3DテキストやオブジェクトをPhotoshoptのみで作ることも可能ですが、Adobe Dimension CCを活用することで、より手早く、簡単に3Dテキストを作成することができます。
Dimension CCは非常に専門性が高いソフトウェアなので一般的ではありませんが、プロダクト製品や3Dオブジェクトを扱う上では、この上ない便利な存在です。使いこなせれば、まさしく百人力だと思います。
さて、今回は「Dimension × Photoshopで作る3Dストロークテキスト」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 / Dimension CC |
| 作成時間 | 約15~20分程度(レンダリング含まず) |
| ステップ数 | およそ14ステップ |
| テクニックのポイント | 3D押し出し / objファイル / マテリアル / 環境光 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
ダウンロード素材
今回はダウンロード素材はありません。
最終的な完成図
今回作成する「Dimension × Photoshopで作る3Dストロークテキスト」です。Photoshopだけで作成すると大変ですが、Dimension CCを使うことで、光沢のあるハイグレードな仕上がりとなります。
操作にある程度慣れている人であれば、10~15分程度で作成できるでしょう。
カンパニー(会社)の立体テキストやロゴなどに応用することができます。
Dimension × Photoshopで作る3Dストロークテキスト
このチュートリアルでは、光沢のある3Dの立体テキストを作成するチュートリアルです。事前に、素材をダウンロードしてください。
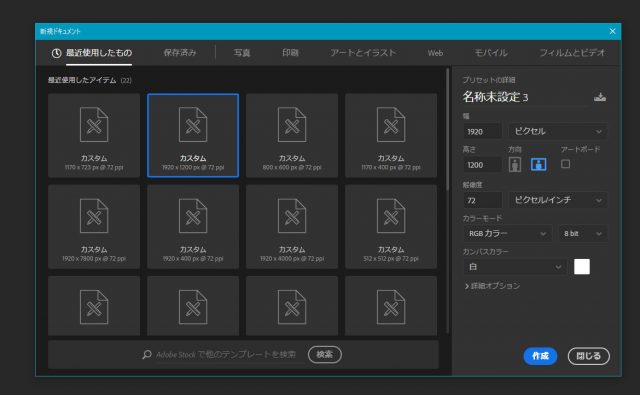
【手順1】キャンバスの作成
任意の大きさでキャンバスを作成します。ここでは、「1920 × 1200 px」で作成しています。
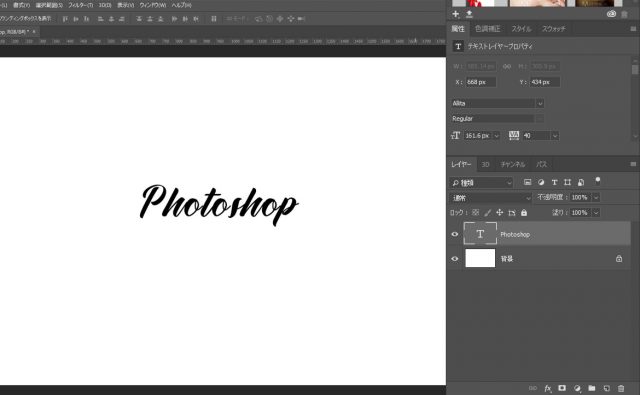
【手順2】キャンバスにテキストを配置する
フォントをキャンバスに「Photoshop」のテキストを配置します。フォントの種類は何でも良いですが、英語の筆記体のようなフォントでOKです。
※フォントは「Allita Regular」を使用しています。
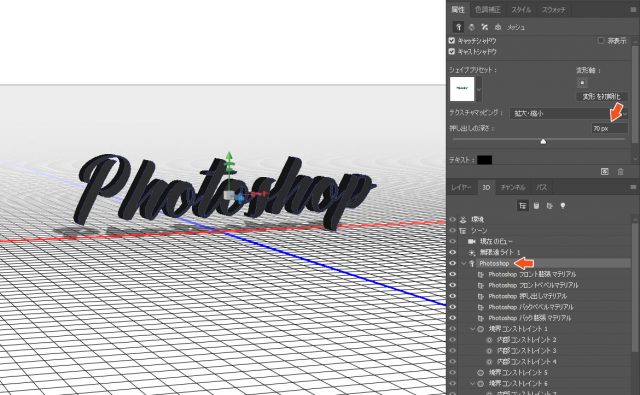
【手順3】押し出しから3Dに変換する
手順2で作成したレイヤーを右クリックし、「選択したレイヤーから新規3D押し出しを作成」を選択します。下記のように3Dに変換され、3Dパネルが表示されます。このままの状態でも良いのですが、押し出しの深さをやや小さめに設定し直します。
3Dパネル内の「Photoshop」の項目を選択し、属性パネル内の「押し出しの深さ」を70pt程度にします。
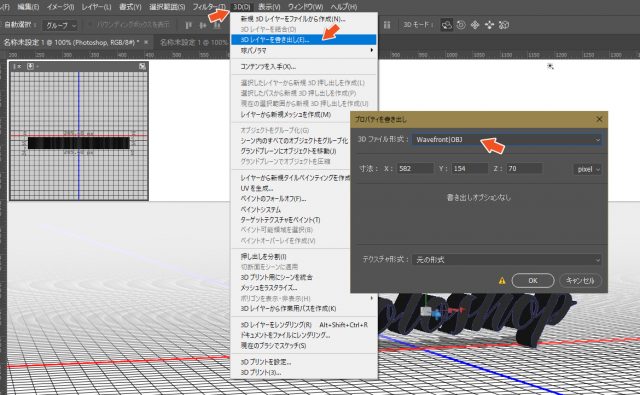
【手順4】3Dレイヤーの書き出し
上部メニューから「3D > 3Dレイヤーを書き出し」を選択し、プロパティの書き出しの3Dファイル形式を「Wavefront OBJ」に変更します。そのままOKを押しましょう。
ファイル名は「photoshop.obj」にしておきましょう。
【手順5】書き出したオブジェクトファイルを確認する
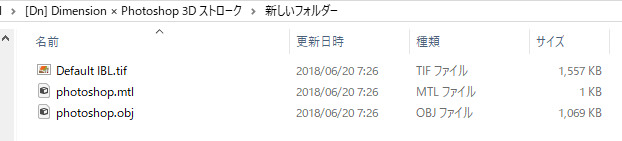
3Dオブジェクトファイルを書き出すと、下記のようなファイル群が作成されます。この中で必要なファイルは「photoshop.obj」ファイルのみです。他のファイルは削除しても構いません。
【手順6】同様の手順で他のオブジェクトファイルを書き出す
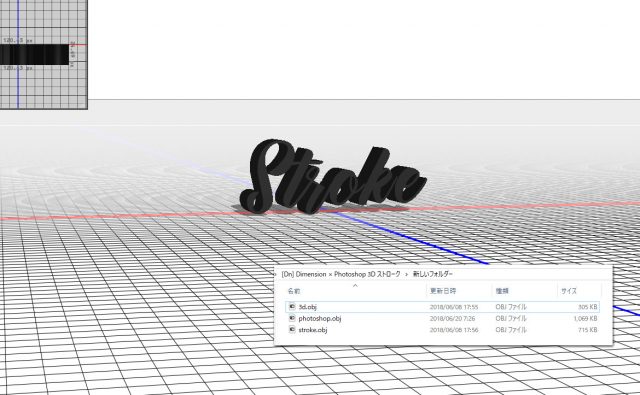
手順2~5と同様の方法で、「3D」と「Stroke」の3Dオブジェクトファイルを作成します。下記のように、3つのobjファイルが出来上がります。
【手順7】Dimension CCの起動とキャンバスの作成
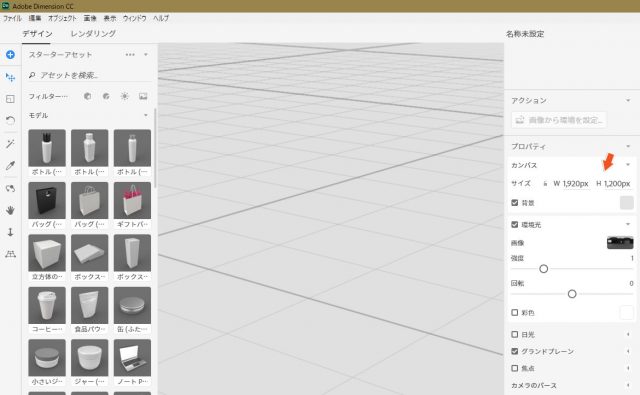
Dimension CCを起動し、画面右側のプロパティからキャンバスの大きさを「W:1920px H:1200px」に変更しておきます。
【手順8】平面の作成
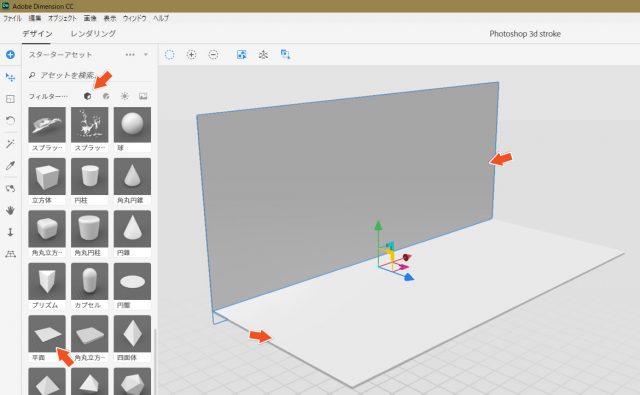
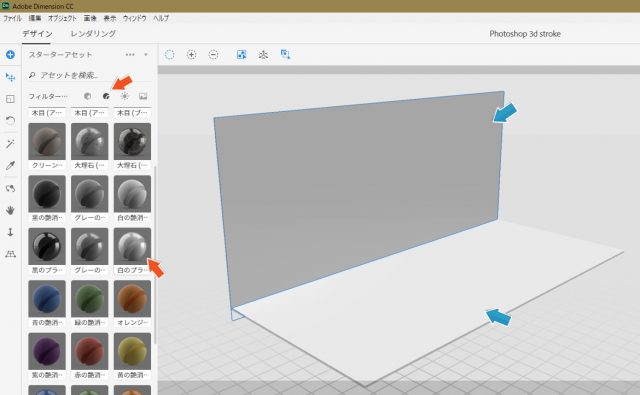
フィルターから「モデル」を選択し、平面をキャンバス上に下記のように配置します。ステージを作るような感じで、2枚の平面をL字型にセッティングしましょう。
平面の太さ(奥行き)は無くても大丈夫です。
【手順9】白のプラスチック・マテリアルの適用
最初にShiftを押しながら2つの平面をクリックし、選択状態にしておきます。次に、フィルターから「マテリアル」を選択し、「白のプラスチック」を適用させましょう。値はデフォルトのままでOKです。
プラスチックのマテリアルを適用することで光沢が生まれ、環境光が平面に反射するようになります。
【手順10】オブジェクトファイルの取り込み
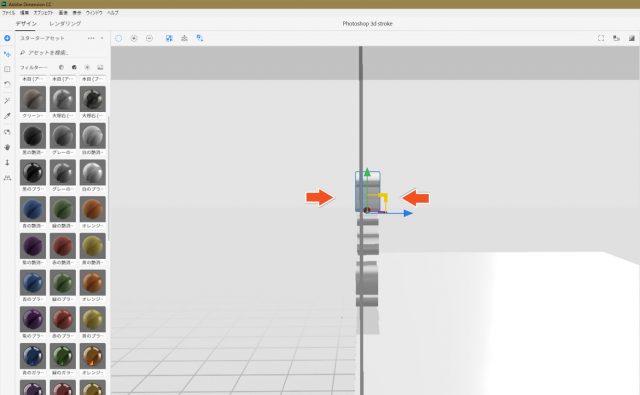
手順5~6で作成したオブジェクトファイルをDimensionのキャンバスにドラッグ&ドロップで取り込みます。
サイドビューから見ると
サイトビューから見ると、下記のような感じになりなります。壁にめり込ませるような感じで配置します。
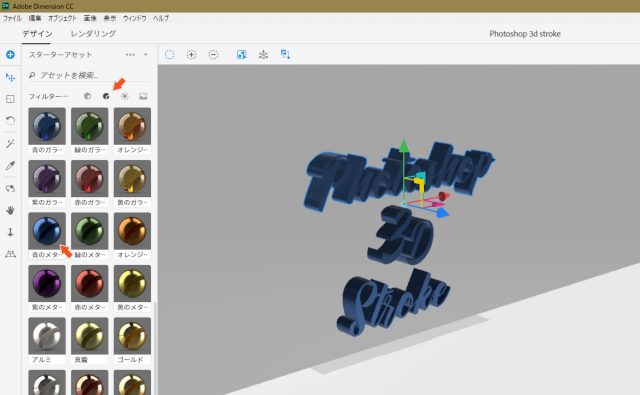
【手順11】青のメタルアルマイトのマテリアルを適用
3Dのテキストに「青のメタルアルマイト」を適用します。設定値はデフォルトのままでOKです。
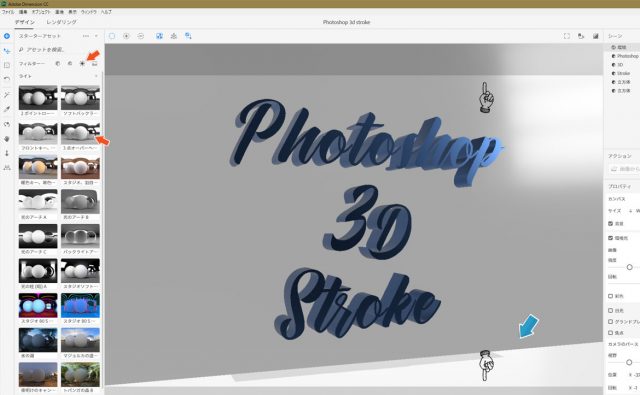
【手順12】環境光3点オーバーヘッドの適用と調整
フィルターから「環境光」を選択し、「3点オーバーヘッド」を適用します。さらに、全体を下記のように回転させ、パースを整えましょう。キャンバス上の上下の黒帯が見えると思います。その黒帯は、キャンバスの上下の境界線です。
その境界線を目安に、平面の接合面(下記の画像の青い矢印)が斜めになるように整えます。
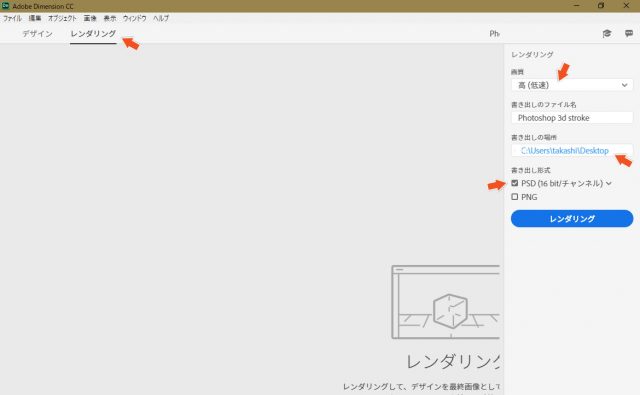
【手順13】レンダリング
上部メニューから「レンダリング」を選択し、下記のように設定します。ファイル名は自由に付けてください。最後にレンダリングを行いましょう。キャンバスのサイズが1920 × 1200 pxなので、やや時間が掛かります。
気長に待ちましょう。
【完成】It’s done!
レンダリングが終了すると、下記のような感じになります。さらにブラッシュアップをしたい場合は、レンダリングしたPSDファイルを開き、Camera RAWで各種値を調整すると良いでしょう。
手順のまとめ
3Dストロークの手順のまとめです。
- 【手順1】キャンバスの作成
- 【手順2】キャンバスにテキストを配置する
- 【手順3】押し出しから3Dに変換する
- 【手順4】3Dレイヤーの書き出し
- 【手順5】書き出したオブジェクトファイルを確認する
- 【手順6】同様の手順で他のオブジェクトファイルを書き出す
- 【手順7】Dimension CCの起動とキャンバスの作成
- 【手順8】平面の作成
- 【手順9】白のプラスチック・マテリアルの適用
- 【手順10】オブジェクトファイルの取り込み
- 【手順11】青のメタルアルマイトのマテリアルを適用
- 【手順12】環境光3点オーバーヘッドの適用と調整
- 【手順13】レンダリング
- 【完成】It’s done!
さて、どうだったでしょうか? 今回の3DストロークはPhotoshopやDimensionの初心でも比較的簡単に作成できたと思います。複雑な操作は何も必要ないので、基本的な操作が分かっていれば問題なくできます。
もしこれがPhotoshopのみで作ろうとする場合は、ちょっと大変になります。Photoshopにも一応レンダリングの機能がありますが、性能はあまり良くありません。その点、Dimensionを使うことで、3Dオブジェクトの設定とレンダリングは大幅に楽になります。
それだけDimensionはレンダリングに特化しているからです。
PhotoshopとDimensionを相互に連携させることで、作品の幅が広がるので、ぜひ両者を使いこなしてみましょう。
日本語で学べるPhotoshop のテクニックチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット