寒暖の差が激しくなった今日この頃、いかようにお過ごしでしょうか?昼は暑く、夜は寒いので、調整が何とも難しいですね。夜に仕事する時は、締め切るとちょっと暑いので、網戸にしているのです。しかし、何やら羽の付いたアリみたいなやつが、ちょこちょこ入ってきます。
明るいディスプレイに集まってくるので、すごい仕事に支障がでています・・・。
さて、今回は『漂流するネコ』のチュートリアルでテクニックを磨いていきたいと思います。
| 環境 | Photoshop CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 2時間~ |
| ステップ数 | 40ステップ |
| 対応バージョン | CS5以降 |
| 難易度 |
素材 / Tutorial Souce
- 空
- 背景(海の中)
- 海面
- シューズ
- ネコ
- 鳥1
- 鳥2
- バブルブラシ
Photoshop チュートリアル / 漂流するネコ 完成図
水中シーンの作成
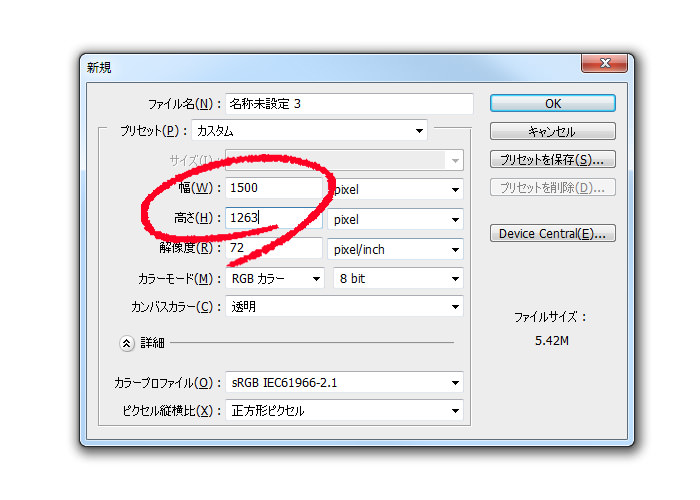
Step1 キャンバスの作成
『1500px × 1200px』ぐらいの、キャンバスを作成します。
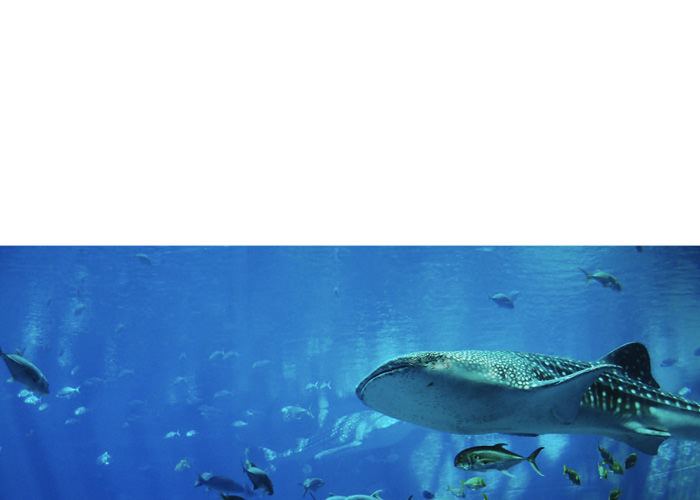
Step2 背景(海の中)の設置
背景(海の中)の画像を、キャンバスの下半分に設置します。
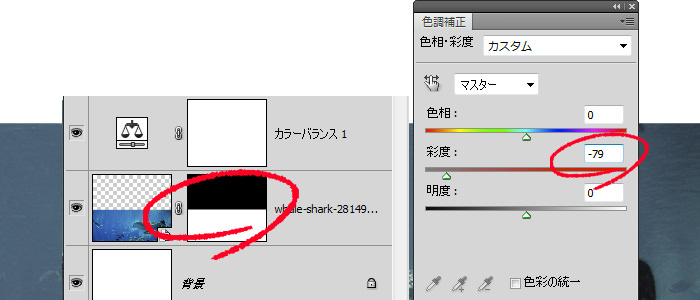
Step3 色相・彩度の調整
Step2で設置した背景画像に、クリッピングマスクを設定します。さらに、『色相・彩度』を上記の内容で設定します。
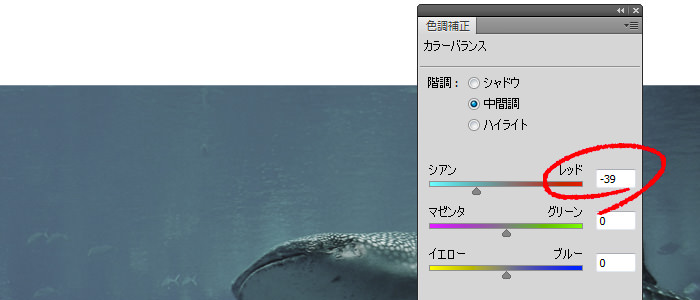
Step4 カラーバランスの調整
次は、上記の内容で『カラーバランス』を設定します。
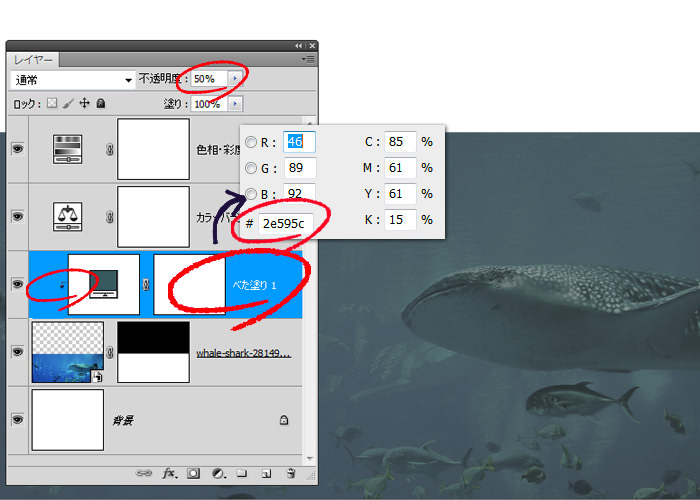
Step5 塗りつぶしレイヤーの適用
『レイヤー > 新規塗りつぶしレイヤー > べた塗り』を選択します。
その際、『下のレイヤーを利用してクリッピングマスク』を適用してください。
カラーは『#2e595c』に設定します。
不透明度は『50%』にします。
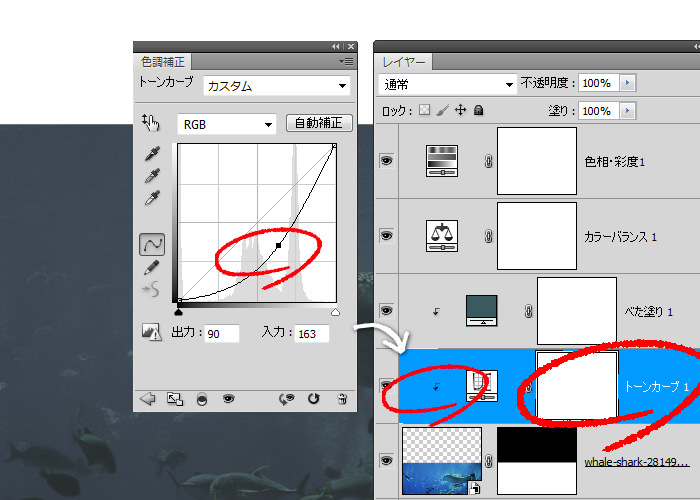
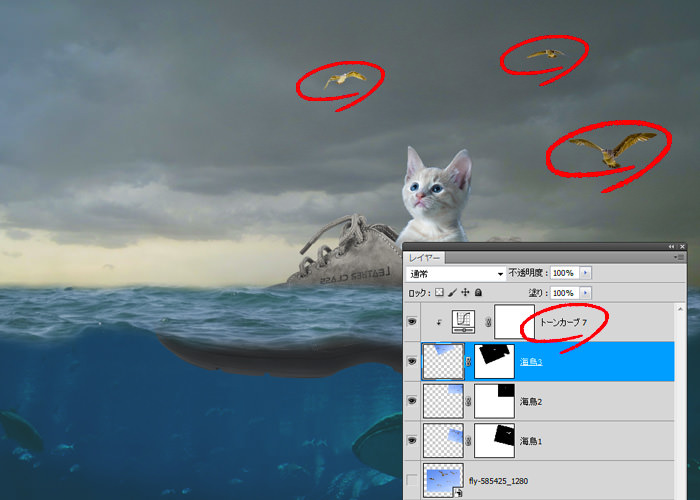
Step6 トーンカーブ
下の画像に対して、トーンカーブを適用します。必ず、背景画像(海の中)に対して、クリッピングマスクするようにしましょう。クリッピングマスクする方法は、トーンカーブのレイヤーと背景画像の境界線にAltキーを押しながらカーソルを合わせ、クリックすると設定することができます。
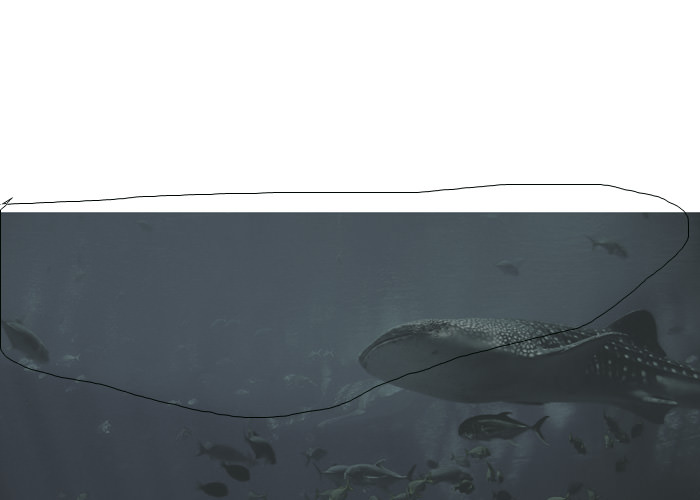
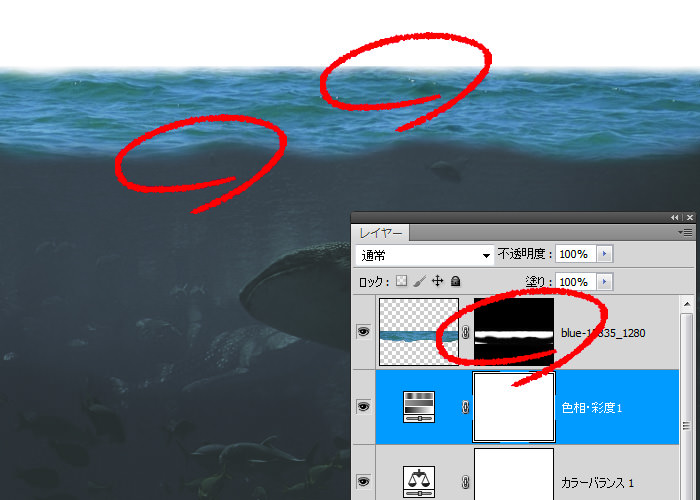
Step 7 ぼかしブラシで境界線を曖昧にする
上記のように、『なげわツール』を利用し、範囲選択をします。この選択範囲は、上方向からの光が当たっている箇所であり、明るくしたい場所です。また、画像の下部(魚がたくさんいる部分)は逆に薄暗くします。
選択した範囲を、『Delキー』で削除します。
削除すると、明暗がクッキリ分かれてしまうので、ぼかしブラシで境界線を曖昧に塗りつぶしましょう。
海面の作成
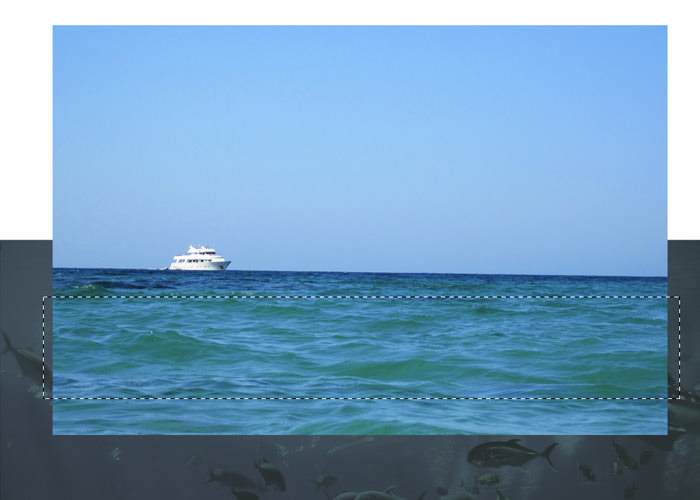
Step 1 海面の画像にマスクをかける
海面の画像を上記のように、長方形の範囲選択で指定し、マスクをかけます。
Step 2 レイヤーの移動と拡大
海面の画像レイヤーは、海中の画像レイヤーより上にしておきます。また、画像も拡大し、横幅を合わせておきましょう。
Step 3 ぼかしブラシで境界線を曖昧にする
海面の画像のマスクに、ソフトなぼかしブラシを適用します。画像の上下をブラシでこすり、海中の画像と馴染ませるようにします。海面の元画像の方を、消しゴムツールなどで削ると、より境界線が馴染むようになります。
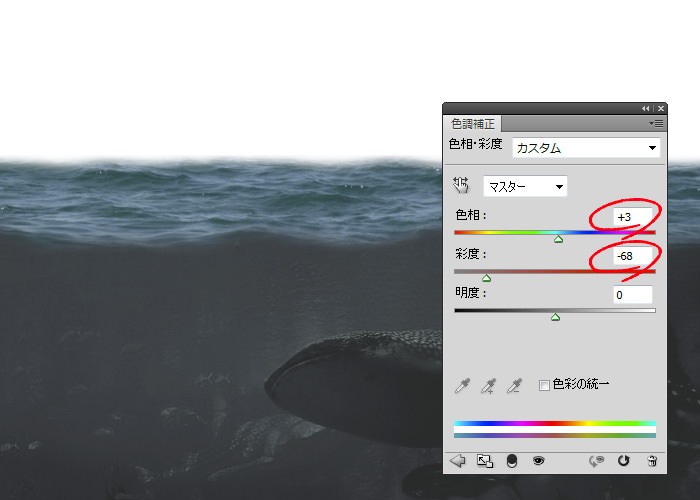
Step 4 色相・彩度の調整
色相・彩度を上記の内容で設定します。
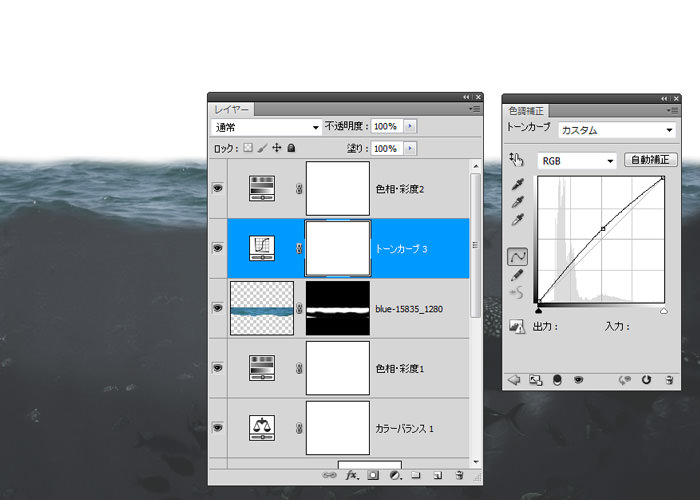
Step 5トーンカーブの適用
トーンカーブの上記のように設定します。
空の作成
Step 1 空の画像をマスクする
空の画像を配置し、上記のような範囲選択を指定します。クリッピングマスクを作成し、他の部分を隠します。このレイヤーは、海面レイヤーより下にする必要があります。
漂流する靴の作成
Step 1 靴の画像を配置とマスク
靴の画像を配置し、不要な部分をマスクします。『クイック選択ツール』か『自動選択ツール』を使用し、『境界線を整える』を使用しましょう。
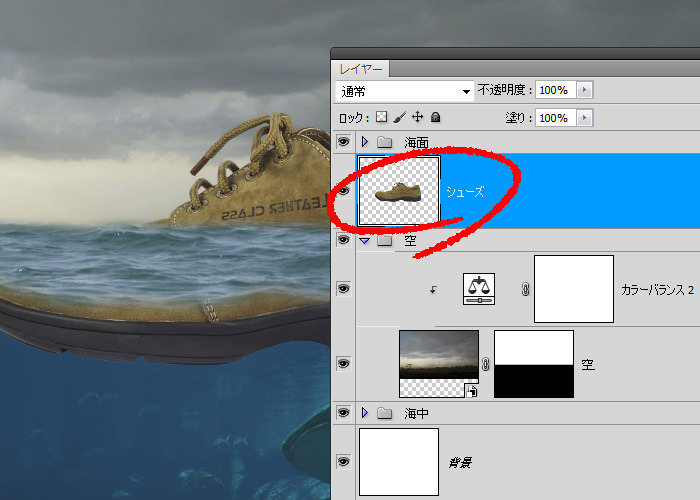
Step 2 レイヤーを移動させる
海面レイヤーより、下に移動させます。
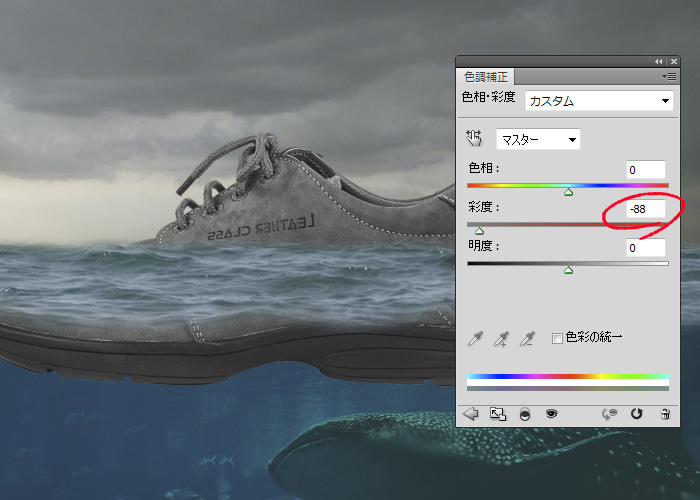
Step 3 色相・彩度の調整
色相・彩度を上記の内容で設定します。
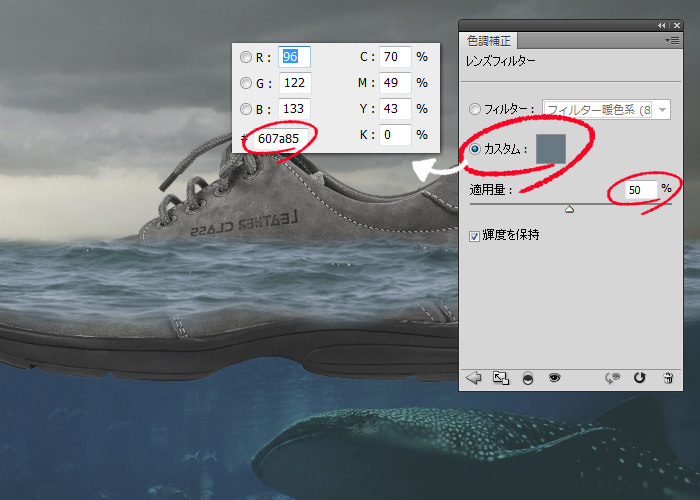
Step 4 レンズフィルターの調整
レンズフィルターを上記の内容で設定します。色は『カスタム』に設定し、『#607a85』にします。
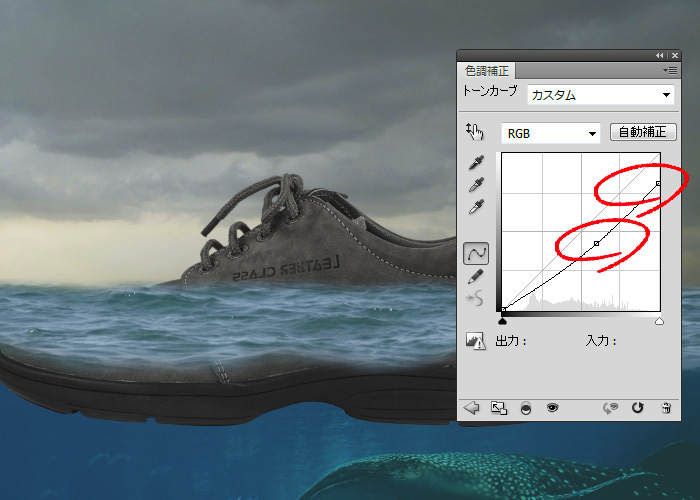
Step 5 トーンカーブの調整
トーンカーブを上記の内容で設定します。
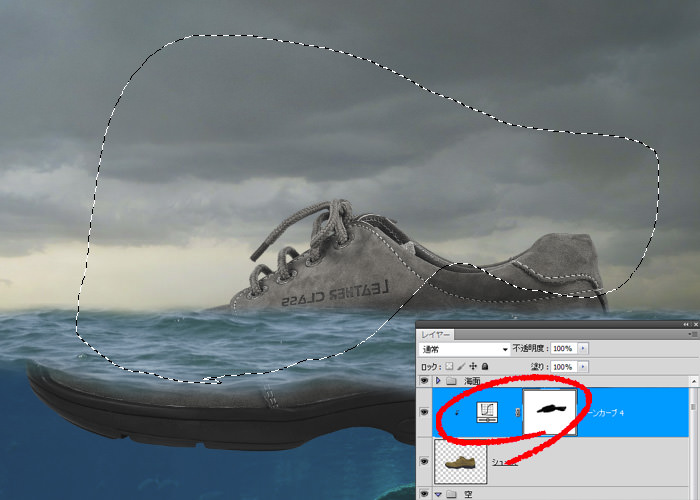
Step 6 靴の上部に日の光を当てる
上記のような範囲を選択し、トーンカーブを適用します。この範囲は、空からの光が当たる場所であり、靴の上部を明るくするための設定です。
靴レイヤーに対して、クリッピングマスクをするようにしてください。
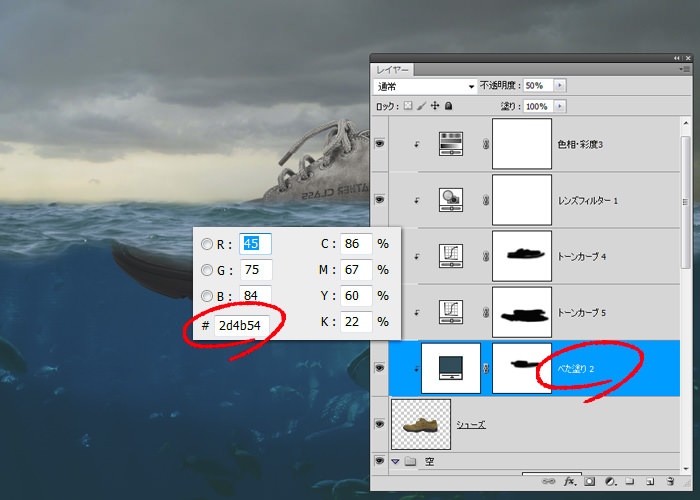
Step 7 靴の下部に影をつけ、べた塗を適用する
靴の下部に影をつけるため、Step 6のようにトーンカーブを適用します。
さらに、靴レイヤーに対して、べた塗を『#2d4b54』で適用させます。
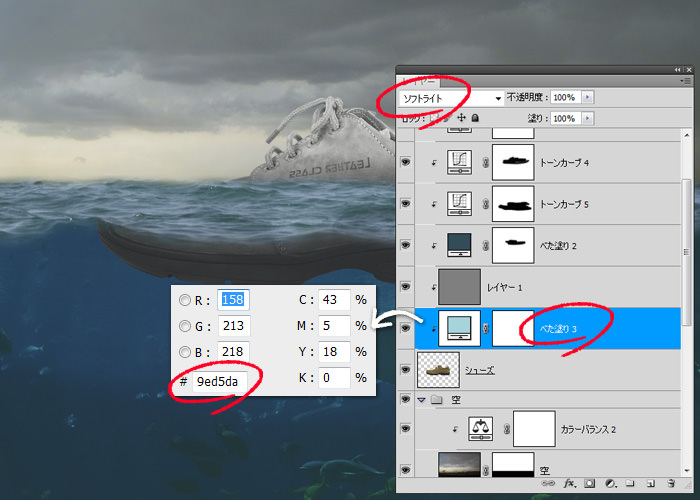
Step 8 べた塗を適用する
さらに、靴レイヤーに対して、べた塗を『#9ed5da』で適用させます。
ネコの作成
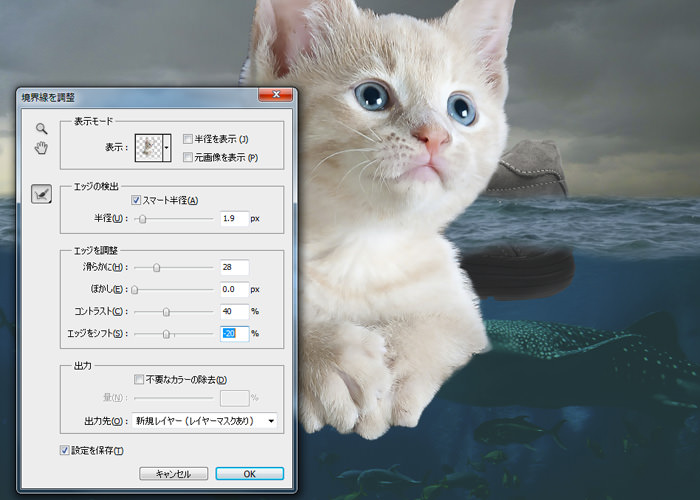
Step 1 ネコの画像を配置
ネコの画像を『クイック選択ツール』などを使用して、範囲選択します。
『境界線を調整』を使用し、キレイにマスクをかけます。
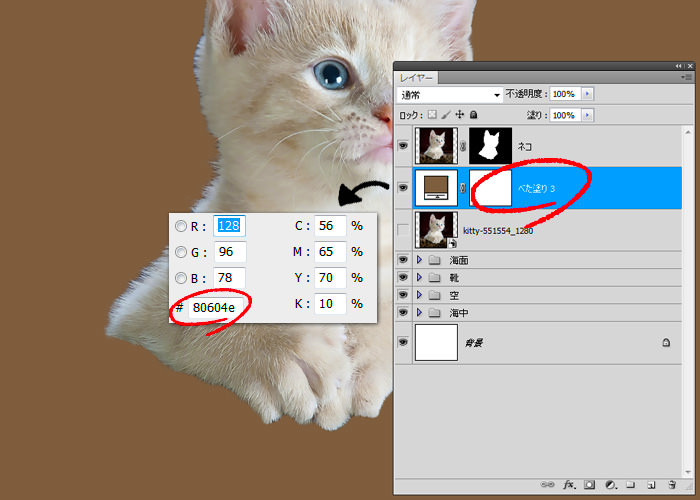
Step 2 細かい毛をさらに抜き取る
上記のように、毛を細かく判別するために、淡い色の背景を用意します。毛のすき間に残る黒い部分を『1~2px』のハードブラシで根気よく削ります。ブラシの作業が終了したら、茶色の背景のレイヤーは削除しておきます。
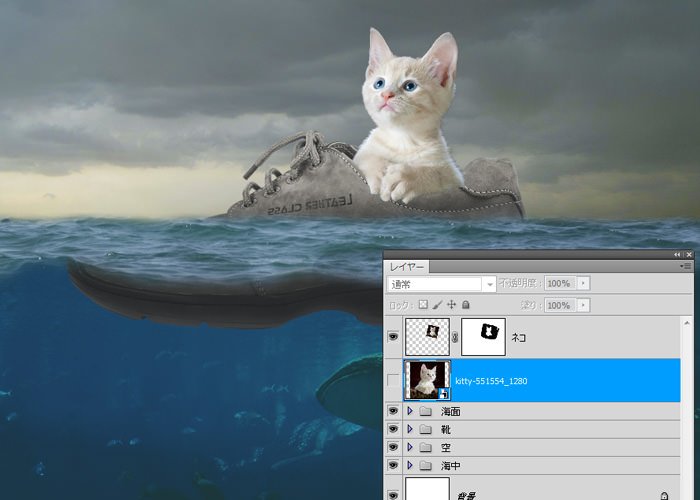
Step 3 ネコの画像を反転させる
ネコの画像を反転させ、靴の上記の場所に配置します。
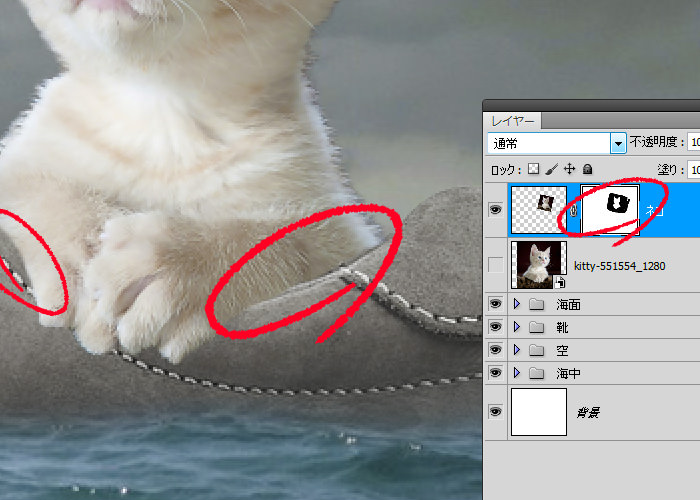
Step 4 靴の中に入っているように、マスクをかける
靴の中に入っているように、上記の部分にマスクをかけます。
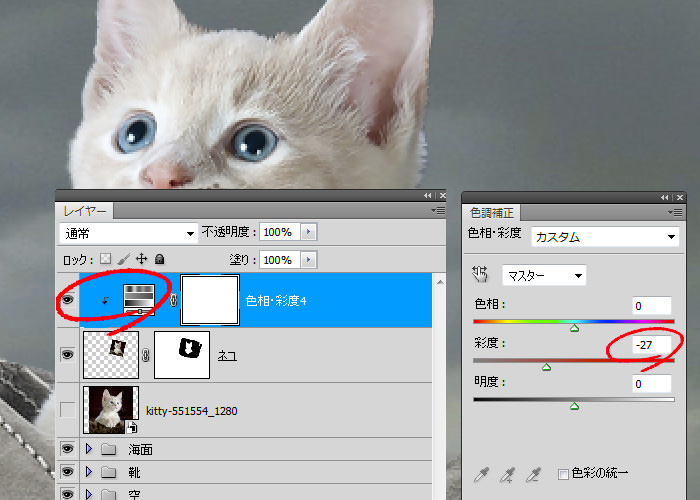
Step 5 色相・彩度の調整
色相・彩度を上記の内容で設定します。
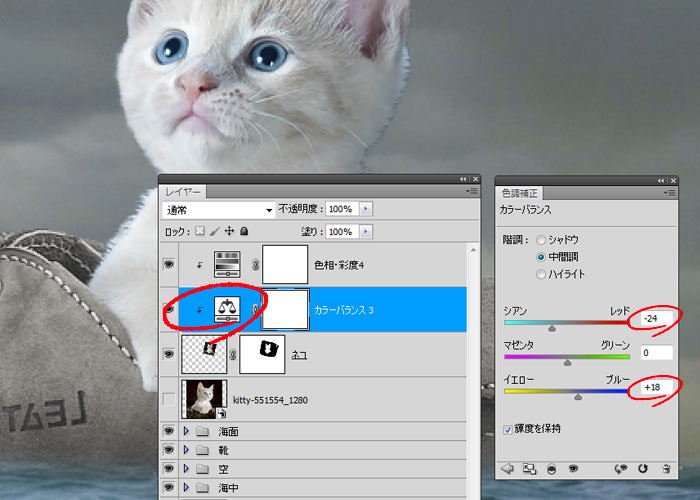
Step 6 カラーバランスの調整
カラーバランスを上記の内容で設定します。
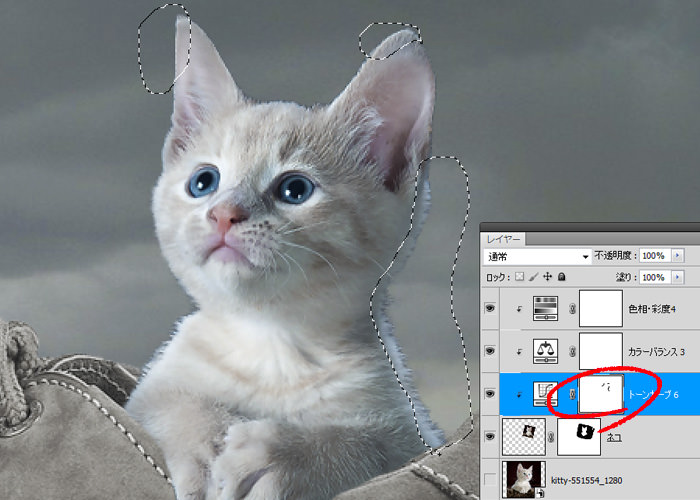
Step 7 ネコの部分ごとに影を付ける
トーンカーブにマスクを設定し、上記の部分を、ソフトのぼかしブラシでなぞります。この部分は、上方向からの影の部分となります。
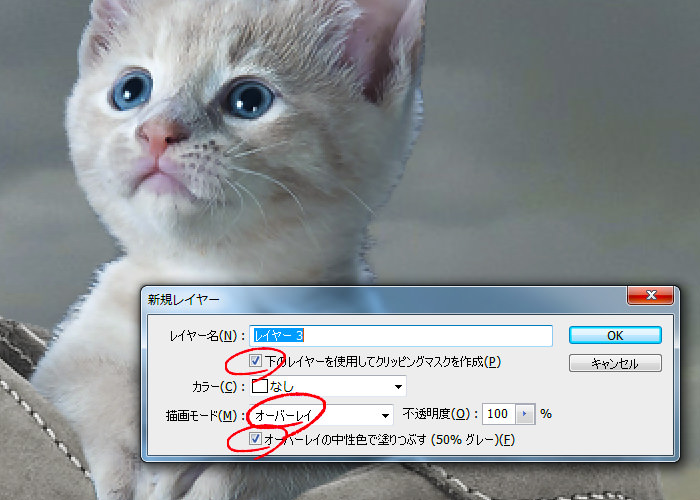
Step 8 新規レイヤーを50%グレーで作成
新規レイヤーを作成し、描画『オーバーレイ』、『50%グレー』で作成します。
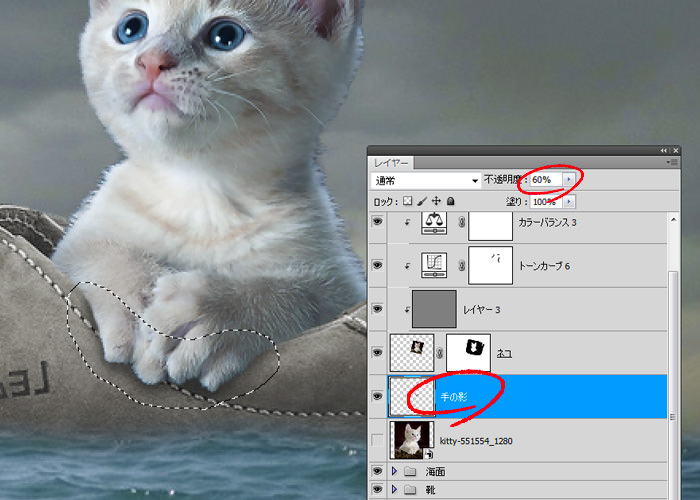
Step 9 手の影を作成
ネコの画像レイヤーの下に、手の影を作成します。黒い、ソフトなぼかしブラシを使用して作成してください。その際、ブラシの『不透明度を50%』、『流量を50%』程度で、塗りつぶします。
空を飛ぶ海鳥の作成
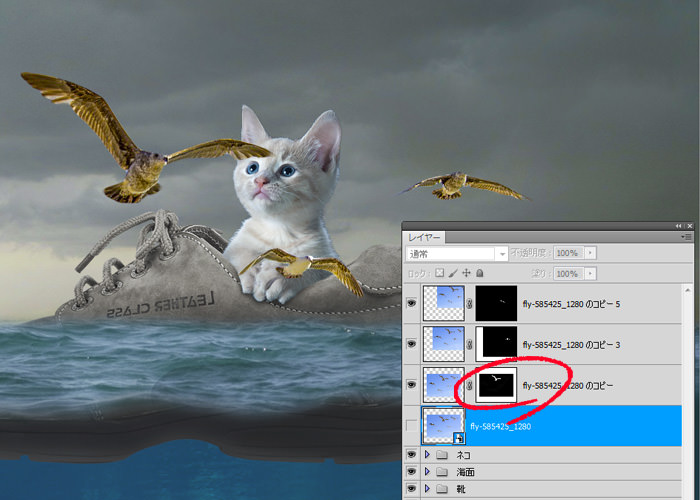
Step 1 海鳥の配置
海鳥の画像を取り込み、『クイック選択ツール』などでマスクをかけます。私の場合は、1羽ずつマスクをかけ、別個に作成しています。
Step 2 拡大と縮小、反転
海鳥のマスクしたレイヤーを、ネコの上方向に設置して、必要に応じて反転させます。遠近感を出すために、拡大・縮小させ、遠くの海鳥と一番近くの海鳥に『ぼかし』をかけます。
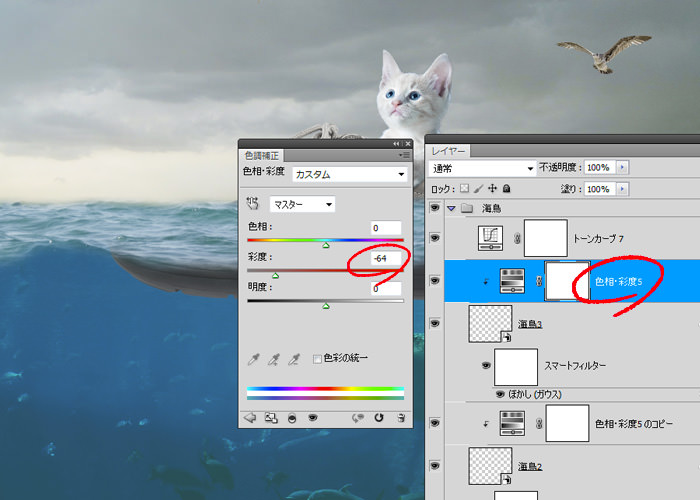
Step 3 色相・彩度を調整
上記の内容で、色相・彩度を設定します。
カモメの作成
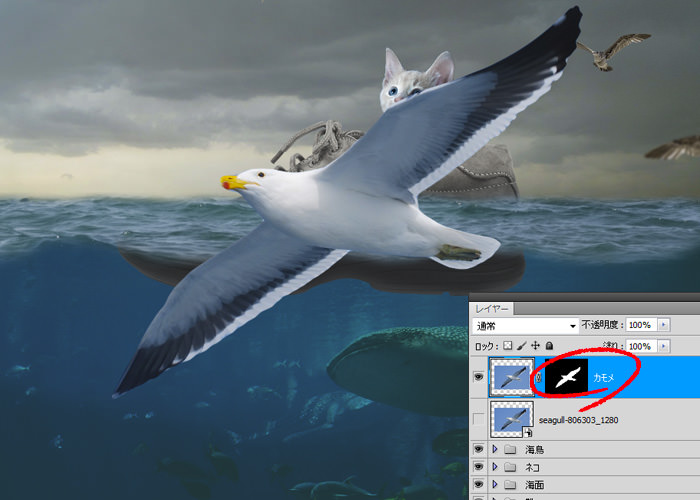
Step 1 カモメの画像を配置
カモメの画像を配置し、『クリック選択ツール』⇒『境界線の調整』などを利用します。
Step 2 拡大し、ぼかしを入れる
カモメをフレームアウトさせるように、拡大して配置します。
さらに。ぼかしを適度に設定します。
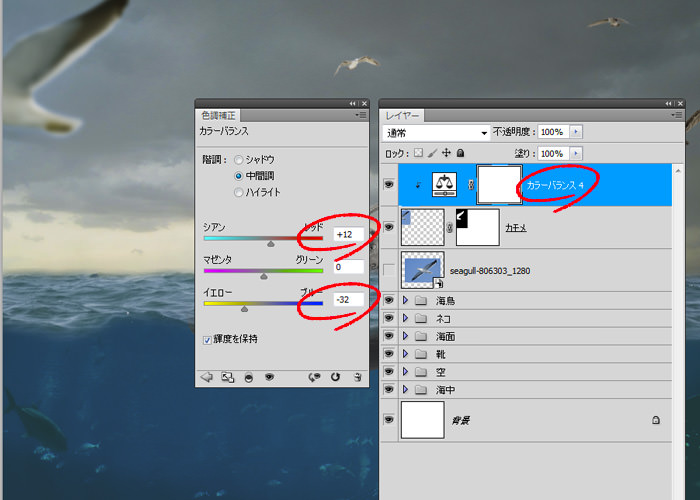
Step 3 カラーバランスの調整
上記の内容でカラーバランスを設定します。
バブルの作成
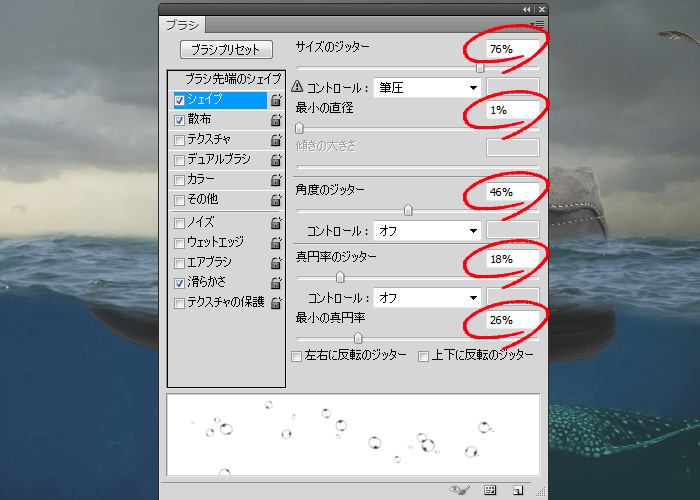
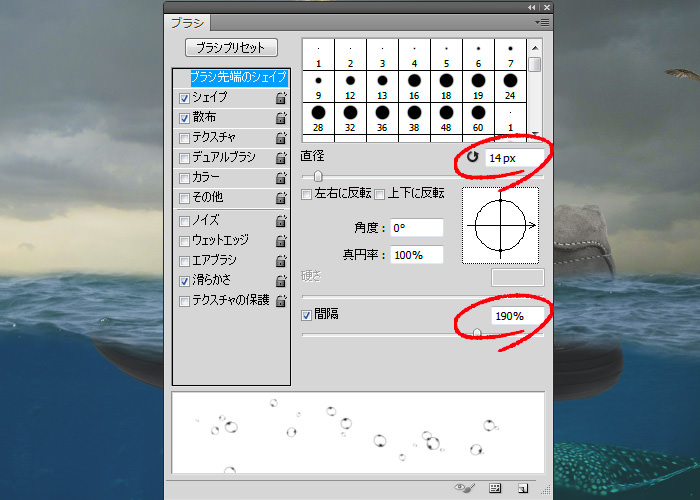
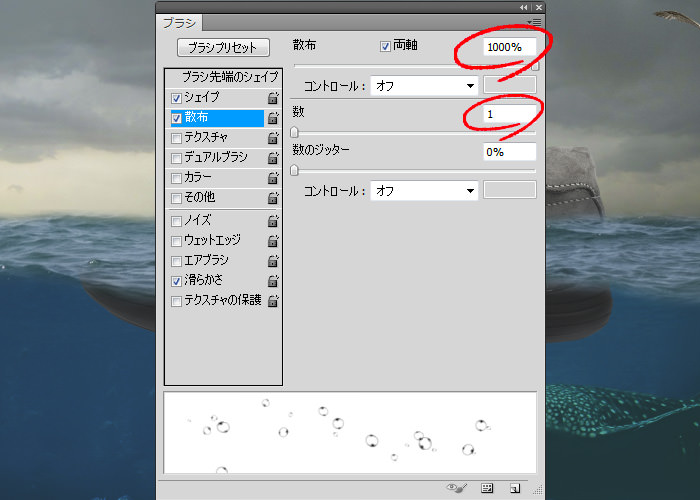
Step 1 ブラシ(バブル)の調整
上記の内容で、ブラシ(バブル)を設定します。
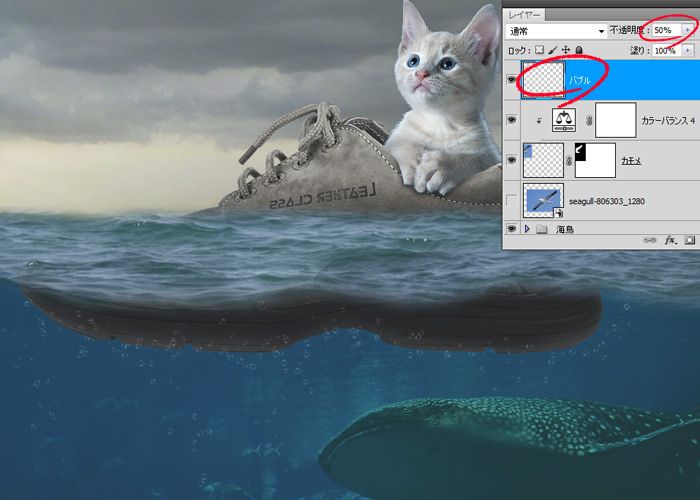
Step 2 バブルを描画する
バブルを靴の下にいくつか散布させます。ただし、あまりやりすぎないように注意が必要です。さらに、レイヤーの不透明度を『50%』程度にして、あまり目立たないように設定しておきます。
全体のバランスを整える
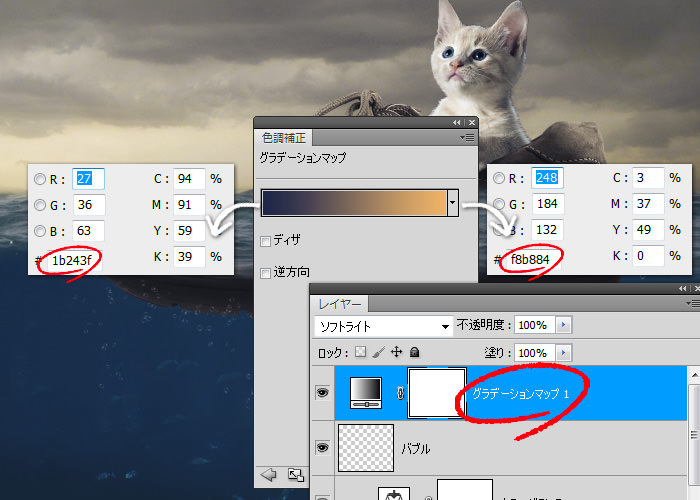
Step 1 グラデーションマップの作成
上記のように、全体の色味を加えるため、グラデーションマップを適用します。
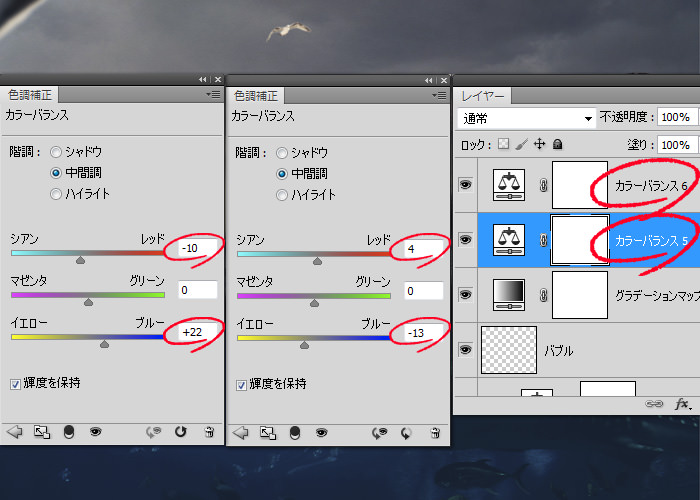
Step 2 カラーバランスを2回追加
カラーバランスを2回追加します。設定値は上記の通りです。
ここまでの完成図
あと少しで完成です。
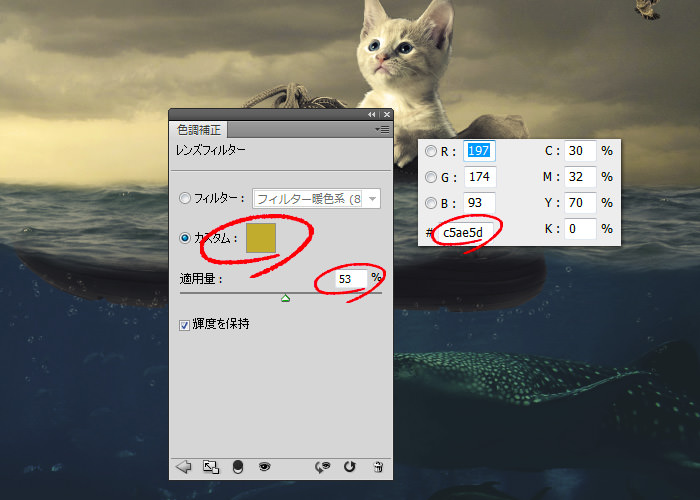
Step 3 レンズフィルターを調整
レンズフィルターを使用し、上記の内容で設定します。
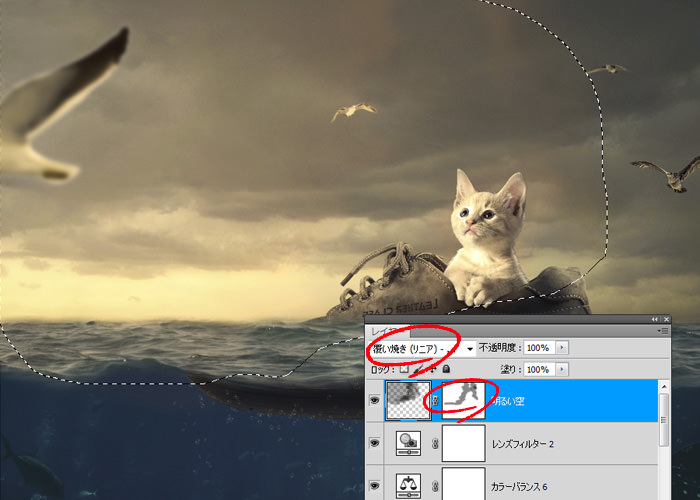
Step 4 明るい夕焼け(ハイライト)を空に追加
空の左方向に、明るい夕焼けを作成します。ブラシの色を、『#1f0b01』に設定し、左側の広い範囲を塗ります。レイヤーは『覆い焼き(リニア)』を適用しましょう。そのままだと、不自然な感じになるので、全体に馴染ませるために、マスクを追加して輪郭をぼかします。
ソフトなぼかしブラシを使用して、マスクに対して、輪郭をぼかしていきましょう。
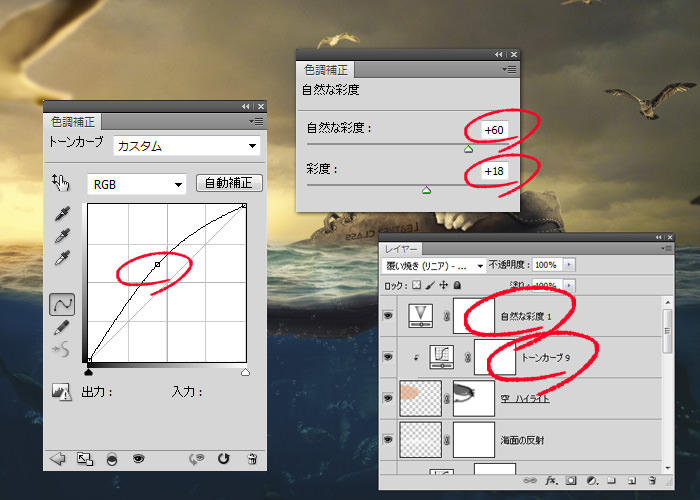
Step 5 夕焼けの空のレイヤーに彩度とトーンカーブを追加
夕焼けの空(ハイライト)にトーンカーブを適用します。
漂流するネコの完成
総評とあとがき
正直、私には難しい内容でした。特に明るい夕焼け(ハイライト)の追加などが、イマイチ分からず、右往左往することに(笑)ブラシで不透明度と流量を調整して、塗ってみたものの、どうしても上手くいきませんでした。
マスクを追加して、輪郭を上手くぼかすことで、なんとかそれらしくしましたが、オリジナルのチュートリアルとは少し違ってしまう結果になったのです。まだまだ、知識やテクニックが足りないみたい・・・。
この辺は、経験で補っていくしかないのだろうか?
でも考えてみれば、1年ほど前は、まったく右も左も分からない状態でした。ここ最近でチュートリアルを独学で学び始めてから、ようやくコレぐらいのものを作ることができるようになりました。英語のチュートリアルは難しいが、だいたい何をやっているのか分かるようになっただけでも、進歩したのかもしれませんね。
今後も、テクニック向上のために、ひたすらチュートリアルをこなしていきたいと思います。
皆さんも、テクニック向上のために、是非、挑戦してみてください!
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット