皆さん、こんにちわ!
定期的に書いているPhotoshop関連の記事ですが、多くのユーザーの方から様々なご質問をいただきます。数あるテクニックの中で最も重要なのが『切り抜き』です。マニュピレーションにおいて、画像の切り抜きは基本的なテクニックだからです。
画像を切り抜く方法としては以下の方法がありますが、私の中で使用頻度が高いのが以下の4つです。
- ペンツール(境界線の調整)を利用した方法
- チャンネルを利用した方法
- 投げわ・多角形ツールを利用した方法
- クイック・自動選択ツールを利用した方法
今回は『チャンネルを利用した切り抜き』について記事にしたいと思います。
まえがき
画像によって、『むいている』と『むいていない』があります。まずは、切り抜きを始める前に『どの方法が最も適切なのか?』を判断する必要があります。
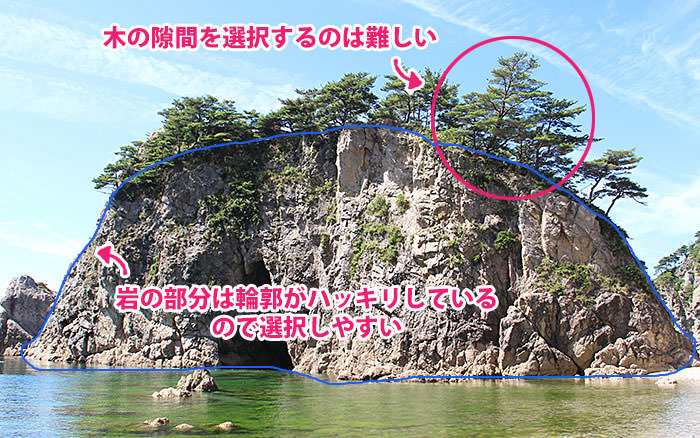
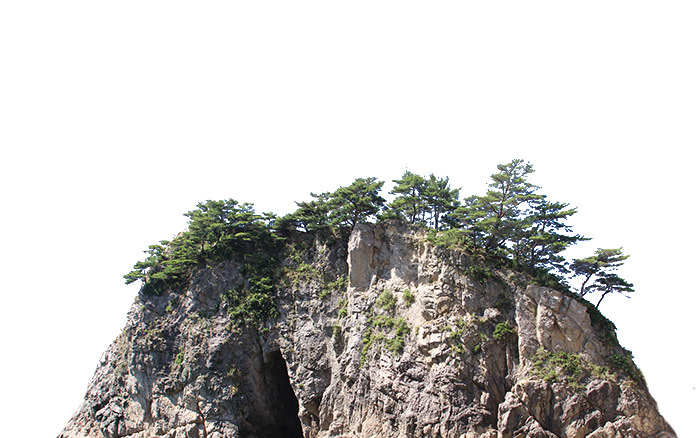
例えば下記のような画像を見てみましょう。
上記の画像では、『背景の空の部分』と『大きな岩の部分』を分離してレイヤーマスクをかけます。
岩の部分は比較的輪郭がハッキリしているので、ペンツールや自動選択ツールなどで容易に選択できます。しかし、岩の上の木の部分は少し難しそうです。ペンツールや自動選択ツールなどを利用しても、なかなか上手く選択できないでしょう。
もちろん、自動選択ツール → 境界線の調整でも切り抜きはできます。
ですがこのような場合は、チャンネルを利用したほうが(木々の間の隙間を)簡単に選択できます。
チャンネルを活用する
Step1 – チャネルの確認
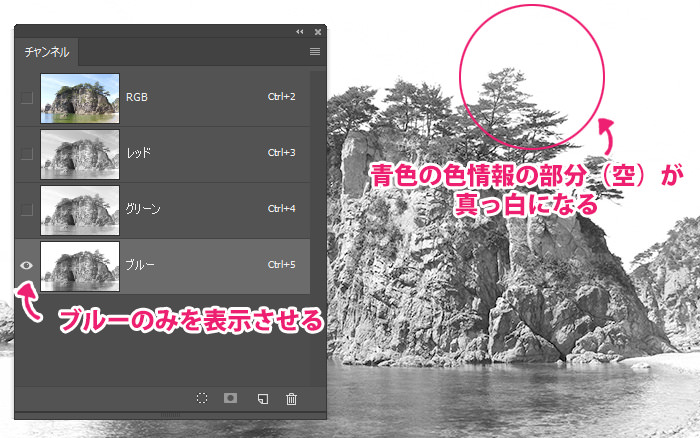
チャンネルパネルを見てみると、上記のようなレイヤーに分かれています。今回はRGBで作成しているため、『レッド』『グリーン』『ブルー』の3つの色情報が表示されています。
元の画像の背景は『青い空』なので、試しに『レッド』『グリーン』の色情報を非表示にして『ブルー』だけを表示させてみましょう。
すると、以下のような白黒っぽいような感じになるはずです。
Step2 – 切り抜きたい色情報のみを表示させる
今回は『背景の空(ブルー)の部分』を分離させたいので、ブルーチャンネルのみを表示させます。すると、画像のブルーの部分(空の部分)のみが真っ白になったのがわかると思います。
これは、必ずブルーチャンネルにするワケではありません。画像がもつ色情報によって『レッド・グリーン・ブルー』を使い分ける必要があります。
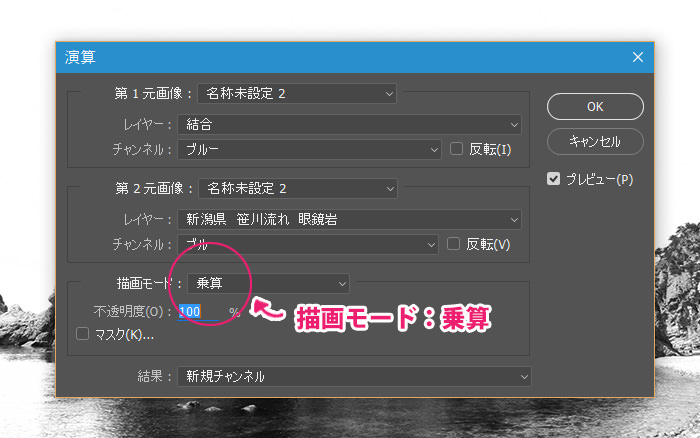
Step3 – 演算(乗算)を適用させる
チャンネルパネルのブルーを選択した状態で、上部メニュー『イメージ > 演算』から『描画モード:演算』を適用します。
マスクなどで調整することもありますが、ややこしくなるので説明を割愛いたします。
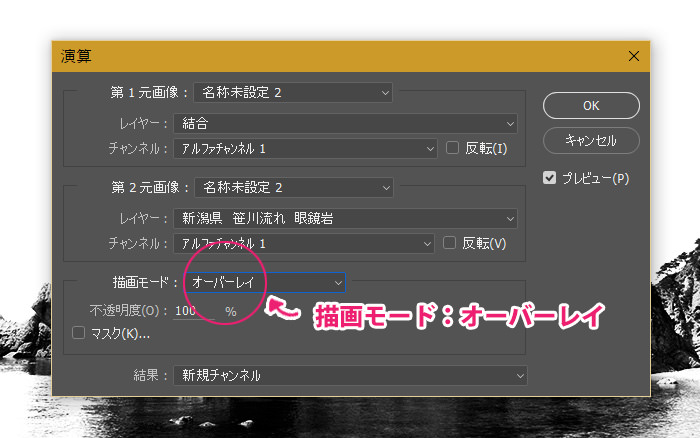
Step4 – 演算(オーバーレイ)を適用させる
さらに同様の手順で、『描画モード:オーバーレイ』を適用します。
こうすることで、白黒のコントラストがさらにくっきりした状態になるはずです。
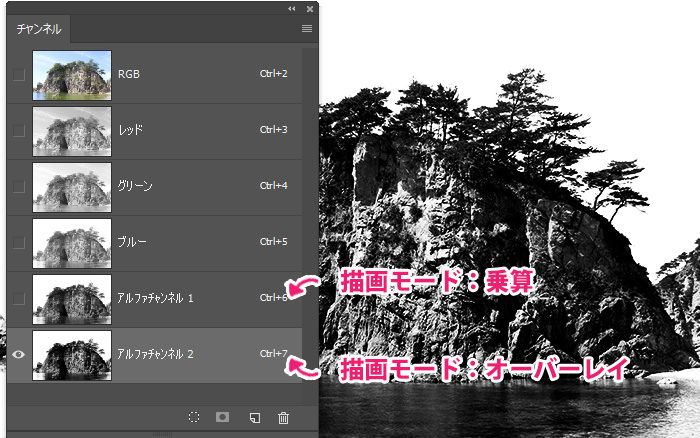
Step5 – アルファチャンネルの確認
Step3と4で演算を2回適用すると、上記のようなアルファチャンネルが2つできている状態になるはずです。画像をみると、より白と黒のコントラストがくっきりした感じになります。
ここからさらに『レベル補正』を適用させ、さらにクッキリした画像に仕上げます。
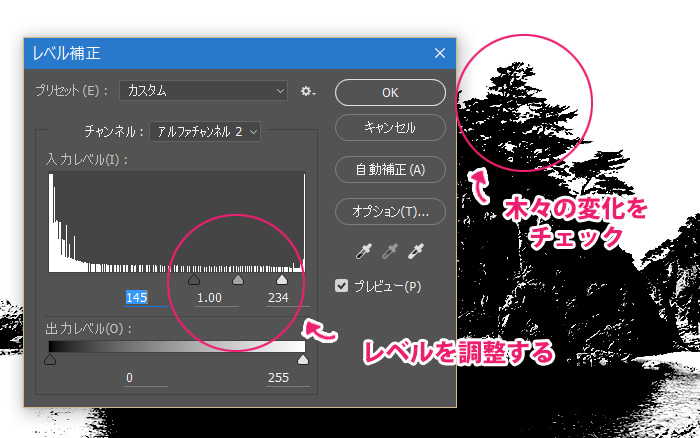
Step6 – レベル補正でコントラストを強調させる
アルファチャンネル2を選択したまま、『 Ctrl + L 』でレベル補正をかけます。
スライダーの数値は適宜調整する必要があります。スライダーの黒い矢印を右方向に動かすことで、コントラストがよりクッキリした状態になります。
ただし、動かしすぎると木々の部分が徐々に浸食されていくので、木々の変化を見ながら調整すると良いでしょう。
Step7 – 範囲選択
アルファチャンネル2を選択した状態で『 Ctrl + クリック 』をします。画像の岩の部分も白い箇所があるため範囲選択された状態ですが、これは後で修正します。
Step8 – レイヤーマスクの適用
レイヤーパネルに戻り、画像にレイヤーマスクを適用します。
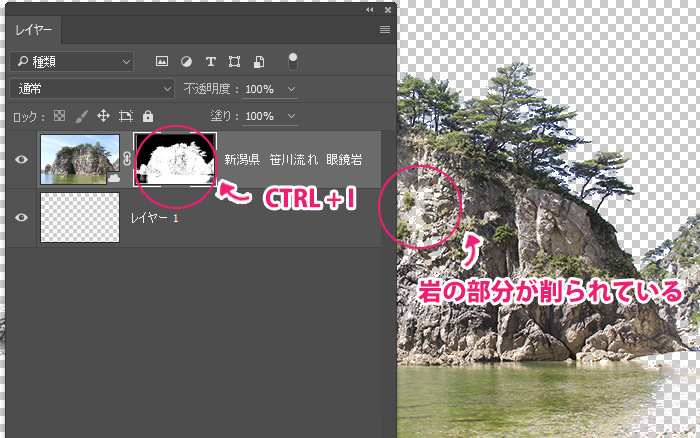
あとはレイヤーマスクのサムネイルを選択した状態で『 Ctrl + I 』で反転させましょう!木々の隙間まできれいに切り抜かれているのが確認できるはずです。
もし木々の間に空の背景がたくさん残るようであれば、Step 6まで戻り、再度レベルの調整を行ってください。試行錯誤し、木々の間に空が残らないように調整しましょう。
しかし画像をよくみると、岩の一部分まで削り取られています。
最後の工程として、岩の部分を塗りつぶします。
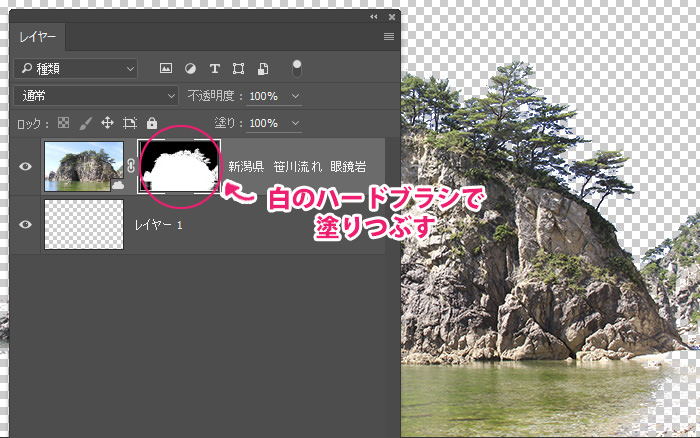
Step9 – 仕上げ – 白のハードブラシで塗りつぶし
レイヤーマスクのサムネイルを選択し『白のハードブラシ』で岩が削られている箇所をこまめに塗りつぶしていきます。
パッと見だと良くわからないので、サムネイルを『Ctrl + クリック』で確認しながら作業を進めると効率的に行えます。
Step10 – 仕上げ – 白のハードブラシで塗りつぶし
これで完成です。
あとは背景と組み合わせれば、加工の質がグッと向上します。
違和感を解消する
さて、切り抜きも終わり一安心と思っているでしょうが、さらに問題はあります。
上記の画像を見てみると、背景と合成したときに、木々の間にわずかながら『空の青い部分が残っている』のが分かると思います。これでは合成したときに、違和感が残ってしまいます。
これを解決するには以下の3通りの方法があります。
- フリンジの除去
- カラーオーバーレイ(グラデーションオーバーレイ)の適用
- 色調補正の適用
Step11 – フリンジの除去
まずは、レイヤーマスクを『 Ctrl + クリック 』で選択し、岩の画像を選択してから『Ctrl + J』で新規レイヤーを複製します。
上部メニュー『レイヤー > マッティング > フリンジの削除』からフリンジを除去します。
ピクセルは2~3ピクセルほどでOKですが、それでもあまり変わらないのであればピクセル数を増やして様子をみましょう。
Step12 – カラーオーバーレイを適用する
今度はレイヤースタイルの『カラーオーバーレイ(グラデーションオーバーレイでも可)』を適用する場合です。
描画モードを『乗算』にして、背景の色に近い色を設定させます。不透明度は、バランスを見ながら調整してください。上記の画像だと、ほとんどのフリンジの部分が目立たなくなります。
Step11とこの方法と組み合わせてもいいと思います。
さて、どうだったでしょうか? そんなに複雑な手順ではないので、簡単に実現できると思います。
ただし、画像によってはこの方法で上手くいかない場合もあると思います。あとは経験ですかね・・・。何回か経験することで、最適な方法がきっと見つかると思います。
さて取り急ぎ今日はここまで。
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット