タイポグラフィとは、印刷物における文字の体裁を整えるための表現手法のようなものです。今では新聞なんて当たり前ですが、タイポグラフィが発明されるまでは手作業で文字を書いていたそうです。しばらくすると、ドイツ人の印刷業者であるヨハネス・グーテンベルクが活版印刷を考案し、印刷革命が起こりました。
その後、タイポグラフィは「書体」「組版」「製本」などに広がり、「ロゴタイプ」「グラフィックデザイン」「カリグラフィー」などに派生していきます。そして現在では、デザインとタイポグラフィが組み合わさったものなど様々なカタチに応用されています。
こうしてみると、いま私たちが作っているタイポグラフィも、パソコンという機器があり、Adobe製品というアプリケーションがあって初めて成り立っていると言えるのかもしれません。
さて、今回は「Photoshop 花で彩られたフローラル タイポグラフィ」を作成していきます。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約1時間 |
| ステップ数 | およそ18ステップ |
| テクニックのポイント | ドロップシャドウ / レイヤーコピー etc |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
今回使用するフォントは「AvantGarde-Demi」というフォントですが、こちらは有料版となっております。なので、すでにインストールされている近いカタチのフォントを利用してください。
素材画像は下記のURLからダウンロードしてください。
[wpdm_button_template id=20509 style=”instagram” align=”left”]
※再配布・販売・他サイトへのアップロードはできません。
完成図
今回作成する花で彩られたフローラル タイポグラフィです。花や植物がフレームからニョキッと出たようなデザインにしました。最終仕上げはTopaz laboのImpressionでエフェクトをかけています。
【テクニックを学べる書籍】
エフェクトからレタッチまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすいチュートリアル形式の書籍です。
[f_AmazonAffRetouching]
花で彩られたフローラル タイポグラフィの作成
このステップではフラワーを利用したタイポグラフィを作成していきます。フレームやフラワー、シャドウを追加していくことで、より立体的なアートに仕上げることができます。基本的な操作ができれば、簡単に作ることができます。
それでは、ステップを進めていきましょう。
【手順1】キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200 px」で作成しています。
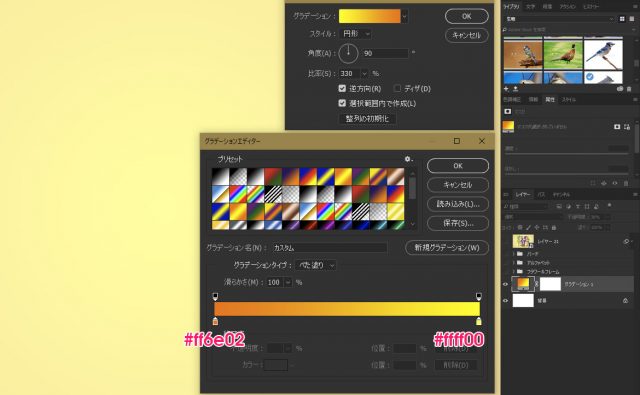
【手順2】グラデーションの作成
グラデーションを下記の値で作成します。
【手順3】フレームの作成
描画色を「#fb1998」に変更しておきます。長方形選択ツール or シェイプツールを使い、キャンバスの中心から「900 × 900 px」の正方形を作成します。同様の方法で、「840 × 840 px」の正方形を作成し、中抜きにします。
下記のようなフレームが出来上がります。
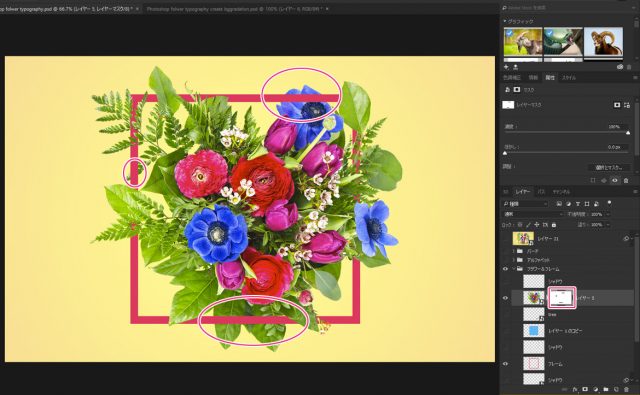
【手順4】フラワーを配置し、フレームの一部を隠す
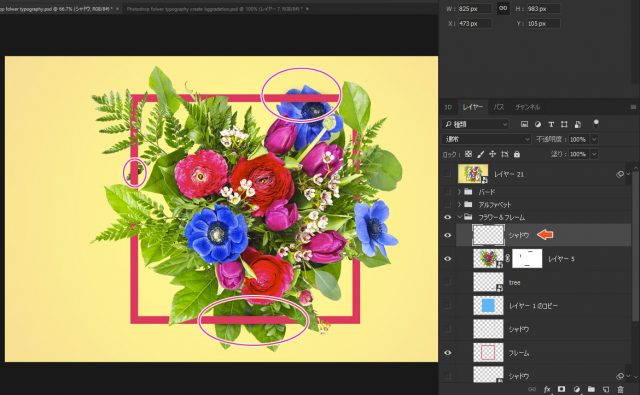
ダウンロードした「flower.png」をフレームの中に配置します。レイヤーにレイヤーマスクを追加し、一部分を黒のハードブラシで隠します。下記の例では、3ヵ所隠しています。
【手順5】フレームの後ろ側にシャドウを追加する
フラワーレイヤーを「Ctrl キー」を押しながらクリックし、範囲選択しておきます。新規レイヤーを作成し、シャドウを追加してください。
【手順6】フレームの上にある植物の下にシャドウを追加する
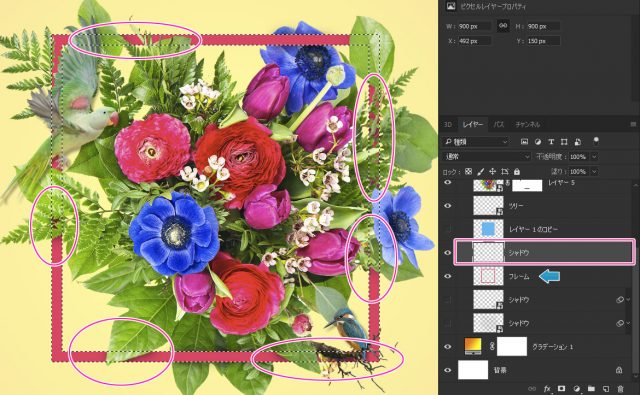
今度はフレームの上にシャドウを追加していきます。フレームのレイヤーを「Ctrl キー」を押しながらクリックし、範囲選択を表示させておきましょう。新規レイヤーをフレームレイヤーの上に作成し、シャドウを追加してください。
【手順7】鳥とツリーの配置
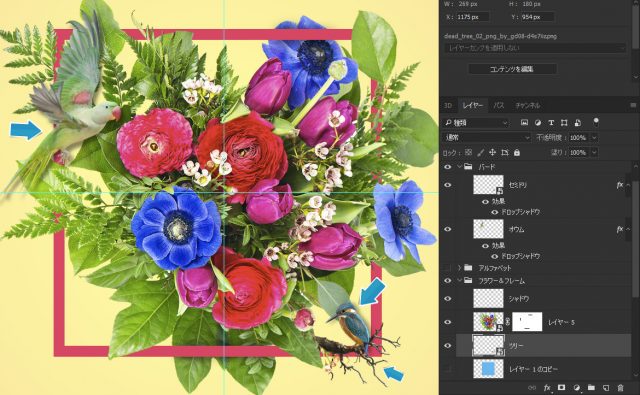
ダウンロード素材「bird1.png」と「bird2.png」を追加します。オウムは左上側に、カワセミは右下のツリーの上に配置します。
【手順8】ドロップシャドウの追加
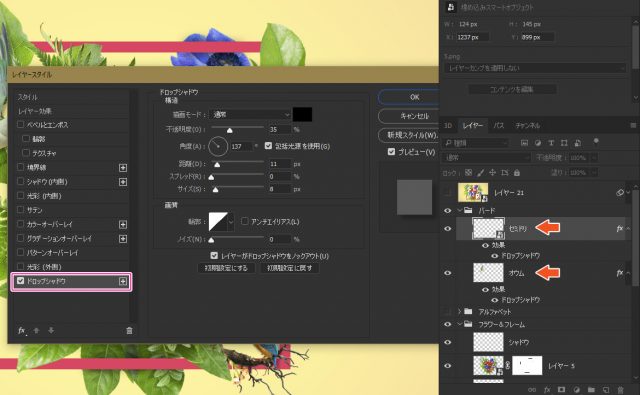
「bird1.png」と「bird2.png」にレイヤースタイルのドロップシャドウを適用します。値は下記を参照してください。
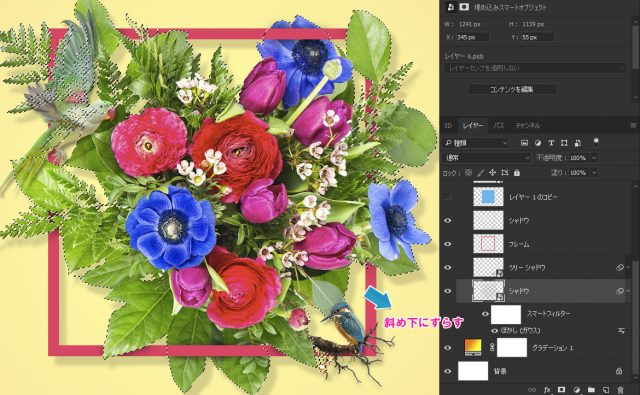
【手順9】全体のシャドウを作成
次はフラワー全体のシャドウを作成します。フラワーレイヤーを「Ctrl キー」を押しながら選択し、範囲選択しておきます。新規レイヤーを作成し、「Shift + F5 / ブラック」で塗りつぶします。
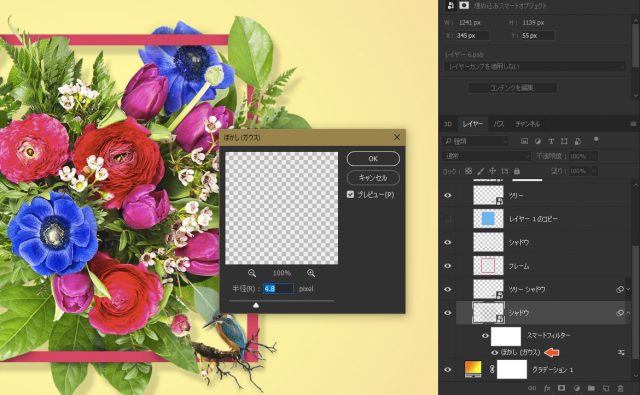
【手順10】ぼかしの適用
上部メニュー「フィルター > ぼかし > ぼかし(ガウス)」を下記の値で適用させます。下記の画像の例では、スマートフィルターになっていますが、ダイレクトでぼかしを適用してもOKです。
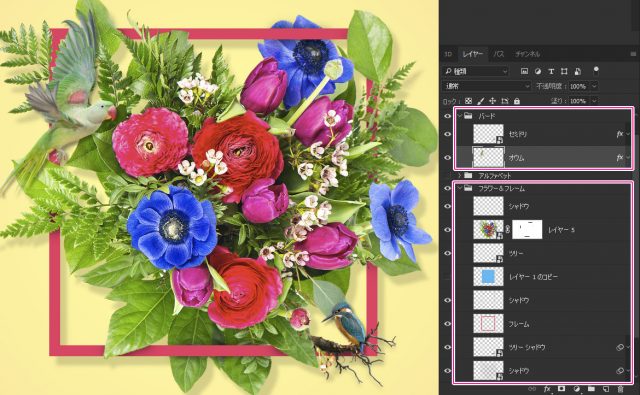
【手順11】グループ化する
関連するレイヤー同士を「Shift キー」で選択し、「Ctrl + G」でグループ化します。
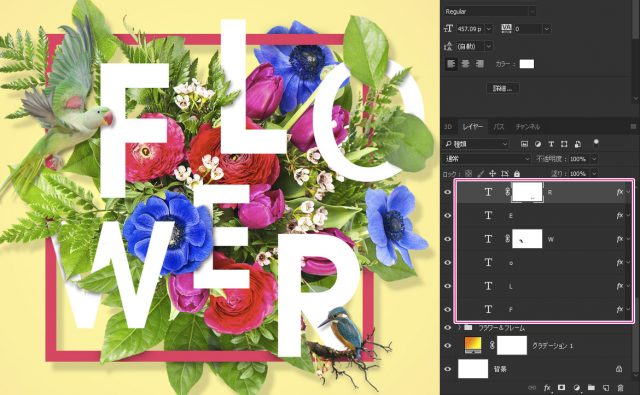
【手順12】テキストの配置
「FLOWER」のテキストを1文字づつ下記のように配置します。大きさやサイズは任意なので、調整しながら配置してください。
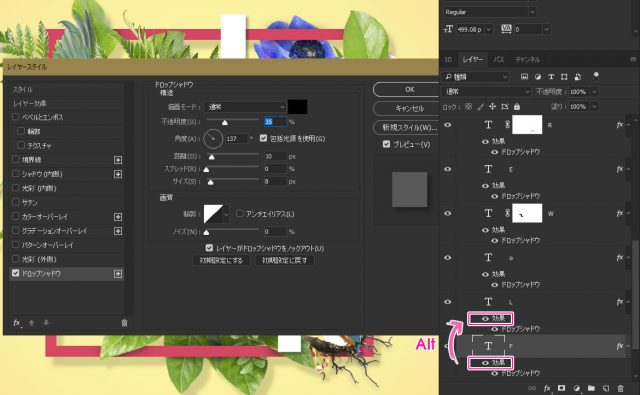
【手順13】ドロップシャドウの適用とコピー
フォント「F」にレイヤースタイルのドロップシャドウを適用します。設定値は以下の通りです。レイヤースタイルの効果を「Altキー を押しながら」上のフォントに移動させます。この方法ですべてのフォントに同じドロップシャドウを適用させましょう。
【手順14】葉っぱの一部分を切り取りコピーする
まずは、フラワーレイヤーを「Ctrl キー」を押しながらクリックし、範囲選択しておきます。投げ縄ツールにして、「Alt キー」を押しながら下記の葉っぱの一部分だけを選択し、「Ctrl + J」で別レイヤーにコピーさせます。
【手順15】シャドウを追加する
「L」のフォントレイヤーと「手順14」で作成した一部の葉っぱコピーのレイヤーの間に、新規レイヤーを作成し、シャドウを追加します。
【手順16】右端の葉っぱを切り取り、シャドウを追加する
「手順14」と同じ方法で今度は右端の葉っぱを切り取ります。同様に「Ctrl + J」で別レイヤーにコピーします。「手順15」と同様の方法で新規レイヤーを作成し、シャドウを作成します。
【手順17】その他の葉っぱを切り取り、シャドウを追加する
今度は、「W」と「E」の葉っぱの部分を切り取り、その下にシャドウを追加します。
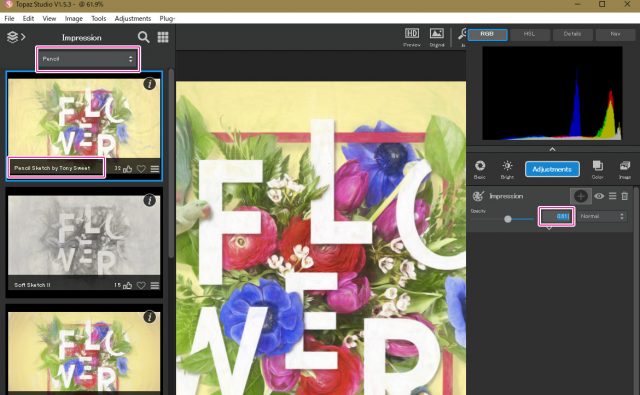
【手順18】Topaz Studio / Impressionで調整する
Topaz StudioにあるImpression(インプレッション)を使って、全体をアート調に修正します。Impressionを選んだら、カテゴリーを「Pencil」に変更し、「Pencil Sketch by Tony Sweet」に変更します。画面右側のOpacityの値を「0.6」に変更してください。
- ※Topaz Studioは無料で利用できますが、機能の一部が制限されています。
- ※ダウンロードの際は、公式サイトの利用規約をご一読ください。
完成
これで全ての作業は完了です。最終的には、下記のような仕上がりになります。
手順まとめ
チュートリアルの手順のまとめです。
・花で彩られたフローラル タイポグラフィの作成
- 【手順1】キャンバスの作成
- 【手順2】グラデーションの作成
- 【手順3】フレームの作成
- 【手順4】フラワーを配置し、フレームの一部を隠す
- 【手順5】フレームの後ろ側にシャドウを追加する
- 【手順6】フレームの上にある植物の下にシャドウを追加する
- 【手順7】鳥とツリーの配置
- 【手順8】ドロップシャドウの追加
- 【手順9】全体のシャドウを作成
- 【手順10】ぼかしの適用
- 【手順11】グループ化する
- 【手順12】テキストの配置
- 【手順13】ドロップシャドウの適用とコピー
- 【手順14】葉っぱの一部分を切り取りコピーする
- 【手順15】シャドウを追加する
- 【手順16】右端の葉っぱを切り取り、シャドウを追加する
- 【手順17】その他の葉っぱを切り取り、シャドウを追加する
- 【手順18】Topaz Studio / Impressionで調整する
さて、どうだったでしょうか?シャドウの部分は簡単そうで難しかったと思います。レイヤーの位置関係とオブジェクトの前後関係をキチッと把握していないと、どのレイヤーにシャドウを付けてよいのか分からなくなります。
とはいえ基本的なテクニックのみで、フローラルなタイポグラフィを作成することができます。
テクニックがグッと向上するPhotoshopチュートリアル
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット