Photoshopの良いところは、フィルターの使い方次第で色々なエフェクトを表現できるところです。しかし、それらを使うためには、ある程度の機能を知っておく必要があります。一つ一つの機能をキチンと押さえておけば、あらゆるシーンに対応させることができます。
特にフィルターなどは使い方次第で、デザインがガラリと変わる重要な要素だと言えます。フィルターの基本的な使い方に慣れれば、エフェクトの幅も広がるので、ぜひテクニックを身につけておきましょう。
さて、今回は「サンドウェーブ」エフェクトを作成してみたいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| ステップ数 | およそ18ステップ |
| テクニックのポイント | フィルター / 風 / 波形 / オーバーレイ |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
今回はチュートリアル素材はありません。すべてのPhotoshopの機能だけで作成できます。
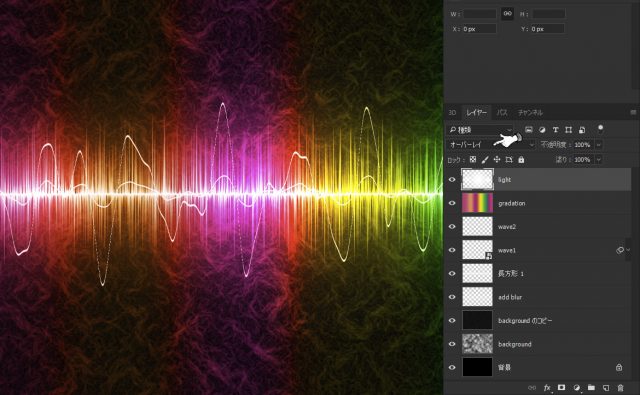
完成図
今回作成するサウンドウェーブエフェクトです。最終的な完成図には、ここにタイポグラフィが付きます。
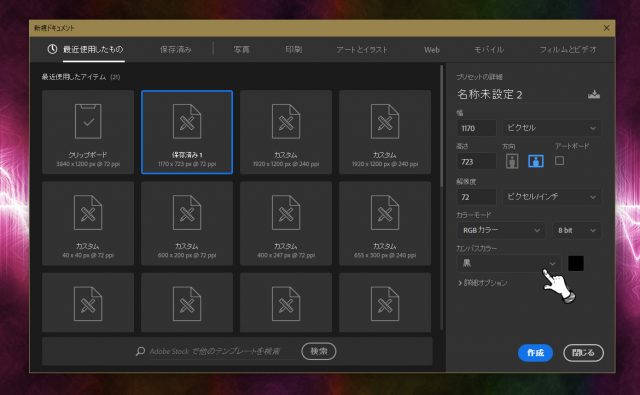
キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1170 × 723 px」で作成しています。カラーは「黒色」にしておきます。
サウンドウェーブの作成
サンドウェーブは細かい直線の波形です。このステップでは細い線を軸にして、線の左右( or 上下)に細かい線のエフェクトを追加していきます。フィルターを重ね掛けする箇所がやや分かりにくいですが、一つずつ進めていきましょう。
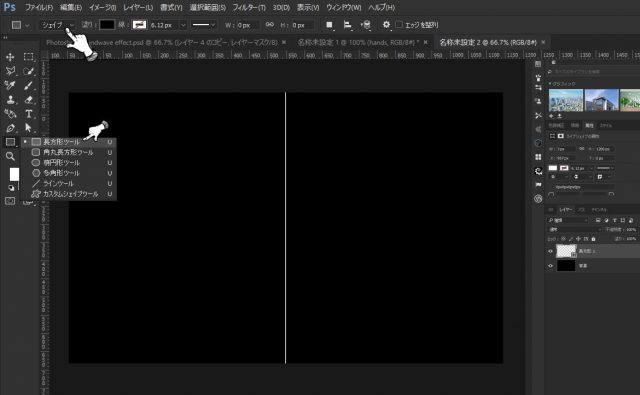
線の描画
長方形ツールを使って細い線を縦方向に描画します。カラーは「白色」にし、「シェイプ」にしてから描画してください。
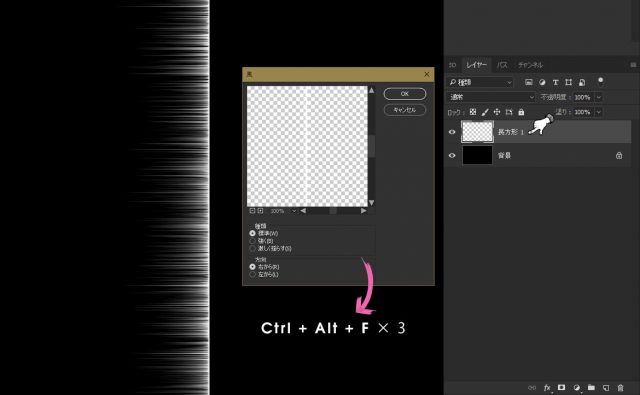
フィルター「風(右)」の適用×3
長方形レイヤーを右クリックで「ラスタライズ」します。上部メニュー「フィルター > 表現手法 > 風(普通 / 右から)」を選択し、下記の値で適用させます。続けて、「Catrl + Alt + F」を3回適用させます。
下記のような線の右側に細かい筋が出来上がります。
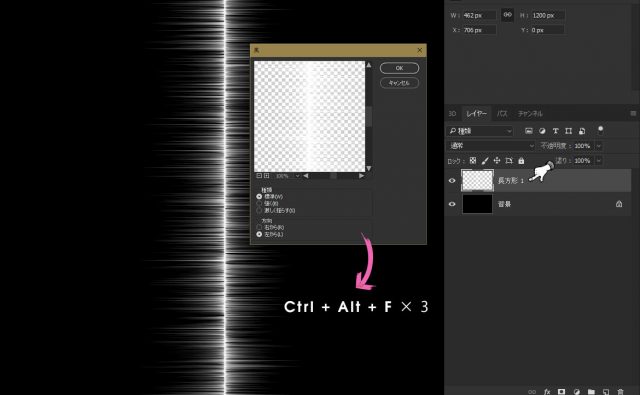
フィルター「風(左)」の適用×3
同様に、上部メニュー「フィルター > 表現手法 > 風(普通 / 左から)」を選択し、下記の値で適用させます。続けて、「Catrl + Alt + F」を3回適用させます。
下記のような反対側の線に細かい筋が出来上がります。
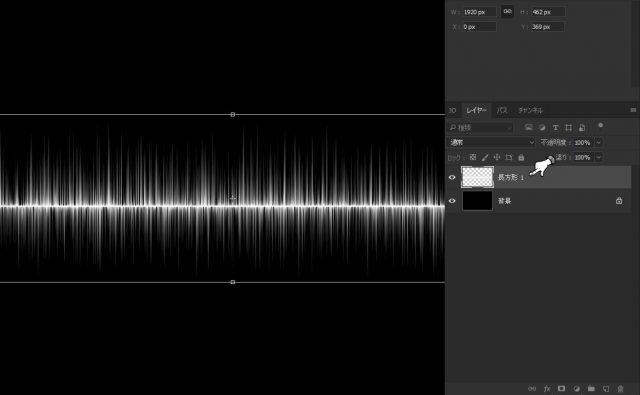
回転・拡大させる
「Ctrl + T」で線を回転させ、キャンバスの横幅に拡大(横に引っ張る)させます。この長方形レイヤーは一旦「非表示」にしておきます。非表示はレイヤーの左横にある「目のアイコン」をクリックすることで非表示にできます。
※下記の画像では便宜上、表示にしてあります。
背景の作成
このステップでは背景を作成していきます。雲模様を利用することで、ちょっとしたエフェクトを作成できます。このテクニックは今後も役に立つので覚えておきましょう。
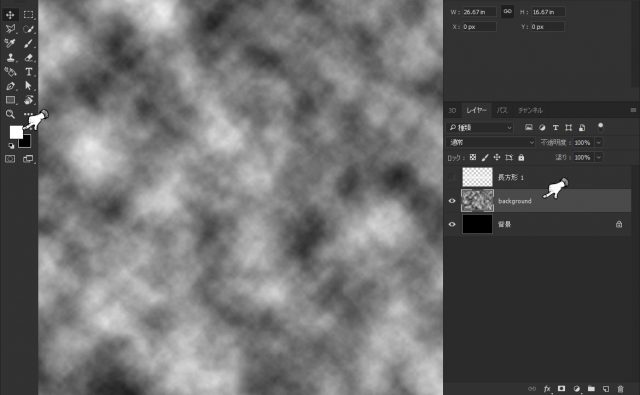
雲模様1の作成
新規レイヤーを「長方形1」レイヤーの下に作成します。
上部メニュー「フィルター > 描画 > 雲模様1」を適用します。レイヤーの種類を「スクリーン」に設定し、不透明度を「20%」に下げておきます。
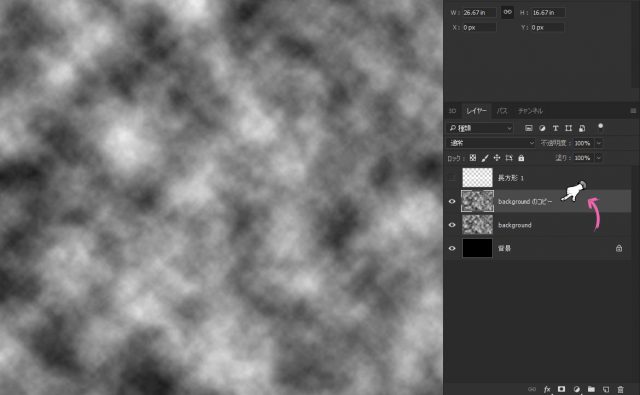
雲レイヤーのコピー
雲レイヤーを上にコピー(Ctrl + J)します。レイヤーの種類を「普通」に戻し、不透明度も「100%」に戻します。
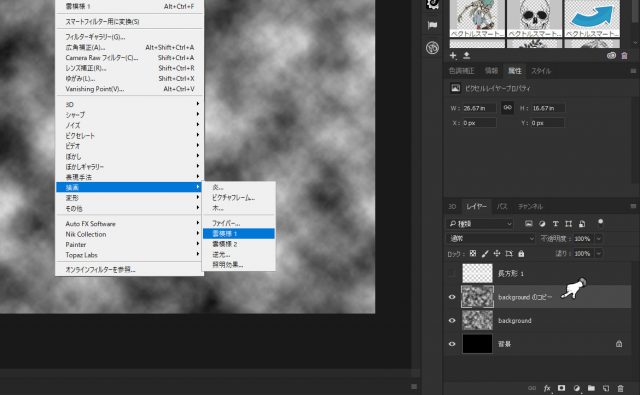
雲模様1の再適用
上部メニュー「フィルター > 描画 > 雲模様1」を再適用します。
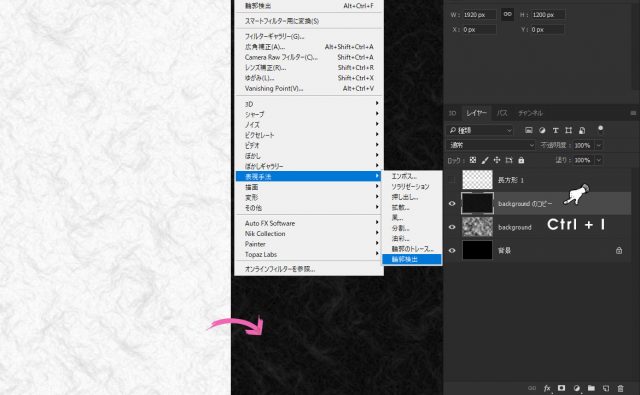
フィルター「輪郭検出」の適用
上部メニュー「フィルター > 表現手法 > 輪郭検出」を適用させます。画面が白くなりますが、続けて「Ctrl + I」で反転させます。下記のように黒く反転するはずです。
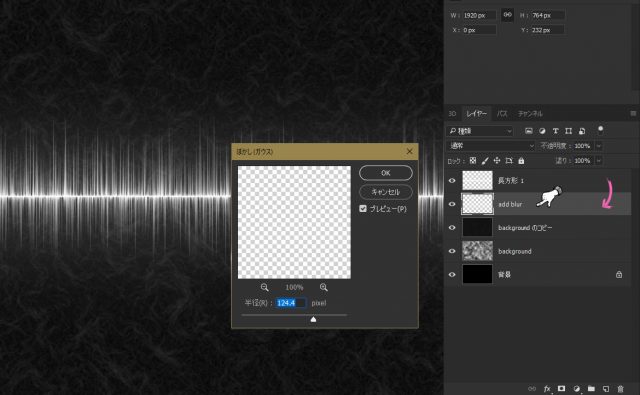
ぼかし(ガウス)の適用
長方形1のレイヤーを表示に切り替え、下にコピーします。レイヤー名は「add blur」にしてあります。上部メニュー「フィルター > ぼかし > ぼかし(ガウス)」を下記の値で設定します。
波形1の作成
このステップでは波形を作成していきます。波形は長方形のシェイプの太さによって雰囲気が変わることがあります。太くすると、また違った雰囲気になるので、色々と調整すると良いでしょう。
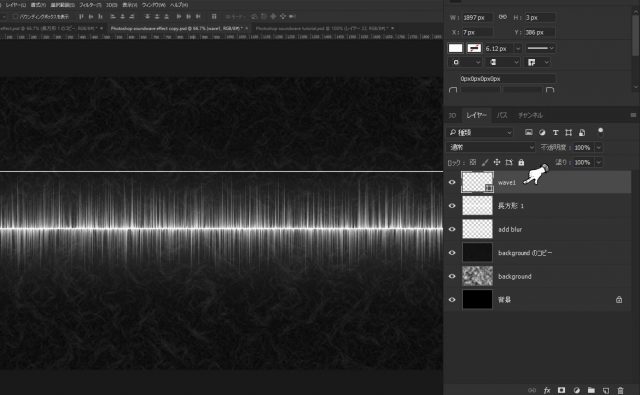
長方形シェイプの作成
長方形シェイプ(太さ3~4pxほど)を作成します。キャンバスの横幅いっぱいに広げてください。レイヤー名は「wave1」にリネームしておきます。さらにレイヤーをスマートオブジェクトに変更しておきます。
スマートオブジェクトにするには、レイヤーを「右クリック > スマートオブジェクト」を選択してください。
※長方形シェイプの太さを6~9pxほどにしてもOKです。
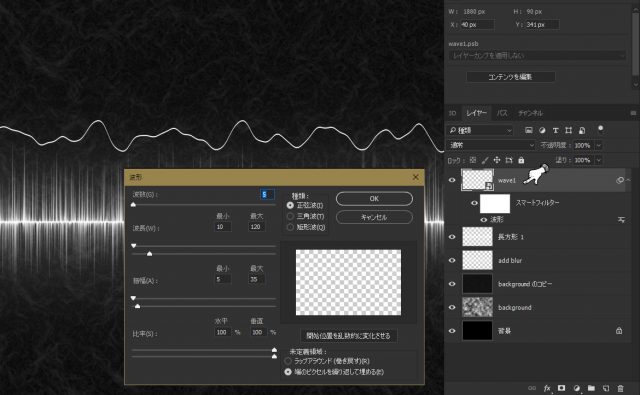
波形の適用
上部メニュー「フィルター > 変形 > 波形」を下記の値で設定します。
波形2の作成
このステップでは同様に波形を作成していきます。振り幅をやや大きくし、波形が交差するような感じに仕上げていきます。
wave1レイヤーのコピー
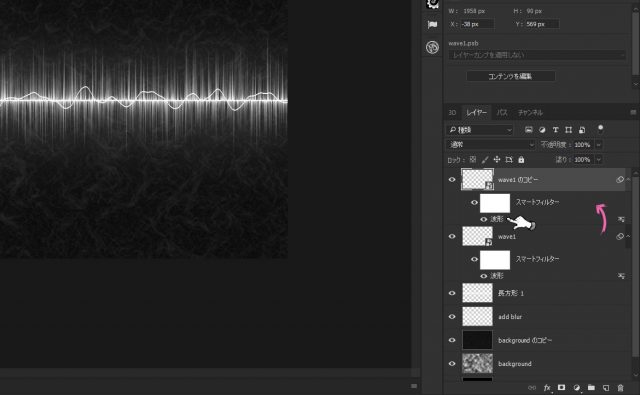
「wave1」レイヤーをコピーします。スマートフィルターに設定されている、「波形」をクリックすることで、「wave2」を作っていきます。
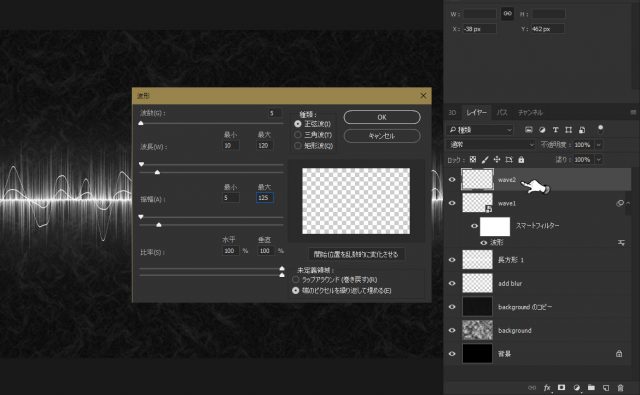
波形の変更
レイヤー名を「wave2」にリネームしておきます。波形を下記の値で変更します。さっきの波形より、若干大きくなるはずです。変更したら、スマートオブジェクト or ラスタライズしておきます。
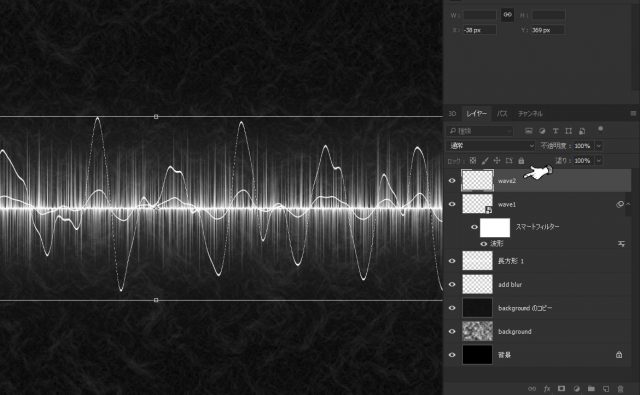
拡大させる
wave2を縦方向に拡大(Ctrl + T)させます。
グラデーションの作成
このステップではグラデーションの設定を行います。グラデーションの色は何でもOKですが、カラフルな色の方が「映える」感じに仕上がります。
グラデーションの適用とカラー
新規レイヤーを「wave2」の上に作成し、グラデーションを適用します。グラデーションは任意のもので構いませんが、カラフルなものを選ぶと良いでしょう。グラデーションの追加の方法は、下記の画像を参照してください。
グラデーションを適用したら、レイヤーの種類を「カラー」に変更しておきます。
これでグラデーションの設定は完了です。
ライトの作成
このステップでは波形にライトを追加していきます。ライトを追加することで、より強い光を強調することが可能です。
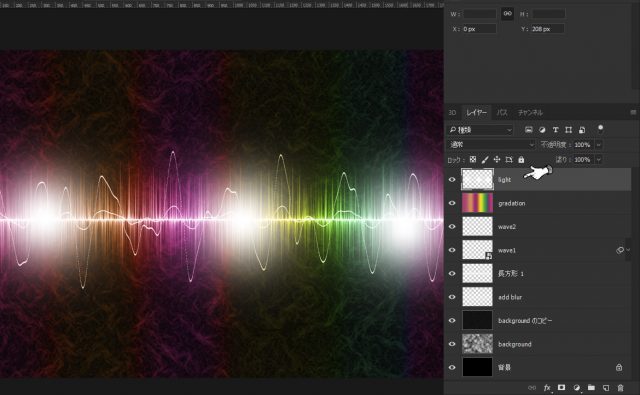
ライトを描画する
新規レイヤーをグラデーションレイヤーの上に作成します。丸いソフトブラシ(白色)で波形のライン上(任意の箇所)を描画します。下記のように、3ヵ所ぐらいでOKです。
オーバーレイに変更する
レイヤーの種類を「オーバーレイ」に変更します。これで全ての作業は完了です。
最終的な完成図
テキストを組み合わせた、最終的な完成図です。波形の太さが異なっていますが、下記のものは、長方形シェイプの太さを9pxほどにしてあるためです。あと、Camera RAWでエフェクトもちょっと追加しています。
あとは、調整次第で「淡い感じ」にしたり、さらに「光輝くような波形」にすることもできます。色々と挑戦してみてください。
まとめ
サウンドウェーブ完成までの手順のまとめです。
- キャンバスの作成
- サウンドウェーブの作成
- 線の描画
- フィルター「風(右)」の適用×3
- フィルター「風(左)」の適用×3
- 回転・拡大させる
- 背景の作成
- 雲模様1の作成
- 雲レイヤーのコピー
- 雲模様1の再適用
- フィルター「輪郭検出」の適用
- ぼかし(ガウス)の適用
- 波形1の作成
- 長方形シェイプの作成
- 波形の適用
- 波形2の作成
- wave1レイヤーのコピー
- 波形の変更
- 拡大させる
- グラデーションの作成
- グラデーションの適用とカラー
- ライトの作成
- ライトを描画する
- オーバーレイに変更する
さて、どうだったでしょうか。背景の作成の部分がややネックになると思いますが、それ以外では、ほとんど基本的なテクニックしか使っていません。一つ一つの積み重ねでテクニックが身に付きます。
また、今回はチュートリアルに素材を使いませんでした。「最終的な完成図」にもあるように、Photoshopはゼロから十分デザイン的なタイポグラフィを作ることができます。色々なデザインに挑戦してみてください。きっとレベルアップするはずです。
「千里の道も一歩から」をモットに―進めてみてください。
テクニックが身に付くPhotoshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット