Phaotoshopのテクニックの一つに、『レイヤーマスク』があります。レイヤーマスクとは、レイヤーに対してフィルムのようなものを設置して、一部分が隠したり、他のレイヤーと融合させたような表現を作る時に利用するものです。特に、マニュピレーション(画像合成)などの際には欠かせない機能といえます。
レイヤーマスクを覚えることで、Photoshopのテクニックの幅がグッと上がるので、ぜひマスターしておきましょう。
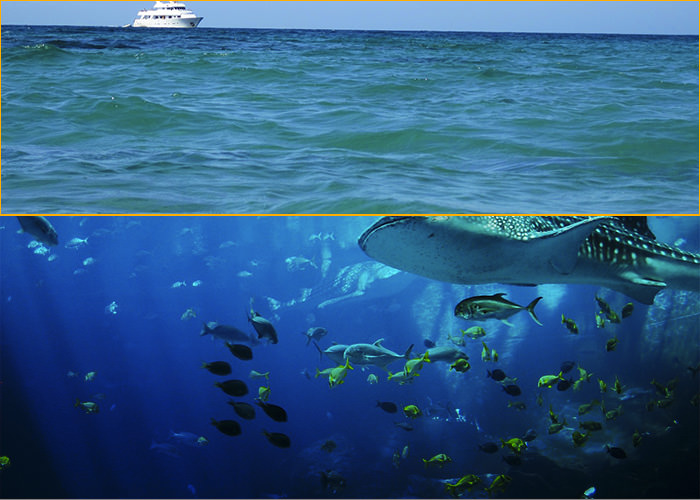
使用する素材
上記の画像は『海面の素材』になります。波の一部にレイヤーマスクをかけて、『海中の素材』と組み合わせます。

海中の素材
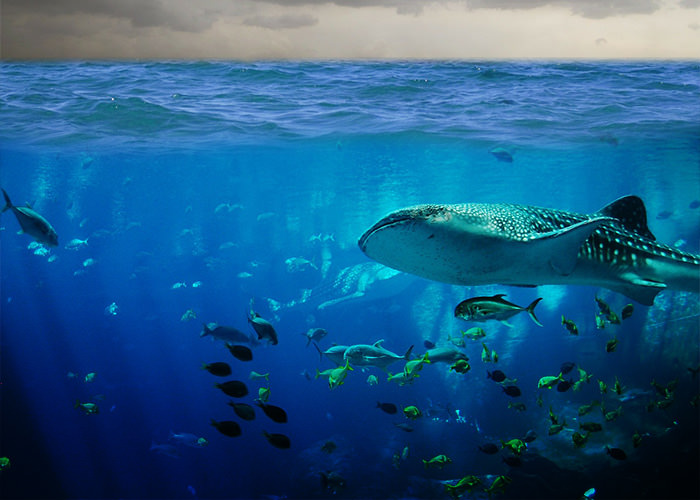
完成図
『海中』と『海面』の素材を組み合わせて、このような画像を作成します。レイヤーマスクがある程度使用できれば、テクニックの幅がグッと広がるので、是非、身に付けてください。

レイヤーマスクのテクニック
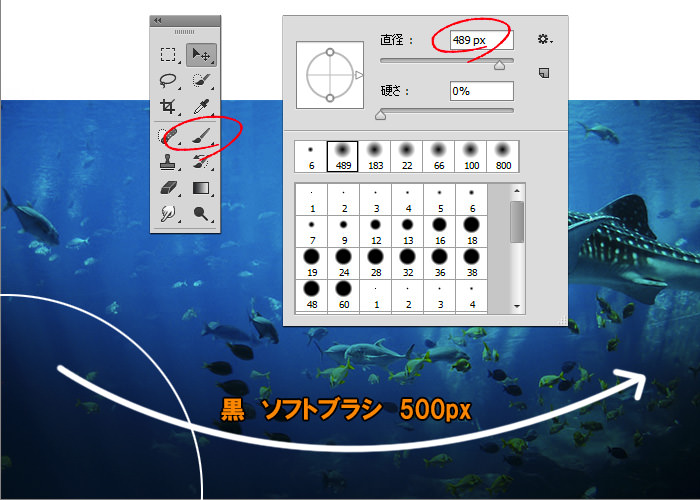
700px × 500pxのキャンパスを作成します。素材『海中』をキャンバスに配置し、フィットするように大きさを調整します。海底部分を薄暗くするため、ぼかしブラシ(ソフトブラシ)を利用します。
新規にレイヤーを作成し、『黒のぼかしブラシ、サイズ500px程度』に設定し、矢印の方向に塗ります。その際、ちょっとカーブを描くようにブラシを動かすといいでしょう。すると、下記のような海底部分に黒いラインが出来上がります。
あとは、レイヤーの種類を『オーバーレイ』、不透明度を『80%』に設定しましょう!

海面画像の配置
素材『海面』をキャンバスに取り込み、やや上方向に配置します。

レイヤーマスクの範囲を指定する
『長方形の範囲選択ツール』を使用して、マスクをかけたい部分を選択します。

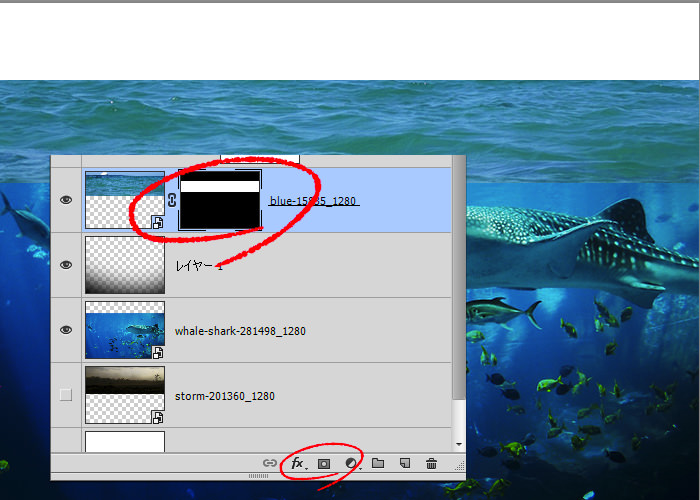
レイヤーマスクの適用
レイヤーパレットの下にある、『レイヤーマスク』アイコンをクリックすると、レイヤーのサムネイル画像の横に、『鎖のマーク』と『黒と白』のサムネイルが作られます。これが『レイヤーマスク』が適用されている状態です。
レイヤーマスクは以下のようになっています。
- 白い部分 → 見えている部分
- 黒い部分 → 隠れている部分
つまり、レイヤーマスクを適用することによって、『見せたい部分』と『隠したい部分』が簡単に操作できるわけです。

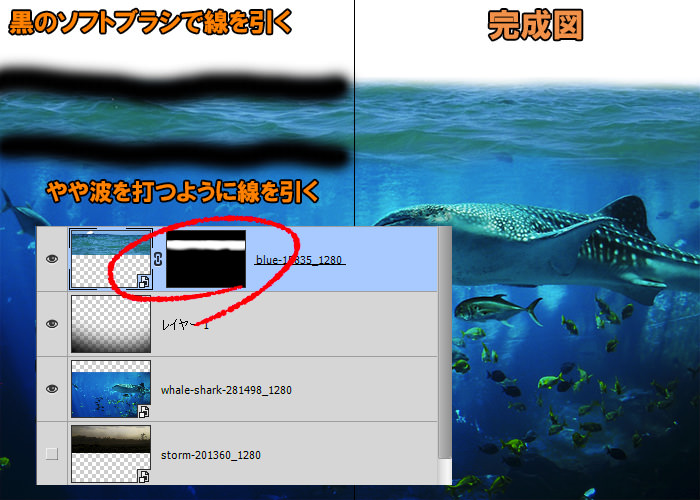
レイヤーマスクの調整
まずは、レイヤーマスクを選択する必要があります。次に、『黒のソフトブラシ(サイズは40~50pxぐらい)』に設定し、波の画像の上下をブラシで不均等に線を引きます。不均等に線を引くことで、波の感じが上手く表現できます。
レイヤーマスクは、『黒のブラシで隠せる』ことを覚えておきましょう!これでだいぶ、『海中』と『海面』の画像がそれらしくなってきました。あとは、二つの画像を『カラーバランス』を整えて、馴染むようにします。

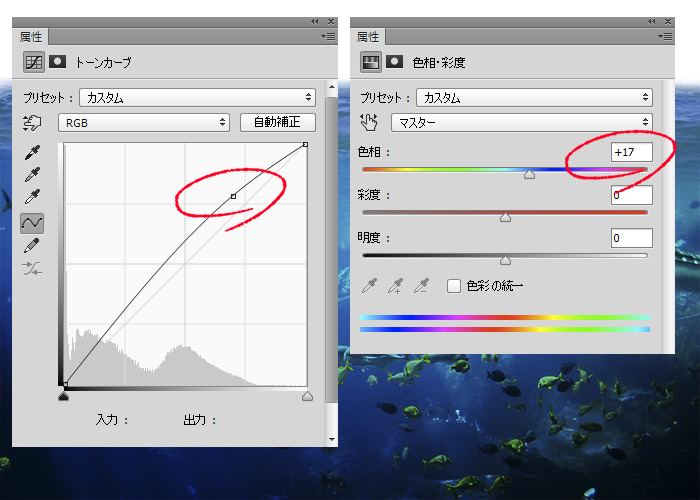
カラーバランスの調整
レイヤーマスクをかけた海面レイヤーに対して、『トーンカーブ』『色相・彩度』を適用します。
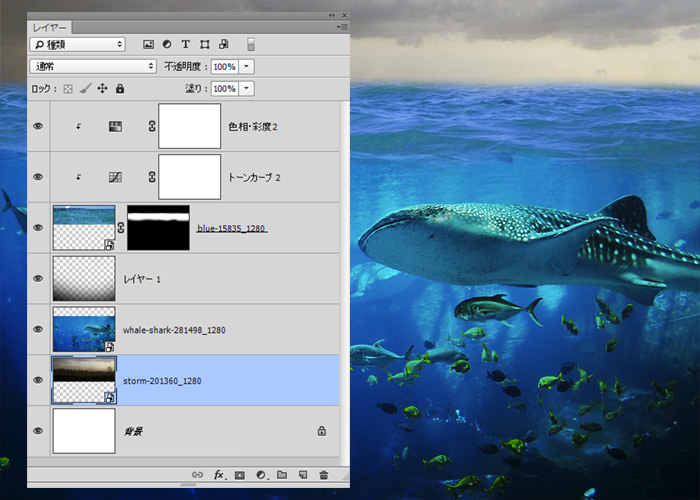
最終的なレイヤー構成
今までの作業で作ったレイヤーです。背景に『曇り空』の画像を入れていますが、それ以外は、今まで説明した通りとなっています。

まとめ
さて、どうだったでしょうか?
レイヤーマスクは、始めのうちは非常に戸惑うと思います。仕組みが分からないと、どのように使ってよいか分からないからです。ですが、この機能は画像の合成では必須のテクニックです。これを使いこなせば、さらにテクニックを向上させることができるでしょう。
機会があれば、Photoshopのテクニックをこれからも紹介していきたいと思います。
アッという間にできるPhotoshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット