Photoshopでゴールドやシルバーにするテクニックは色々ありますが、今回のテクニックは非常に簡単にゴールドにすることができます。カラーバランスの使い方さえある程度マスターすれば、対象のカラーを簡単に変えたり、周りの風景に馴染ませることができます。
色々と試してみることが、テクニック上達の第一歩になるでしょう。
さて、今回は「Photoshop ゴールド・シューズ を簡単に作成するテクニック」を作成します。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約10~20分 |
| ステップ数 | およそ10ステップ |
| テクニックのポイント | カラーバランス / 白黒 / 階調の反転 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
ダウンロード素材
今回利用するキュートなクリスマスの背景の素材アイテムです。ダウンロードの内容は以下の通りです。
- 「shoes.png」・・・シューズのPNG画像
- 「shoes.jpg」・・・JPG画像(1920 × 1280)
[wpdm_button_template id=21066 style=”instagram” align=”left”]
- ※再配布・販売・その他サイトへのアップロードはできません。
- ※ダウンロードできない場合はコメントからご連絡ください。
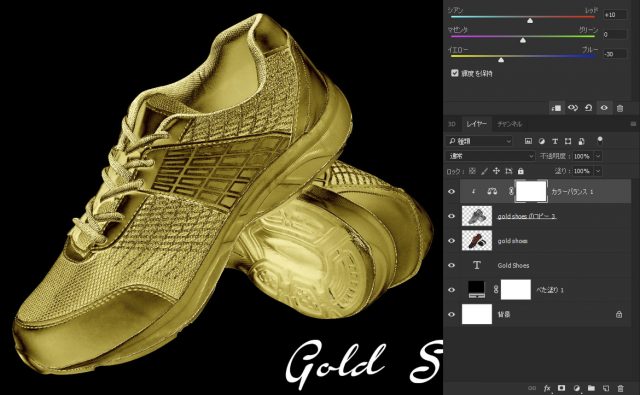
最終的な完成図
ゴールドで彩られたシューズの完成図です。非常に短いステップで作成できるので、初心者の方でも簡単に実践できるでしょう。
Photoshop ゴールド・シューズ を簡単に作成するテクニック
このステップでは、シューズをゴールドに変えるチュートリアルを手順を追って紹介しています。まずは前準備として素材をダウンロードしておきましょう。
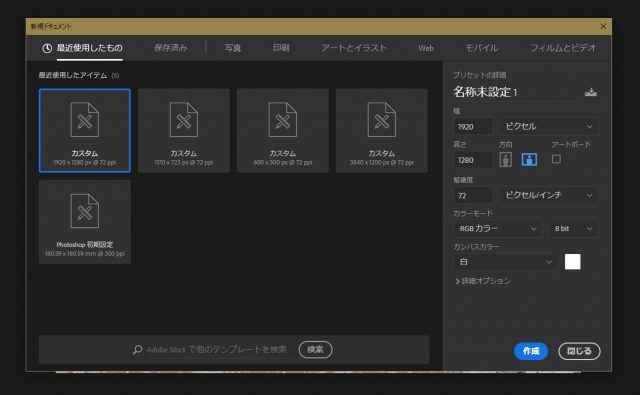
【手順1】キャンバスの作成
キャンバスを任意のサイズで作成します。
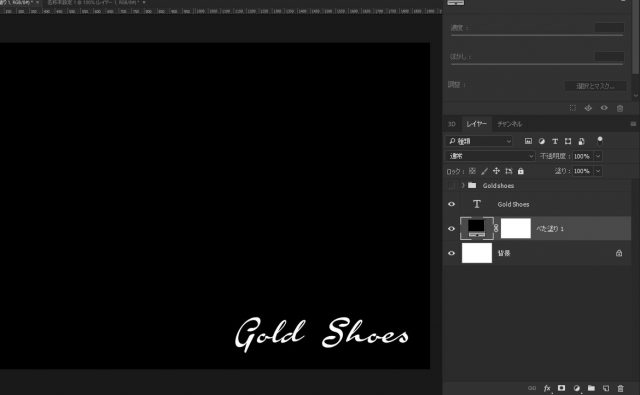
【手順2】キャンバスを塗りつぶす
キャンバスを黒色で塗りつぶしします。
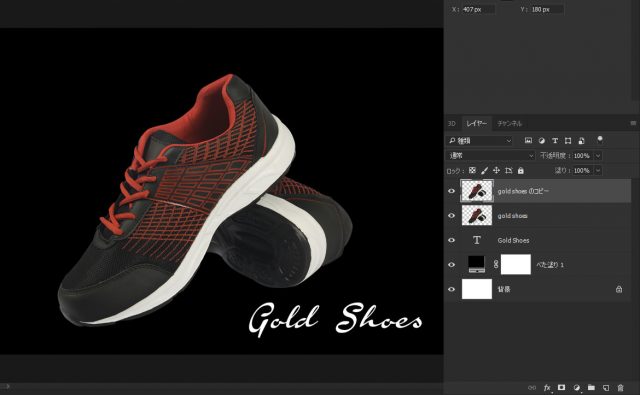
【手順3】シューズをの配置&レイヤーコピー
ダウンロード素材「shoes.png」を配置し、レイヤーをコピーします。
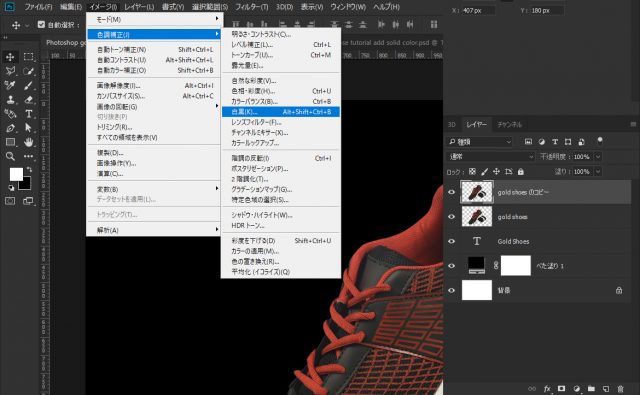
【手順4】色調補正の白黒を直接適用する
コピーしたレイヤーを選択し、上部メニュー「イメージ」>「色調補正」>「白黒」をデフォルト値のまま適用します。
※値は何も変更しません。そのままOKを押してください。
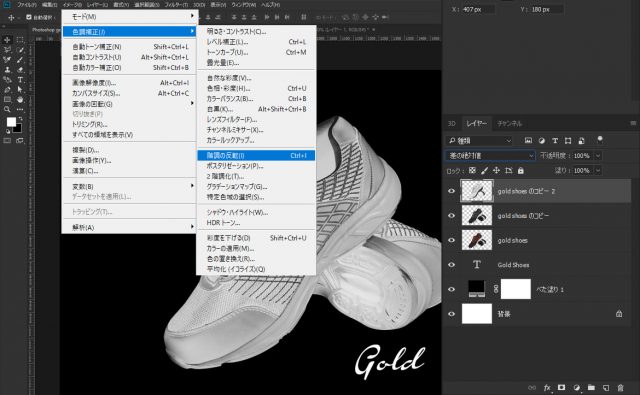
【手順5】レイヤーのコピー&階調の反転
レイヤーを「Ctrl + J」でコピーします。上部メニュー「イメージ」>「色調補正」>「階調の反転」をデフォルト値のまま適用します。次に、レイヤーの種類を「差の絶対値」に変更します。
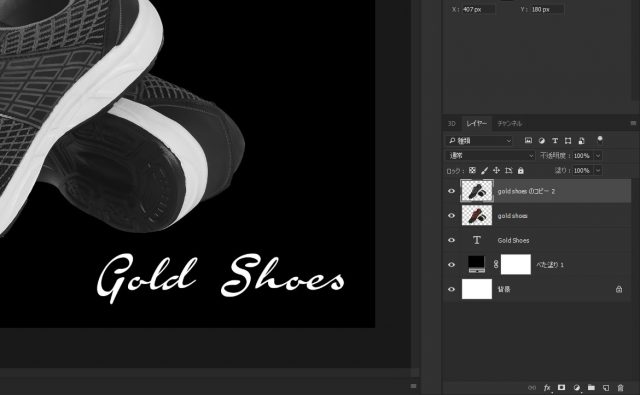
【手順6】下のレイヤーと結合する
レイヤーを「Ctrl + E」で結合します。
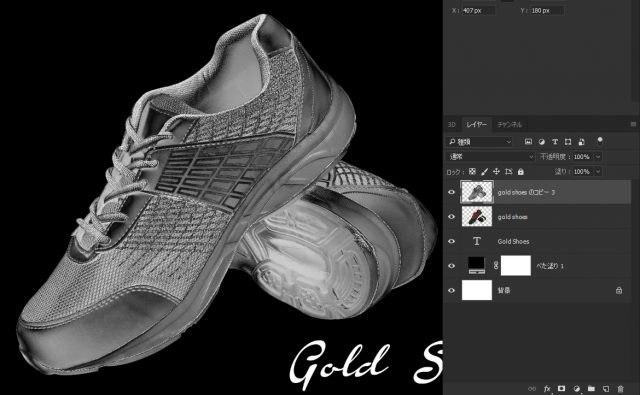
【手順7】手順5~6を繰り返し、結合する
手順5~6を繰り返します。
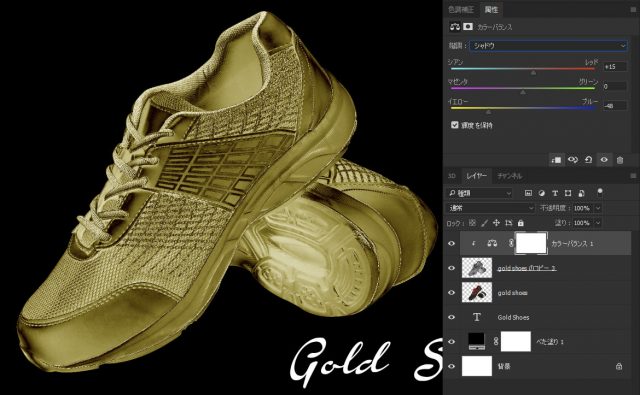
【手順8】カラーバランスの適用
カラーバランスの「中間調」を下記の値で適用します。このレイヤーは下記に対してクリッピングマスクを適用しておきます。
カラーバランスの階調を「シャドウ」に変更し、下記の値で適用します。
カラーバランスの階調を「ハイライト」に変更し、下記の値で適用します。
【手順9】レベル補正を適用する
レベル補正を下記の値で適用します。このレイヤーは下記に対してクリッピングマスクを適用しておきます。
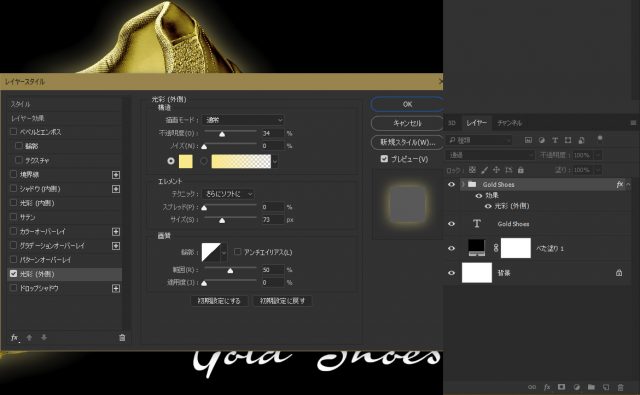
【手順10】光彩(外側)を適用する
シューズに関するすべてのレイヤーを「Ctrl + G」でまとめ、グループ化します。グループフォルダに対して、「光彩(外側)」を下記の値で適用します。
完成
手順のまとめ
このチュートリアルでの手順のまとめです。
Photoshop ゴールド・シューズ を簡単に作成するテクニック
- 【手順1】キャンバスの作成
- 【手順2】キャンバスを塗りつぶす
- 【手順3】シューズをの配置&レイヤーコピー
- 【手順4】色調補正の白黒を直接適用する
- 【手順5】レイヤーのコピー&階調の反転
- 【手順6】下のレイヤーと結合する
- 【手順7】手順5~6を繰り返し、結合する
- 【手順8】カラーバランスの適用
- 【手順9】レベル補正を適用する
- 【手順10】光彩(外側)を適用する
さて、どうだったでしょうか? 今回のチュートリアルは非常に簡単だったと思います。階調の反転の箇所がちょっとネックになりますが、Photoshopの操作に慣れている人であれば、概ね10分ほどで作成することができます。
「階調の反転」と「差の絶対値」を利用することで、コントラストを高めクッキリさせ、カラーバランスでゴールドにしています。また、カラーバランスで「中間調」「シャドウ」「ハイライト」を適切に設定することで、ゴールドにより深みを与えることができます。
これは他のエフェクトでも応用できるので、覚えておいて損はないでしょう。
テクニックが向上するPhotoshopのチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット