Photoshopでコンポジット(合成)を行うためには色々なテクニックが必要になります。色調補正の使い方や、レイヤーの操作、画像のブレンドまで色々ですが、これらは様々なチュートリアルに挑戦することで、おのずとテクニックを身につけることができます。
「こんなの絶対無理だろ?!」と思うようなアートでも、少しずつ進めていくことが重要です。
千里の道も一歩から、今回は「Photoshop アート キメラと少女 チュートリアル」を作成していきます。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約1時間 |
| ステップ数 | およそ25ステップ |
| テクニックのポイント | 色相・彩度 / レイヤーマスク / クリッピングマスク etc |
難易度
今回の難易度はゴールドレベル(上級者並)です。
始める前に
あまりにもチュートリアルが長くなるので、記事を分割しています。下記のリンクから参照してください。近日公開予定のものは、今後時間が出来次第アップします。
- Photoshop アート キメラと少女 【Part.1】(背景の作成) / 現在の記事
- Photoshop アート キメラと少女 【Part.2】(キメラの作成)
- Photoshop アート キメラと少女 【Part.3】(少女の作成と最終調整)
チュートリアル素材
今回使用する画像は下記のURLからダウンロードしてください。今回、ダウンロード素材は容量が大きすぎるため「小分け」にしてあります。その他の素材は、Part.2(現在準備中)でさらにダウンロードすることができます。
- 動物の骸骨 / PEXELS
- クラック / DEVIANT ART
※ユーザー登録不要のCC0のダウンロード素材です。
その他の画像はこちらから
[wpdm_button_template id=20092 style=”instagram” align=”left”]
※再配布・販売・他サイトへのアップロードはできません。
完成図
ダークな雰囲気が漂う荒廃した背景と、キメラ、ミステリアスな少女を組み合わせたアートです。ちょっと時間が掛かりりますが、色調補正などの色合わせやコンポジット(合成)のポイントなどを学ぶことができます。
【テクニックを学べる書籍】
エフェクトからレタッチまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすいチュートリアル形式の書籍です。
[f_AmazonAffRetouching]
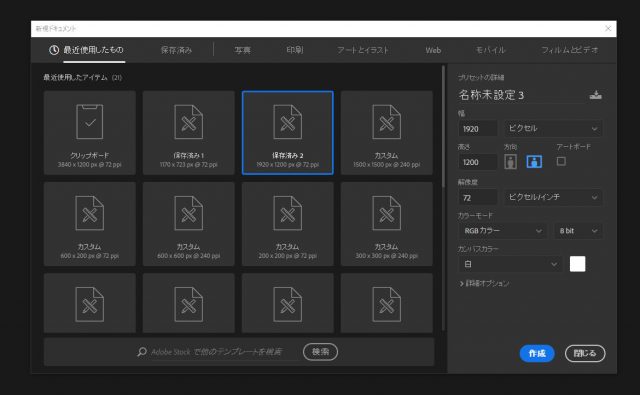
キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200 px」で作成しています。
背景の作成
このステップでは背景を作成していきます。グラウンドの作成、空とのブレンド、顔のレリーフ、ドクロの配置など多岐に渡ります。ステップ by ステップで進めていきましょう。
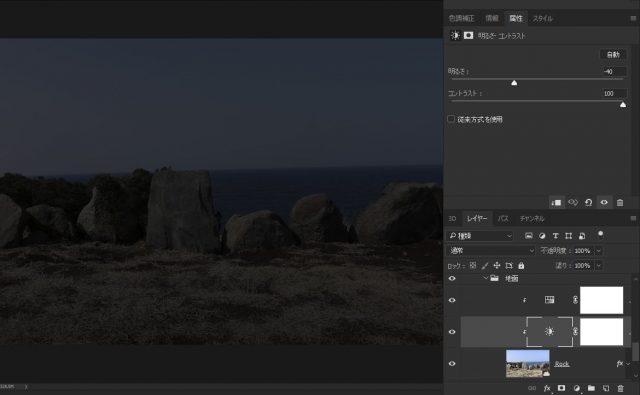
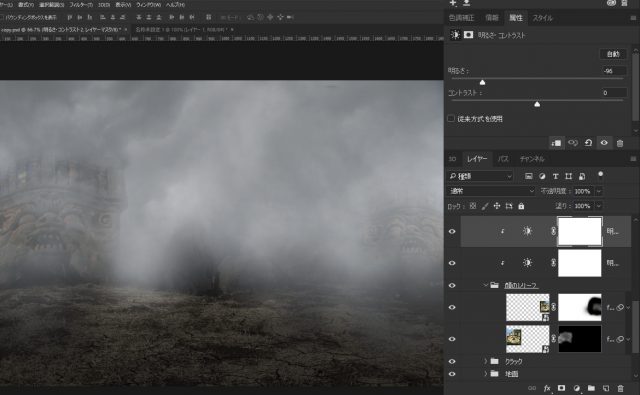
【手順1】背景の設置と明るさ・コントラストの適用
「岩の背景画像」をキャンバスに配置し、明るさ・コントラストを下記の値で設定します。この色調補正は下のレイヤーに対し、クリッピングマスクをしてください。
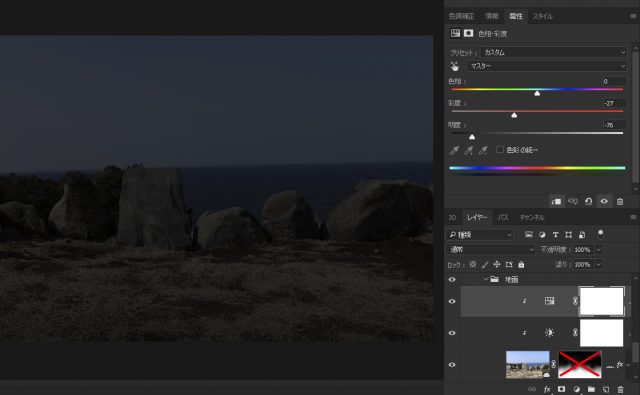
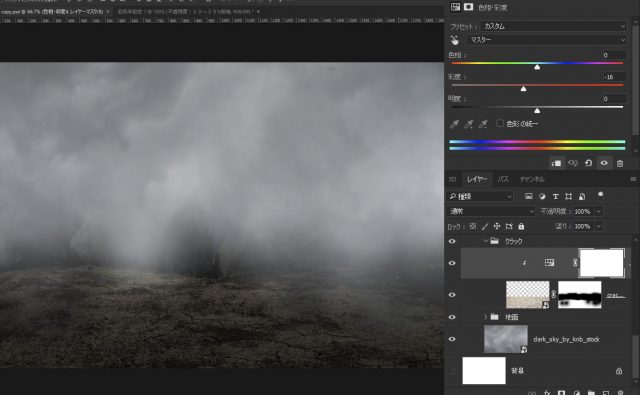
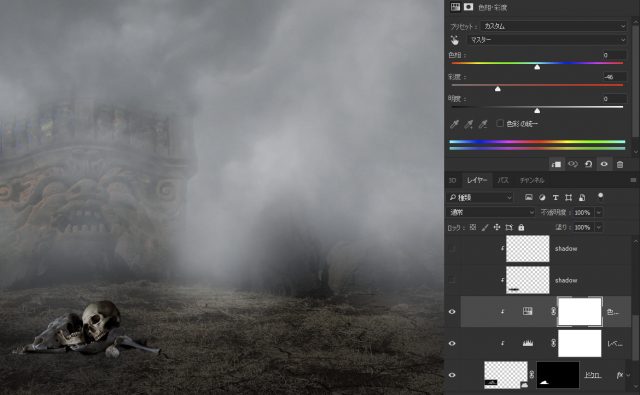
【手順2】色相・彩度の適用
次に、色相・彩度を下記の値で適用します。この色調補正も同様に、下のレイヤーに対してクリッピングマスクをしておきます。
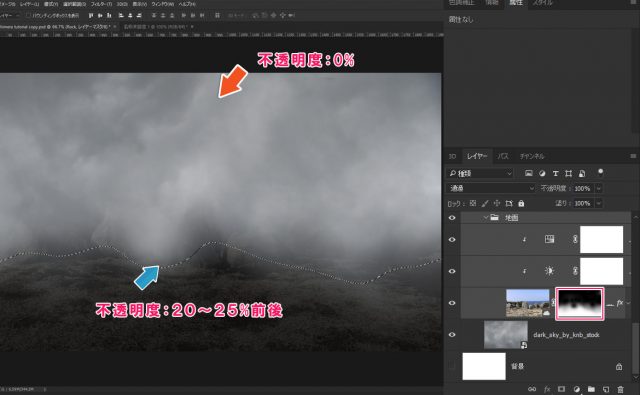
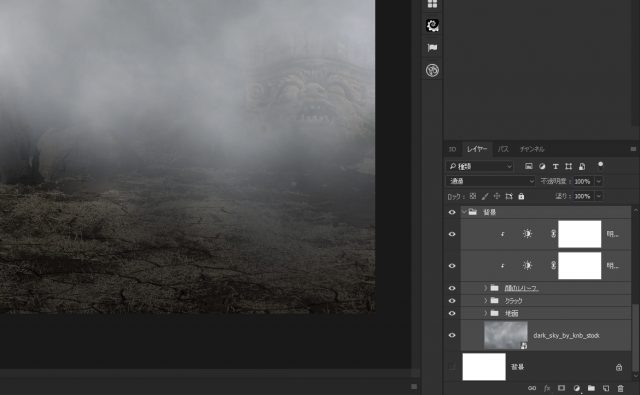
【手順3】空と大地の境界線をぼかす
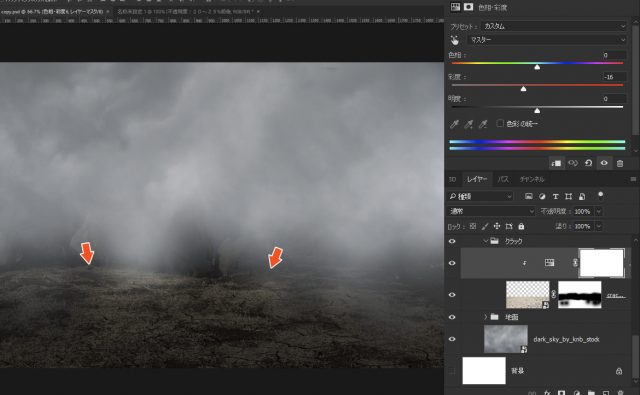
地面と適用した色調補正を一つのグループにまとめておきます。グループフォルダ名は「地面」としておきます。そのグループの下に、「空の画像」を挿入します。地面の画像にはレイヤーマスクを設定し、キャンバスの半分から上あたりを「黒のソフトブラシ」でぼかします。
このとき、境界線の付近(下記の画像では青色の矢印)では「不透明度:20~25%」ぐらいでポイントごとにクリックするように塗ります。(ブラシでゴシゴシしない)
下記のように「霧がかかったように、岩がうっすらと見えているような感じ」に仕上げてください。
【手順4】クラックを配置する
地面のグループフォルダの上に「クラックの画像」を配置します。地面と平行になるように、「拡大・縮小」や「遠近法」を利用して背景の画像と合わせます。さらに、色相・彩度を下記の値で適用してください。この色調補正も同様に、下のレイヤーに対してクリッピングマスクをしておきます。
このクラックの画像のレイヤーは「オーバーレイ」に設定してください。
【手順5】レイヤーマスクの設定とグループ化
クラックの画像にレイヤーマスクを設定し、岩のあたりの境界線を「黒のソフトブラシ」で隠します。下記のように、地面とクラックが上手く馴染むようにしてください。クラックのレイヤーをグループフォルダにまとめます。
フォルダ名は「クラック」としておきます。
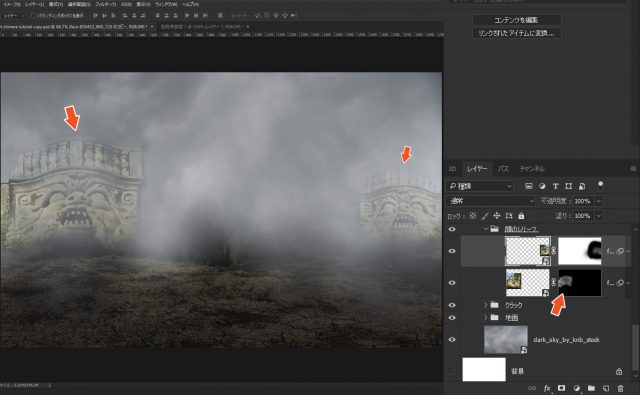
【手順6】顔のレリーフを設置する
レリーフの画像をキャンバスの両端に設置します。反対側は「左右反転」させて、やや縮小させてください。左側のレリーフが手前、右側が奥に見えるように配置します。また、画像にレイヤーマスクを設定してください。
レイヤーマスクでは、周りの不要な部分をブラシで隠し、レリーフ全体も霧がかかったようにします。黒のソフトブラシ(不透明度:20~25前後)を使って、レリーフ全体をポイントごとにクリックすると、霧がかかったような雰囲気になります。
※下記の画像の例では、白と黒のレイヤーマスクを使ってますが、必ずしもこのようにする必要はありません。
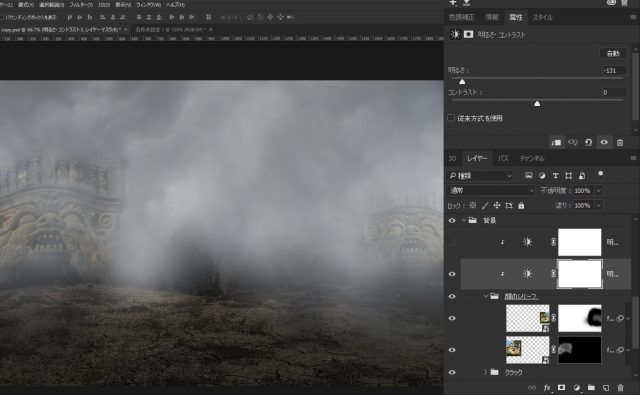
【手順7】グループ化と明るさ・コントラストの適用
2つの顔のレリーフのレイヤーをグループでまとめます。グループフォルダ名は「顔のレリーフ」としておきます。さらに、明るさ・コントラストを下記の値で設定してください。この色調補正は下のグループフォルダに対してクリッピングマスクを設定します。
【手順8】さらに明るさ・コントラストを適用させる
さらに明るさ・コントラストを下記の値で設定します。同様に、このレイヤーも下記のレイヤーに対してクリッピングマスクをしておきます。
【手順9】グループ化する
背景のすべてのレイヤーをグループ化します。グループフォルダ名は「背景」としておきます。
ドクロ1の作成
このステップではドクロ(左側)を作成していきます。切り抜き、カラーオーバーレイ、シャドウの追加で背景と馴染むように設定していきましょう。
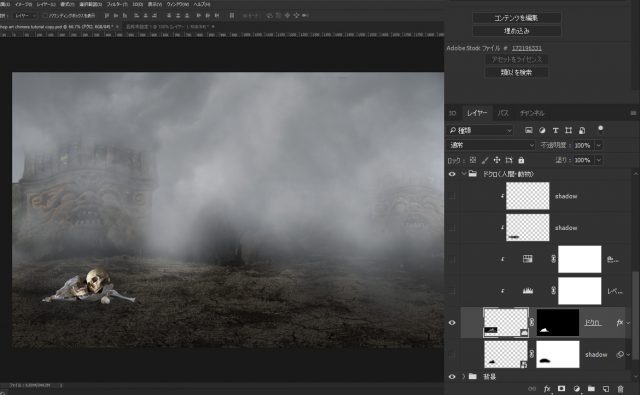
【手順1】ドクロの配置と切り取り
「ドクロの画像」を右側の顔のレリーフの前あたりに配置し、不要な部分をレイヤーマスクで隠しておきます。
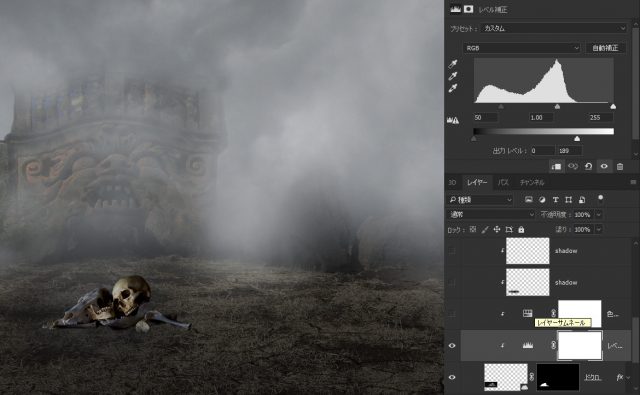
【手順2】レベル補正の適用
レベル補正を下記の値で適用します。この色調補正レイヤーは、下のレイヤーに対してクリッピングマスクをしておきます。
【手順3】色相・彩度の適用
次に、色相・彩度を下記の値で適用します。この色調補正レイヤーも同様に、下のレイヤーに対してクリッピングマスクをしておきます。
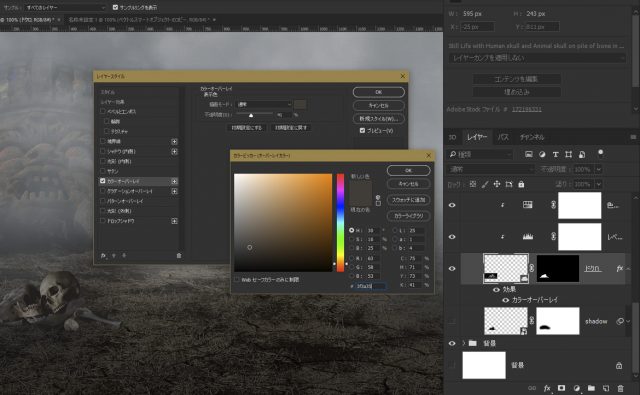
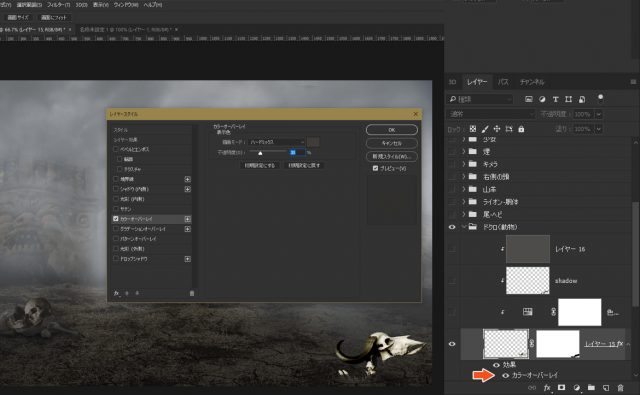
【手順4】カラーオバーレイの適用
ドクロのレイヤーに対して、レイヤースタイルの「カラーオーバーレイ」を下記の値で設定します。カラーオーバーレイの不透明度は「40%」ほどにします。
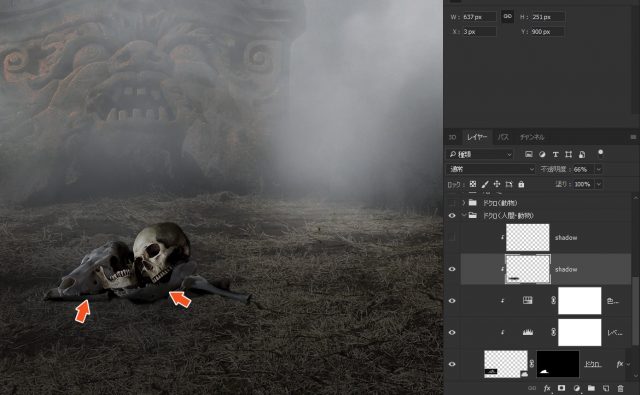
【手順5】シャドウ1の追加
新規レイヤーを作成し、ドクロの画像レイヤーに対してクリッピングマスクを設定します。黒のソフトブラシで、ドクロの下半分に対してシャドウを追加します。あとは、レイヤーの不透明度を「60%」ほどにしておきましょう。
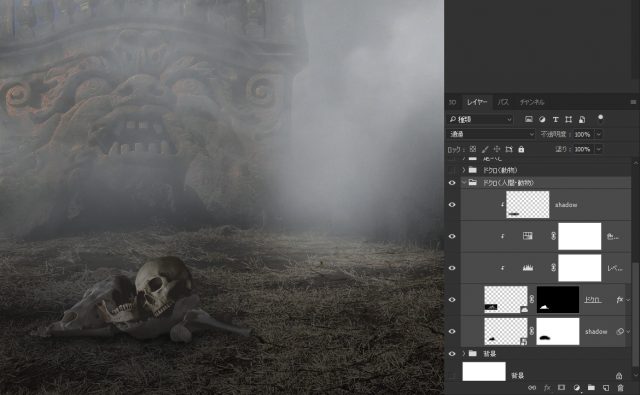
【手順6】シャドウ2の追加
今度は、ドクロと地面の接地面にシャドウを追加していきます。ドクロレイヤーの下に新規レイヤーを作成し、黒のソフトブラシでシャドウを追加してください。下記の例では、レイヤーマスクを使用して一部分を隠していますが、必ずしもその必要はありません。
ブラシで丁寧に地面をなぞっていく感じで良いと思います。
【手順7】グループ化
ドクロに関するレイヤーをすべてグループ化します。フォルダ名は「ドクロ(人間・動物)」としておきます。
ドクロ2の作成
このステップでは2体目のドクロを作ります。ドクロ1とほぼ同じ手順で作成していきます。
【手順1】ドクロの配置・切り取り・カラーオーバーレイ
「動物のドクロ」を切り抜き、画面右下に配置します。レイヤースタイルからカラーオーバーレイを下記の値で設定してください。カラーは「#3f3a35」です。
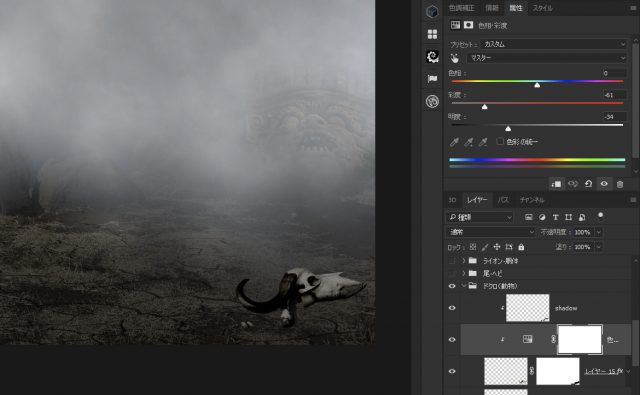
【手順2】色相・彩度の適用
色相・彩度を下記の値で設定します。この色調補正レイヤーは下のレイヤーに対してクリッピングマスクをしておきます。
【手順3】シャドウの追加
ドクロの上に新規レイヤーを作成し、シャドウを追加します。このレイヤーも同様にドクロのレイヤーに対してクリッピングマスクをしておきます。
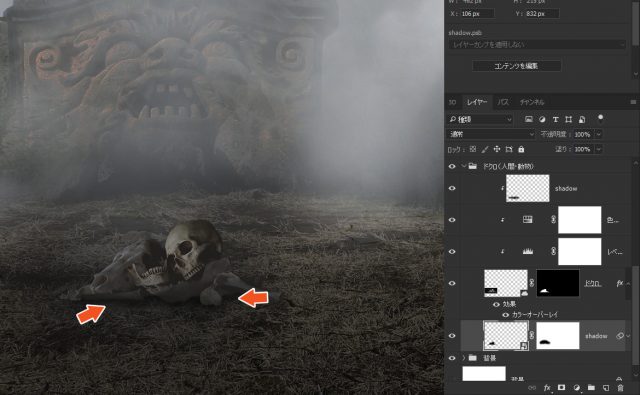
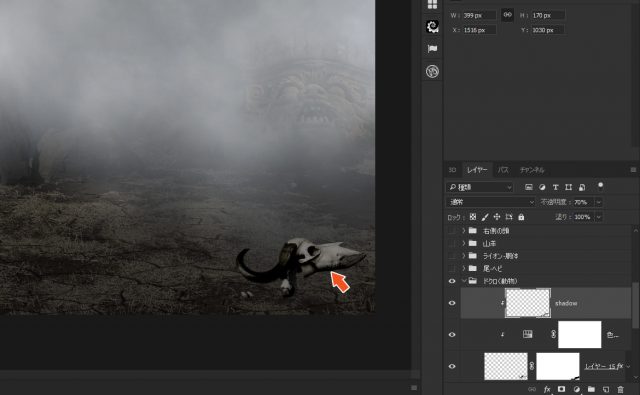
【手順4】さらにシャドウを追加
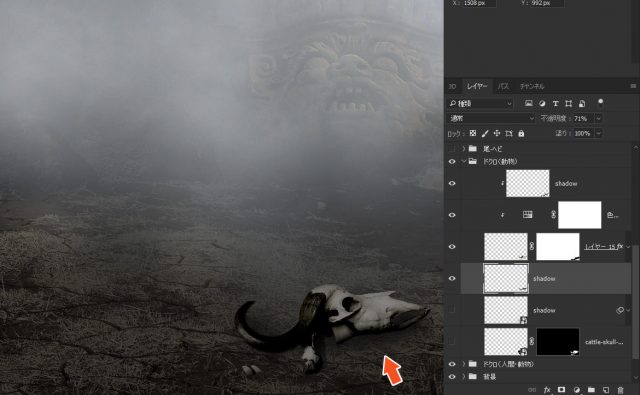
ドクロの下にシャドウを追加していきます。小さめの黒のソフトブラシで線を描くように、シャドウを追加していきましょう。レイヤーの不透明度は「70%」に下げておきます。
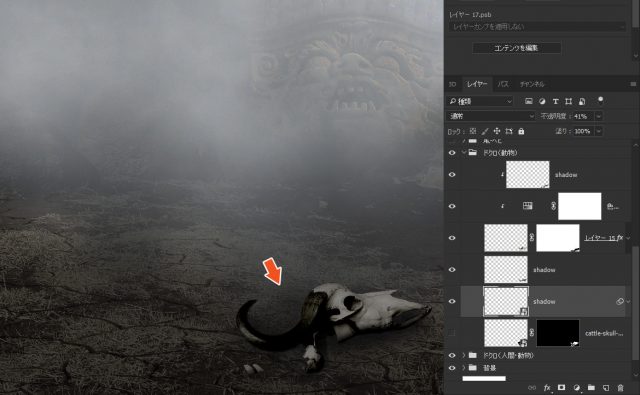
【手順5】さらに大きなシャドウを追加
さらに大きなシャドウを追加していきます。ドクロから選択範囲を取って、黒で塗りつぶしても構いませんが、大きな黒のソフトブラシで描画してもOKです。
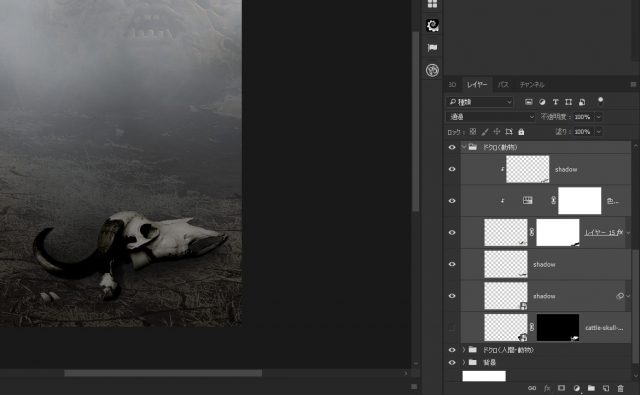
【手順6】グループ化
ドクロ2で作成したレイヤーをまとめてグループ化します。グループフォルダ名は「ドクロ(動物)」としておきます。
続きのチュートリアル / Part.2へ
あまりにもチュートリアルが長くなるので、記事を分割しています。近日公開予定のものは、今後時間が出来次第アップします。
テクニックが向上するPhotoshopチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット