皆さん、こんにちわ。
夏真っ盛りですが、このところ局地的な雷雨が突発的に起こっています。まさしく熱帯雨林のスコールのように、天候の移り変わりが激しい日々ですね。仕事から帰宅する際には要注意です。
さて、今回は『Adobe Portfolio』を作成してみたいと思います。事前のポイントから、チュートリアルまで丁寧に解説していきます。
Adobe Portfolioの特徴
- ブラウザ上で簡単にポートフォリオを作成できる。
- コード(CSSなど)は一切不要。
- 独自ドメインが設定できる。
- レスポンシブ・パララックスなどのエフェクトが標準装備。
- テンプレレートから選べる。
- Adobe Creative Cloud 会員なら無料で利用できる!
JimdoなどのWebビルダーと同じように、コードの記述を一切必要とせずに、ブラウザ上でページを組み立てることができるのが特徴です。専門的な知識がまったく必要ないので、デザイナーさんなどにぴったりだと思います。
Adobe Portfolioの料金について
Adobe portfolioは、単体では利用できません。利用するためには、『フォトグラフィプラン』か『コンプリートプラン』のどちらかに加入している必要があります。安く利用したい場合は、『フォトグラフィプラン』に申し込みましょう。
月額、約1,000円で『Photoshop』・『Lightroom』・『Adobe Portfolio』の3つが利用できます。
| プラン | 料金 |
|---|---|
| フォトグラフィ プラン(Photoshop and Lightroomのみ) | 980円 / 月 |
| コンプリート プラン(すべてのアプリケーション) | 4,980円 / 月 |
※単体プランもありますが、この場合、Adobe Portfolioは利用できません。
Pasonal ポートフォリオサイト
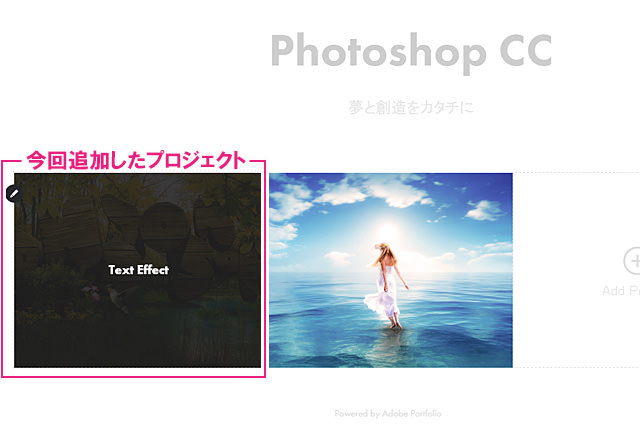
これから行うチュートリアルサイトは、以下のような感じのサイトになります。
チュートリアルの前に抑えるポイント
コンテンツの画面構成は非常にスッキリしています。まずは、どこに何の機能があるのかを見ていきましょう。ポイントは以下の2点なので、すぐに覚えることができるはず。
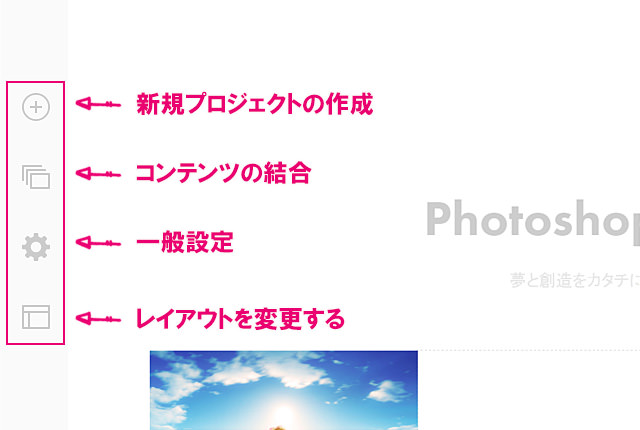
ポイント1 – [サイドメニュー]
1つめのポイントは、『サイドメニュー』です。
各テンプレート共通の項目になります。
サイドメニューは4つありますが、この中で良く利用するのが、『新規プロジェクトの作成』と『一般設定』です。
この2つの主な役割は以下の通りです。
- 『新規プロジェクトの作成』 ➡ 自分の作品(写真)をアップロードできます。
- 『一般設定』 ➡ ファビコン、アナティリクス、パスワードの有無を設定できます。
この2つさえ覚えておけば、簡単に作れます。
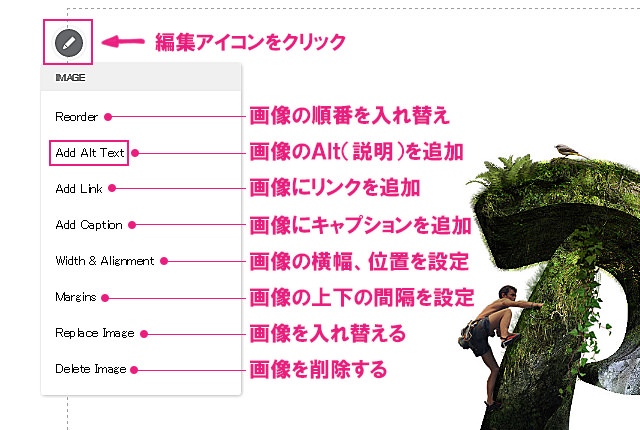
ポイント2 – [編集アイコン]
2つめのポイントが、『エディタ(編集)アイコン』です。テキストやエリアにカーソルを乗せると、『エディタ(編集)アイコン』が表示されます。このマークが表示されている箇所は、『テキストを編集』することができたり、そのエリアに『何かを追加』したりすることができます。
上記の2つのポイントを踏まえて、写真ギャラリーを作っていきましょう。
Adobe Portfolio のプロジェクトを作成してみよう!
ここでは、Adobe Portfolioを使用して実際に簡単なポートフォリオを作成していきます。操作はテンプレートによってやや異なりますが、今回は『Marta』を使用して解説していきたいと思います。
公式サイトにアクセス
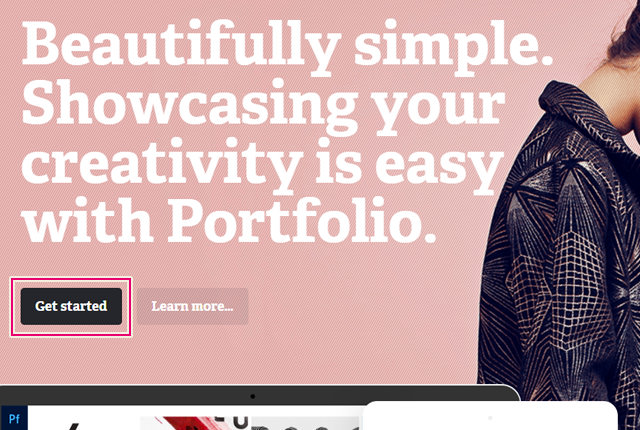
Adobe Poftfolioの公式ページにアクセスし、『Get started』のボタンをクリックします。
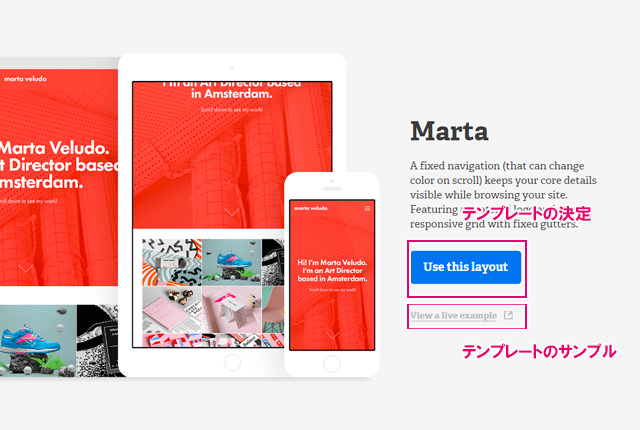
6つのテンプレートから『Marta』のレイアウトを選びます。
- 青いボタン『Use this layout』で、テンプレートを決定します。
- ボタンの下のリンクはテンプレートのサンプルページを確認することができます。
その他のテンプレートは、それぞれレスポンシブやパララックスなどの効果が異なるので、サンプルページを見てから決定しましょう。
ギャラリーの作成
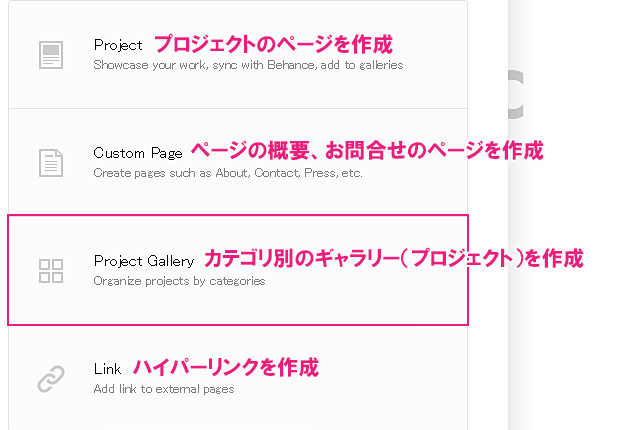
サイドメニュー『新規プロジェクトの作成』から『カテゴリ別のギャラリー』を選択します。
※その他のページの概要は後程ご説明します。
ギャラリーとプロジェクトの違い
ギャラリーとプロジェクトの違いは以上の通りです。
ギャラリーはプロジェクトをまとめるカテゴリーのような感じで使用します。例えば、ギャラリーの中には『マニュピレーション(画像合成)』・『テキストエフェクト』・『タイポグラフィ』というような、さらに細かい分類に枝分かれして作成します。
そして、それぞれのプロジェクトには『該当する作品をアップロードする』という感じになります。
- ギャラリー・・・複数のプロジェクトをまとめるためのページを作成する。
- プロジェクト・・・単体のページを作成する。
これでもイメージが湧かない場合は、以下のデモページを参照してみましょう。各テンプレートの作りが、どのようになっているのかを確認することができます。
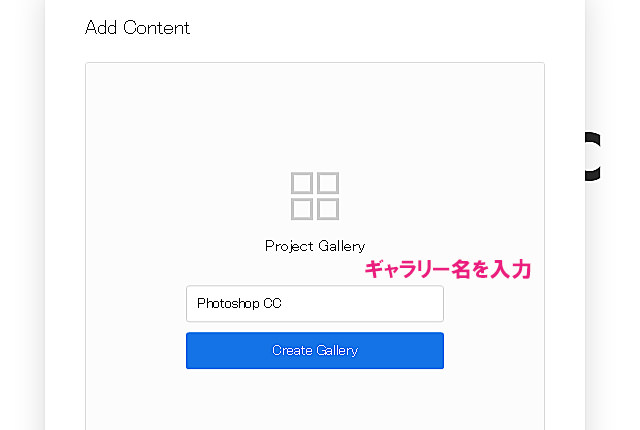
ギャラリー名を入力
ギャラリー名を入力します。今回は『Photoshop CCで作成した作品のポートフォリオ』を作成したいので、『Photoshop CC』というギャラリー名にします。
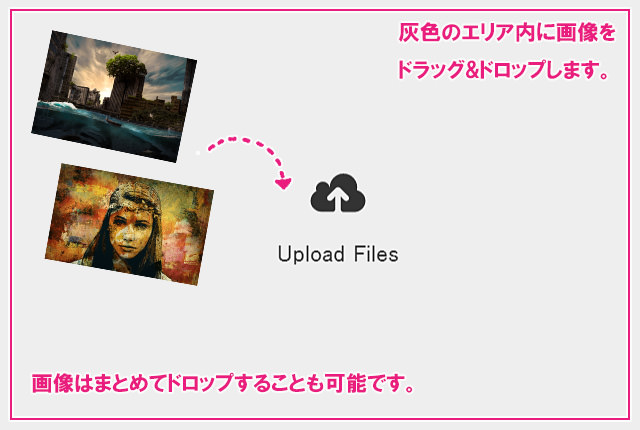
作品(画像)をアップロード
『Upload Files』という灰色の領域に、画像をアップロードします。画像は複数選択してもOKです。
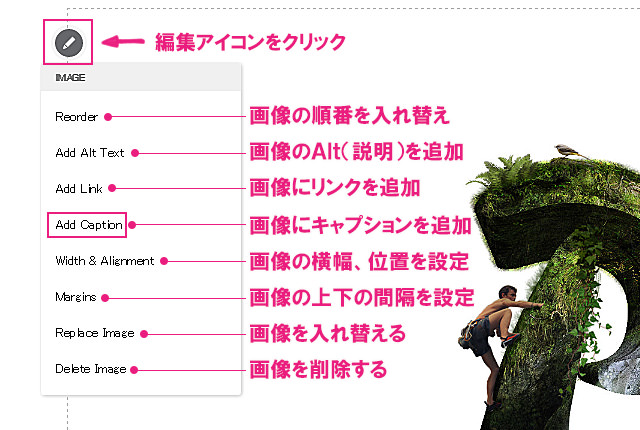
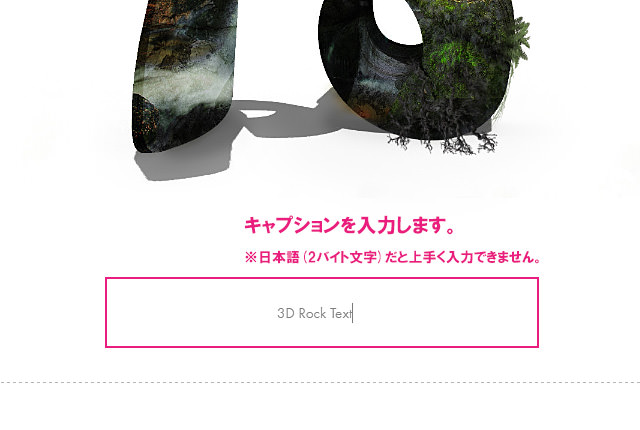
アップロードした画像にキャプションをつける
『編集アイコン』をクリックし、メニューから『Add Caption』を選択し、テキストを入力します。なぜか、日本語だと上手く入力できません。日本語で入力したい場合は、テキストファイルなどで日本語を打ち込み、コピー&ペーストでキャプションの場所に貼り付けしてください。
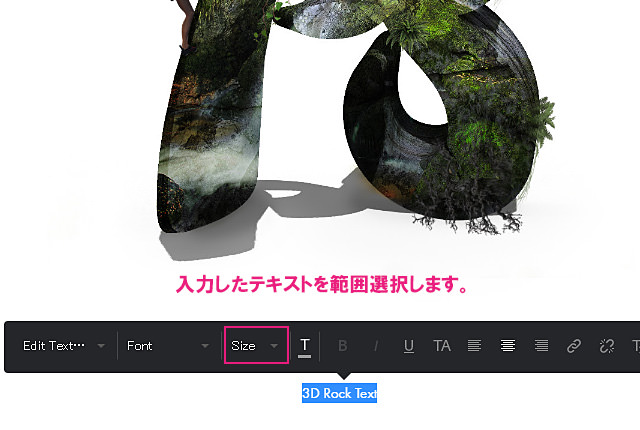
次は、入力したテキストの大きさを変更していきます。
キャプションの大きさを変更する
入力したテキストを『範囲選択』します。すると、テキストの上部にメニューが表示されます。『Size』からテキストの大きさを変更します。
画像にAlt属性をつける
今度は画像の『Alt属性』を入力していきます。再度『編集アイコン』をクリックし、メニューから『Add Alt Text』を選択します。画像の簡単な説明を入力します。アップロードしたすべての画像のキャプションとAltを同様に編集しておきましょう。
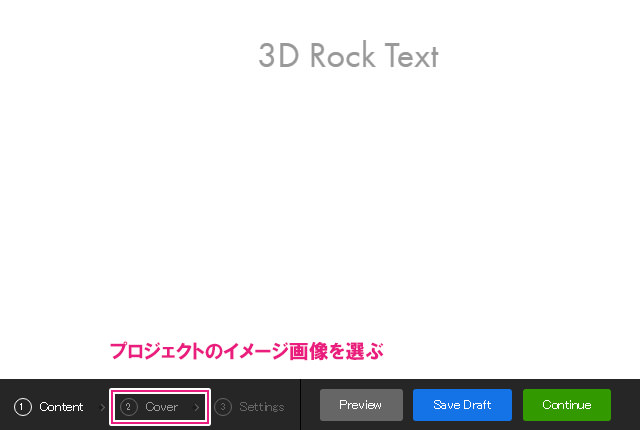
コンテンツのカバーを選ぶ
画面一番下の項目から『② Cover』を選択します。
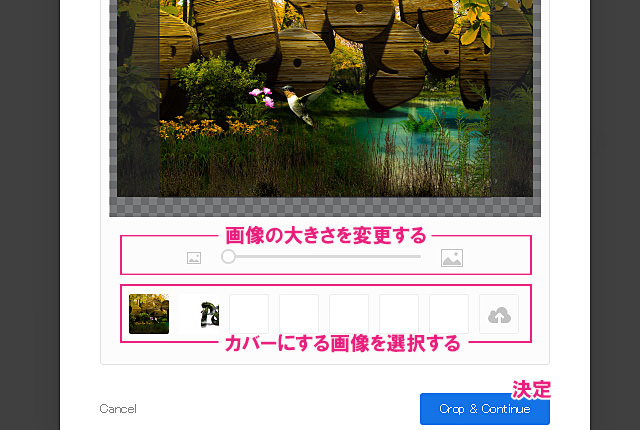
プロジェクトのカバー画像を選びます。すでにアップロードした画像から選択するのが良いでしょう。
※今回は2つの画像をアップしたので、『カバーにする画像を選択する』の欄には2つの画像が表示されています。
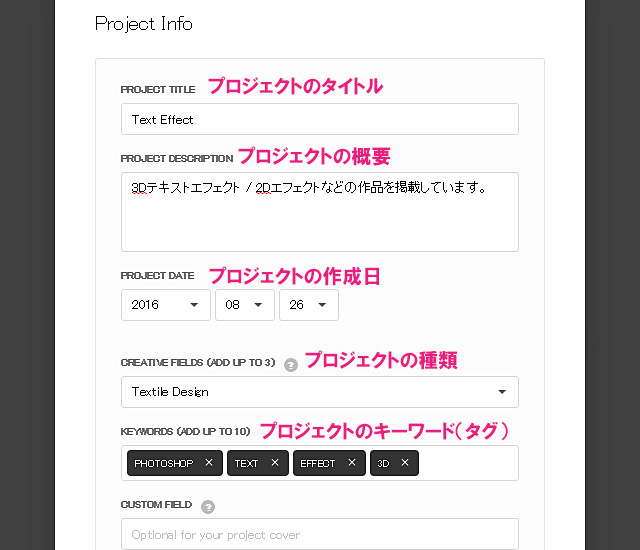
プロジェクトの詳細な情報を入力します。『プロジェクトの種類』はすべて英語なので、やや分かりづらいと思いますが、『当てはまる項目に一番近いもの』を選択しておきましょう。
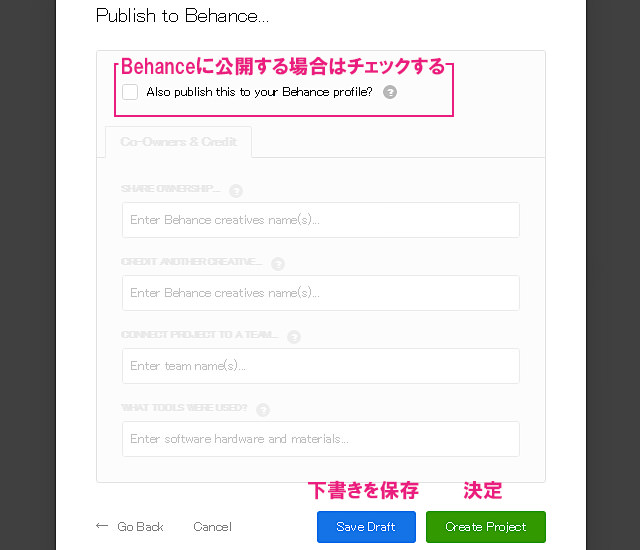
『Behance』に公開するかどうかをチェックします。
『Behance』とはAdobe Portfolioのように、作品を公開するサイトのことです。チェックを付けることで、BehanceとAdobe Portfolioの連携ができるようになります。今回は、チェックを外してそのまま進めます。
最後に『Create Project』をクリックします。
※今回の内容を下書きとして残しておく場合には『Save Draft』をクリックしてください。
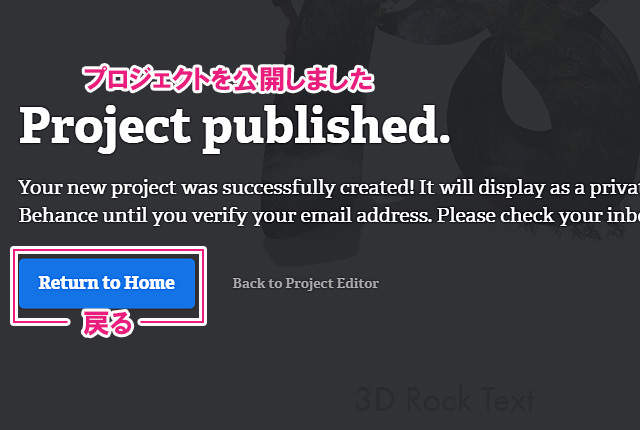
プロジェクトの作成が完了すると、上記のような画面になります。これで作成したプロジェクトが公開されました。
『Return to Home』から元の画面に戻りましょう。
ギャラリーのプロジェクト一覧を確認
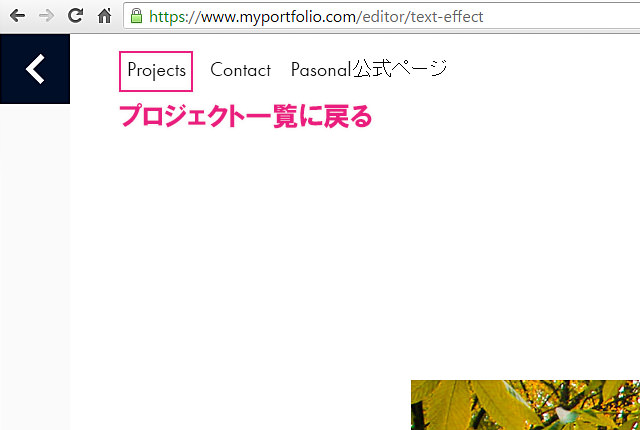
本当にギャラリーにプロジェクトが作成されたのか確認してみましょう。上部メニュー『Project』をクリックして、プロジェクト一覧に戻ります。
先ほど作成したプロジェクトが一覧に表示されています。同様にプロジェクトを追加していきます。
プロジェクトの追加
さらにプロジェクトを追加する場合は、『Add Project』をクリックします。先ほどと同様の方法でプロジェクトを作成していきましょう。
Adobe portfolioサイトの詳細を設定していこう!
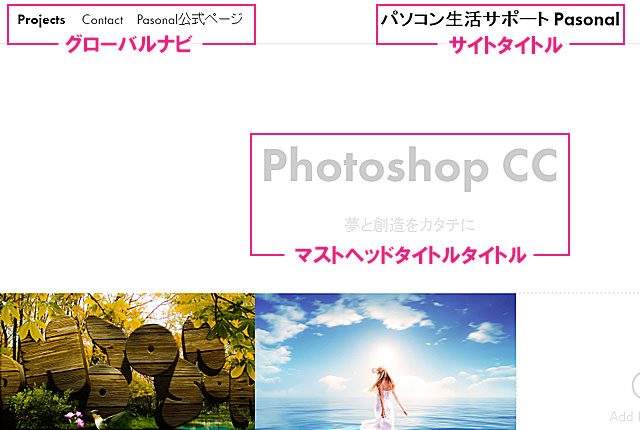
こんどはサイト全体に関する詳細情報を設定していきます。『グローバルナビ』・『サイトタイトル』・『マストヘッドタイトル』などを順番に設定していきましょう。
グローバルナビの設定
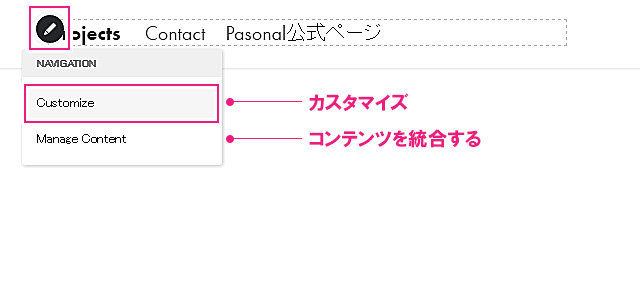
上部メニューグローバルナビにカーソルを合わせ、『コンテンツの編集アイコン』をクリックします。表示されたナビゲーションメニューから『Customaize』を選びます。
※コンテンツの統合は後程ご説明します。
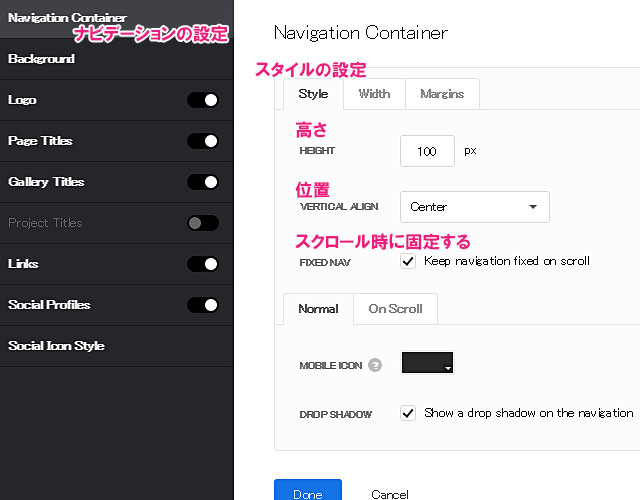
ナビゲーションのスタイルを設定
各種ナビゲーションの設定を行います。
『Navigation Container(ナビゲーションの設定)』から『HIEGHT(高さ)』を若干広くします。デフォルト値は『70px』ですが、これを『100px』に幅を広げましょう。
あとの項目は任意で設定してください。
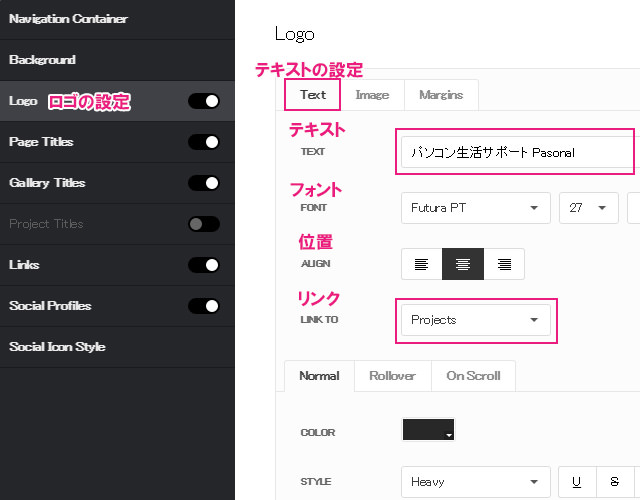
ロゴを設定
次にロゴを設定します
『Logo(ロゴ)』のメニュー項目から、『テキスト』と『リンク』を設定します。ロゴはイメージ画像でもOKですが、今回は『テキスト』のみを表示させます。
- テキストは『サイトのタイトル』を入力します。
- リンクは『Projects』にしておきます。
※画像の場合は『Imageタブ』から設定してください。
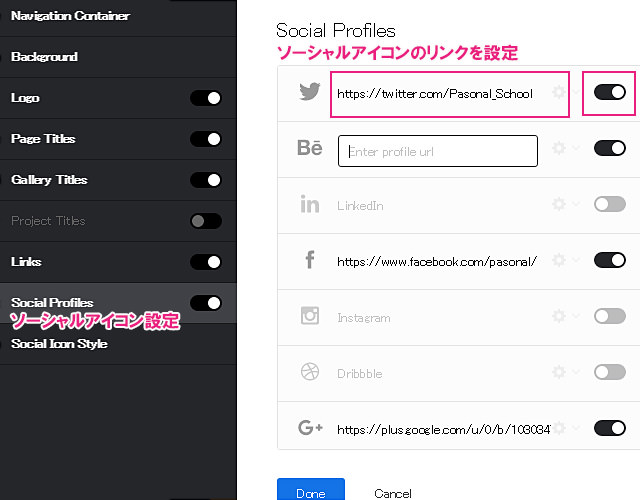
ソーシャルアイコンの設定
ソーシャルアイコンを設定します。
トグル(一番右側のスイッチ)を動かすと、ソーシャルアイコンのリンクを入力できるようになります。それぞれのリンクを設定することで、アイコンが表示されるようになります。
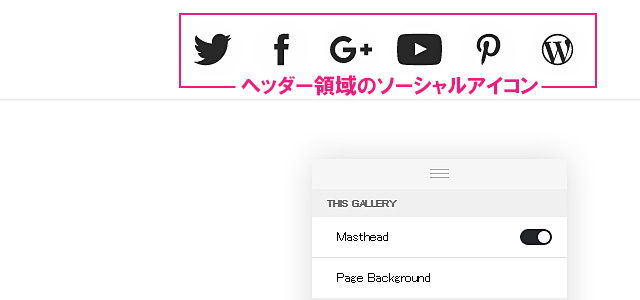
ヘッダー領域(グローバルナビの領域)にソーシャルアイコンが表示されているか確認しましょう。
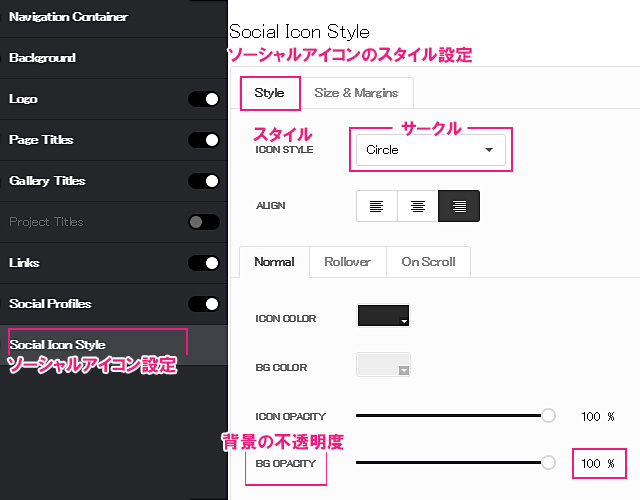
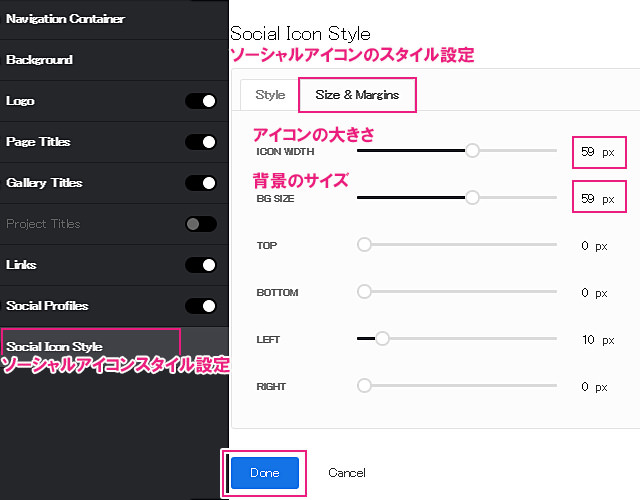
ソーシャルアイコンのスタイルを変更する
ソーシャルアイコンのスタイルを変更していきます。『Social Icon Style(シャーシャルアイコンのスタイル設定)』から、『サークル』『背景の不透明度』を変更しましょう。
※スタイルは『サークル』としていますが、任意のもので結構です。
ソーシャルアイコンのサイズを変更
デフォルトのままでもOKですが、アイコンのサイズが小さいので少し大きくしていきます。『Size & Margins(サイズと間隔の設定)』タブに切り替えます。『ICON WIDTH(アイコンの大きさ)』と『BG SIZE(背景のサイズ)』の値を大きめに変更します。
サイズは『60px』ほどで良いでしょう。
※大きさは任意です。お好きに調整してください。
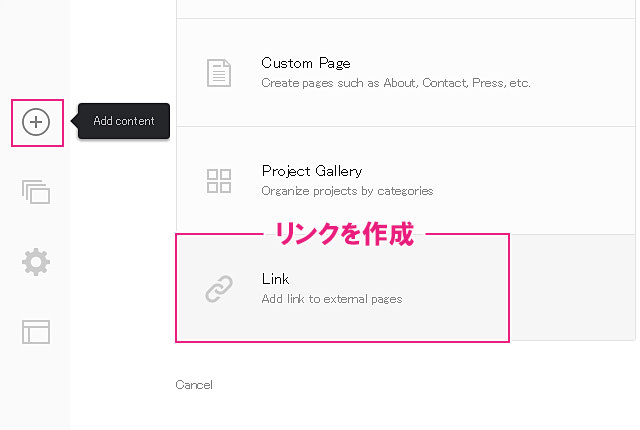
リンクの設定
左側メニュー『新規プロジェクトの作成』から、『Link』を選択します。
『リンク名』と『リンクURL』を入力し、新規ウィンドウで開くにチェックをつけます。最後に『Add Link』ボタンをクリックします。
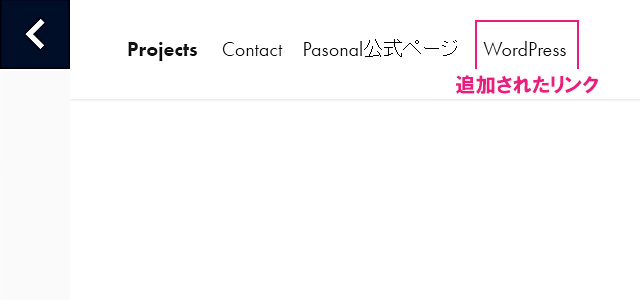
グローバルナビにリンクが追加されたか確認しましょう。これでWordPressサイトへの導線ができたわけです。これでグローバルナビに関する設定は終了です。
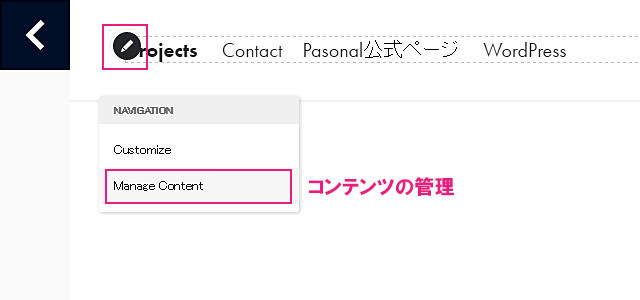
追加したプロジェクト・リンクなどを削除する場合
グローバルナビ(画面の最上部)にカーソルを合わせ、『編集アイコン』をクリックします。表示されたメニューから『Manage Contens(コンテンツの管理)』を選びます。
プロジェクトやリンクを消す方法は2通りあります。
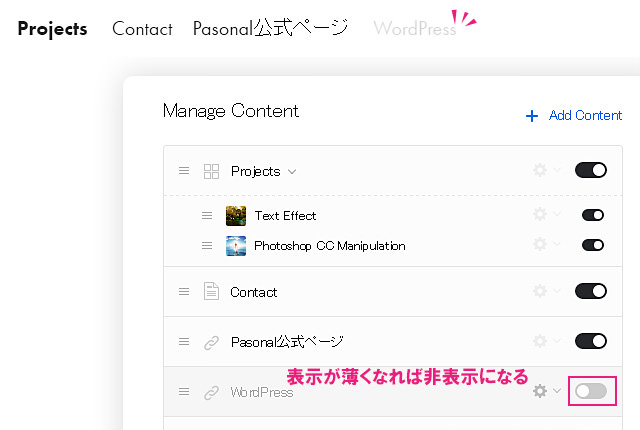
① トグルを非表示にする
『Manage Content』から、非表示にしたい項目の『トグル』をクリックします。この方法はただ非表示にするだけなので、コンテンツ自体は削除されません。
いつでも元に戻すことができます。
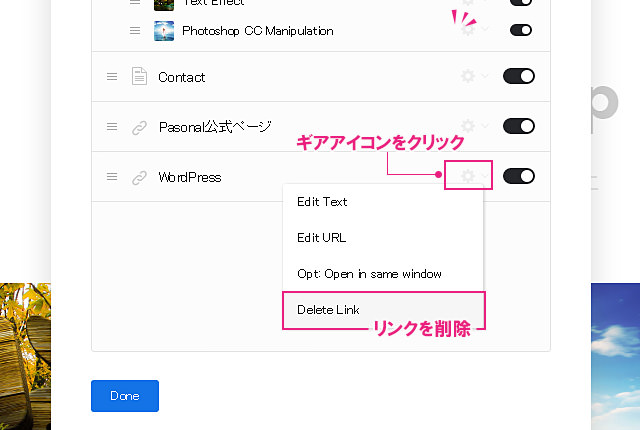
② コンテンツの削除
こちらの方法はプロジェクトやリンクなどのコンテンツ自体を削除する方法です。一度削除すると二度と復元できません。削除した場合は、もう一度作り直しとなります。
慎重に判断してください。
マストヘッドタイトルの設定
『マストヘッドタイトル』とは『注目を集めるための表題』とか『売り文句』という感じのタイトルです。上記の大きなメニューに『Masthead(マストヘッド)』という項目が見えますか?
その場所から表題を設定していきます。
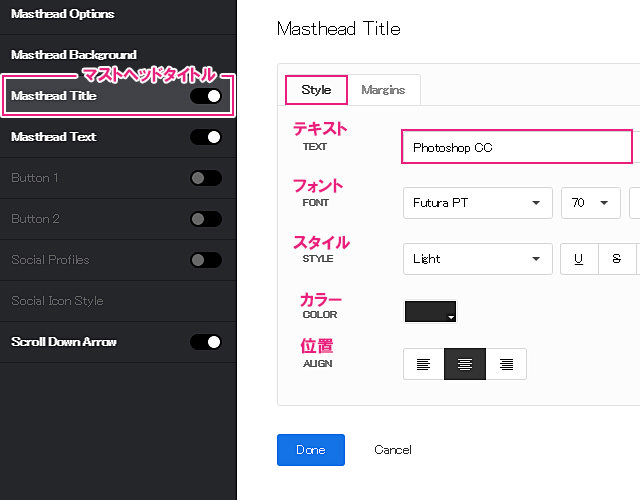
『Masthead Options(マストヘッド オプション設定)』から、『Masthead Title(マストヘッドタイトル)』の項目を選択します。『Style(スタイル)』タブの『テキスト』の欄に表題を入力します。
その他の項目は任意で調整してください。
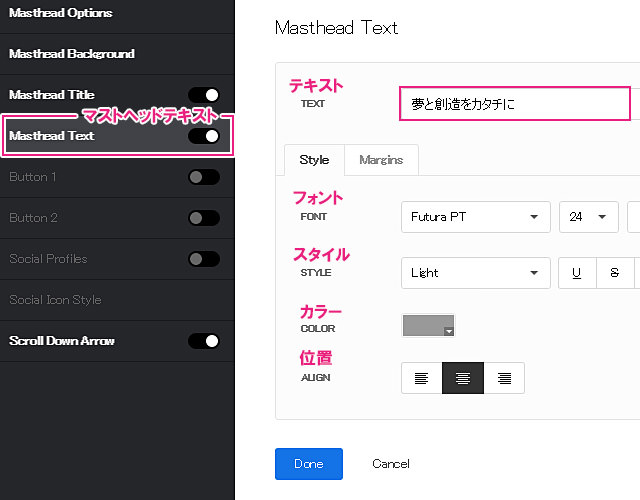
同様に今度は『Masthead Text(マストヘッド テキスト)』を入力します。『Masthead Text(マストヘッド テキスト)』は『副題』のような感じです。入力したら『Done(決定)』を押して確定させます。
これでマストヘッドタイトルの設定は終了です。
変更の確定とプレビュー
変更は自動的に保存されないので注意が必要です。
画面最下部の『Update Live Site(変更を確定する)』をクリックします。Adobe Portfolioに何かしらの変更を行ったら、このボタンで確定させておきましょう。
最後に『Preview(プレビュー)』で作成したプロジェクトやサイト全体の構成を確認しておきます。『プレビュー』では、パソコンの画面・モバイル・タブレットなどの画面を切り替えることができます。
別のデバイスごとに確認できるので、表示がおかしくなっていたり、正常に動作しない場合などは、再度見直しましょう。
Adobe Portfolio の一般設定
ここではポートフォリオサイト全体の設定を行っていきます。
設定するのは以下の項目です。
- 『Landing Page(ランディングページ)』
- 『Analytics(アナティリクス)』
- 『Search Optimaization(検索を最適化)』
- 『Site Options(サイト 設定)』
- 『Password Protection(パスワード設定)』
- 『Unpublish Portfolio(公開できない状態の場合の設定)』
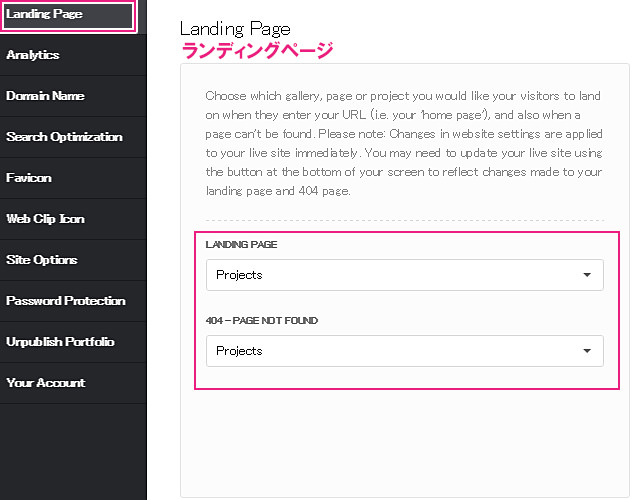
Landing Page(ランディングページ)の設定
一般設定メニュー > 『Landing Page(ランディングページ)』を設定します。ランディングページとは、一番最初に表示されるページのことです。上記の2ヶ所を『Projects』に設定します。
※もちろん任意のページでも構いません。
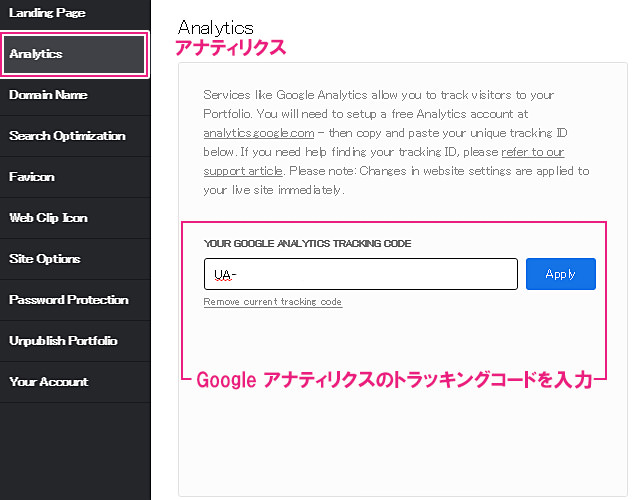
Analytics(アナティリクス)の設定
Google アナティリクスの『UA-XXXXXXXXXXX』から始まるトラッキングコードを、上記の場所に入力します。トラッキングコードの場所が分からない人は、ネットで検索してください。
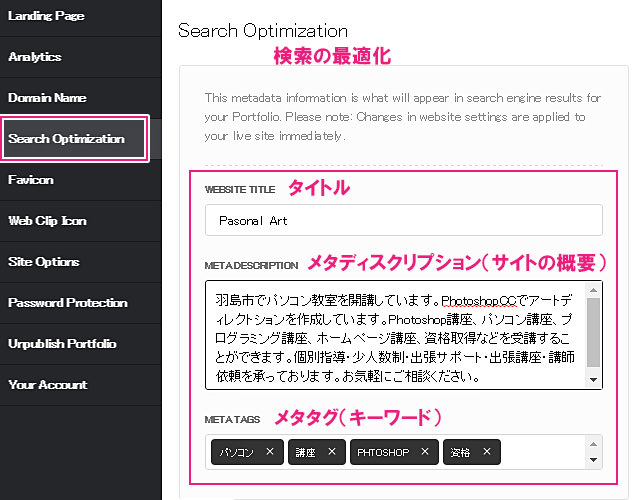
Search Optimaization(検索を最適化)
『Search Optimaization(検索を最適化)』では、タイトル、メタディスクリプション・キーワードなどを設定します。
Website Title(タイトル)について
サイトのタイトルを入力します。
Metadescription(サイトの概要)について
サイトの大まかな説明を入力します。
サイトの性質を記述すると良いでしょう。
Meta tags(メタタグ)について
サイトのキーワードを入力します。
例えば、メタタグのキーワードの設定例は以下のようになります。
- 『Photoshop』
- 『Effect』
- 『画像加工』
- 『アート』
- 『Manupiration』
- 『3Dテキスト』
- 『キャンバスアート』
などの、作品に関連するキーワードを入力していきます。
なるべく関連するキーワードを細かく設定しておくことで、検索に引っかかりやすくなります。
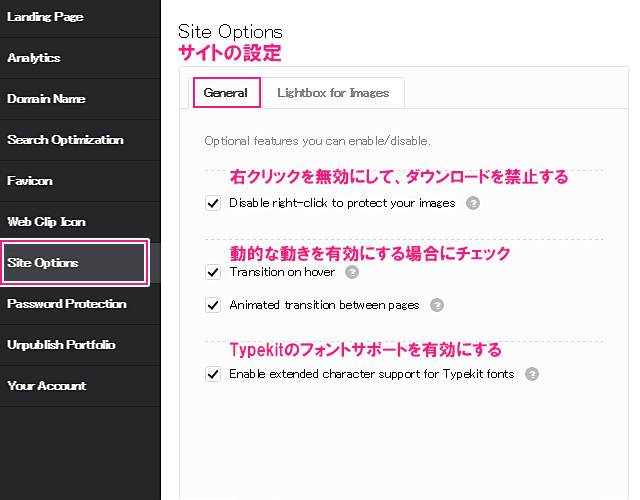
Site Options(サイト 設定)
『Site Options(サイト 設定)』では、サイトの動きや、右クリックの有無についての設定を行うことができます。右クリックの無効化は賛否が分かれるところですが、作品をむやみにダウンロードされたくない場合は、無効にすることをおすすめします。
Typekit fonts(タイプキット)の項目は任意でチェックを付けてください。
※Typekitのサービスに加入している場合のみ、有効になります。
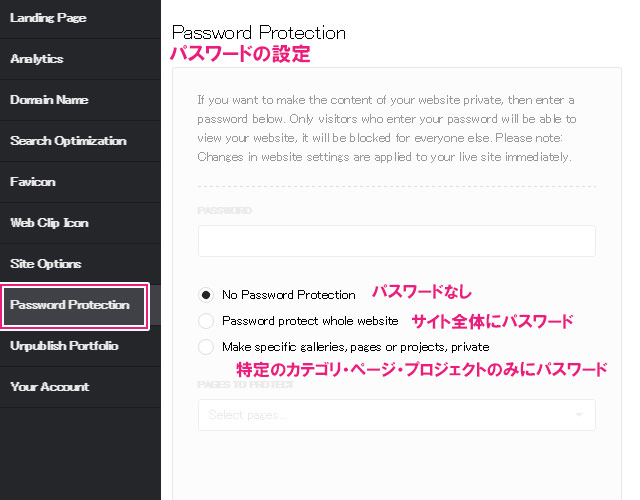
Password Protection(パスワード設定)
『Password Protection(パスワード設定)』では、サイトにパスワードを設定することで、特定のユーザーのみに閲覧を許可することができます。パスワードには下記の3つの方法があります。
パスワードなし
誰でも閲覧できる公開されている状態です。デフォルトではこの選択になっています。
サイト全体にパスワード
パスワードを入力しないと、サイト自体を閲覧できない状態です。
特定のページ・プロジェクトのみにパスワード
特定のページのみを閲覧不可にする場合は、こちらを選択します。限られたユーザーにしか、特定のページを見せたくない場合に有効です。
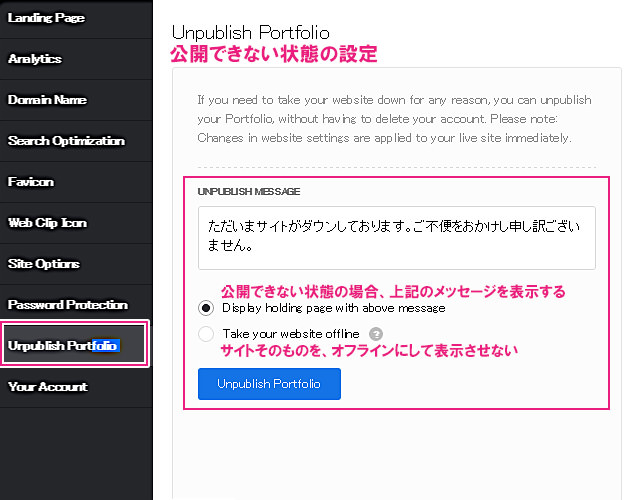
Unpublish Portfolio(公開できない状態の場合の設定)
『Unpublish Portfolio(公開できない状態の場合の設定)』は、何かトラブルが起きた際のページの表示を設定できます。メッセージに『ただいまサイトがダウンしております。ご不便をおかけし、申し訳ございません』的なメッセージを入れましょう。言葉は適宜、変更してください。
また、『Display holding page with above message』にチェックを入れておきましょう。
これでAdobe Portfolioのすべての設定が完了しました。
ポートフォリオサイト
あとがき
いかがだったでしょうか?
サイトは全て英語なので、やや把握しづらいですが、ポイントさえ覚えれば簡単にポートフォリオサイトが作成できます。まだまだプロジェクトが少ないのでややスカスカな印象を受けますが、今後作品をどんどん追加していけば、もっと充実したポートフォリオサイトになります。
とくにレンタルサーバーなしで、ポートフォリオサイトがWeb上で構築できるメリットが大きいと思います。Web関係にあまり詳しくないデザイナーさんなどで、企業活動や就活などでポートフォリオサイトが作りたいといった方にはおすすめなのではないでしょうか。
さて、『Adobe Portfolio』ですが、開始から約1年あまりが経過しましたが、未だに日本語サイトが登場していません。いつの日か日本語化される日がくるのでしょうか?もし日本語化されれば、さらに使いやすくなると思います。
取り急ぎ、本日はここまで。
でわまた。
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット