さて、今回はPhotoshopでキャンバス風で描いたようなアート作品を作りたいと思います。カラフルですが、油絵を使ったようなキャンバスアートが出来上がります。手順は結構多めですが、カギはフィルターの使い方でしょうか。手順が多いので、一つ一つ進めていく必要があります。
ちょっと今回の手順では、すこし説明を省いている箇所があります。分からない用語や操作はネットで検索してもらうと分かると思います。解説はなるべく分かりやすくしていますが、表現的に戸惑う部分があるかもしれません…。
難易度は中級者以上を対象にしています。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約40~60分 |
| テクニックのポイント | 彩度・明度 / 2階調化 / パターン / スクロール / フィルター |
難易度
今回の難易度はシルバーレベル(中級者以上)です。
チュートリアルソース
[wpdm_button_template id=16408 style=”instagram” align=”left”]
キャンバスの作成
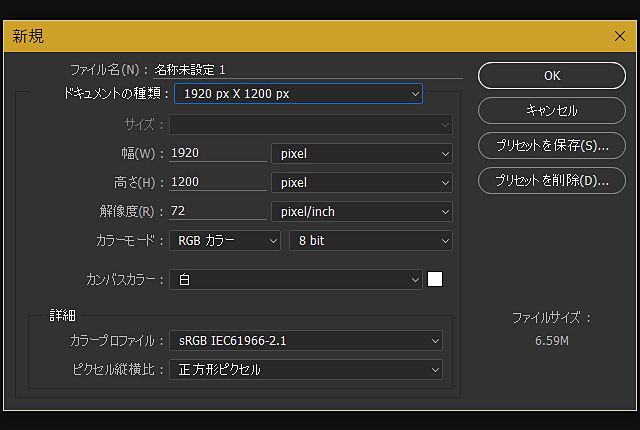
キャンバスを作成します。サイズは任意で構いません。
スクロールの適用
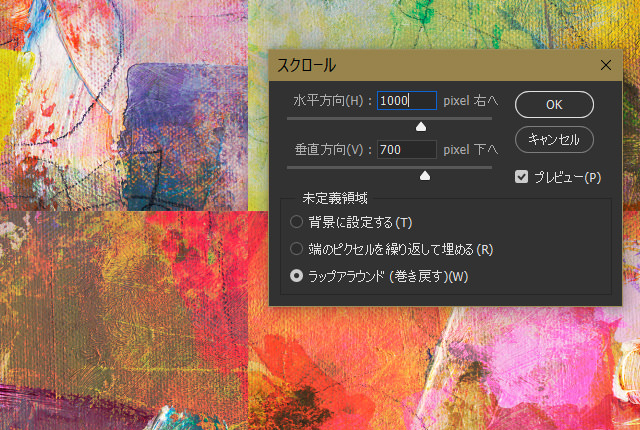
「新規レイヤー」を作成し、ペイントの台紙を設置します。レイヤー名は「canvas」にリネームしておきます。次に、「フィルター > その他 > スクロール」から、下記の値でスクロールさせます。
- 水平方向:1000
- 垂直方向:700
- 未定義領域:ラップアラウンド
ペイントの台紙が4分割されたような感じになります。キャンバスの大きさが異なるとフィルターのスクロールの値も違ってきますが、十字の中心がキャンバスの中央付近になるように設定してください。次の作業で境界線を消していきます。
パッチツールで線を消す
ペイントの台紙のレイヤーをラスタライズしておきます。「パッチツール」で境界線をぼかします。境界線をぐるっと囲むようにして、そのまま横に少しずらします。下記のように、境界線が曖昧な感じになります。
コピースタンプツールでさらに塗る
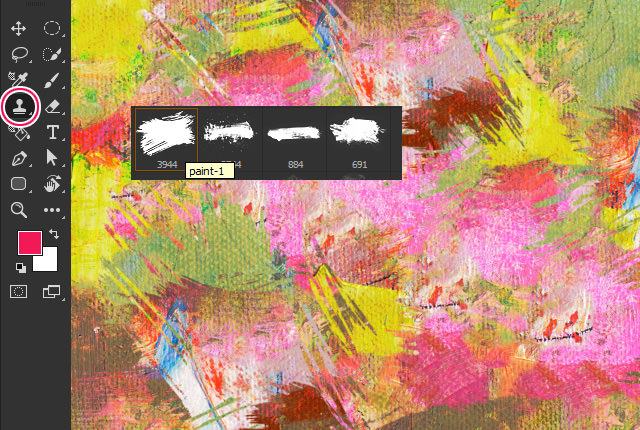
コピースタンプツールに切り替えて、下記のようなブラシに設定します。ブラシの大きさは任意ですが、だいたい500ほどが最適でしょう。ブラシの種類は複数種類あるので、切り替えながら使用していきます。
- コピースタンプツールを使う。
- ブラシのサイズは500ぐらいが最適。
- ブラシの角度・大きさ・種類を切り替えながら、ペイントの台紙を塗布していく。
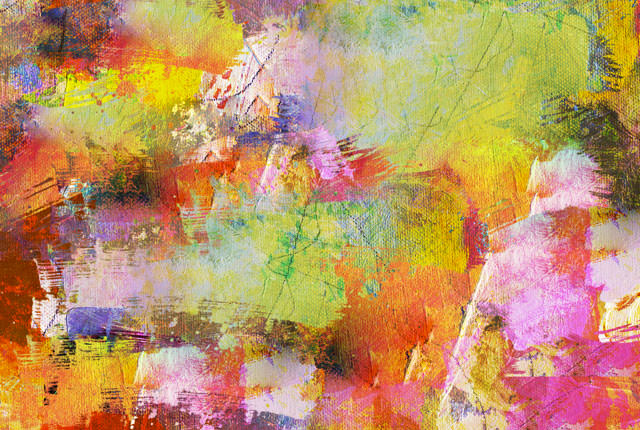
コピースタンプツールを使用する場所などは適度なので、下記のようにブラシで塗ったような感じに仕上げましょう。塗布の仕方によって感じが変わりますが、それでも構いません。ペイントのキャンバスっぽくなればOKです。
パターンを定義
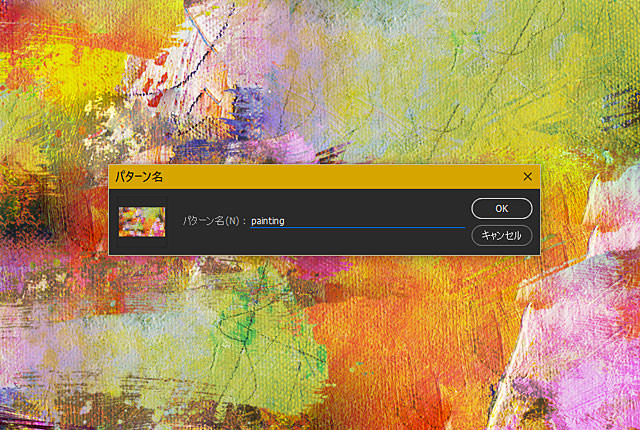
上部メニュー「編集」 > 「パターンを定義」からパターンを登録します。登録名は何でも構いませんが、ここでは「painting」という名前を付けています。
パターンレイヤーを設置
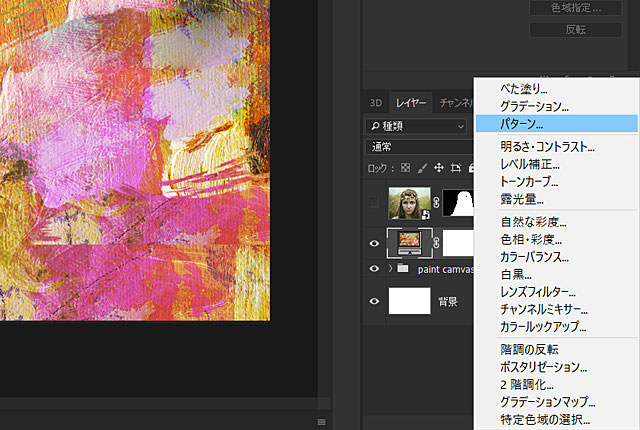
上部メニュー「レイヤー > 新規塗りつぶしレイヤー > パターン」を選択し、先ほど登録したパターンで新規レイヤーを作成します。台紙そのものは非表示にしても構いません。
切り抜いたモデルを配置
モデルを配置し、レイヤーを『portrait』に変更します。さらにモデル部分を範囲選択し、レイヤーマスクを適用します。ここでは女性のモデルを使用していますが、任意です。
レイヤーコピー&ペイントを配置
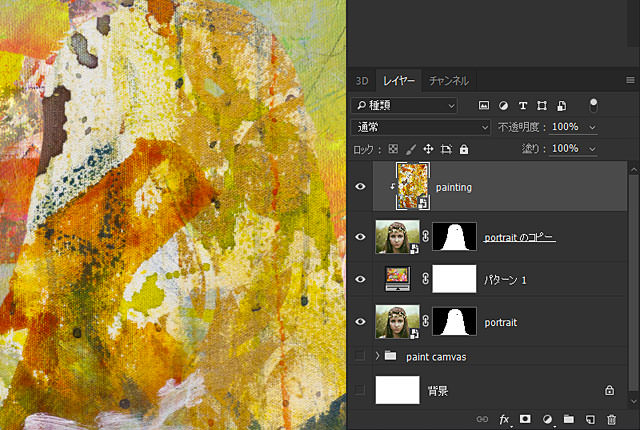
『portraitレイヤー』をコピーし、下記の画像のように順列を入れ替えます。さらに、ペイントの画像を挿入し、コピーレイヤーに対して、クリッピングマスクを適用します。女性が全身ペイントされたような感じになります。
Portraitレイヤーのコピー&彩度を下げる
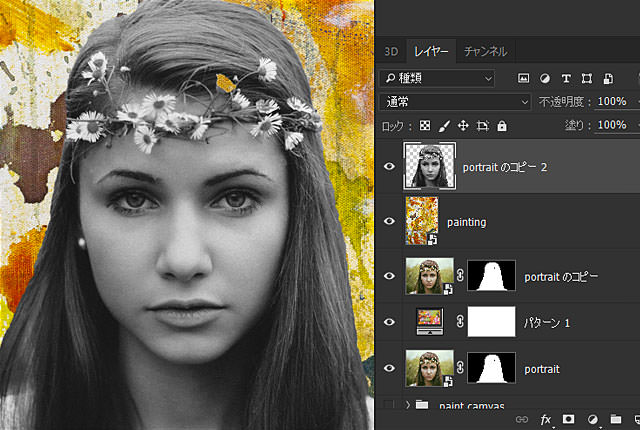
portraitの女性だけを切り抜いたものを別レイヤーにします。レイヤーマスクをCtrlで選択してから、女性の画像を選択して「Ctrl + J」で簡単に切り抜きできます。その後、「Ctrl + U」で彩度を一番下まで下げます。
カットアウトの適用
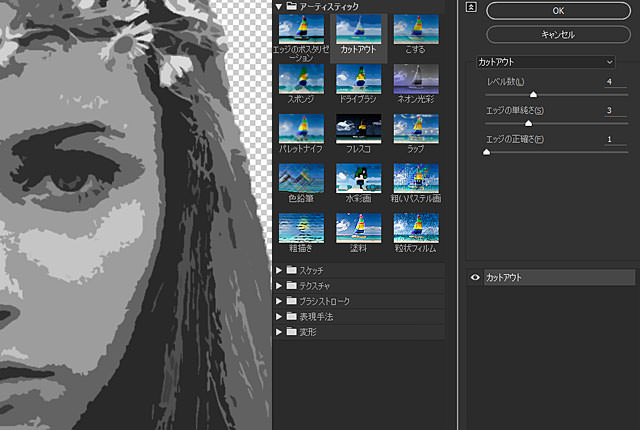
上部メニュー「フィルター > アーティステック > カットアウトの適用」を下記の値で適用します。カットアウトを適用した後、レイヤーを『ソフトライト』に変更します。
- レベル数:4
- エッジの単純さ:3
- エッジの正確さ:1
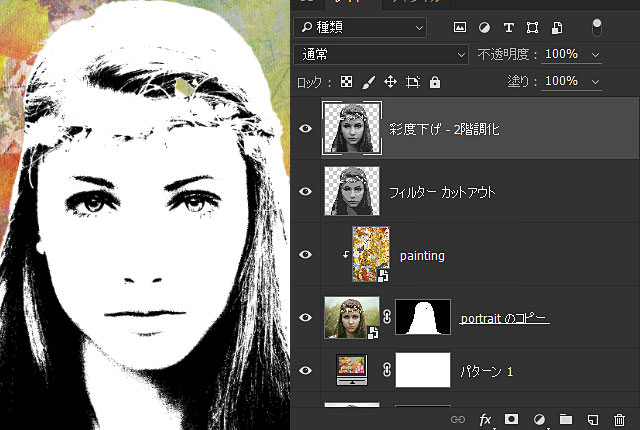
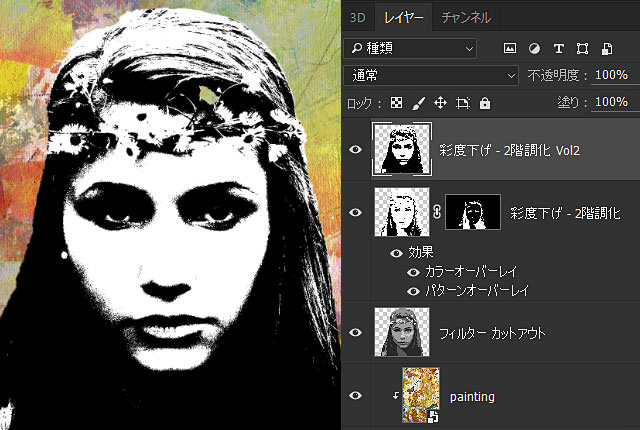
portraitレイヤーのコピー&2階調化
カットアウトしたものをさらにコピーし、2階調化を適用させます。上部メニュー『イメージ > 色調補正 > 2階調化』を『105』で適用します。
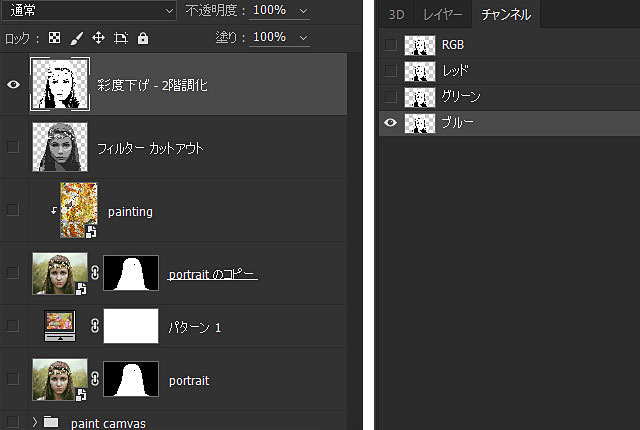
ブルーチャンネルの選択
2諧調化したレイヤー以外を全ての非表示にし、パネルからブルーチャンネルを選択します。さらに『Ctrl + クリック』でブルーチャンネルの範囲選択を作成します。
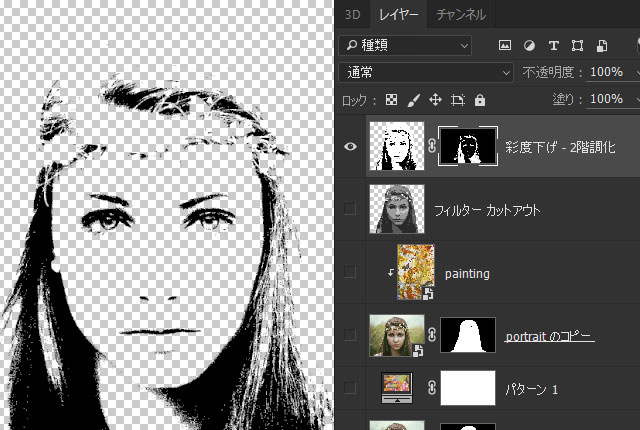
レイヤーマスクの適用
ブルーチャンネルの範囲選択を維持したまま、レイヤーパネルに戻り、2諧調化したレイヤーに対して、レイヤーマスクを適用します。さらにレイヤーマスクを『Ctrl + I』で反転させます。下記のように、切り抜かれたような感じになるはずです。
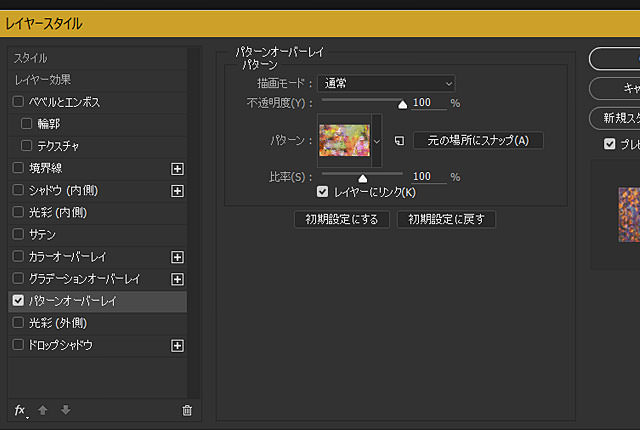
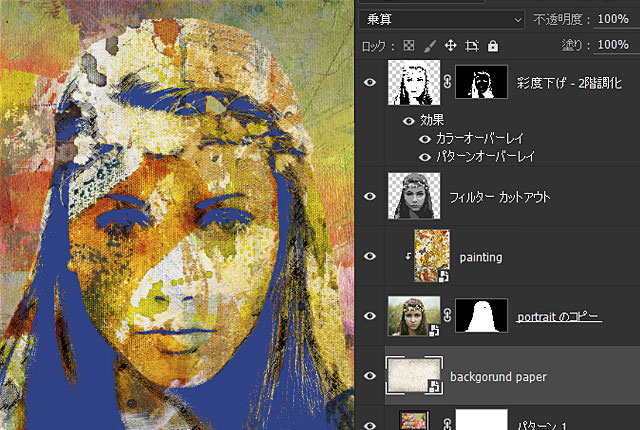
パターンオーバーレイの適用
レイヤースタイルから、パターンオーバーレイを下記の値で適用します。
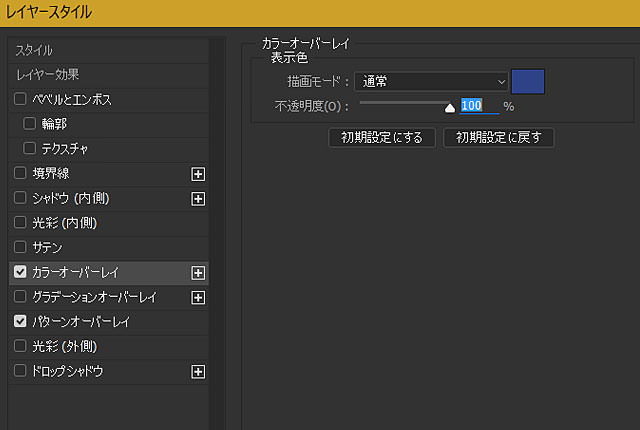
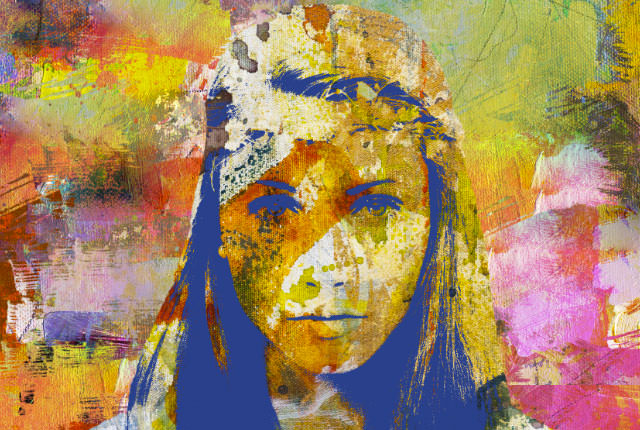
カラーオーバーレイの適用
同様にレイヤースタイルからカラーオーバーレイを適用します。
2階調化の設定
再び、Portraitレイヤーをコピーし、『彩度下げ』『2階調化』を適用させます。2階調化の値は、やや濃い感じになるように設定します。(110~120程度)
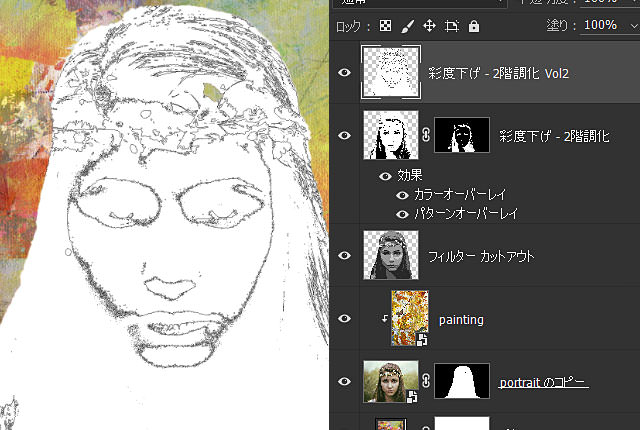
輪郭のトレースの適用
上部メニュー「フィルター > 表現手法 > 輪郭のトレース」を適用します。数値は『90~100』ぐらいで調整します。
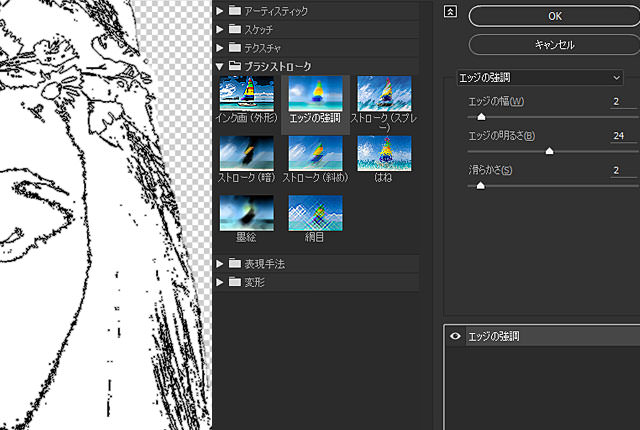
エッジの強調を設定
上部メニュー「フィルター > ブラシストローク > エッジの強調」を下記の値で適用します。
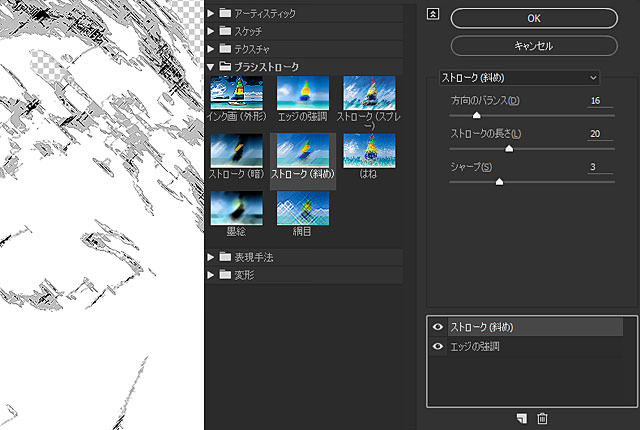
ストローク(斜め)の適用
さらに、もう一つ効果を続けて追加します。
「ブラシストローク > ストローク(斜め)」を下記の値で適用します。
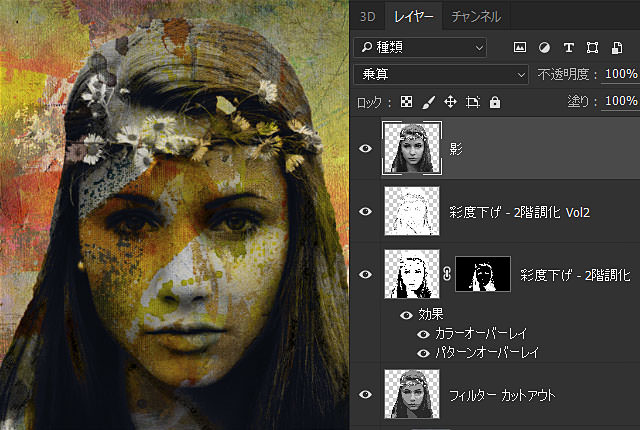
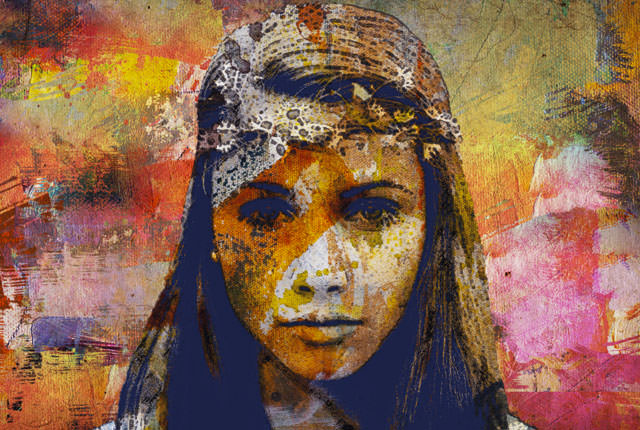
レイヤーを「乗算」に変更する
レイヤーを乗算に変更します。下記のような感じになります。
壁紙の挿入
壁紙をパターンレイヤー上に挿入し、「乗算」に変更します。
影レイヤーの作成
再び、Portraitレイヤーをコピーをし、彩度を下げます。レイヤー名を『影(Shadow)』に変更し、『乗算』に設定します。
不透明度を『50%』にします。
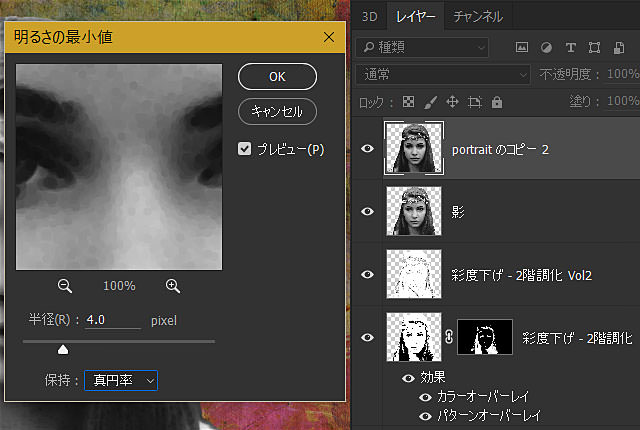
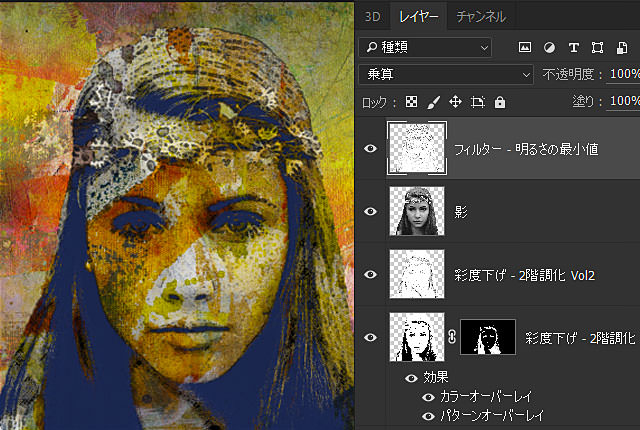
明るさの最小値を適用
再びPortraitレイヤーをコピーし、彩度を下げます。
上部メニュー「フィルター > その他 > 明るさの最小値」を下記の値で設定します。
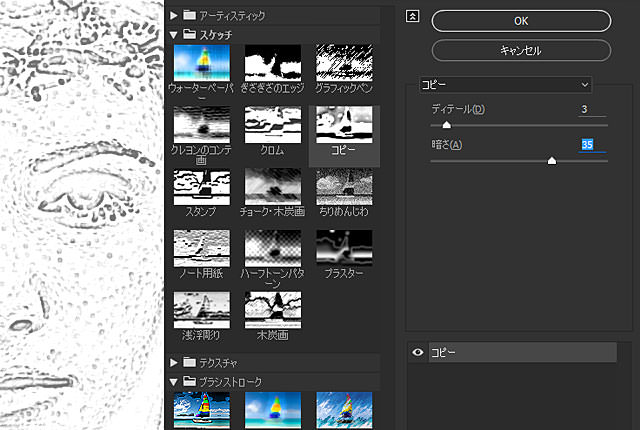
フィルターのコピーを適用
そのままのレイヤーで『フィルター > スケッチ > コピー』を適用します。
レイヤーは『乗算』に変更しておきましょう。
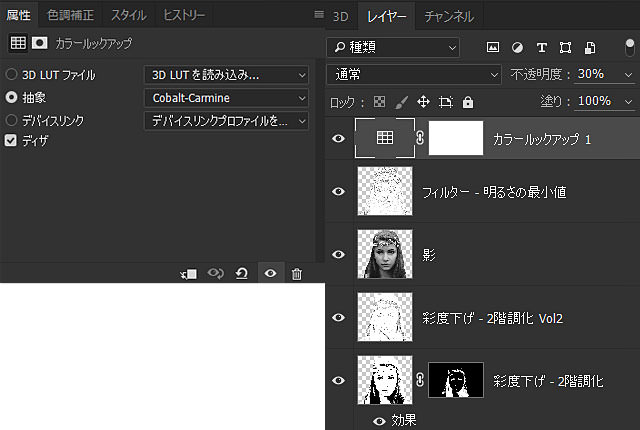
カラールックアップの適用
カラールックアップを上記の設定で適用します。
カラールックアップレイヤーの不透明度は『30%』に設定しておきます。
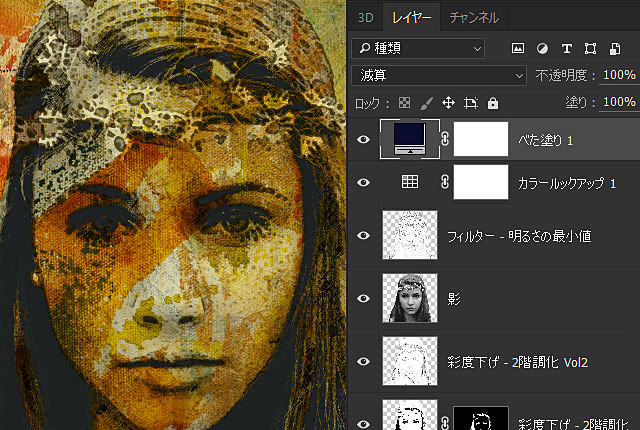
べた塗りの適用
べた塗りのカラー『#03042a』を適用させます。
レイヤーは『減算』に設定します。
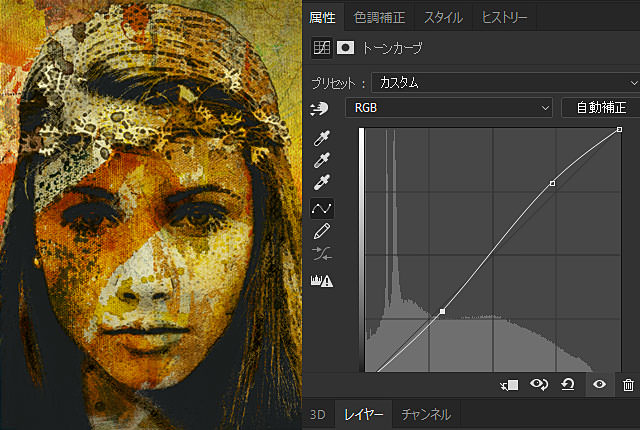
トーンカーブの適用
トーンカーブを上記のように適用します。
ここら辺は確認しながら調整してください。
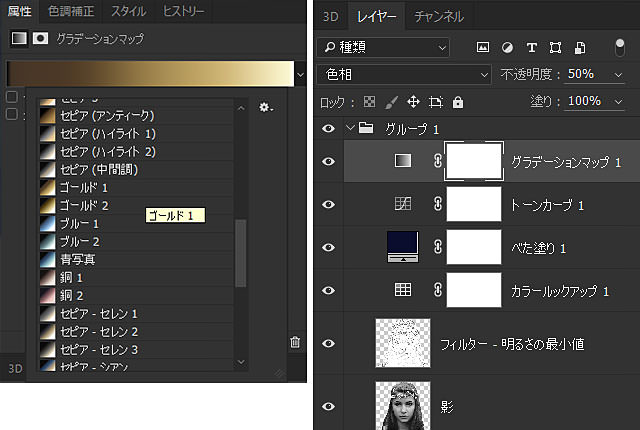
グラデーションマップ – ゴールドの適用
グラデーションマップを適用します。カラーは『ゴールド』に設定します。つづけて、レイヤーの不透明度を『50%』に設定します。
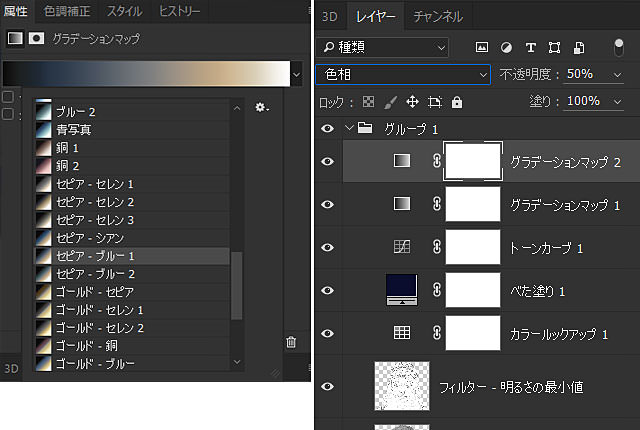
グラデーションマップ – セピアブルーの適用
再び、グラデーションマップを適用します。カラーは『セピアブルー』を選択します。つづけて、不透明度は『30~50%』ほどに設定します。『グラデーションマップ2』のレイヤーは適用させなくてもOKです。
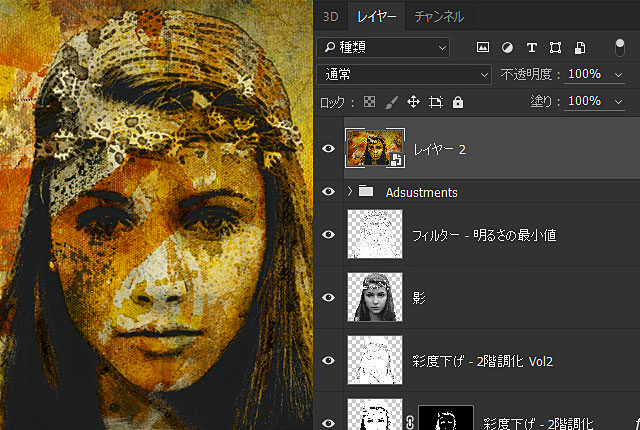
全てのレイヤーのコピーレイヤーを作成する
『Ctrl + ALt + SHift + E』ですべてのコピーレイヤーを作成します。
レイヤーはスマートオブジェクトに変更します。
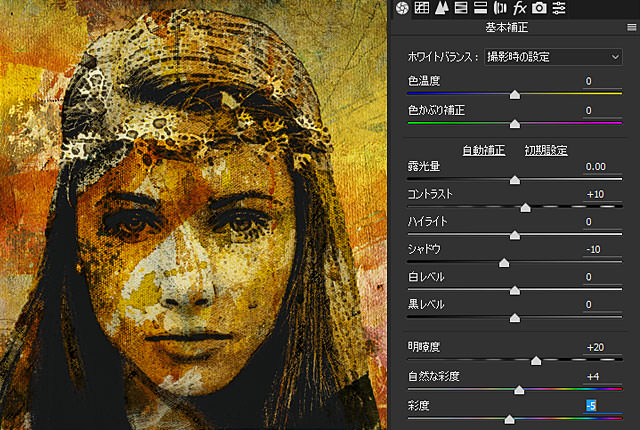
Camera RAWの適用 基本補正
基本補正を下記の値で設定します。
※値は様子を見ながら調整してください。
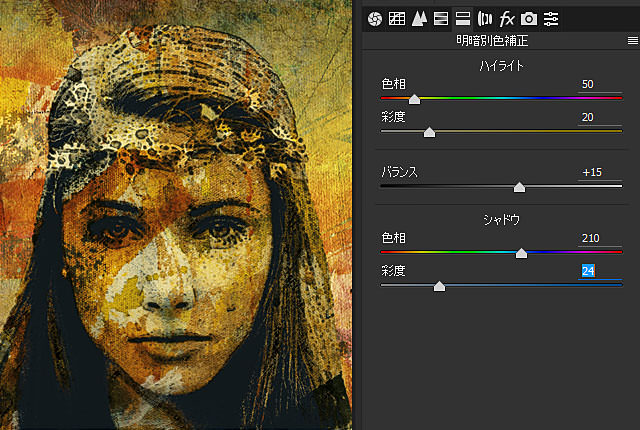
Camera RAWの適用 明暗別色補正
同様に、明暗別色補正を上記の値で設定します。
※値は様子を見ながら調整してください。
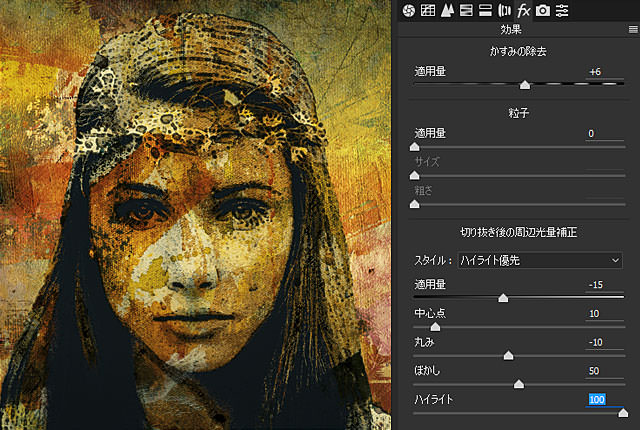
Camera RAWの適用 効果
同様に、効果を上記の値で設定します。
※値は様子を見ながら調整してください。
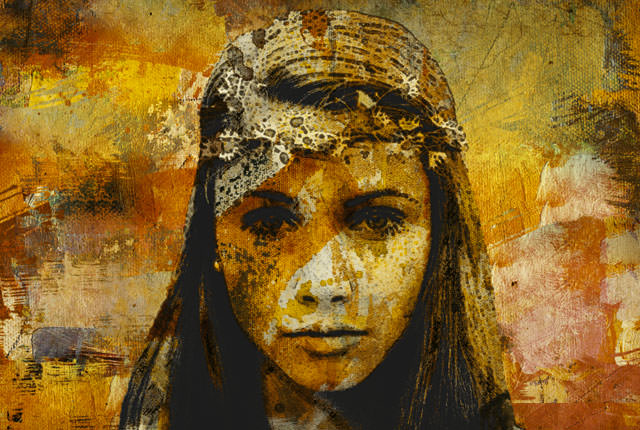
完成
これですべての作業は完了しました。下記のような感じになったでしょうか?ステップ数が多いので、やや難しく感じたかもしれません。また、レイヤーを何度か複数回コピーしたので、その点がやや戸惑う点かなと思います。ですが、一つ一つの操作は単純な設定なので、ステップbyステップで進めみてください。
手順まとめ
下記はキャンバス風アートが出来上がるまでの簡単な手順です。全部で30ステップ以上あります。
モデルの女性のレイヤーを何度もコピーしているので、やや混乱するかもしれません。このモデルのレイヤー(レイヤーマスクで切り取ったもの)を予め複数用意しておきましょう。あとはフィルターの設定ですが、19と20で続けて2つのフィルターを同時に適用しています。
- キャンバス作成(大きさは任意)
- ペイント台紙の配置
- スクロールの適用
- パッチツールで線を消す
- コピースタンプツールでさらに塗る
- パターンを登録
- パターンレイヤーを作成
- モデルの配置と切り抜き(レイヤーマスク)
- レイヤーコピー&ペイント台紙を再配置
- モデルのレイヤーをコピー&彩度を下げる
- フィルター・カットアウトの適用
- モデルのレイヤーをコピー&2階調化
- ブルーチャンネルの選択
- レイヤーマスクの適用
- パターンオーバーレイの適用
- カラーオーバーレイの適用
- モデルのレイヤーをコピー&2階調化
- フィルター・輪郭のトレースを適用
- フィルター・エッジの強調を適用
- フィルター・ストローク(斜め)を適用
- レイヤーを乗算に設定
- 壁紙を配置
- 影レイヤーを作成
- 明るさの最小値を適用
- フィルター・フィルターコピーを適用
- カラールックアップの適用
- べた塗り(減算)の適用
- トーンカーブの適用
- グラデーションマップ – ゴールドの適用
- グラデーションマップ – セピアブルーの適用
- 全てのレイヤーのコピーレイヤーを作成する
- Camera RAWの適用 基本補正・明暗・効果を適用
みんながよく見ているチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット