みなさん、こんにちわ!
最近Photoshopの3D機能を深く学びたいと思っているのですが、なかなか良い参考書がありません。3Dのみの専門書というのは、日本ではなかなか無いようですね。英語版だとそこそこあるのですが・・・。
さて、今回はPhotoshopの3D機能を利用して、立体的なロゴを作成したいと思います。
ロゴはPhotoshopに元からあるデザインを使用し、Rawでカラーバランスを調整するだけなので、初心者でも簡単にできるでしょう。
『真似ぶ = 学ぶ』の精神で、実践していきたいと思います。
完成図
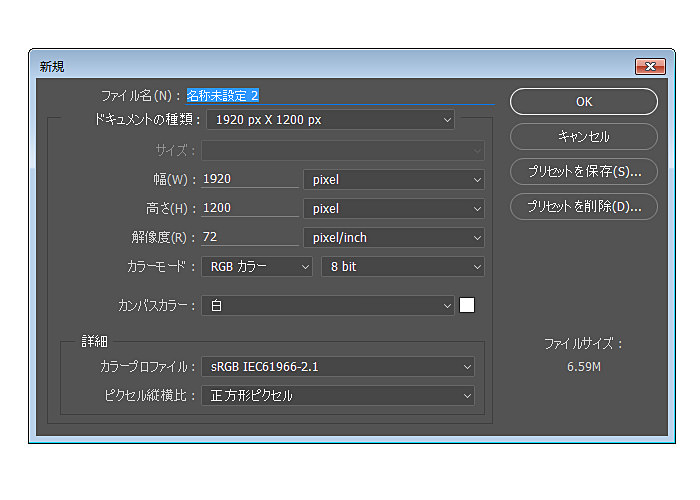
STEP 1 キャンバスの作成
キャンバスカラーは白になっていますが、『#bebebe』の灰色に変更しておきましょう。
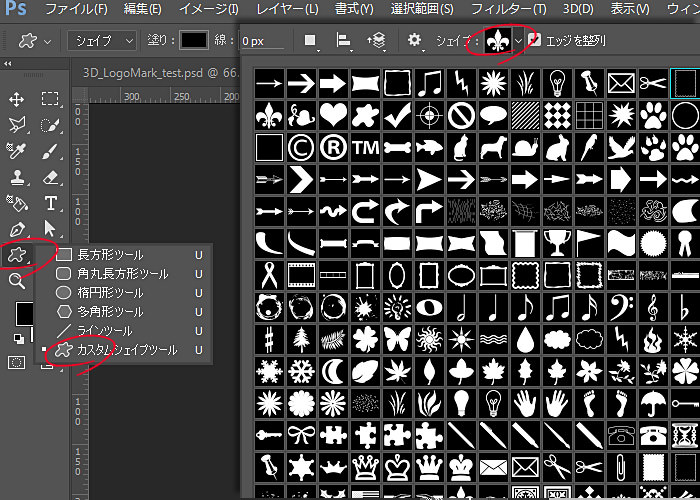
STEP 2 ロゴのデザインを選択
ここでは、『ユリのマーク』的なデザインを選択しています。
お好みのロゴを選択しましょう。
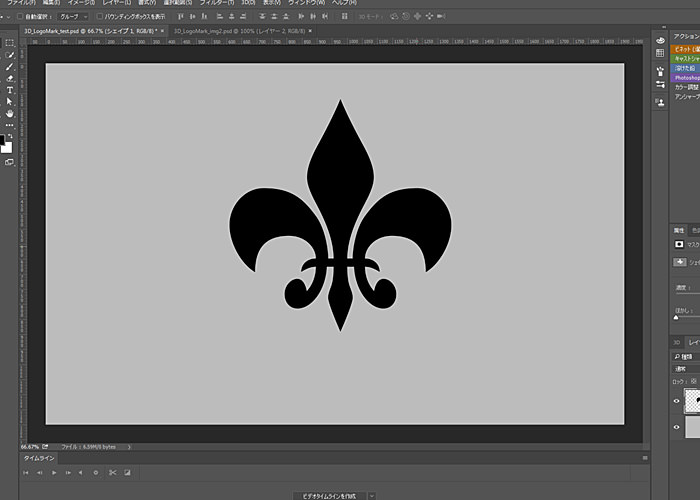
STEP 3 ロゴの描画
描画色は『お好みの色』でOKです。
上記では黒色となっていますが、『#6b1908』の紫色のカラーで作成しておくといいでしょう。
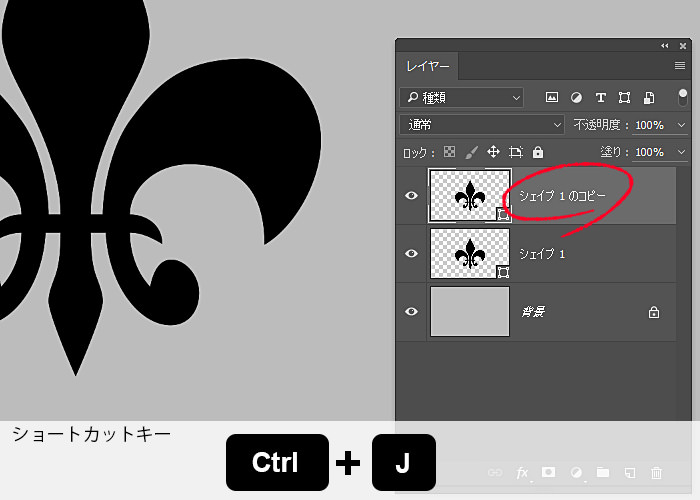
STEP 4 ロゴレイヤーをコピー

ここでシェイプ1レイヤーのコピーを作成しておきます。ショートカット『Ctrl + J』でシェイプ1の複製を作成します。この際、このコピーレイヤーを『非表示』にしておくと良いでしょう。
あとの作業がやりやすくなります。
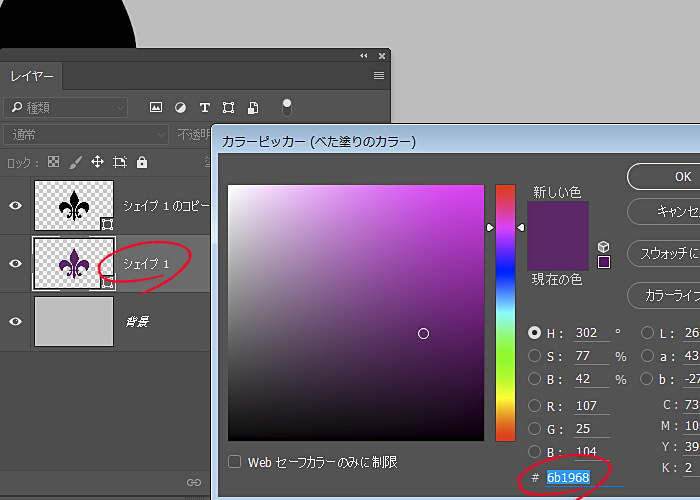
STEP 5 元のロゴレイヤーの色を変更

シェイプ1レイヤーの色を『#6b1908』の紫色のカラーに変更します。
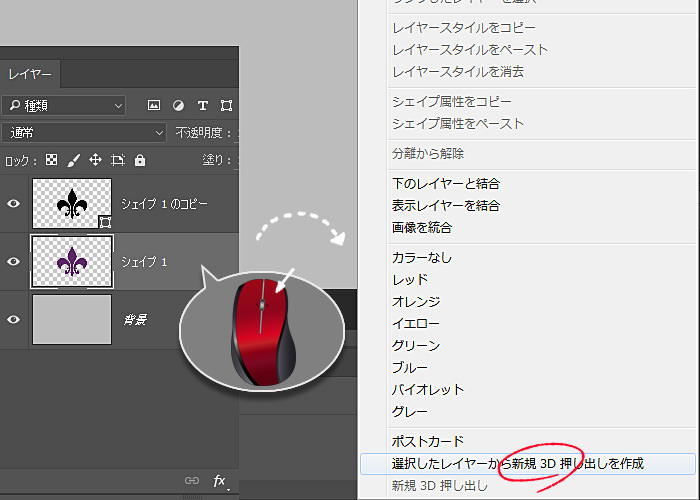
STEP 6 3Dレイヤーに変換

シェイプ1を右クリックし、『新規3D押し出しを作成』します。
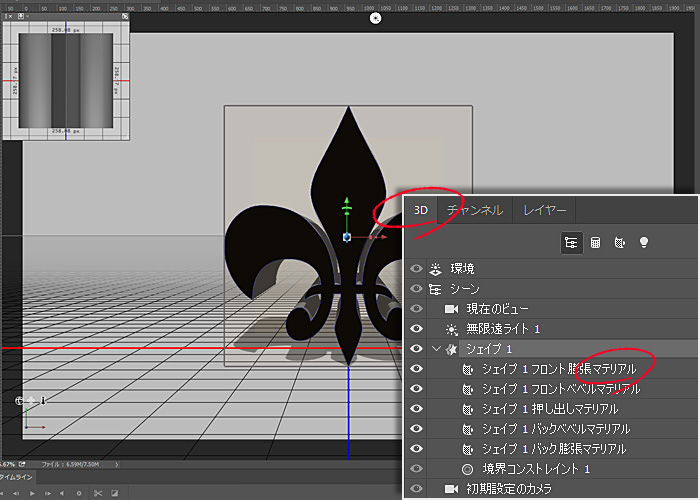
STEP 7 3Dレイヤーから『膨張マテリアル』を選択
奥行きの深さを調整するのですが、やってもやらなくても差し支えありません。
何を言っているのかよく分からない方は、このステップを飛ばしましょう!
ロゴを3Dにすると、3Dレイヤータブが表示されます。
3Dレイヤータブは上記のように、『ツリー形式』になっています。独特な項目ですが、ここで使用するのは『フロント膨張マテリアル』のみです。『フロント膨張マテリアル』を選択すると、属性パネルに『押し出しの深さ』を調整することができます。その値で、ロゴの『奥行き』を調整してください。200~250pxほどで良いでしょう。
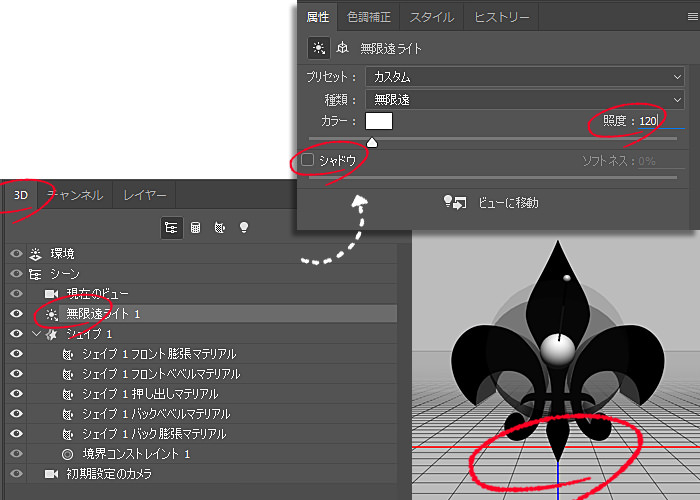
STEP 8 ライトのシャドウと照度を変更
3Dレイヤーから『無限遠ライト』を選択します。
属性パネルから、『照度』『シャドウ』を調整してください。
- 照度:ライトの明るさを調整するための項目
- シャドウ:チェックを外すと、3Dロゴの下の影が消えます
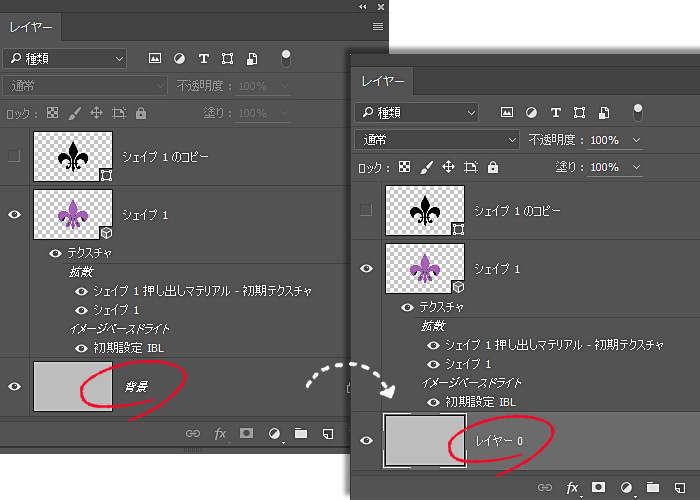
STEP 9 背景をレイヤーに変換する
背景レイヤーをダブルクリックし、『レイヤー』表示に変換します。
この際、背景の色が『#bebebe』の灰色(もっと濃くてもOK)になっているか確認しましょう。
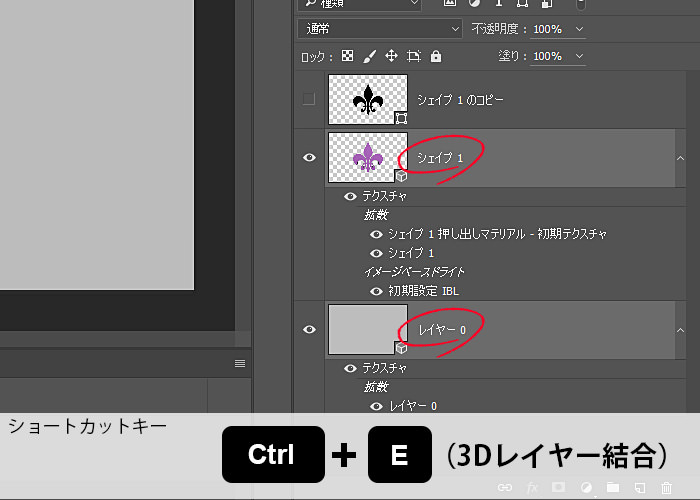
STEP 10 ポストカードの作成
3D化したロゴレイヤーと背景レイヤーを選択し、『Ctrl + E』で3D結合させます。
あるいは、上部メニュー『3D > 3D結合』から項目を選択しても良いでしょう。
STEP 12 レンダリング
『Ctrl + Shift + Alt + R』 でレンダリングを行います。
サイズにもよりますが、1920px × 1200px で約15分ぐらい掛かります。
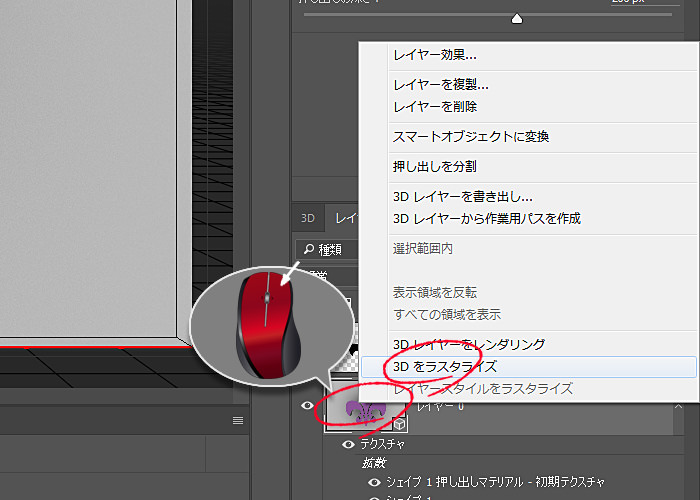
STEP 13 3Dラスタライズ

ロゴレイヤーを『右クリック > 3Dをライタライズ』で変換します。
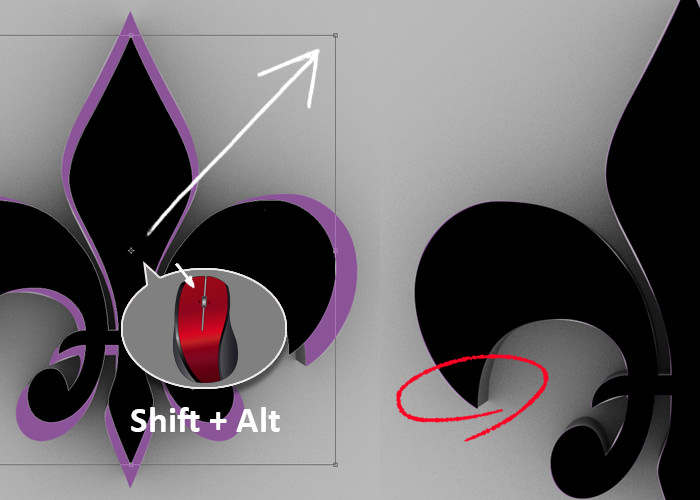
STEP 14 ロゴレイヤーのコピーを拡大させる
シェイプ1のコピーレイヤーを『表示』に変更し、背後のロゴの大きさに重なるように、拡大させます。『Ctrl + T』で変形モードにし、『Shift + ALt』を押しながら、外側に引っ張ります。
こうすることで、中心をズラさずに等倍で拡大させることができます。
背景の3Dロゴとぴったり重なるように、調整してください。
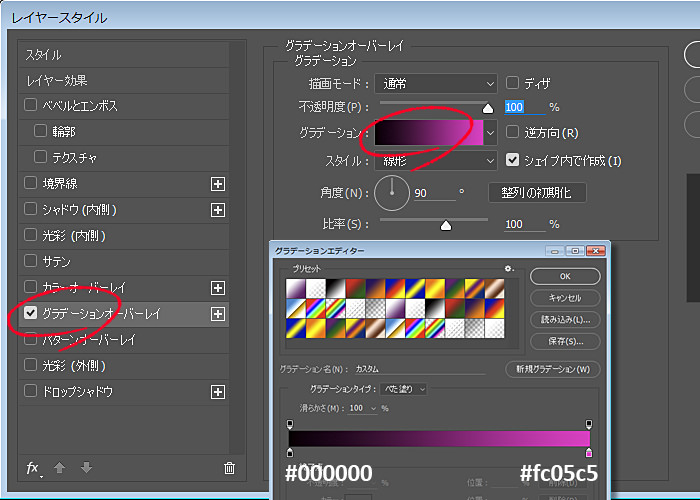
STEP 15 レイヤー効果 グラデーションオーバーレイの適用
シェイプ1のコピーレイヤーに対して、レイヤースタイル効果を適用していきます。
『グラデーションオーバーレイ』を上記の値で設定してください。
なお、カラーは任意なので、お好みのカラーに変更してください。
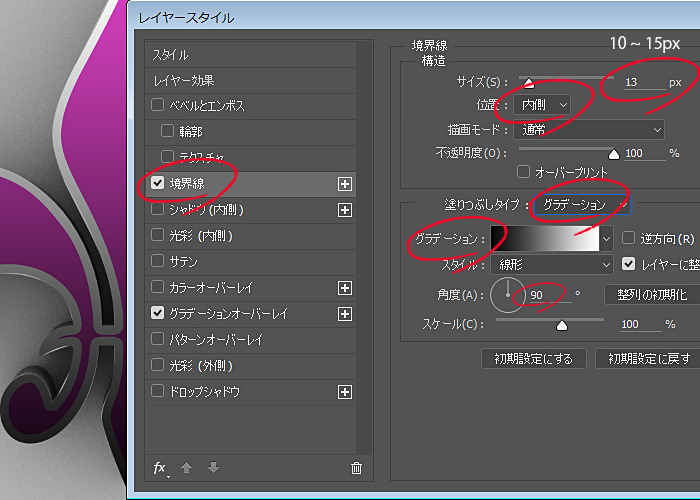
STEP 16 レイヤー効果 境界線(グラデーション)の適用
次にレイヤー効果の『境界線』を設定します。
上記の値で設定してみてください。
境界線のサイズは10~15pxの範囲で任意に値を変更してください。
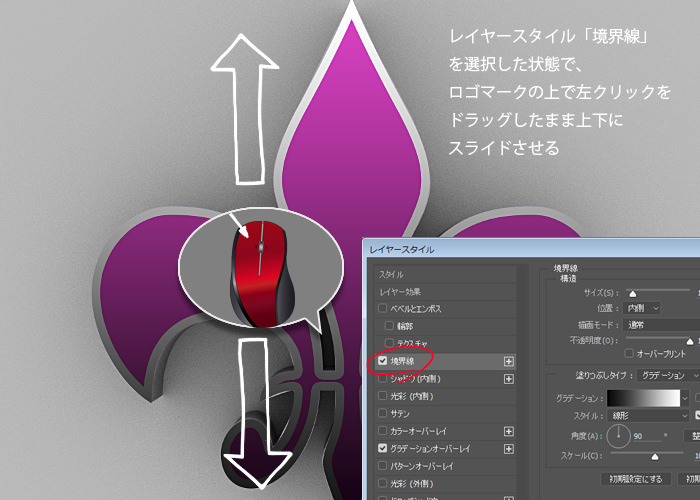
STEP 17 レイヤー効果 境界線(グラデーション)の調整
レイヤー効果の『境界線』のまま、3Dのロゴ上でドラックしたまま、上下にスライドさせます。
グラデーションの境目が変化するはずです。
ロゴの上部は明るく、下部はやや暗くなるように調整してください。
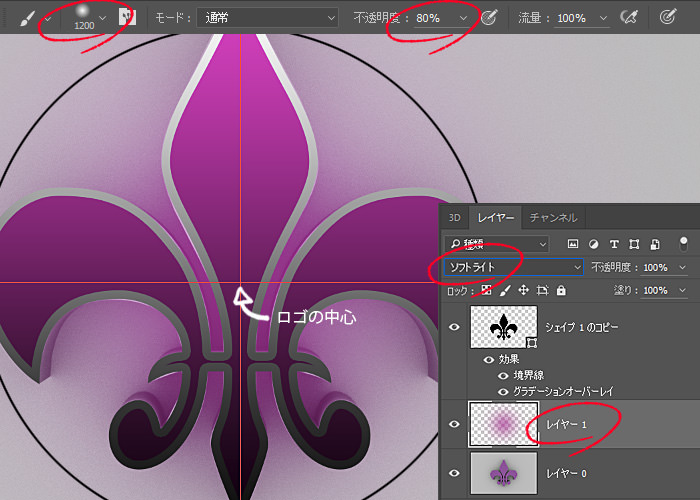
STEP 18 背景にブラシ(ぼかし)を着色する
新規レイヤーを作成し、ソフト(ぼかし)ブラシでロゴの中心をクリックします。
ブラシのサイズは『1100px~1200px』ほどで、3Dロゴがすっぽり収まる大きさのサイズに調整してください。カラーは任意ですが、ロゴの色と合わせたカラーにしてください。スポイトツールを使用すると、描画色を楽に変更できます。
レイヤーは『ソフトライト』に変更しておきましょう。
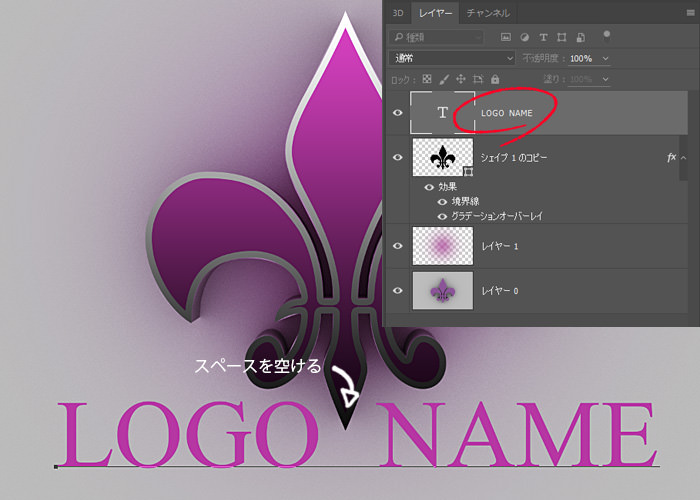
STEP 19 テキスト「LOGO NAME」を入れる
ロゴの下に『LOGO NAME』のテキストを挿入します。
テキストの文字は任意でOKです。
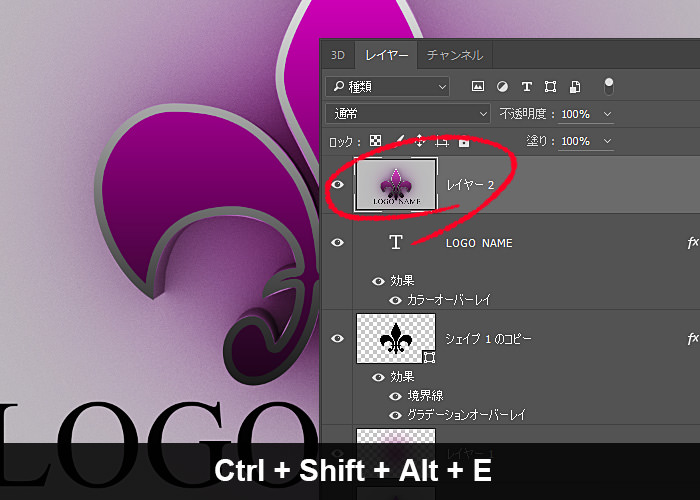
STEP 20 全体をコピーし、まとめたレイヤーを作成する
すべてのレイヤーをコピーし、同時に新規レイヤーを作成します。
ショートカットキー『Ctrl + Shift + Alt + E』を押して、作成しましょう。
後ほど、このレイヤーに対してCamera Rawフィルターを適用していきます。
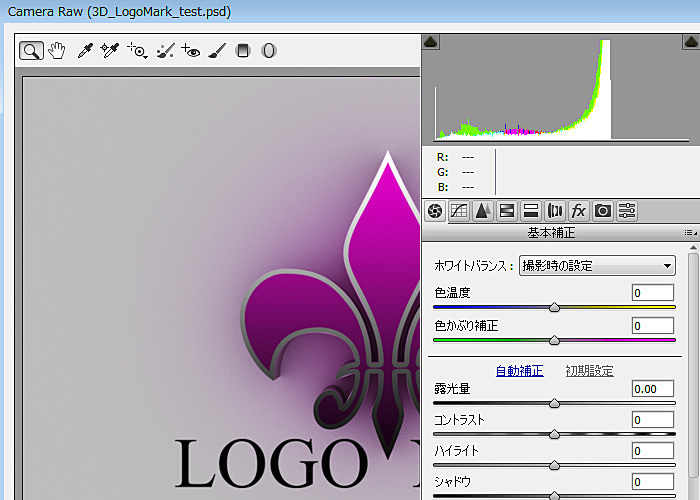
STEP 21 Camera Rawフィルターを起動させる
上部メニューから『フィルター > Camera Rawフィルター』を選択します。
上記のように、特殊な画面が起動します。
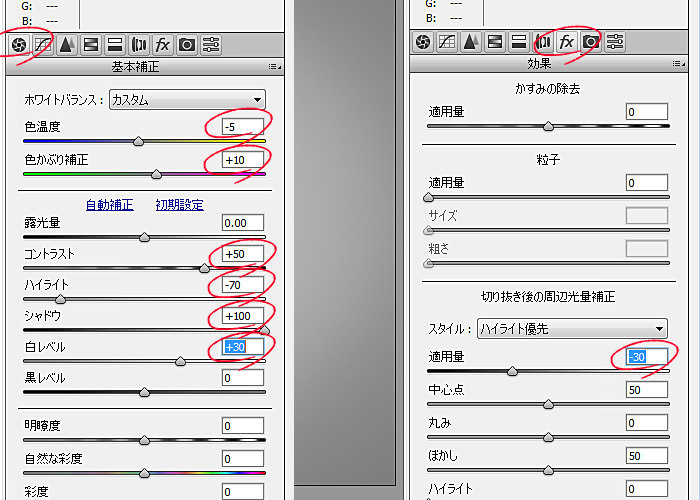
STEP 22 Camera Rawの値を調整
Camera Rawには複数のアイコンタブがあります。
上記のようにコントラストやハイライトを設定してください。
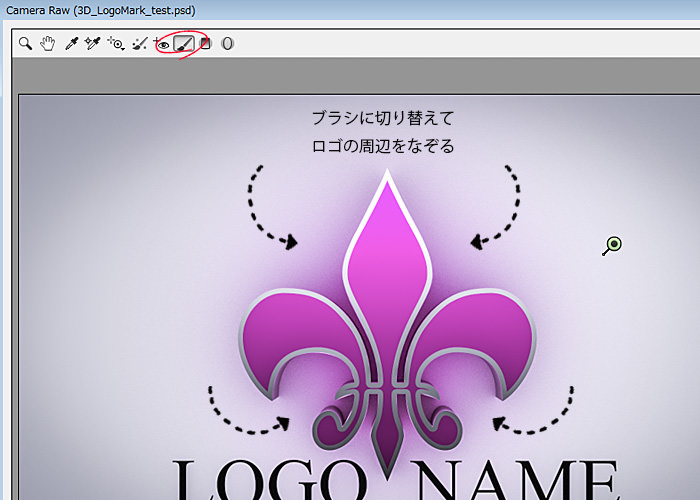
STEP 23 Camera Raw内でブラシに切り替え、ロゴ周辺をなぞる
ブラシに切り替え、ロゴの周辺をなぞるように動かします。明るくしたい場所をピンポイントでクリックしてもいいでしょう。コツは、ロゴの凹んだ箇所にちょっとしたアクセントを置くような感じです。
再度Camera Rawの値を調整して全体を整えてください。
これで3Dロゴのチュートリアルは終了です。
Camera Rawでバリエーションを変化
全体期に柔らかい印象にしてみました。
Camera Rawから『色温度・色かぶり補正』を調整します。
全体期に冷たい感じの印象です。
これも同じく、Camera Rawから『色温度・色かぶり補正』を調整します。
これも同じく、Camera Rawから『色温度・色かぶり補正』を調整します。
他の形にも応用
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット