時間が過ぎるのは早いもので、もうクリスマスがそこまで近づいています。2017年はひたすら時間の許す限りPhotoshopのテクニックを磨いてきました。と同時にDimensionを使うことで、よりPhotoshopの理解が深まったように感じます。
以前は海外のチュートリアル記事を見ても全然理解できませんでしたが、今では、画像をみれば操作が頭の中でイメージできるようになり、スムーズにこなせるようになりました。これもきっと、テクニックか向上したからだと思います。
道のりは長かったですが、作品を作り終わった時は何とも言えない達成感があります。今ではもはやIllustratorよりPhotoshop一筋になりました。しかし、プロの方からみれば、まだまだ私はひよっこレベルでしょう。
「極める」にはまだまだ多くの時間が掛かりそうです。
さて、今回は「Photoshopで作るクリスマス背景の簡単チュートリアル」を作成します。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 |
| 作成時間 | 約30分~1時間 |
| ステップ数 | およそ29ステップ |
| テクニックのポイント | 多角形ツール / 星形ツール / 変形 / 回転 / グラデーション |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
ダウンロード素材
今回利用するキュートなクリスマスの背景の素材アイテムです。ダウンロードの内容は以下の通りです。
- 「christmas-bells.png」・・・ベル & ヤドリギの葉
- 「merry-christmas-text.png」・・・メリークリスマスのテキストタイトル
- 「flower.png」・・・・スノーフラワー
- 「christmas decoration brush.abr」・・・・雪の結晶のブラシ
- 「Photoshop-christmas-cute-background.jpg」・・・完成品
[wpdm_button_template id=20991 style=”instagram” align=”left”]
※再配布・販売・その他サイトへのアップロードはできません。
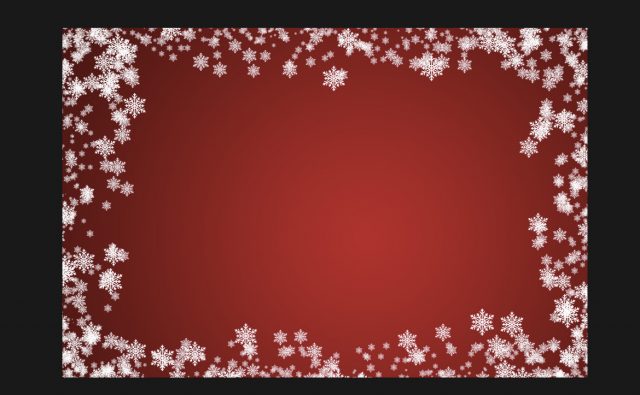
最終的な完成図
クリスマスのらしい装飾を施したクリスマスの背景画像です。ブラシを使ってもよかったのですが、今回は雪の結晶を自力で作成しています。初級者でも簡単に作成できるので、興味があれば挑戦してみましょう。
雪の結晶を作る
このステップでは雪の結晶を一から作成していきます。基本的には、多角形ツールや角丸長方形ツールなどを組みあせて作ることになります。画像の流れを見ていけば、イメージしやすいと思います。
楽をしたい方は、この「雪の結晶を作る」のチュートリアルをスキップし、ダウンロード素材の「christmas decoration brush.abr」を使いしょう。
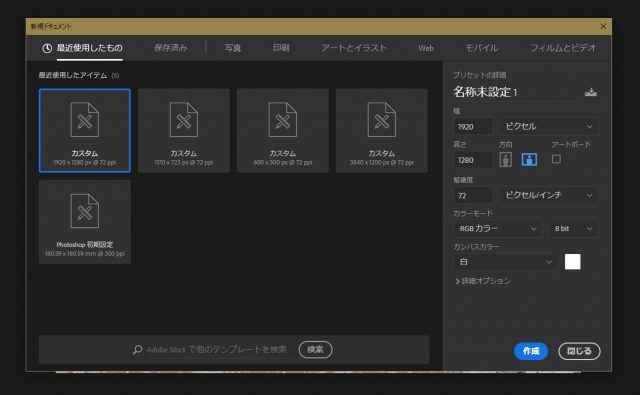
【手順1】キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1920 × 1280 px」で作成しています。
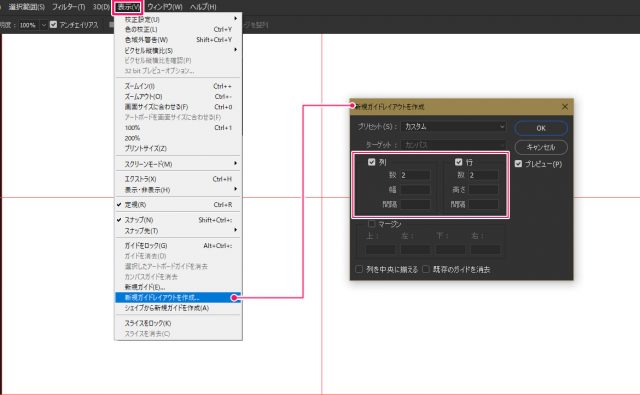
【手順2】ガイドレイアウトを作成する
上部メニュー「表示」>「新規ガイドレイアウトを作成」を選択し、「列2」・「行2」で作成します。下記のように、十字のガイドレイアウトが表示されます。
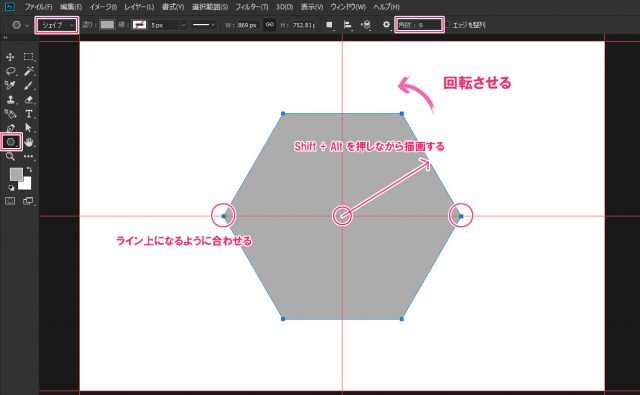
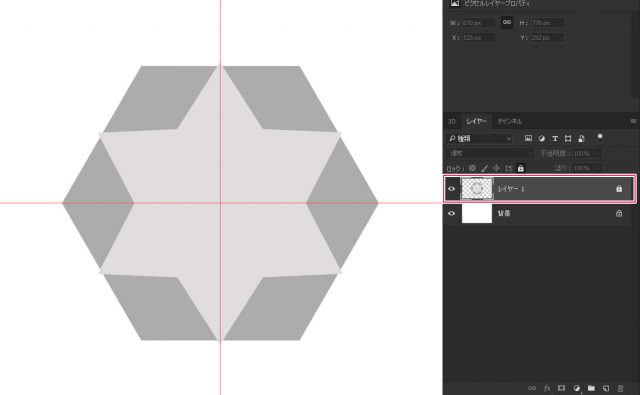
【手順3】六角形を作成する
描画色を灰色に設定します。
メニューから多角形ツールを選択し、ガイドレイアウトの中心から「Shift + Alt」キーを押したまま、「シェイプ」で描画します。大きさは任意です。多角形ツールを回転させ、ガイドレイアウトに合うようにしてください。
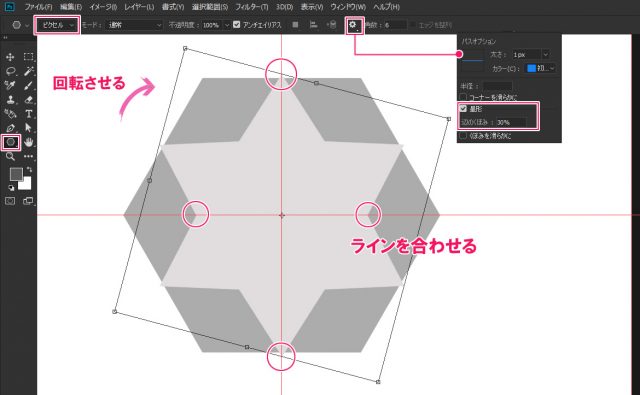
【手順4】星形を作成する
描画色を灰色よりも、薄い色に設定します。
今度は星形ツールを「ピクセル」で描画します。まずは、多角形ツールを選択したのち、上部メニューを「ピクセル」に変更し、オプションの追加設定(ギアのマーク)から「星形」、辺のくぼみ 「30%」、角数「6」に設定し、中心点から描画します。
下記のように、星の頂点やくぼみをガイドレイアウトに合わせます。
【手順5】六角形と星型のレイヤーを結合させる
レイヤーを結合しておきます。
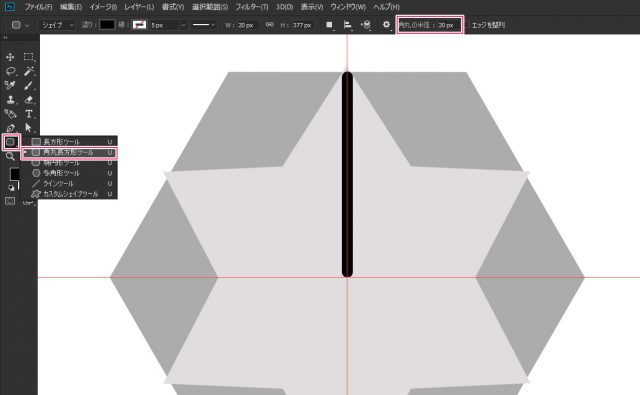
【手順6】角丸の長方形を作る
角丸長方形ツール(角丸の半径 20px)を選択し、星形の半分の長さぐらいまで描画します。
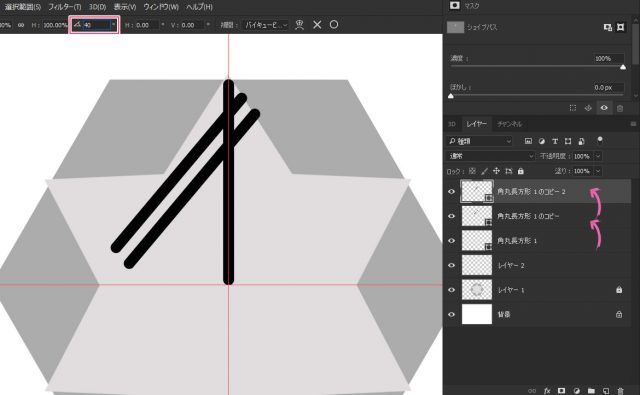
【手順7】コピーして角度40にして配置する
角丸長方形を「Ctrl + J」でコピーし、角度を「40°」に設定します。さらにコピーを行い、下記のように配置します。
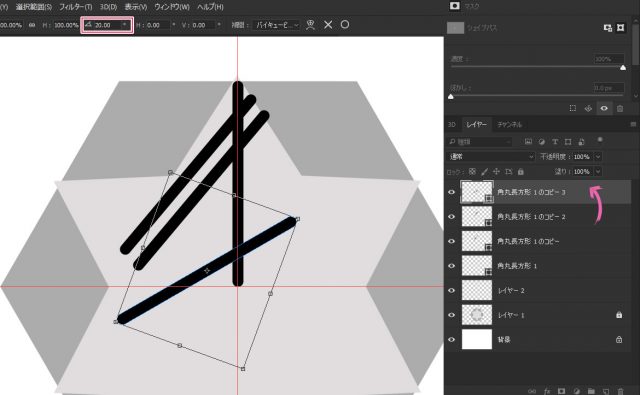
【手順8】さらにコピーし角度20にして配置する
さらに1本だけコピーして、20°だけ角度を追加します。下記の位置に配置してください。
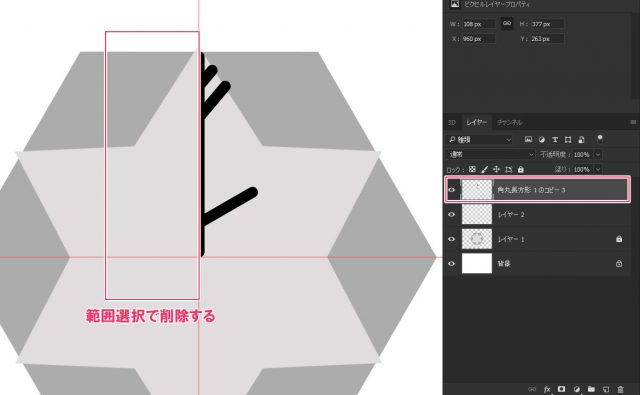
【手順9】角丸長方形のレイヤーをまとめて、半分だけ削除する
角丸長方形のレイヤーをすべて選択し、「Ctrl + E」で結合します。下記のように、ガイドラインに沿うような感じで、範囲選択ツールを利用して、半分だけ削除します。
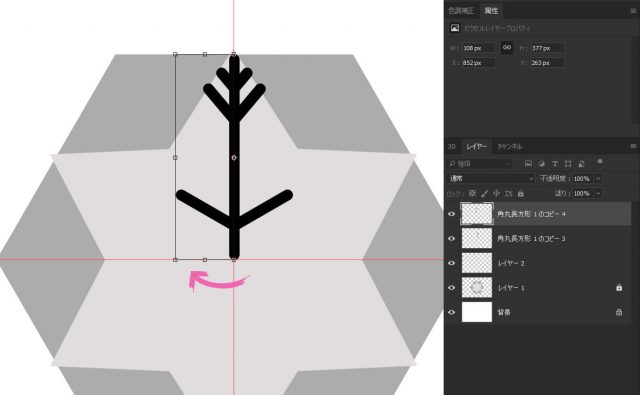
【手順10】コピーして反転させる
「手順9」で作ったレイヤーをコピーします。「Ctrl + T」で変形モードにし、変形の中心点を左側の場所に移動させます。右クリック>水平方向に反転を選択します。あとは2つのレイヤーを選択し、「Ctrl + E」で結合しておきます。
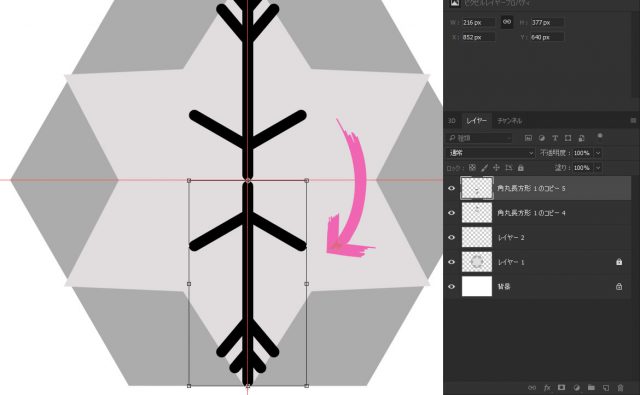
【手順11】さらにコピーし、垂直に反転させる
さらにコピーして、垂直に反転させます。この時、変形ツールの中心点を一番下のガイドラインに沿うように移動させると、きれいに反転させることができます。反転が終わったら、2つのレイヤーを「Shift キー」で選択し、「Ctrl + E 」で結合します。
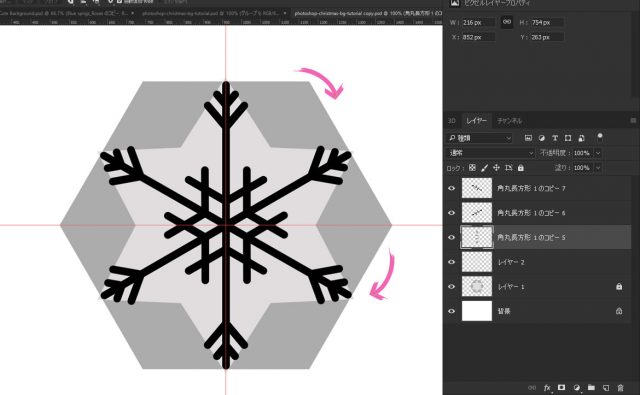
【手順12】レイヤーをコピーし、回転・配置する
今までの手順と同様に、コピーして回転させます。下記のように星形に沿うような感じで配置してください。
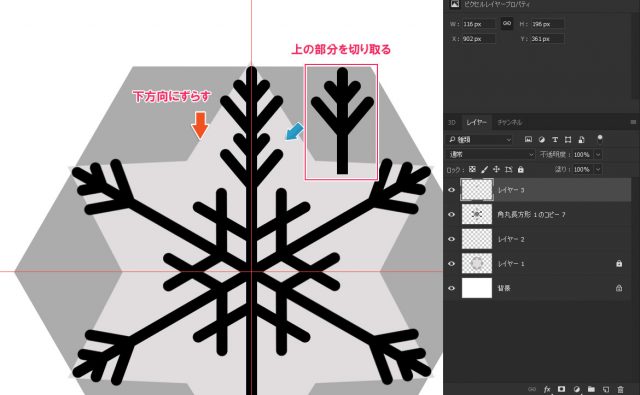
【手順13】一部分を切り取り、下方向にずらす
雪の結晶の一部分だけを範囲選択し、「Ctrl + J」でコピーして別レイヤーにしておきます。そのまま、やや下方向にずらします。
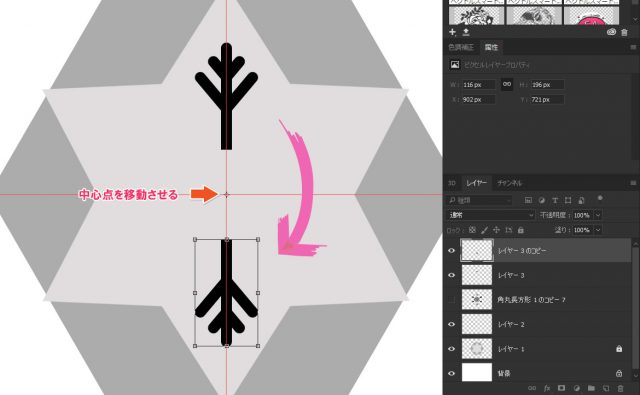
【手順14】コピーし、垂直に反転させる
「Ctrl + T」で変形モードにし、中心点をガイドレイアウトの中心に移動させます。そのまま「右クリック」>「垂直方向に反転」させます。
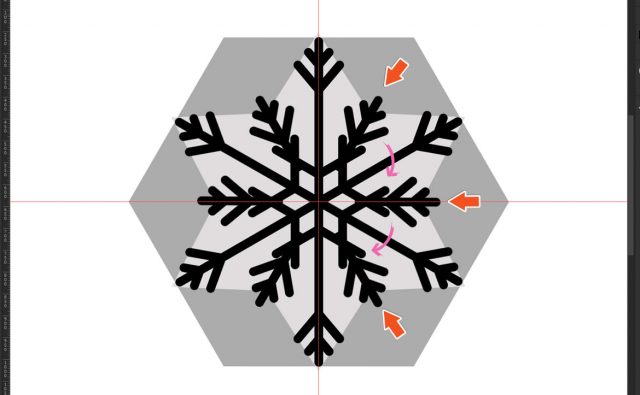
【手順15】さらにコピーし、回転させ配置する
「手順12」と同様の方法でコピー&回転させて、下記のように配置します。
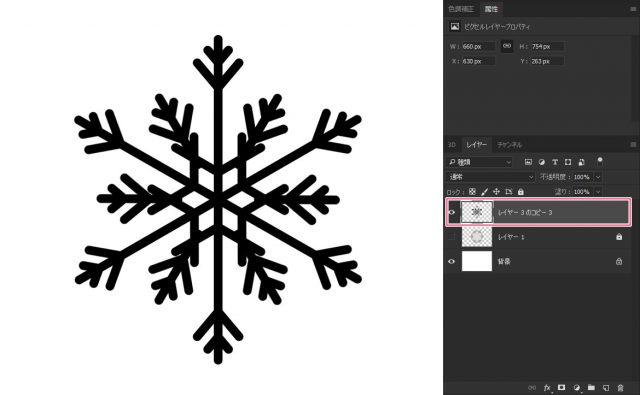
【手順16】雪の結晶のすべてのレイヤーを1つにまとめる
今まで雪の結晶で作成したレイヤーをすべて結合します。
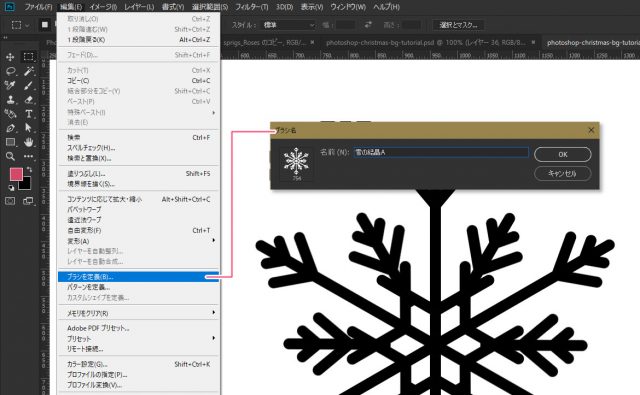
【手順17】ブラシに登録する
上部メニュー「編集」>「ブラシを定義」を選択します。ブラシ名は任意の名称で構いません。ここでは「雪の結晶A」の名前で登録しておきます。
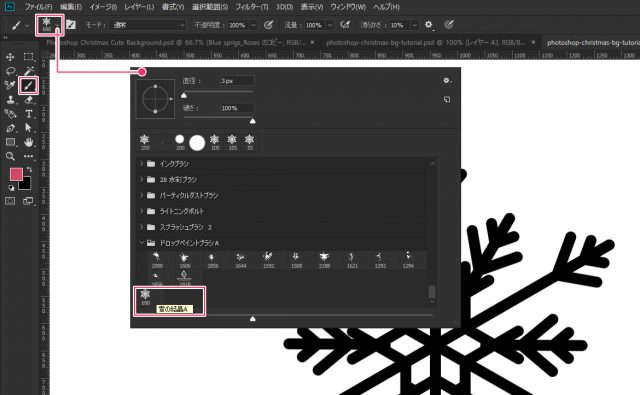
【手順18】ブラシが登録されたか確認する
ブラシツールに切り替え、ブラシが登録されたか確認してみます。下記のように、ブラシ一覧の一番最後尾に登録されていれば完成です。
クリスマスの背景を作る
このステップでは、クリスマスの背景を作成していきます。登録した雪の結晶のブラシを利用して、カンバス周りをデコレーションし、いくつかのオブジェクトを配置したら完了です。ダウンロード素材のブラシを使う人は、「christmas decoration brush.abr」ブラシを読み込んでおきましょう。
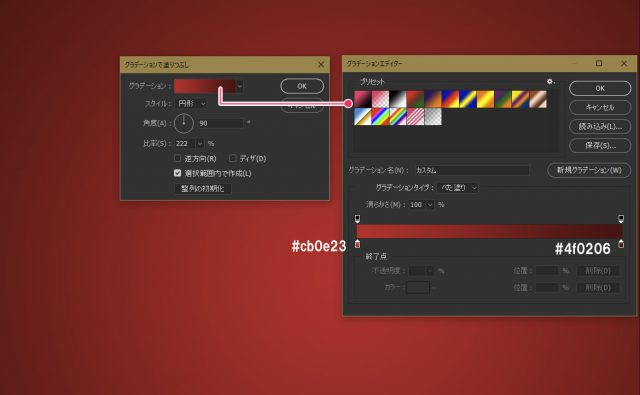
【手順1】グラデーションの背景を作成
グラデーションを下記の値で作成します。
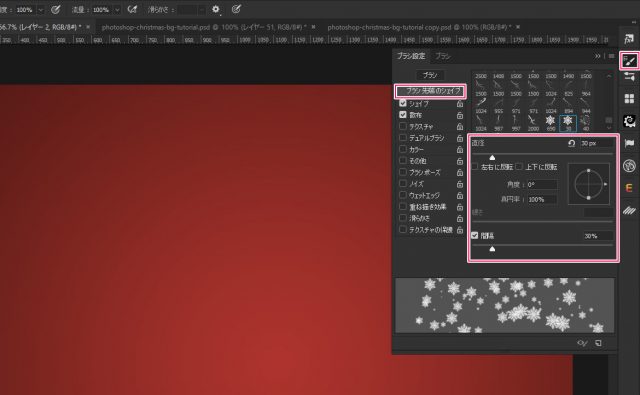
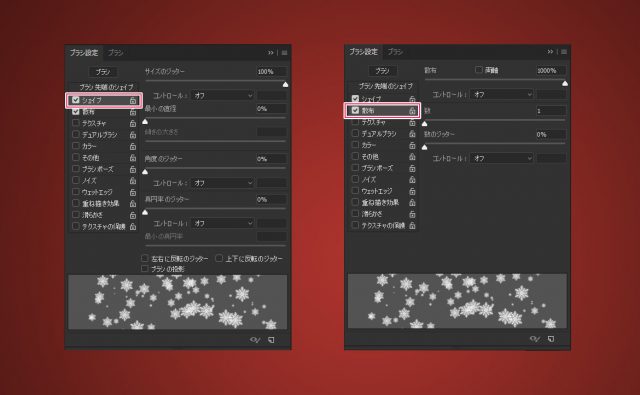
【手順2】ブラシ設定からオブション値を変更する
登録した雪の結晶Aのブラシのオプションを下記の値に変更します。
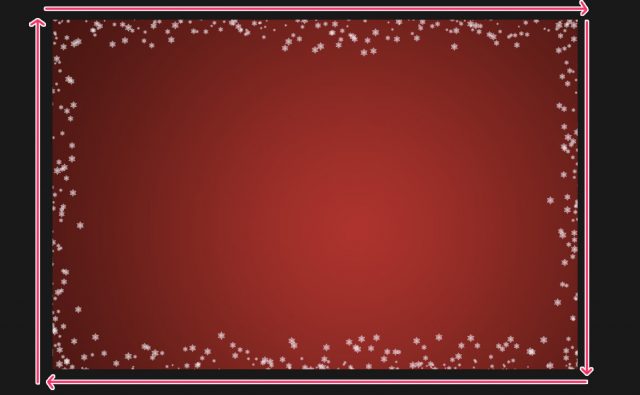
【手順3】小さな雪の結晶をブラシで描画する
ブラシサイズ「30 px」でキャンバスの外側を「Shiftを押しながら」線を引くように移動させます。下記のように、細かい雪の結晶がランダムに描画されます。
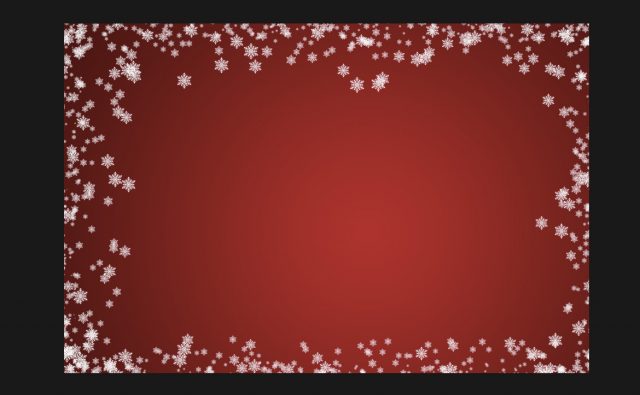
【手順4】中くらいの雪の結晶をブラシで描画する
「手順3」と同様の方法で、今度はブラシサイズ「60 px」で描画します。
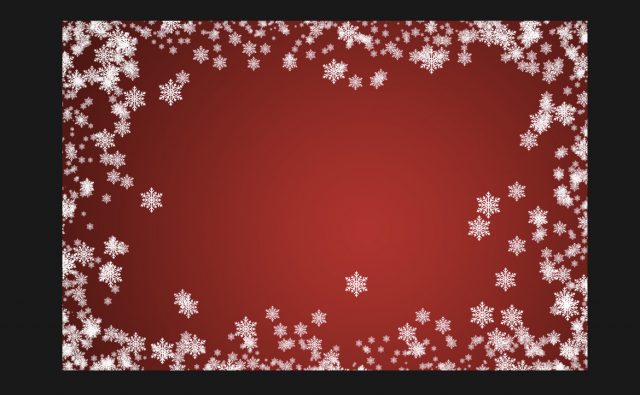
【手順5】ちょっと大きめの雪の結晶をブラシで描画する
「手順3」と同様の方法で、今度はブラシサイズ「100 px」で描画します。
【手順6】雪の結晶を調整する
余分な箇所の雪の結晶を消しゴムツールで消去します。
【手順7】ランドスケープを作成する
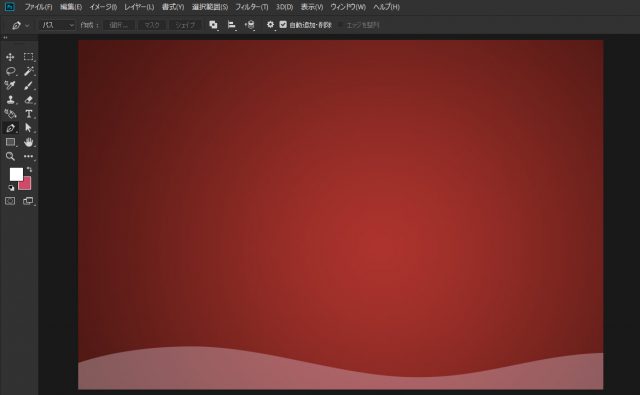
描画色を白色に設定し、ペンツールで下記のようなランドスケープを作成します。レイヤーの不透明度を「30%」に下げます。
【手順8】ランドスケープをコピーして反転
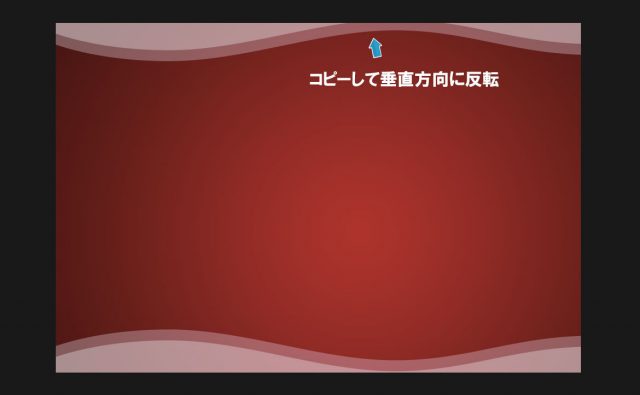
「手順7」で作成したレイヤーをコピーし、やや下方向にずらします。下記のように、2重になっているような状態にしてください。また、キャンバスの上にも同様にコピーしておきます。
【手順9】ベルトテキストを配置する
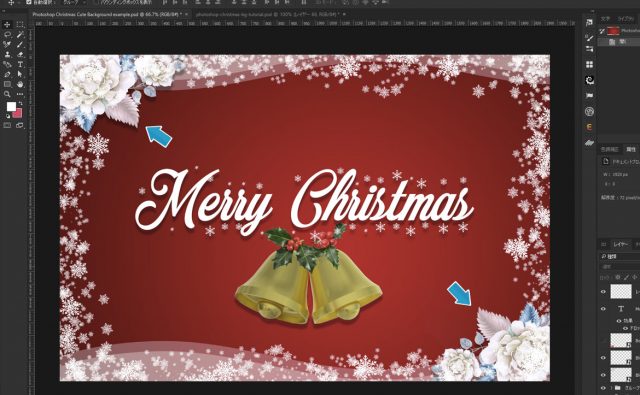
ダウンロード素材の「christmas-bells.png」と「merry christmas text.png」を配置します。
【手順10】フラワーを隅に配置する
ダウンロード素材の「flower.png」をキャンバスの2つの箇所に配置したら完了です。
完成
これで全ての作業が完了しました。下記のようなクリスマスの背景が出来上がりです。ちょっと時間がかかりましたが、そこそこクオリティの高いものが出来たと思います。今回作成したブラシは他のシーンでも十分応用できるので、いずれ活用できると思います。
手順のまとめ
クリスマスの背景を作成する手順のまとめです。
雪の結晶を作る
- 【手順1】キャンバスの作成
- 【手順2】ガイドレイアウトを作成する
- 【手順3】六角形を作成する
- 【手順4】星形を作成する
- 【手順5】六角形と星型のレイヤーを結合させる
- 【手順6】角丸の長方形を作る
- 【手順7】コピーして角度40にして配置する
- 【手順8】さらにコピーし角度20にして配置する
- 【手順9】角丸長方形のレイヤーをまとめて、半分だけ削除する
- 【手順10】コピーして反転させる
- 【手順11】さらにコピーし、垂直に反転させる
- 【手順12】レイヤーをコピーし、回転・配置する
- 【手順13】一部分を切り取り、下方向にずらす
- 【手順14】コピーし、垂直に反転させる
- 【手順15】さらにコピーし、回転させ配置する
- 【手順16】雪の結晶のすべてのレイヤーを1つにまとめる
- 【手順17】ブラシに登録する
- 【手順18】ブラシが登録されたか確認する
クリスマスの背景を作る
- 【手順1】グラデーションの背景を作成
- 【手順2】ブラシ設定からオブション値を変更する
- 【手順3】小さな雪の結晶をブラシで描画する
- 【手順4】中くらいの雪の結晶をブラシで描画する
- 【手順5】ちょっと大きめの雪の結晶をブラシで描画する
- 【手順6】雪の結晶を調整する
- 【手順7】ランドスケープを作成する
- 【手順8】ランドスケープをコピーして反転
- 【手順9】ベルトテキストを配置する
- 【手順10】フラワーを隅に配置する
さて、どうだったでしょうか? ブラシを作成する部分だけちょっと難しかったかもしれません。なるべく分かりやすいようにチュートリアルを書きましたが、変形・回転を多用しているため、人によっては「?」の状態かもしれません。
逆に基本が分かっているのであれば、画像だけを見て、何をしているのか素早く理解できると思います。IllustratorでもPhotoshopでも、ブラシが作成できるようになると、作品の幅が大きく広がります。
他にも時間があるときに、クリスマス風の作品をいくつか作りたいと思います。
テクニックが向上するPhotoshopチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット