さて、今回はPhotoshopでリアルなゴールドコインを作成したいと思います。基本的なテクニックの積み重ねで完成させることができます。コインの中心に女性の画像を使用していますが、何でも構いません。
キャラクターでもOKです。
(※ただし、キャラクターなどは著作権をよく確認してください)
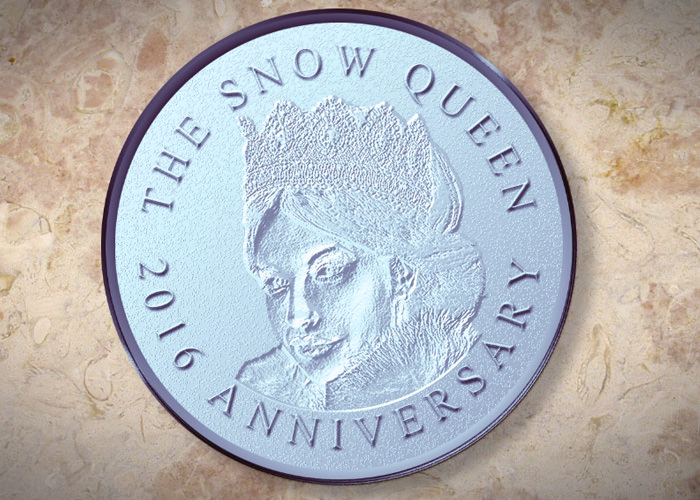
完成イメージ図
女性の画像:Adobe Stock、Shutterstock![]()
背景画像:DeviantArt
女性の切り抜きを作成
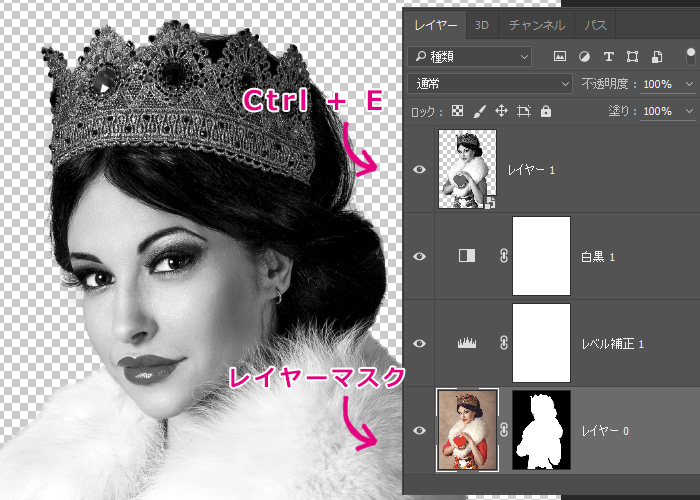
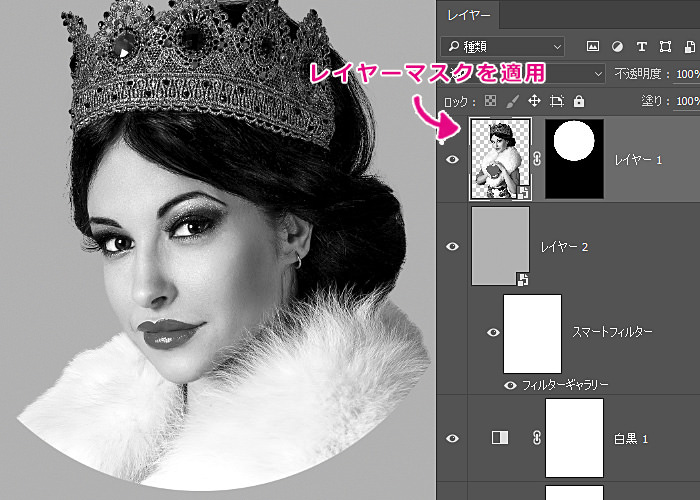
女性の画像を『クイック選択ツール』などで切り抜き、レイヤーマスクを適用します。
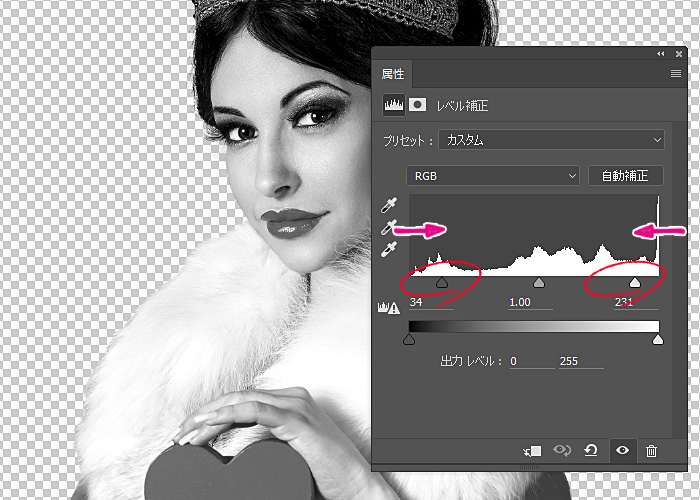
画像の『レベルを補正』し、『白黒』を適用します。
『Ctrl + Alt + Shift + E』でレイヤートップにコピーを作成します。
バックグラウンドの追加
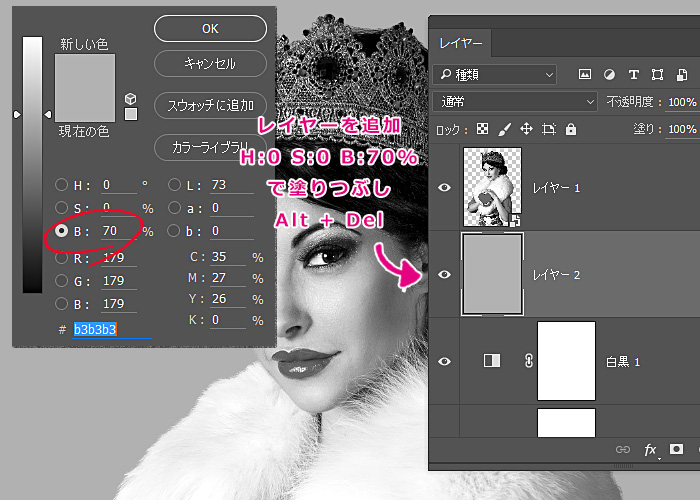
トッププレイヤーの下に、新規レイヤーを追加し、カラー『B:70%』で塗りつぶします。
カラーを変更してから『Alt + Delete』で塗りつぶし出来ます。
ギャラリーの適用
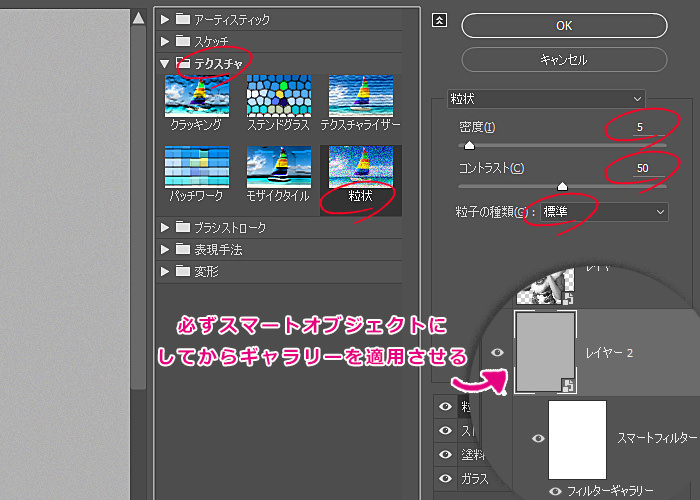
追加した灰色の背景にギャラリーを適用していきます。
『フィルター > ギャラリー > テクスチャ > 粒状』を上記の値で設定します。
こうすることで、コインでザラザラ感を表現できます。
女性に円形のレイヤーマスクを適用
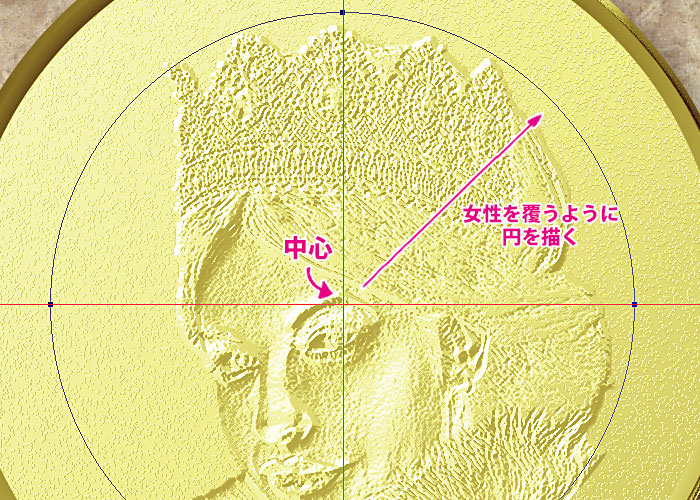
楕円形の選択ツールを使用し、被写体を円形に選択します。
顔のやや中央から『Alt + Shift』を同時に押し、円を描いてください。こうすることで、その点を中心に綺麗な正円を描くことができます。
レイヤーを選択し、レイヤーマスクを適用させます。
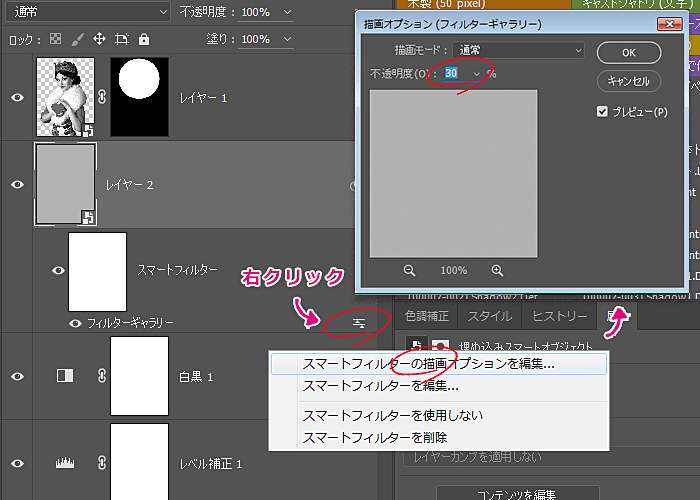
ブレンドオプションの不透明度を変更
適用したフィルターの描画オプションを編集します。
上記のアイコンをクリックして、描画の不透明度を『30%』にします。
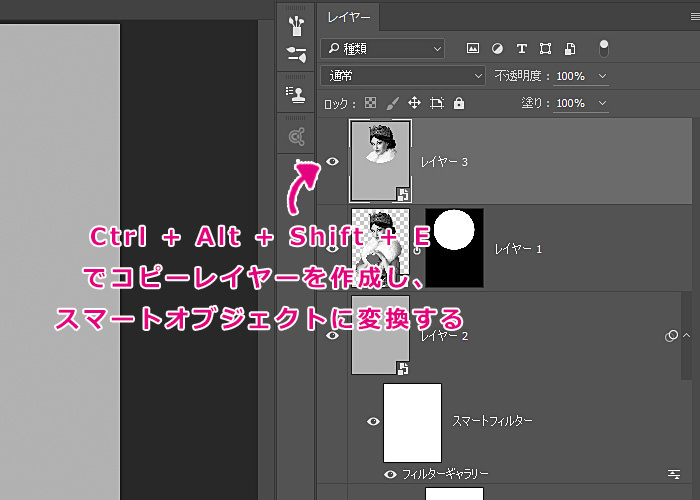
レイヤーをまとめてコピー
最後に『Ctrl + Alt + Shift + E』を同時に押し、全てのレイヤーのコピーを作成します。
レイヤーを『スマートオブジェクト』に変換してファイルを保存してください。
※後で女性の切り抜きをしようするため、ファイルは閉じないで開いたままにしておきます。
メダルの土台を作成
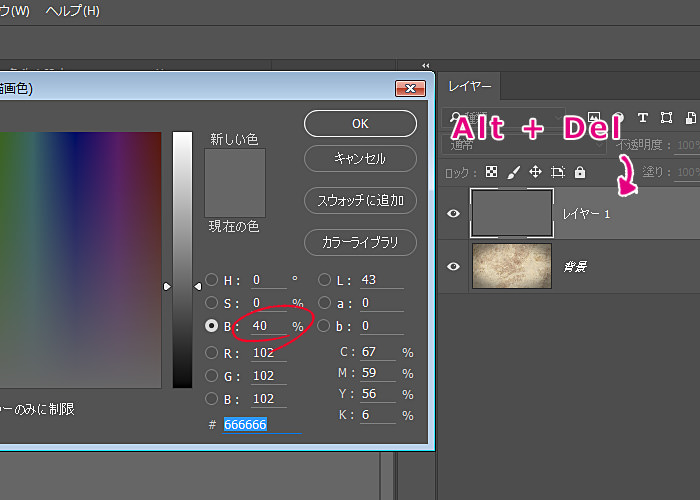
背景画像を開き、新規レイヤーを作成します。
カラーは『B:40%』で塗りつぶします。
『Alt + Del』キーを押して、塗りつぶしましょう。
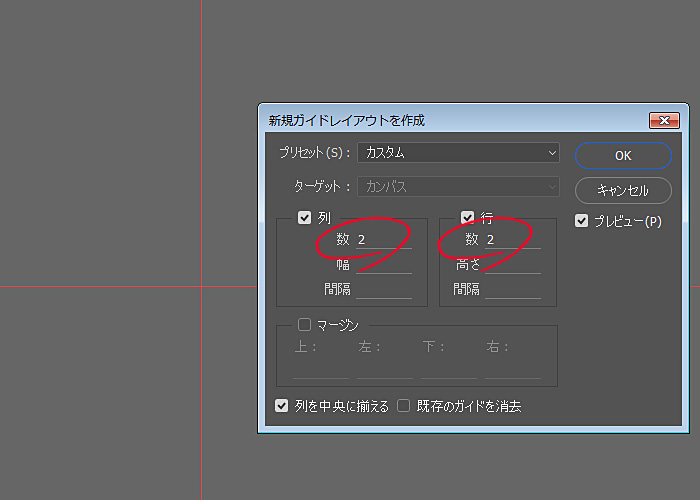
新規ガイドレイアウトの作成
『表示 > 新規ガイドレイアウト』から、列・行ともに『2』を設定します。
『列を中央に揃える』にもチェックしてください。
すると、キャンバスに自動的にガイドが作成されます。
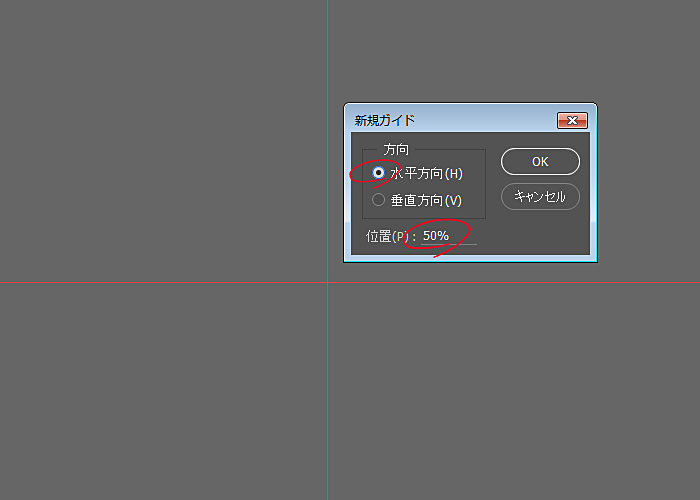
新規ガイド作成 水平
『表示 > 新規ガイド』から『水平方向、位置50%』でガイドを作成します。
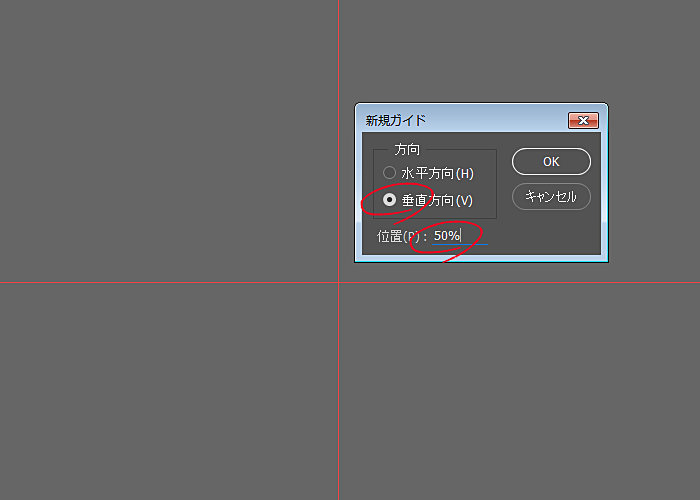
新規ガイド作成 垂直
『表示 > 新規ガイド』から『垂直方向、位置50%』でガイドを作成します。
コイン(外側)を作成
さて、ガイドの中心から『楕円形選択ツール』を使用して、正円を描きます。この時、『Alt + Shift』を押しながら円を描くことで正円となります。
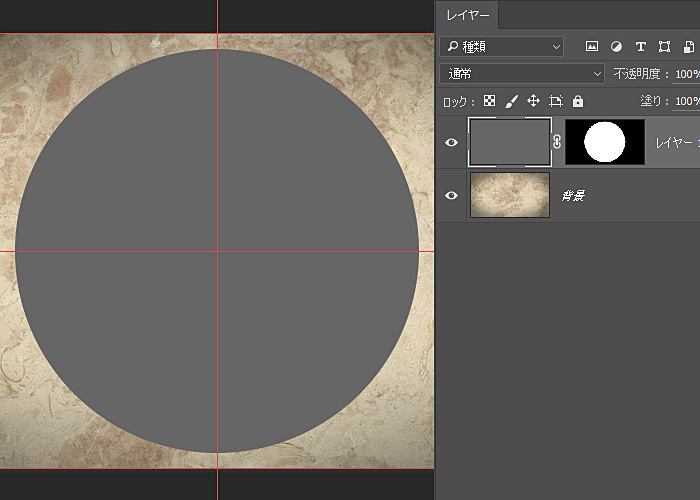
レイヤーマスクの適用
レイヤーに『レイヤーマスク』を適用します。上記の画像のように、灰色の正円となるはずです。
ここから、『レイヤースタイル(ベベル&エンボス、ドロップシャドウ、輪郭)』などを適用して、コインの台座を作っていきます。
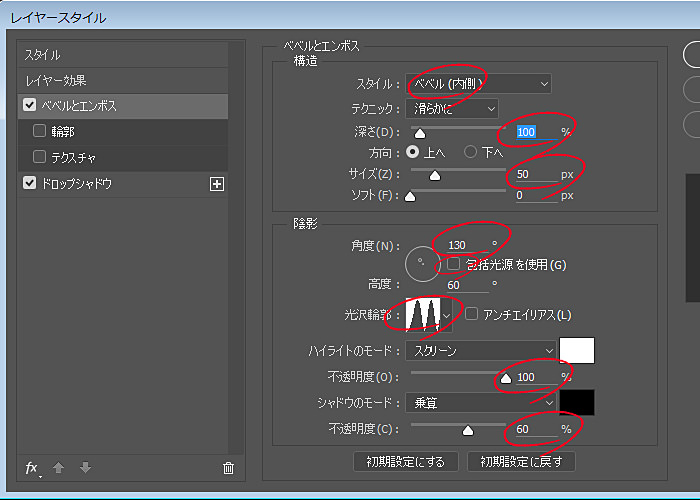
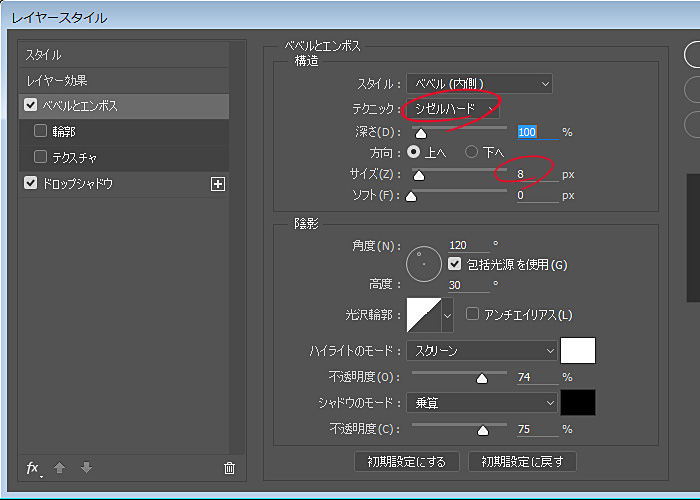
ベベルとエンボスの適用
ベベル&エンボスを上記の値で設定します。
ポイントは『陰影の光沢輪郭』を変更する点です。これを変更せずにレイヤーステイルを適用すると、出来上がりが不自然になります。
もし、上記の輪郭がない場合は、『ギア(歯車のマーク) > プリセットマネージャー > 輪郭』から探してみましょう。
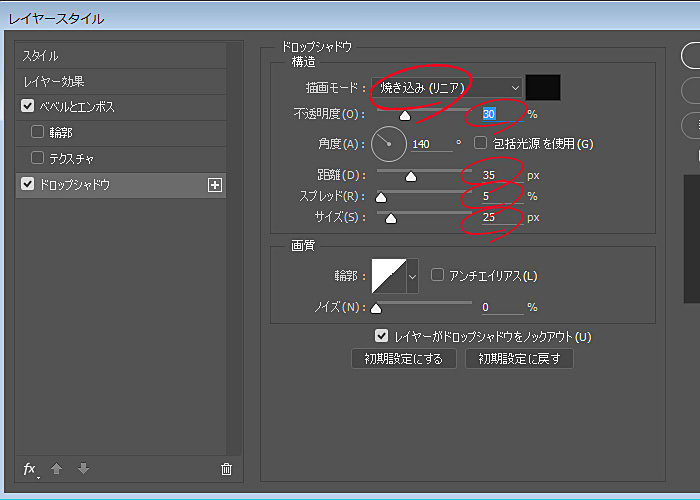
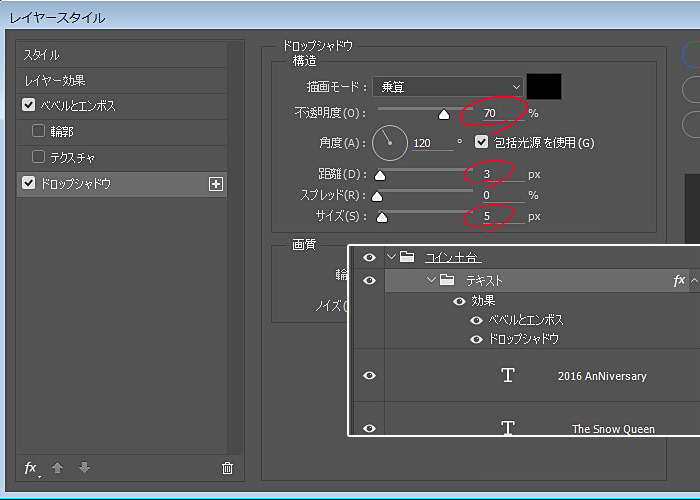
ドロップシャドウの適用
ドロップシャドウも同様に、上記のように設定します。
描画モードを『焼きこみ(リニア)』にするのを忘れないように。
コイン(外側)が完成
これでコイン(外側)の土台が完成しました。一応コインの形にはなってますが、これではまだ未完成です。
ここからさらに、コインの内側を作成することで、よりエッジの効いたコインに仕上げます。
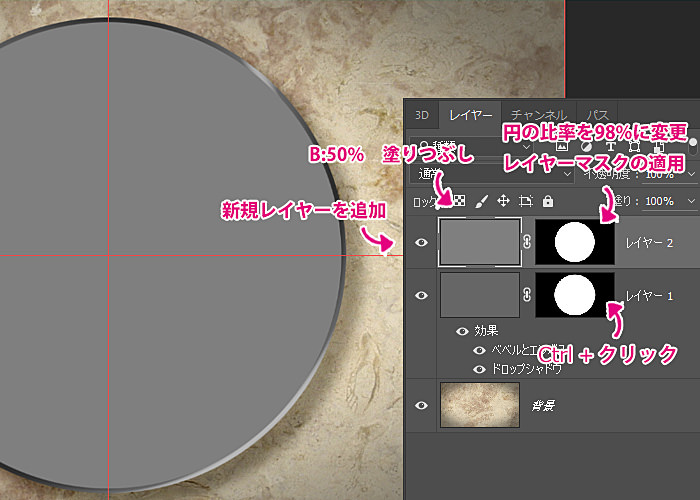
コイン(内側)を作成
ここからコインの内側の土台を作成していきます。
- 新規レイヤー(レイヤー名:レイヤー2)を作成する。
- レイヤー1(コイン外側の土台)のサムネイルを『Ctrl + クリック』で範囲選択する
- 上記の範囲選択した円の比率を『98%』に変更する
- 新規レイヤーに『レイヤーマスク』を適用する
- カラーピッカーで『B:50%』を設定し、塗りつぶす
上記の順番で設定すれば、画像のような感じになります。
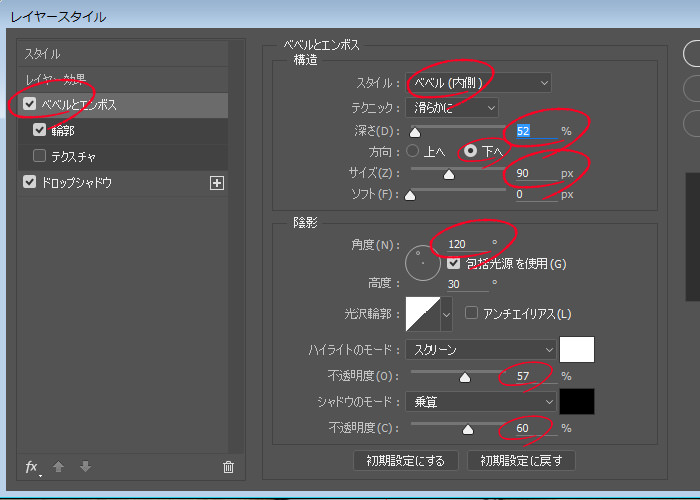
ベベルとエンボスの適用
ベベル&エンボスを上記の値で設定します、
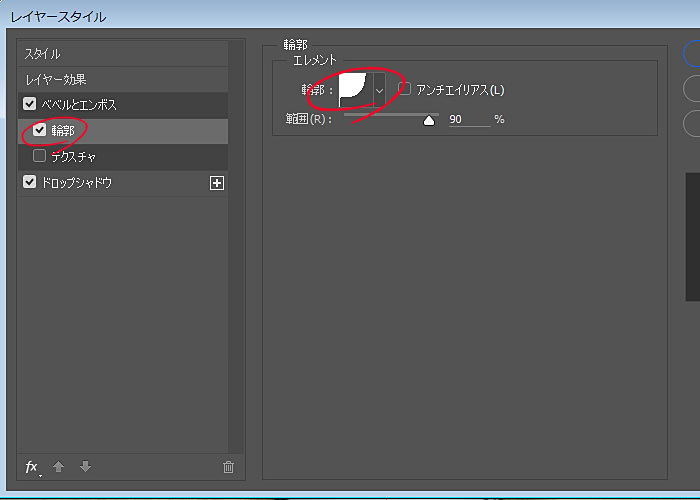
輪郭の設定
輪郭を上記のように設定します。
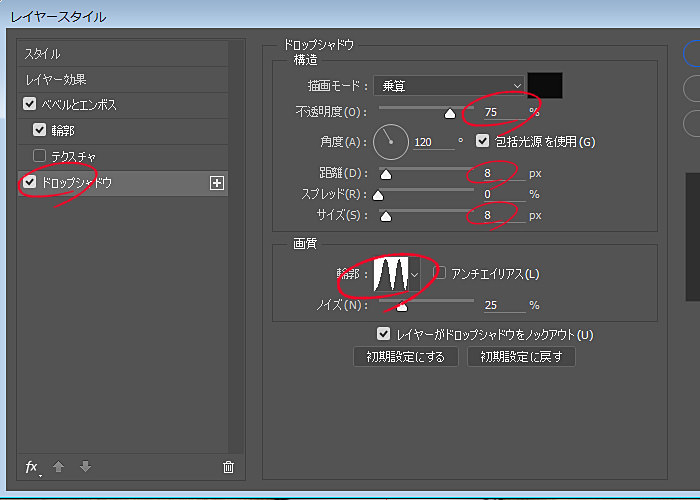
ドロップシャドウの適用
ドロップシャドウを上記のように設定します。
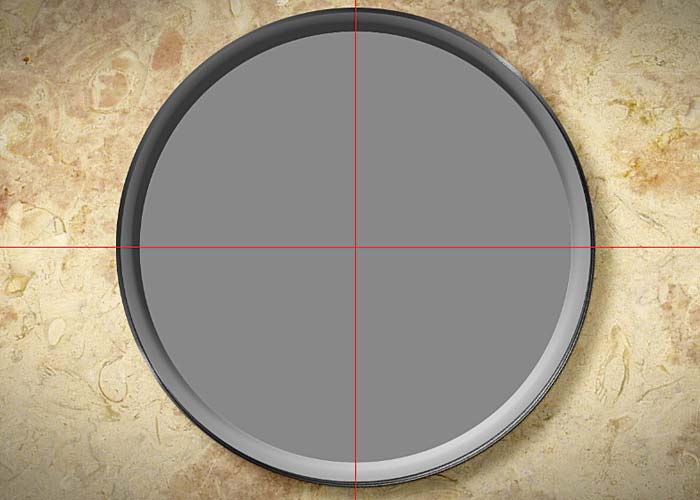
コイン(内側)の完成
コインの外側と内側のレイヤースタイルが完成すると、上記のような感じになります。
これでコインの土台が完成です。
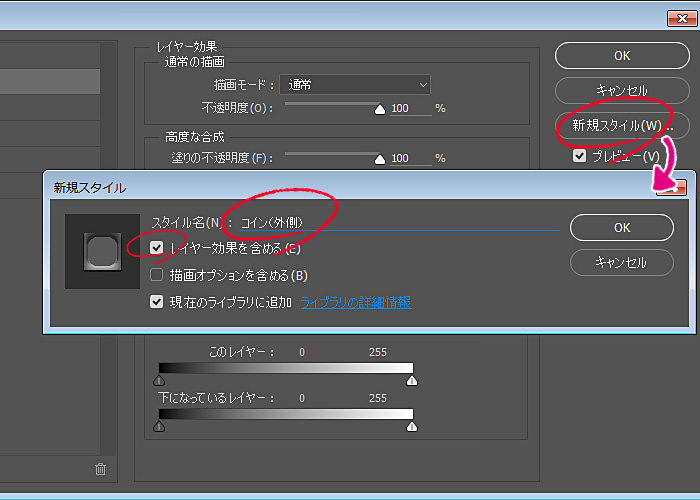
レイヤースタイルの登録(任意)
これは必須ではありませんが、今まで適用したレイヤー効果を登録しておきましょう。登録したレイヤースタイルを適用することで、作業効率が大幅にUPします。
スタイル名は分かりやすいものにしておきましょう。
これで『スタイルパネル(ウィンドウ > スタイル)』からいつでも適用できます。
ゴールドカラーの適用と女性の配置
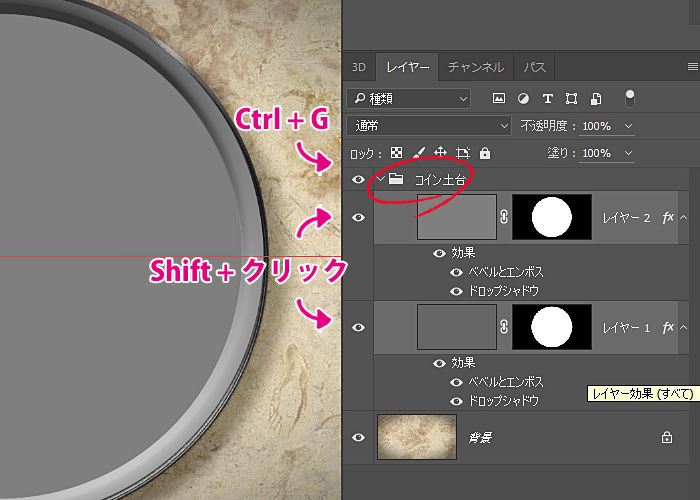
コイン(外側)とコイン(内側)のレイヤーを『Shift + クリック』で選択し、『Ctrl + G』でグループ化します。
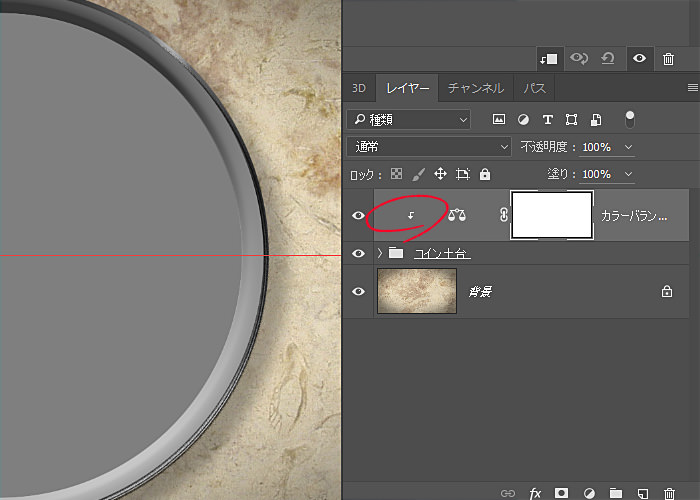
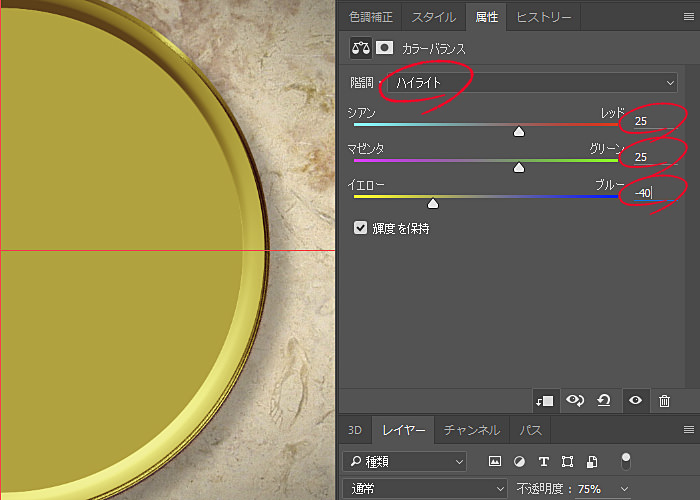
カラーバランスの適用
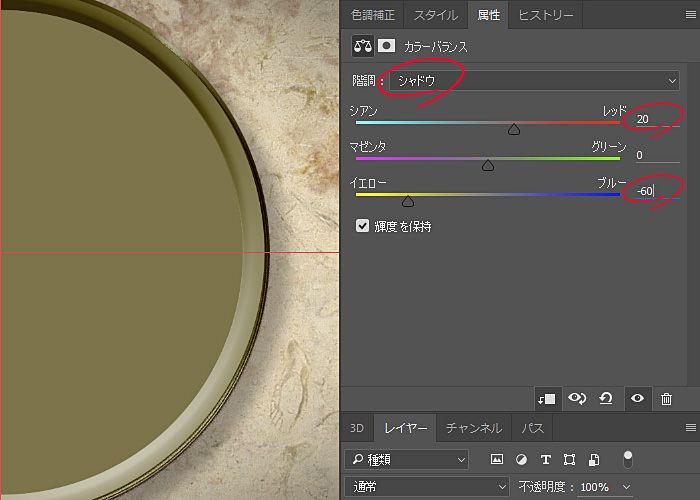
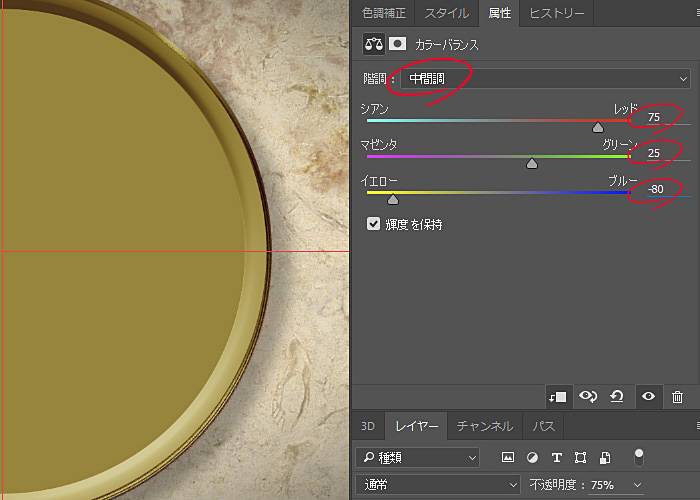
カラーバランスを上記の値で適用します。
カラーバランスは、『コイン土台』のグループフォルダのみに適用させます。
階調を『シャドウ』と『中間調』と『ハイライト』で設定値が異なるので注意してください。
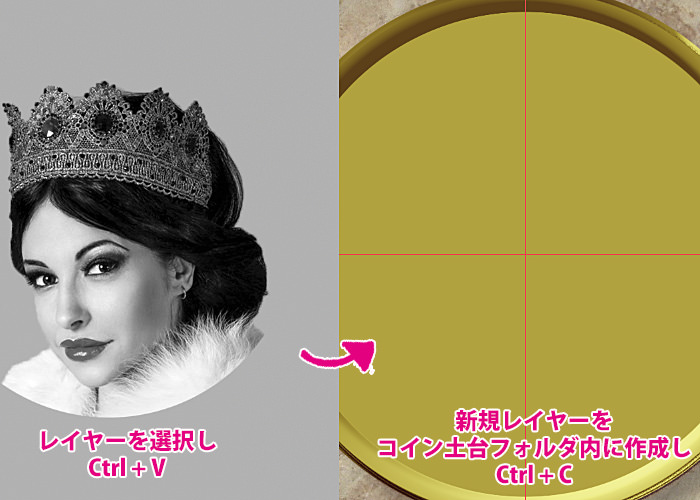
女性とコインの合成
切り抜いた女性のレイヤーを、コインの土台に移動させます。
方法はいくつかありますが、ここでは、女性のレイヤーを『Ctrl + V』で複製し、コインの土台のグループフォルダ内に『Ctrl + C』でコピーしています。
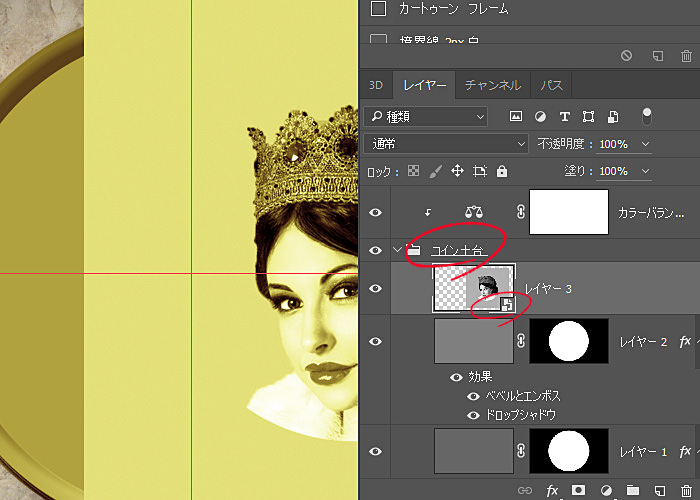
必ずグループフォルダ内に女性のレイヤーを配置するようにしてください。
その際、女性レイヤーを『スマートオブジェクト』に変換しておきます。
レイヤーマスクの適用
女性の画像を『拡大 or 縮小』して、コインの中央に配置するように調整します。
中心が分かりづらい場合、女性レイヤーの『不透明度を20~30%』ほどにしてから、調整してみてください。
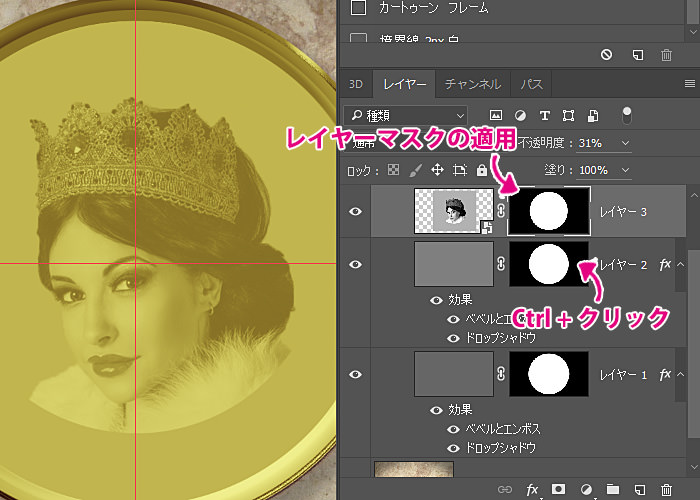
あとは、女性を円形にするため、レイヤーマスクを以下の手順で適用します。
- コインの土台・内側(レイヤー名:レイヤー2)のレイヤーマスクを『Ctrl + クリック』し、円形の範囲選択を表示
- 『選択範囲 > 選択範囲の変形』から、『W:96% H:96%』で円を縮小させる
- 女性のレイヤーにレイヤーマスクを適用する
フィルターギャラリーの適用
女性のレイヤーに対して、『フィルターギャラリー』を適用します。
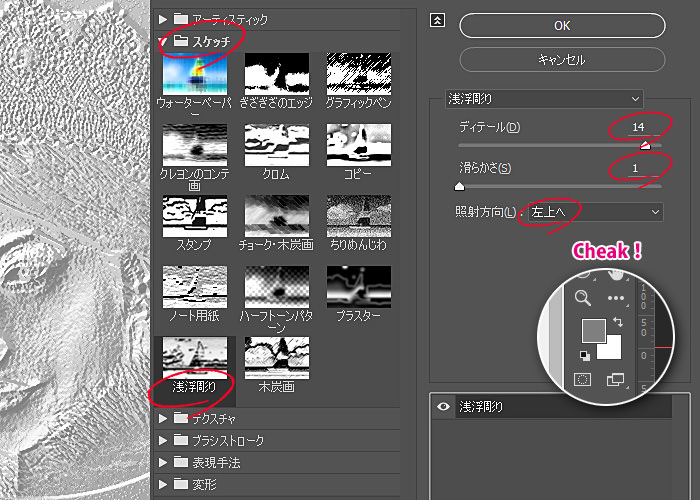
『フィルター > フィルターギャラリー』から『スケッチ > 浅浮彫り』を上記の値で設定してください。
その際、Cheak!の項目にもあるように、『前景色:B 50% 背景色:白』になっているのを確認してから、フィルターギャラリーを適用してください。
ゴールドカラーと女性の配置完成
これでゴールドカラーと女性の配置が完了しました。
だいぶゴールドメダルっぽくなってきましたね。
完成まであと一歩です。
メダルの文字を作成
シェイプツール(楕円形ツール)を利用して、『パス』を描きます。
『シェイプ』ではなく、『パス』なので、注意してください。
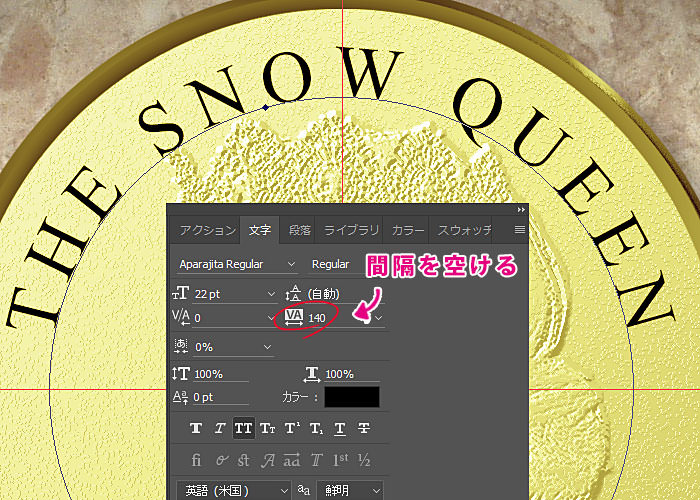
文字(上部)を入力する
テキストツールに切り替え、パス上にカーソルを移動させ、テキストを入力します。
テキストは任意でOKです。
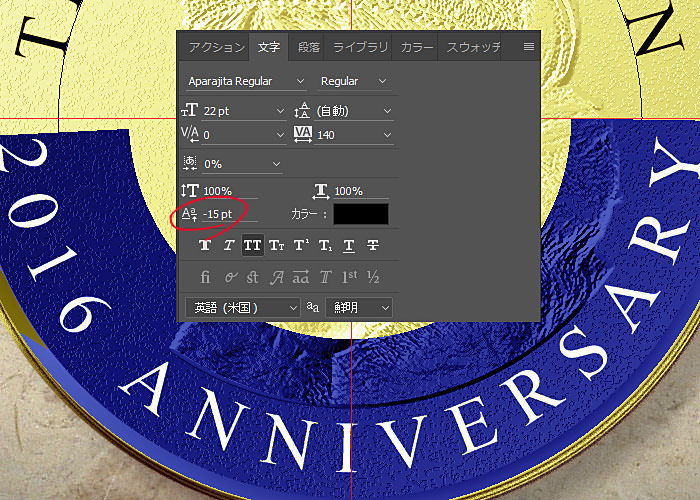
テキストの間隔は、『文字パネル』を使用して、調整してみてください。上記のように、だいたい左右対象になっていればOKです。
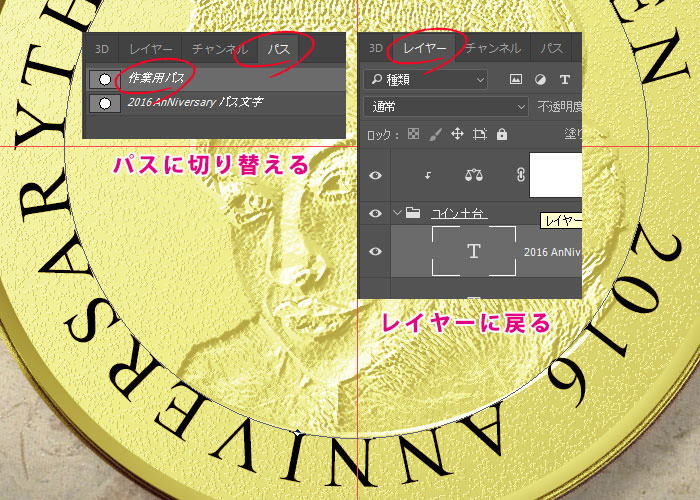
文字(下部)を入力する
一度、『パス パネル』に切り替え、『作業用パス』をクリックします。こうすることで、同じパス上で別の文字をさらに追加で挿入することができます。
文字は任意で構いませんが、上記の画像では『2016 ANNIVAERSARY(記念)』としています。
文字(下部)を反転させる
『パス選択ツール』に切り替え、パスの境界線上で上方向にドラックします。
逆さだった文字が反転して、円の内側にくるはずです。
文字(下部)をパスの外側に移動させる
文字をパスの外側に移動させます。
文字全体を選択し、『文字パネル』の上記の項目を『-10 ~ 13』ほどに設定します。
文字がパスのライン上に沿うように調整してください。
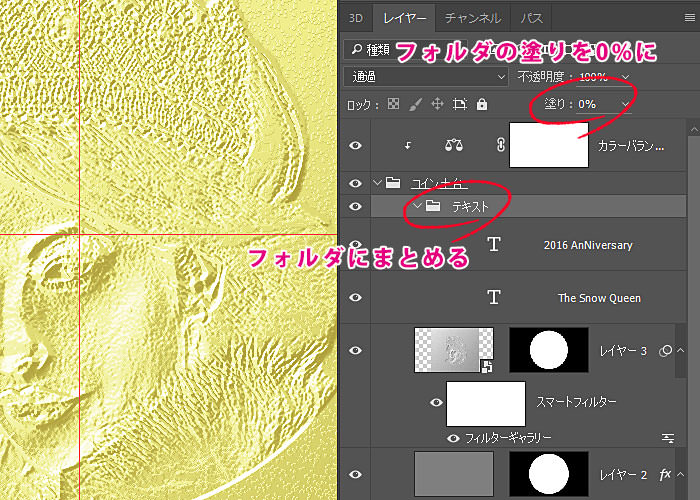
テキストをまとめる
テキスト(上部・下部)のレイヤーを、フォルダでグループ化(Ctrl + G)します。
さらにフォルダに対して、『塗り:0%』に変更しておきましょう。
レイヤーの適用
テキストのグループフォルダに対して、上記のレイヤースタイルを適用します。
これで全ての作業が完了です。
完成図
バリエーション
総評
さほど難しい操作はなく、簡単なテクニックの積み重ねでコインを作成することができます。浮き出ているような表現をするには、フィルターギャラリーの『浅浮彫り』を使用すると良いことがわかりました。
今回のカラーはゴールドでしたが、シルバーやブロンズもカラーを変更するだけで簡単に実現できそうです。
キャラクターコインをざっと並べてみるのも思い白いかもしれませんね。
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット