最近Adobeの各製品が新しくバージョンアップされました。Photoshop・Illustratorともにバージョンが20になり、ますます多機能・使い勝手の良い環境に進化したと言えます。
とはいえ、どんなに新しい機能が登場しても使ってみなくては自分のものには出来ません。初級者の方にとっては、最新の機能よりも、まずは使い慣れてみることのほうがより重要かもしれませんね。
さて、今回は「Photoshop x Illustrator で作るウェーブエフェクト」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約10分程度 |
| ステップ数 | 5ステップ |
| テクニックのポイント | ぼかし / 丸ブラシ / オーバーレイ |
難易度
今回は、初級者レベル以上が対象となります。
ダウンロード素材
今回は素材はありません。
Photoshop × Illustratorで作るウェーブエフェクト
Webなどでたまーに見かけるウェーブなどのデザインですが、実はIllustratorとPhotoshopを使うことで簡単にデザイン的なウェーブを簡単に作ることができます。
ものの20分もかからずに作ることができるので、初級者の方であっても簡単に作成することができるでしょう。
Illustratorでウェーブを作る
ここではIllustratorを使って、ウェーブを作成します。手順は非常に簡単なので、初級所でも簡単にできます。
【手順1】フリーハンドで数本のウェーブを描く
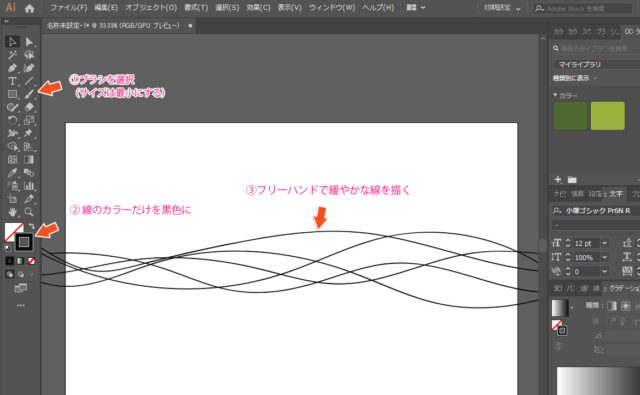
Illustratorを起動し、ブラシ(サイズ最小:3~4pxほど)に設定します。「塗りは無し」に設定し、「線は黒色」にしておきます。キャンバスのどこでも良いので、下記のようにフリーハンドで数本のウェーブを描きます。
気に入るウェーブが出来るまで、何回もトライしてみるのも良いでしょう。
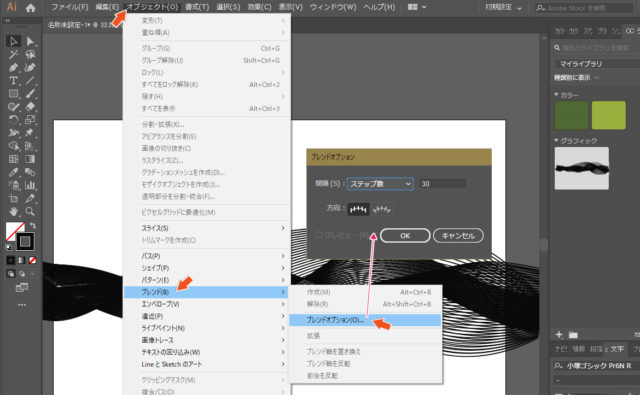
【手順2】ブレンドオプションの設定
上部メニュー「オブジェクト > ブレンド > ブレンドオプション」を選択し、下記の値で設定します。
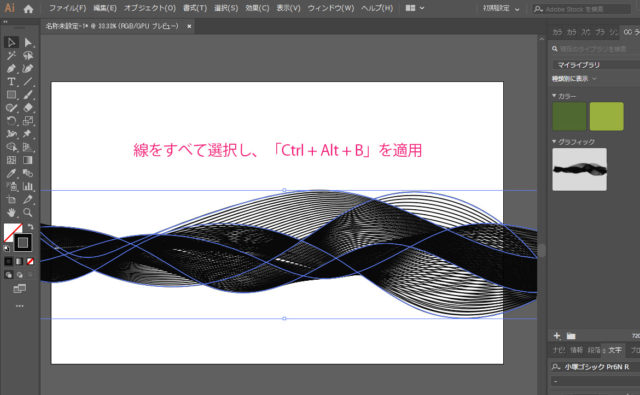
【手順3】ブレンドの実行
線をすべて選択し、「Ctrl + Alt + B」のショートカットキーで、ブレンドを実行します。下記のように、ウェーブが出来上がります。
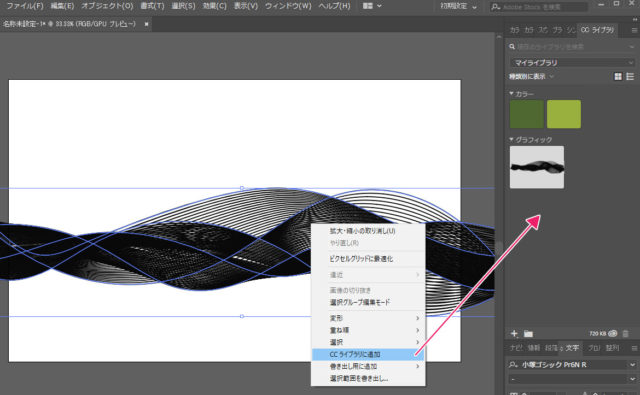
【手順4】CCライブラリに追加
オブジェクトを選択した状態で、「右クリック > CCライブラリに追加」を選択します。あらかじめ、CCライブラリを「マイライブラリ」などに変更しておきましょう。
CCライブラリに追加することで、Photoshopでも簡単に利用することができます。
※CCライブラリが見つからない場合は、上部メニュの「ウィンドウ」から「CCライブラリ」の項目にチェックを入れましょう。
Photoshopでウェーブを加工する
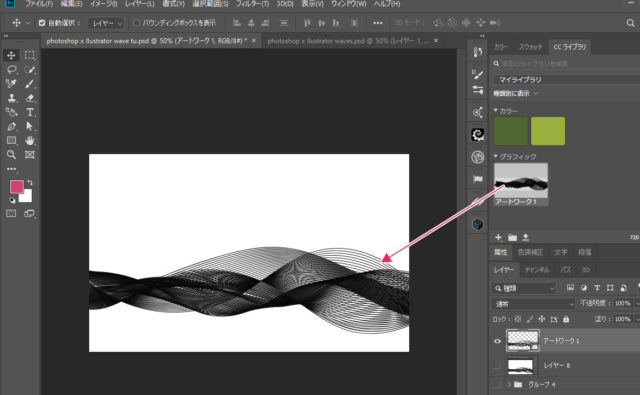
【手順1】CCライブラリのウェーブをキャンバスに配置
Photoshopを起動し、CCライブラリに格納したウェーブをキャンバス上に配置します。
※CCライブラリが見つからない場合は、上部メニュの「ウィンドウ」から「CCライブラリ」の項目にチェックを入れましょう。
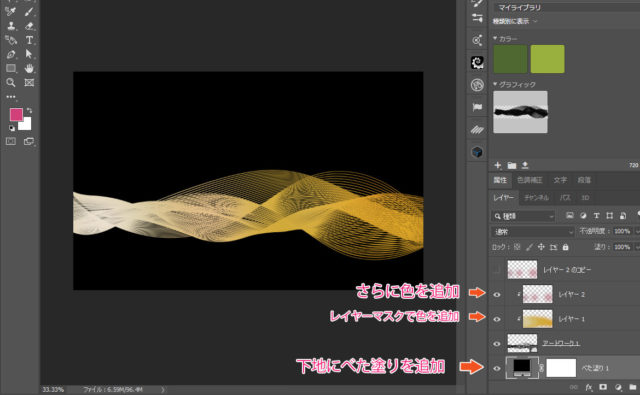
【手順2】クリッピングマスクレイヤーでカラーを追加
まずは、キャンバスの下地に「黒のべた塗り」を追加して、背景色を真っ暗にしておきます。ウェーブのレイヤーは、その一つ上。次に、新規レイヤーをクリッピングマスクで追加します。
※クリッピングマスクはレイヤーの境界線を選んで「Alt + 右クリック」で出来ます。
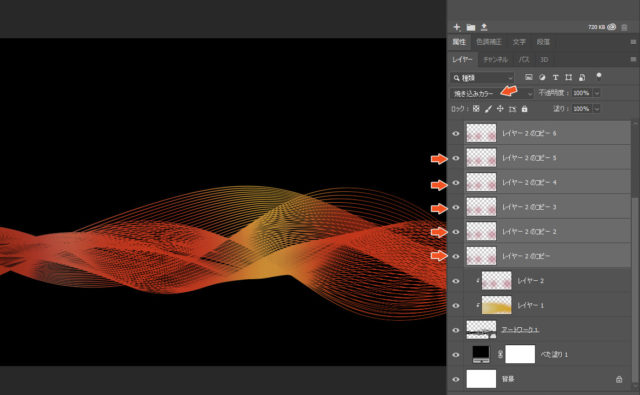
【手順3】よりカラーを鮮やかにする
カラーを追加したレイヤーを「Ctrl + J」で複数コピーします。下記のように、6つでも7つでも構いません。レイヤーを「焼き込みレイヤー」にすると、下記のように鮮やかなカラーになります。
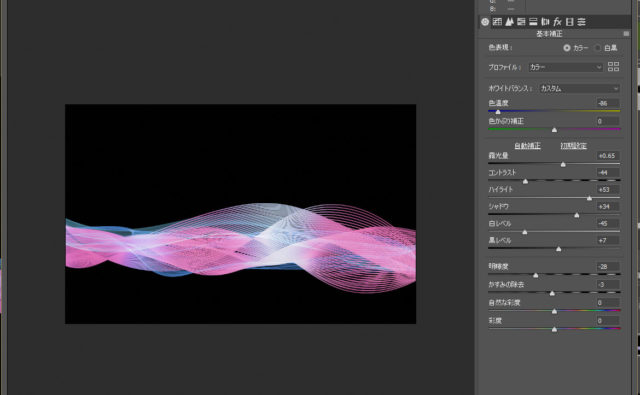
【手順4】Camera RAWの適用
追加したカラーにもよりますが、Camera RAWを使って下記のように幻想的に仕上げます。コツは「ハイライト」をある程度上げて、「コントラスト」を絞ることです。
【完成】It’s Done!
これで完成です。欲を言えば、背景をもう少しどうにか出来たかなという具合ですが、まぁコレで良しとしましょう。下記のウェーブは、Photoshopでレベル補正を適用しているため、かなり明るい感じになっています。
これまでの手順
完成までの手順です。
Illustrator
- 【手順1】フリーハンドで数本のウェーブを描く
- 【手順2】ブレンドオプションの設定
- 【手順3】ブレンドの実行
- 【手順4】CCライブラリに追加
Photoshop
- 【手順1】CCライブラリのウェーブをキャンバスに配置
- 【手順2】クリッピングマスクレイヤーでカラーを追加
- 【手順3】よりカラーを鮮やかにする
- 【手順4】Camera RAWの適用
短いですねぇ…。合わせてわずか8ステップほどです。本当のIllustratorの4ステップだけでウェーブは完成していますが、Photoshopを利用することでよりブラッシュアップな仕上がりにできます。
どーやったらウェーブ作れるの~?!と思っている人は、挑戦してみてはいかがでしょうか。
何かの時に、会社などでドヤ顔で披露してあげてください。
まぁそんな機会絶対ないけどね…。
え?!まだPhotoshopを見てみたい?それじゃこちら!
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット