Webデザインをする上で、最近よく利用するのがAdobe XDです。始めはとっつきにくいと思っていたAdobe XDですが、アップデートを重ねるごとにのめり込んでいきました。
いやぁ、本当にAdobe XDは使いやすくてバンバンデザイン出来ちゃいます。しかし、デザインする上においてPhotoshopやIllustratorの存在も欠かせません。私の場合は、WebデザインはAdobe XD、画像の編集・加工はPhotoshop、ロゴやアイコン・キャラクタなどはIllustratorと言う感じで使い分けています。
3つを完璧に使いこなすことは難しいですが、それぞれのアプリケーションの特徴を把握し、テクニックを向上させることで、Webデザインもおのずと向上するでしょう。
さて、今回は「WebデザインをアップさせるPhotoshopスキルテクニック Part.1」を記事にしたいと思います。
驚くほど簡単にできる、一味違った画像デザイン
下記の手順は「驚くほど簡単にできる、一味違った画像デザイン」のチュートリアルです。最小限のステップで、簡単にデザイン的な画像を作ることができます。
【完成図】
今回のイメージの完成図です。画像を3つ並べるだけよりも、斜めにカットすることで、よりデザイン的な雰囲気になります。これは実際のWebデザインでも利用することができます。
すごーく簡単に出来るので、ぜひ実践してみましょう!
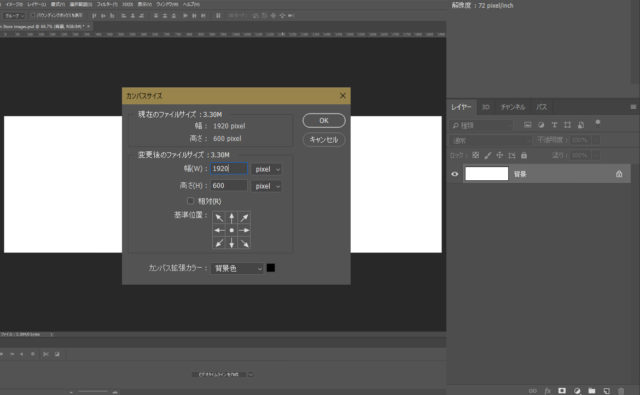
【手順1】キャンバスの作成
キャンバスを作成します。ここでは「1920 × 600px」で作成しています。
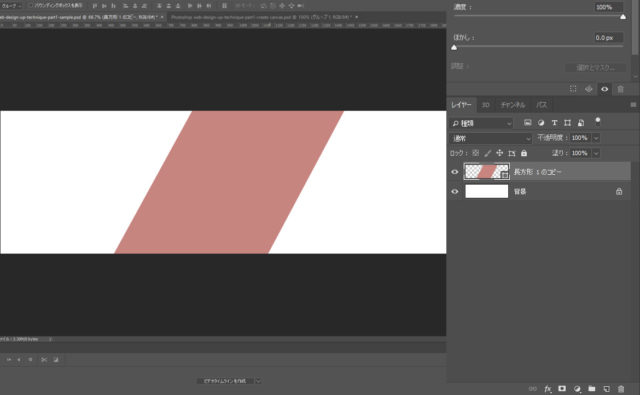
【手順2】シェイプレイヤーで平行四辺形を作る
キャンバスの中心に四角形のシェイプレイヤーを作成し、ゆがみ(Ctrl + Tで編集モードにし、右クリックから歪みを選択)を利用して平行四辺形を作ります。
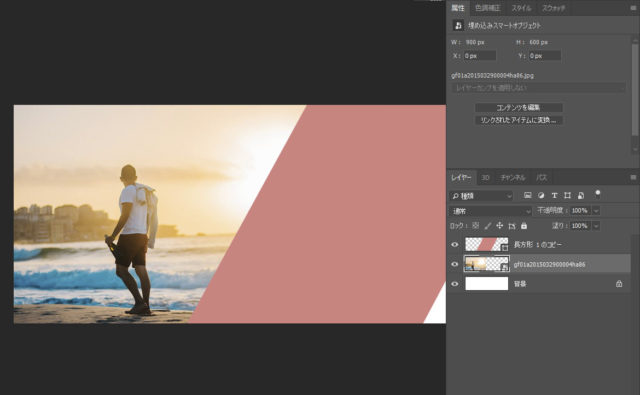
【手順3】シェイプレイヤーの左に画像を入れる
手順2で作成したシェイプレイヤーの下に、任意の画像を挿入します。画像は、平行四辺形(中央)の左側に配置します。
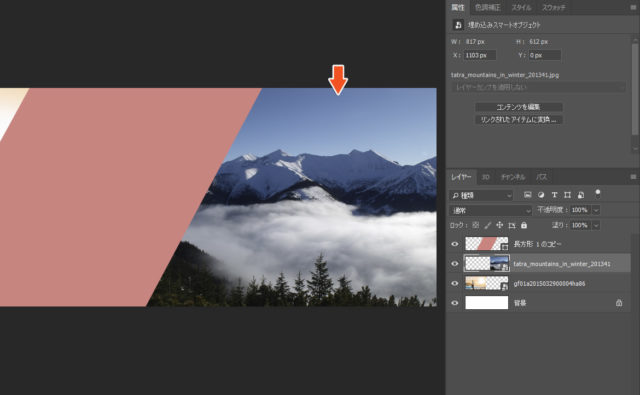
【手順4】シェイプレイヤーの右に画像を入れる
手順3と同様に、シャイプレイヤーの下に画像を挿入します。今度は、平行四辺形(中央)の右側に配置します。
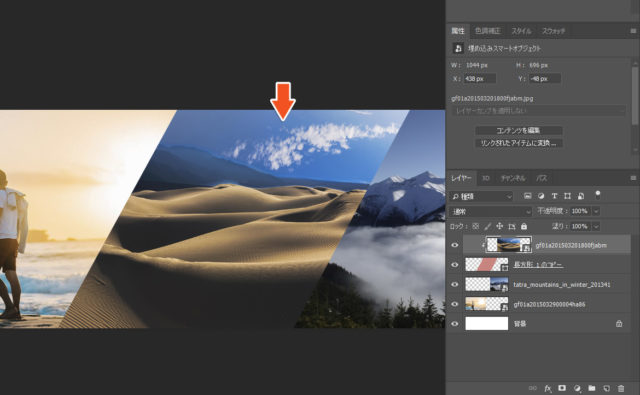
【手順5】シェイプレイヤーにクリッピングマスクを適用する
次にシャイプレイヤーの上に、画像を挿入します。この画像は、クリッピングマスクを適用します。
※クリッピングマスクの適用は、「Altキー」を押しながら、レイヤーの間の境界線をクリックします。
【完成】It’s done! これで完成
これで完成です。どうでしょうか?ただ3つの画像を並べるだけでは素っ気ないですが、斜めにカットすることで、デザインちっくな感じに仕上がります。Webデザインに取り入れるのはどうでしょうか。
あっと言う間に出来るかもしれないPhotoshop テクニック
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット