さて、今回は人物の目の色を変えたり、簡単にエフェクトを追加できるようなチュートリアルを記事にしたいと思います。ちょっとしたコツさえ覚えれば、初級者でも簡単に作ることができます。
どれも5分ほどで出来る方法なので、練習も兼ねて挑戦してみてください。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約5分 |
| テクニックのポイント | 色相・彩度 / 明るさ・コントラスト etc |
使用する素材 / Toutorial Sorce
このチュートリアルでは下記の素材が必要になります。チュートリアルを開始する前に、あらかじめダウンロードしておいてください。
[wpdm_button_template id=17002 style=”instagram” align=”left”]
このサイトでは、下記ページから他の素材もダウンロードできます。すべてロイヤリティーフリーです。
※利用規約をよくお読みください。
1.瞳のカラーを簡単に変える
最も簡単な瞳のカラーを変える方法です。ブラシを使用すれば、わずか3分で簡単にできます。また、色相・彩度を変更すれば、いつでも簡単に色を変更することも可能です。
透き通ったような瞳が印象的です。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
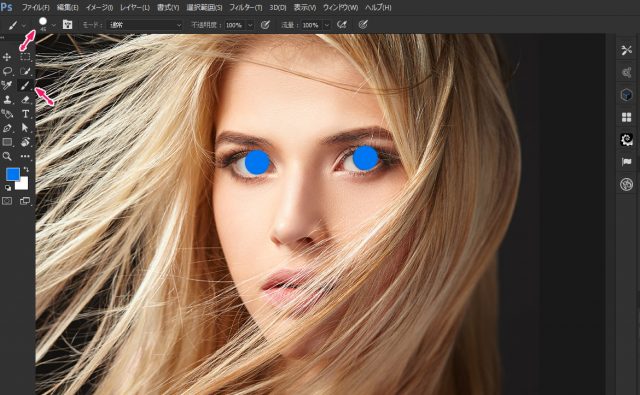
新規レイヤーを作成し、青色の丸ブラシ(不透明度0%、硬さ100%)を目の大きさにサイズを調整して描画します。下記のように、瞳の大きさに合わせるのがコツです。
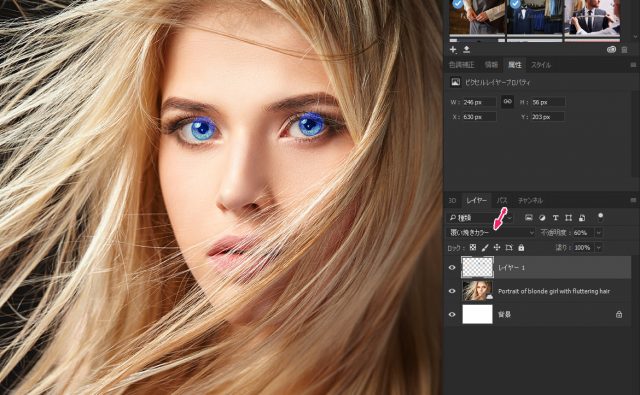
レイヤーの種類を「覆い焼きカラー」に変更します。
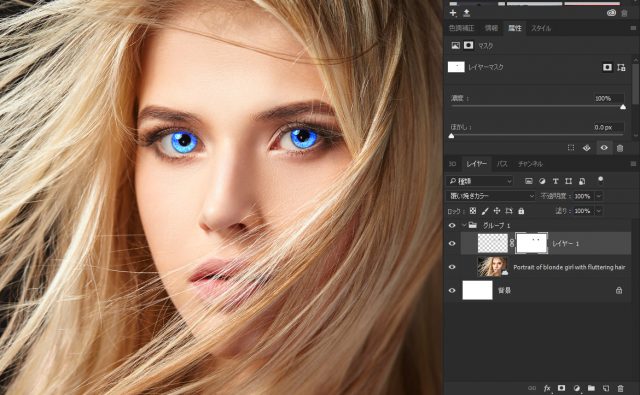
レイヤーマスクで余分な箇所を隠します。またレイヤーの不透明度を80%ほどにしておくと、より自然に見えるようになります。これで作業は完了です。
※100%だと下記のように強いカラーの印象になります。
2.エイリアンのようなミステリアスな瞳にする
X-メンのミスティークのような感じの瞳です。ミステリアスですが、やや怖い感じに仕上がります。この方法は、パイロマンシー(炎の呪術師)のチュートリアルでも使用した方法です。
目だけだと、どうしても違和感が残ってしまうため、顔と髪の一部のカラーを変更してそれっぽく演出しています。ちなみに、顔にクラックなどを追加したり、汚れた感じの素材を追加すると、ゾンビのような感じになります。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Mysterious-Eyes.jpg」です。下記では、作成の方法を解説しています。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
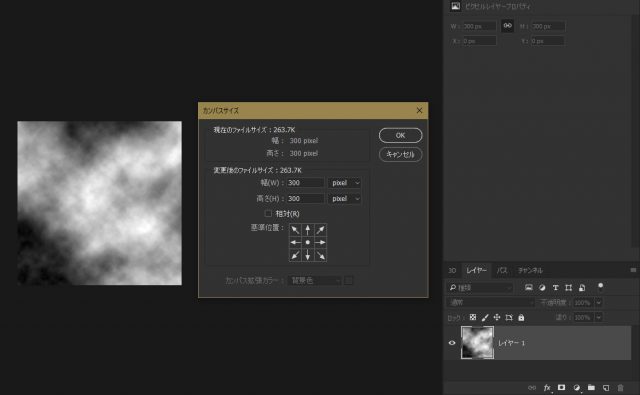
新しいキャンバスを「300 × 3oo」の背景:黒で作成します。背景レイヤーを普通のレイヤーに変換します。上部メニュー「フィルター > 描画 > 雲模様1」を2~3回ほど適用させます。
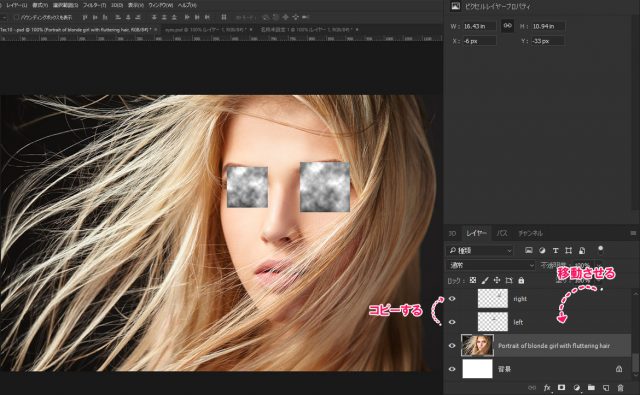
女性のファイルに上記で作ったレイヤーごと移動(ドラック&ドロップ)させます。下記のようにレイヤーを複製し、目の上に配置します。
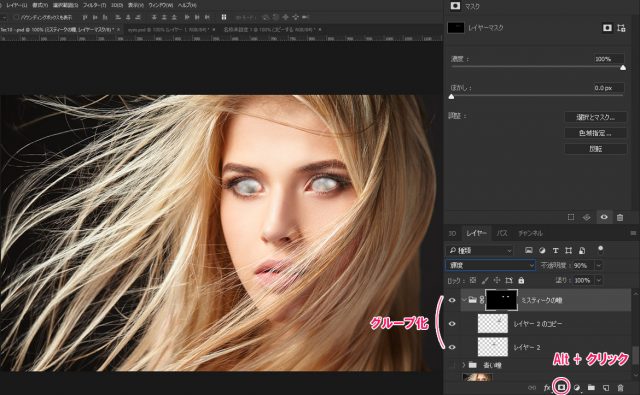
2つのレイヤーをグループ化させ、「Alt + クリック」で黒のレイヤーマスクを設定します。グループ化したフォルダのレイヤーは「輝度」に変更し、不透明度を「90%」してください。
あとは、黒のレイヤーマスクを利用し、目の部分を白のソフトブラシで丁寧に塗ります。
- グループ化はレイヤーをShiftですべて選択し、Ctrl + Gでグループ化できます。
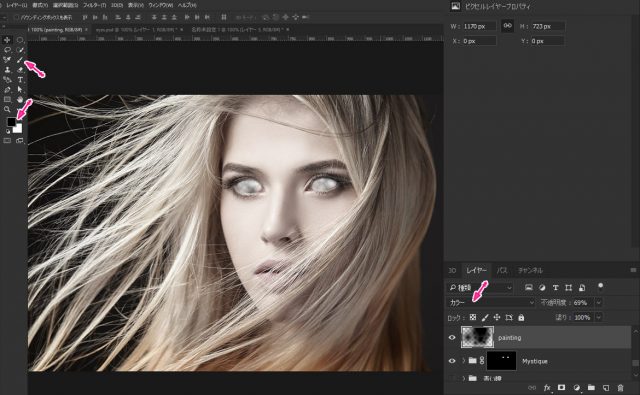
まとめたフォルダーの上に、新規レイヤーを作成します。レイヤーの種類を「カラー」に変更し、黒のソフトブラシ(硬さ:0%、不透明度:100%)の設定で顔を塗ってください。
下記のような白っぽいような感じになります。
これで作業は終了です。
3.猫のような瞳に変える
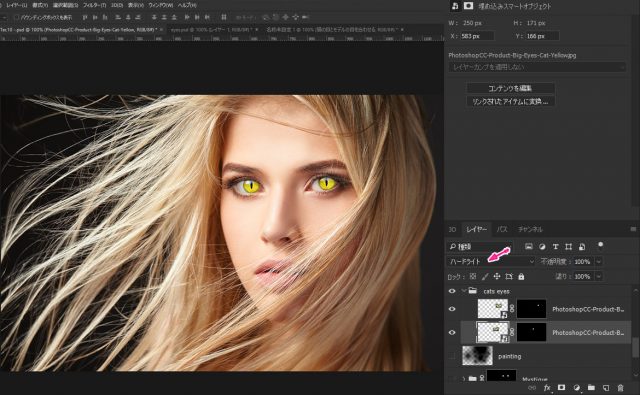
神秘的な猫のような瞳です。下記の画像では黄色の猫の目を使用していますが、赤色やオレンジ色などにすると、バンパイアのような雰囲気にもなります。猫の目の画像は、下記からダウンロードしてください。画像はすべてフリーです。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Cat-Eyes.jpg」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
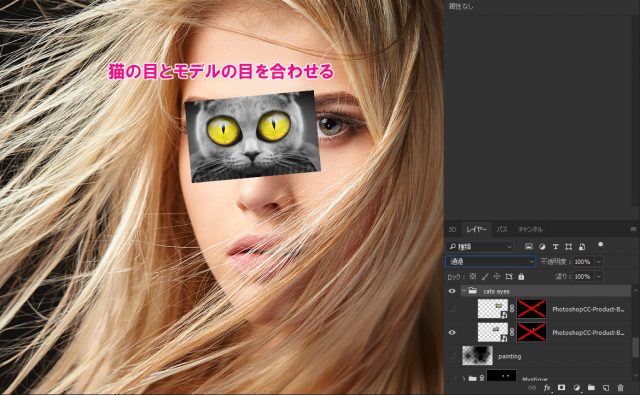
猫の画像を配置し、下記のように、猫の目とモデルの目を合わせます。位置が分かりずらい場合は、レイヤーの不透明度を下げて調整してください。あとはグループ化してまとめておきます。
- グループ化はレイヤーをShiftですべて選択し、Ctrl + Gでグループ化できます。
猫の画像に、黒のレイヤーマスク(Alt + レイヤーマスク)を設定します。レイヤーの種類を「ハードライト」にしたのち、レイヤーマスクを使って、瞳の部分だけを塗ります。
これで作業は完了です。
※グループ化して、グループのレイヤーをハードライトにしてもOKです。
4.輝く光を反射するような瞳にする
宝石のようなキラキラと輝く瞳です。ゴージャスな感じに仕上げることができるので、コスプレイヤーさんなども使える手法だと思います。こちらも、フリー画像を使用しているので、色相・彩度から簡単に色を変更することが可能です。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Glitter-Eyes.jpg」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
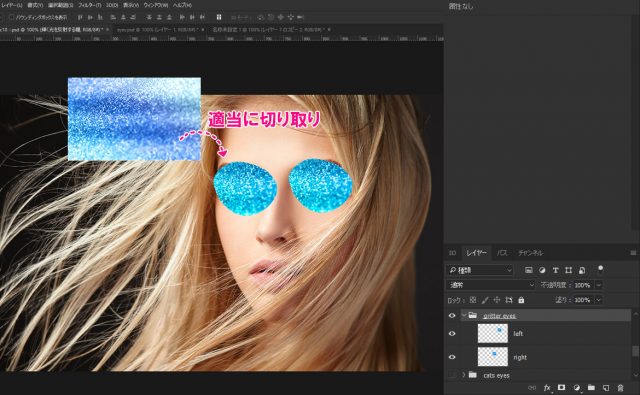
煌きの画像を配置して、適度な大きさに切り取ります。1つ切り取ったらレイヤーをコピーして、両目に配置します。下記のようにグループ化してフォルダにまとめておきます。
- グループ化はレイヤーをShiftですべて選択し、Ctrl + Gでグループ化できます。
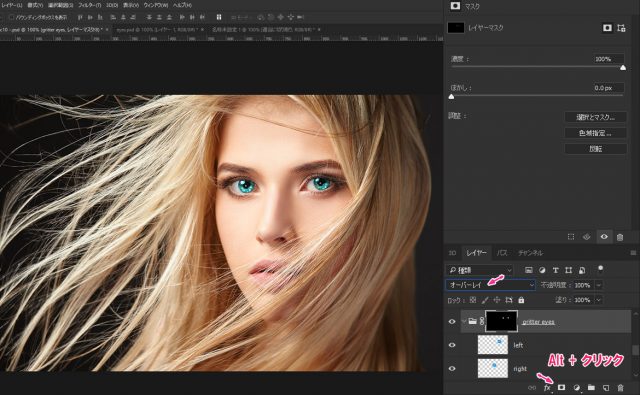
黒のレイヤーマスクを設定し、瞳の部分だけを白のソフトブラシで丁寧に塗ります。あとは、レイヤーを「オーバーレイ」に変更しましょう。もっとキラキラさせたい場合は「明るさ・コントラスト」を設定することで、さらに輝きが増します。
これで作業は完了です。
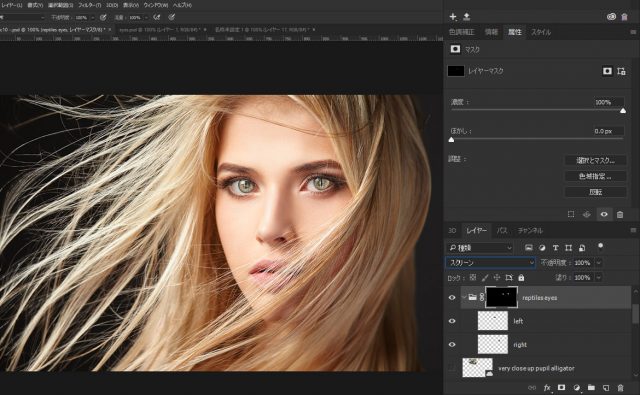
5.乾いた爬虫類のような瞳にする
爬虫類のような神秘的な瞳です。灰色の瞳が何とも言えない印象を与えています。こちらも画像を使用しているので、色相・彩度から簡単にカラーを変更することができます。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Reptiles-Eyes.jpg」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
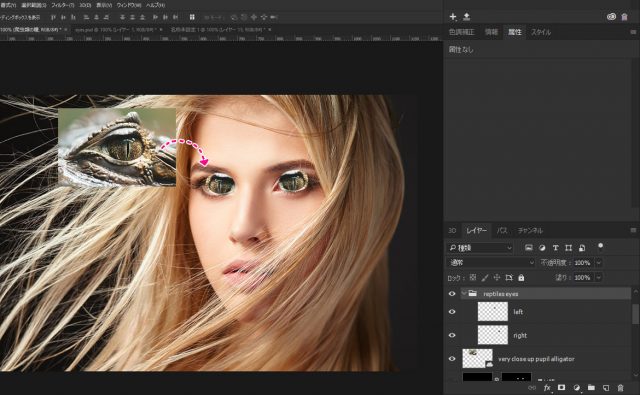
爬虫類の画像を挿入し、適度な大きさに切り取ります。下記のように両目に配置します。さらにグループ化してまとめておきましょう。
- グループ化はレイヤーをShiftですべて選択し、Ctrl + Gでグループ化できます。
黒のレイヤーマスクを設定し、瞳の部分だけを白のソフトブラシで丁寧に塗ります。あとは、レイヤーを「スクリーン」に変更しましょう。
※レイヤーの種類は通常でもOKです。
これで作業は完了です。
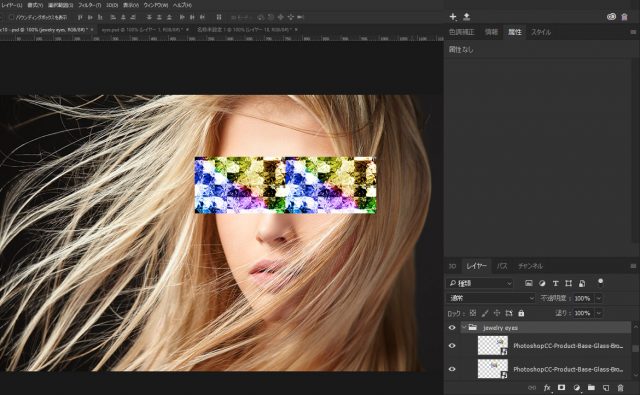
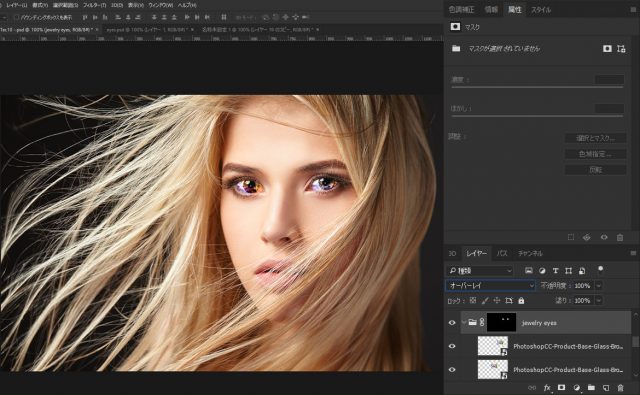
6.宝石のようなキラキラと輝く瞳にする
瞳だけでも良かったのですが、あまりパッとしなかったので、瞳ではなく目全体をダイヤモンドのような輝く結晶にしたものです。ちょっと変わった印象になります。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Glass-block-eyes.jpg」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
カラフルな画像を挿入し、両目に配置します。レイヤーをコピーすると良いでしょう。さらに、グループ化してフォルダにまとめておきます。
- グループ化はレイヤーをShiftですべて選択し、Ctrl + Gでグループ化できます。
フォルダに、黒のレイヤーマスクを設定し、白のソフトブラシで目の部分を丁寧に塗ります。あとは、フォルダのレイヤーの種類を「オーバーレイ」に設定しておきましょう。
これで作業は完了です
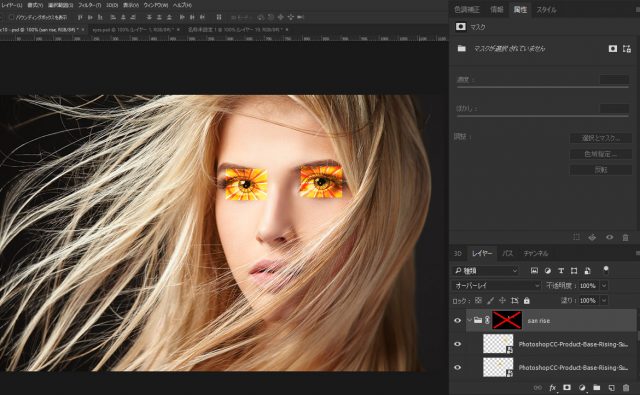
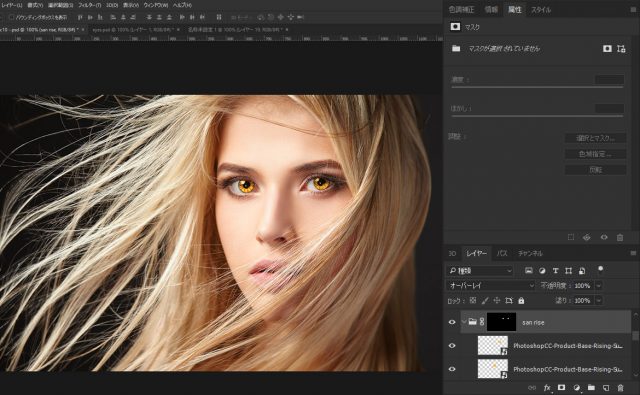
7.ファニーなサンライズの瞳にする
デザイン的な画像を使用することによって、瞳をファニーな感じに変えることもできます。使用する画像によっても変わりますが、ハートマークにしたり、ポップな感じにすることも可能です。
画像の一部分を切り取って使用するだけなので、簡単にできます。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Rising-Sun-Eyes.jpg」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
サンライズの画像を挿入し、下記のように両目に配置します。ちょうどサンライズの中心が、瞳の中心になるようにしてください。
フォルダに、黒のレイヤーマスクを設定し、白のソフトブラシで目の部分を丁寧に塗ります。あとは、フォルダのレイヤーの種類を「オーバーレイ」に設定しておきましょう。
これで作業は完了です
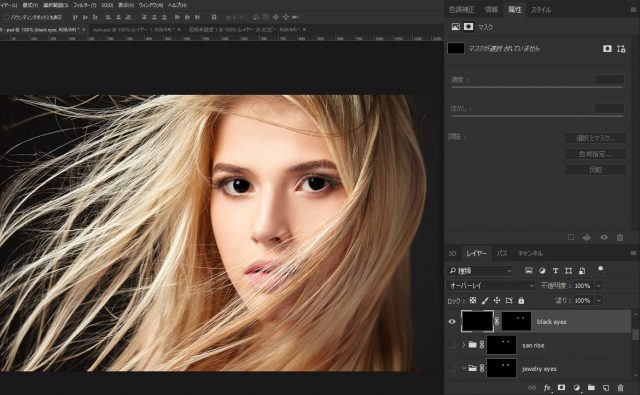
8.印象的な黒い大きな瞳にする
瞳を黒くするだけで、力強い印象になります。こちらは画像を使用せずに、ブラシのカラーのみを使って変更しています。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
新規レイヤーを作成し、黒で塗りつぶします。今までと同様に、黒のレイヤーマスクを適用し、白のソフトブラシで瞳の部分のみを塗ります。
これで完了です。
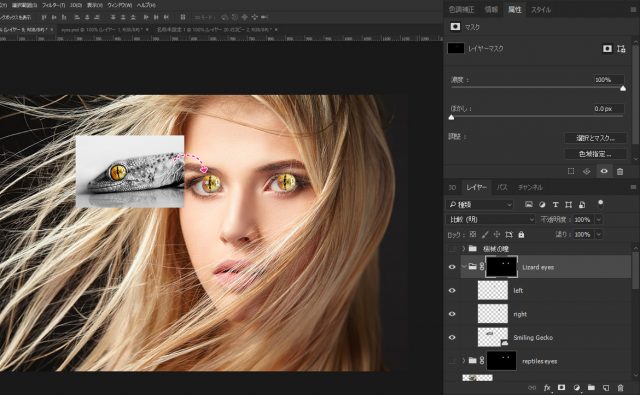
9.獲物を狙うリザードアイズにする
レプテイルのようなリザード系の瞳です。爬虫類系ではグレーの色でしたが、こちらは鮮やかな黄色をしており、虹彩も独特な印象を受けます。まさに獲物を狙う目といった感じですね。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「Lezard-Eyes.jpg」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
リザードの画像を挿入し、目を切り抜きます。下記のように、両目に配置してください。あとは今までと同様に、レイヤーをグループ化してフォルダにまとめます。フォルダのレイヤーの種類を「比較(暗)」に設定すればOKです。
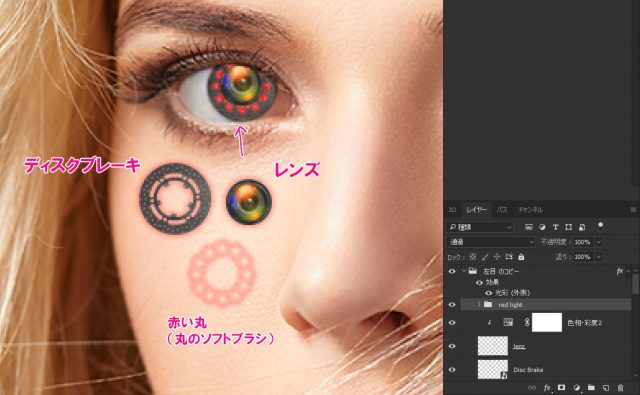
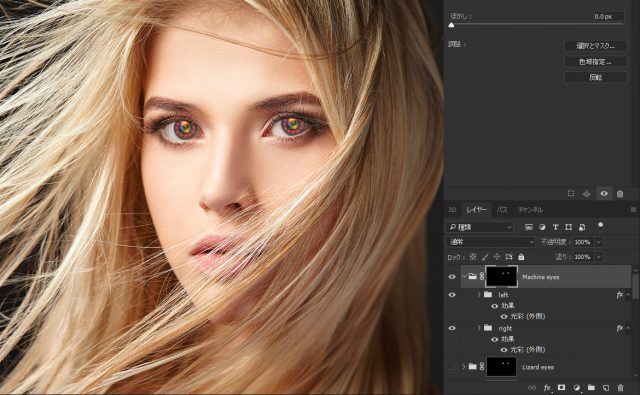
10.ターミネーターのような機械の瞳にする
無機質なターミネーターのようなマシンの瞳です。機械のリングとカメラのレンズ、赤色の光で作成しています。複数の画像を組み合わせているので、やや時間がかかりますが、ダウンロードした画像を使用することで簡単に設置可能です。
ビフォー/ アフターのサンプル
[twentytwenty]
[/twentytwenty]
チュートリアル
- 使用するダウンロード素材は「machine-lens.png」です。
- 手っ取り早く作りたい方は、ダウンロード素材を使用してください。
マシンの瞳はそれぞれ、別の画像を組み合わせています。「ディスクブレーキ」・「カメラのレンズ」・「赤いソフトブラシで描画した丸」の3つです。それを組み合わせ、フォルダーにまとめます。
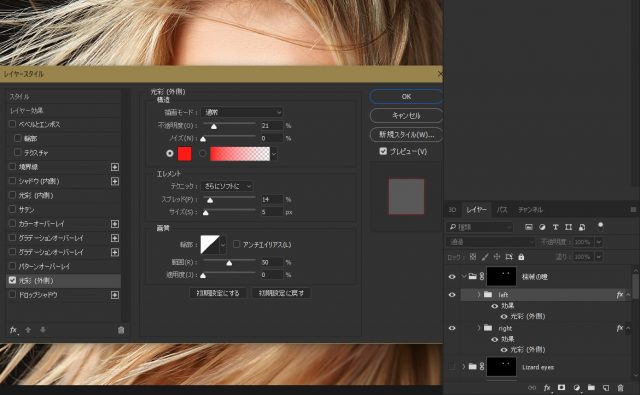
まとめたレイヤーに対して、レイヤースタイルを下記の値で設定します。
あとは、今までと同様に、グループ化してフォルダにまとめ、黒のレイヤーマスクを設定します。目の部分だけを丁寧に塗ってください。
- グループ化はレイヤーをShiftですべて選択し、Ctrl + Gでグループ化できます。
まとめ
さて、どうだったでしょうか。今回のテクニックは、初級者の人でも簡単に作成することができます。必要なのは素材だけですが、ネットでフリーの動物の目などを探して利用してみましょう。
すべてのチュートリアルに共通している操作は、グループ化したフォルダに対して、黒のレイヤーマスクを設定していることです。この方法は、どのシーンでも活用できるため、覚えておいて損はありません。ただし、ブラシで塗る際は、白色のブラシを使用する必要があるため、間違えないようにしましょう。
アッという間のチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット