Adobe DimensionにもPhotoshopにも、それぞれに利点と欠点があります。Aodbe製品を使っていく上で大切なことは、アプリケーションごのとの特徴を見極めることだと思っています。例えば、PhotoshopでもIllutratorでもシェイプツールが利用できるわけですが、デザインを作って行くうえで両者の違いをどれだけ把握しているでしょうか?
それぞれの製品には便利な機能とそうでない機能が混在しており、一朝一夕でその特徴を把握するのは困難です。しかし、一つ一つの製品を使っていけば、メリットやデメリット、または連携のさせ方など、色々なことが見えてきます。
テクニックを上達させるためには、チュートリアルをこなして操作を身につけていく方法が一番近道だと思います。
さて、今回は「Adobe Dimension × Photoshopで作るガラスのロケット」を作成します。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Dimensionバージョン | Adobe Dimension CC / Photoshop CC 2018 |
| 作成時間 | 約2.5~3時間 |
| ステップ数 | およそ30ステップ |
| テクニックのポイント | Dimension × Photoshopとの連携 |
難易度
今回の難易度はシルバーレベル(中級者以上)です。
ダウンロード素材
今回利用するロケットの3Dモデルオブジェクトです。すべてのファイルはobj形式のファイルとなっています。楽をして作りたい方は、あらかじめダウンロードしてお使いください。
[wpdm_button_template id=20449 style=”instagram” align=”left”]
※再配布・販売・その他サイトへのアップロードはできません。
水 / BEIZ Graphics
※画像はBEIZ Graphicsに帰属します。
Dimensionとは
Adobe Dimensionは2Dと3Dオブジェクトを簡単に合成することができるグラフィックデザイナー向けの3Dツールです。以前は、Project Felix(プロジェクト フェリックス)と呼ばれる3Dツールでしたが、Dimensionはその後継と言えます。
画面表示はすべて日本語表示となっているので、プロジェクト フェリックスと比べて格段と操作しやすくなっています。プロダクト(製品)プロモーションやアートなどに特化したツールです。
最適なスペック(性能)
Dimensionを快適に操作するためには、それなりのパソコンのスペックが要求されます。この機会にパソコンの性能を上げておきましょう!
[f_MyPcPerformance]
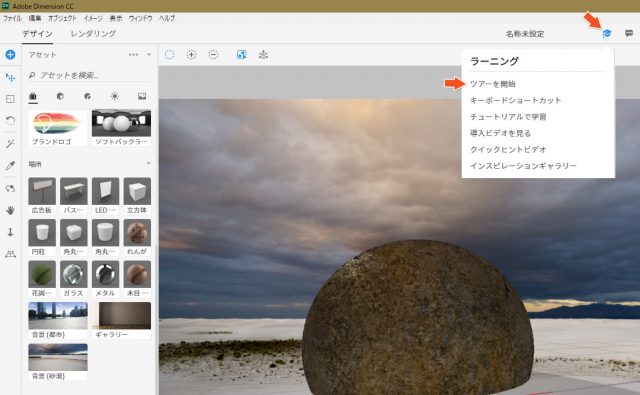
【ツアー】Dimensionを学ぶにはまずツアーから
始めにDimensionを起動させると、ツアーが始まります。ツアーは非常に分かりやすく、3Dオブジェクトの設置から、パースの操作、マテリアルの適用、環境光の調整までの一連の流れをツアーで学ぶことが出来ます。
Photoshopのように項目は多くないので、Adobeの製品を使い慣れている人であれば、すぐに感触を掴めるでしょう。ツアーをさらに反復して学習したい場合は、画面上の右端にあるアイコンをクリックすると、チュートリアルやツアーから学ぶことができます。
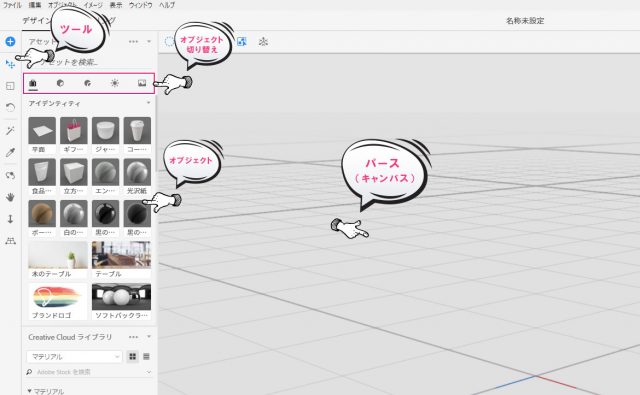
【画面構成】画面のみかた
まずはDimensionの画面構成からみていきましょう。Dimensionの画面は非常に簡潔に出来ています。Photoshopを使い慣れている人からしたら拍子抜けするような画面構成です。一番左側には「ツール」、アセットには「3Dオブジェクト」や「マテリアル」・「環境光」などがあり、画面中央に「パース(キャンバス)」があります。
項目が少ないので、ちょっと使えば、すぐに慣れると思います。基本的には以下の項目を使えばパッと3Dと2Dの合成が簡単にできます。現在では項目が少ないですが、おそらく今後のバージョンアップで機能が追加されて増えていくと思います。
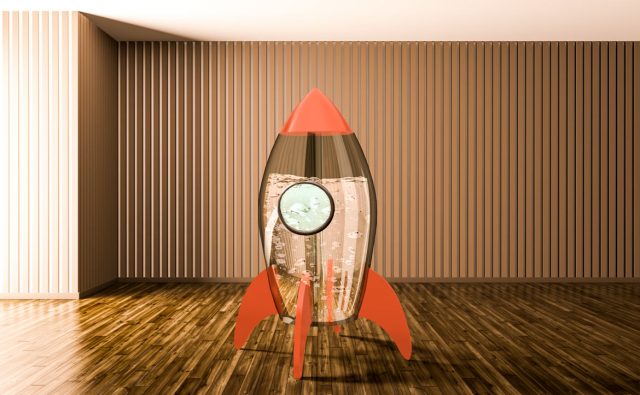
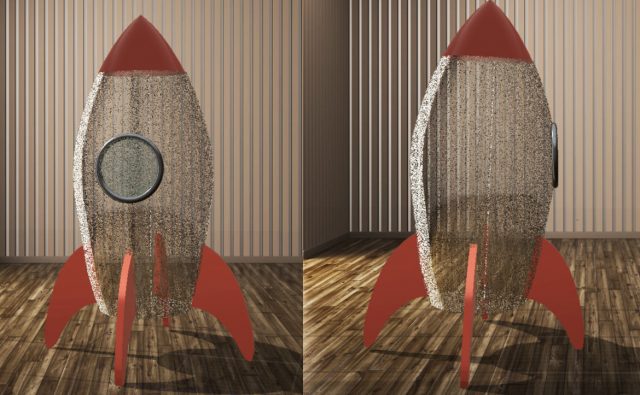
最終的な完成図
ガラスで出来たロケットのおもちゃです。Dimensionにはある程度のモデル(オブジェクト)は揃っていますが、特殊な形状のモデルはありません。そこで、Photoshopで3Dオブジェクトを作成し、Dimensionに取り込むことで独自のオブジェクトを組み立てます。
【Photoshop】ロケットの部品作成
このステップではロケットの各種部品、先端部分(ヘッド)・ボディ部分・尾翼(ウイング)を個別に作成していきます。ロケットの窓の部分はすでにDimensionにあるモデルから利用します。
それではPhotoshopを使ってシェイプから作成していきましょう。
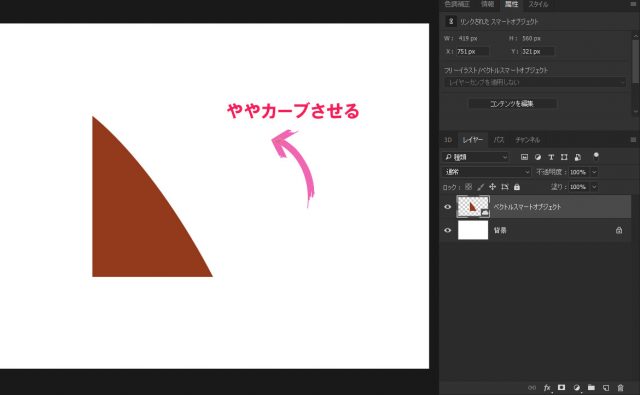
【手順1】ロケットの「先端部分」のシェイプを作成
下記のような小さめのシェイプを作成します。三角形ですが、長辺をややカーブさせたものです。ペンツール、もしくはシェイプツールを使って作成しましょう。色は何でもOKです。
※形を大きくしすぎると作業しづらくなるため、小さめで作成してください。
【手順2】3Dオブジェクトを作成
シェイプが作成できたら、レイヤーを「右クリック > 選択したレイヤーから新規3D押し出しを作成」を選択して、3Dオブジェクトに変換します。
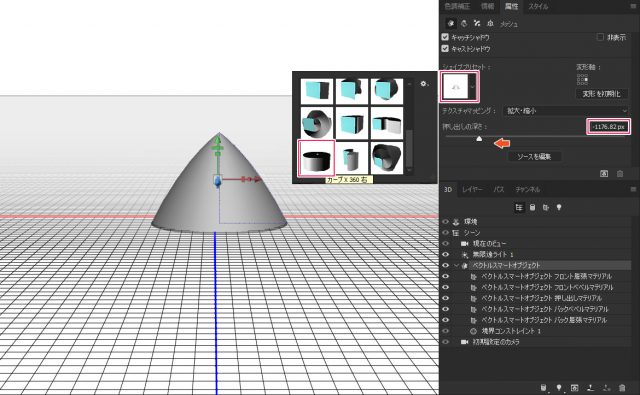
シェイププリセットから「カーブ × 360 右」を選択します。押し出しの深さを左方向に移動させます。しかし、「手順1」で作成したシェイプの大きさによって深さの設定値は異なってくるので、ここら辺は適宜調整してください。
【確認】カタチを確認する
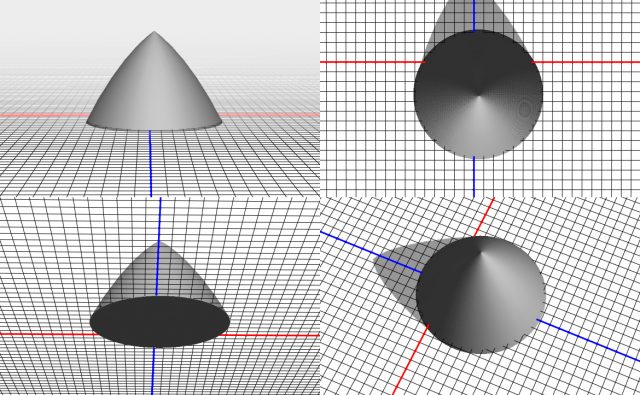
念のため、キチンとした円すい形になっているかカメラを回して確認してください。これは先頭部分に限らず、すべてのパーツでカタチの確認を行う必要があります。
【手順3】3D書き出し
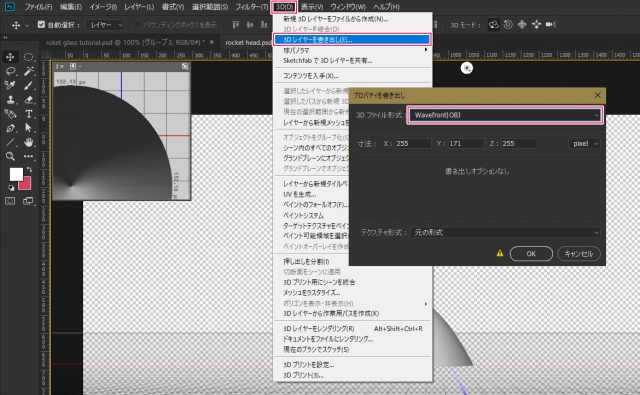
上部メニュー「3D」を選択し、一覧から「3Dレイヤーを書き出し」を選択します。ウィンドウが表示されたら、3Dファイル表示の箇所を「Wavefront OBJ」に変更し、「OK」をクリックします。
ファイル名は「roket head.obj」で、デスクトップ上などに保存してください。
【手順4】ロケットの「本体部分」のシェイプを作成
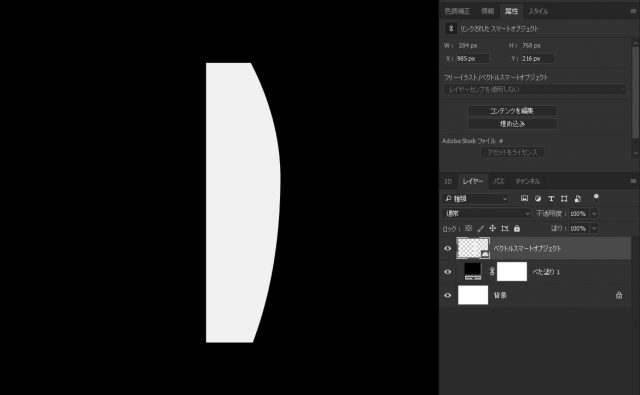
次にロケット本体のシェイプを作成します。長方形を作り、右側だけやや膨らましてください。下記のように出っ張ったお腹みたいな状態になればOKです。ペンツールを利用すると楽にできます。
【手順5】3Dオブジェクトにする
シェイプを作成したらレイヤーを「右クリック > 選択したレイヤーから新規3D押し出しを作成」を選択して、3Dオブジェクトに変換します。「手順2」と同じく、シェイププリセットから「カーブ × 360 右」を選択し、押し出しの深さを左方向に調整します。
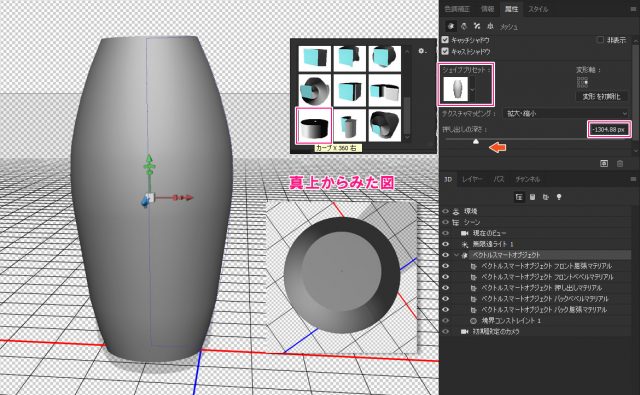
これはシェイプの大きさによって押し出しの深さの値が変わってくるため、下記の画像のようになるまで値を調整する必要があります。キチンとカメラを回して上方向からも確認してみましょう。
【手順6】3D書き出し
手順3と同様の方法で書き出しをしてください。ファイル名は「roket body.obj」としておきます。
【手順7】ロケットの「尾翼部分」のシェイプを作成
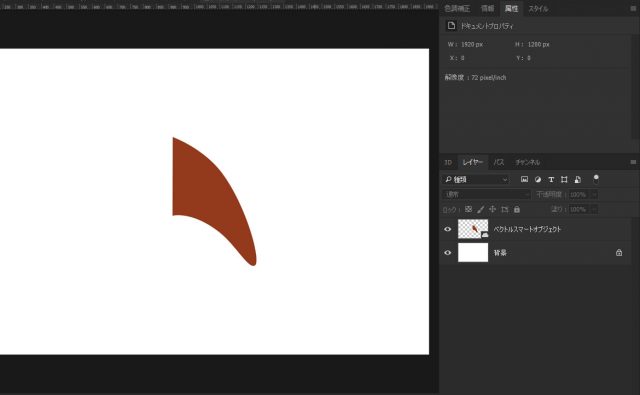
最後に、ロケットの尾翼部分(ウイング)を作成していきます。イルカのひれみたいな感じにしてください。シェイプの三角形を利用して、ペンツールで上手くカタチを作ってください。この部分はちょっと難しいカタチなので、無理そうならダウンロード素材を利用しましょう。
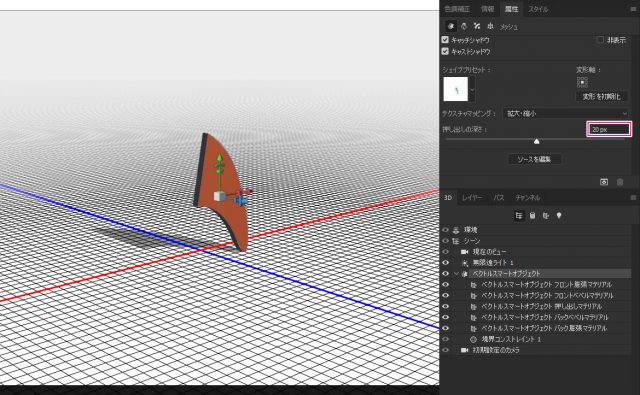
【手順8】3Dオブジェクトにする
シェイプを作成したらレイヤーを「右クリック > 選択したレイヤーから新規3D押し出しを作成」を選択して、3Dオブジェクトに変換します。シェイププリセットはデフォルトのままで変更せず、押し出しの深さのみを「20 px」に設定します。
【手順9】3D書き出し
手順3と同様の方法で書き出しをしてください。ファイル名は「roket wing.obj」としておきます。
【Dimension】ガラスロケットの組み立て
このステップではPhotoshopで作成したオブジェクトファイルをDimensionに取り込んで組み立てを行い、マテリアルを適用していきます。部品を組み立てる箇所が若干難しいかもしれません。カメラの操作になれていないと、部品がぐりんぐりん回転します。
3D 酔いにならないように注意してください。
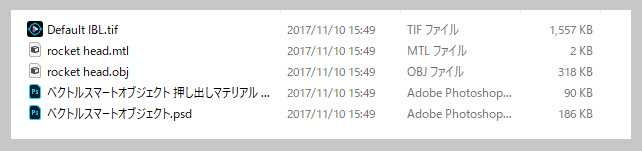
【チェック】書き出したファイル
Photoshopで書き出すと以下のようなファイル群が生成されると思います。必要なのは拡張子が「.obj」となっているファイルのみです。他のファイルは不要なので削除しても構いません。このステップでは「.obj」ファイルをDimensionに取り込んで作成していきます。
【手順1】背景の設定
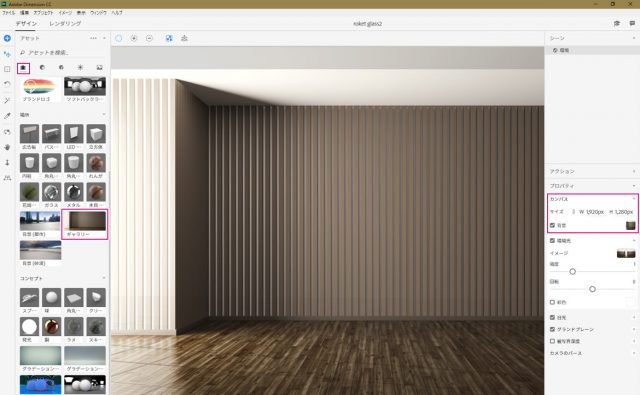
Adobe Dimensionを起動し、アセットの「パック」から「ギャラリー」を選択して配置します。プロパティのカンバスサイズを「1920 × 1280 px」に変更します。
【手順2】objファイルの取り込み
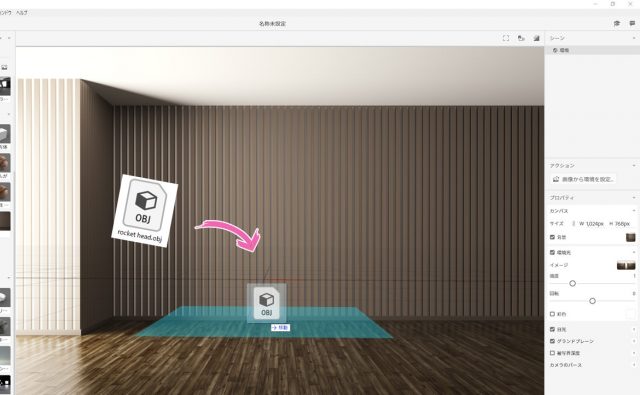
objファイルを取り込むには、キャンバス上に直接ドラッグ&ドロップします。
【?!】上手く表示されない場合
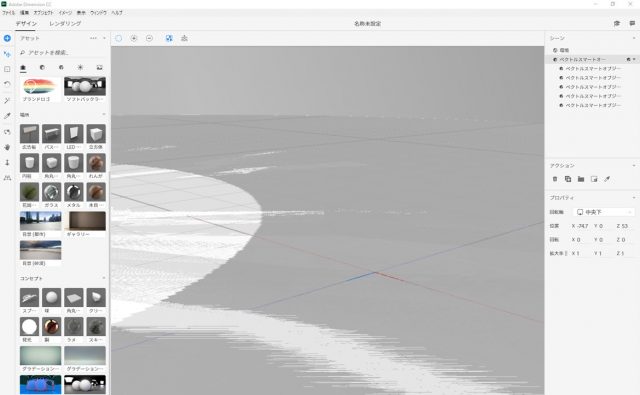
objファイルをドラッグ&ドロップすると、下記画像のように崩壊したオブジェクトが表示される場合があります。一見してバグっているように見えますが、バグっているわけではありません。オブジェクトのサイズが巨大すぎてこのように表示されているだけです。
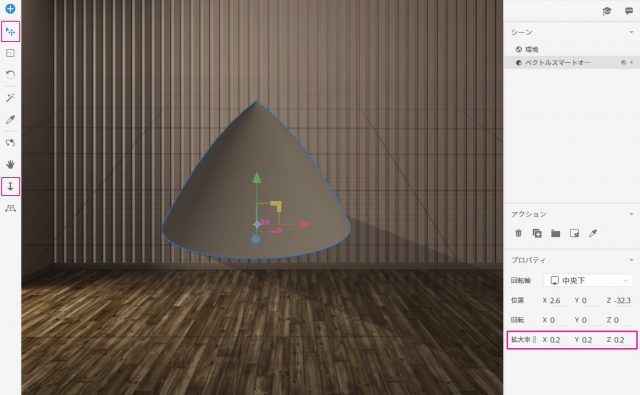
このような場合は、画面右側の「プロパティ」にある「拡大率」のすべての値を「o.1 ~ 0.2」に調整してみてください。小さいサイズになり、正常に表示されるはずです。それでもキャンバス内に表示されない場合は、キャンバス外にあるはずです。
画面左側のツールメニューから「移動ツール(一番上)」や「遠近ツール(下から2番目)」などを利用して、キャンバス中央に表示されるようにしてください。または、「Z キー」を押しながら、マウスを画面上方向 or 下方向に移動させるか、「スペースキー」を押しながらマウスを動かしてください。
慣れないうちはカメラの視点が目まぐるしく変わるため、ちょっとイライラするかもしれません。正しい位置に来ると、下記の画像のように適切に表示されます。
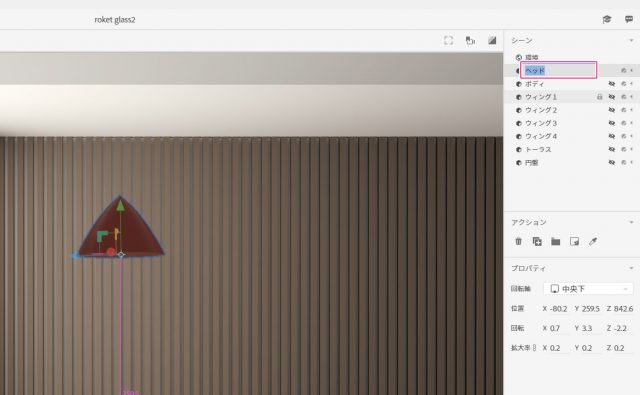
【手順3】シーンのオブジェクト名を変更する
部品数が多いので、シーンに表示されているオブジェクト名をリネームしておきます。オブジェクト名をダブルクリックすると変更できるようになるので、「ヘッド」とリネームします。
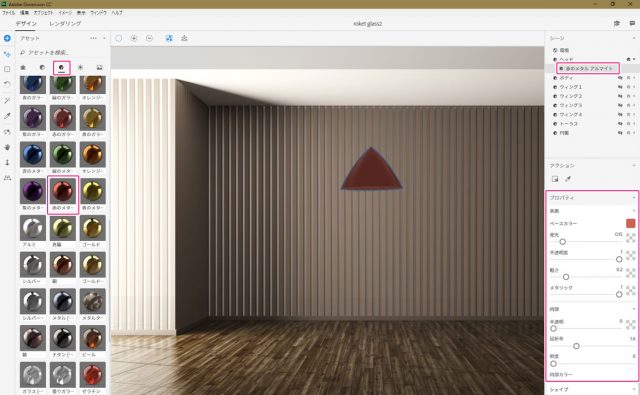
【手順4】マテリアルを適用する
マテリアルから「赤のメタル アルマイト」を適用します。プロパティの設定値は以下の通りです。
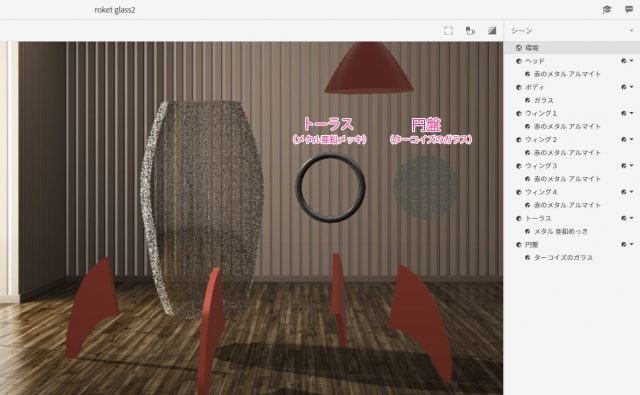
【手順5】すべてのオブジェクトを揃える
キャンバスの見える範囲に一通りの部品を揃えておきます。同様の方法ですべてのモデル(オブジェクト)を挿入しましょう。ボディと尾翼(ウィング)は、Photoshopで書き出した3Dファイルを、窓の部分の「トーラス」と「円盤」はDimensionのアセットにあるモデルから挿入してください。
ウイングはシーンにある「ウイング1」を選択して、「Ctr+ C」「Ctrl + V」でコピーしてください。これを3回行います。各部品に適用してあるマテリアルは下記の画像を参考にしてください。
【手順6】ヘッド・本体・ウイングのポジションを揃える
マウスを操作し、ボディとウイング、ヘッドなどをパーツをだいたいの位置に揃えます。カメラ操作に慣れないうちは、これが非常に難しいと思います。カメラの基本的な操作方法はDimensionのチュートリアルを何度も行うことで理解できるようになります。
まずは俯瞰(ふかん / 上方向からの見下ろし)した状態でパーツの位置を決めます。
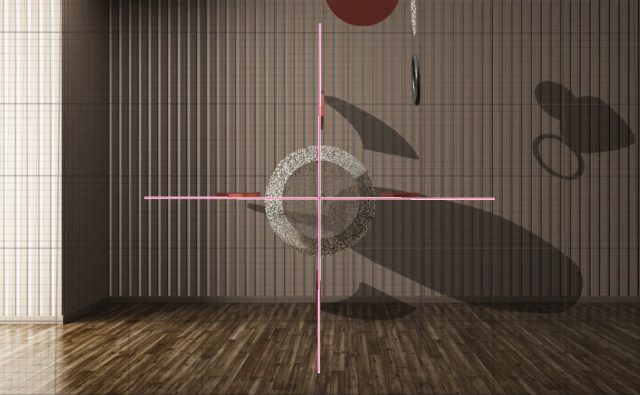
【手順7】その他のパーツを揃える
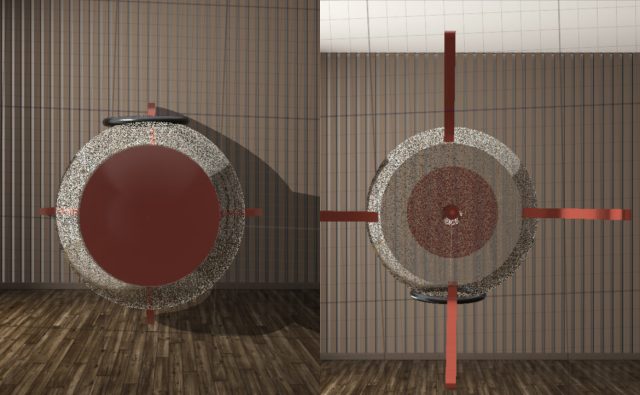
カメラのアングルを変え、位置関係を把握しておきます。下記の画像は、ヘッド・ボディ・ウイング・窓のフレーム・窓のガラスなどの位置関係を表しています。「手順6」でも書きましたが、カメラの操作が必須となります。
全体を俯瞰してみるためには、キャンバス自体を選択してから操作することがポイントです。個別のオブジェクトを選択してカメラを回すと、その選択状態のオブジェクトが中心となってしまい、他の部品の位置関係が把握しづらくなります。
【手順8】パーツをくっつける
カメラを操作しながら、パーツをくっつけていきます。前後左右・上下・俯瞰を駆使してパーツを丁寧に揃えてください。
※下の画像は若干斜めになってますが、カメラのアングルによるものです。
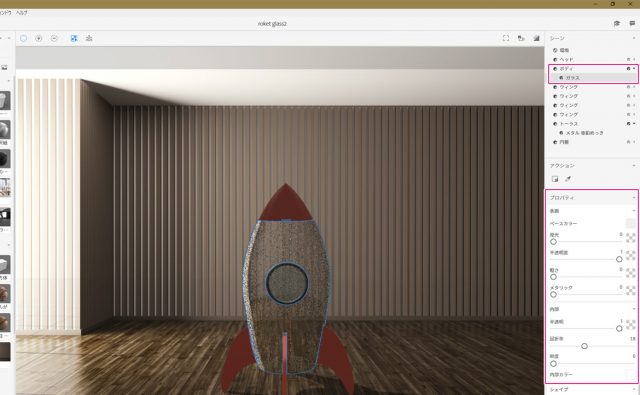
【手順9】ボディの「ガラス 」のプロパティ
ボディ部分のマテリアルのプロパティは以下の値を参照してください。
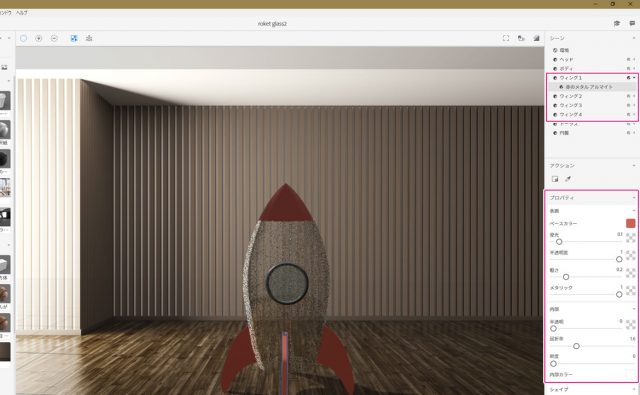
【手順10】ウイングの「赤のメタル(アルマイト)」のプロパティ
ウイング部分のマテリアルのプロパティは以下の値を参照してください。なお、4枚のウイングの値はすべて同じです。
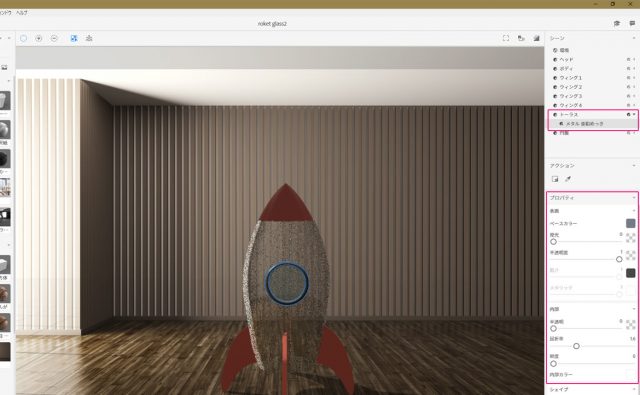
【手順11】トーラスの「メタル 亜鉛めっき」のプロパティ
トーラス(ウィンドウフレーム)部分のマテリアルのプロパティは以下の値を参照してください。
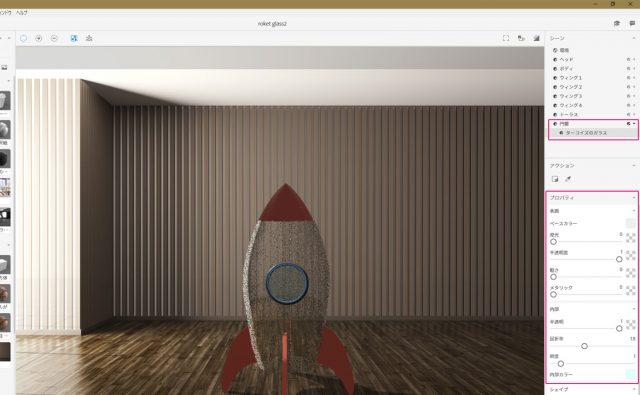
【手順12】円盤の「ターコイズ がらす」のプロパティ
ウィンドウ部分のマテリアルのプロパティは以下の値を参照してください。
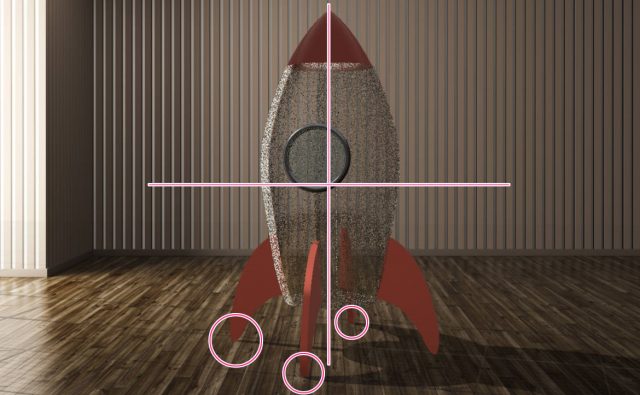
【手順13】ポジションと向きを決定する
ロケットの最終的なポジションと向きを決定します。背景の部屋に対して、ロケットが平行になっているか、ウイング部分がきっちり地面と接しているかを確認してください。地面に接しているかどうかはウイングの影で判断できます。
影がキッチリくっついているならばOK、逆に隙間が空いているようなら、ロケットが微妙に宙に浮いている状態になっています。その場合は画面右側のシーンからすべてのマテリアルを「Shift キー + クリック」で選択し、回転ツールを使って調整してください。
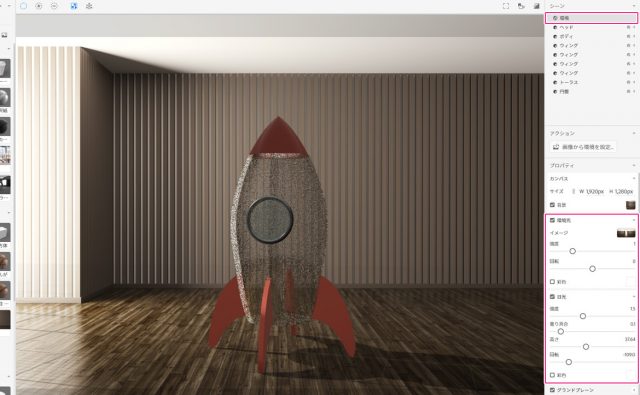
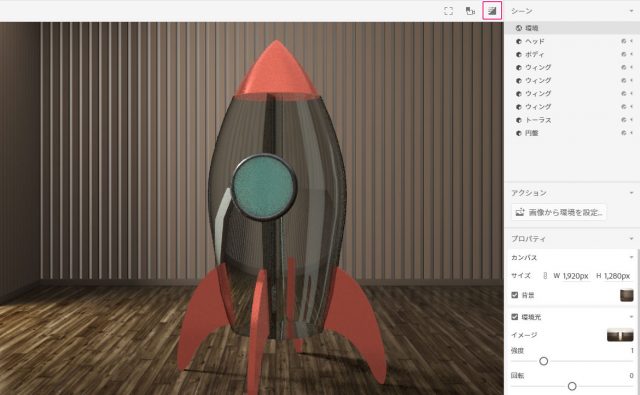
【手順14】環境光のプロパティを設定&確認する
次に、環境光を調整します。画面右側のシーンから「環境」を選び、日光の「強度」・「曇り具合」・「高さ」・「回転」を調整します。
【手順15】レンダリング プレビューで確認する
画面上部の「レンダリング プレビュー」で、レンダリングしたらどのようになるのかをチェックします。レンダリング プレビューはある程度描画されるまで、やや時間がかかるので気長に待ちましょう。
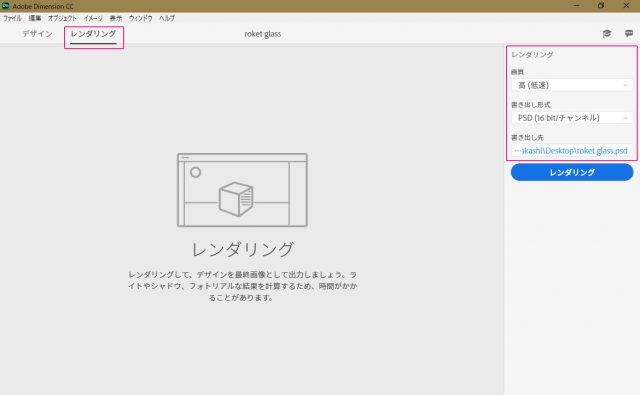
【手順16】レンダリングする
画面上部「レンダリング」から、レンダリングの設定を行います。下記の値を設定してレンダリングしてください。ファイル名は何でもOKですが、ここでは「rocket glass.psd」としてあります。
画質が「高(低速)」なので、そこそこ時間がかかります。パソコンのスペック(性能)にもよりますが、1~2時間ほどは見ておきましょう。
【Photoshop】ウォーターとエフェクトの作成
このステップでは、ガラス容器の中の液体と全体のエフェクトを追加していきます。作業自体は難しくないので、Photoshopの基本的な操作ができるのであれば、問題なく進めることがでるでしょう。
完成まであと少しです。
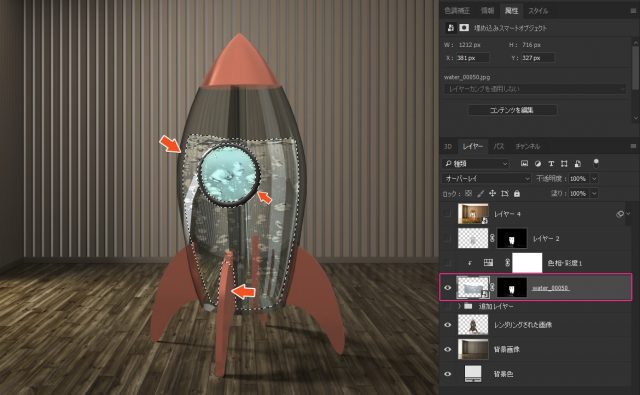
【手順1】ウォーターの画像を追加する
ウォーターの画像を追加し、レイヤーマスクを適用します。レイヤーマスクでは容器の中に水が入っているようにするため、やや内側を選択しておきます。また、ウインドウのフレームの部分は水が隠れるようにしておきます。窓のガラス部分は逆に表示させておきます。ここら辺はちょっと注意が必要です。
また、ウイングの部分も隠しておきましょう。
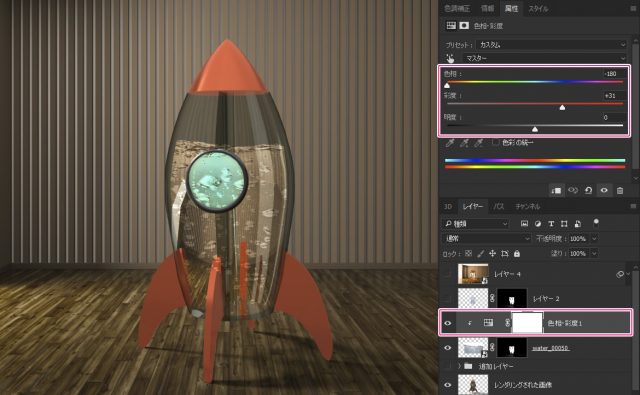
【手順2】色相・彩度を適用する
色相・彩度を下記の値で適用します。
【手順3】ウォーターのレイヤーを複製する
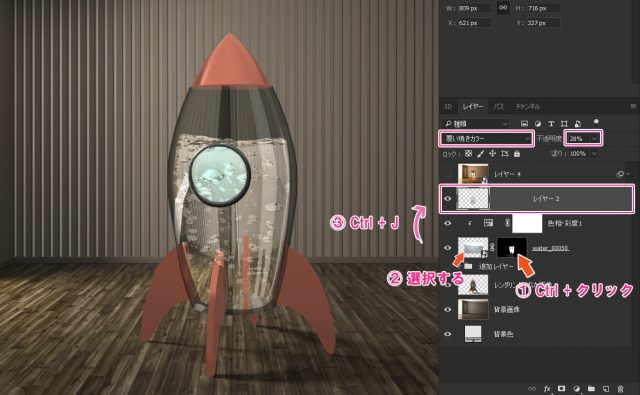
ウォーターをさらに発光させていきます。ウォーターのレイヤーにあるレイヤーマスク(1)を「Ctrl + クリック」で範囲選択しておきます。次に、すぐ左にあるサムネイル(2)を選択し、「Ctrl + J」(3)で範囲選択の部分を別レイヤーにコピーします。
複製したレイヤーの種類を「覆い焼きカラー」に変更し、不透明度を「30%」に下げます。
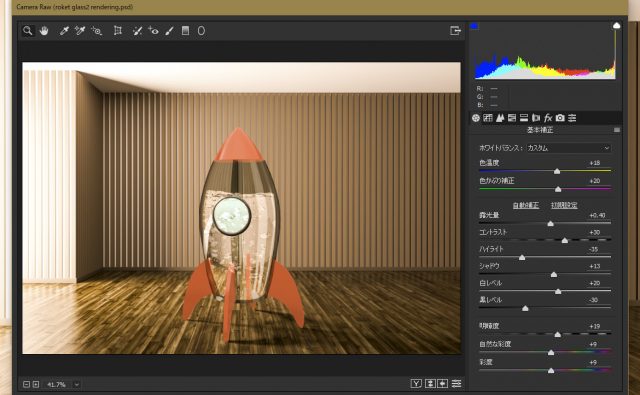
【手順4】Camera RAWの設定
全てのレイヤーのコピーレイヤーを「Ctrl + Alt + Shift + E」で作成します。設定値は以下の通りです。
完成
これで全ての作業が完了です。透き通るような液体が、ロケットのガラス容器に入っているような作品が仕上がりました。
これまでの手順
これまでの手順のまとめです。
【Photoshop】ロケットの部品作成
- 【手順1】ロケットの「先端部分」のシェイプを作成
- 【手順2】3Dオブジェクトを作成
- 【確認】カタチを確認する
- 【手順3】3D書き出し
- 【手順4】ロケットの「本体部分」のシェイプを作成
- 【手順5】3Dオブジェクトにする
- 【手順6】3D書き出し
- 【手順7】ロケットの「尾翼部分」のシェイプを作成
- 【手順8】3Dオブジェクトにする
- 【手順9】3D書き出し
【Dimension】ガラスロケットの組み立て
- 【チェック】書き出したファイル
- 【手順1】背景の設定
- 【手順2】objファイルの取り込み
- 【?!】上手く表示されない場合
- 【手順3】シーンのオブジェクト名を変更する
- 【手順4】マテリアルを適用する
- 【手順5】すべてのオブジェクトを揃える
- 【手順6】ヘッド・本体・ウイングのポジションを揃える
- 【手順7】その他のパーツを揃える
- 【手順8】パーツをくっつける
- 【手順9】ボディの「ガラス 」のプロパティ
- 【手順10】ウイングの「赤のメタル(アルマイト)」のプロパティ
- 【手順11】トーラスの「メタル 亜鉛めっき」のプロパティ
- 【手順12】円盤の「ターコイズ がらす」のプロパティ
- 【手順13】ポジションと向きを決定する
- 【手順14】環境光のプロパティを設定&確認する
- 【手順15】レンダリング プレビューで確認する
- 【手順16】レンダリングする
【Photoshop】ウォーターとエフェクトの作成
- 【手順1】ウォーターの画像を追加する
- 【手順2】色相・彩度を適用する
- 【手順3】ウォーターのレイヤーを複製する
- 【手順4】Camera RAWの設定
さて、どうだったでしょうか?
今回はPhotoshop → Dimension → Photoshopと移動するので、アプリケーション間を行ったり来たりします。この2つをある程度操作できないと、今回のガラスのロケットの作成は難しく感じるかもしれません。
DimensionとPhtosohopでは操作も画面も異なるからです。本来はこのような高クオリティ3Dモデルを独自に作成するためには、Unity(ユニティ)やUnreal Engine 4(アンリアル エンジン)などの方が向いているのかもしれません。まぁ、それはそれでまた難しいけど…。
特にUnreal Engine 4では、現実の写真と区別が出来ないぐらいの完成度で3Dオブジェクトを作成することが出来ますからね。
とはいえ、Dimension × Photoshopも短時間でそれなりのクオリティの3Dオブジェクトを作成することができるため、結局は「どのぐらいの品質のものを作るのか」が前提となるのではないでしょうか。
今後も品質の向上を目指してDimension × Photoshopの連携を使ったチュートリアルを作っていく予定です。