3Dオブジェクトを作成するソフトはUnrial Engine(アンリアル エンジン)やBlender(ブレンダー)などが有名ですが、Photosohpでも3Dオブジェクトを作成することができます。一見難しそうですが、コツを掴めばPhotsohopでもそれほど苦労することなく作れます。
しかし、3Dオブジェクトのチュートリアルは非常に少ないため、学習するのに苦労するのが難点です。書籍も非常に限られているため、学ぼうと思ってもなかなか難しいものです。このチュートリアルで3D操作のコツをつかみましょう。
さて、今回は「簡単に3Dキャラクタを作るチュートリアル」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約50~60分 |
| ステップ数 | およそ42ステップ |
| テクニックのポイント | 3Dレイヤー / UV / Bamp / テクスチャ / 回転 |
難易度
今回の難易度はシルバーレベル(中級者以上)です。
チュートリアル素材
素材は以下からダウンロードしてください。
[wpdm_button_template id=19177 style=”instagram” align=”left”]
- ※恐竜のキャラクタの著作権はfreepik.comに帰属します。
- ※ダウンロードの素材の一部は加工しています。
- ※ロイヤリティフリーの写真素材
 から使用しています。
から使用しています。
【プロが使うテクニックを学べる書籍】
[f_AmazonAffRetouching’]
完成図
今回作成する3Dのぬいぐるみです。カラフルな柄とボタンの目が特徴的です。
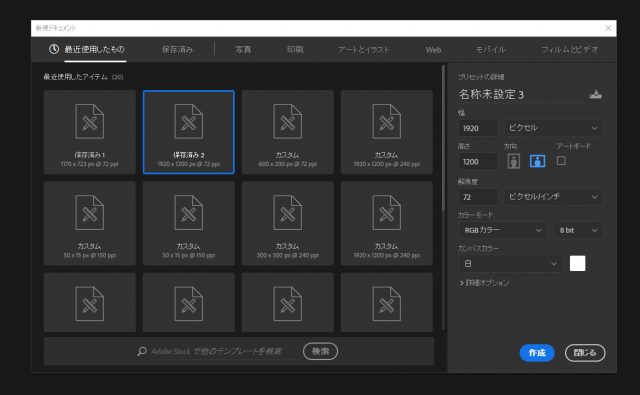
キャンバスの作成
キャンバスの大きさは任意ですが、ここでは「1920 × 1200」で作成しています。
背景の作成
簡単なので、先に背景を作成していきます。素材をダウンロードしていない場合は、先にダウンロードしておきましょう。
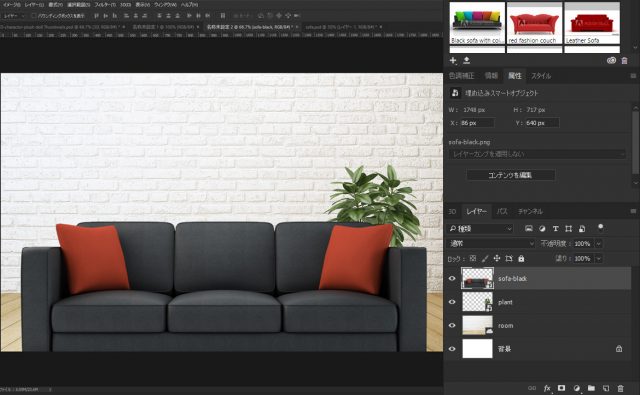
部屋と植物とソファを配置する
「room.jpg」「plant.png」「sofa.png」をそれぞれ取り込み、下記のように配置していきます。キャンバスの大きさに合うように、各画像を調整してください。
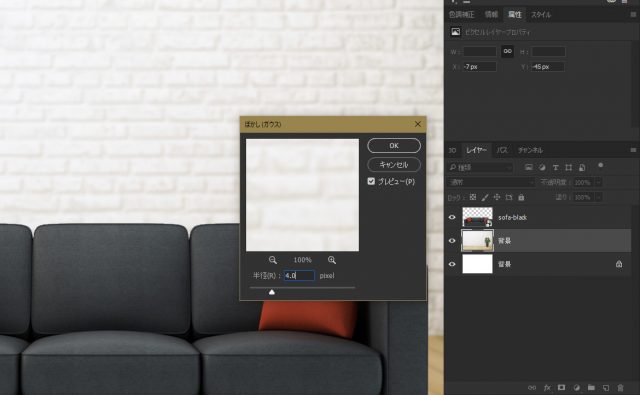
部屋と植物を結合する
部屋と植物のレイヤーを結合(Ctrl + E)します。レイヤー名を「背景」に変更し、ぼかし(ガウス)を「4.0 pixel」だけ適用します。
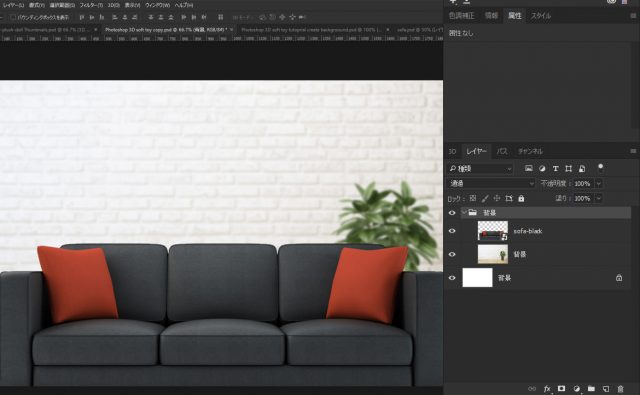
グループ化する
ソファと部屋のレイヤーをすべて選択し、「Ctrl + G」でグループ化します。グループフォルダ名は「背景」としておきます。後の作業がしやすいように、このグループフォルダは非表示にしておきます。
3Dのキャラクタを作成する
このステップでは、3D機能を利用したキャラクタを作成していきます。必要な素材はあらかじめダウンロードしておいてください。3D機能に慣れていない人は戸惑うかもしれませんが、少しずつステップを進めていきましょう。
怪獣のコピーを作る
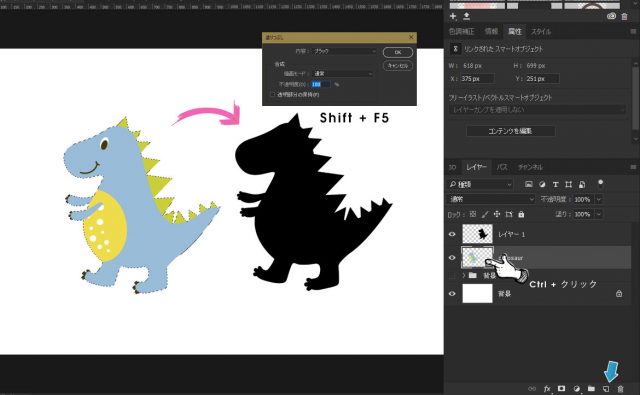
「dinosaur.jpg」をキャンバスに挿入します。次に、「Ctrl + クリック」で恐竜の形を範囲選択状態にしてから、そのまま新規レイヤー(青い矢印のマークをクリック)を作成します。新規レイヤーを選択し、「Shift + F5」で塗りつぶしを呼び出して黒で塗りつぶします。
新規レイヤーに怪獣の黒い形が出来上がるはずです。下記の画像を参照してください。
dinosaurのレイヤーは使わないので、非表示にしておきましょう。
新規3D押し出しの作成
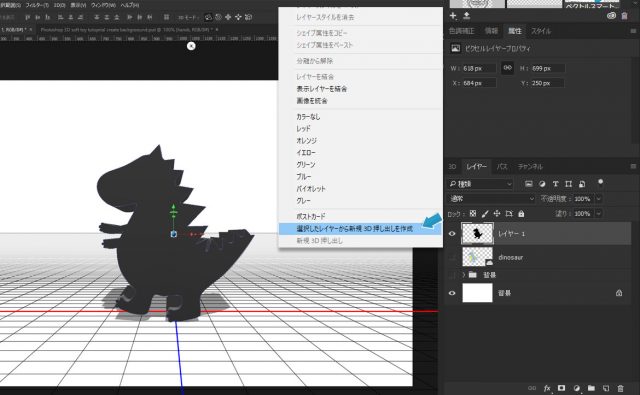
黒い怪獣のレイヤーを選択し、「右クリック > 選択したレイヤーから新規3D押し出しを作成」を選択して3Dオブジェクトを生成します。
カメラを操作する
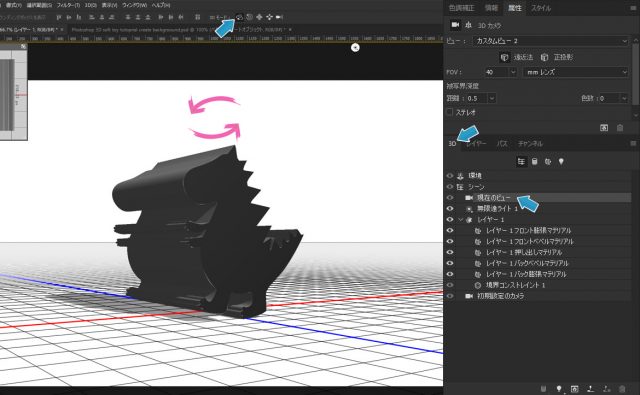
「3Dパネル」に切り替え、カメラのマークの「現在のビュー」を選択します。この現在のビューはカメラの動きだけを変えることができる項目です。キャラクタ(3Dオブジェクト)そのものを回転させる訳ではありません。
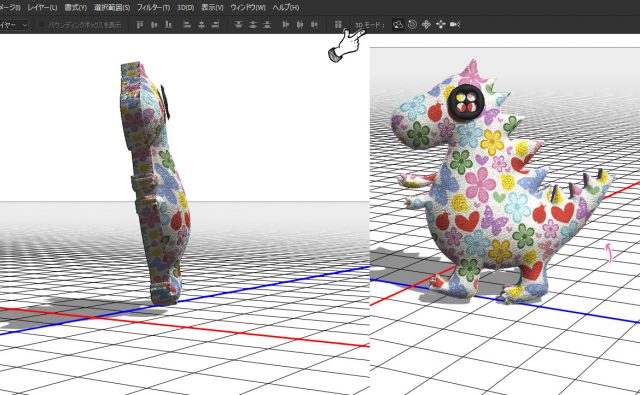
画面上部にある「3Dモード」に5つのアイコンが並んでいます。その1つめの「3Dカメラの回り込み」を選択して、3Dオブジェクト上でクリックしながら回転させてみてください。3Dオブジェクトのカメラがぐるんと回転し、オブジェクトの側面が見えるようになります。
【カメラを初期のビューに戻す場合】
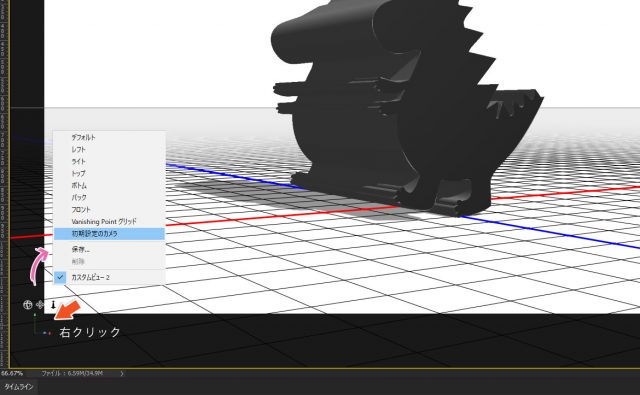
ぐるぐる回しすぎて3Dオブジェクトが変な方向になってしまった場合は、初期カメラビューに戻します。下記の場所に座標を示した矢印の塊があります。その場所の上で右クリックを押してメニューを表示させてください。
項目から「初期設定のカメラ」を選択します。これで、自動的にカメラが正面(デフォルト ビュー)を向きます。
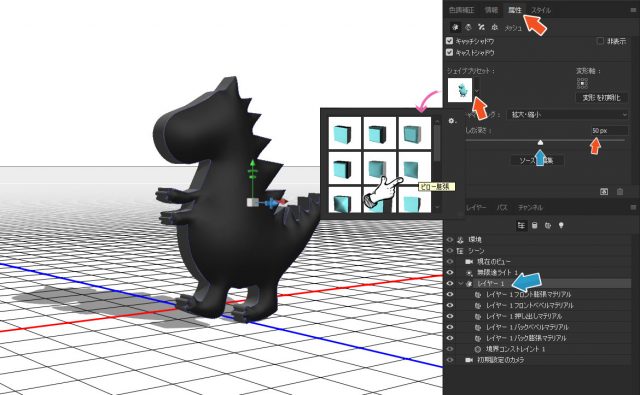
シェイプの変更と奥行きを縮める
「3Dパネル」の項目にある「レイヤー1」を選択します。続けて「属性パネル」を選択し、シェイプセットを「ピロー膨張」に変更します。その後、「押し出しの深さ」を「50 px」に変更します。
下記のように表面が膨張し、奥行きが縮まったような感じになります。
※属性パネルが表示されていない場合は、下記の[ 属性パネルが出ていない場合]を参照してください。
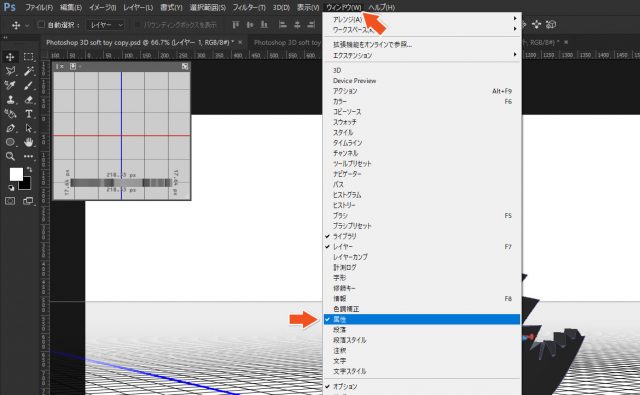
【属性パネルが出ていない場合】
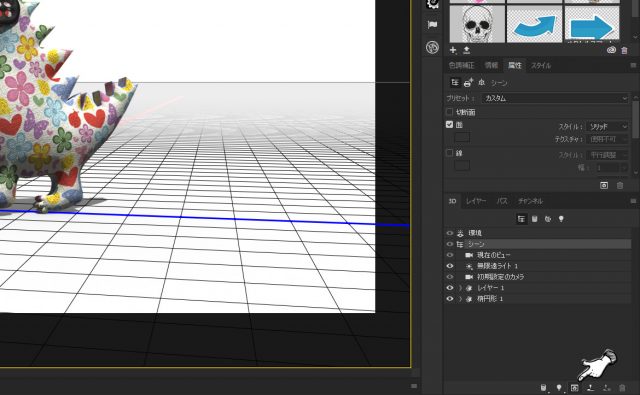
「属性パネル」が表示されていない場合は、下記の場所から属性パネルを表示させてください。
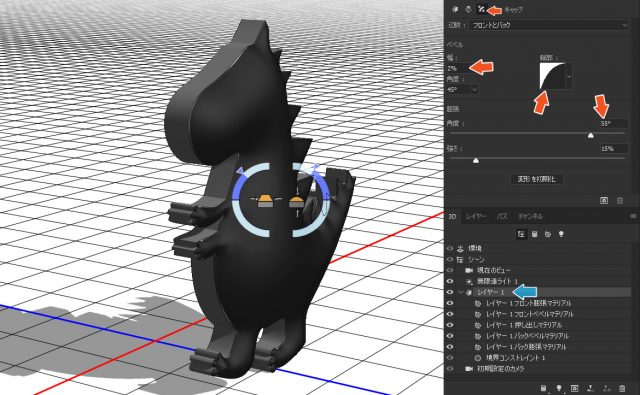
キャップ(縁取りの角度)の変更
キャップとは「縁取り(べベル)」や「表面」の調整を設定する機能です。べベルの項目を「幅:2%、角度:45%」に設定し、輪郭を「半円」にしてください。続いて、膨張の設定を「角度:5%、深さ:15%」にしてください。
フロント膨張マテリアルの編集
このステップでは「レイヤー1 フロント膨張マテリアル」の編集を行います。フロントの表面に花柄のテクスチャを貼り付け、デニム調の凹凸を付け加えます。ちょっと操作が複雑なので、ステップ by ステップで進めていきましょう。
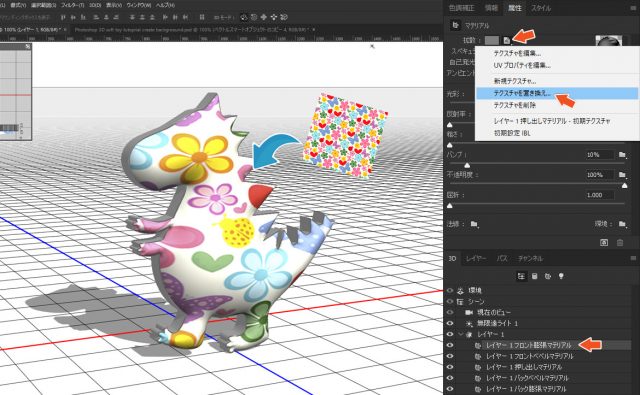
拡散のテクスチャを置き換える
「3Dパネル」から「レイヤー1 フロント膨張マテリアル」を選択し、「属性パネル」の拡散から「テクスチャを置き換え」を選択したのち、ダウンロード素材の「flower-material.jpg」を選択します。
下記の画像のように、3Dオブジェクトの表面が花柄の模様に置き換わります。しかし、このままでは花柄が大きすぎるので、次のステップでこの花柄の「密度」を調整していきます。
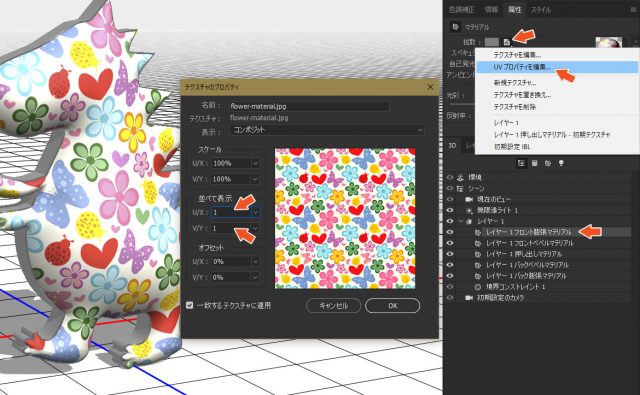
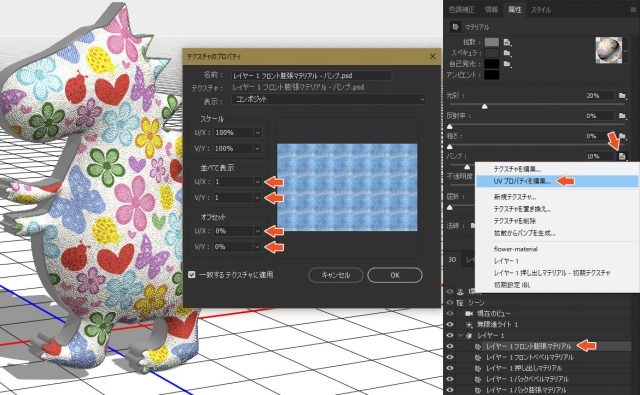
拡散のUVプロパティを編集する
同様に、拡散のUVプロパティを編集していきます。テクスチャのプロパティの「並べて表示」、「オフセット」の項目を下記のように設定します。スケールは「並べて表示」を設定すれば、自動的に値が100%になります。
これで、3Dオブジェクトの表面の花柄が継ぎ目のない綺麗な模様になりました。
バンプの適用と編集
バンプというのは表面の凹凸(おうとつ)を表現するためのテクスチャです。現在は3Dオブジェクトの表面が「つるっ」とした感じですが、デニム調のバンプテクスチャを適用させることによって、布のような表現にしていきます。
※デニム調のパターン素材が必要になります。あらかじめダウンロードしておいてください。
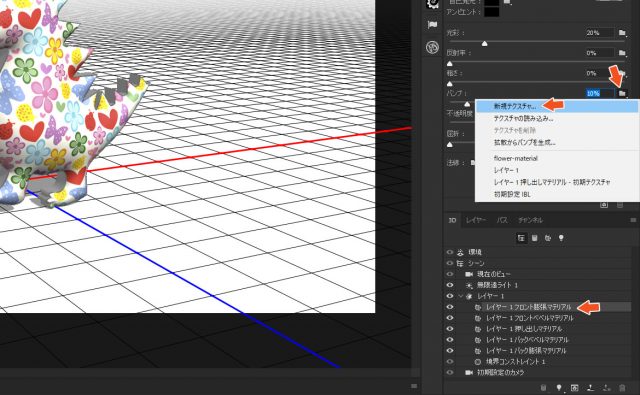
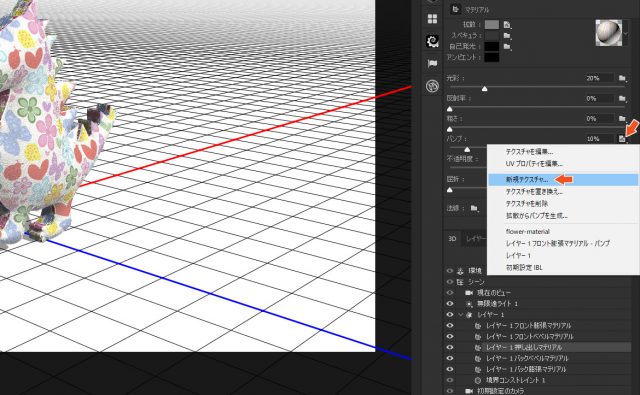
バンプから新規テクスチャを選択
3Dパネルから「レイヤー1 フロント膨張マテリアル」を選択し、属性パネルのバンプから「新規テクスチャ」を選択します。
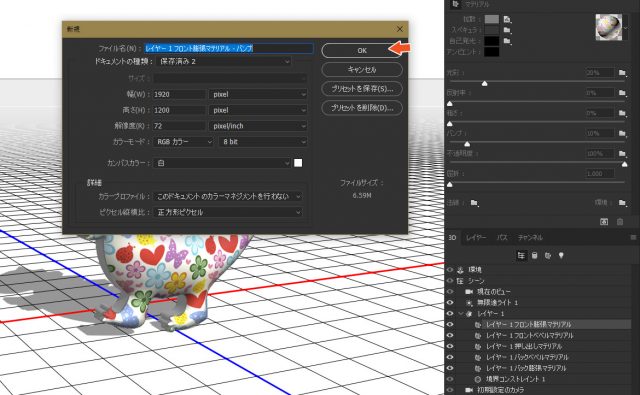
バンプの新規キャンバスを作成する
新規バンプマテリアルのキャンバスを作成します。幅と高さはそのままでも構いません。OKをクリックします。
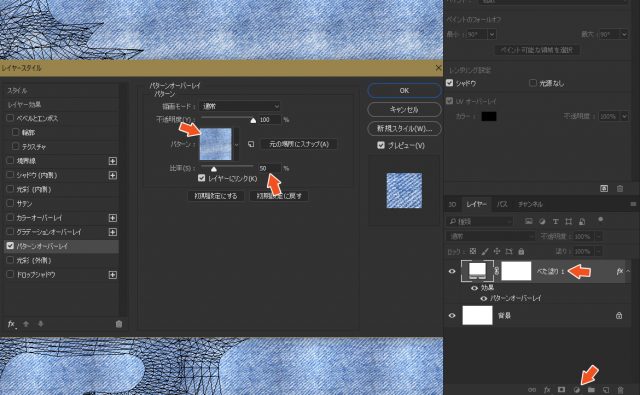
パターンを適用する
新規塗りつぶしレイヤーを作成します。カラーは白色でOKです。追加された塗りつぶしレイヤーに対して、レイヤースタイルのパターンを適用していきます。パターンは「デニム調」を選択し、比率は「50%」にしておきます。
下記のように、キャンバス全体にデニム調が適用されます。あとは、このファイルを保存し元のファイルに戻ります。
パターン素材の取り込みが分からない場合は、このすぐ下にある「パターン素材の取り込み方」を参照してください。
※このファイルを保存したら閉じておきましょう。
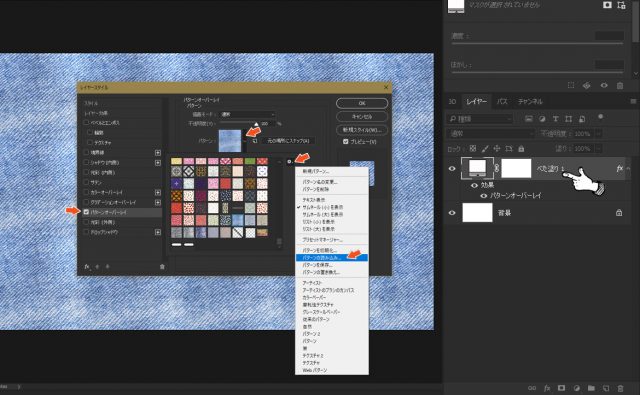
【パターン素材の取り込み方】
レイヤーをダブルクリックし、「レイヤースタイルパネル」を呼び出します。項目から「パターンオーバーレイ」を選択し、下記の手順でパターン素材を読み込んでください。
UVを編集する
今までと同様に、バンプのUVプロパティを下記の値で編集していきます。
べベル と 押し出しマテリアルの編集
このステップでは、ベベル(縁取り)と押し出しマテリアルの両方を編集していきます。やる作業は「レイヤー1 膨張マテリアル」の時と同様です。
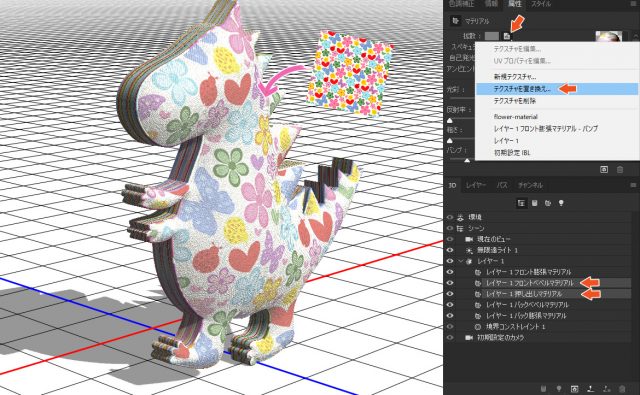
テクスチャの置き換え
3Dパネルから「レイヤー1 フロントベベルマテリアル」と「レイヤー1 押し出しマテリアル」の両方を選択し、属性パネルの「拡散」から「テクスチャを置き換え」を選択します。前回と同様に、花柄を選択して適用させます。
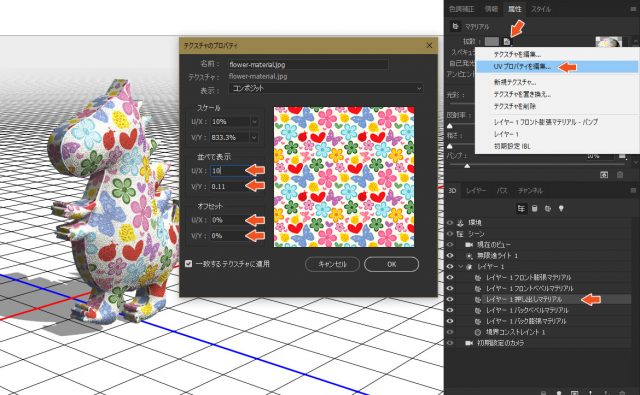
拡散のUVプロパティの編集
同様に、UVプロパティを下記の値で設定していきます。
バンプの適用と編集
同様に「レイヤー1 押し出しマテリアル」のバンプの適用と編集を行います。UVプロパティの値はそのままでOKです。
- バンプ > 新規テクスチャ
- キャンバスの作成(サイズは任意)
- 塗りつぶしレイヤーを作成
- 塗りつぶしレイヤーに対して、レイヤースタイル / パターン(比率:50%)を適用
- ファイルを保存して、閉じる
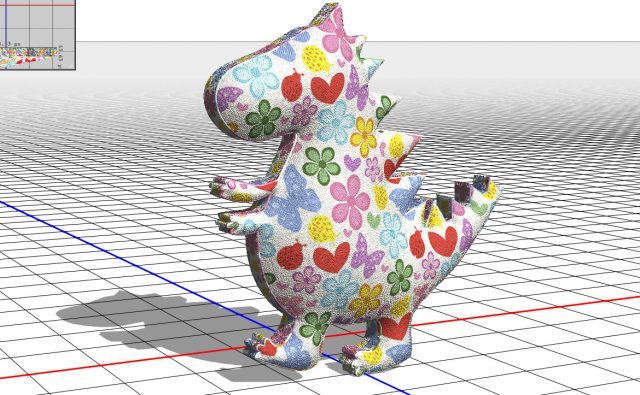
【ここまで完成図】
ここまでの完成図です。恐竜の「フロント」「ベベル(縁取り)」「押し出し(側面)」の部分に花柄のテクスチャが適用され、バンプで凹凸が付けられている状態です。下記のような感じになっていればOKです。
3Dのボタン(目の部分)を作る
このステップでは3Dのボタンを作ります。ボタンはキャラクタの目の部分になります。3Dのキャラクタが出来たのであれば、さして苦労することなく作れるはずです。
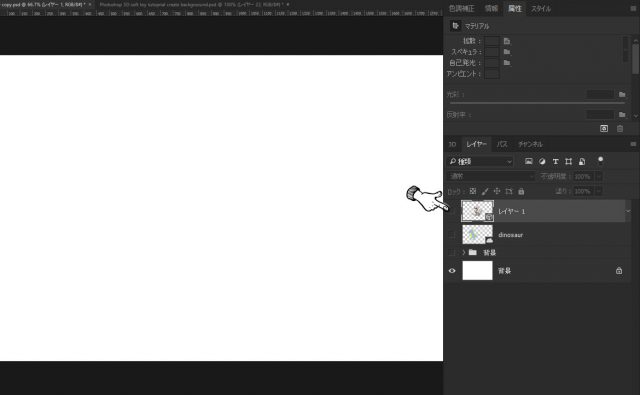
3Dのキャラクタレイヤーを非表示にする
作業するにあたり、作成した3Dキャラクタレイヤーを非表示にしておきます。これは作業をしやすくするためです。
※後で表示に切り替えます。
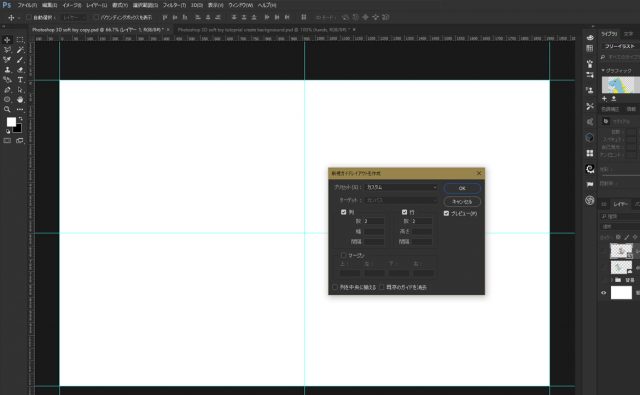
ガイドレイアウトの作成
上部メニュー「表示 > 新規ガイドレイアウト」を下記の値で作成します。キャンバス上でガイドラインが表示されます。
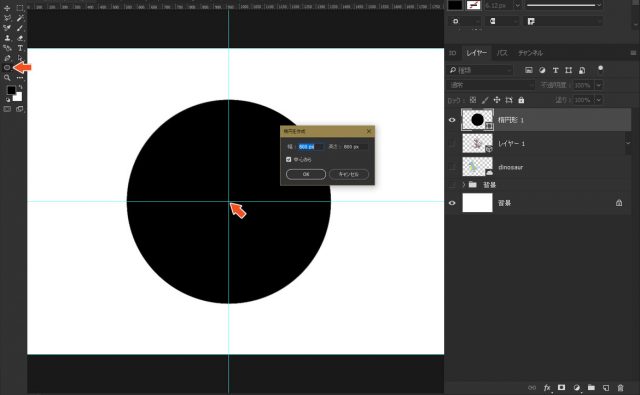
中心にサークルを作成する
左側メニューから楕円形シェイプツールを選択肢、ガイドラインの中心をクリックします。サークルは描画色「黒」で、サイズ「800 × 800」で作成します。下記のような黒い正円が出来上がります。
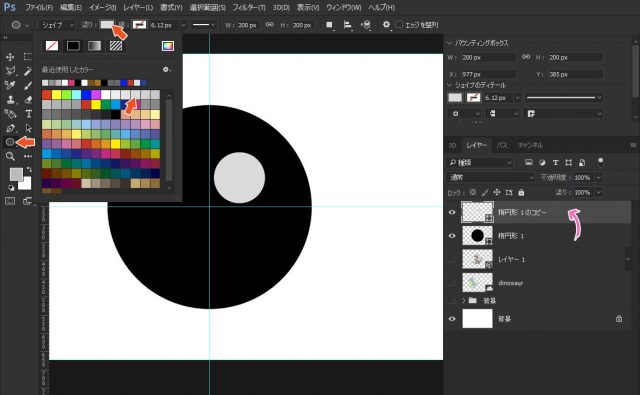
ボタンの穴を作る
楕円形1 レイヤーを「Ctrl + J」でコピーし、シェイプの塗りを「明るい色(灰色)」などに変更します。さらに、コピーした楕円形の大きさを「200 × 200 px」に縮小させ、下記の位置に移動させます。
ガイドの中心からやや離した位置に移動させてください。
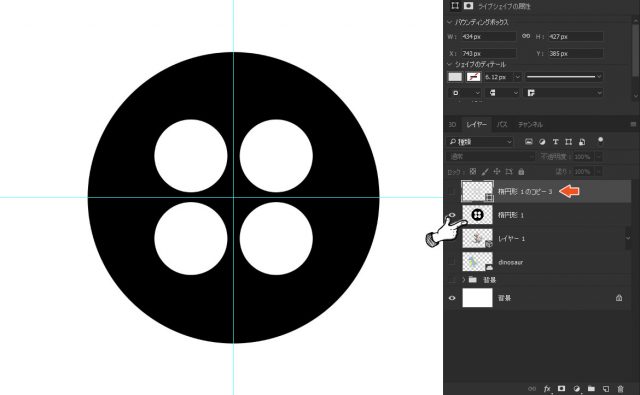
小さな穴を4つ作る
同じ要領で楕円形を「Ctrl + J」でさらにコピーして、下記のように配置します。ちょうどボタンの穴が4つあるような感じにします。
穴抜きする
楕円形1レイヤー(黒い円形)をラスタライズしておきます。次に、小さな穴の楕円形コピー4つを「Shift + クリック」ですべて選び、「Ctrl + E」で一つのレイヤーにまとめます。このレイヤーを「Ctrl + クリック」で範囲選択し、楕円形1レイヤーを選択してから「Delete」で穴抜きします。
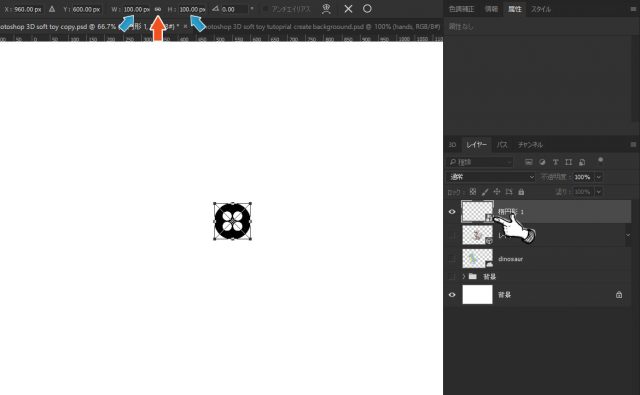
縮小させる
レイヤーをスマートオブジェクトに変更し、「100 × 100 px」に縮小させます。縮小させる場合は「Ctrl + T」で縮小させます。画面上部のWとHをピクセルの単位に直して(数値を右クリックで単位を変換)縮小させると作業しやすいです。
3Dオブジェクトにする
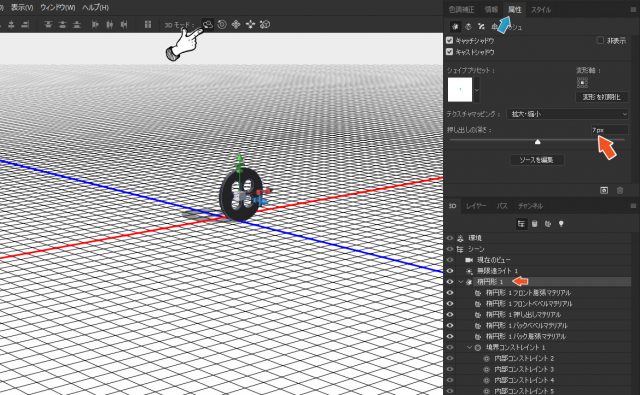
レイヤーを「右クリック > 選択したレイヤーから新規3D押し出しを作成」を選択し、3Dオブジェクトに変更させます。次に、3Dパネルから「楕円形1」を選択し、属性パネルの押し出しの深さを「7px」に変更しましょう。
下記のようにかなり薄いボタンになります。
オブジェクトの回転は3Dパネルの「現在のビュー」を選択後、上部にあるカメラの回転アイコンを利用して回転させましょう。
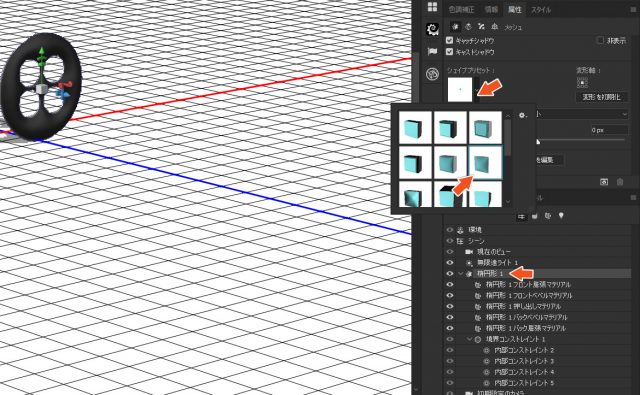
シェイプを変更する
同様に、シェイプセットも変更します。シェイプ一覧から「ピロー膨張」を選択してください。分からない場合は、下記を参照してください。
これでボタンの作成は完成です。
レイヤーの結合と調整
このステップでは3Dレイヤーの結合と全体の調整を行います。特に難しいのはボタンの位置を適切な場所に配置する作業です。カメラを切り替えながら調整するため、慣れが必要になります。
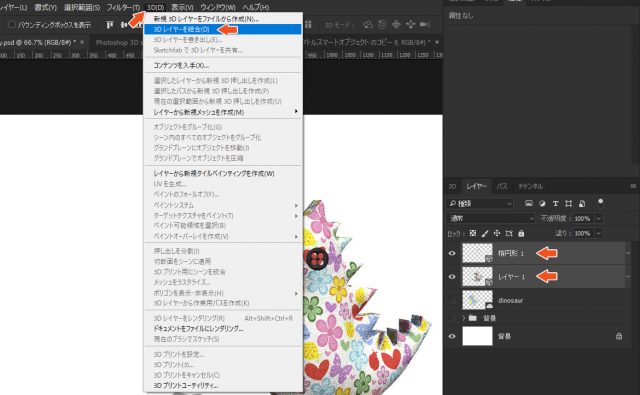
3Dレイヤーの結合
「恐竜の3Dオブジェクトレイヤー」と「ボタンの3Dオブジェクトレイヤー」を両方選択し、上部メニュー「3D > 3Dレイヤーを結合」を選びます。
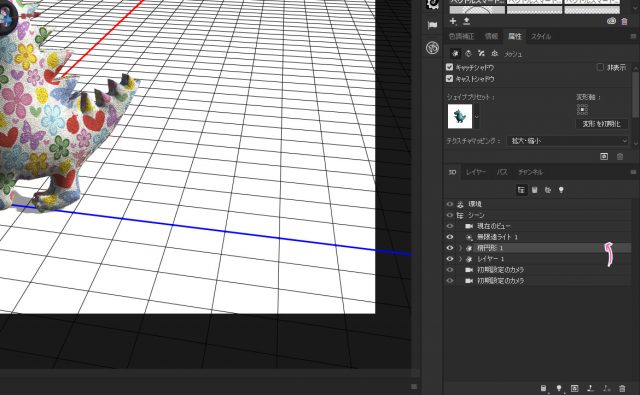
3Dボタンレイヤーを移動させる
3Dパネルを見ると恐竜(レイヤー1)とボタン(楕円形1)のレイヤーが1つに統合されているのが分かると思います。しかし、楕円形1がレイヤー1の下側にあると、ボタンが隠れてしまうので上に移動させます。移動は楕円形1レイヤーをドラッグして移動させるだけです。
下記のように、「楕円形1」の下に「レイヤー1」がくるようにしてください。
目の位置を調整する
ボタンの目の位置を顔付近に移動させます。3Dパネルの「楕円形1」を選択し、3Dモードの回転や移動を使って下記の画像のように、ボタンをくっつけてください。これは、初めての場合なかなか難しいかもしれません。
慣れていないと、なかなか思い通りの位置に調整することは難しいと思いますが、トレーニングだと思って頑張ってみてください。
光の調整
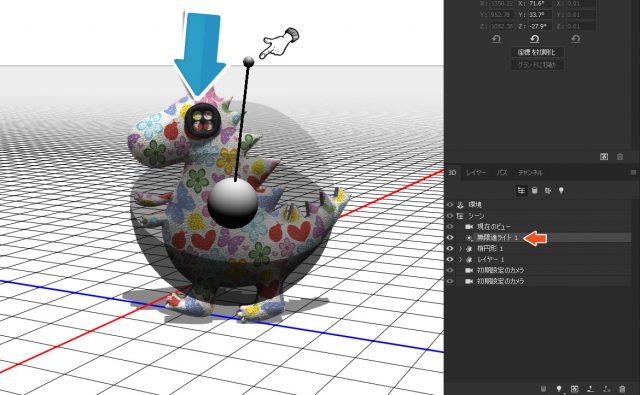
3Dパネルの「無限遠ライト1」を選択し、光の当たり方を調整します。レバーが出現するので、上方向に移動させます。怪獣の頭から光が当たるようにすれば、お腹や足元に影が出来るようになります。
地面にあるシャドウもそのまま利用できるためこれでOKです。
レンダリング
怪獣の向きをカメラで調整した後、レンダリングを行います。レンダリングボタンは下記の場所です。レンダリングはだいたい10分前後かかるので、何もせず終了まで放置しておきましょう。
※レンダリングを中断する場合は「Esc(エスケープキー)」を押します。
背景との合成
このステップでは「背景」と「3Dキャラクター」を合成していきます。ぬいぐるみをソファに設置し、よりリアリティを出すために影を追加します。単純な作業ですが、大切な工程と言えます。完成は間近です。
3Dオブジェクトレイヤーのコピー
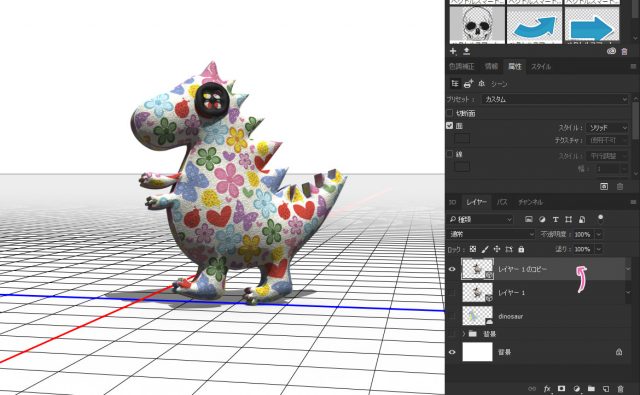
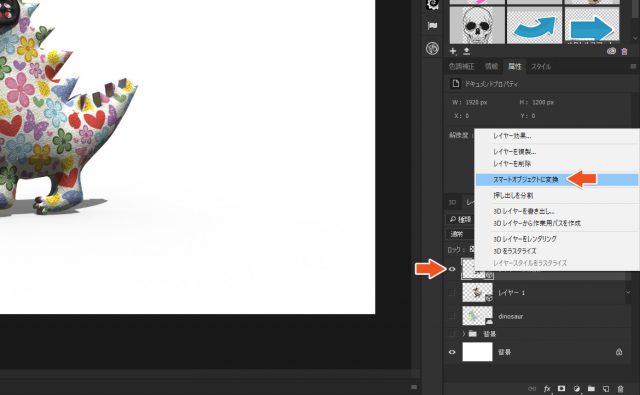
レイヤーパネルに切り替え、「レイヤー1」の3Dオブジェクトレイヤーコピーしておきます。コピーしたら、非表示にしておきましょう。
スマートオブジェクトにする
レイヤーをスマートオブジェクトに変更しておきます。右クリックからメニューを呼び出して変更しましょう。
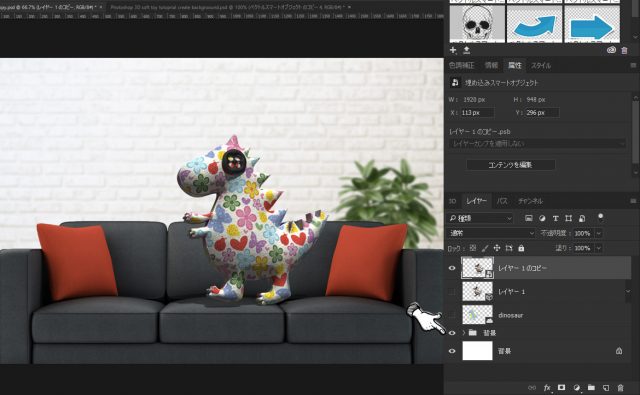
背景との合成
以前作成した「背景」を表示させ、3Dのキャラクターの位置を調整します。ソファの上に立っているように調整しましょう。
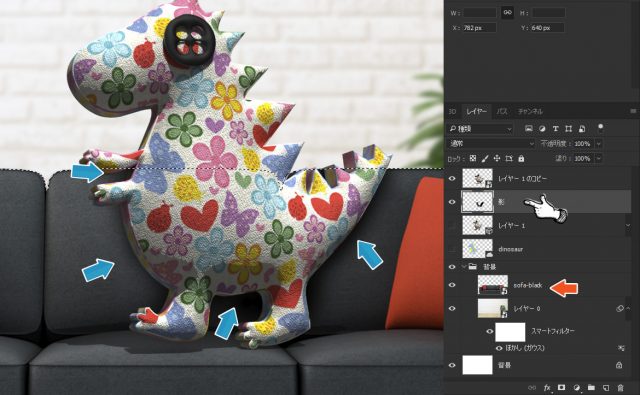
シャドウの追加
怪獣レイヤーの下に新規レイヤーを作成します。このレイヤーは「影」としておきます。背景フォルダにある、ソファのレイヤーを「Ctrl + クリック」で範囲選択した後、「影レイヤー」に切り替えて、黒のソフトブラシで下記の場所(青い矢印)をなぞっていきます。
恐竜のぬいぐるみが、ソファに持たれかかっているように影を追加していきます。
これで全ての作業は完了です。
最終的な完成図
最終的な完成図です。違和感なく、3Dのぬいぐるみが背景とマッチしていると思います。欲を言えば、もうちょっと足元にシャドウを追加するのと、彩度を若干下げると良いかもしれません。
下記の画像ではソファの上半分の明るさを若干上げています。ぬいぐるみの明るさと合わせることでより馴染むようになるでしょう。
手順まとめ
- キャンバスの作成
- 背景の作成
- 部屋と植物とソファを配置する
- 部屋と植物を結合する
- グループ化する
- 3Dのキャラクタを作成する
- 怪獣のコピーを作る
- 新規3D押し出しの作成
- カメラを操作する
- シェイプの変更と奥行きを縮める
- キャップ(縁取りの角度)の変更
- フロント膨張マテリアルの編集
- 拡散のテクスチャを置き換える
- 拡散のUVプロパティを編集する
- バンプの適用と編集
- バンプから新規テクスチャを選択
- バンプの新規キャンバスを作成する
- パターンを適用する
- UVを編集する
- べベル と 押し出しマテリアルの編集
- テクスチャの置き換え
- 拡散のUVプロパティの編集
- バンプの適用と編集
- 3Dのボタン(目の部分)を作る
- 3Dのキャラクタレイヤーを非表示にする
- ガイドレイアウトの作成
- 中心にサークルを作成する
- ボタンの穴を作る
- 小さな穴を4つ作る
- 穴抜きする
- 縮小させる
- 3Dオブジェクトにする
- シェイプを変更する
- レイヤーの結合と調整
- 3Dレイヤーの結合
- 3Dボタンレイヤーを移動させる
- 目の位置を調整する
- 光の調整
- レンダリング
- 背景との合成
- 3Dオブジェクトレイヤーのコピー
- スマートオブジェクトにする
- 背景との合成
- シャドウの追加
- 最終的な完成図
さて、どうだったでしょうか?ステップ数は40以上とやや多くなっているので、少しずつ進めるほうが良いでしょう。特に3Dのぬいぐるみを作成するステップは「テクスチャの編集」や「UVプロパティの編集」など難しい専門用語が出てきます。
この編集が何を意味しているのかをある程度理解しておかないと、作業の意味が分かりづらくなります。専門用語の意味を理解しておくことが大切です。
また、カメラの操作も3Dモデリングに慣れていない人も難しく感じるでしょう。こればっかりは慣れが必要で、ちょっとずつ色々な3D機能のチュートリアルを練習することによって分かってくるようになります。
「千里の道も一歩から」
テクニックを磨くためにも、色々なチュートリアルに挑戦してみましょう!
テクニックが学べるチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット