今回はめちゃくちゃ久しぶりの更新となります。しばらくHP制作の方が忙しくなかなか更新できませんでした。最近ではPhotoshopよりもAdobe XDの方が知識とテクニックが向上し、スムーズに作業しているぐらいです。
Photoshopも使ってはいるのですが、アーティスティックなコンポジット(合成)などは時間の制約もあって、手を付けていませんでした。なので、久しぶりに簡単にできる夏らしいコンポジットを作ってみたいと思います。
さて、今回は「Photoshop light bulb and Sea / 電球と海」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2019 |
| 作成時間 | 約15~20分程度 |
| ステップ数 | 11ステップ |
| テクニックのポイント | 切り取り / Camera RAW |
難易度
今回は、初級者レベル以上が対象となります。
ダウンロード素材
- 電球 / PEXELS
- 海の画像
- 魚 / PEXELS
※リンク先サイトの規約に従いお使いください。
※海の画像は、リンクをクリック後、右クリック > 画像をダウンロードからダウンロードしてください。
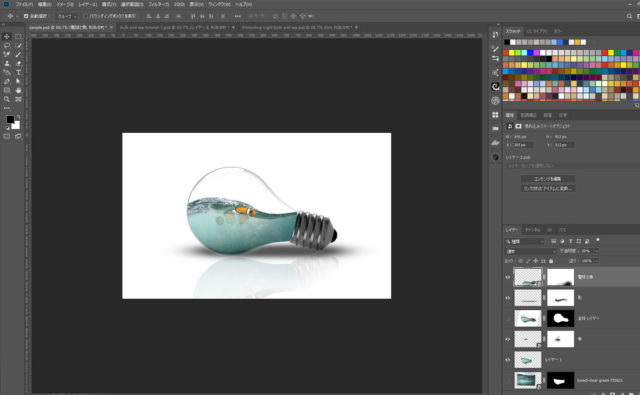
今回の完成図
電球バルブの中に小さな海と小魚たちを合成したコンポジットです。
ほんのちょっとした風景ですが、なかなか見た目にも楽しいフォトアートになっていると思います。複雑な操作などは必要なく、基礎的な操作のみで作成できる点も強みです。
夏らしくて丁度良いのではないでしょうか。
Photoshopのテクニックを磨きたい人はぜひ挑戦してみましょう!
Photoshop light bulb and Sea / 電球と海
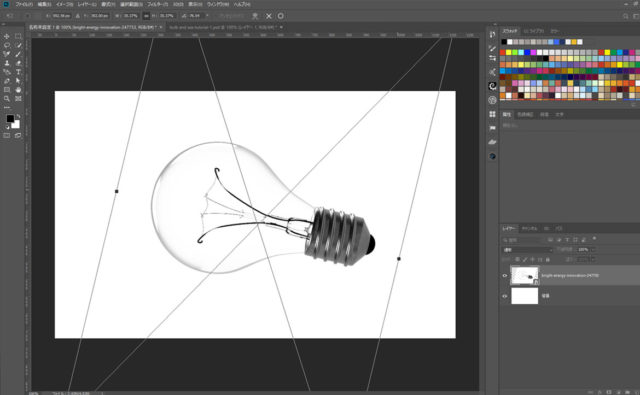
【ステップ1】電球の配置
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200」でキャンバスを作成しています。
電球の画像を下記のように配置します。(大きさを調整し、電球がやや斜めになるように傾けます)
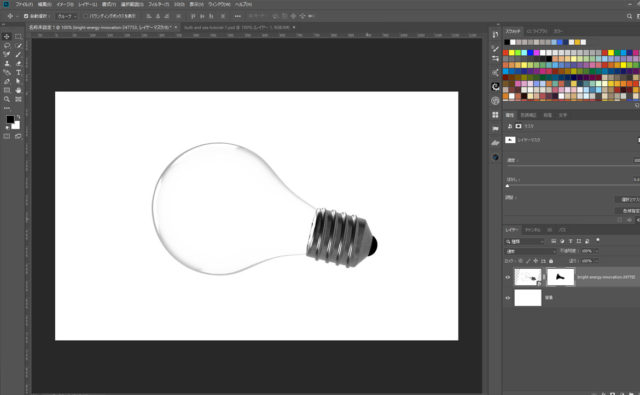
【ステップ2】レイヤーを結合し、新たに複製する
電球のレイヤーに「レイヤーマスク」を設定し、黒いハードブラシ(硬さ:100%)のブラシで電球の中身の部分を丁寧に消していきます。
下記のように、電球の外枠と下のバルブだけを残しましょう。
※若干バルブの部分に中身の一部分が残りますが、出来る限り丁寧に消すことが大切です。
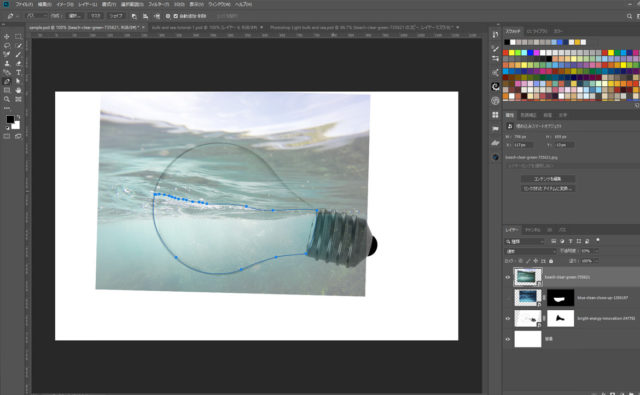
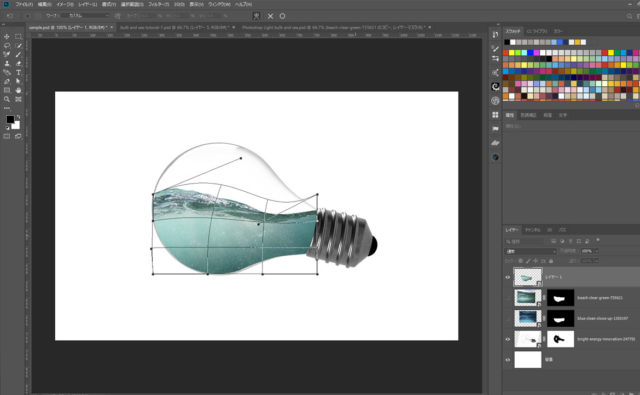
【ステップ3】海の画像を配置
次は海の画像を下記のように配置します。
このレイヤーの不透明度を50%ほどに落とすことで、背景の電球が透けて見えるため、作業がしやすくなります。
※この不透明度はあとで元に戻します。
【ステップ4】海の一部を切り取る
ペンツールを使って、海の一部を切り取ります。
下側は電球の内側のラインに沿って、上側は適当にペンツールで囲います。ペンツールで囲ったら、右クリック > 範囲選択に切り替えて、レイヤーマスクを適用させます。
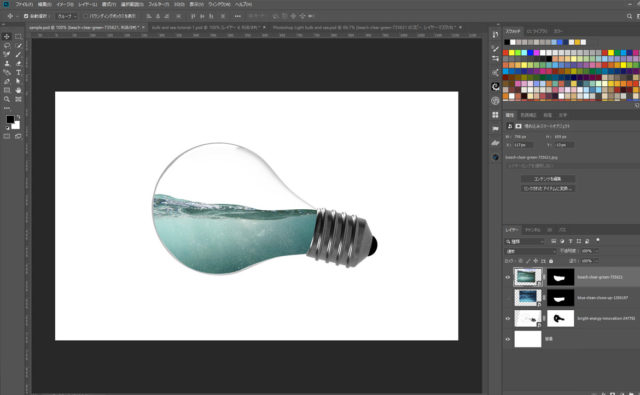
【ステップ5】ワープさせる
ステップ4で作成した切り取った海を別レイヤーに移動させます。(海のレイヤーマスクをCtrlを押しながらクリックし、Ctrl + Jで別レイヤーに移動)
別レイヤーに移動させたら、レイヤーを右クリック > スマートオブジェクトに変換し、Ctrl + T で変形状態にします。さらに、右クリック > ワープ を選択して、下記のように、海をグニャっと変形させます。
海の上の部分が気になる場合は、一度レイヤーをラスタライズさせて、消しゴムツールなどで削り、微調整を行ってください。
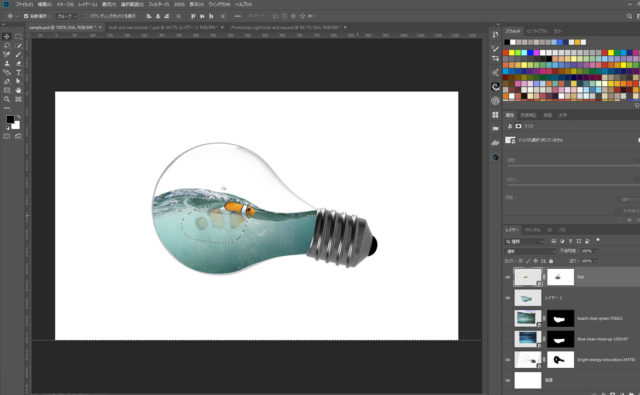
【ステップ6】魚を切り取って配置する
魚の画像をキャンパス上に配置し、ペンツールなどで丁寧に切り取ります。
さらに、魚のレイヤーにレイヤーマスクを設定し、魚のお腹の部分(水中につかっている部分)を、ぼけブラシ(不透明度:30~40%ほど)でやや透けさせるように隠します。
このように魚の体の一部の不透明度を落とすことで、海と馴染むような感じになり、よりリアリティーを向上させることができます。
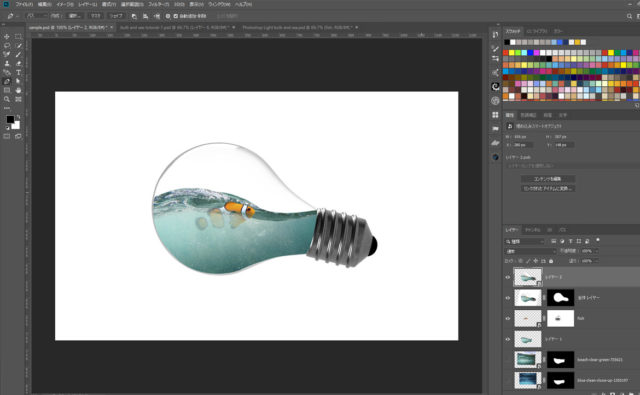
【ステップ7】全体のコピーレイヤーを作成する
今度は全体のコピーレイヤー(Ctrl + Alt + Shift + E)を作成し、電球の外周に沿ってペンツールで範囲選択を作ります。範囲選択にしたら、別レイヤーに複製しておきましょう。
下記のレイヤーを参考にしてください。
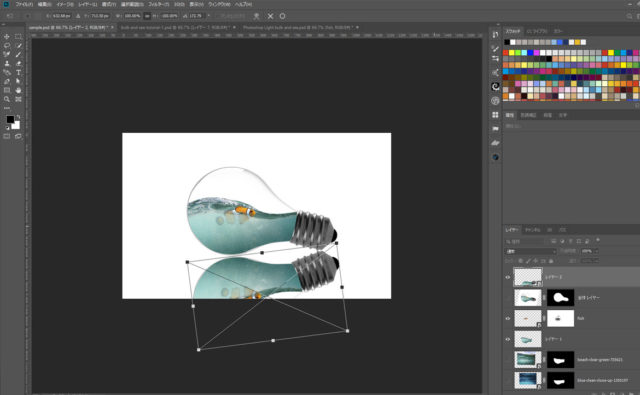
【ステップ8】垂直方向に反転させる
ステップ7で作成したコピーレイヤーを「Ctrl + T」で変形モードにして、右クリック > 垂直方向に反転 で下記のようにリフレクションを作ります。
【ステップ9】リフレクションの不透明度を落とす&シャドウ
リフレクションしたレイヤーの不透明度を20%ほどに落とし、別レイヤーで影を作成します。影は単純に、ぼけブラシ(硬さ:0%)でキャンバス上に円形で描画してから、変形ツールを作って、真横に引き延ばし、電球の下部に配置しました。
リアルな影にしても良いのですが、今回は作業短縮のために、簡単な影でOKです。
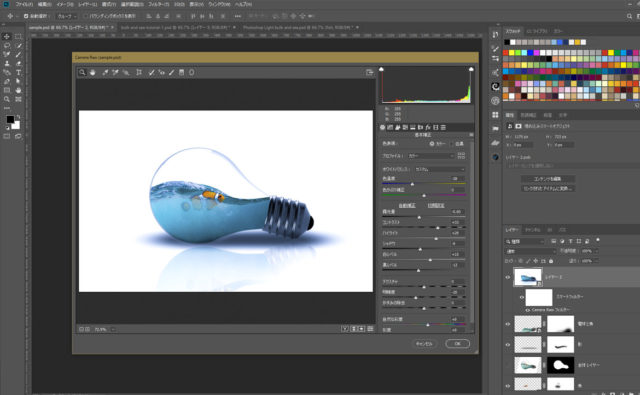
【ステップ10】Camera RAWの適用
最後の仕上げに、全体のコピーレイヤー(Ctrl + Alt + Shift + E)を最上部に作成し、スマートオブジェクトに変換しておきます。さらに、Photoshop上部メニュー「フィルター > Camera RAW」を選択し、Camera RAWを下記の値で設定します。
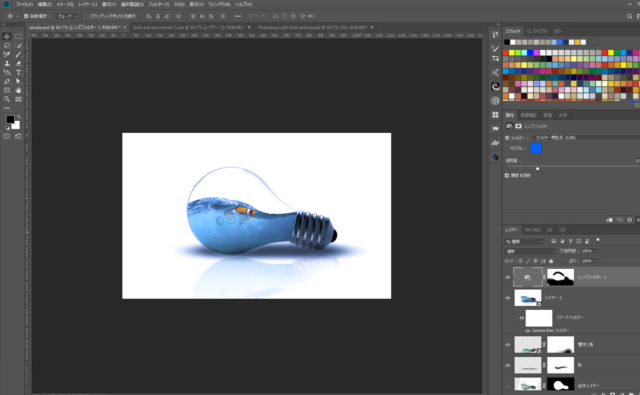
【仕上げ】レンズフィルターの適用
最後の仕上げとして、レンズフィルター「フィルター寒色系(LBB)20%」を適用します。しかし、このままだと、全体が青くなり過ぎてしまうため、レイヤーマスクで、水以外の不要な部分を隠していきます。
下記のレイヤーマスクを参考にしてください。
【完成】It’s done!
これで全ての作業が完成しました。下記のように、ちょっとした面白いアートワークが完成しました。
Photoshop light bulb and Sea / 電球と海の手順
今回チュートリアルの手順です。
- 【ステップ1】電球の配置
- 【ステップ2】レイヤーを結合し、新たに複製する
- 【ステップ3】海の画像を配置
- 【ステップ4】海の一部を切り取る
- 【ステップ5】ワープさせる
- 【ステップ6】魚を切り取って配置する
- 【ステップ7】全体のコピーレイヤーを作成する
- 【ステップ8】垂直方向に反転させる
- 【ステップ9】リフレクションの不透明度を落とす&シャドウ
- 【ステップ10】Camera RAWの適用
- 【仕上げ】レンズフィルターの適用
さて、今回のコンポジットはどうだったでしょうか?
そこまで複雑な操作は必要ないため、基本的なテクニックの組み合わせだけで今回のアートを作ることができます。丁度今はの時期は猛暑なので、水がタプタプ入った電球も涼しさを感じられて良いのではないでしょうか。
次は氷のコンポジットでも作ってみようかな…。
取り急ぎ、今日はここまで。
Photoshopのテクニックをもっと身につけよう!
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット