Photoshopでは光を使ったエフェクトを簡単に実現することが可能です。暗闇の中で眩い光を放つテキストエフェクトを追加するだけで、雰囲気のある写真にすることができます。
一見して難しい表現のように思えますが、基本的な操作で簡単に作ることができます。
さて、今回は「Photoshop 暗闇で眩い光を放つ バックライトエフェクト」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約30~45分程度 |
| ステップ数 | およそ16ステップ |
| テクニックのポイント | フィルター / ぼかし(放射状) / 遠近法 / 反転 |
難易度
今回の難易度はシルバーレベル(中級者以上)です。
ダウンロード素材
- ガスマスクの男 / PEXELS
※Common cc 0 です。
[wpdm_button_template id=22843 style=”instagram” align=”left”]
※切り抜きが面倒な人向けのダウンロード素材です。
最終的な完成図
今回作成する「暗闇で眩い光を放つ バックライトエフェクト」です。テキストと人物・暗闇・光を合わせて、ダークな雰囲気を出しました。映画のポスターとかに使えそう・・・かな。
Photoshop 暗闇で眩い光を放つ バックライトエフェクト
このチュートリアルでは、ダウンロード素材(ガスマスクの男性)が必要となります。手順を開始する前に、あらかじめダウンロードしておいてください。途中から進めてみたい人は、gasmask.pngファイルをダウンロードしてPhotoshopに取り込んでください。
時間を短縮することができます。
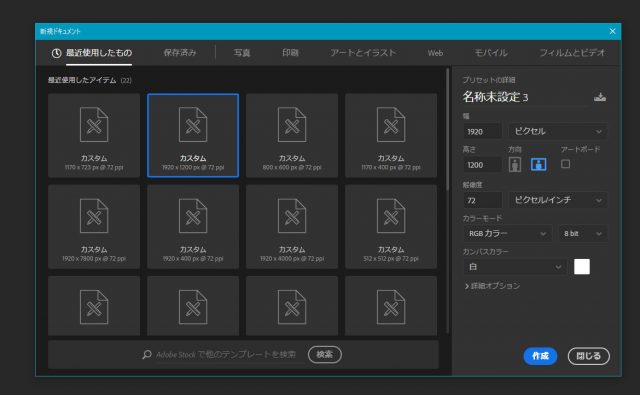
【手順1】キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200」で「背景色は白色」で作成してます。
【手順2】テキストを配置する
キャンバス中央に「Fear」のテキストを配置します。フォントは「AvantGarde-Demi」を使用していますが、似たようなフォントでも構いません。
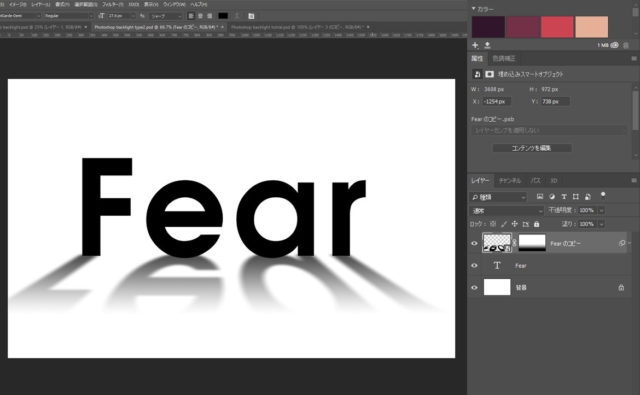
【手順3】シャドウを付ける
まず、手順2で作成した「Fear のレイヤー」を「Ctrl + J」で複製します。複製したレイヤーは「右クリックメニュー > ラスタライズ」からラスタライズしておきます。次に、「Ctrl + T」でラスタライズしたテキストを垂直反転させます。
下記のように、テキストの下部ラインに合わせて鏡合わせになるように反転させましょう。
さらに、レイヤーマスクを設定して下記のようにグラデーションをかけます。奥の影は濃く、手前は薄くなります。
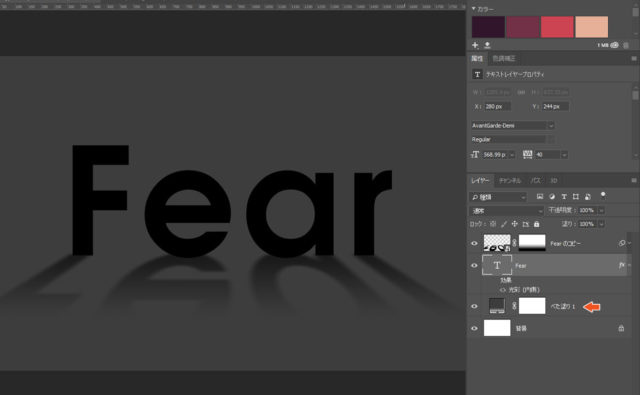
【手順4】背景色を付ける
塗りつぶしレイヤーを、「#3b3b3b」のカラーで作成します。下記のような、やや灰色のような色であればOKです。この塗りつぶしレイヤーは背景色なので一番下に配置しておきます。
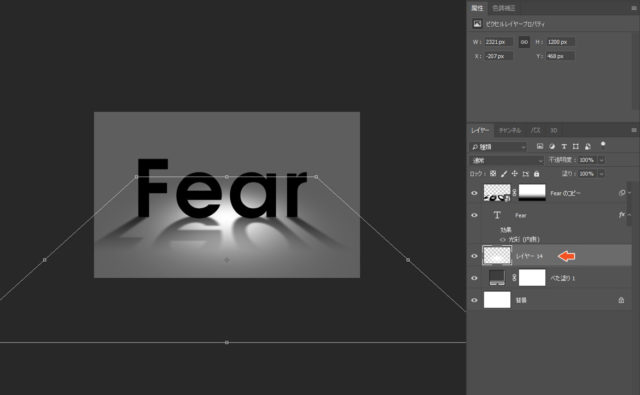
【手順5】ライトの作成
新規レイヤーを作成し、白色のソフトブラシで中央付近に描画します。「Ctrl + T」で遠近法で台形になるように変形させます。下記のように、平ぺったいような感じにしてください。
位置は、Fearテキストのちょうど真下あたりに配置すればOKです。
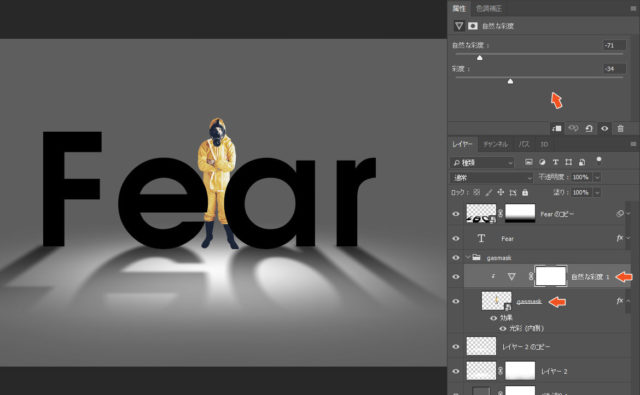
【手順6】ガスマスクの男を配置し、彩度を下げる
ガスマスクの男をテキストの後ろ側に配置します。足の位置を「Fear」テキストの下のラインに合わせるように配置してください。さらに、自然な彩度を下記の値で適用させます。
このレイヤーは下のレイヤーに対してクリッピングマスクをしておきます。
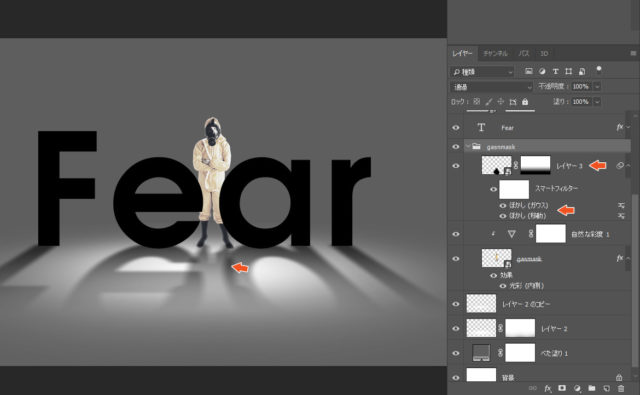
【手順7】ガスマスクの男に影を付ける
新規レイヤーを作成します。このレイヤーはガスマスクの男の影を作るレイヤーです。ガスマスクの男のレイヤーを選択し、「Ctrl + クリック」で人物の選択範囲状態にします。
先ほど作成した新規レイヤーを選択し、「Ctrl + F5キー」で「塗りつぶし:ブラック」を選択します。すると、ガスマスクの男の黒いシルエットを作ることができます。
「手順3」と同じように、影を垂直に反転させます。
レイヤーを「スマートオブジェクト」に変更し、「フィルター > ぼかし(ガウス)」と「フィルター > ぼかし(移動)」の2つのぼかしを追加します。それぞれのぼかしの設定値は以下の通りです。
- ぼかし(ガウス):4.0 pixcel
- ぼかし(移動):角度 0℃ / 距離 30pixcel
さらに、このレイヤーにレイヤーマスクを適用させ、グラデーションで影の濃淡を付けます。人物の足元に近いほど濃く、離れれば薄くなります。
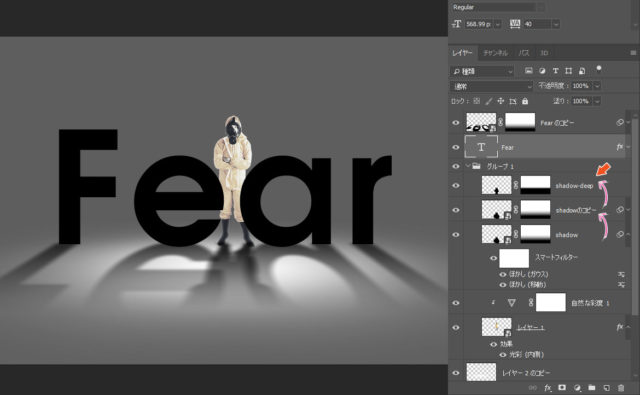
【手順8】さらに濃い影を追加する
「手順7」で作成したレイヤーを「Ctrl + J」でコピーします。これで先ほどより濃い影になりました。さらに、もう一度「Ctrl + J」でコピーし、今度は男性の足元のみ濃くする影を作ります。
3つめにコピーした影は、ほとんど足元のみの影になります。レイヤーマスクのグラデーションを調整して足元だけになるようにしましょう。
やや分かりづらいかもしれませんが、下記のレイヤーを見ながら作業を進めてみてください。
【手順9】拡散するバックライトの作成
「手順2」で作った「Fear の テキストレイヤー」を「Ctrl + J」でコピーします。コピーしたテキストは「黒色」なので、このテキストを「白色」に変更します。
白色にしたら、「右クリック > ラスタライズ」を適用します。さらに、「右クリック > スマートオブジェクト」に変更しておきましょう。
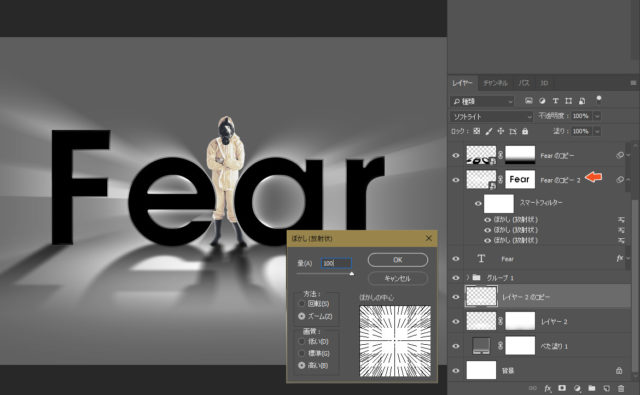
上部メニュー「フィルター > ぼかし > ぼかし(放射状)」を下記の設定値で適用させます。さらに、「Ctrl + Shift + F」を2回適用します。「Ctrl + Shift + F」は、フィルターの適用を繰り返すショートカットです。
全部で3回ぼかし(放射状)を適用したことになります。
あとは、このレイヤーに「レイヤーマスク」を適用し、「Fear の テキストレイヤー」を「Ctrlキー + クリック」でテキストの範囲選択をつくり、上部メニュー「選択範囲 > 選択範囲を変更 > 選択範囲を縮小」にし、値を「5px」にします。
さらに「Ctrl + F5」で縮小した選択範囲を黒で塗りつぶります。
こうすることで、テキストの輪郭に光が漏れたようなエフェクトを追加することができます。下記の「e」や「a」の内側を見てください。光がキラリと漏れているような感じになるはずです。
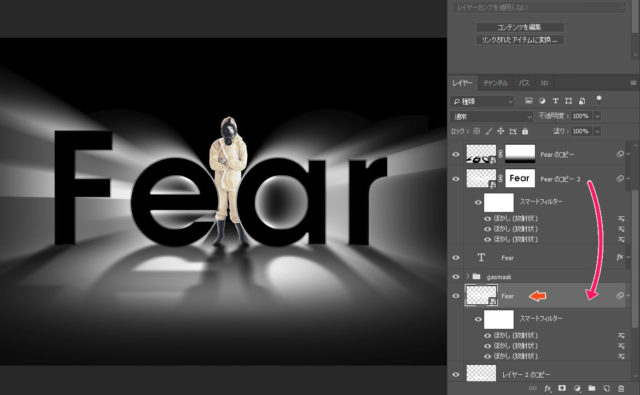
【手順10】さらに、拡散する光をコピーする
「手順9」で作成した拡散するバックライトのレイヤーをさらに「Ctrl + J」でコピーし、「Fear の テキストレイヤーより下」の位置に移動させます。
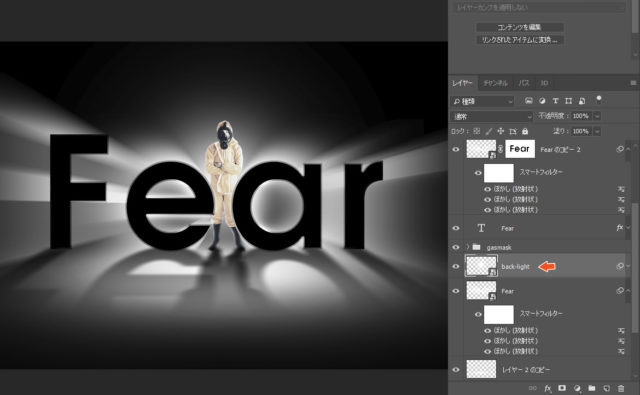
【手順11】ガスマスクの男の背後にバックライトを追加する
ガスマスクの男の背後にバックライトを追加します。新規レイヤーを作成し、白のぼけブラシ(円形)を追加してください。
下記のような感じになるはずです。
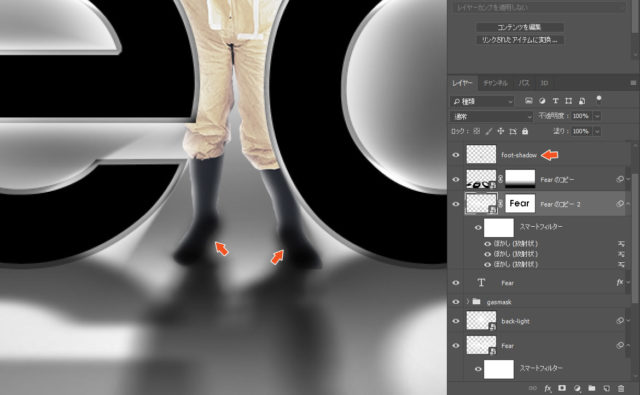
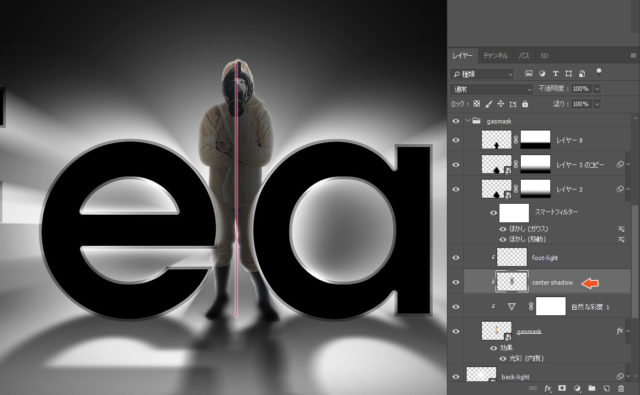
【手順12】ガスマスクの男の足元に影を追加する
新規レイヤーを一番上に作成します。黒の円形ぼけブラシを使って、男の足元をなぞるように描画します。足元を暗くすることで、浮き上がったような感じを打ち消しています。
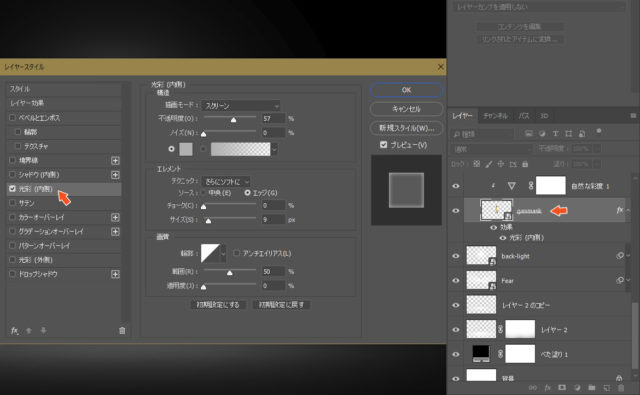
【手順13】ガスマスクの男に光彩(外側)を適用する
ガスマスクの男のレイヤーを選択し、「光彩(外側)」を下記の値で適用します。
【手順14】ガスマスクの男の体の中央に影を入れる
新規レイヤーを作成し、「ガスマスクの男のレイヤーの上」に配置します。このレイヤーは下のレイヤーに対してクリッピングマスクを適用しておきます。
次に黒色の円形ぼけブラシ(サイズは男性の体の幅よりやや小さいめ)を使って、体の中央を上から下にブラシを描画します。
下記のように男性の中央が影で暗くなればOKです。
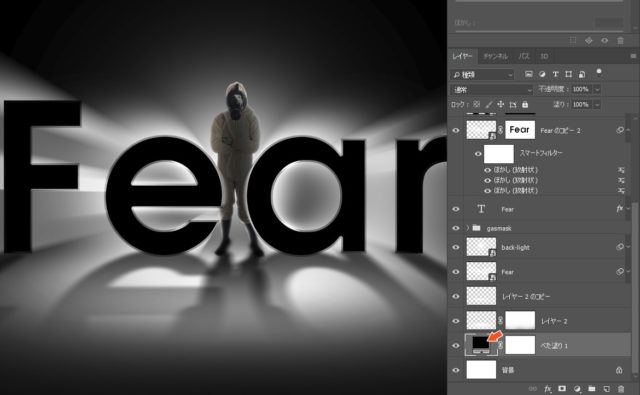
【手順15】背景を黒色に変更する
「手順4」で作成した背景色を「#000」の真っ黒に設定します。背景がよりダークになるので、光が際立って見えます。
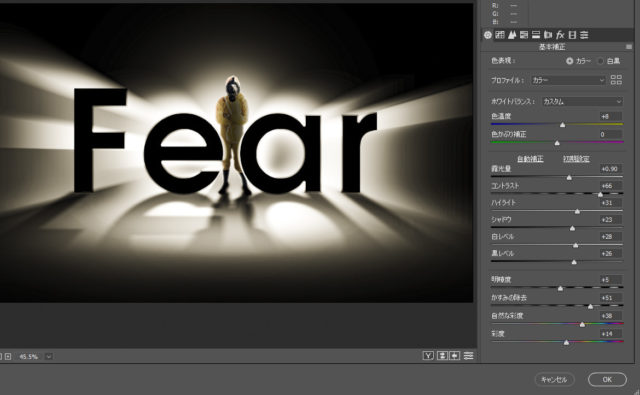
【手順16】全体のコピーレイヤーを作り、Camera RAWを適用する
一番上のレイヤーを選択し、「Ctrl + Shift + Alt + E」で全体を一つにまとめたコピーレイヤーを作成します。このコピーレイヤーはスマートオブジェクトにしておきます。
「上部メニュー > フィルター > Camera RAW」を選択し、下記の値で適用します。
これですべての作業は完了しました。
【完成】It’s done!
完成です!下記のような、ミステリアスな雰囲気になったでしょうか?映画のポスターのようなシーンになったはずです。途中の「手順7」と「手順9」でやや混乱するかもしれませんが、やっていることは、基本的な操作です。
初心者の方には若干難しいかもしれません。
あとがき
実は今回の作品は若干、影とテキストの一部の出来栄えに不満が残ってしまいました。
例えば「e」と「a」の人物に近いエッジラインを見てみると、白くなっているはずです。本来ならこの場所は、後ろに人がいるので、光はそれほど強くないはずなのですが・・・、違和感のあるエッジになっていると思います。
また、人物の足元と「F」と「r」の位置の影も不満が残りました。よくみると、若干ズレていたり、違和感があると思います。本当ならば、このような箇所もキッチリしてから、仕上げをすべきでした。
やっぱり最後までキッチリ見ないと粗が目立ちますね・・・。
まぁこれは今後の課題としておきます。
興味のある方は、ぜひ今回のチュートリアルに挑戦してみてください。
もっと見てみる? 日本語で学べるPhotoshopのチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット