皆さん、こんにちわ。
今回はPohotoshop CC 215.5を使用したスピードアートを作成してみました。
まだすべての機能を使いこなしてはいませんが、徐々に色んな機能を利用した作品を作り、マスターしていきたいと思います。
Photoshop スピードアート / 廃墟の街
開発環境 / Development Environment
| OS | Win10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2015.5 |
| 作成時間 | 約90~110分 |
作成のコツ / Work Tips
廃墟を作成するときには、以下の点を意識して作成します。
- 全体的に暗くする。
- 建物に汚れ・ガラスの割れ・ひび割れ(クラック)などを追加する。
- 何かしらのオブジェクトを加える。
- 車などのオブジェクトは歪みを加える。
- 背景にエフェクトを加えると雰囲気が増す。
まずは、それなりの素材を集めるのは大変ですが、Adobe Stockで『破壊』や『ビル』などのキーワードを利用してそれらしい素材を探しましょう。
海中の作成
海中の複製と配置
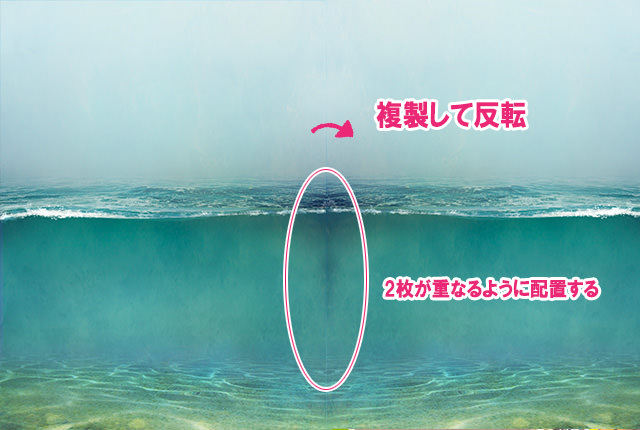
海中を配置して、レイヤーをコピーします。
次に、コピーした画像を『水平に反転』させ、中央をやや重ねるようにして配置します。
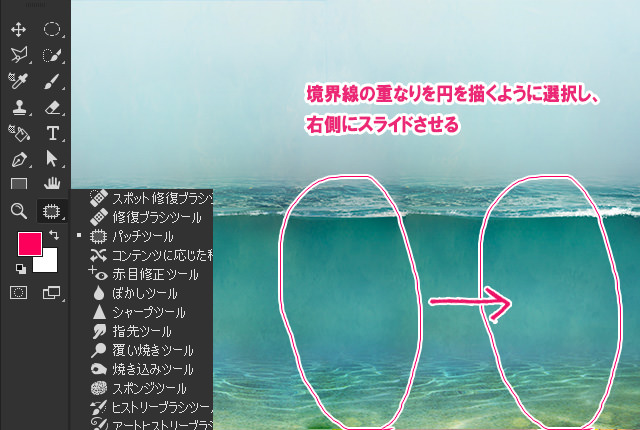
パッチツールの利用
パッチツールを利用し、中央の重なっているところを円で囲むように選択します。そのまま右側にスライドさせると、中央の重なりがきれいにブレンドされます。
この『パッチツール』は非常に便利なので、どんなシーンでも応用することが可能です。
海中にレイヤーマスクを適用させる
海中を配置したレイヤーに『レイヤーマスク』を適用させ、上側を隠します。
ワープを適用する
ワープを適用し、S字を描くように変形させます。
左側の海面が上がり、右側の海面が下がっているような状態です。
ワープを適用しなくても構いませんが、よりダイナミックにするために、動きのある海面を作成します。
海面の位置を調整する
海面の位置を、下に移動させます。
ちょうど、道路の青い案内版のところまで下げましょう。
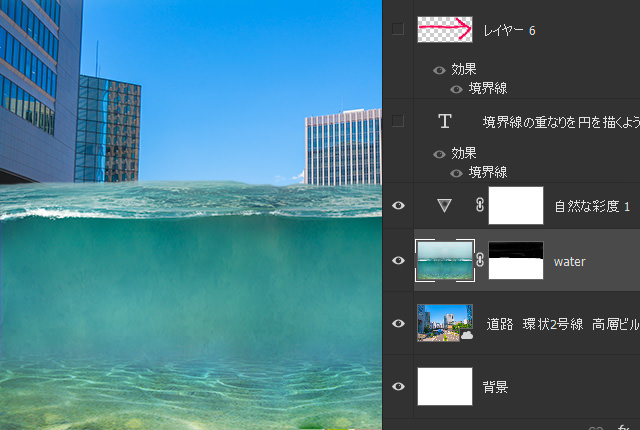
海面下の街を作成する
街のレイヤーをコピーし、『レイヤーマスク』を適用させます。
水から上の部分を隠します。
レイヤーは海中レイヤーの上になるように配置しましょう。
あとは、レイヤーの『不透明度を15~20%』に変更させます。
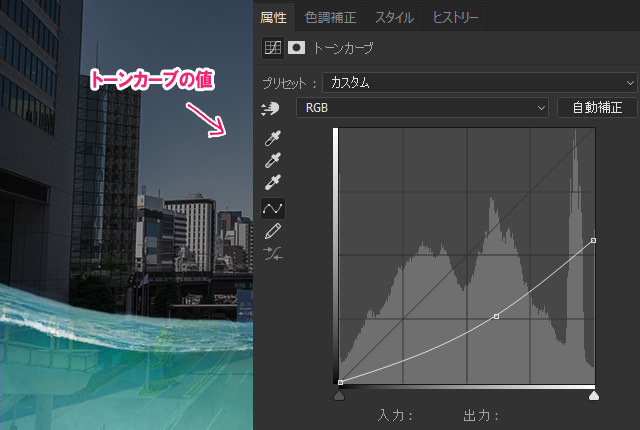
色相・彩度 / トーンカーブの適用
背景の街に『色相・彩度』と『トーンカーブ』を適用します。
上記の値で適用してください。
これで背景の街が薄暗くなりました。
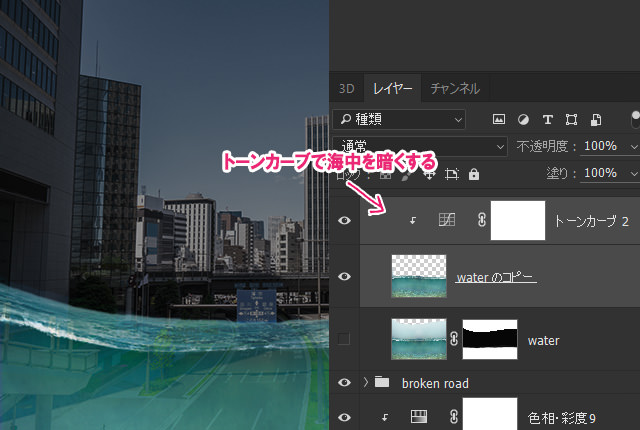
海中を暗くする
次は、海中のレイヤーに対して『トーンカーブ』を適用させます。
トーンカーブは海中のみのレイヤーに適用させたいので、下のレイヤーに対して『クリッピングマスク』をします。
しかし、これでも水がやや明るいため、あまり良い雰囲気にはなりません。
そこで、新たにレイヤーを作成し、黒のソフトブラシでさらに暗闇を追加していきます。
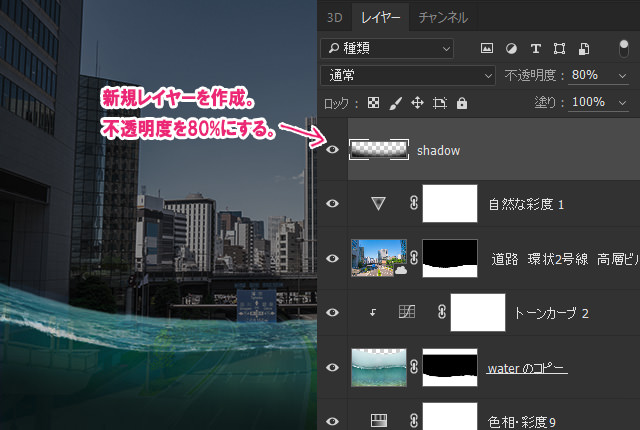
海中に暗闇を追加する
新規レイヤーを作成し、不透明度を80%に設定します。
海面の下を逆の弓を描くように『黒のソフトブラシ(硬さ:0%)』でなぞります。こうすることで、海面の底が薄暗くなるような視覚効果になります。
あとは、『崖くずれ』や『道路の破損』した画像を同様の方法で組み合わせていけば、スピードアートの動画のような雰囲気に近づけることができます。
ワークフロー / Work Flow
背景を設置します。
『50%グレーのレイヤー(オーバーレイ)』を追加し、『焼き込みツール』で明るさを調整します。
街並みを設置します。
街並みの空の部分だけを切り取ります
街並み全体のトーンと彩度・明度を調整し、薄暗くします。
複製した街並みの下半分の、道路のトーンと明度・彩度を変更します。
この部分は海中の中に沈む場所です。
全体のトーンと明度をさらに下げます。
道路に、『崖』と『陥没』を追加していきます。
海面を追加します。
波も同様に、一体感がでるように、ブラシ等で調整していきます。
不透明度を変更します。
海の中が透けて見えるように調整します。
海中にスクラップされた車を追加します。
『ゆがみ』を利用すると、よりリアリティがでます。
海中にサメを追加していきます。
体の下半分は薄暗くなるように、『トーンカーブ』『グラデーションのスタイル』を適用します。
ビルにクラックのテクスチャを追加していきます。
レイヤーは『乗算』 or 『ソフトライト』などを様子を見ながら切り替えていきます。
ビルから植物や大樹が生えているように、オブジェクトを追加しています。
根元は暗く、光に近い場所は明るく調整していきます。
トーンカーブ、グラデーションスタイルなどを利用していきましょう。
船を追加します。
船についている余分なパーツは『パッチツール』や『スタンプツール』などを利用して消してしまいましょう。
また、海面に半分沈んでいるように、船の下半分の不透明度を変更します。
さらに、波しぶきなどを追加すると、より雰囲気が増すでしょう。
大樹のそばに鳥を追加していきます。
カラールックアップを適用し、建物全体をよりダークな雰囲気にしていきます。
カラールックアップを追加し、3D LUTファイルの項目を『FallColors.look』に変更します。
このひと手間だけで、だいぶ雰囲気が出てきます。
全体を覆い焼きツールで調整します。
影の部分をより重点的に、『露光:10%』程度で塗りつぶしていきましょう。
大樹の根元、ビルの影、水中の暗くなっている部分が対象です。
焼き込みツールで全体を調整していきます。
今度は日の光が当たる部分にスポットあてて、『露光:10%』で塗りつぶしていきます。
全てのレイヤーを一つのレイヤーにまとめます。
最後に『Camera RAW』でバランス・彩度・明度・エフェクトなどを調整して完了です。
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット