さて、今回はぼかしを利用して出来る簡単キラキラエフェクト チュートリアルです。しかも5分で簡単に作ることができます。何度かこの5分シリーズを続けてきましたが、だいぶ板についてきました。
この5分シリーズは、なぜか「出来たー!」という人と、「出来ない…」という人に分かれています。すごーく簡単に説明しているつもりですが、どこかの段階でつまずいているようですね。
そこまで複雑な操作ではないので、Photoshop側の何かしらの設定が原因か、基本的な設定でつまずいているのかもしれません…。
さて、今回は「Photoshop 5分で出来る 幻想的なキラキラ エフェクト」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約5~10分程度 |
| ステップ数 | 5ステップ |
| テクニックのポイント | ぼかし / 丸ブラシ / オーバーレイ |
難易度
今回は、初級者レベル以上が対象となります。
ダウンロード素材
- 海の風景 / PEXELS
※画像はCC0ライセンスに基づくものです。私的利用・商用利用可です。
今回作成する ぼかしを使った幻想的なキラキラ エフェクト
何気ない海の写真が「ぼかし」+「キラキラエフェクト」で、幻想的な雰囲気に仕上がっています。一見して難しそうですが、実はすごーく簡単に作ることができます。手慣れている人であれば、5分もあれば作成することができます。
とても同じ写真とは思えませんが、「百聞は一見にしかず」ということで、挑戦してみましょう
[twentytwenty]
[/twentytwenty]
Photoshop 5分で出来る 幻想的なキラキラ エフェクト
今回のチュートリアルの素材をあらかじめダウンロードしておいてください。フリー素材なので、私的利用・商用利用可です。
【手順1】配置した画像をぼかす
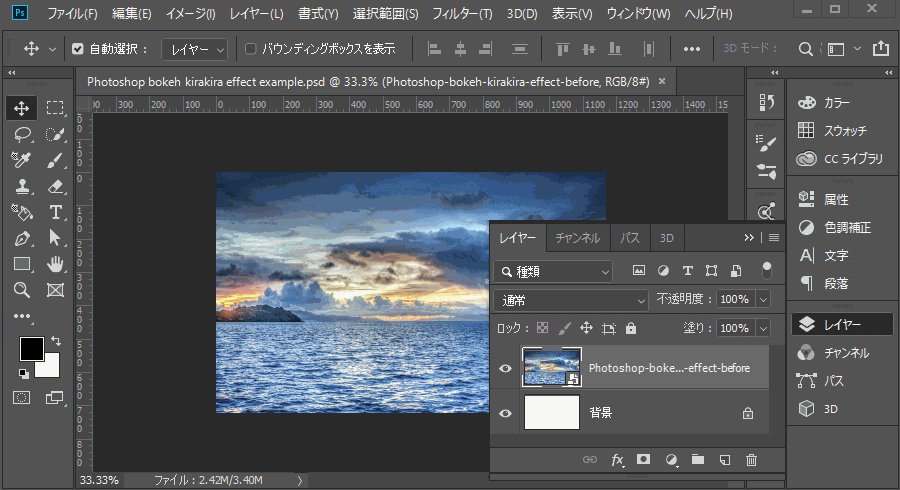
Photoshopを起動し、ダウンロードした素材をキャンバスに配置します。キャンバスの大きさは任意です。ここでは、「1920 × 1200 px」で作成しています。キャンバスに配置した画像は「スマートオブジェクト」にしておくと便利です。
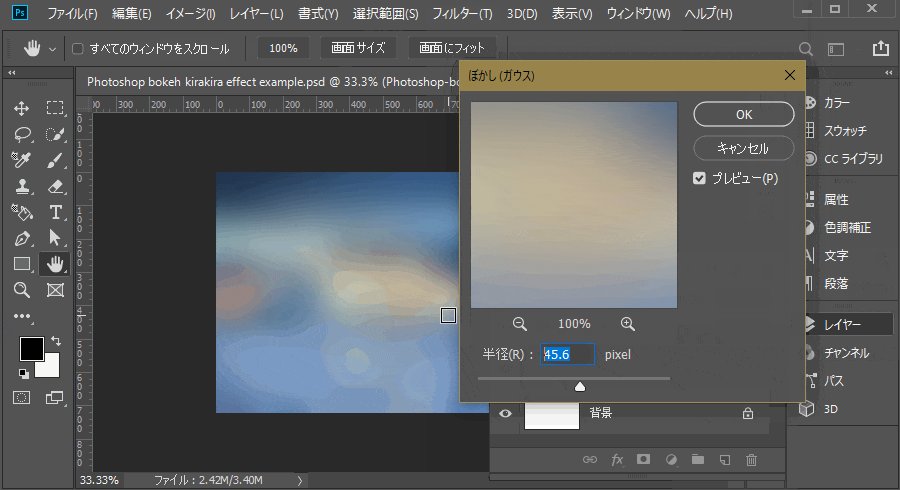
上部メニュー「フィルター > ぼかし(ガウス)」を選択し、「約40px」でぼかしを適用します。
※下記では、ぼかしが若干おかしいことになっていますが、フレームレートによる問題です。実際は綺麗にぼかしが適用されます。
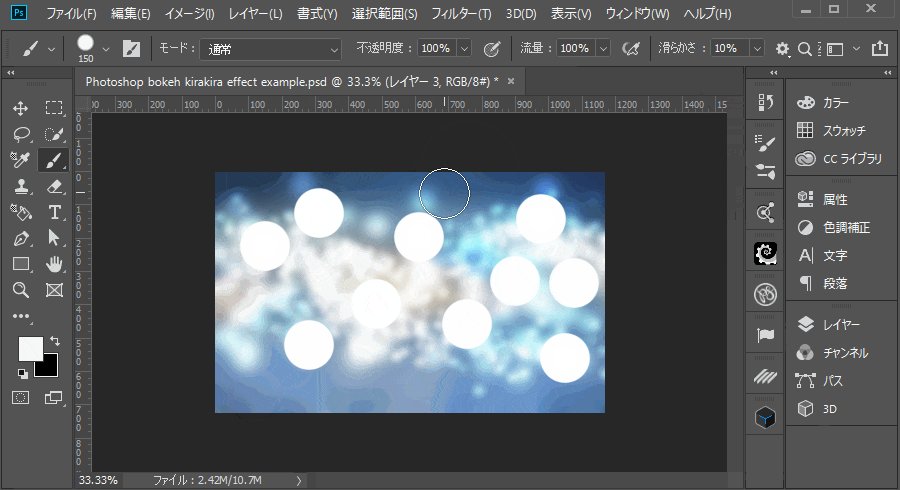
【手順2】ブラシで光(中)(散布)を追加する
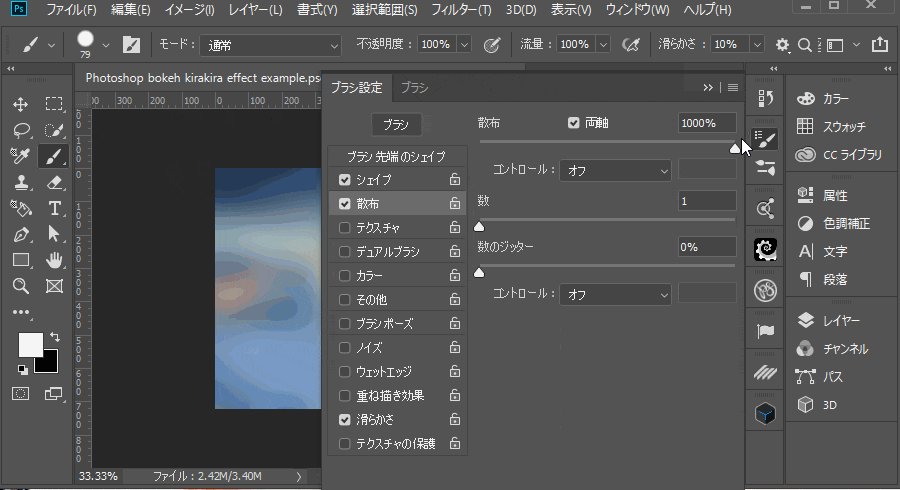
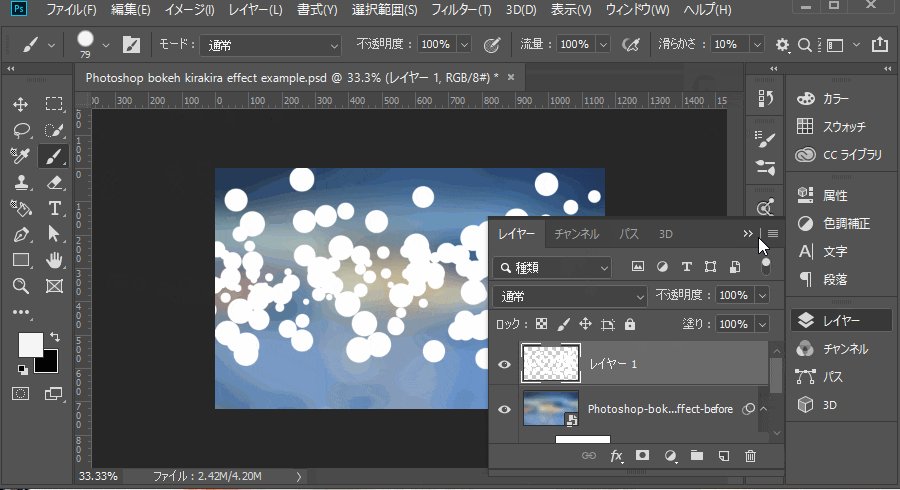
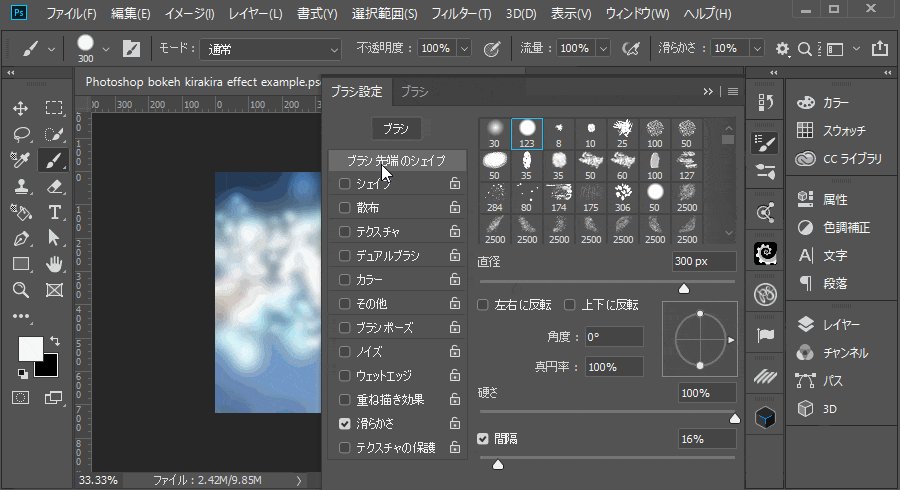
新規レイヤーを作成し、ハードの丸ブラシ(硬さ:100%)に切り替えます。ブラシは、ブラシ設定で「先端のシェイプ」「シェイプ」「散布」を適切に設定してください。
下記のように、サークルがランダムにばらけるようになればOKです。
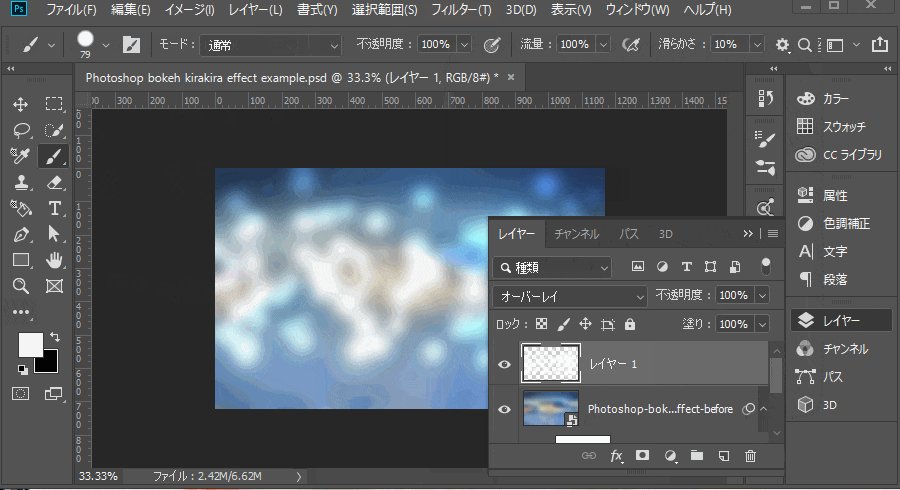
レイヤーは「オーバーレイ」に変更しておきましょう。
上記のブラシの設定値です。
[ブラシ先端のシェイプ]
- 直径:約80px
- 硬さ:100%
- 間隔:16%
[シェイプ]
- サイズのジッター:80%
- 最小の直径:0%
- 角度のジッター:0%
- 新円率のジッター:0%
[散布]
- 散布:両軸にチェック / 1000%
- 数:1
- 数のジッター:0%
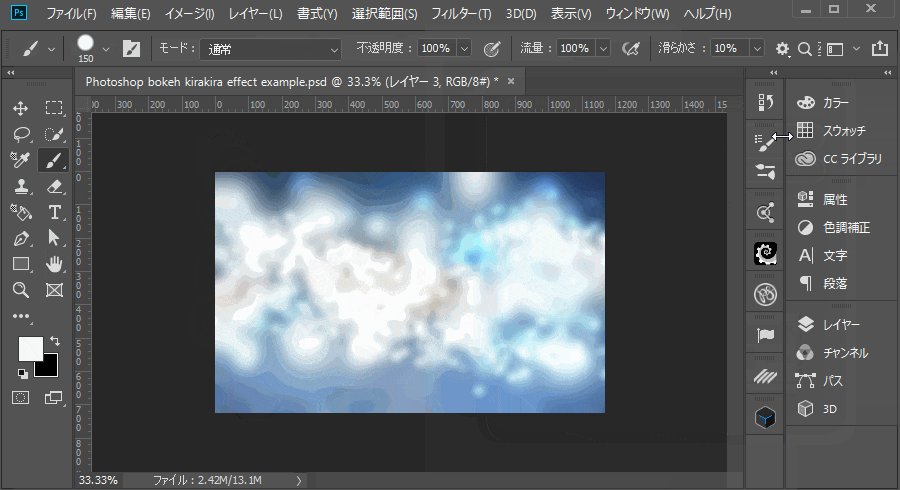
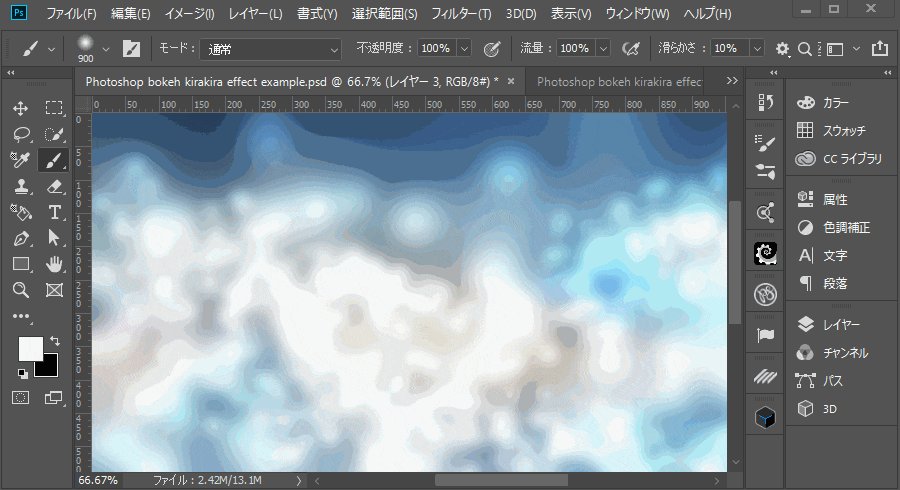
【手順3】ブラシで光(小)(散布)を追加する
ここも同じく散布ブラシで描画しますが、やや小さめにしておきます。キャンバスの中央付近に向かって描画してきます。ランダムで構いません。描画が気に入らなければ、「Ctrl + Z」で後戻りしましょう。
描画したら、手順2と同様に「ぼかし(ガウス)」を「約10px」ほど適用してください。
最後に、レイヤーを「オーバーレイ」に変更しておきます。
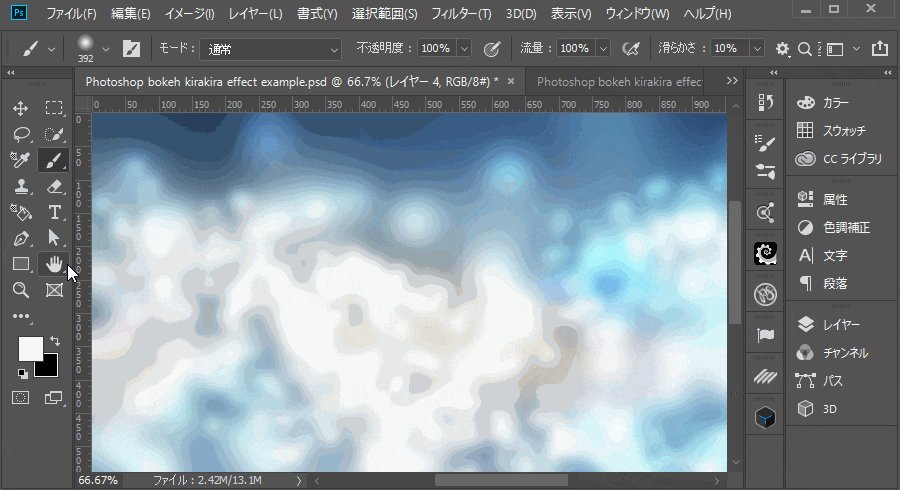
【手順4】ブラシで光(大)(単体)を追加する
今度はハードブラシ単体(散布しない)で、光を追加していきます。新規レイヤーを作成し、ハードブラシのサイズをやや大きめに設定してください。次に、「手順2」と「手順3」で設定したブラシ設定を解除します。
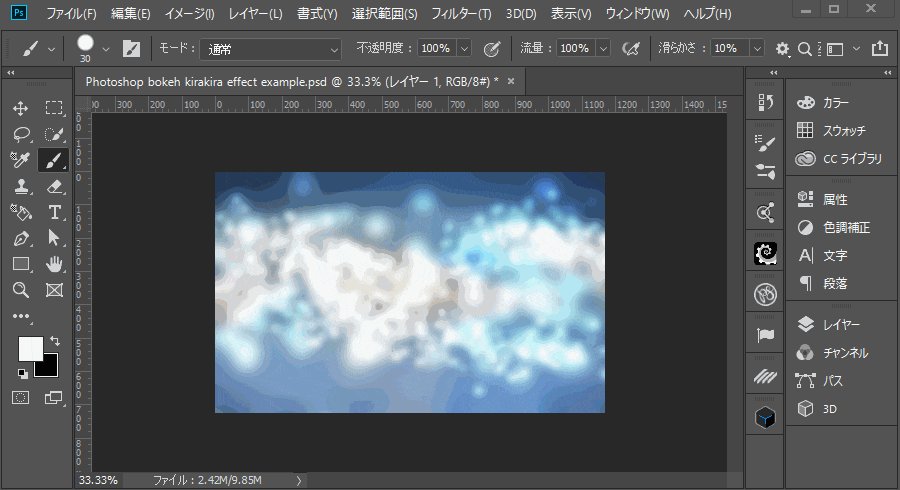
下記のように、キャンバスにランダムに描画していきましょう。
レイヤーは「ソフトライト」or「オーバーレイ」に設定しておきましょう。
※[注意] ブラシ設定の「散布」などにチェックが入っていると、単体で描画できません。
【手順5】カラーを追加する
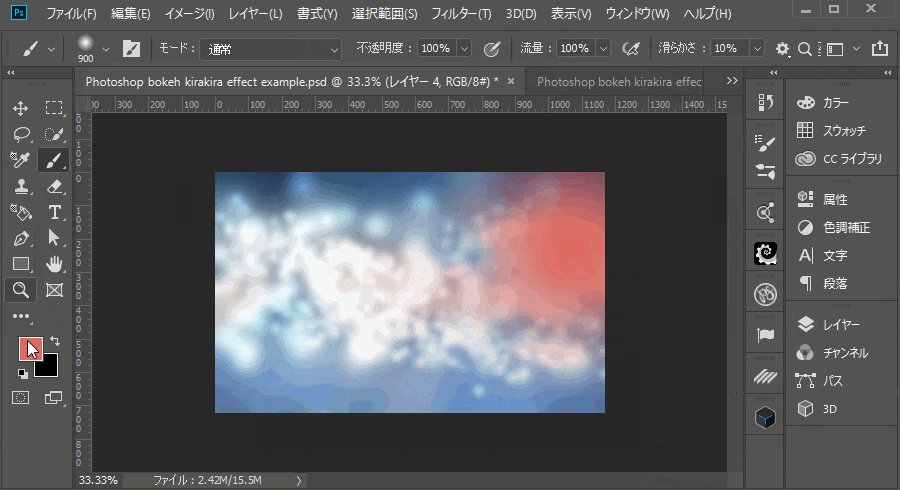
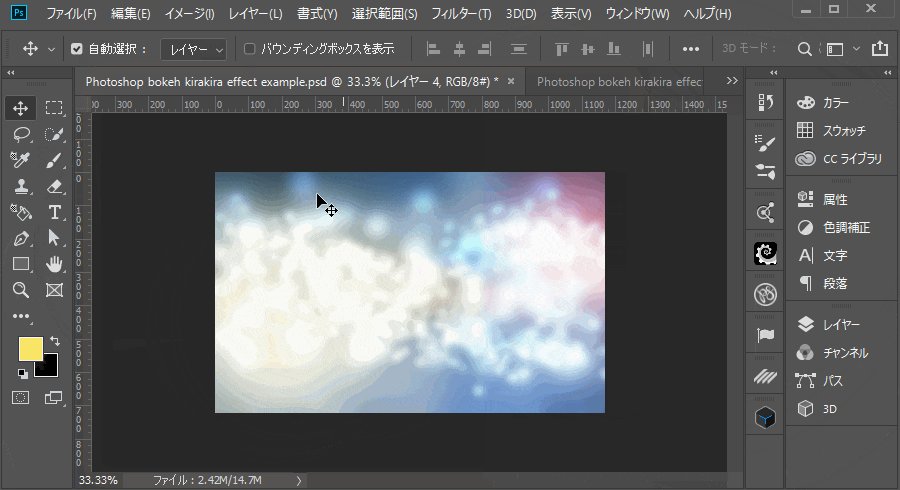
新規レイヤーを作成します。次に、大きなサイズのソフトブラシ(硬さ:0%)に変更し、好きなカラーに切り替えます。カラーは何でもOKです。
下記の例では、「薄い赤色」と「黄色」にしています。キャンバスの端の方に追加しましょう。
最後に、レイヤーを「スクリーン」に変更しておきます。
【完成】It’s done!終了です!
これですべての作業が完了しました。下記は、手順5で作成したものにCamera RAWを適用したものです。シャドウとハイライトの差を大きくしています。なので、より暗い所と明るい所の明暗がクッキリして、より幻想的な雰囲気に仕上がりました。
さらにブラッシュアップをしたい方は挑戦してみると良いでしょう。
手順のまとめ
今回のチュートリアルの手順のまとめです。
- 【手順1】配置した画像をぼかす
- 【手順2】ブラシで光(中)(散布)を追加する
- 【手順3】ブラシで光(小)(散布)を追加する
- 【手順4】ブラシで光(大)(単体)を追加する
- 【手順5】カラーを追加する
わずか5ステップで簡単に作成できてしまいます。今回は海の画像を使ったのですが、本当にどんな写真でも構いません。自分の写真でも森の写真でもいらないものがあったら、今回のようにキラキラエフェクトの素材にしてしまいましょう。
どのようにも応用することが出来ます。
また、「手順5」までで止めても十分ですが、さらに明暗を出したい場合は、Camera RAWを利用するとグッと深みが増します。
ブラッシュにCamera RAWは欠かせない存在なので、使い慣れておくと、後々便利でしょう。
取り急ぎ、今日はここまで。
では、また!
えっ?!こんな簡単なチュートリアルあるの…
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット