2日連続でPhotoshopのチュートアリル記事を連載。お盆も近くなってきたので、ここぞとばかりPhotohsopのテクニックを向上させたいと思います。
ですが、世の中、上には上がいるもの。私なんて、プロの方から比べたらダンゴ虫レベルです。とは言え、「プロからテクニックを盗め!」とばかりにPhotoshop道をまい進してきました。
自分の今のレベルは、数年前と比べたら幾分かマシになったかな…のレベルですが、仕事でちょこちょこ使っていることもあるのですが、仕事がスムーズになってきました。
仕事柄、写真のレタッチ、簡単な補正ぐらいしかしないのですが、それでもやはりPhotoshopをもっと学びたいと思う今日この頃です。
とゆーことで、今回は「Photoshop デザイン広告ヘッダーの作り方」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2019 |
| 作成時間 | 約20分程度 |
| ステップ数 | 14ステップ |
| テクニックのポイント | 切り取り / 影 |
難易度
今回は、初級者レベル以上が対象となります。
ダウンロード素材
- モデル / PEXELS
- ハイヒール / PEXELS
※リンク先サイトの規約に従いお使いください。
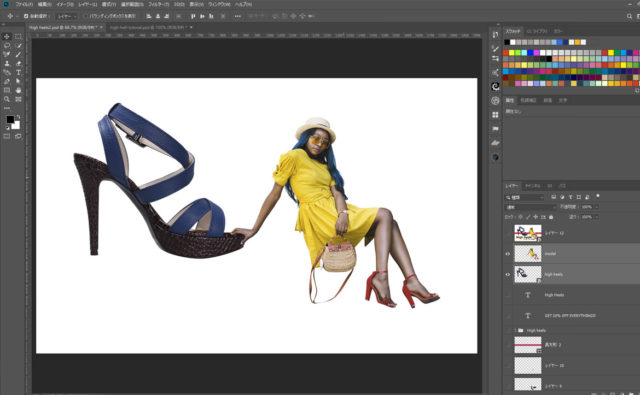
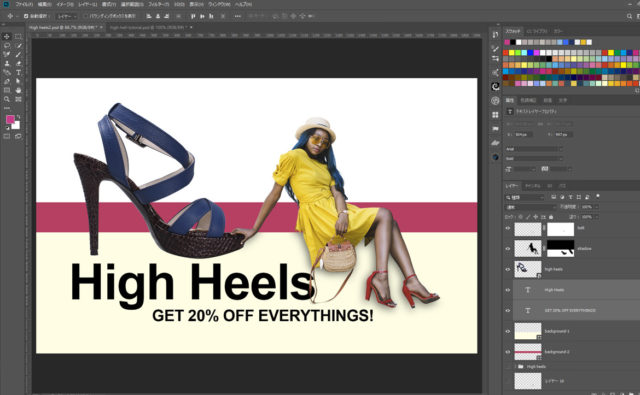
今回の完成図
どこぞのデザイン広告のようなコンポジット(合成)です。
作りは非常に単純。ハイヒールとモデルの女性の2つの画像のみで、あとは図形とテキストを挿入しているだけのデザインです。ほんのちょっとした組み合わせですが、目を引く広告が出来上がります。
さぁトライしてみましょう!
Photoshop デザイン広告ヘッダーの作り方
【ステップ1】女性の配置と切り抜き
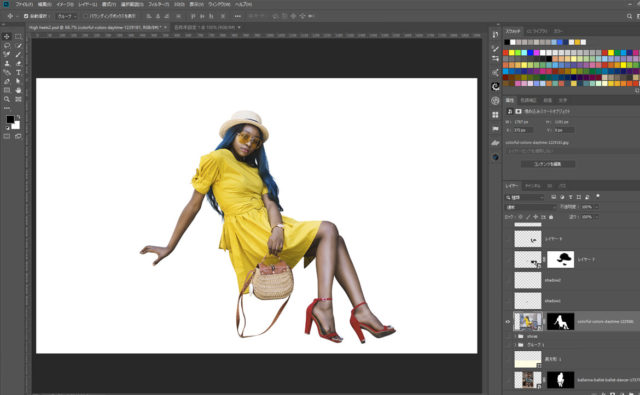
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200」でキャンバスを作成しています。
女性の画像を配置し、ペンツールで丁寧に切り抜きます。下記のようにバックの紐の部分まで丁寧に切り抜きましょう。
【ステップ2】別レイヤーにして、縮小させる
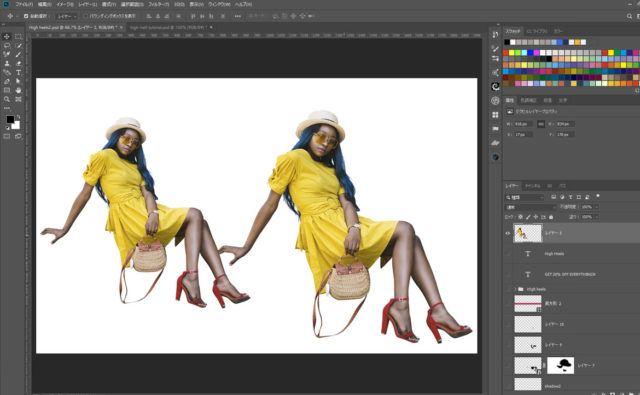
ステップ1で作成した女性のレイヤーマスクを選択し、「Ctrl + クリック」で範囲選択し、「Ctrl + J」で別レイヤーに移動させ、レイヤーを右クリック > スマートオブジェクトに変換します。
下記のように、やや縮小します。
※大きさは後で調整できるので、だいたいの目安でOKです。
【ステップ3】ハイヒールの画像を配置&切り抜き
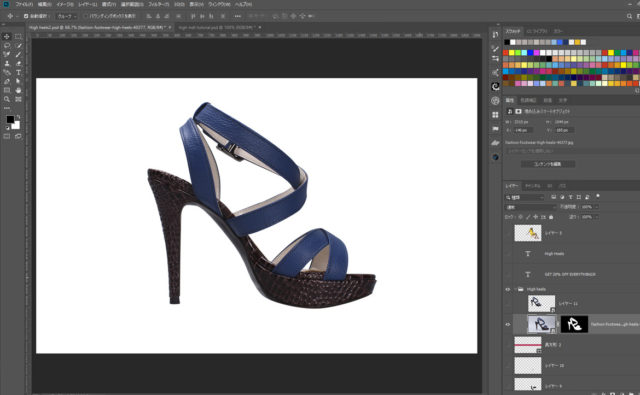
先ほどの女性のレイヤーは非表示にしておきます。
次はハイヒールの画像をキャンバス上に配置します。女性と同様にペンツールなどで丁寧に切り抜きます。下記のように、細かい部分まで切り抜きましょう。
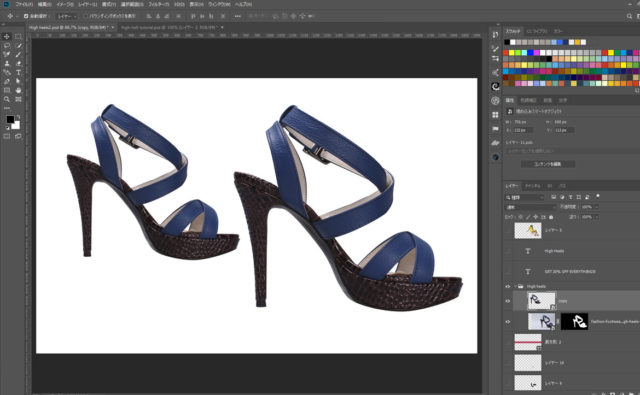
【ステップ4】別レイヤーにして縮小させる
ステップ2と同様に、別レイヤーにして、スマートオブジェクトに変換した後に、縮小させます。
【ステップ5】ハイヒールと女性の位置を揃える
スマートオブジェクトに変換した、ハイヒールと女性の画像を下記のように配置します。丁度、女性の手がハイヒールのつま先に手を置くように移動させましょう。
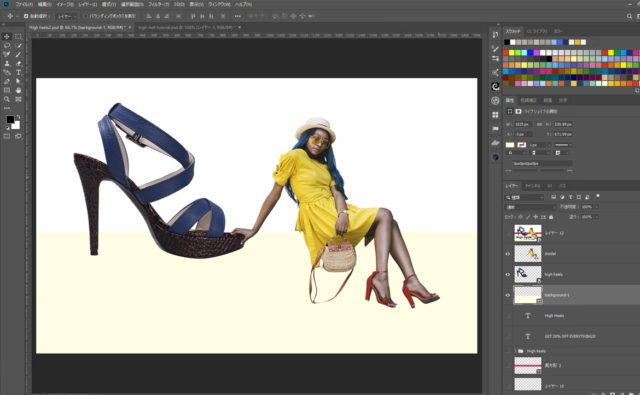
【ステップ6】長方形のシェイプ(背景)を配置
長方形のシェイプツールを使って、背景に配置します。大きさはキャンバスの2分の1よりやや小さい程度にします。
カラーは「#fffee4」です。この背景レイヤーは、ハイヒールと女性のレイヤーよりも下に配置してください。
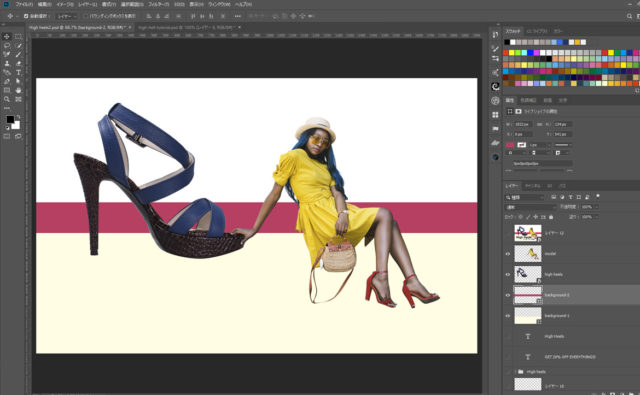
【ステップ7】さらに長方形の赤いシェイプを配置
今度は長方形の赤いシャイプツールを使って、ステップ6の黄色い背景の上に配置します。下記のように配置をしてください。
カラーは「d32760」です。
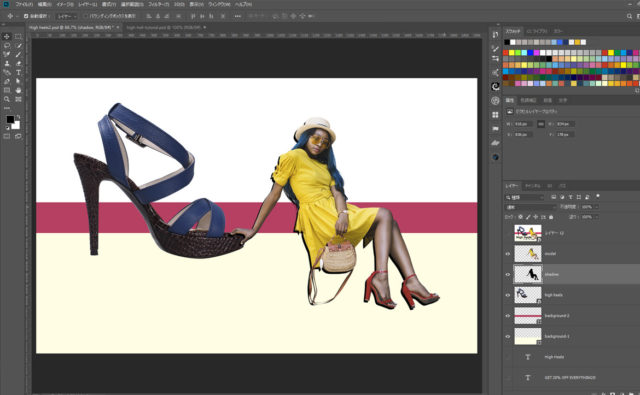
【ステップ8】女性の影を作る
新規レイヤーを作成します。このレイヤーは、女性レイヤーの下に配置します。
ステップ2で作成した女性のスマートオブジェクトに変換したレイヤーを「Ctrl + クリック」で範囲選択し、先ほど作成した新規レイヤーを選択後、「Shift + F5」で「塗りつぶし:黒色」で描画します。
さらに、影のレイヤーをやや左下方向にズラします。(キーボードの矢印キーで移動させる)
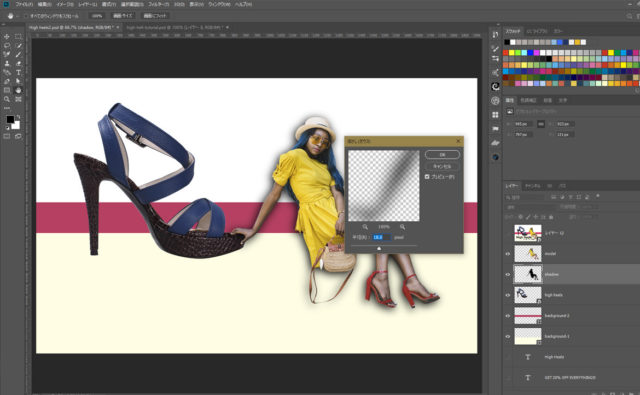
【ステップ9】影にぼかし(ブラー)を適用させる
ステップ8で作成した影レイヤーに対して、上部メニュー「フィルター > ぼかし > ぼかし(ガウス)」を「18 ~ 20px」で適用します。
さらに、このレイヤーの不透明度を「60%」に下げます。
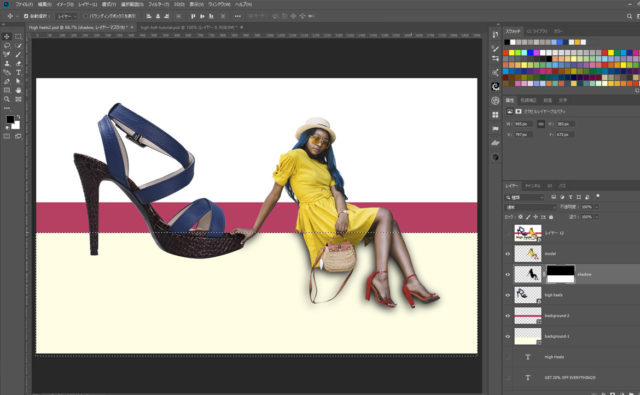
【ステップ10】影レイヤーの上半分をカットする
影レイヤーに対して、丁度、長方形の黄色い背景シャイプのあたりまで範囲選択を作り反転させ、レイヤーマスクを設定します。
下記のように、女性の上半分の影だけが隠れて、下半身の部分だけが残ります。
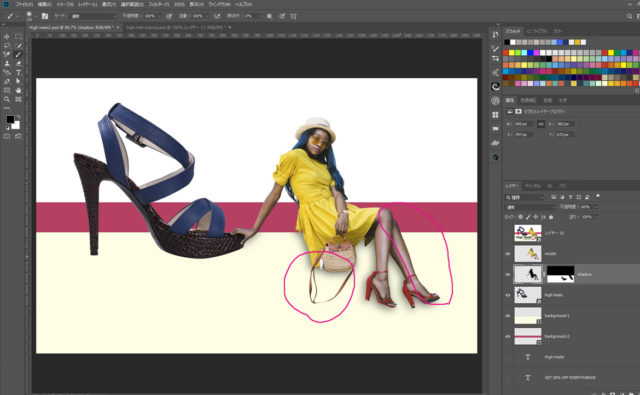
【ステップ11】足の一部と、カバンの紐の部分の影を削除する
ステップ10で作成した影のレイヤーをもう少し調整していきます。
女性の右足の一部(下記の部分)とカバンの紐の影の部分だけを、黒のソフトブラシ(硬さ:0%)で隠します。下記のような感じになればOKです。
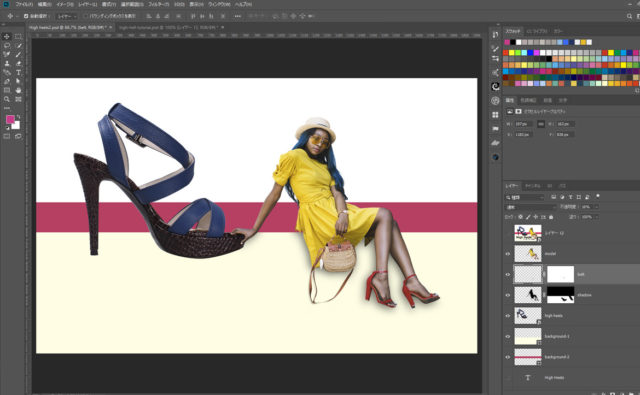
【ステップ12】カバンの紐の部分の影を作り替える
ステップ10で作成した影のレイヤーマスクを選択し、黒のぼけブラシで、カバンの紐の部分だけを丁寧に消していきます。
さらにステップ8で作成したように、再度、同様の方法で女性の影を作り、カバンの紐の影の部分だけ残して、残りは削除します。(削除は消しゴムツールなどで行います。)
下記のように、カバンの紐の部分だけクッキリするようにします。ぼかしは適用しません。その代わり、不透明度を15%程にさげます。
【ステップ13】テキストを挿入する
最後にテキストを挿入します。テキストは背景の赤と黄色のシャイプレイヤーの上、女性の影レイヤーの下の中間に配置します。
テキストは、カバンの紐の一部に敢えて被さるように配置しましょう。
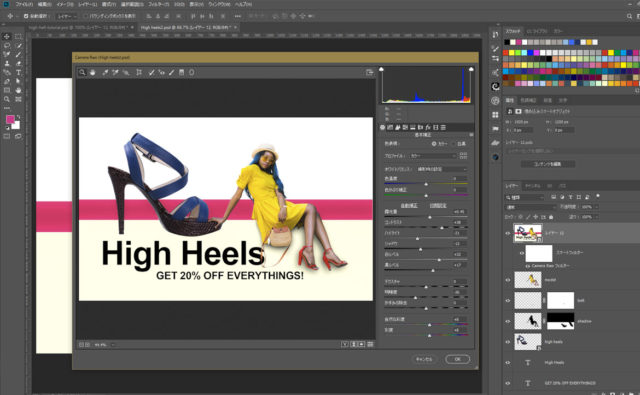
【仕上げ】Camera RAWで仕上げる
最後にCamera RAWでバランスを調整します。下記のように数値を設定してください。
【完成】It’s done!
これですべての作業は完成です。
ハイヒールも女性も2Dの写真ですが、影を付けたりテキストを挿入することで、立体的に見えるようになりました。簡単な構図ですが、商品をより印象的にみせることができます。
ホームページのヘッダーやバナーなどにも使えます。
Photoshop デザイン広告ヘッダーの作り方
今回チュートリアルの手順です。
- 【ステップ1】女性の配置と切り抜き
- 【ステップ2】別レイヤーにして、縮小させる
- 【ステップ3】ハイヒールの画像を配置&切り抜き
- 【ステップ4】別レイヤーにして縮小させる
- 【ステップ5】ハイヒールと女性の位置を揃える
- 【ステップ6】長方形のシェイプ(背景)を配置
- 【ステップ7】さらに長方形の赤いシェイプを配置
- 【ステップ8】女性の影を作る
- 【ステップ9】影にぼかし(ブラー)を適用させる
- 【ステップ10】影レイヤーの上半分をカットする
- 【ステップ11】足の一部と、カバンの紐の部分の影を削除する
- 【ステップ12】カバンの紐の部分の影を作り替える
- 【ステップ13】テキストを挿入する
- 【仕上げ】Camera RAWで仕上げる
さて、今回のチュートリアルでは複雑な合成ではなく、ほとんど切り抜きのみで制作可能です。
単純なコンポジットですが、何気ない写真素材がデザインチックな感じになりました。Photoshopでとにかく何かに挑戦しようと思っている人は、まずはこのような簡単なチュートリアルから始めてみましょう。
とはいえ、ペンツールの扱いは必須なので、こればっかりは何でも挑戦して慣れるほかありません。
取り急ぎ、今日はここまで。
Photoshopのテクニックをもっと身につけよう!
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット