皆さん、こんにちわ。
さて今回は3Dメッシュのプリセットを利用したPhotoshop マニュピレーションを作成しました。3Dメッシュには『立方体』や『球体』、『ジュース(缶)』など、簡単に作成できるプリセットが揃っています。これらを利用することで簡単に立体的な3Dを作成することができるのでおススメです。
背景には幻想的な雰囲気の森林を用意し、木の根に上手く収まるように配置すると見栄えがグッとよくなります。さほど複雑なテクニックは必要ではなく、簡単な操作の積み重ねで実現できる点もいいですね。
開発環境 / Development Environment
| OS | Win10 64bit |
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2015.5 |
| 作成時間 | 約60分 |
Photoshop CC / Amazing Forest 【幻想的な森林】
作業のコツ / Technique
ここではステップbyステップのチュートリアル形式で解説しています。多少割愛している箇所もありますが、ひとつずつ進めていきましょう。
3Dメッシュのプリセット
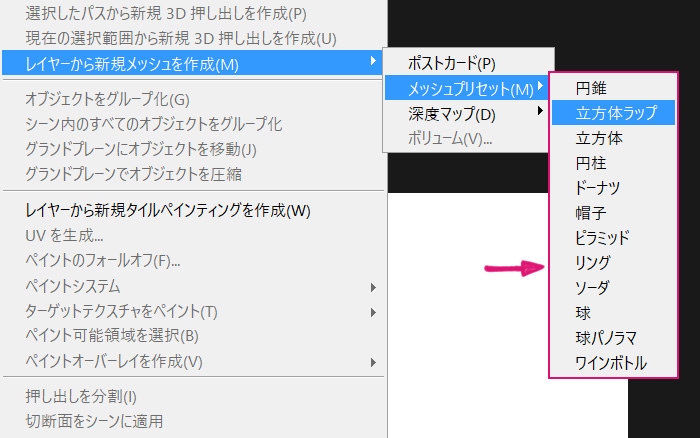
3Dメッシュは上部メニュー『3D > レイヤーから新規メッシュを作成 > メッシュプリセット』から選択することができます。デフォルトでは上記のような『立方体』や『ドーナツ』などしかありませんが、プラグインで項目を追加することもできようです。
2Dパスから立体にすることもできますが、こちらからのほうが早く作ることができます。
球体のプリセット
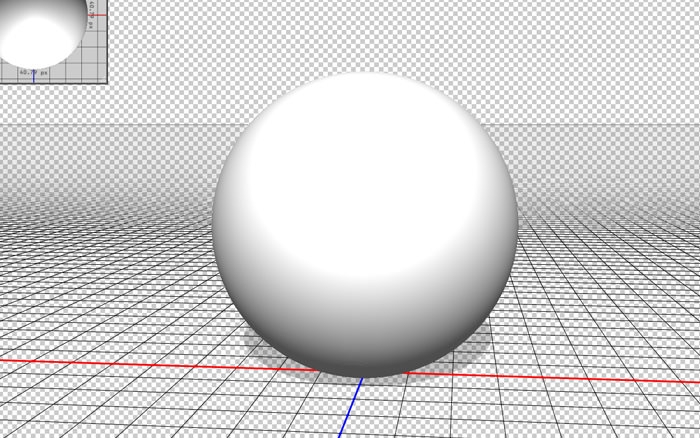
作成した段階では表面に何も描画されていない状況です。PCスペックにもよりますが、性能が低いと描画に少し時間が掛かるかもしれませんネ。
テクスチャの貼り付け
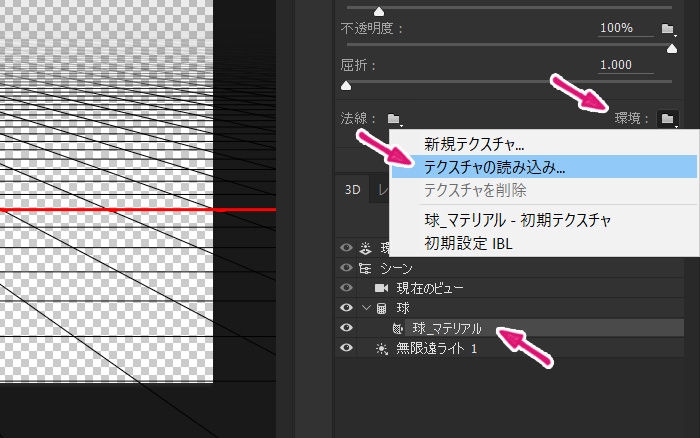
表面にテクスチャを張り付けるためには『属性パネル > 環境』からテクスチャを適用させます。その際、3Dパネルのマテリアルを選択しておく必要があります。基本的にはどんな画像でもあっても問題ありませんが、なるべく大きめのテクスチャを用意しておきましょう。
張り付けたのに、テクスチャが表示されない?!
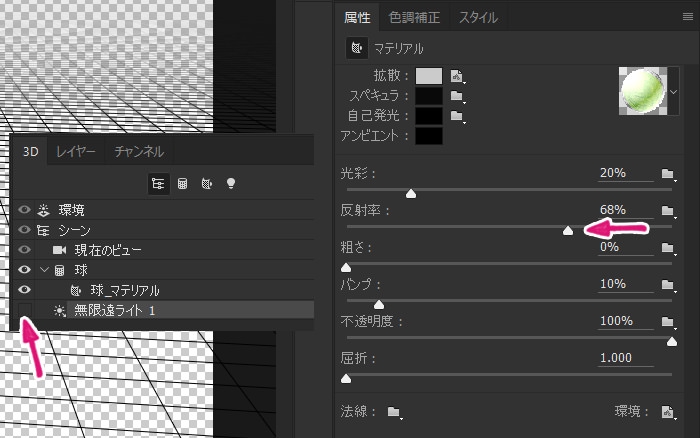
テクスチャを張り付けたのに表示されないのは『無限遠ライト』と『反射率』を調整していないからです。まず、3Dパネルから『無限遠ライトを非表示』にします。それから、属性パネルから『反射率』を80~100%に変更しましょう。
反射率の比率を上げれば上げるほど、よりクッキリした印象になるはずです。
光の加減は『光彩』の値を調整しましょう。
球体の設置
球体を木の根に設置するためには、まず大きさを変更する必要があります。
次に木の根の一部分だけを範囲選択でコピーし、球体のレイヤーの上に移動させましょう。こうすることで球体が木の根にすっぽりと収まっているように見えるはずです。
コンテンツに応じるで背景を修正する
背景を書き換える時は『コンテンツに応じる』と『コピースタンプツール』、『スポット修正』などを利用します。上記の例では、『なげわツール』で木の幹の部分を大きく選択し、『Shift + F5』で『コンテンツに応じる』に変更して適用させています。
これだけでは背景に違和感が残るため、細かい部分を『コピースタンプツール』で修正しています。修正後もやや違和感が残りますが、球体に隠れるのでこれで良しとしています。
目に見える部分をこまめに修正していきましょう。
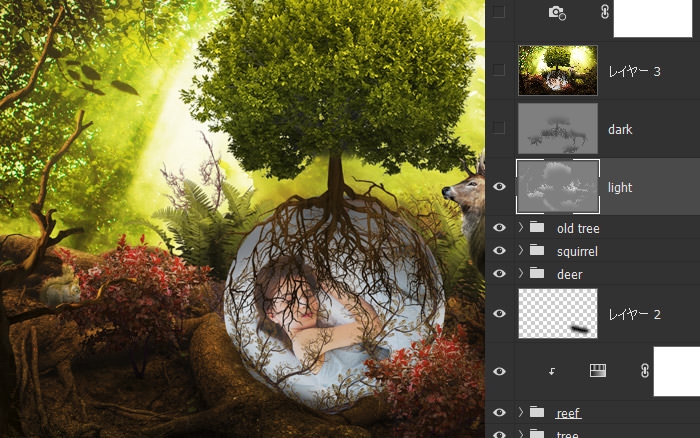
陰影をハッキリさせる
幻想的な雰囲気を作るためには、光と影の陰影をハッキリさせることです。ただ単に画像を合成しただけでは、なんだかパッとしない雰囲気になってしまいますからネ。そこで利用するのが『50%グレー』です。
新規レイヤーを作成し、『Shift + F5』を行い内容を『50%グレー』に変更します、さらに、レイヤーの種類を『オーバーレイ』にしておきましょう。『覆い焼きツール』に変更し、『露光量:15~20%ほど』に設定してポイントに光を追加していきます。
下記の Before / After で見てみましょう。
Before / After
上記の例では『覆い焼きツール適用前』と『適用後』の比較です。
適用前は何だかパッとしない印象ですが、ポイントごとに露光量を追加することでより陰影のある雰囲気に仕上がっています。背景の画像では光が上から降り注いでいるので、光が当たる部分に露光量を適用しています。
このテクニックはどのシーンにおいても利用できるので覚えておいて損はないと思います。また影の部分では逆に『焼きこみツール』を使用し、影ができる場所を重点的に加筆していきましょう。
※レイヤーで『dark』となっている部分が影のレイヤーです。
レンズフィルターの適用
より雰囲気を演出するために『レンズフィルター』を使用しています。
背景や全体とのバランスをみて、最適な色を適用させます。上記のシーンでは緑色のフィルターを使用しています。これだけで雰囲気がグッと良くなるので、ある程度作品が完成したらフィルターで様子をみてみると良いかもしれませんネ。
完成
アッという間のPhtooshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット