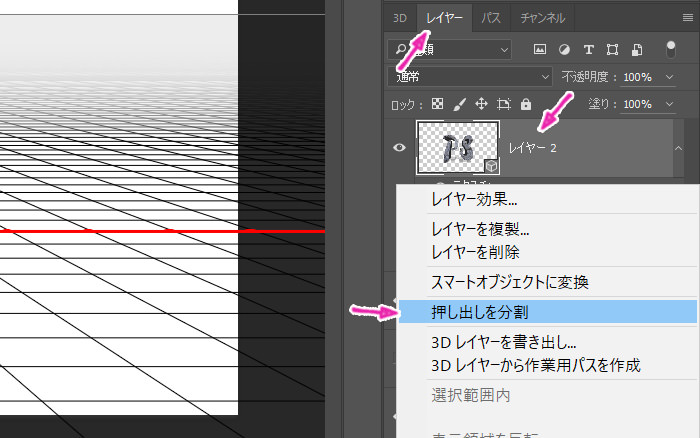
【手順14】3D文字を分割させる
『レイヤーパネル』に戻り、レイヤー上で『右クリック > 押し出しを分割』を選択します。こうすることで、『P と Sの文字』が分離します。
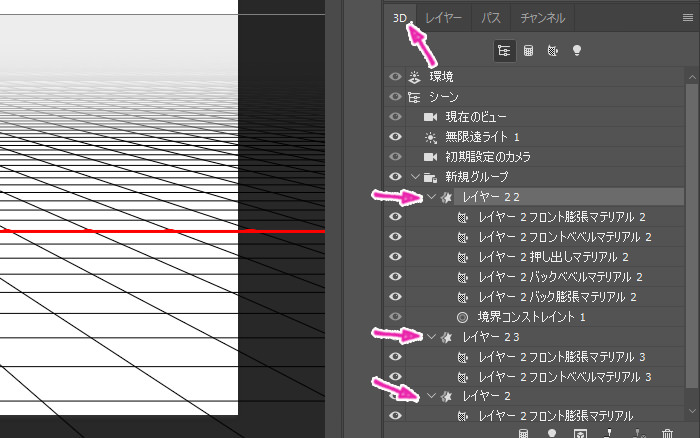
『3Dパネル』に戻り、上記のような『レイヤー○○(番号)』が3つほど出来ている状態になります。
※なぜ3つなのかというと、Pの文字が2つに分離しているからです。
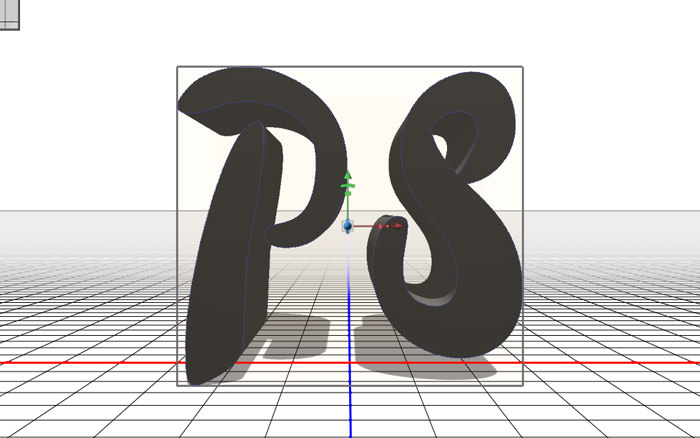
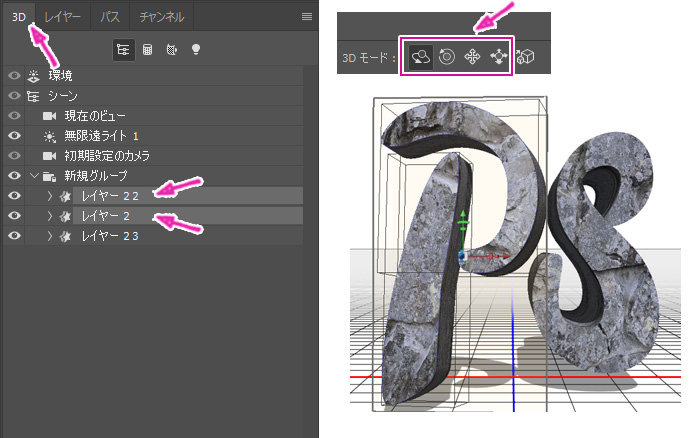
【手順15】3Dテキストの向きを調整する
上記の『Pのレイヤー』を選択し、上部メニューの3Dモードから文字の向きの調整を行います。3Dモードは左から順に『自由に回転』『Z軸を基準に時計回転』『縦・横の移動』『奥行きの移動』になります。
『Pの文字が手前、Sの文字はやや後ろに』重なるように配置します。
文字を若干内向きにすると良いでしょう。
3Dテキストに装飾を追加
よりリアルな雰囲気を出すために、3Dテキストの表面にテクスチャを適用していきます。コケ・シダ植物・人物などを配置すると、より雰囲気が出るでしょう。
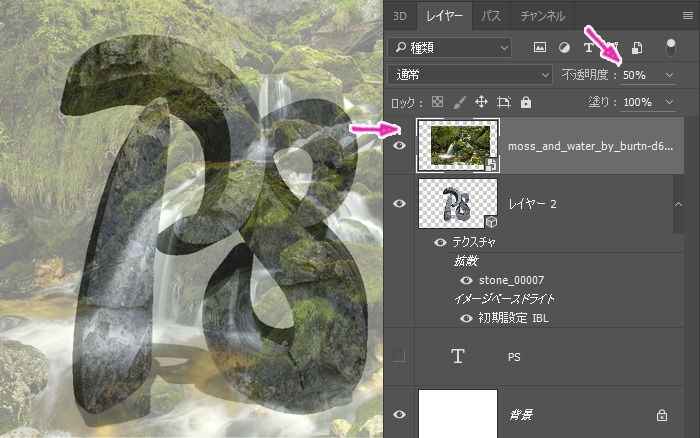
【手順16】コケテクスチャの貼り付け
コケ テクスチャを挿入し、位置を調整します。不透明度を50%ほどにして、背後の3Dテキストとの重なりを調整しましょう。
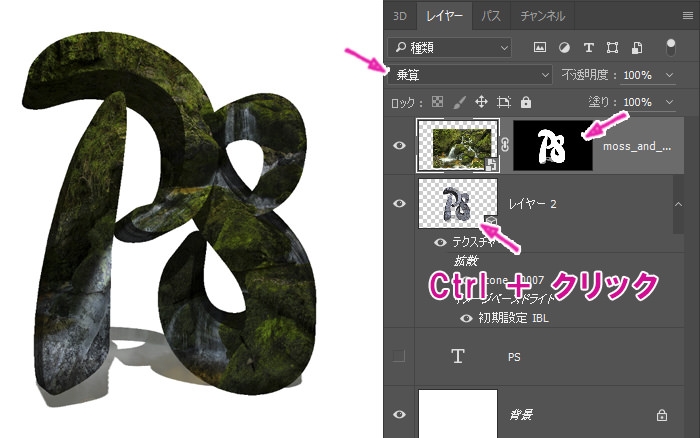
【手順17】レイヤーマスクの適用
3Dテキストレイヤーを『Ctrl + クリック』し、テキストの範囲選択を表示させます。コケ テクスチャにレイヤーマスクを適用させてください。コケ テクスチャの描画モードは『乗算』にします。
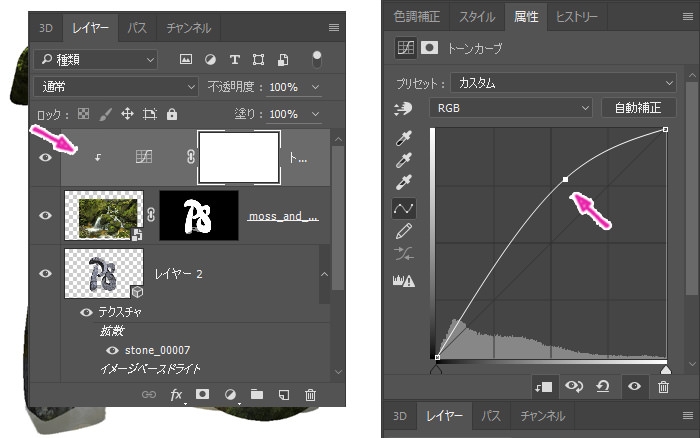
【手順18】トーンカーブの適用
コケのレイヤーに『トーンカーブ』を適用します。下記のように『やや緩めのカーブ』を適用してください。トーンカーブを適用することで、よりそれらしくなりました。
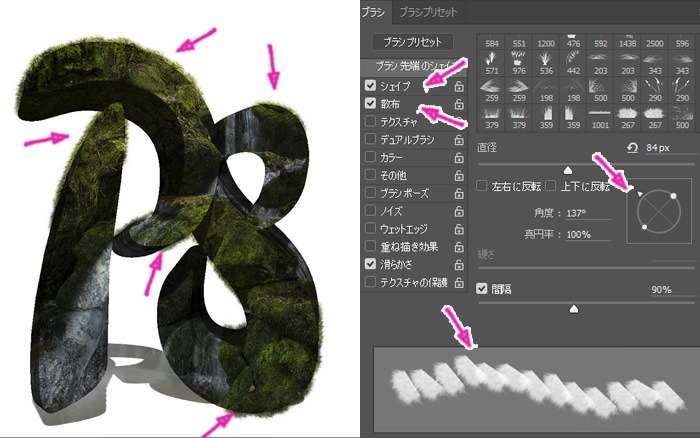
【手順19】レイヤーマスクの調整
コケ テクスチャのレイヤーマスクを選択し『白色の草ブラシ』で調整します。ブラシの『シェイプ』『散布』などの項目から『角度』や『間隔』を調整し、描画していきましょう。コツとしては、ラインに沿ってブラシの角度を常に調整し、ポイントクリックで描画したほうが上手くいきます。
※詳細はPhotoshop 写真の加工テクニックを参照してください。
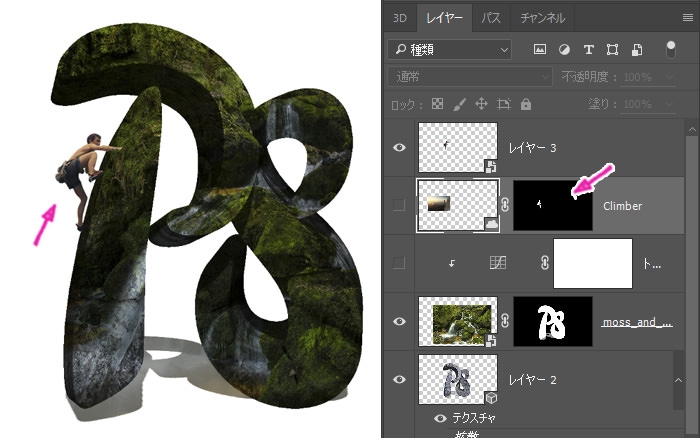
【手順20】クライマーの配置
クライマーの画像を配置し、人物だけを残しレイヤーマスクを適用します。
※レイヤー3で念のためコピーをとってあります。
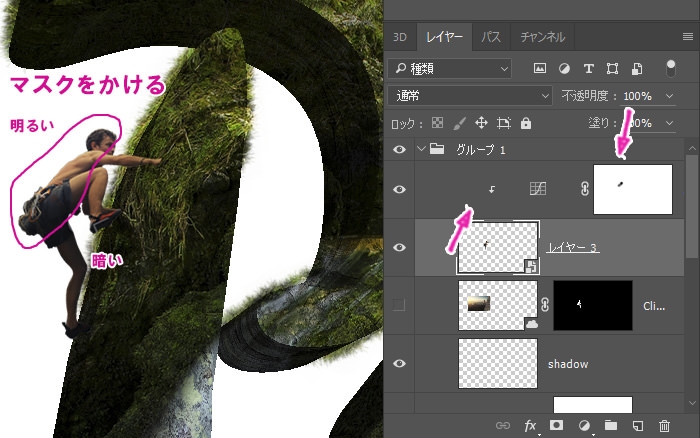
【手順21】トーンカーブの適用
クライマーに『トーンカーブを適用』します。人物の『背中側は明るく』、『その逆は暗く』なるように設定してください。
※一度トーンカーブを明度を落としておいて、レイヤーマスクを使用して黒のソフトブラシで背中側を隠します。
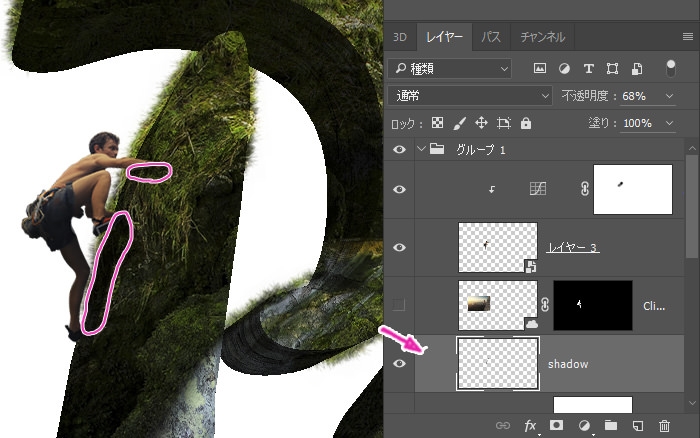
【手順22】シャドウを付ける
上記の箇所にシャドウを追加します。新規レイヤーを『人物レイヤーの下に配置』し、黒のソフトブラシで陰影を付けてください。『不透明度を若干落とす』と良いでしょう。
【手順23】シダ植物などを配置
最後はシダ植物やツタなどを上記のように配置すれば完了です。
植物の画像はそれぞれ微妙に色合いが異なるので、『色相・彩度』や『トーンカーブ』などで調整する必要があります。大切なのは、『コケのテクスチャと同じ色合いや明度に整える』ことです。そうすることで上手く馴染むようになるでしょう。
これで全ての作業は完了です。
あとがき
一番のネックは『テキストの3D化』と『マテリアルの登録』の場所です。何度も『レイヤーパネル』と『3Dパネル』を行ったり来たりするので、慣れないうちはやや難しいでしょう。3Dレイヤーの属性などは非常に項目が多岐に渡り、一朝一夕では覚えきれません。
何度も同じようなテクニックを使うことで徐々に身につくものだと思います。私もまだ使いこなせているとは言い難いですが、ずいぶん慣れてきました。やはり数をこなすことで上達するのではないでしょうか。
次回は同じようなテクニックを使用して、独創的なテキストエフェクトを作りたいと思います。
テクニックが身に付くチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット