3Dと聞くと難しいと思うかもしれませんが、Photoshopでは簡単に3Dオブジェクトを作成することができます。ちょっとしたコツとテクニックがあれば、3Dオブジェクトをすいすいと作れるようになります。
動画のようにブロックが積み上げられたような壁を作り、梯子(はしご)、ハチドリ鳥を加えることで、より立体的な視覚になるように作成しています。難しい操作はあまりありませんが、ブロックの間隔と、ポイントライトの設定値などを考慮する必要があります。
今回は「 3Dオブジェクトと画像を合成させる方法」を記事にしたいと思います。
チュートリアル素材
- Model: Beautiful model of flowers lilac ,with curly long hair. / Adobe Stock
- Glasses : Fashion glasses style / Adobe Stock
- Paint Brush:Photoshop Paint Brush
チュートリアル動画
開発環境
| OS | Win10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2015.5 |
| 作成時間 | 約20分 |
ブロックとモデルの配置
まずはブロックとモデル、ペイントを配置したレイヤーまでを作成します。基本的にレイヤーをコピーしながら作っていきます。
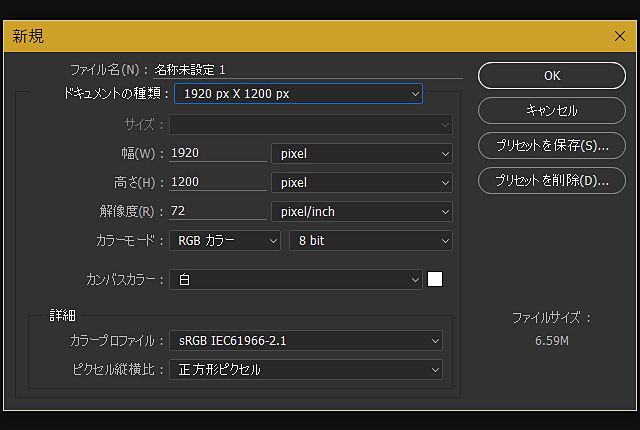
【手順1】新規キャンバスの作成
新規キャンバスを『1920px × 1200px』で作成します。解像度は『72dpi』、キャンバスカラーは『白』に設定します
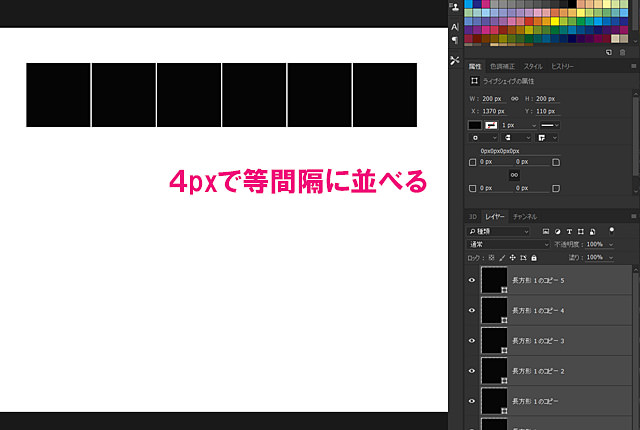
【手順2】ブロックを等間隔で並べる
『200px × 200px』のブロックを描画し、『4px』の等間隔で並べます。ブロックの複製は、『Ctrl + J』でコピーしましょう。はじめに4pxを設定しておけば、複製したブロックはドラックすれば、等間隔で並べることができます。
この際、横一列のブロックをフォルダ(Ctrl + G)にまとめておきます。
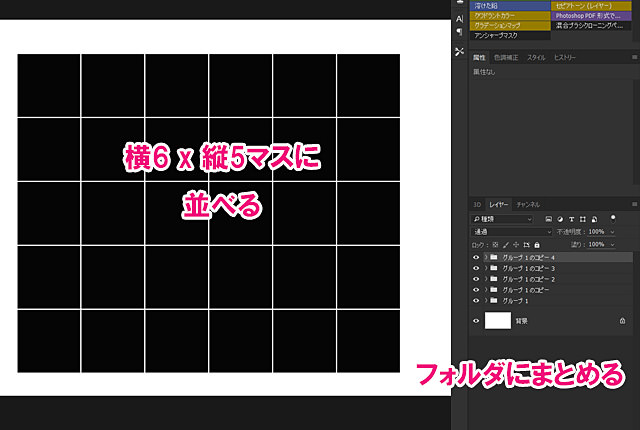
【手順3】立方体にする
上記のように、『横6 × 縦5』の立方体のようにブロックを綺麗に並べます。
いずれの間隔も『4px』になります。
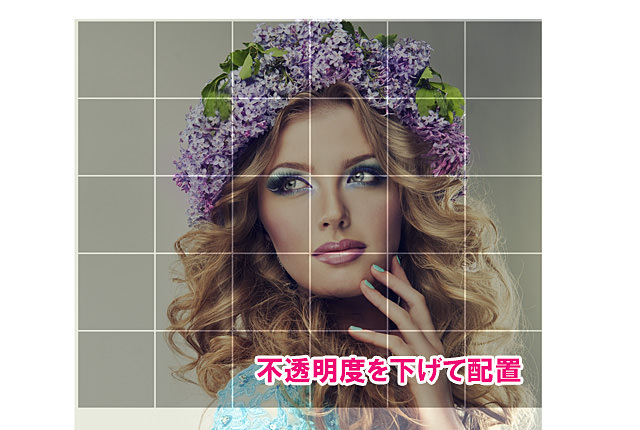
【手順4】モデルの配置
モデルの画像を拡大させて配置します。この際、不透明度にしておくと、バックとの比較が取りやすく、最適な位置を決めることができます。
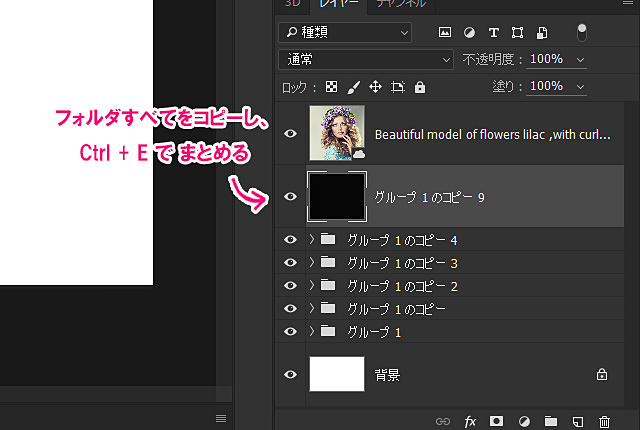
【手順5】レイヤーをまとめる
ブロックのグループフォルダブロックをまとめて選択し、複製します(Ctrl + J)。さらに(Ctrl + E)で一つのレイヤーにまとめておきます。
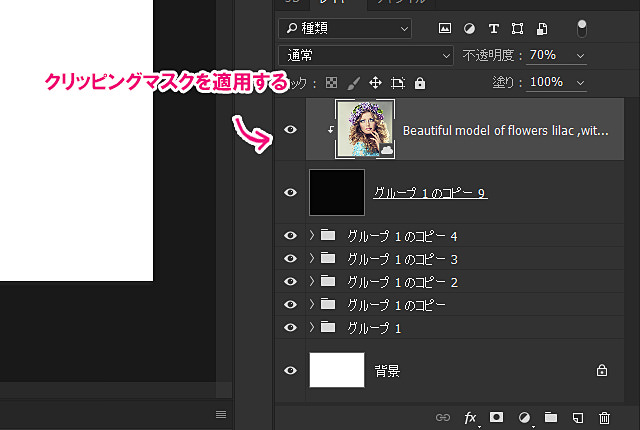
【手順6】クリッピングマスクを適用する
モデルを配置したレイヤーを、ブロックをまとめたレイヤーに対して、クリッピングマスクを適用します。
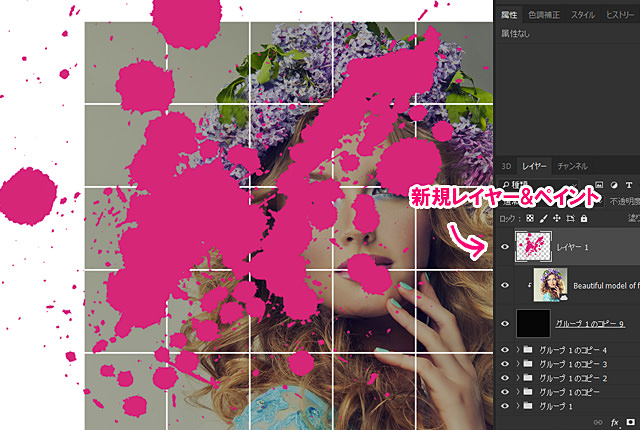
【手順7】ペイントの配置
新規レイヤーを作成し、ペイントブラシで描画します。カラーは任意で構いませんが、上記の画像ではモデルの頭にある花飾りの色と同系色を使用しています。スポイトで色を吸い取って使用すると良いでしょう。
ペイントはブロックからはみ出すようにダイナミックに描画しておきます。
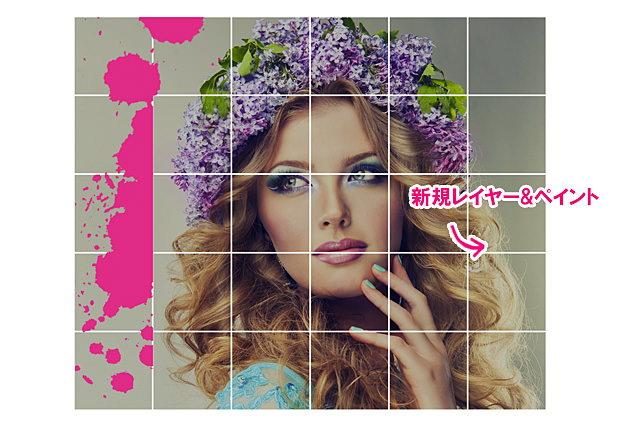
【手順8】ペイントの修正
ペイントの一部を削除します。モデルの女性にペイントがかからないように、一番左端だけを残して綺麗に削除しておきます。長方形選択ツールを使用して削除しましょう。また、モデルと同様にクリッピングマスクを適用します。
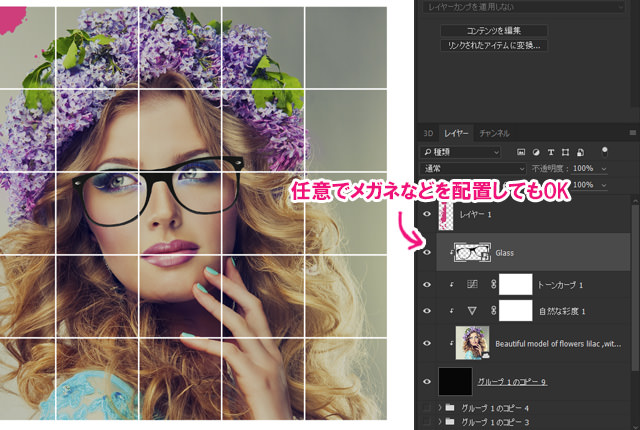
【手順9】めがねの配置(任意)
任意でメガネなどを配置してもOKです。モデル上のレイヤーに同様にクリッピングマスクを適用しておきましょう。少しのアクセントでモデルの印象が大きく変わります。
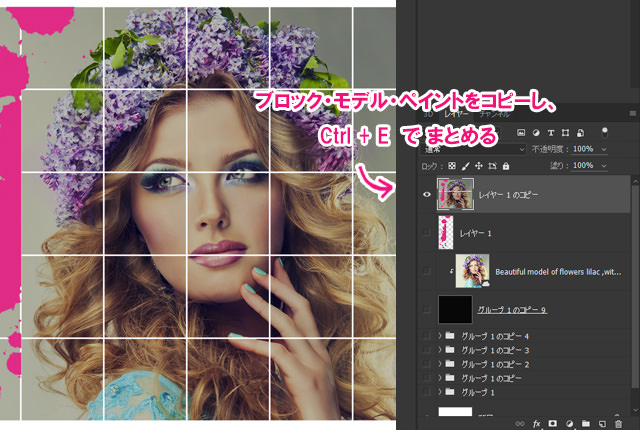
【手順10】今までのレイヤーをまとめる
ブロック・ペイント・モデルのレイヤーを選択し、(Ctrl + Alt + Ahift + E)で3つのレイヤーをまとめます。その他のレイヤーは全て非表示にしておきましょう。
- ※何か問題が起こった際に、後戻りできるようにしておきます。
- ※背景レイヤー(白)は含めないでください。
3Dオブジェクトの作成
レイヤーから3D押し出しを行い、キューブを立体化させます。さらに分割を行い、キューブを一つ一つ操作できるようにしてから、奥行きや配置を変更していきます。
キューブを不揃いにするのがコツです。
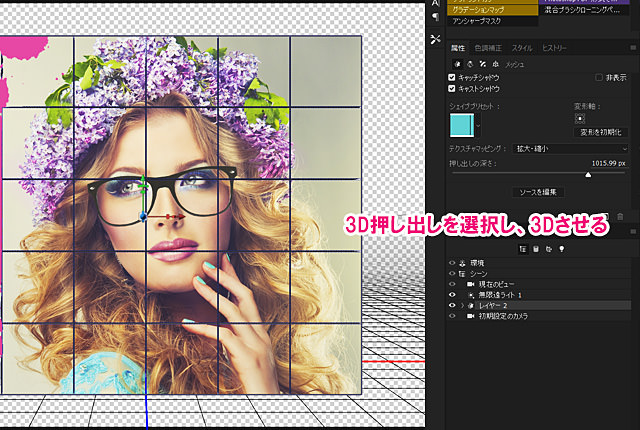
【手順11】3D押し出しを作成する
レイヤーを『右クリック > 新規3D押し出しを作成』します。ブロックキューブが立体化し、3D表示になります。
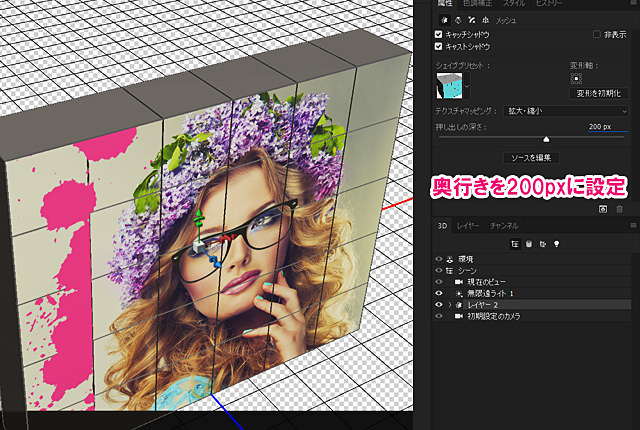
【手順12】奥行きを変更
奥行きを『200px』に変更します。また、全体の向きを『正面』『やや斜め45度』にしておきます。向きは完成したものを参考にしてください。
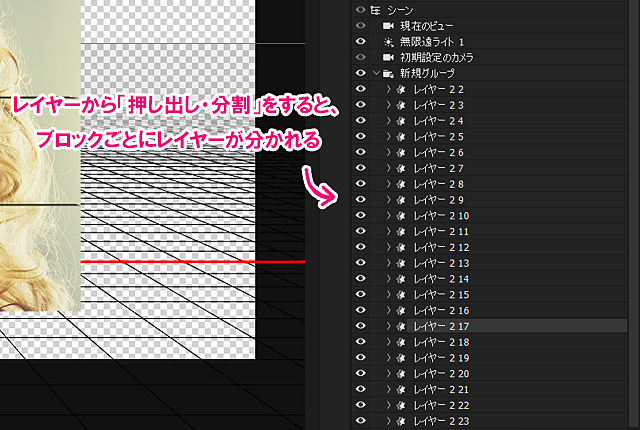
【手順13】分割する
全体のキューブの向きを変更したら、次は個別のブロックの向きを変更していきます。レイヤーを『押し出し・分割』すると、ブロックごとのレイヤーが作成されます。表示・非表示を切り替えながら、どのブロックがどのレイヤー番号に対応しているのかを確認し、操作を行ってください。
ブロックの奥行きを少しだけずらすことで、簡単に操作できるはずです。
【手順14】周りに設定して完成
あとは、フェールライトなどの操作やレンダリングが必要になりますが、動画のほうでご確認ください。梯子(はしご)、ハチドリなどのオブジェクトを設置すれば、遠近感がより鮮明になり、作品のグレードがグッとあがります。
梯子などは、ライト(光)の向きに気を付けながら、影を付けてみてください。
これで全ての作業は完了です。
まとめ
さて、どうだったでしょうか。3Dオブジェクトを回転させたり、拡大したりする操作は若干慣れが必要になります。操作が独特なので、少しずつ慣れるために使ってみると良いでしょう。今回のように3Dオブジェクトと画像を組み合わせることで、色々と面白いアートも作ることができます。
しかし、より複雑な3Dオブジェクトを作成する場合には、それなりの知識とテクニックが必要です。興味のある人は参考書などを買って練習してみはどうでしょうか。
テクニックが身に付くチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット