Photoshopを使っていて楽しいと思えるところは「創造をカタチにすることができる」という点です。自分の思い通りの世界を作ったり、カラーにしたりすることでガラリと作品の雰囲気を変えることができます。もちろん、そうできるようになるためには、色々なテクニックや機能を使いこなさないといけません。
始めの一歩は分からない事が多すぎて操作するのも大変かもしれませんが、何事も継続することでちょっとずつ色々なテクニックやノウハウが身についていくものです。どんな事でもそうですが、「楽しみながら学ぶ」ということは非常に大切な要素だと言えます。
さて、今回は「鉛筆で書いたようなスケッチエフェクトを作る方法」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約10分 |
| ステップ数 | およそ9ステップ |
| テクニックのポイント | 彩度 / レベル補正 / ハイパス |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
素材は以下からダウンロードしてください。
[wpdm_button_template id=19507 style=”instagram” align=”left”]
- ※再配布・販売・その他サイトにアップロードはできません。
- ※ロイヤリティフリーの写真素材
 もおすすめです。
もおすすめです。
【テクニックを学べる書籍】
エフェクトからレタッチまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすいチュートリアル形式の書籍です。
[f_AmazonAffRetouching]
完成図
今回のスケッチエフェクトの完成図です。鉛筆で書いたようなエフェクトの仕上がりになります。
[twentytwenty]
[/twentytwenty]
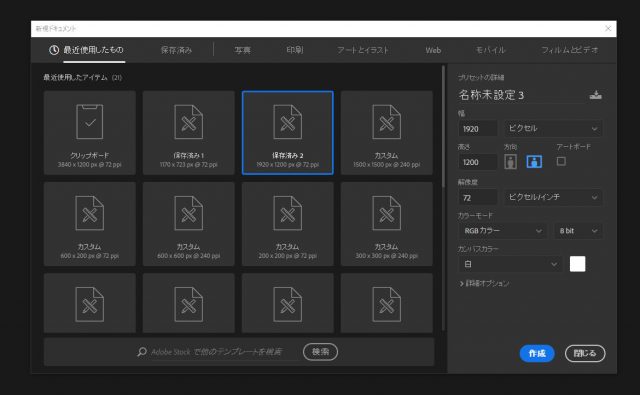
キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200 px」で作成しています。
スケッチエフェクトの作成
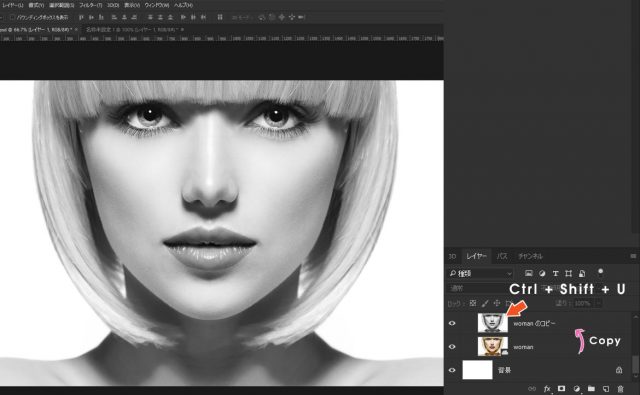
レイヤーのコピーと彩度の適用
ダウンロードした素材「woman.jpg」をキャンバスに配置します。「Ctrl + J」でレイヤーをコピーし、ラスタライズしておきます。ラスタライズはレイヤーの上で「右クリック > ラスタライズ」からできます。
次に、「Ctrl + Shift + U」で彩度を下げます。下記のように白黒の画像になります。
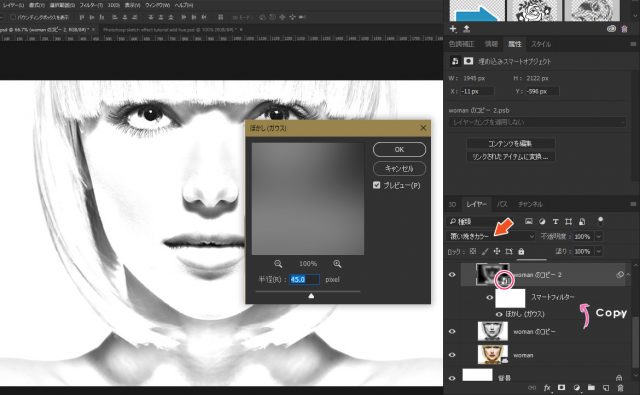
階調の反転とぼかしの適用
「womanのコピーレイヤー」をコピーし、「Ctrl + I」で階調の反転をしておきます。またこのレイヤーを「スマートオブジェクト」に変更しておきます。次に、レイヤーの種類を「覆い焼きカラー」に変更します。
最後に、上部メニュー「フィルター > ぼかし > ぼかし(ガウス)」を下記の値で適用させます。
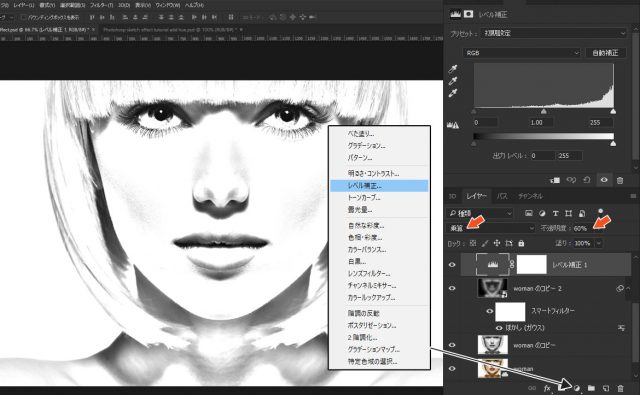
レベル補正の適用
「色調補正」(画面下部)から、「レベル補正」を選択します。レイヤーの種類を「乗算」に変更し、不透明度を「60%」ほどに設定します。
レイヤーのコピーとハイパスの適用
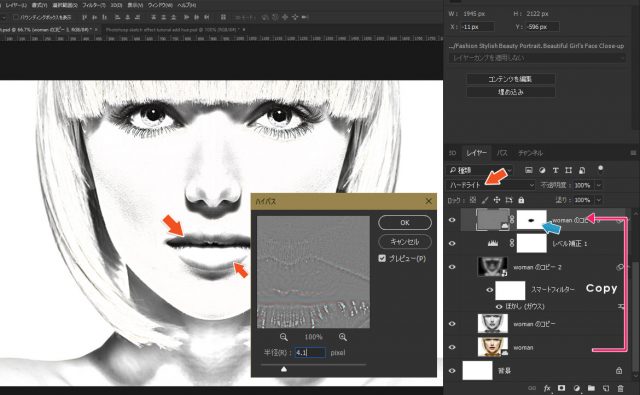
「womanのレイヤー」をコピー(Ctrl + J)し、一番上部に移動させます。上部メニュー「フィルター > その他 > ハイパス」を下記の値で設定ます。レイヤーの種類を「ハードライト」に変更し、レイヤーマスクを使って唇のあたりだけを黒のソフトブラシで隠します。
グループ化する
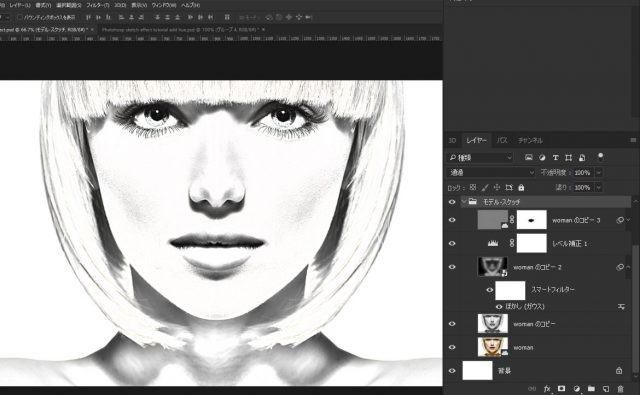
すべてのレイヤーを選択し、「Ctrl + G」でグループ化します。フォルダ名は「モデル – スケッチ」としておきます。
すべてのレイヤーをまとめたコピーレイヤーを作る
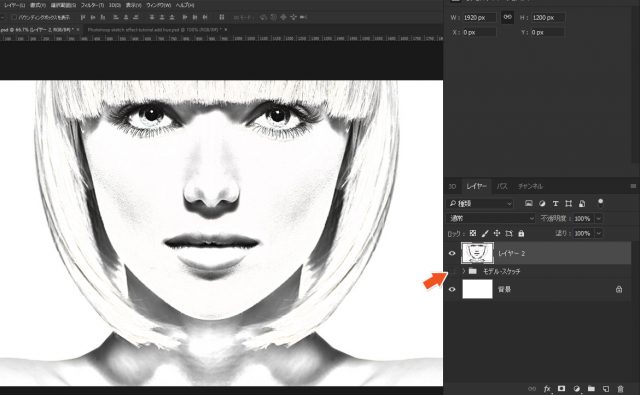
「Ctrl + Alt + Shift + E」ですべてのレイヤーをまとめたコピーレイヤーを作ります。
なぐり書きを加える
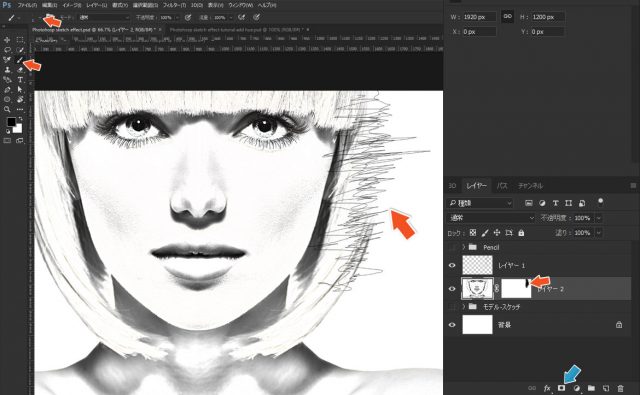
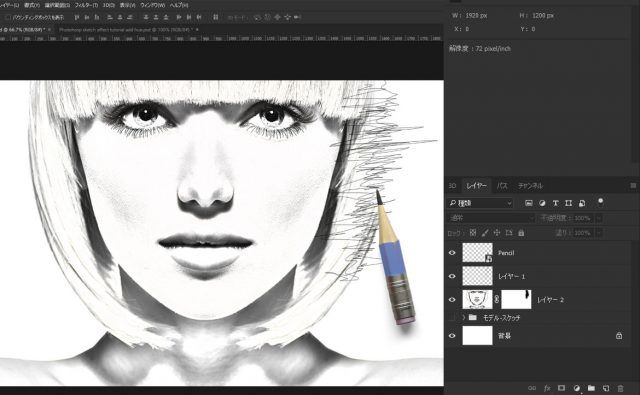
上記のレイヤーに「レイヤーマスク(青い矢印から設定)」を設定します。モデルの右側の髪の毛のあたりを丸いソフトブラシで少し隠しておきます。続けて、新規レイヤーをすぐ上に作成し、ハードブラシ(硬さ:100%、1px)でなぐり書きしたようなラインを加えます。
マウスを左右に小刻みに揺らしながら描画していきましょう。
最後に鉛筆を加える
最後に「pencil.png」の画像を挿入し、なぐり書きの横あたりに配置します。これで全ての作業は完了です。
最終的な完成図
最終的な完成図です。本当はもっとエフェクトを付け加えても良かったのですが、あまりやりすぎると複雑になるので簡単にできる方法で解説しました。本音を言うともうちょっとカスレ具合を出してもよかったかなと思います。
まとめ
これまでの手順のまとめです。
- キャンバスの作成
- スケッチエフェクトの作成
- レイヤーのコピーと彩度の適用
- 階調の反転とぼかしの適用
- レベル補正の適用
- レイヤーのコピーとハイパスの適用
- グループ化する
- すべてのレイヤーをまとめたコピーレイヤーを作る
- なぐり書きを加える
- 最後に鉛筆を加える
さて、どうだったでしょうか?わずか9ステップほどでスケッチのようなエフェクトを作ることができます。それほど複雑な操作もなく簡単にできるので、初級者でも楽に作成することができると思います。
こういった簡単にできるチュートリアルから少しづつ「こなしていく」ことで、確実にPhotoshopのテクニックが上がります。楽しみながら、興味を持って作っていくことが大切です。
テクニックが向上するPhotoshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット