さて、今回の真似ぶ(学ぶ)Photoshopでは、『3Dゴールドテキスト』を作成してみたいと思います。3D機能はあまり使用したことがなく、見よう見まねで作成していきます。
しかし、3D機能を少しずつ覚えていけば、テクニックはおのずと身に付きます。『真似ぶ=学ぶ』をモットーに、ステップbyステップで進めていきましょう!
まずは何はともあれ、挑戦!!
3Dゴールドテキスト / Movie
テキストの作成
下記のようなテキストを作成します。
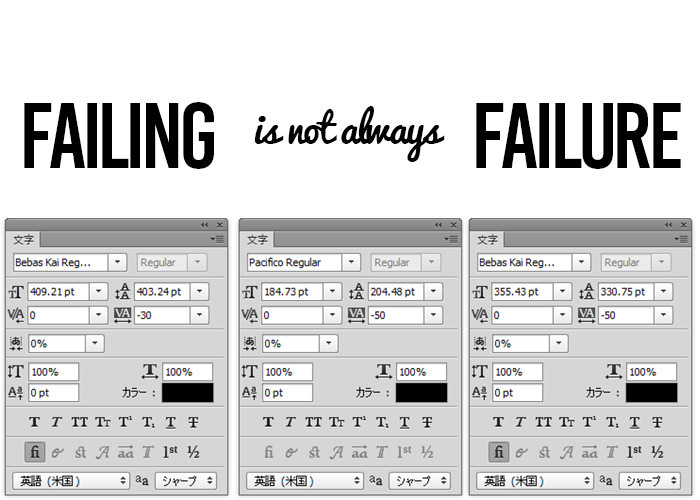
上下は『Bebas Kai』フォントで、真ん中は『Pacifico』フォントで作成します。
文字の上下左右の間隔などは、自由に調整してください。
おおよそ、均等になればOKでしょう。
それぞれのフォントを文字パネルを使用し、調整してください。
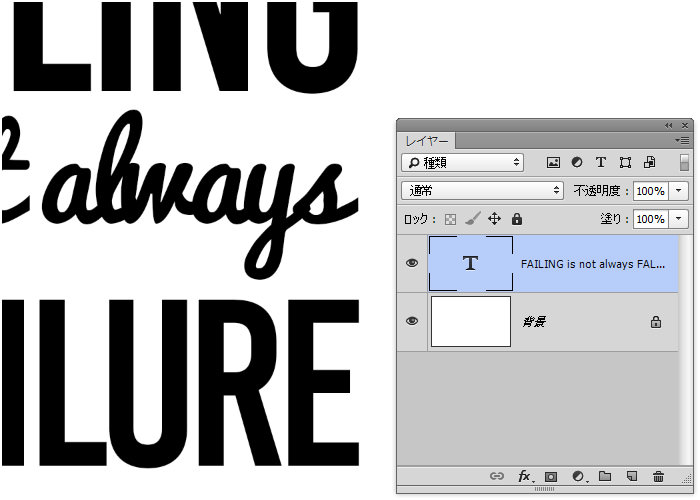
3つのテキストは、上記の画像のように、すべて一つのレイヤーで作成してください。
バラバラのレイヤーで作成すると、結果が大きく異なってしまいます。
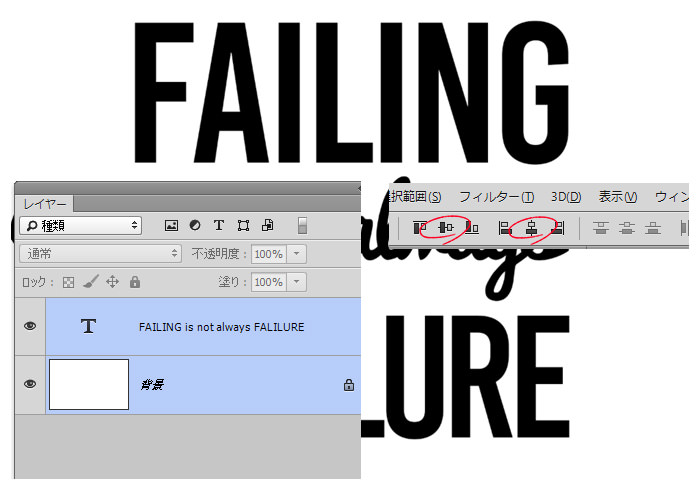
テキストが完了したら、背景との位置を調整します。
二つのレイヤーを選択し、位置を揃えます。
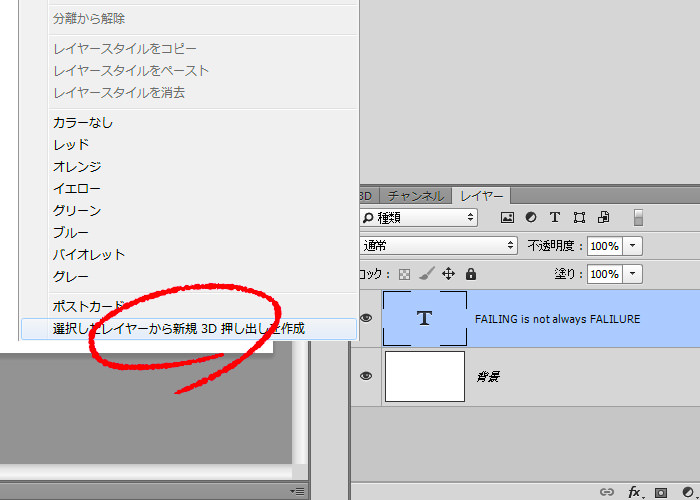
テキストレイヤー右クリック > 新規 3D押し出しを作成
テキストレイヤーを右クリックし、メニューから『選択したレイヤーから新規 3D押し出しを作成』を選択します。
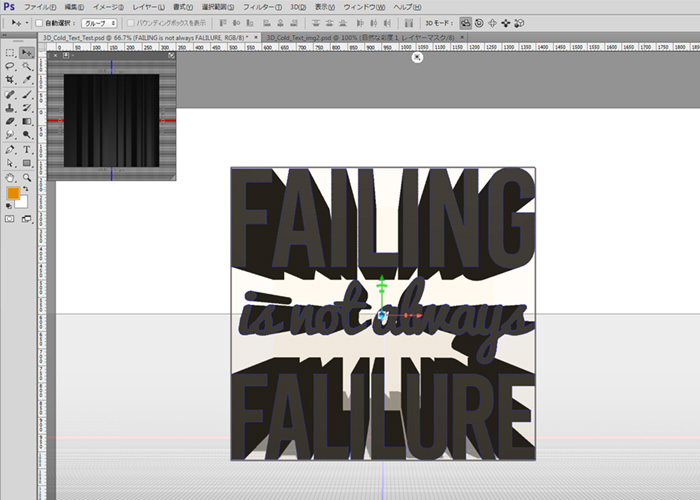
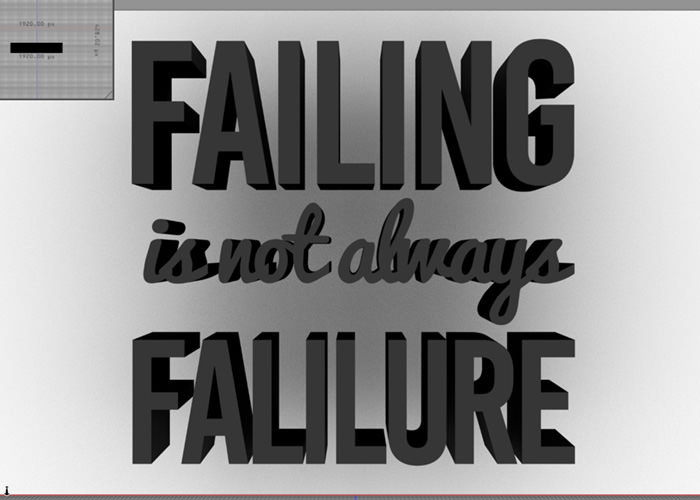
成功すれば、下記のように、テキストが3Dで描画されます。
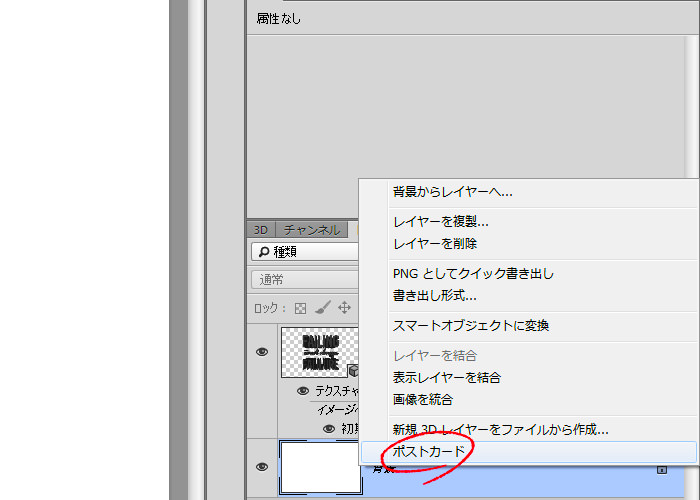
背景レイヤーを選択 > ポストカード
背景レイヤーを選択し、右クリックをします。
メニューから『ポストカード』を選択しましょう。
What’s ポストカード?
3Dポストカードとは、2Dレイヤー(平面)を3Dレイヤー(立体)にすることです。
通常、白い背景は『平面』で描画されています。しかし、今回の3Dゴールドテキストでは、背景のカベを立体にすることにより、影のライティングを行っています。こうすることで、より立体が際立つ3Dテキストを作成することが可能となります。

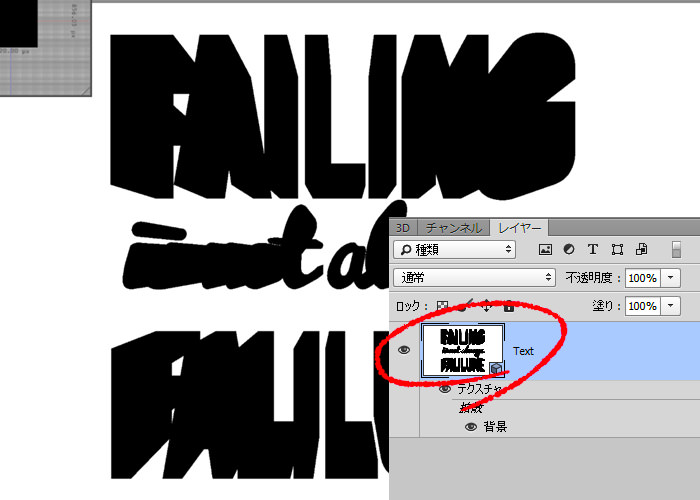
ポストカード化すると、上記のようなレイヤーになります。
二つのレイヤーを選択し、『Ctrl + E』でレイヤーを統合させる
二つのレイヤーを選択状態にし、『Ctrl + E』でマージ(結合)します。
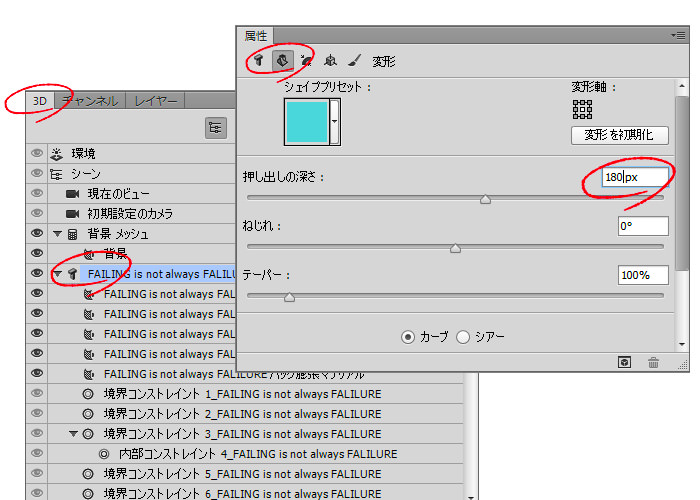
深さを『180px』に変更
3Dレイヤーから、『テキスト』レイヤーを選択し、深さを変更します。
属性パネルの『変形』を選択し、『押し出しの深さ:180px』に変更してください。
『Ctrl + Shift + Alt + R』でレンダリング
『Ctrl + Shift + Alt + R』を同時に押して、レンダリングを行います。
※もしくは、上部メニュー『3D > レンダリング』でもOKです。
マシンスペックにもよりますが、およそ15分ほどの時間がかかります。
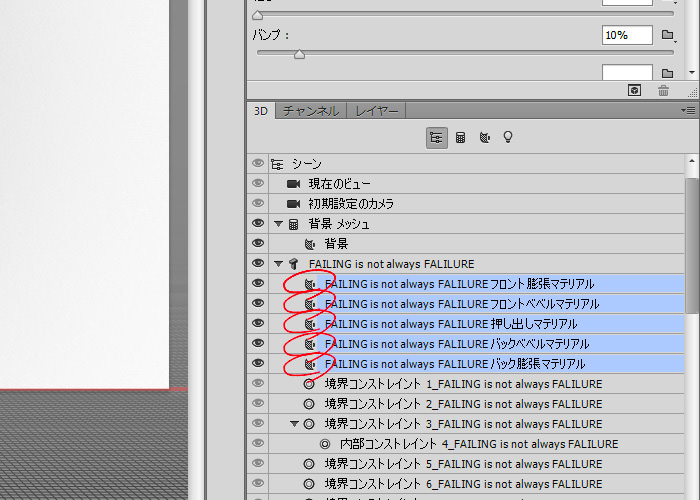
全てのマテリアルレイヤーを選択
3Dレイヤーに切り替え、『マテリアル』と名前がついてるレイヤーを全て選択します。
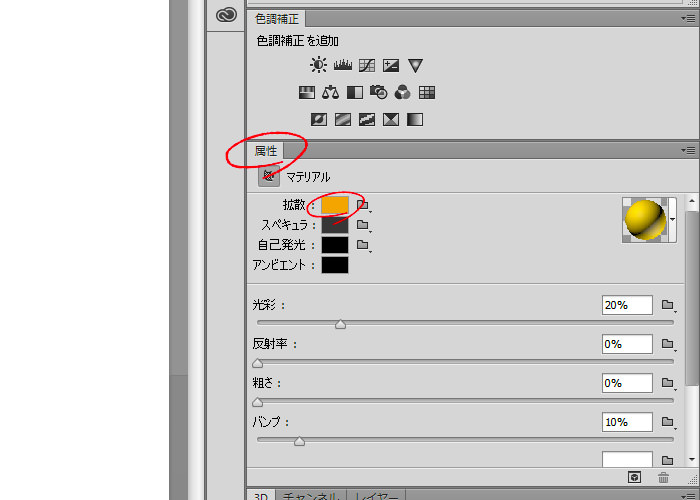
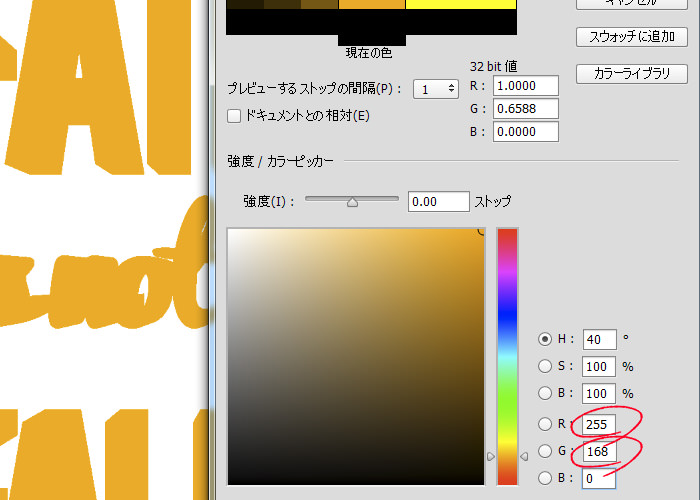
オレンジ(R:255 G:168 B:0)に変更
属性パネルから、『拡散のカラー』を変更します。
『オレンジ色:RGB 255 168 0』に設定してください。
『Ctrl + Shift + Alt + R』でレンダリング
『Ctrl + Shift + Alt + R』を同時に押して、レンダリングを行います。
※もしくは、上部メニュー『3D > レンダリング』でもOKです。
マシンスペックにもよりますが、およそ15分ほどの時間がかかります。
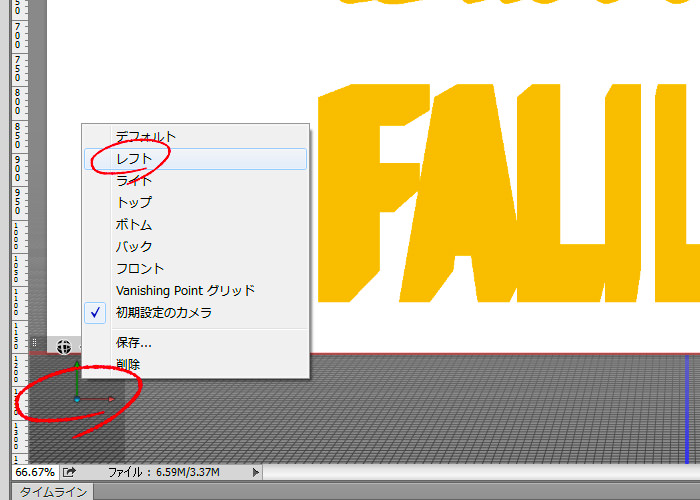
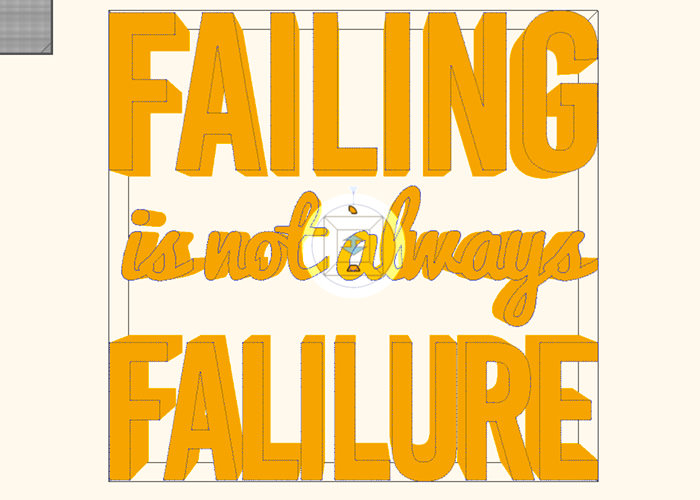
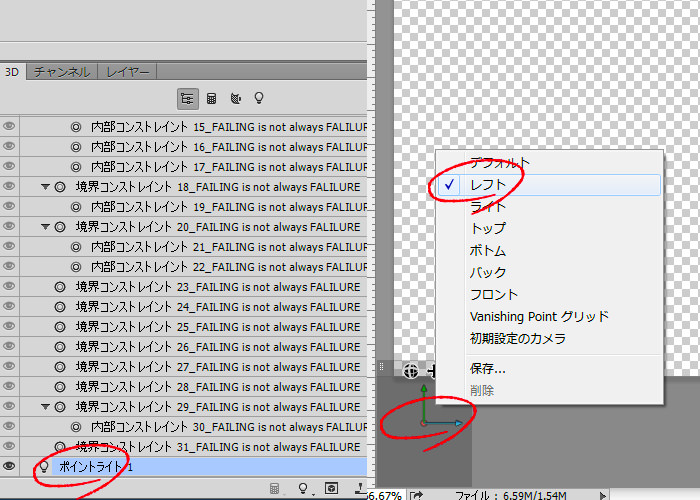
カメラを『レフト』にする
画面左下部に矢印があるポイントがあります。
この位置で『右クリック』をすると、下記のようなカメラワークのメニューが表示されます。
メニューから『レフト』を選択しましょう。
カメラワークを『レフト』にすると、上記の画像のように3Dテキストが反転します。
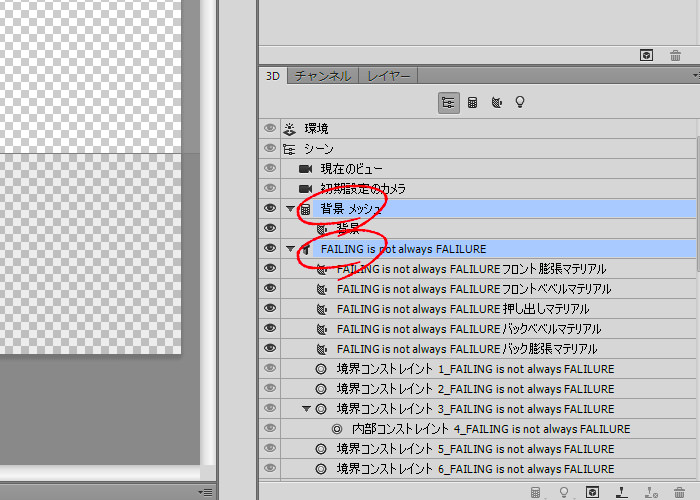
3Dレイヤーの背景メッシュとテキストレイヤーを両方選択する
3Dレイヤーの『背景メッシュ』と『テキスト』レイヤーを両方選択します。
『Ctrlキー』を押しながら、選択しましょう。
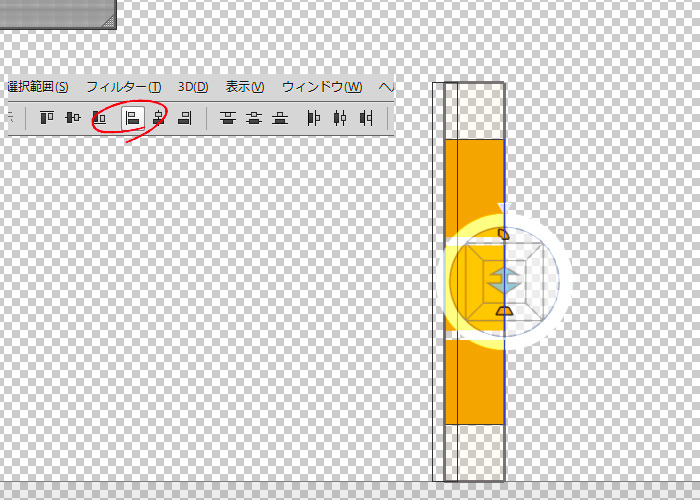
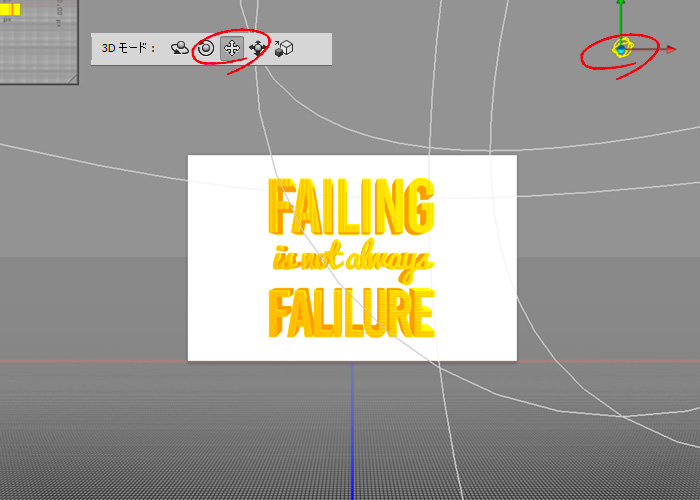
移動ツールに切り替え、『左揃え』を適用する
上記の両方のレイヤーを選択した状態で、『移動ツール』にすると、位置を調整できます。
画面上部メニューの『左揃え』を選択してください。
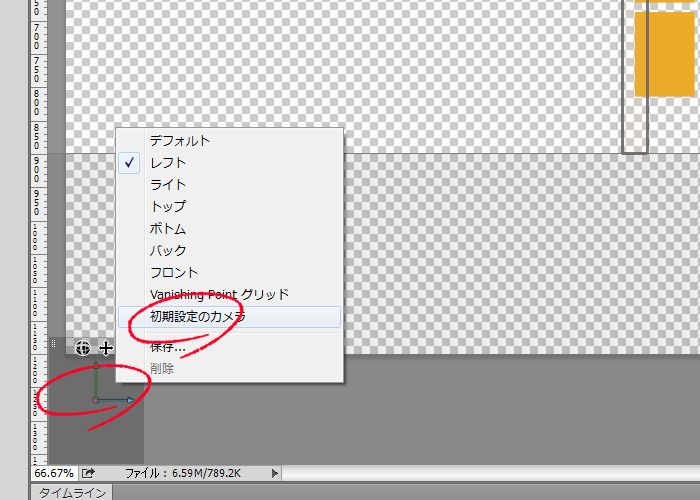
デフォルトカメラに戻す
画面左下部に矢印があるポイントがあります。
この位置で『右クリック』をすると、下記のようなカメラワークのメニューが表示されます。
カメラワークを初期設定に戻すと上記のような感じになります。
だいぶ形になってきましたネ。
『Ctrl + Shift + Alt + R』でレンダリング
『Ctrl + Shift + Alt + R』を同時に押して、レンダリングを行います。
※もしくは、上部メニュー『3D > レンダリング』でもOKです。
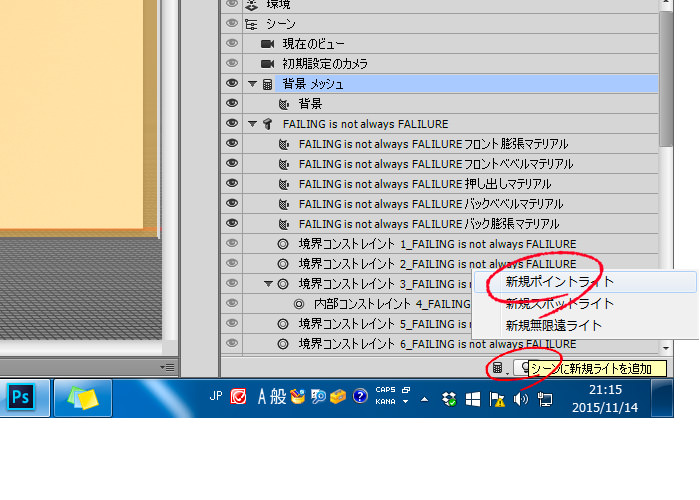
新規ポイントライト
3Dレイヤーの下部にある、『電球マーク』をクリックします。
メニューから『新規ポイントライト』を追加してください。
これが3D時の影の部分を描画する、光源となります。
ポイントライト1を選択
ポイントライトを追加したら、カメラを切り替えます。
画面左下にある『カメラの切り替えポイント』で、右クリックを選択し、メニューを呼び出します。
カメラの位置を『レフト』にしてください。
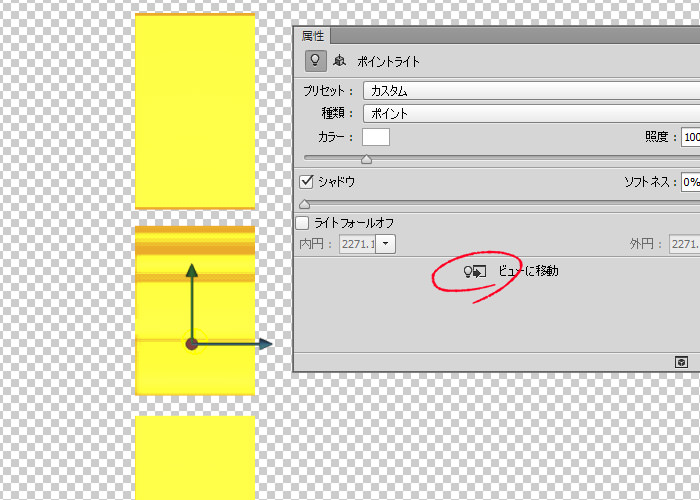
属性 > ビューに移動をクリック
属性パネルにある、『ビューに移動』を1度クリックします。
すると、横向きになったテキストの丁度真ん中に、矢印が移動します。
この作業をしておかないと、影を上手く表現できなくなります。
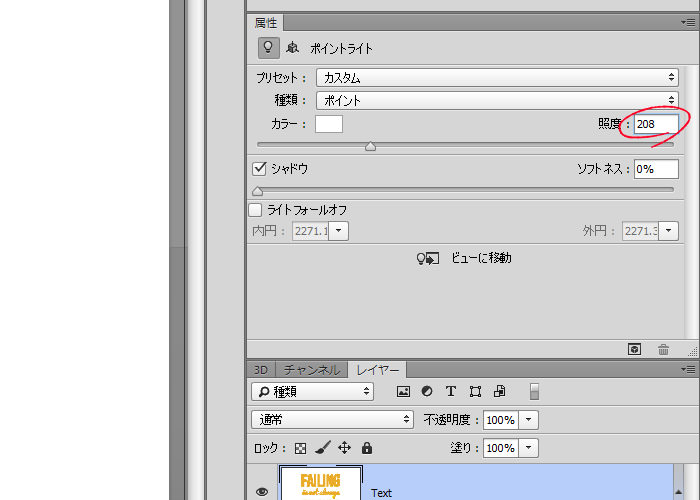
照度を『208%』程度に設定
属性パネルの『カラーの照度』を『208%』程度に設定します。
『Ctrl + Shift + Alt + R』でレンダリング
『Ctrl + Shift + Alt + R』を同時に押して、レンダリングを行います。
※もしくは、上部メニュー『3D > レンダリング』でもOKです。
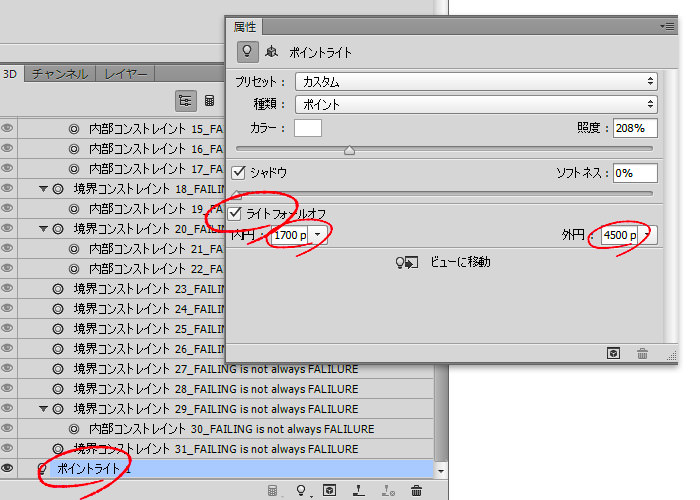
ライトフォールオフにチェックを入れる
3Dレイヤーの追加したポイントライト1を選択し、属性パネルの『ライトフォールオフ』にチェックを入れます。設定値は『内円:1700px』、『外円:4500px』程度に設定しておきます。
ポイントの位置がズレている場合は、上部メニューの『十字架』のマークをクリックし、緑と赤の矢印を移動させることができます。
キャンバスの右斜め上あたりに、ポイントがくるように設定しましょう。
こうすることで、ポイント=光源が、右斜め上から光が差し込み、逆方向に影が出来ます。
『Ctrl + Shift + Alt + R』でレンダリング
この時点でやっと影がそれらしく描画されるようになってきました。
レンダリングはこの後も頻繁にありますが、作業を追加すればするほどレンダリング時間も比例して長くなります。一度レンダリングを行えば、操作は受け付けないので、完了するまで放置しておきましょう。
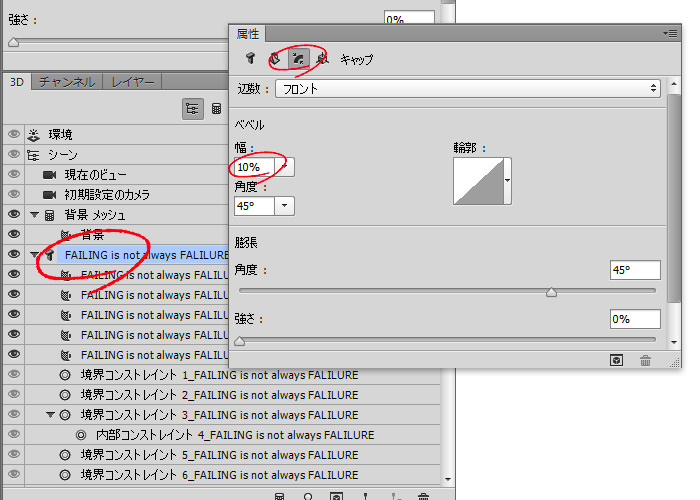
べベルの幅を『10%』
3Dレイヤーから『テキスト』を選択します。
次に、属性パネルから『キャップ』に切り替え、べベルの幅を『10%』にします。
これは、3Dテキストにべベル(角)を適用することにより、よりそれらしい立体にすることができます。
『Ctrl + Shift + Alt + R』でレンダリング
再度レンダリングを行います。
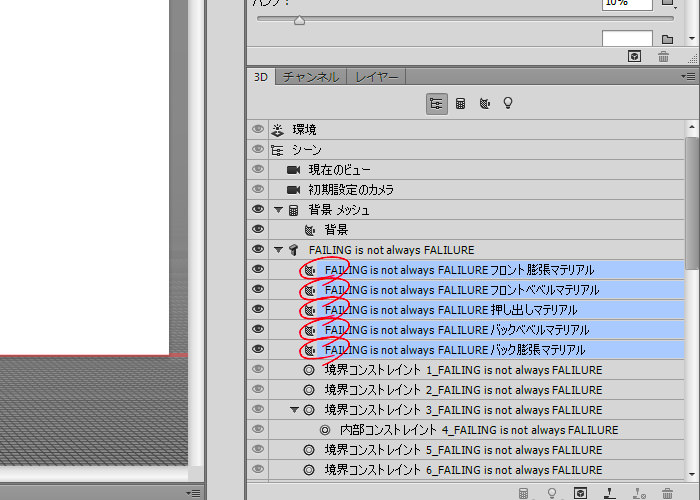
全てのマテリアルレイヤーを選択
3Dレイヤーから『マテリアル』の名が付くレイヤーを全て選択します。
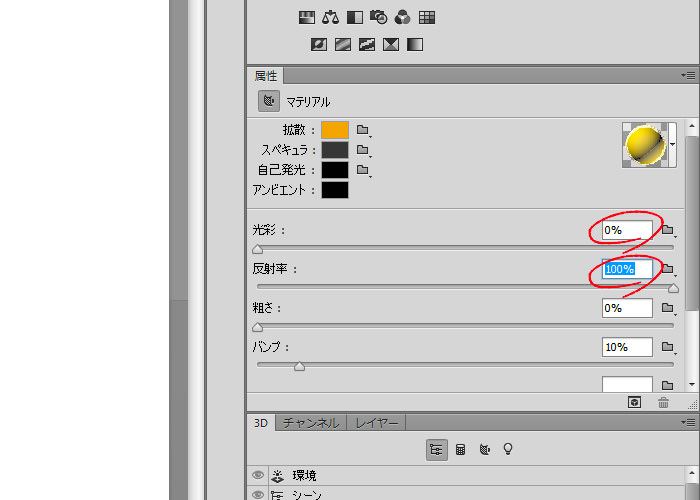
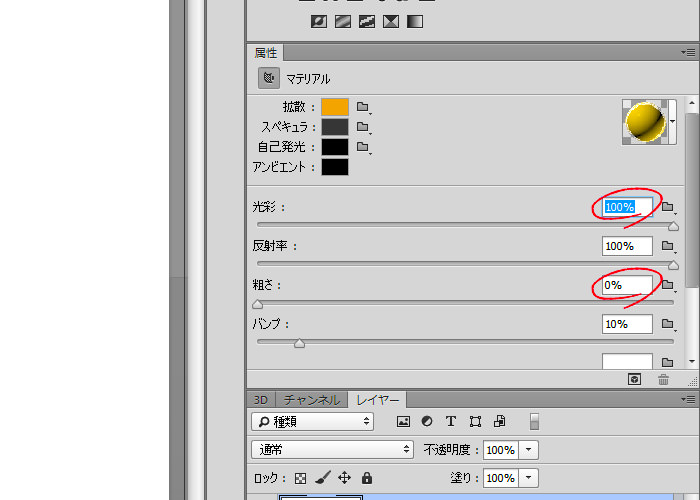
属性 > 光彩「0%」、反射率「100%」に変更
『光彩:0%、反射率:100%、粗さ:3%』に設定します。
※画像では、粗さが0%になっていますが、『3%』に変更してください。
『Ctrl + Shift + Alt + R』でレンダリング
再度レンダリングを行います。
※上記の画像とは若干異なる結果となる場合があります。
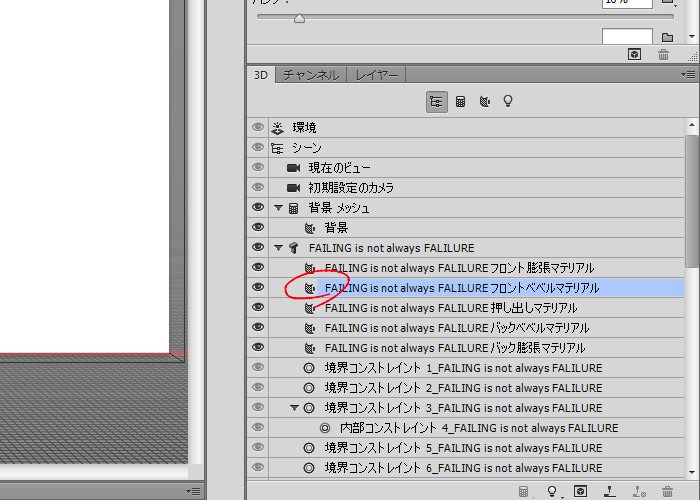
フロントべベルマテリアルを選択
3Dレイヤーの『フロントべベルマテリアル』のみを選択します。
属性 > 光彩「100%」、粗さ『0%』に変更
『光彩:100%、粗さ:0%』に設定します。
反射率はそのままの値となります。
『Ctrl + Shift + Alt + R』でレンダリング
反射率を『100%』にすると、画面全体が真っ白になりすますが、レンダリングすれば、下記のような感じになります。レンダリングには時間が掛かりますが、しばらく放置しておけばOKでしょう。
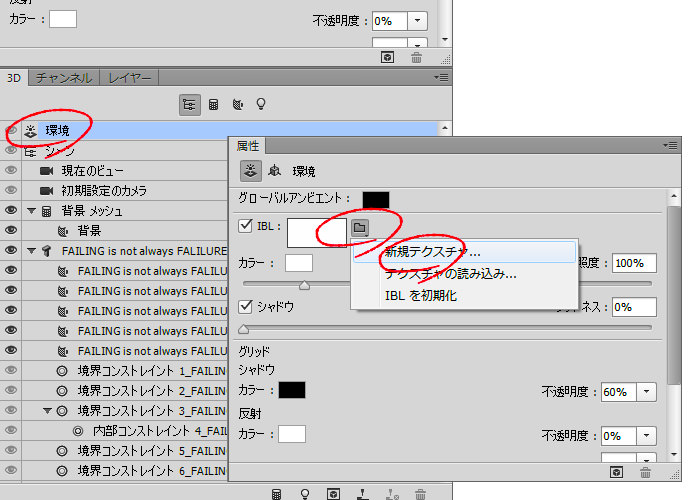
IBL:『新規テクスチャ』を選択
3Dレイヤーから『環境』を選択し、属性パネルのIBLから『新規テクスチャ』を選択します。
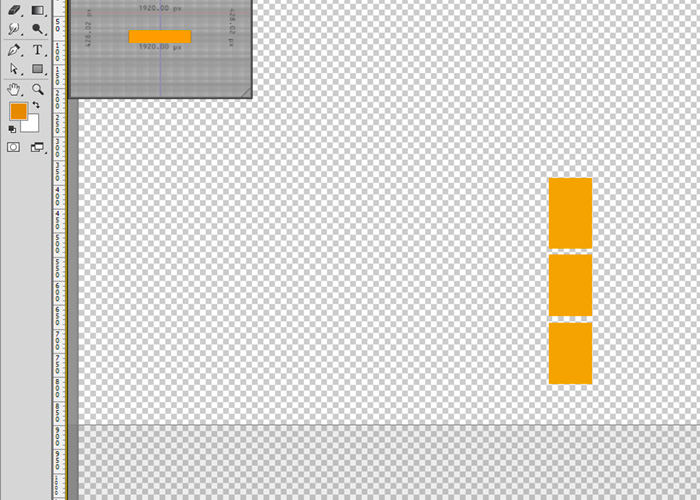
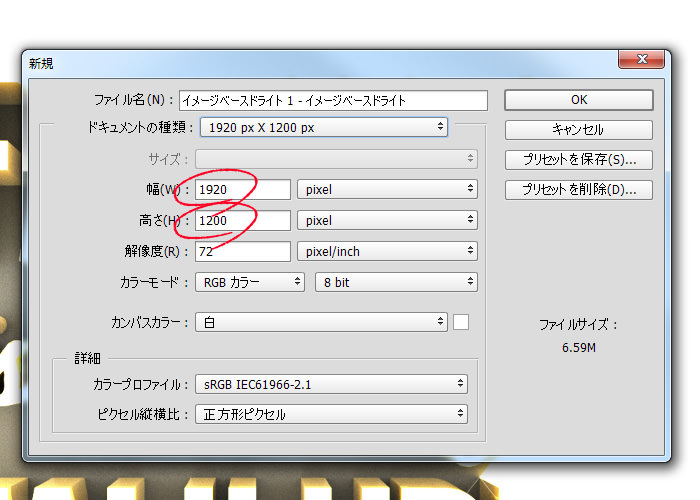
1920px x 1200pxで作成 > IBL:テクスチャを編集
キャンバスサイズは『1920px × 1200px』で作成します。
さらに、属性パネルから再度、IBL『テクスチャを編集』を選択してください。
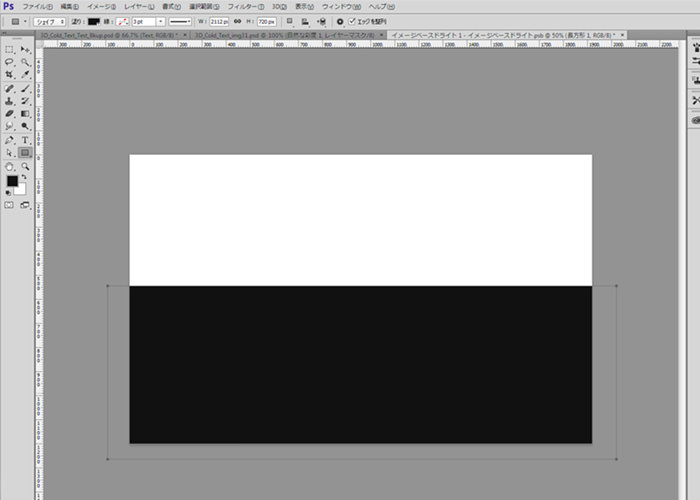
下半分を覆い隠すように設置する
長方形を選択し、黒色でキャンバスの下半分に設置します。
下記の画像のようになればOKです。
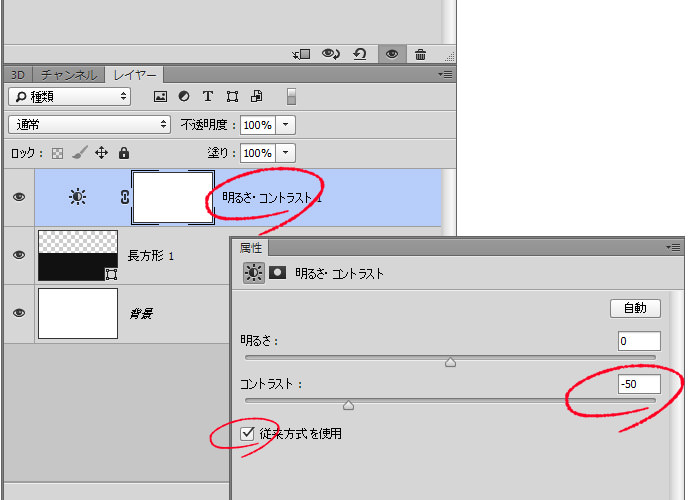
明るさ・コントラストを『従来方式を使用・コントラスト -50』に設定
明るさ・コントラストを調整します。
『従来方式を使用』にチェックし、コントラストの値を『-50』にします。
保存をしておきましょう。
『Ctrl + Shift + Alt + R』でレンダリング → 30分ほど
ここまでくると、だいぶそれらしくなってきましたネ!
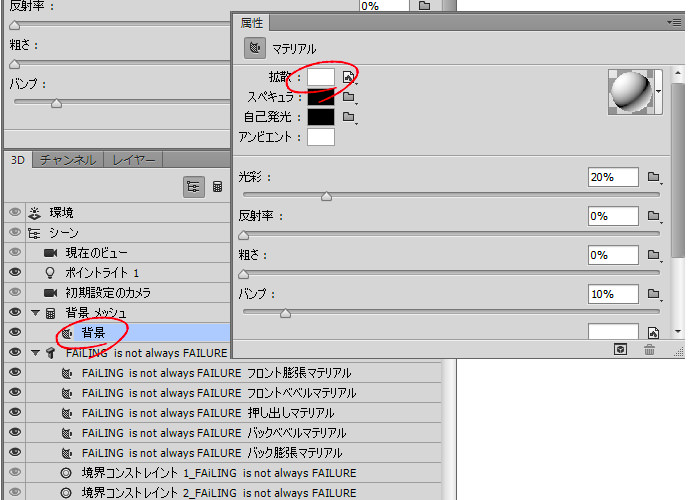
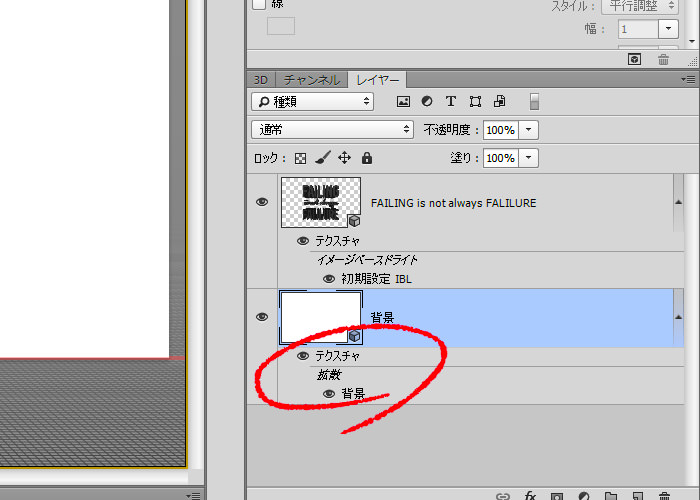
属性 拡散 色・白 に変更
3Dレイヤーから『背景レイヤー』を選択します。
属性パネルの『拡散』のカラーパレットをダブルクリックし、白色(RGB:255 255 255)に変更。
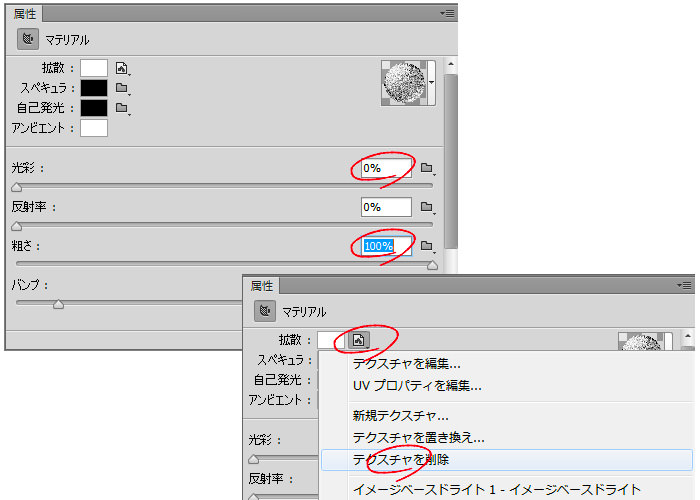
光彩:0% 粗さ:100% > 拡散:テクスチャの削除
同じく属性パネルの光彩を『0%』、粗さを『100%』に設定します。
さらに、拡散の項目から『テクスチャを削除』を選択します。
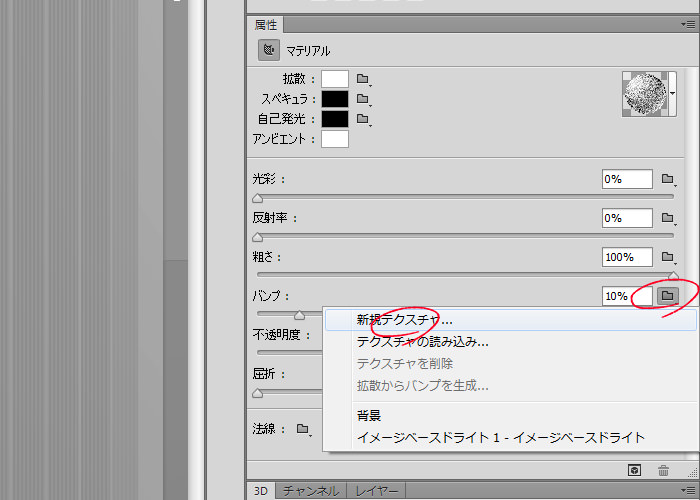
バンプ:新規テクスチャ > 1920px x 1200pxで作成
属性パネルの『バンプ』の項目から、『新規テクスチャ』を作成します。
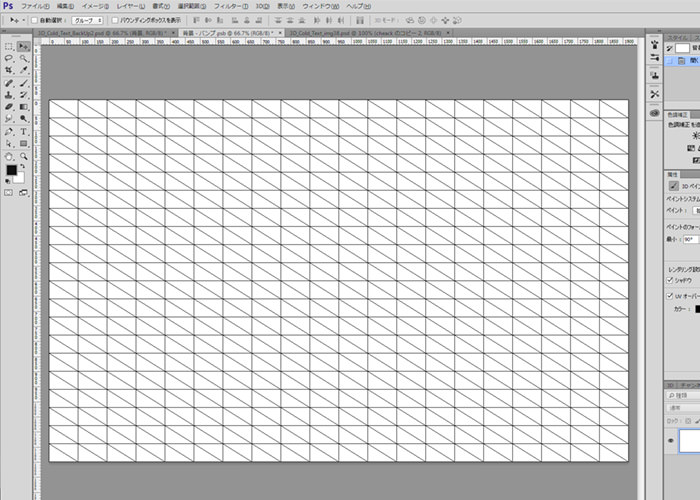
カンバスサイズは『1920px × 1200px』で作成します。
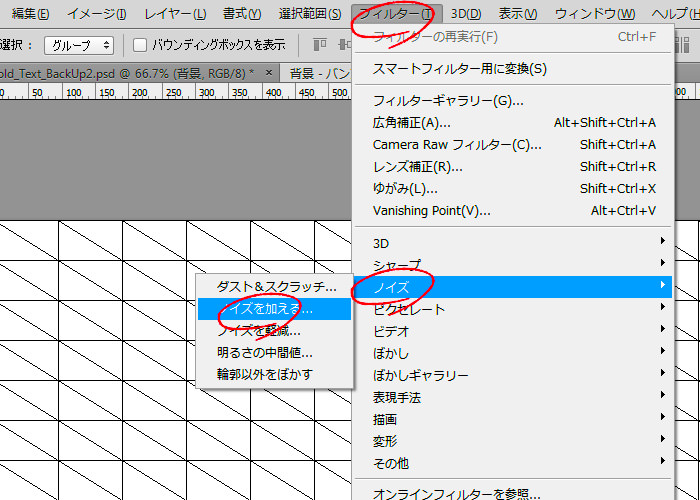
フィルター > ノイズ > ノイズを加える > Shift + Ctrl + L
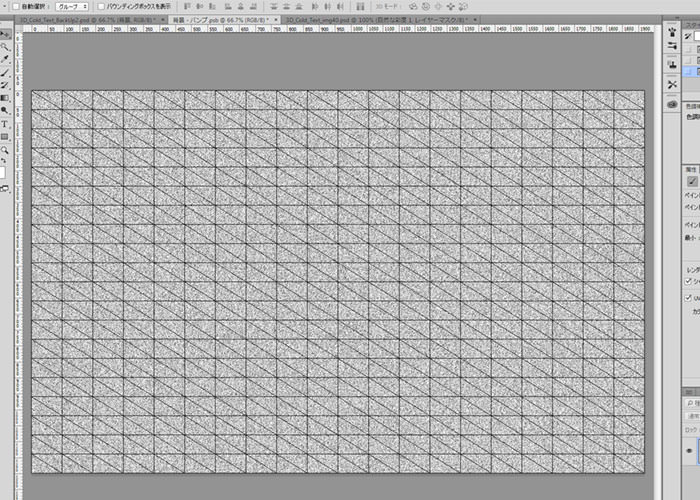
ノイズは『15~20%』を目安に設定します。
ノイズを加えたら、『Shift + Crel + L』で、自動トーン補正を加えます。
『Ctrl + Shift + Alt + R』でレンダリング
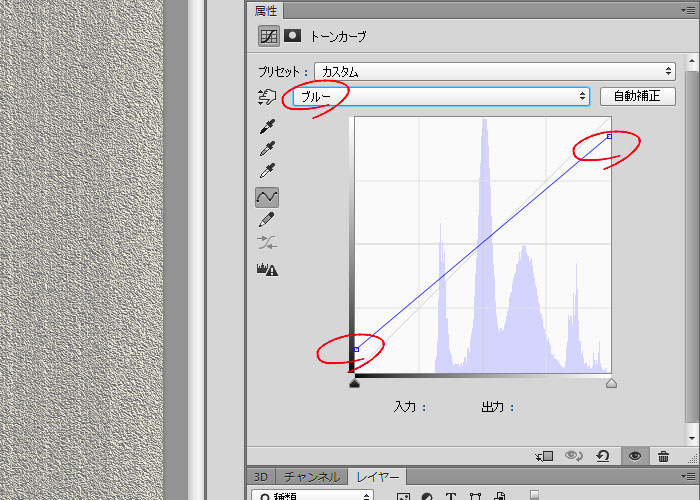
トーンカーブ:ブルー、レッドを調整
レイヤーに切り替え、『トーンカーブ』を適用します。
次に、トーンカーブを『ブルー』にし、上記のような感じに調整します。
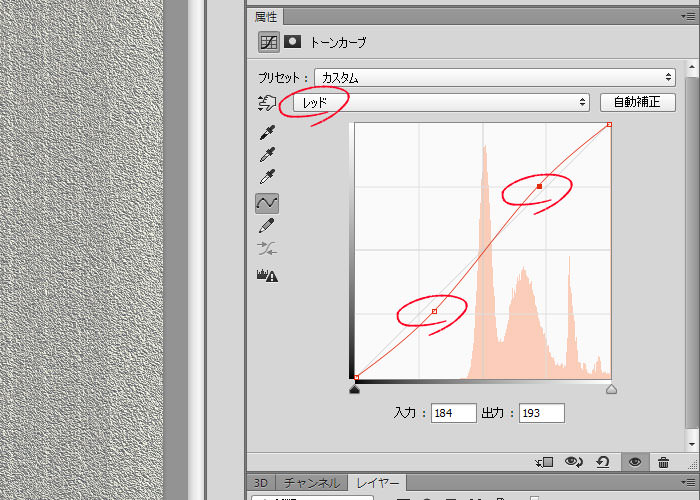
次は『レッド』を上記のように調整しましょう。
緩いSカーブになるようにします。
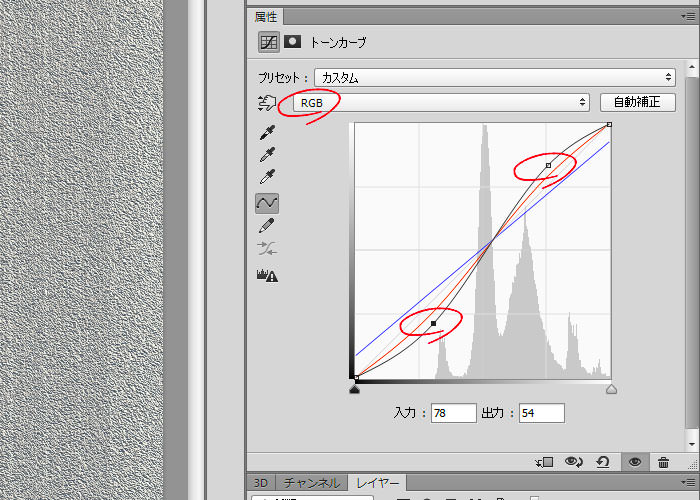
次に、RGBのトーンカーブを調整して終わりです。
このままでもOKですが、トーンカーブのレイヤーの不透明度を『50%』程度にしとくと良いでしょう。
※不透明度を変えなくても問題ありません。
完成
これで完成しました!
3Dの制作は初めてだったので、やや戸惑いましたが、そんなに難しい箇所はなかったように思います。
『IBL』や『背景のテクスチャ』など、まだまだ使い方が不明な点が多々ありましたが、今後回数をこなしていくことで、身に付けたいと思います。
それにしても、レンダリングを頻繁に行わなくてはいけないとので、作業時間が長くなってしまいました・・・。
いちいちレンダリングしないとダメなのかな??レンダリングの詳細な設定もメニューから行えるようですが、まだまだ知らない事もたくさんあるため、デフォルトのままで使用しています。
機会があれば、設定を見直してみたいと思います。
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット