しばらく他の仕事で忙しく、全然記事をかけなかったのですが、ひさしぶりの更新となります。年が明けて早くも1月が終わろうとしています。Photoshopもどんどん進化し、使い勝手が前にも増して良くなってきました。このサイトでPhotoshopのテクニックを磨いている人も、チュートリアルをこなすことで、レベルアップが出来たと思います。
デザインに携わっている人ならば、「ポートレート」という単語を聞いたことがあると思います。ポートレートは、人物を中心に置いた写真(画像)のことです。まぁ肖像画に近いものかもしれません。しかし、必ずしも全身が映っているものではなく、顔と体の一部でも良いわけです。
就活の時に撮る証明写真もそういう意味ではポートレートにあたるかもしれません。そのポートレートにちょっとしたエフェクトを加えるだけで、驚くほどデザイン的な仕上がりになります。デザイン関係の人は、自分のポートレートをデザイン的に仕上げておくことで、ホームページなどで利用することができます。
さて、今回は「Photoshop 手早くできるポートレートの作り方」を作成します。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約10~15分 |
| ステップ数 | およそ7ステップ |
| テクニックのポイント | カラーバランス / 白黒 / 階調の反転 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
ダウンロード素材
今回利用するポートレートの素材アイテムです。ダウンロードの内容は以下の通りです。
- 「model.jpg」・・・JPG画像(1920 × 1200)
[wpdm_button_template id=21311 style=”instagram” align=”left”]
- ※再配布・販売・その他サイトへのアップロードはできません。
- ※ダウンロードできない場合はコメントからご連絡ください。
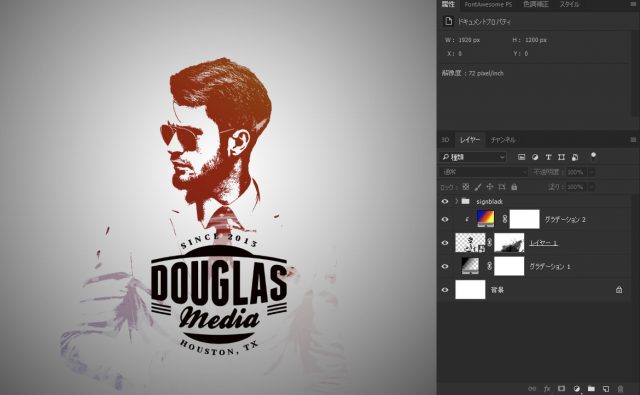
最終的な完成図
わずか10分足らずで作成したポートレートです。何気ない素材ですが、使い方によって雰囲気を作ることができます。さぁ、挑戦していきましょう!
Photoshop 手早くできるポートレートの作り方
ここではデザイン的なポートレートの作り方のチュートリアルを解説していきます。素材を使用するので、あらかじめダウンロードしておいてください。
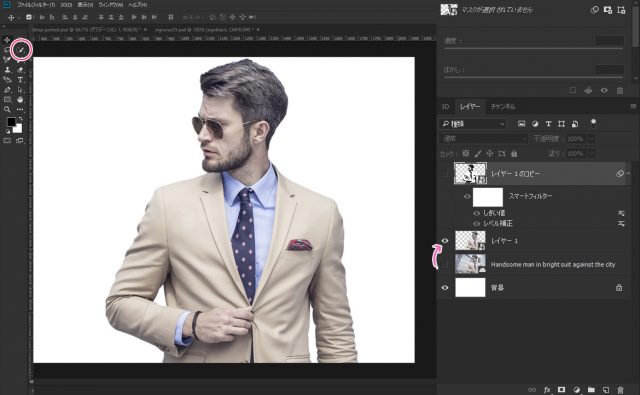
【手順1】被写体を切り抜く
素材をキャンバスに取り込み、被写体を別レイヤーへコピーしておきます。クイック選択ツールなどを使用して大まかに選んでも構いません。ただし、切り抜いた被写体はある程度ラインを綺麗に整えておきましょう。
消しゴムなどで細かに不要な部分を消していってもOK。
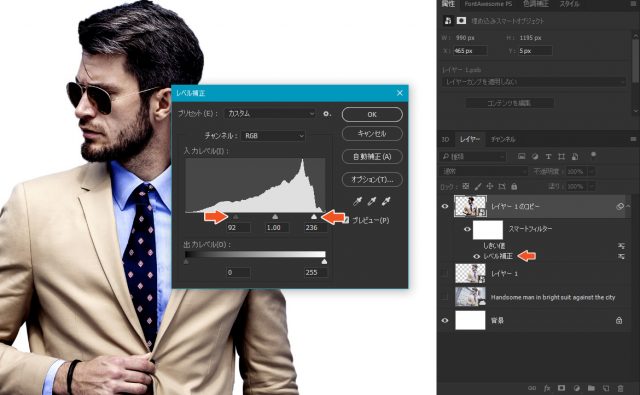
【手順2】レベル補正の適用
被写体をコピーしたレイヤーをスマートオブジェクトにしておきます。レイヤーの上で「右クリック > スマートオブジェクトに変更」から適用できます。スマートオブジェクトにしたら、「Ctrl + L」でレベル補正を下記の値で適用します。
このレベル補正は、次のエフェクトを加える上での下地のような処理です。これを行うことによって、被写体を陰影をより濃くしています。
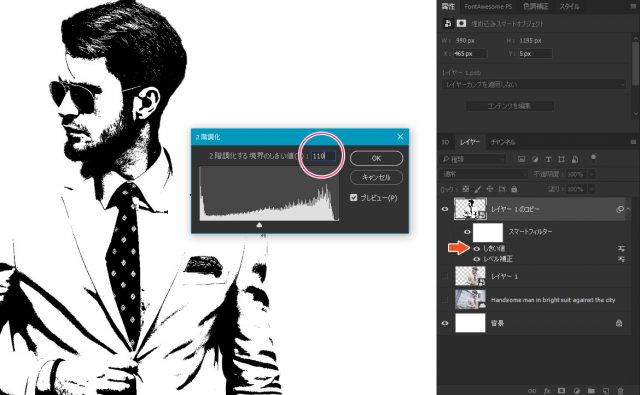
【手順3】2階調化の適用
さらに「2階調化」を下記の値で適用します。実はこの2階調化が非常に大切で、ここの数値によって出来栄えが大きく変わります。下記の画像を見てみると分かると思いますが、顔の部分はクッキリしていて、体の部分は線が途切れ途切れになっていると思います。
この塩梅(あんばい)が大切で、全体がクッキリしすぎても、薄すぎてもダメなのです。今回のダウンロード素材では2階調化のしきい値は「110」ほどでしっくりきましたが、別の素材では当然数値は違ってきます。
程よい感じにするためにも、色々としきい値を調整してみましょう。
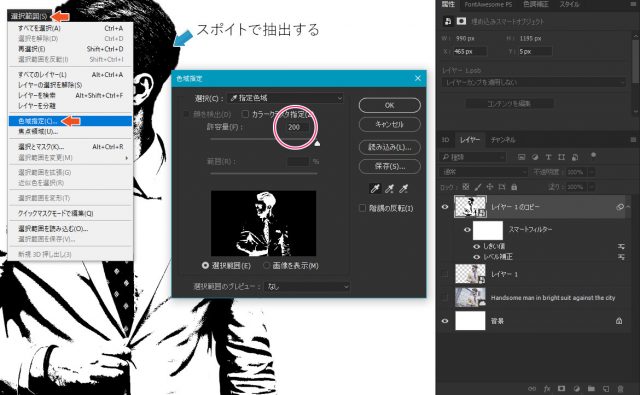
【手順4】色域指定で黒い部分のみ選択する
上部メニュー「選択範囲 > 色域指定」を選択し、許容量を「200」に設定してから、被写体の髪の毛の黒い部分をスポイトで抽出します。色域指定のウィンドウが白黒の被写体になります。これは、白くなっている部分のみを選択している状態です。
つまり、キャンバス上の黒い部分だけをソックリそのままコピーするわけです。
OKを押したら、「Ctrl + C」で選択範囲をコピーしておきます。
【手順5】別のキャンバスに貼り付ける
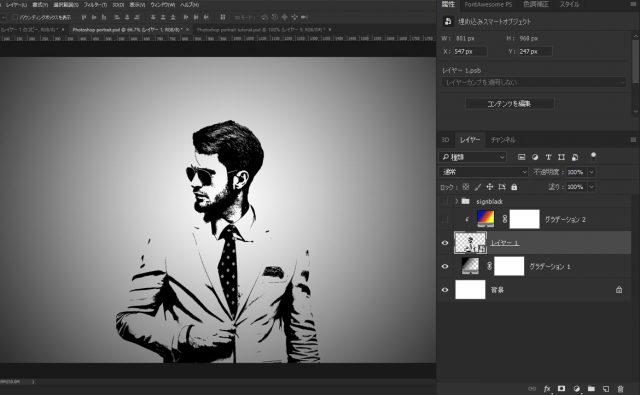
任意の大きさの別のキャンバスを作成します。先ほどコピーした被写体を「Ctrl + V」で貼り付けます。下記のように、被写体の黒い部分しか表示されていません。あとは、キャンバスの背景にはグラデーションなど好きな背景を作成しておきましょう。
下記の例では、シンプルに白黒のグラデーションにしてあります。
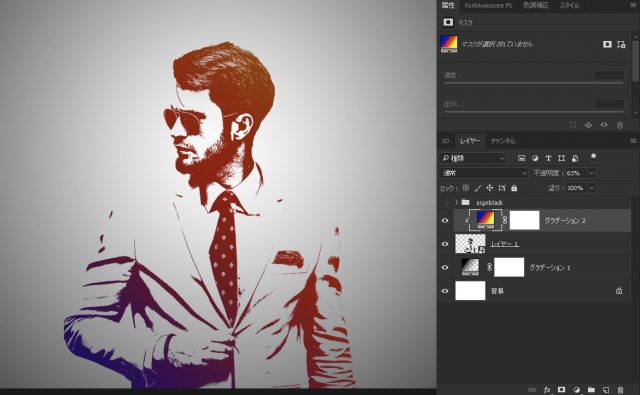
【手順6】グラデーションを適用する
被写体のレイヤーに、グラデーションをクリッピングマスクします。グラデーションの色は何でも構いません。お好みで適用してください。まぁ白黒のままでも良いのですが、色があったほうが、よりデザイン的になります。
【手順7】最終仕上げ
あとは最終的な仕上げとしてロゴを配置したり、被写体の一部分を隠したりして仕上げてください。ここらへんもお好みで作成できると思います。
【End】完成
今回は人物のポートレートでしたが、建築物にも同じ方法で作成することができます。また、背景も単調なグラデーションのみなので、同様の方法で被写体の背景に建築物を追加すると、また違った雰囲気になるかもしれません。
まとめ
チュートリアルの手順のまとめです。
- 【手順1】被写体を切り抜く
- 【手順2】レベル補正の適用
- 【手順3】2階調化の適用
- 【手順4】色域指定で黒い部分のみ選択する
- 【手順5】別のキャンバスに貼り付ける
- 【手順6】グラデーションを適用する
- 【手順7】最終仕上げ
さて、どうだったでしょうか?わずか7ステップほどでちょっとデザイン的なポートレートに仕上がりました。この2階調化を利用した方法はあらゆるシーンに利用することができます。覚えておいて損はないと思います。
また、Photoshopではショートカットキーを覚えておくだけで、作業が格段に速くなります。合わせて学んでおくと後々役に立つでしょう。
テクニックが必要?
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット