コンポジットなどは画像を合成するための素材がいくつか必要になりますが、ボタンの作成などは何も用意をしなくても、一からリアルなボタンなどを作成することができます。
一見難しいようですが、ほとんどはレイヤースタイルの設定で可能です。
画像素材を使用しない分、コストや手間がかからないため、ある程度作り方を覚えておくと、ホームページ制作でも役に立つでしょう。
今回は「Photoshop 2分で出来る リアルなボタン」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約2分程度 |
| ステップ数 | およそ5ステップ |
| テクニックのポイント | レイヤースタイル / ベベル&エンボス / シャドウ |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
ダウンロード素材
なし
※今回はダウンロード素材はありません。
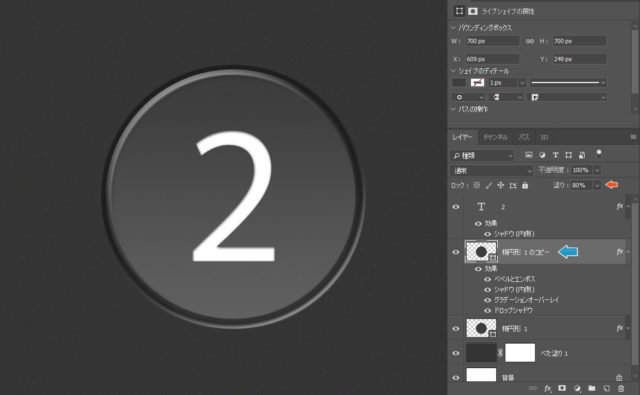
最終的な完成図
今回作成する「Photoshop 2分で出来る リアルなボタン」です。エレベーターのボタンのような感じですが、非常に簡単に作成することができます。
Photoshop 2分で出来る リアルなボタン
エレベーターで使用するような黒いリアルなボタンを作成するチュートリアルです。ダウンロード素材はありません。主にレイヤースタイルを適用することで完成します。
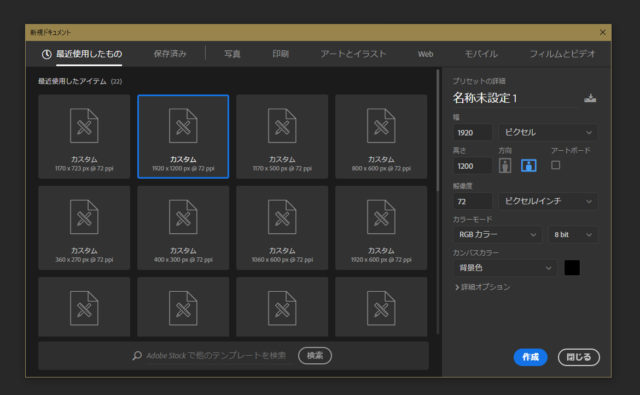
【手順1】キャンバスの作成
キャンバスの任意の大きさで作成します。ここでは「1920 × 1200」で作成しています。
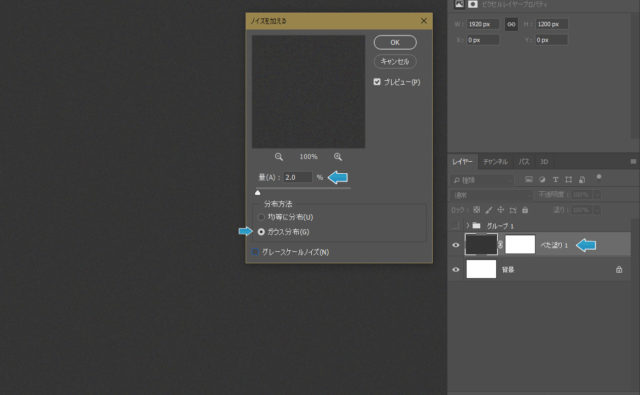
【手順2】背景色を作る
べた塗りを作成し、カラーを「#362f36」で作成します。上部メニューフィルター > ノイズ > ノイズを加える から、下記の値で適用します。
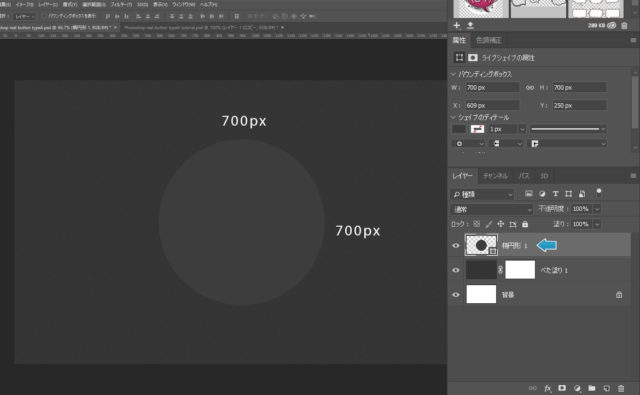
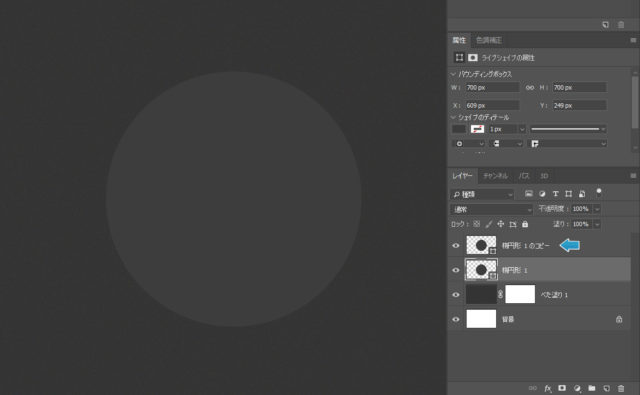
【手順3】シェイプでサークルを作成する
カラーを「#3b3b3b」に設定し、シェイプを使ってキャンバスの中央付近にサークルを作ります。大きさは任意ですが、ここでは「700 × 700」で比較的大きさサイズで作成しています。
※サークルの大きさによって、適用させるレイヤースタイルの設定値が異なるので注意!
【手順4】レイヤーをコピーする
手順3で作成したレイヤーを「Ctrl + J」でコピーしておきます。
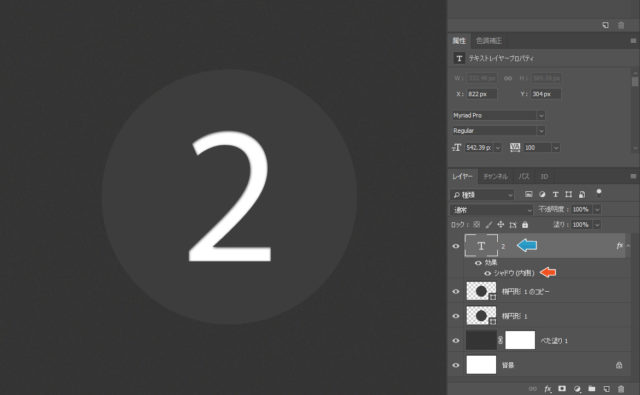
【手順5】テキストの作成とレイヤースタイルの適用
テキストを作成し、サークルの中央に配置します。下記はテキストは「2」となっていますが、1でも3でも構いません。テキストを配置したら、レイヤーをダブルクリックして、レイヤースタイル(シャドウ内側)を作成します。
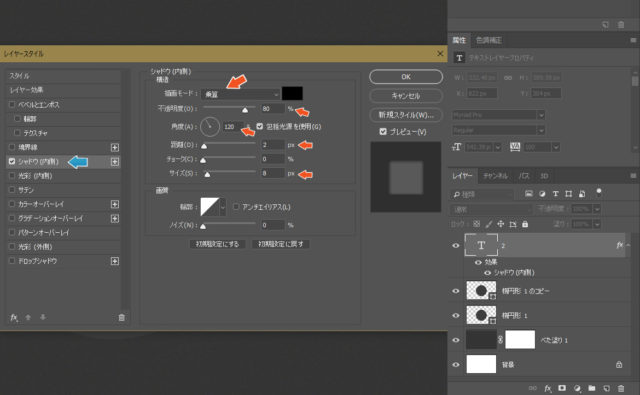
シャドウ(内側)の設定値は、下記の画像を参照してください。
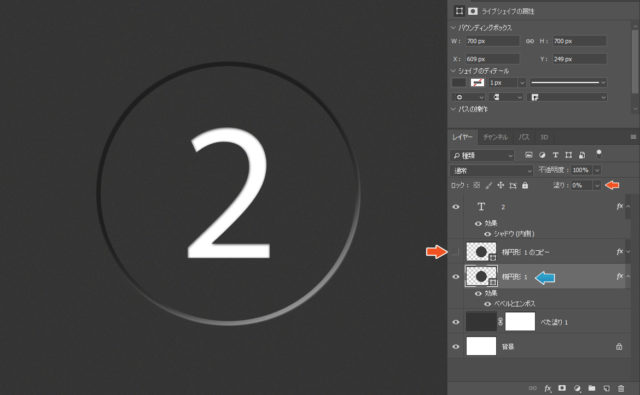
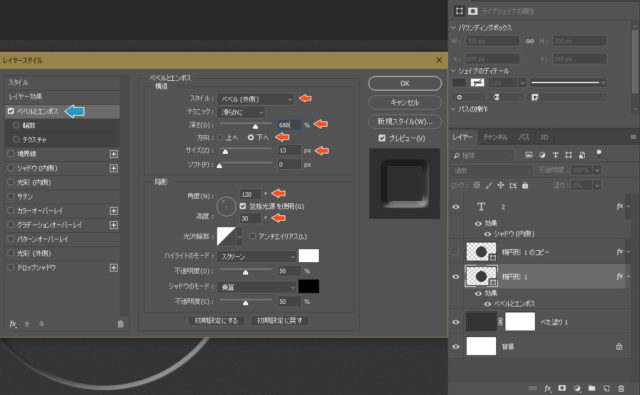
【手順6】サークルにレイヤースタイル「ベベル&エンボス」を適用する
「手順3」で作成したサークルのシェイプレイヤーに対して、レイヤースタイルを適用していきます。さらに、塗りを「0%」に設定しておきます。次に、一つ上にあるレイヤー(手順4で作成したコピーレイヤー)を非表示にしておきます。
「ベベル&エンボス」を下記の値で設定します。
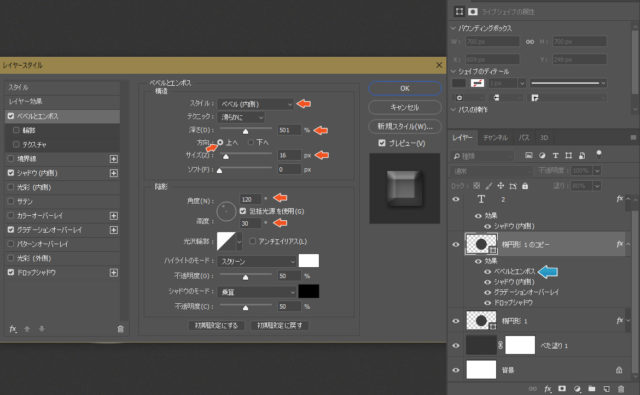
【手順7】コピーしたサークルにレイヤースタイルを適用する
今度は、コピーしたサークルにレイヤースタイルを複数設定していきます。まずは、塗りを「80%」にしておきます。
ベベル&エンボスを下記の値で適用する
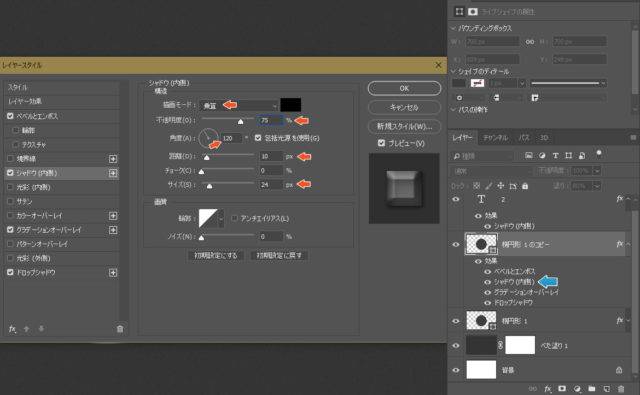
シャドウ(内側)を下記の値で適用する
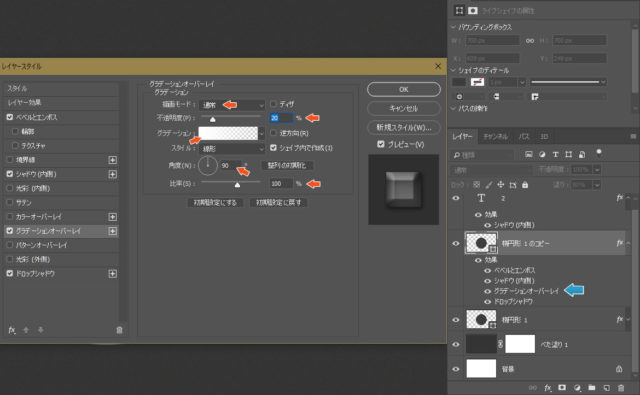
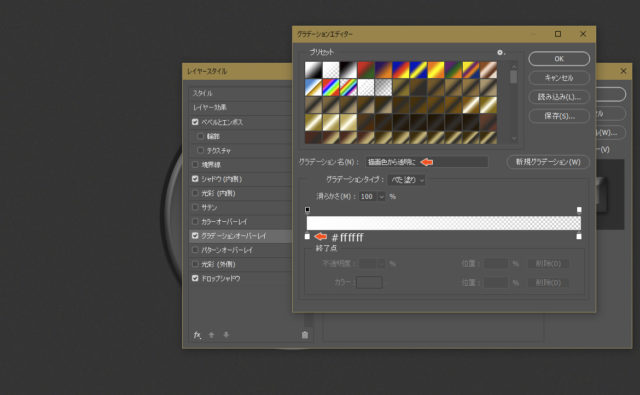
グラデーションオーバーレイを下記の値で適用する
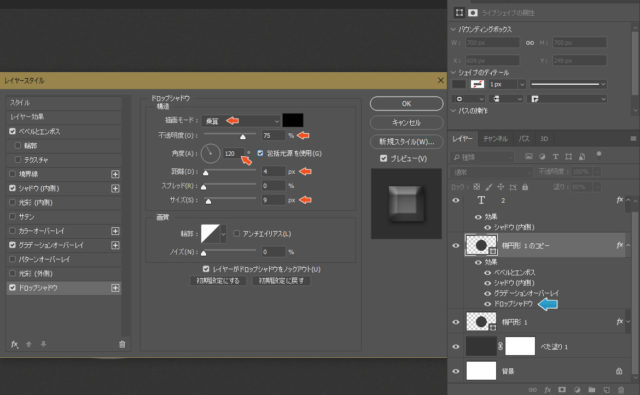
シャドウを下記の値で適用する
【完成】It’s Done!これで完成です
これですべての作業が完成しました。エレベーターのようなリアルなボタンが完成しました。中身の番号を変えるだけで、各種ボタンを作成することも可能です。
完成までの手順
- 【手順1】キャンバスの作成
- 【手順2】背景色を作る
- 【手順3】シェイプでサークルを作成する
- 【手順4】レイヤーをコピーする
- 【手順5】テキストの作成とレイヤースタイルの適用
- 【手順6】サークルにレイヤースタイル「ベベル&エンボス」を適用する
- ベベル&エンボスを下記の値で適用する
- 【手順7】コピーしたサークルにレイヤースタイルを適用する
- ベベル&エンボスを下記の値で適用する
- シャドウ(内側)を下記の値で適用する
- グラデーションオーバーレイを下記の値で適用する
- シャドウを下記の値で適用する
すべての手順は上記の通りです。手順は少ないですが、レイヤースタイルを複数設定する必要があります。また前述したように、サークルの大きさが変わると、レイヤースタイルの設定値も変わってくるので、注意が必要です。
とはいえ、素材なしでリアルなボタンを作成することができるので、Web素材などに利用できるかもしれません。
テクニックを磨くPhotoshopチュートリアル
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット