今回はPhotoshopで雨を表現したいと思います。一見すると難しそうな感じですが、以外に簡単に作成することができます。これはPhotoshop全般に言えることですが、難しそうなマニュピレーション(画像合成)も、基本的なテクニックの組み合わせで成り立っています。
この雨の表現も非常に単純ですが、周りの環境といかに馴染ませるかがポイントになります。「薄暗い森の中で突如として激しい雨に見舞われた女性は虚ろな表情で空を見上げる。女性は何を思うのか」を表現しています。
このチュートリアルの難易度は初級者以上です。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約30~40分 |
| テクニックのポイント | 彩度・明度 / 2階調化 / パターン / スクロール / フィルター |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアルソース
このチュートリアルで使用する素材は下記からダウンロードしてください。すべてフリーのものです。
[wpdm_button_template id=16478 style=”instagram” align=”left”]
キャンバスの作成
任意の大きさでキャンバスを作成します。ここでは「1170 × 723」で作成しています。
森林の作成
まずは背景の森林から作成していきます。背景はやや薄暗い感じにします。また、森林の上部には霧がかかったようなエフェクトを追加し、よりどんよりした雰囲気を作ります。ステップbyステップで進めていきましょう。
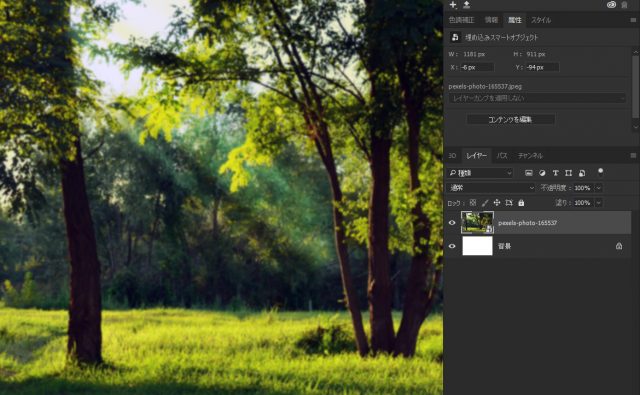
森林の画像を配置する
森林の画像をキャンバス上に配置します。画像はやや小さいので、キャンバスいっぱいに拡大させましょう。
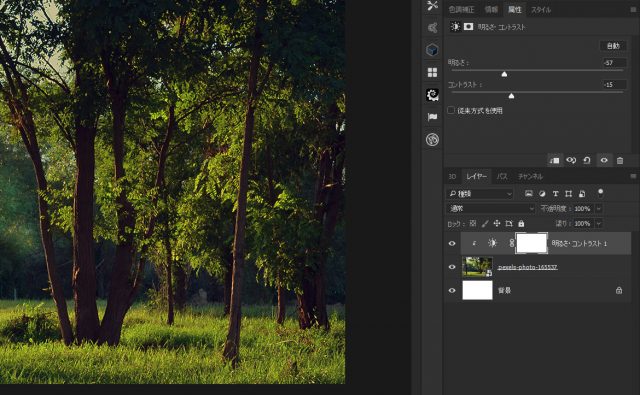
明るさ・コントラストの調整
森林のレイヤーに対して色調補正「明るさ・コントラスト」を設定します。この補正は森林レイヤーに対してクリッピングマスクをしておきます。
クリッピングマスクは、レイヤーの境界線に対してAltキー+クリックします。
属性のぼかしを調整する
明るさ・コントラストの調整レイヤーにあるレイヤーマスクをクリックすると、属性パネルが表示されます。属性の「ぼかし」を6~7pxほどに設定します。
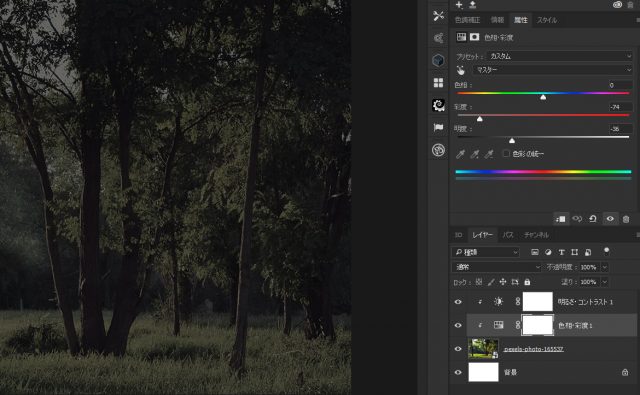
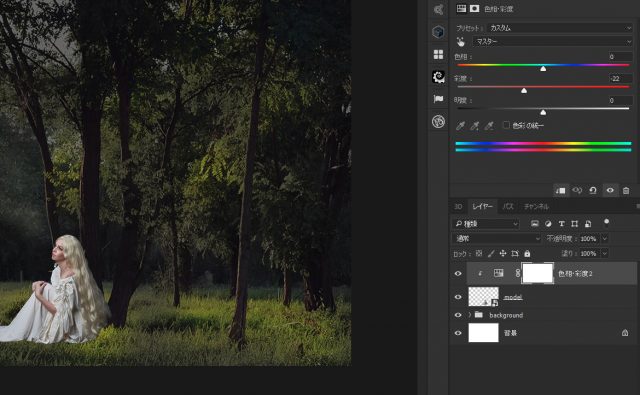
色相・彩度の調整
色調補正から色相・彩度を下記の値で設定します。彩度を大幅に下げ、明度もやや下げて薄暗い雰囲気を作ります。色調・彩度も同様にクリッピングマスクをしておきます。
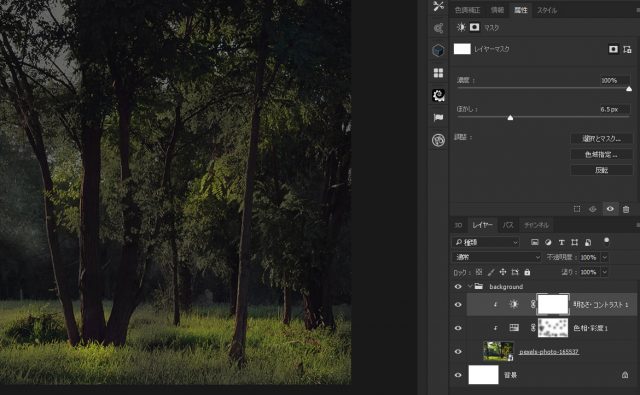
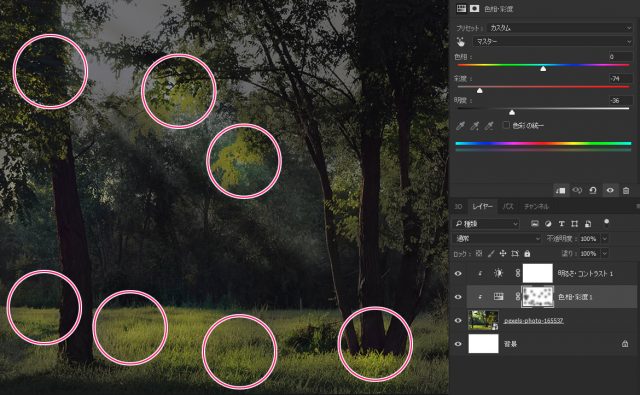
色相・彩度のレイヤーマスクを調整
色相・彩度のレイヤーマスクを使って、ブラシの不透明度は60%ぐらいに設定して黒のソフトブラシで所々隠します。場所はランダムなので、特に決まっていません。この作業は無くても構いませんが、Camaera RAWを使用した時に雰囲気を向上させることができます。
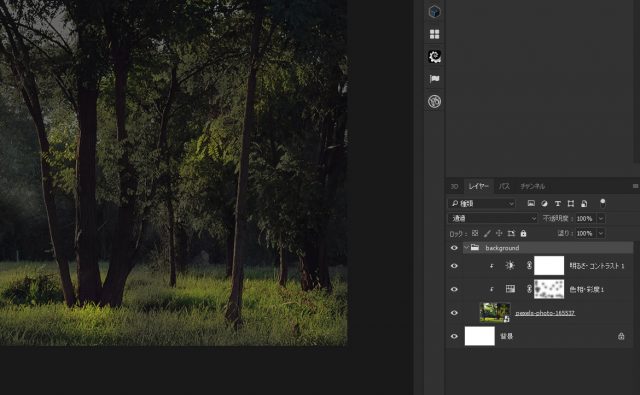
グループ化する
これまでのレイヤーをグループ化してまとめておきます。グループ化は、対象レイヤーをShiftキーで一つ一つ選択し、「Ctrl + G」でフォルダにまとめることができます。グループ化したら、分かりやすいように「background(日本語でも可 / 背景)」とリネームしておきましょう。
モデルの作成
ここではモデルを配置し、背景と馴染ませる作業になります。モデルを切り取り、所定の場所に配置したらエフェクトを追加して、違和感のないように背景に溶け込ませます。
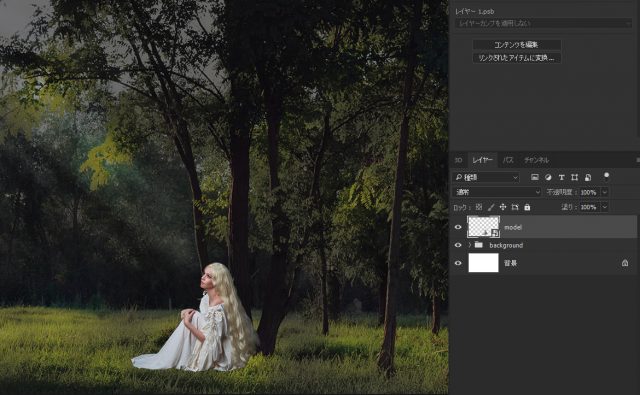
モデルの配置
モデルの画像をクリック選択ツールなどで使用して切り取ります。今回の画像では、モデルの画像の背景は黒なので切り取りやすいと思います。切り取ったモデルをスマートオブジェクトに変更しておき、大きさを調整します。
ちょうど木が3本ある所の根元に座るような形で下記のように配置します。
色相・彩度の調整
モデルのレイヤーに対して、色相・彩度を設定していきます。今までと同様に、クリッピングマスクを適用しておきましょう。
クリッピングマスクは、レイヤーの境界線に対してAltキー+クリックします。
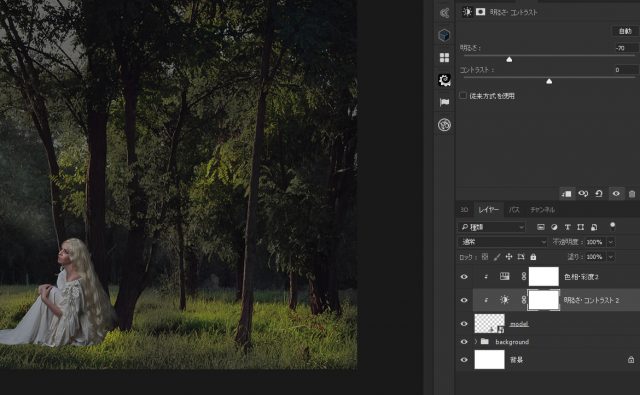
明るさ・コントラストの調整
明るさ・コントラストを下記の値で設定します。この調整レイヤーも同様にクリッピングマスクをしておきます。
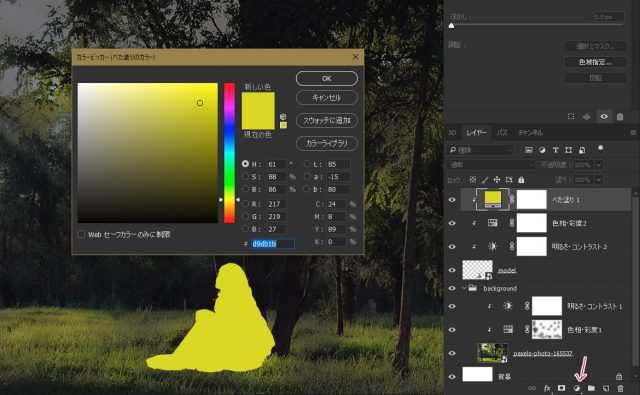
べた塗りの設定
べた塗りを設定します。カラーは「#d9db1b」です。下記のように黄緑色になりますが、次でレイヤーを調整していきます。
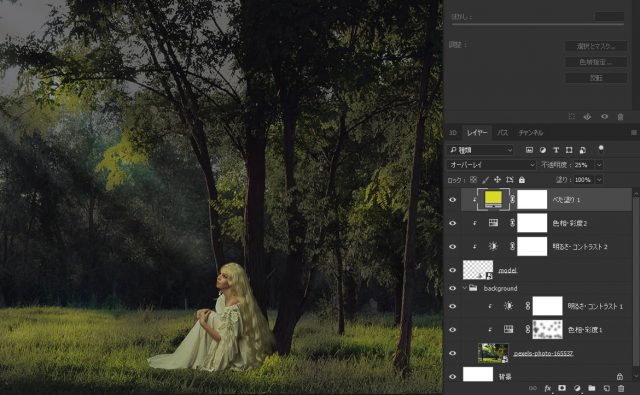
レイヤーの種類と不透明度の調整
レイヤーの種類を「オーバーレイ」、不透明度を「25%」に設定します。下記のように、背景の芝生と同様の色になるため、人物が全体に馴染んでいるような感じになります。
レイヤーマスクで隠す
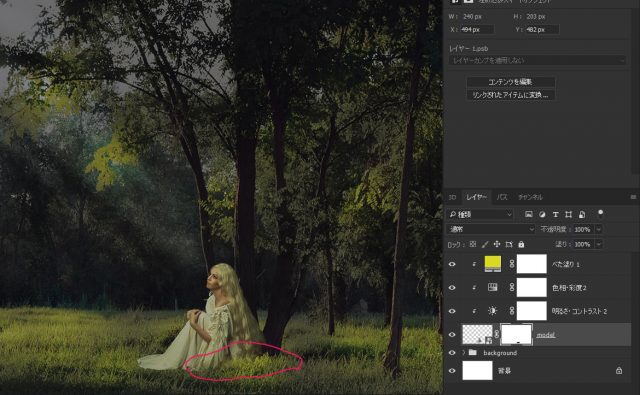
モデルのお尻の部分を隠します。モデルのレイヤーに対してレイヤーマスクを設定し、黒のソフトブラシ(不透明度100%)でお尻の部分をちょこっとなぞります。これで草むらに座っているような感じになります。
お好みで、足の部分全体を隠してもOKです。
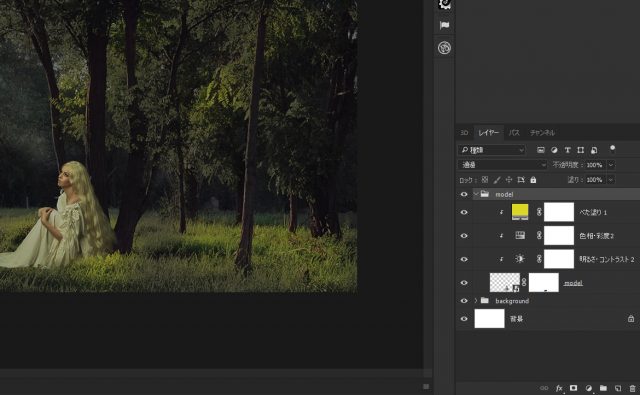
グループ化する
モデルに係わるレイヤー全てをグループ化します。フォルダ名は「model」にしておきます。
雨の作成
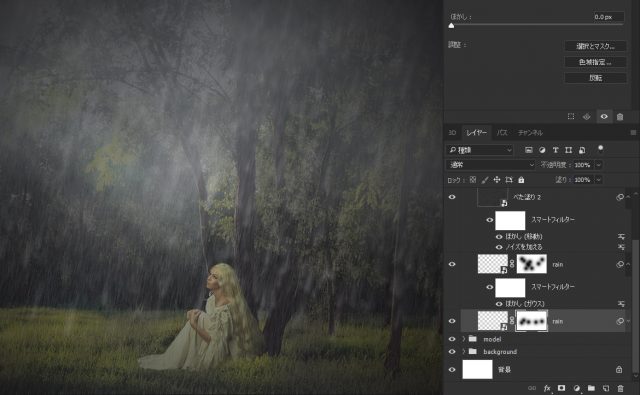
ここでは雨のレイヤーを作成します。雨は専用のrain brashを使用し、ぼかしを入れることで作ります。より臨場感を出すために、ノイズを利用した雨も作成します。
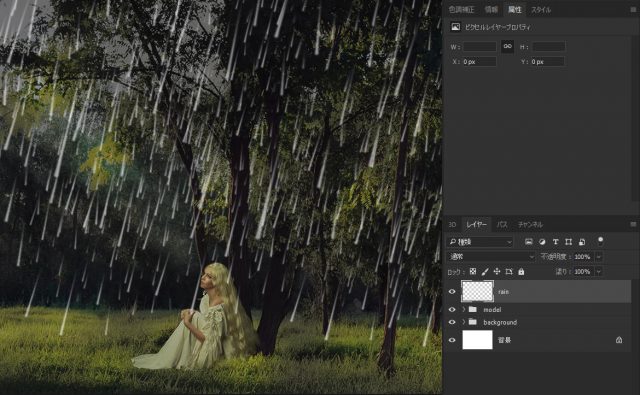
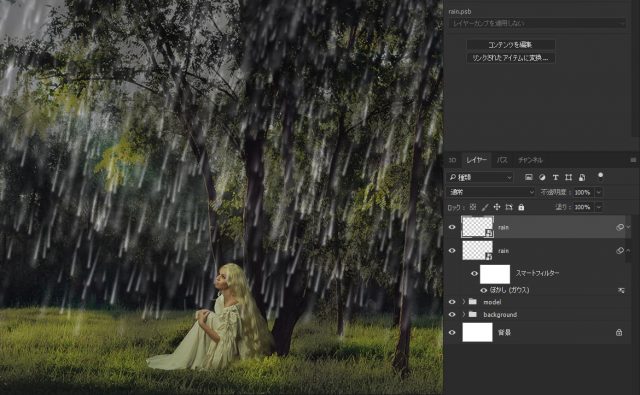
雨を配置する
rain brashを使用して、キャンバスの上部に設置します。大きさは任意です。直径500~600pxほどで設置すると良いでしょう。
ぼかしの適用
上部メニュー「フィルター > ぼかし>ぼかし(ガウス)」を下記の値で適用します。
雨の追加
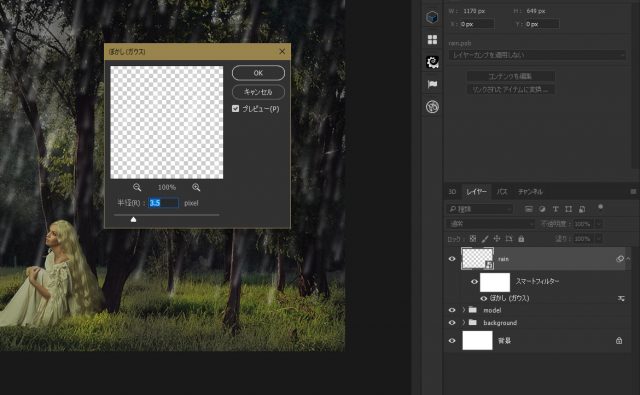
もう一つ雨のレイヤーを追加します。先ほどのレイヤーの上に新規レイヤーを作成し、rain brush(異なるタイプの雨)を使用して、雨を配置していきます。今度は大きさを変えて、やや小さめの雨にしておきましょう。
さらに、「フィルター > ぼかし>ぼかし(ガウス)」を「1.3~1.5px」で適用します。後で調整するならレイヤーをスマートフィルターに変更してから、ぼかしをかけましょう。
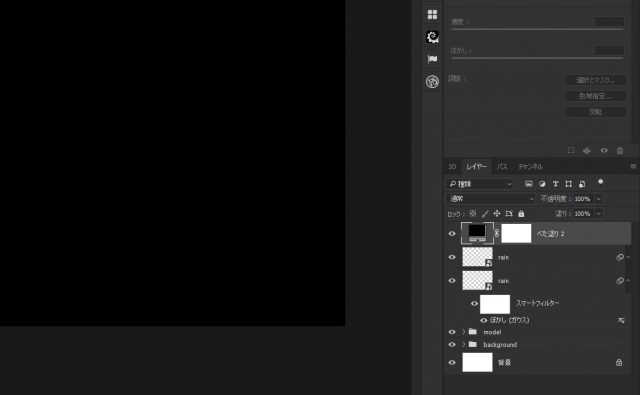
べた塗りを追加する
黒のべた塗り「#000000」を追加します。
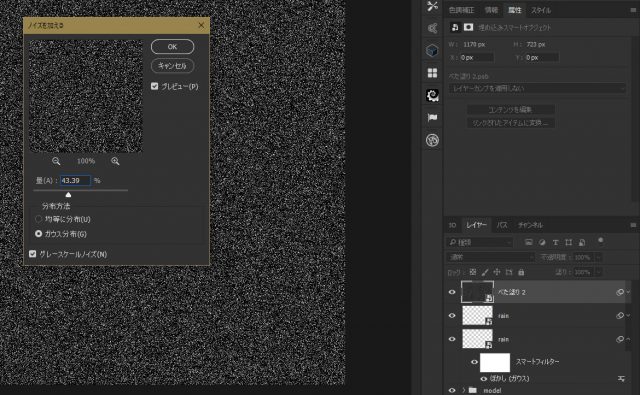
ノイズを追加する
べた塗りのレイヤーをラスタライズし、ノイズを追加します。上部メニュー「フィルター > ノイズ > ノイズを加える」から、下記の値と設定で追加してください。
- 量:43%
- ガウス分布
- グレースケールノイズにチェック
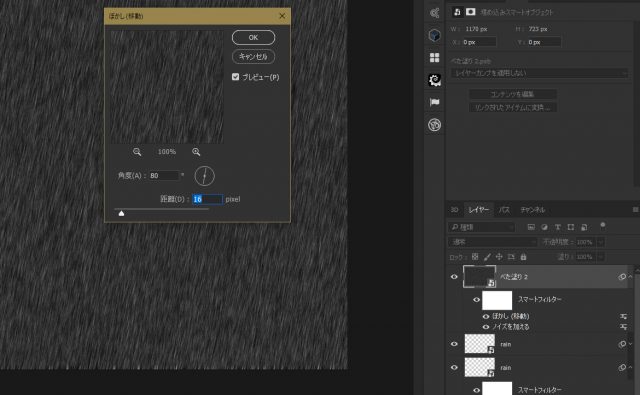
ぼかし(移動)を適用する
上部メニューから「フィルター > ぼかし > ぼかし(移動)」を選択し、下記の値で設定します。
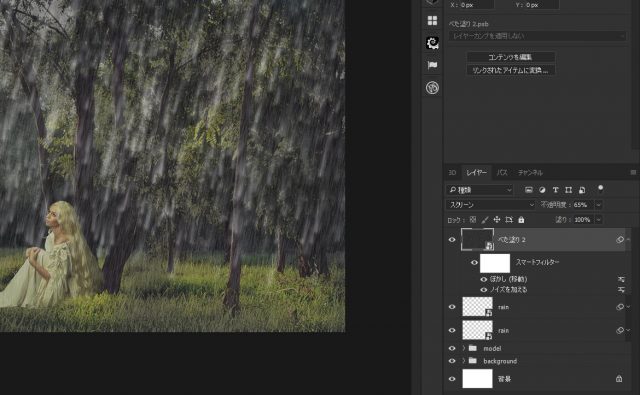
レイヤーの種類を変更する
レイヤーを「スクリーン」に変更し、不透明度を「65%」に変更します。
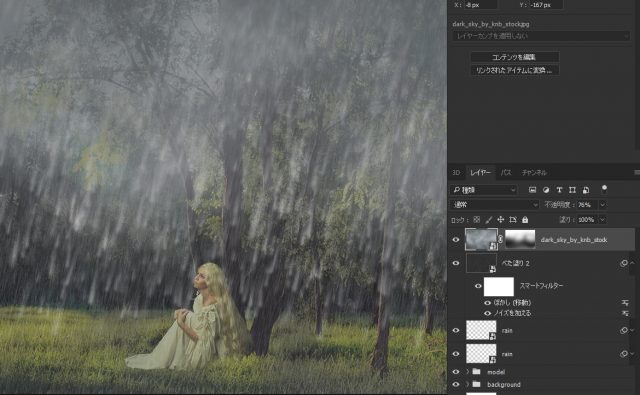
霧の追加
曇り空の画像を配置し、レイヤーマスクを設定します。キャンバスの下半分を黒のソフトブラシ(不透明度40%~50%)で隠していきましょう。さらに、レイヤーの不透明度を「76%」に変更します。下記のように、キャンバスの上部が霧で覆われたような感じになります。
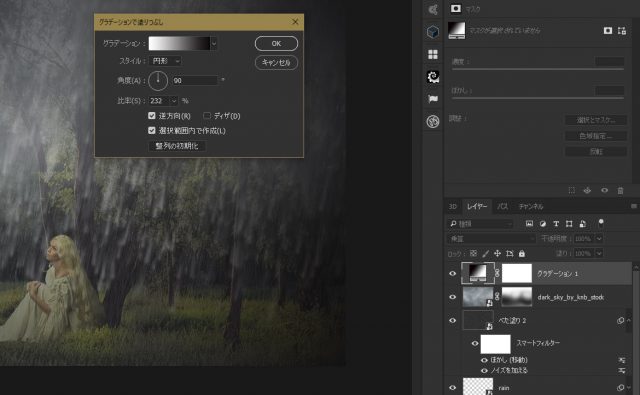
グラデーションの追加
グラデ―ジョンレイヤーを追加し、下記の値と設定でグラデ―ジョンをかけます。
- スタイル:円形
- 角度:90%
- 比率:230%
- 逆方向を適用
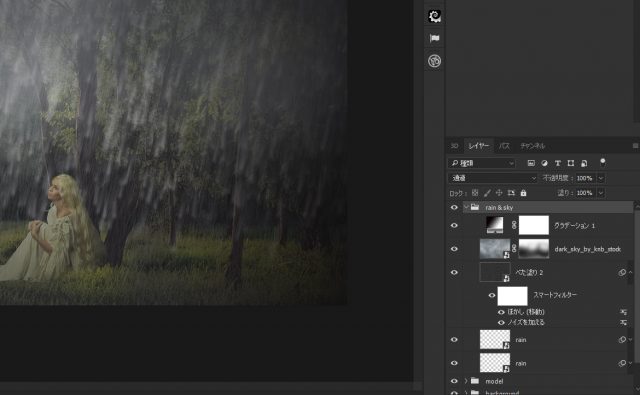
グループ化する
このセクションで作成したレイヤーをグループ化してまとめます。フォルダ名は「rain & sky」とします。
雨レイヤーの調整
ここまでの出来を見てみて、雨がやや強調されすぎている場合には、雨レイヤーにレイヤーマスクを設定して、黒のソフトブラシで所々隠します。もしくは、ぼかしの強さを変更してください。下記のように、全体のバランスを見ながら調整してみてください。
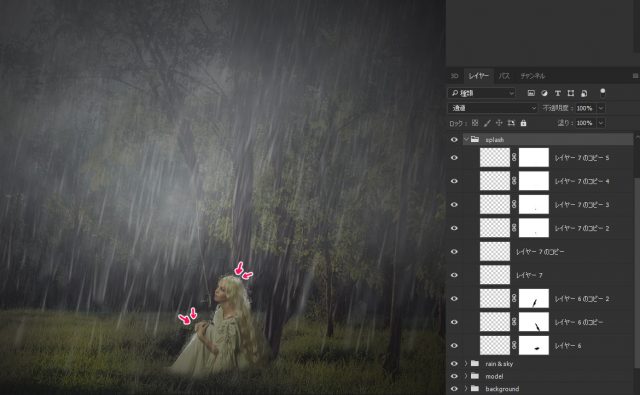
スプラッシュの追加
下記のように女性の頭の上や手の上にスプラッシュを追加します。「Splashing water brush」を利用して、配置していきましょう。サイズを小さくし、余分な箇所はレイヤーマスクを使って消すとより効果的に見えます。
スプラッシュを配置したレイヤーは一つだと目立ちませんが、レイヤーを複製して重ねることでよりクッキリ見えるようになります。また、必要ならばレイヤーの不透明度も変更しておきましょう。
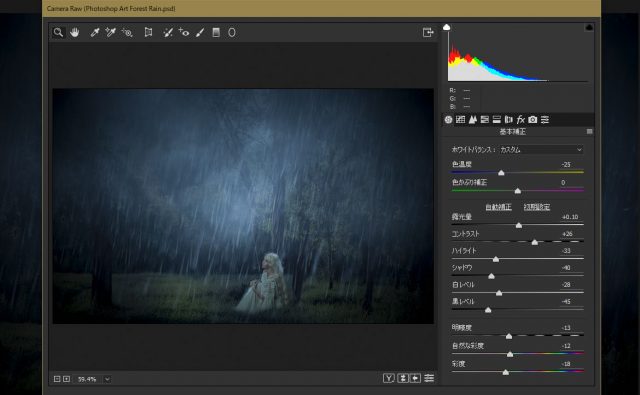
Camera RAWの設定
ここではCamera RAWの設定を行っています。全体のトーンの調整とバランスを整えて、より雰囲気を演出します。設定値はあくまで推奨なので、バランスよく見えるように値を調整してみてください。
全体のコピーレイヤーを作る
「Ctrl + Alt + Shift + E」で全てのレイヤーのコピーレイヤーを作ります。後で変更しやすいように、スマートオブジェクトに変更しておきましょう。
Camera Rawの詳細設定
詳細は設定値は以下のようになります。レンズフィルターを使ってもよかったのですが、今回はCamera Rawだけで調整してみました。ここでは陰鬱な雰囲気を演出したかったので、寒色系のカラーにしてあります。暖色系の色だとまた違った雰囲気になるので、設置値は各自で調整してみてください。
- 色温度:-25
- 露光量:+0.10
- コントラスト:+26
- ハイライト:-33
- シャドウ:-40
- 白レベル:-28
- 黒レベル:-45
- 明瞭度:-13
- 自然な彩度:-12
- 彩度:-18
完成
これで全ての作業が完了しました。下記のように陰鬱な感じの雰囲気になったでしょうか?全体的に確認してみて、雨の表現にやや不満があるようだったら、レイヤーを微調整してみてください。雨レイヤーに適用したぼかしの強さが異なると、すこし雰囲気が違ったような感じになります。
ここら辺は慣れだと思いますが、全体的に見直すクセを付けておくと、作品の出来栄えがグッと上がります。
手順まとめ
以下はこのチュートリアルの手順のまとめになります。ステップ数はそこまで多くはありませんが、雨の作成がやや戸惑うかもしれません。雨が多すぎでも少なすぎても、ちょっとしたことで雰囲気が分かってしまうので、さじ加減が必要になります。
あとは、基本的なテクニックしか使用していないので、もし分からない用語があれば勉強しておきましょう。
森林の作成
- 森林の画像を配置する
- 明るさ・コントラストの調整
- 属性のぼかしを調整する
- 色相・彩度の調整
- 色相・彩度のレイヤーマスクを調整
- グループ化する
モデルの作成
- モデルの配置
- 色相・彩度の調整
- 明るさ・コントラストの調整
- べた塗りの設定
- レイヤーの種類と不透明度の調整
- レイヤーマスクで隠す
- グループ化する
雨の作成
- 雨ブラシを配置する
- ぼかしの適用
- 雨の追加
- べた塗りを追加する
- ノイズを追加する
- ぼかし(移動)を適用する
- レイヤーの種類を変更する
- 霧の追加
- グラデーションの追加
- 雨レイヤーの調整
- スプラッシュの追加
- グループ化する
Camera RAWの設定
- 全体のコピーレイヤーを作る
- Camera Rawの詳細設定
その他のPhotoshopのチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット