Photoshopでは写真という素材を使ってコンポジット(合成)を行ったり、エフェクトなどの補正をかけることで、写真をよりデザイン的に仕上げることができます。
今回のPhotoshopでは、シェイプ(図形)のみを使ってデザイン的な背景を作りたいと思います。素材も一切必要ないので、Photoshopさせあれば、誰でも簡単に作成することができます。
基本的な操作のみなので、迷うようなことはないでしょう。
さて、今回は「Photoshop デザイン背景 / ELECTRONICS」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2019 |
| 作成時間 | 約10~15分程度 |
| ステップ数 | 3ステップ |
| テクニックのポイント | シェイプ6角形 / ベベル・エンボス |
難易度
今回は、初級者レベル以上が対象となります。
ダウンロード素材
今回はダウンロード素材はありません。
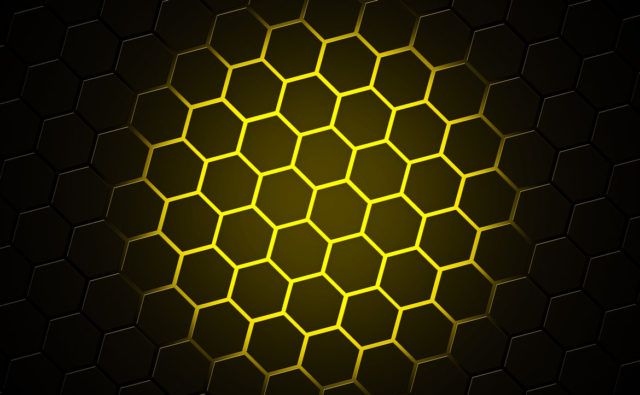
Photoshop デザイン背景 ELECTRONICS
今回のELECTRONICSのデザイン背景です。やや近未来的なデザインになっています。機械関係やエレクトロニクス系のHPのヘッダーやスライダーなどの背景で利用できそうです。
一見難しそうですが、基本操作のみで非常に簡単に作ることができます。
さぁ、挑戦してみましょう!
Photoshop デザイン背景 / ELECTRONICS
【ステップ1】シェイプから6角形(ヘキサゴン)を作る
まずは新規キャンバスを任意の大きさで作成します。ここでは「1920 × 1200 px」でキャンバスを作成作成しています。シェイプツールから多角形を選択し、描画色は黒色・線なし・角数を6に設定し、任意の大きさでヘキサゴン(約150 px前後)を描画します。
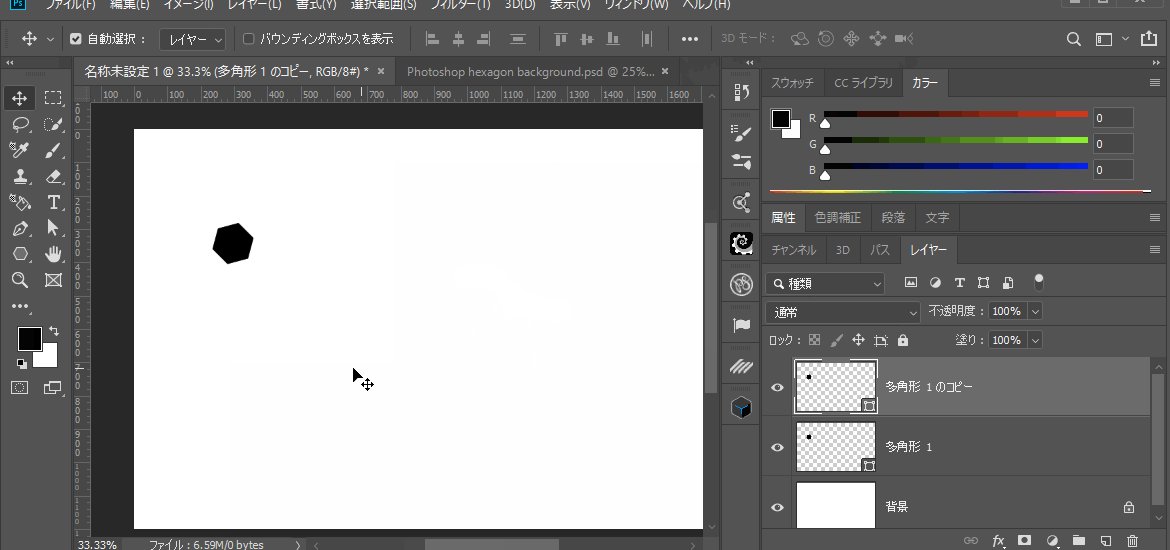
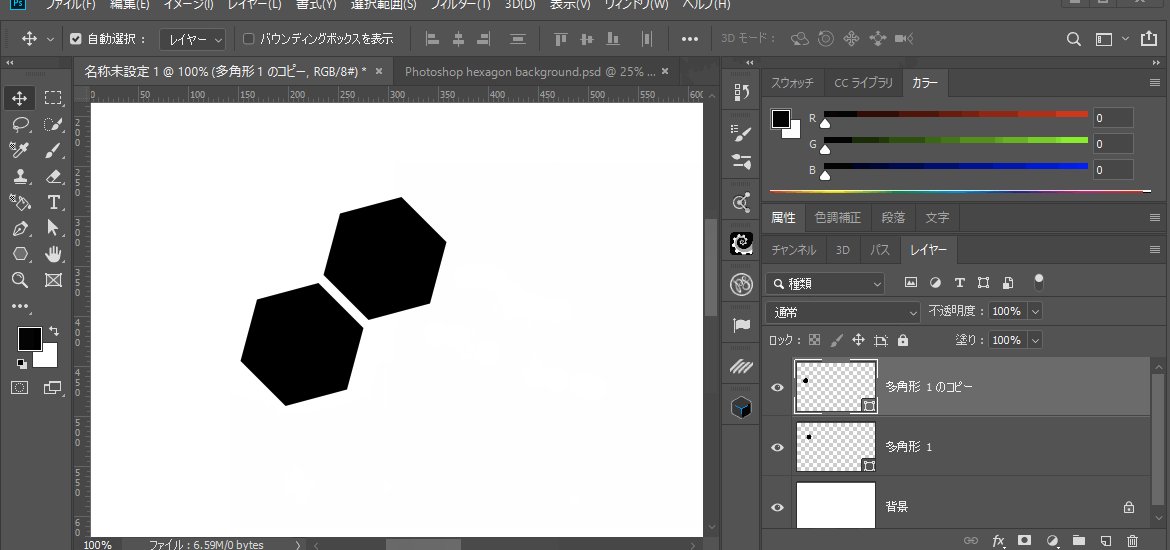
1つ配置したら「Ctrl + J」でレイヤーを複製し、下記のように並べます。
【ステップ2】レイヤーを結合し、新たに複製する
2つのレイヤーをShiftで選択し、「Ctrl + E」で結合しておきます。さらに、結合したレイヤーを「Ctrl + J」で複製し、同様の手順でまた結合します。これを何度か繰り返し、キャンバスすべてを埋め尽くすように配置していきましょう。
【ステップ3】レイヤースタイルの適用
ステップでキャンバス上すべてをヘキサゴンで埋め尽くしたら、レイヤースタイルを適用していきます。レイヤーをダブルクリックし、レイヤースタイルを呼び出し「ベベル&エンボス」を設定(下記参照)します。
次に、カラーオーバーレイを描画色「#373737」で適用してからOKを押下します。
【ステップ4】べた塗り&ブルーライトの追加
多角形のレイヤーの下に、べた塗り・黒(#000000)を追加します。すると、下記のように平面的なデザインだったヘキサゴンが、立体的なデザインになります。
べた塗りのレイヤーの上に、新規レイヤーを追加します。
ぼけブラシ(描画色「#18bef4」水色 / ブラシサイズ1000px以上)を設定し、先ほど作成した新規レイヤーに描画します。ちょうど中央付近でクリックしましょう。
【ステップ5】ブルーライトの複製とグラデーションオーバーレイ
次に、このブルーライトのレイヤーを「Ctrl + J」で複製し、多角形レイヤーの真上に移動させます。複製して移動させたら、レイヤーの種類を「ビビットライト」に変更しておきます。
次に、「Ctrl + Alt + Shift + E」で全体のレイヤーコピーを作成し、「右クリック > スマートオブジェクト」を適用しておきます。ダブルクリックでレイヤースタイルを開き、グラデーションオーバーレイを下記の値で適用しましょう。
周りが薄暗くなり、中央の光がより強調された感じになります。
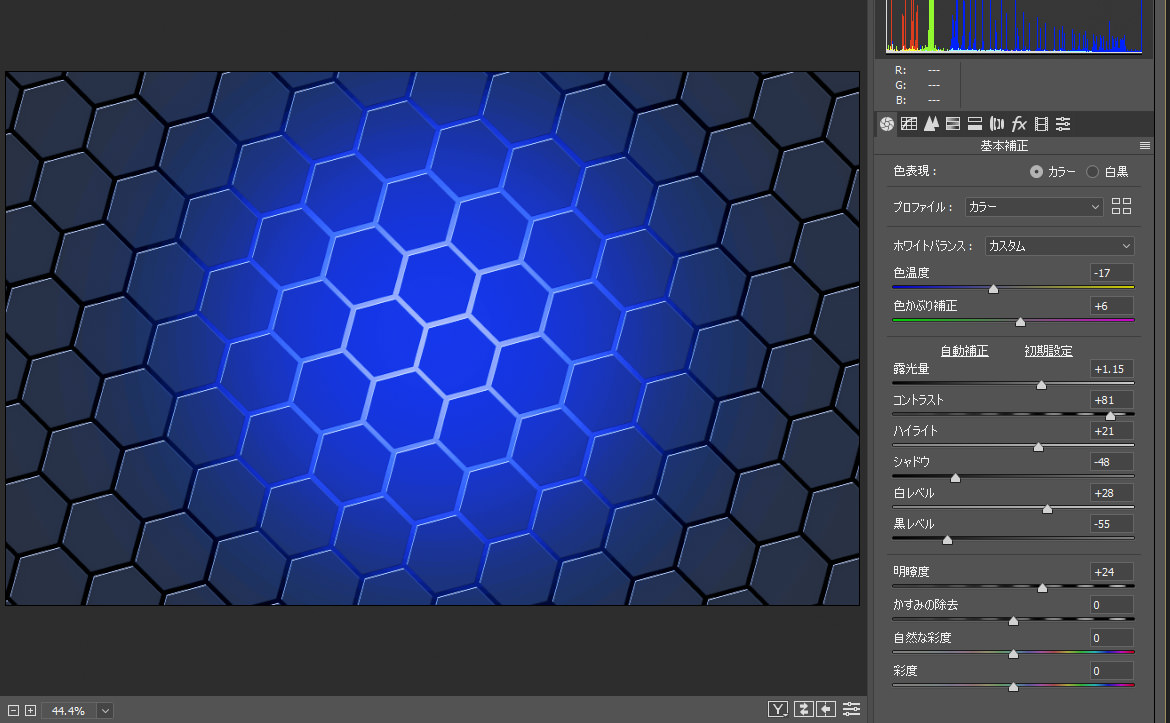
【仕上げ】Camera RAWの適用
最後の仕上げに、Photoshop上部メニュー「フィルター > Camera RAW」を選択し、下記の値で設定します。
これで全ての作業は完了です。
【+アルファ】タイトルとエフェクトを追加してみよう!
仕上げで完了ですが、テキストやちょっとしたエフェクトを追加するだけで、よりデザイン的なものに仕上がります。
HPのヘッダーなどにも十分使えると思います。
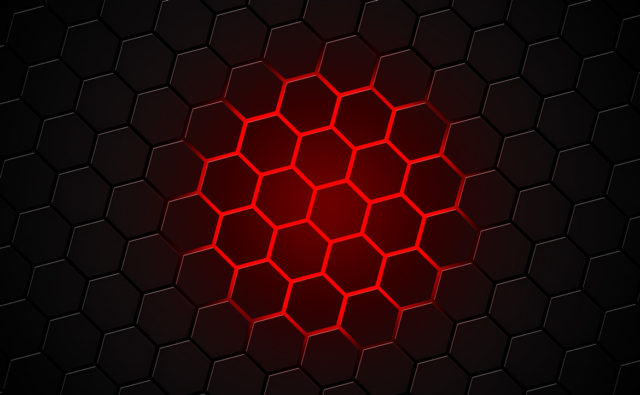
【+アルファ】カラーバリエーション
ブルー以外にもカラーを変更するだけで、色々なパターンのカラーバリエーションを作ることができます。どの部分を変えれば変更できるのか、もう分かっていると思います。
パッと思い浮かぶ人は、すでにレベルアップしている証拠ではないでしょうか。
Photoshop デザイン背景 ELECTRONICSの手順
今回チュートリアルの手順です。
- 多角形ツールで六角形(ヘキサゴン)を作り、並べる
- レイヤーをコピー&結合しながら、六角形をさらに並べていく
- レイヤースタイルから、ベベル&エンボス・カラーオーバーレイを適用する
- 背景にべた塗り(黒色)を追加
- ブルーライトをべた塗りの上に追加
- ブルーライトをコピーし、多角形レイヤーの上に配置し、ビビットライト or オーバーレイに変更
- 全体のコピーレイヤーを作成
- スマートオブジェクトにしてから、グラデーションオーバーレイ(円形)を追加
- 最後にCamera RAWで仕上げ
今回のデザインでは六角形をコピーしながら綺麗に並べていくのがコツとなります。この操作を繰り返していくことで、キャンバスいっぱいに六角形配置していきましょう。
上記の手順6の「ビビットライト or オーバーレイに変更」ですが、これはどちらでも構いません。2つのレイヤーのモードは微妙に異なるため、お好みでどちらかを選択してみてください。
ちなみに「+アルファ / カラーバリエーション」にある赤色のものは「オーバーレイ」で作ってあります。こっちのほうがちょっと引き締まった感じがしますね。
色々と試してみてください。
Photoshopのテクニックをもっと身につけよう!
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット