フリーPSD モックアップの第5弾です。Adobe Dimension CCで作成しています。今回のモックアップは、カンパニーロゴ用のモックアップです。PSD形式でダウンロードできるため、オリジナルのロゴ、テキストを挿入することができます。
開発環境 / Development
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 / Adobe Dimension CC |
| サイズ | 1920 × 1200 px |
モックアップって何?
モックアップを作ることは、クライアントとのやり取りにおいて非常に重要な意味を持ちます。モックアップとは簡単に言うと「見本(模型)」のようなものです。プロダクトデザインなど、まず検討レベルの段階においてパソコン上で「ひな形」を作ることが多々あります。
この見本を作ることによって、クライアントはデザインやカラーを見て判断できるので、交渉もスムーズにいくでしょう。これは、「上司」や「グループ間」でのやり取りでも同じです。Photoshopであらかじめ完成されたモックアップを作ることによって、多彩なカラーバーリエーションやデザインを簡単に実現することができます。
【モックアップの利点】
- 結果を素早く修正することができる。
- 作業効率が大幅にアップする。
- 異なるバリエーションに対応させることが可能。
カンパニー ロゴ / ガラス
Adobe Dimension CCにて作成。レンダリングに10時間を要しました。やっぱりガラスを描画するのは結構時間が掛かりますね。さて、本作では透明感のあるガラス、光を反射するウォールでリアリティと高級感を出しています。下記のように、ロゴやテキストを挿入することができます。
モックアップの使い方
ダウンロードしたPSDファイルを開いたら、オレンジ色のレイヤーを使って画像を挿入してください。
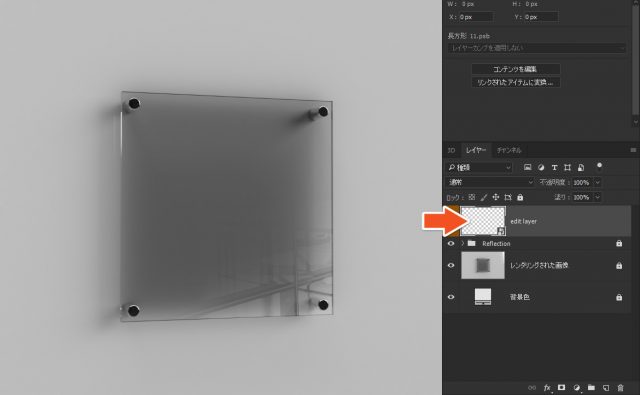
編集するレイヤー
ダウンロードしたPSDファイルを起動させると、下記のようなレイヤー構成となってます。オレンジ色の箇所が編集レイヤー(edit layer)です。それぞれスマートオブジェクトのレイヤーとなっているので、(サムネイルを)ダブルクリックして、別ファイルで開き、画像をキャンバスの大きさに合わせてください。
スマートオブジェクトのサムネイルをダブルクリックして開いたら、ロゴ画像とテキストを挿入します。キャンバスの大きさにあうように、配置してください。最後にこのファイルを「Ctrl + S」で上書き保存してください。
保存しないと、元のファイルには変更が反映されません。必ずこのファイルを保存してから閉じてください。
ダウンロードはこちらか
[wpdm_button_template id=21234 style=”instagram” align=”left”]
- ※再配布・販売・その他サイトへのアップロードはできません。
- 私的利用・商用利用が可能です。
- 付属のライセンスをご確認ください。
ダウンロードボタンを押したら、下記のような画面になります。「ダウンロード」の青いボタンをクリックすると、ダウンロードが始まります。
その他のモックアップ
[f_Mockups]
きっと役立つPhotoshopのテクニックを向上させる記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット