現在はYoutubeやTwitterでも、犬や猫は人気です。犬や猫の面白い動画などをみているだけで時間が過ぎてしまいますが、Photoshopだとそんな簡単にはいきません。犬や猫は細かい体毛があるため、綺麗に切り取るためには、ちょっとしたコツが必要になります。
自分のうちの犬や猫の写真を修正したい!という人は、今回学ぶポイントを押さえておくだけで役に立つと思います。
さて、今回は「Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2018 |
| 作成時間 | – |
| ステップ数 | – |
| テクニックのポイント | レイヤーマスク / ブラシ設定 |
チュートリアル素材
素材は以下からダウンロードしてください。
犬の画像 / PEXELS
- ※上記の写真はCC0ライセンスです。
- ※会員登録なしでもフリーでダウンロードできます。
- ※ロイヤリティフリーの写真素材
 もおすすめです。
もおすすめです。
【テクニックを学べる書籍】
エフェクトからレタッチまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすいチュートリアル形式の書籍です。
[f_AmazonAffRetouching]
犬や猫などを綺麗に切り抜くテクニック
このステップでは犬の被写体を綺麗に切り取るためのテクニックを解説しています。犬や猫には細かい体毛がいくつもあります。それらをなるべく自然な形のままで綺麗に切り取ります。特に専用のブラシなどを作成してくても簡単にできるのでおすすめです。
今回使用するサンプルは以下の画像です。
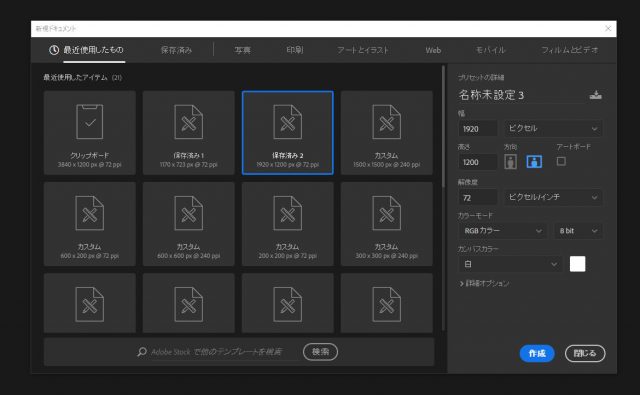
【手順1】キャンバスの作成
キャンバスの大きさは任意です。ここでは「1920 × 1200 px」、解像度「72」で作成しています。
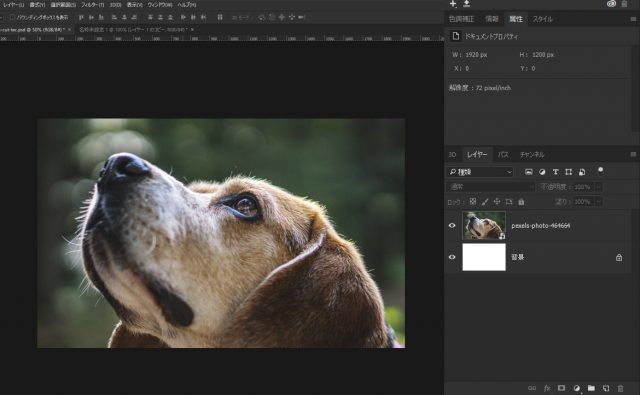
【手順2】犬の画像を配置する
犬の画像をキャンバスに配置します。
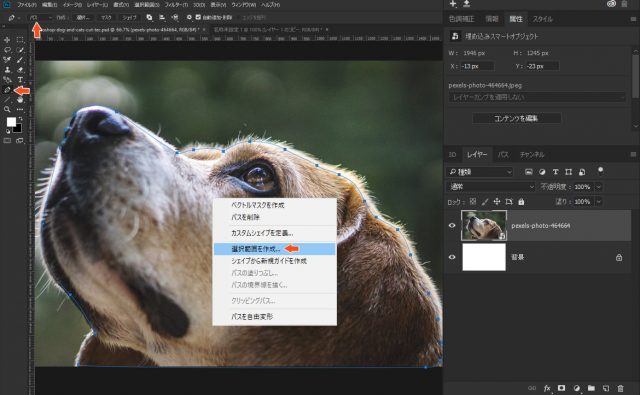
【手順3】範囲を選択する
犬の外側のラインよりやや内側を、ペンツールで囲んでいきます。ペンツールは必ず「パス」に設定してください。パスに設定することで、ラインとアンカーポイントだけの表示になります。ラインは多少ずれていても構いません。
ブラシで塗っていく過程でラインを調整できるからです。パスを最後まで繋げたら、「右クリック > 選択範囲を作成」で選択範囲化します。
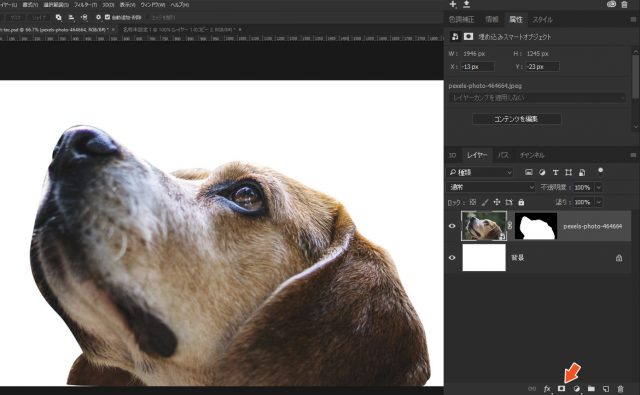
【手順4】レイヤーマスクの適用
ペンツールを使って選択範囲を作成したら、レイヤーマスクを適用します。レイヤーマスクは画面の下記の場所(赤い矢印)をクリックします。
【手順5】レイヤーのコピー
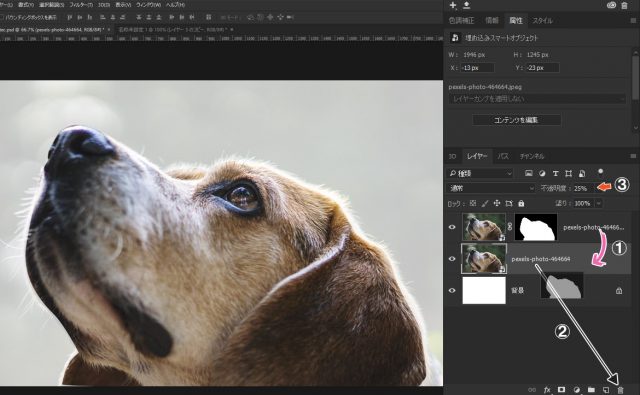
レイヤーを「Ctrl + J」でコピー(①)し、下側のレイヤーマスクをドラッグで掴んでゴミ箱に捨てます(②)。最後に不透明度を「25%」に変更します(③)。
【手順6】ブラシの選択
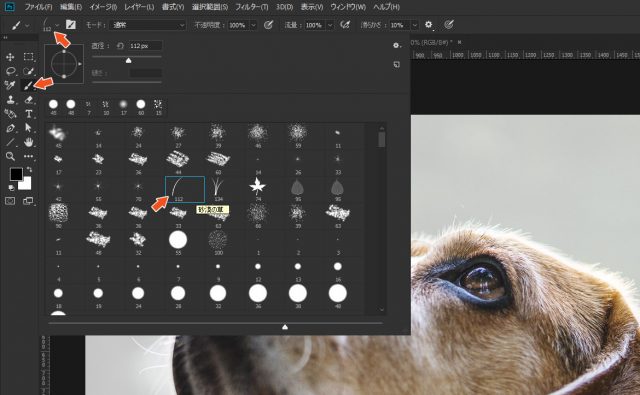
メニューからブラシツールを選択し、ブラシの一覧から「112番」の細い線のようなブラシを選択します。
【手順7】ブラシの設定を変更する1
描画色を「白」にし、ブラシの設定から細かい値を調整していきます。ブラシの設定は右側にある赤い矢印の場所にあります。もしアイコンが表示されていなければ、上側のメニュー「ウィンドウ > ブラシ設定」を選んでください。
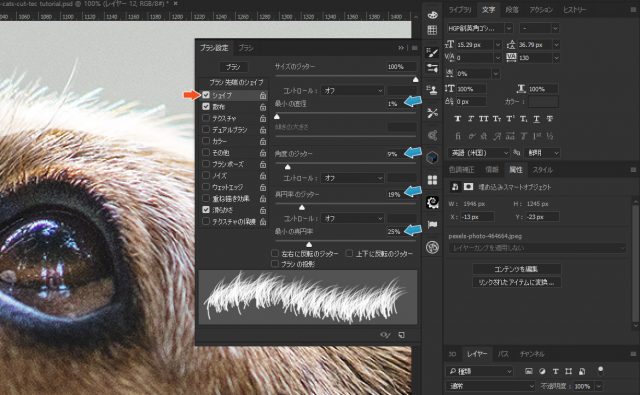
ブラシ設定は下記を参考にしてください。ブラシの直径(サイズ)は、この段階では70 px前後に設定しておきます。ブラシの大きさは場所によってサイズを大きくしたり小さくしたりして調整していきます。
シェイプの設定です。プレビューを確認しながら調整していきます。
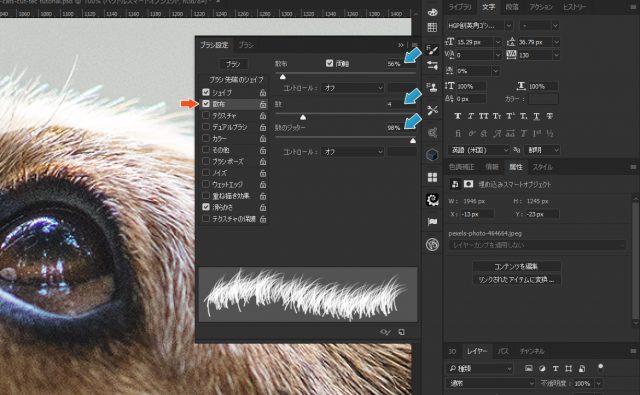
散布の設定です。こちらもプレビューを確認しがら調整していきましょう。
【手順8】目の上あたりをブラシで描画する
ここで大切なのは毛の流れに沿って描画していくことです。左右にキュッキュッとするように塗り重ねます。背景が一緒にならないように注意して塗りましょう。
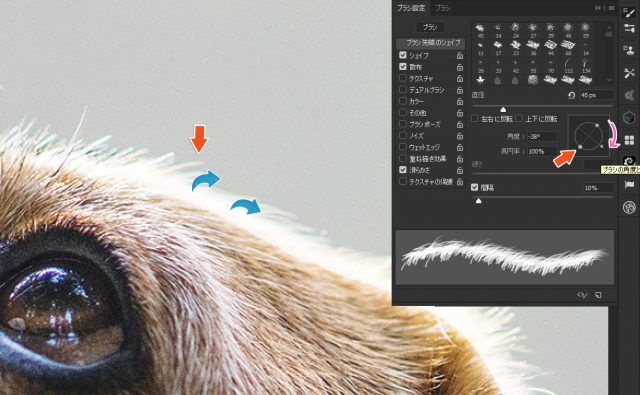
【手順9】ブラシの角度を変えながら描画する
犬の毛並みを見てみましょう。下記の赤い矢印の場所では毛の向きがやや左を向いています。先ほどのブラシのままでは毛が立ちすぎているので、ブラシ設定から角度を変えます。ブラシ設定から角度を変更してください。(下記の赤い矢印の場所)
ブラシの角度は丸い円がある場所から変更することができます。それをドラッグしながらハンドルを回すように下側に回してください。プレビューではブラシの角度がリアルタイムに表示されます。犬の毛の流れを確認しながら、この作業を繰り返していきます。
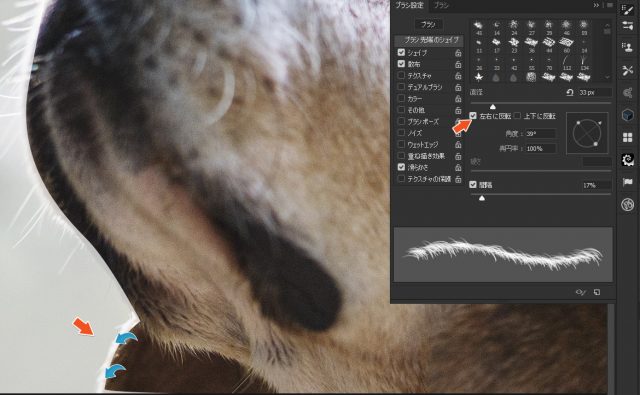
【手順10】ブラシを左右反転させる
犬の喉元の部分は、ブラシの向きが左右逆になります。このような場合は、ブラシ設定の「左右反転」にチェックを入れます。チェックを入れると、ブラシが左右逆になるので、同様にブラシの角度と大きさを変更して描画しましょう。
【確認】出来上がりを拡大して確認してみる
キャンバスを拡大して、犬のラインを確認してみます。下記のように、自然な毛並みになっているでしょうか?ブラシの大きさ・角度をこまめに調整しながら毛並みを意識して描画していくのがコツです。
これで全ての作業は完了です。
手順のまとめ
これまでの手順のまとめです。
- 犬や猫などを綺麗に切り抜くテクニック
- 【手順1】キャンバスの作成
- 【手順2】犬の画像を配置する
- 【手順3】範囲を選択する
- 【手順4】レイヤーマスクの適用
- 【手順5】レイヤーのコピー
- 【手順6】ブラシの選択
- 【手順7】ブラシの設定を変更する1
- 【手順8】目の上あたりをブラシで描画する
- 【手順9】ブラシの角度を変えながら描画する
- 【手順10】ブラシを左右反転させる
- 【確認】出来上がりを拡大して確認してみる
さて、どうだったでしょうか? 今回は犬の画像でしたが、猫も同様の方法で綺麗に切り取ることができます。手間はかかりますが、綺麗に仕上げることができます。他にもクイック選択ツールなどで切り取れる方法がありますが、やはりこのブラシの方法が一番自然のような気がします。
ブラシの設定は慣れていないと、やや戸惑いますが、設定するポイントは一部の設定値に限られます。だいたい、「ブラシ先端のシェイプ」「シェイプ」「散布」「滑らかさ」の4つが一番よく使用するので覚えておくと良いでしょう。
コンポジット(合成)を行う上でブラシの設定は欠かせないので、この機会に慣れておきましょう。
アッという間にテクニックが上達するチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット