Photoshopには実にたくさんの機能があります。画像を補正する機能や、切り取る機能まで色々ですが、ちょっとしたテクニックを使うだけでアッと言う間に出来たりします。また、ショートカットキーと組み合わせることで、作業効率を大きくアップさせることもできます。
使い慣れていないとなかなか難しいものですが、身につけることができれば、作業が楽になること間違いなしです。
さて、今回は「Photoshopがもっと楽しくなる!使いこなすためのテクニック20」を記事にしたいと思います。
環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | – |
| ステップ数 | – |
| テクニックのポイント | – |
【プロが使うテクニックを学べる優良書籍】
スノーエフェクトから、ライティングエフェクトまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすく、初心者の方でも十分参考になるでしょう。
[f_AmazonAffRetouching]
作業で役立つちょっとしたテクニック
Photoshopでは作業を素早くするための操作や、便利なテクニックがいくつもあります。ちょっとした技ほど、作業をする時に重宝するものです。操作を効率化させることで、作品の幅も広がると思います。
ぜひ身につけておきましょう。
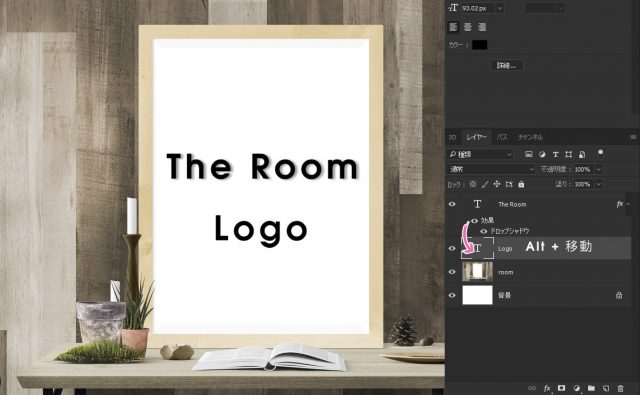
【レイヤー操作】レイヤースタイルを簡単に他レイヤーにコピーする方法
同じレイヤースタイルを、別のレイヤーにも適用させたい便利ワザです。レイヤースタイルの「効果」を「Altキー」を押しながら他のレイヤーに移動(ドラック)させてみてください。簡単にレイヤースタイルの効果を適用させることができます。
制限はないので、いくつでも移動することが可能です。お試しあれ!
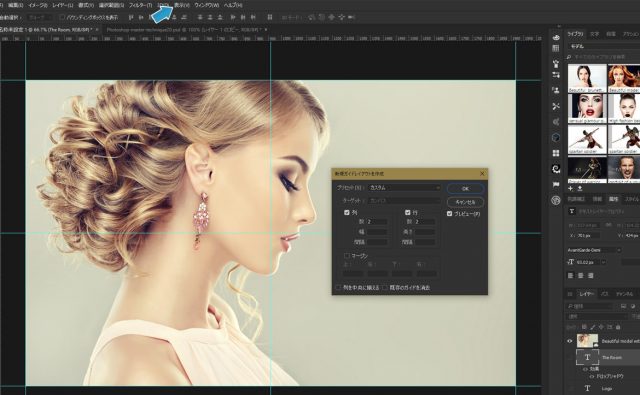
【レイヤー操作】中心点を決めるガイドを作成する方法
キャンバスの中心が知りたいですか?それならガイドを作成しましょう。「表示 > 新規ガイドレイアウトの作成」から、下記の値でガイドを作成してみてください。キャンバスの中心が分かるようになります。
ちなみにガイドを非表示にしたい場合は、「Ctrl + H」で非表示にすることができます。
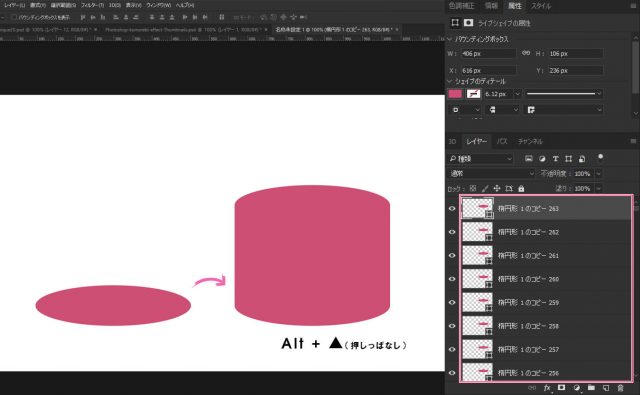
【レイヤー操作】レイヤー操作で簡単に立方体を作るテクニック
図形を描画し、「Alt キー」+ 「▲(矢印キー上)」 または 「▼(矢印キー下)」をずーと押しっぱなしにしてください。連続でレイヤーを簡単にコピーすることができます。しかも、少しずつその方向にズレていくので、下記のように簡単に立方体の図形を作ることができます。
ただし、ずっーと押しっぱなしだと無限に作られるのでご注意を。
大量に作成されたレイヤーは「Ctrl + E」でまとめて一つのレイヤーにしておくと良いでしょう。
※単純に複製する場合は「オブジェクトを素早くコピー(複製)する方法」を参照してください。
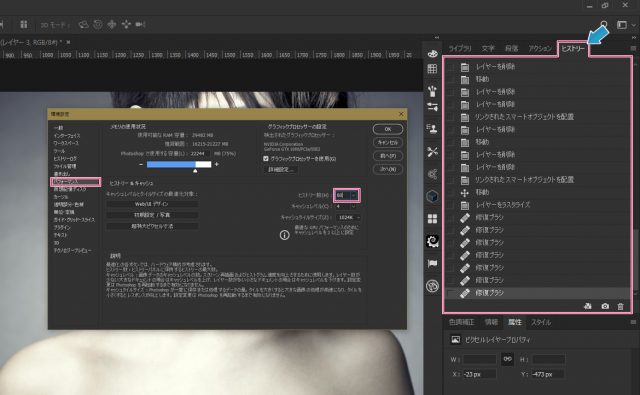
【レイヤー操作】間違えた時に後戻りしたい?任意の操作に簡単に戻る方法
「間違えた!やり直したい」そんな時ってありますよね。もう大丈夫です。Photoshopでは任意の操作まで作業を戻すことができます。「ヒストリー」を使って、任意のタイミングまで戻りましょう。
このヒストリーの設定は、上部メニュー「編集 > 環境設定 > パフォーマンス」から設定することができます。Photoshopで作業するときには、環境設定のパフォーマンスのヒストリーレベルを「80~100」にしておくと良いでしょう。
※ヒストリーが多くすると、作業データが大きくなるのでご注意を!
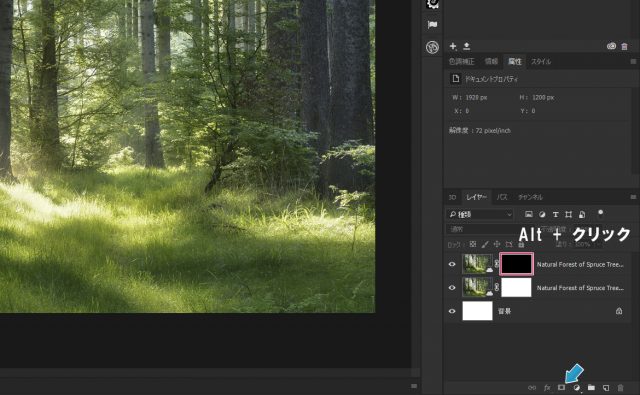
【レイヤー操作】Photoshopの基本!レイヤーマスクを使いこなす
Photoshopの中で一番使うことが多いレイヤーマスクです。レイヤーマスクには「黒いレイヤーマスク」と「白いレイヤーマスク」があります。黒いレイヤーマスクは、「Altキー」を押しながらアイコンをクリックすることで簡単に設定させることができます。
画像全てを隠して一部分だけを表示させたいような場合は、こちらの黒いレイヤーマスクを利用しましょう!
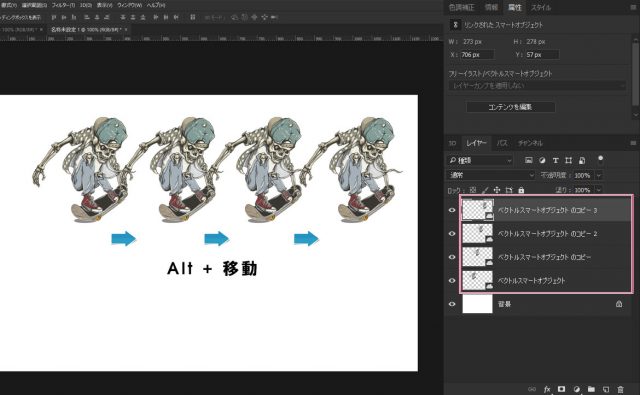
【レイヤー操作】オブジェクトを素早くコピー(複製)する方法
オブジェクトを素早く簡単にコピーするには、「Altキー」を押したまま、マウスで移動(ドラック)させみてください。簡単にオブジェクトのコピーを作ることができます。コピーするに従い、レイヤーも作成されるので便利です。
この方法は「図形」でも「画像」でも有効です。
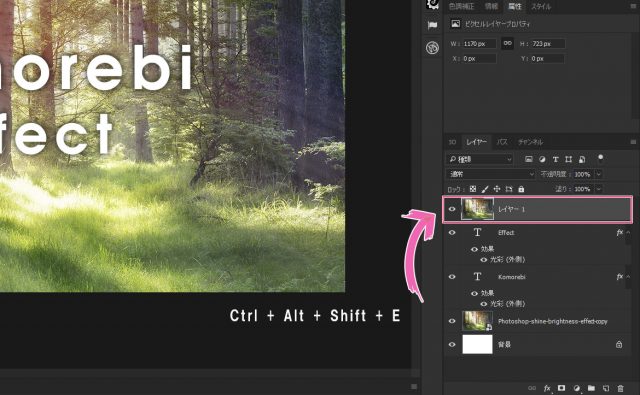
【レイヤー操作】すべてのレイヤーのコピーレイヤーを簡単に作る方法
作品を仕上げるときによく利用する方法です。「Ctrl + Alt + Shift + E」ですべてのレイヤーのマージ(結合)レイヤーを作りましょう。あとは、Camera RAWやNik Collection、Topazなどで最終調整をするだけです。
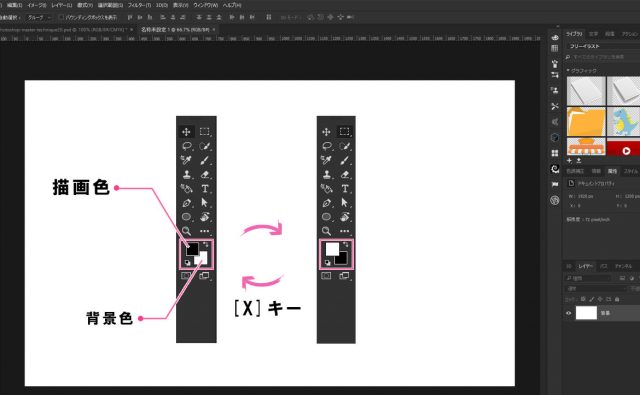
【操作】描画色と背景色を素早く切り替える方法
キーボードの「Xキー」を押すことで、描画色と背景色を瞬時に切り替えることができます。非常に楽ですよ!
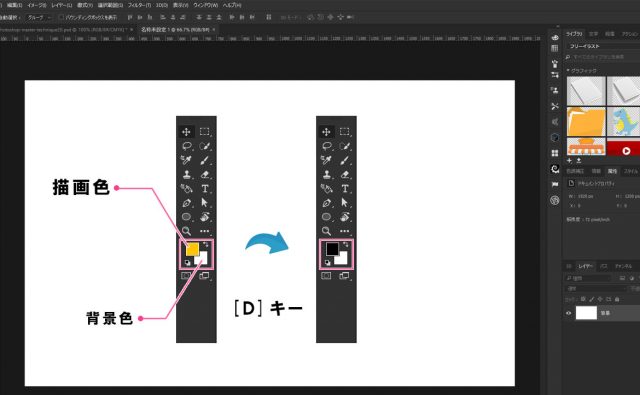
【操作】ボタンひとつで描画色と背景色を白と黒に戻す方法
キーボードの「Dキー」を押すことで、描画色と背景色を瞬時に「黒」・「白」のデフォルト設定に切り替えることができます。非常に楽ですよ!
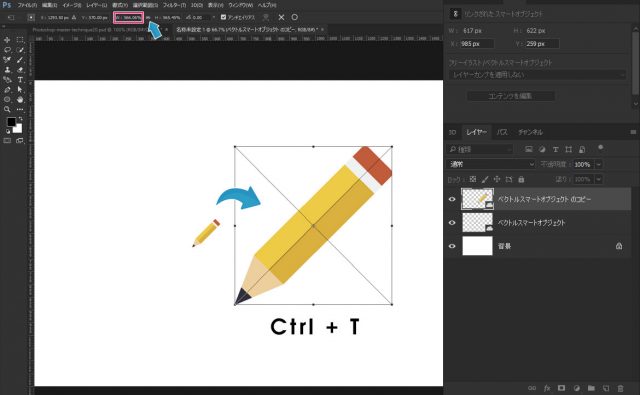
【操作】簡単にオブジェクトを拡大・縮小させる操作テクニック
オブジェクトを選択して「Ctrl + T」で、簡単に拡大・縮小することができます。正確な比率(数値の入力)で拡大・縮小するときは、画面上部のWとHの箇所の間にあるチェーンのマークをクリックしてから、下記の場所に数値を入力しましょう。
大抵の場合%(パーセンテージ)の表示ですが、数値の箇所を右クリックすることで単位を変えることができます。
アートで役立つテクニック集
アート作品を作りたい時やレタッチなどで役立つテクニックです。基本的には複雑な操作が必要なものや時間がかかりそうなものは記載していません。簡単に素早くできるものを集めています。
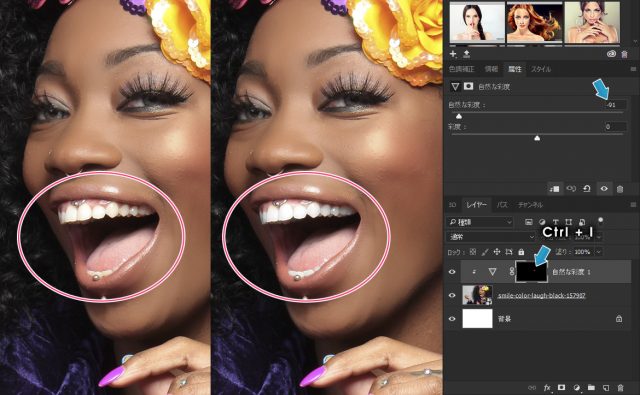
【テクニック】歯を白くしたい?それならこの方法がおすすめ
実際に歯を白くする場合なら「アパタイト」ですが、Photoshopでは「自然な彩度」を利用して綺麗に美しくします。自然な彩度のレイヤーマスクを「Ctrl + I」で反転させます。白の丸いソフトブラシに変更し、歯の部分のみをキレイに塗りつぶしてください。
簡単に歯を白くすることができます。覚えておくとなかなか便利ですよ!
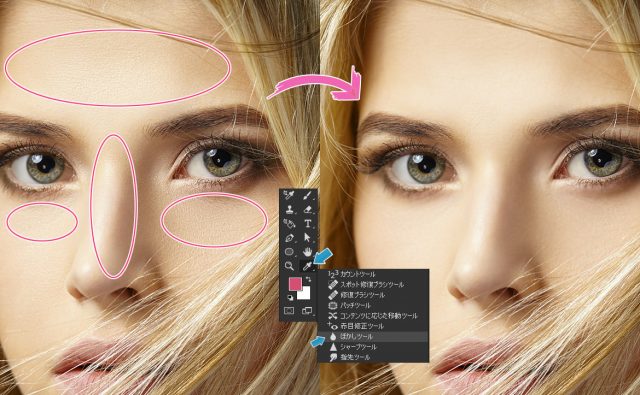
【テクニック】肌を簡単に綺麗にするレタッチ・テクニック
素肌を素早くきれいにするためには「ぼかし ツール」を利用すると簡単にできます。ぼかしの度合いを「10%前後」に設定して、丸のソフトブラシで肌をゴシゴシしましょう。肌が滑らかになります。
この際、ぼかしの度合いを強くしすぎると違和感が出るのでご注意を。
【テクニック】何気ない写真を手早くアートにするテクニック
普通の写真を簡単にアートにするためには「ノイズの軽減」を利用した方法が簡単です。下記の記事を参考にしてみましょう。
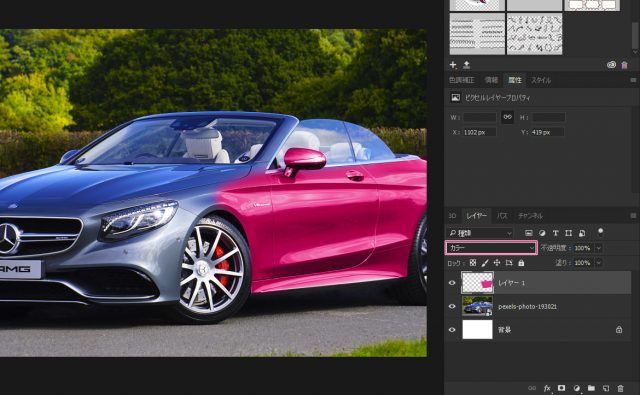
【テクニック】素早くカラーを変えるテクニック
レイヤーに適当な色を塗り、レイヤーの種類を「カラー」に変更するだけで色を素早く変えることができます。下記のような「車」でも、または「服」でも同様です。商品などで複数のカラーサンプルを作る必要があるときでも素早く作ることができるでしょう。
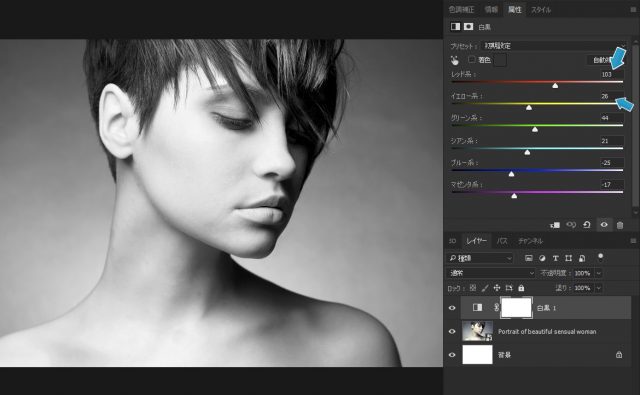
【テクニック】簡単にモノクロにするテクニック
色調補正の「白黒」を使ってモノクロにしましょう。大抵の場合、「レッド系を高く」「イエロー系を低め」に設定することでよりトーンが引き締まって見えるようになります。プリセットを利用しても良いですけどね。
あとは、Nik Collectionにある「Silver Efex Pro 2」でも簡単に実現することができます。
【テクニック】パーティクルブラシで作品を仕上げるテクニック
作品を美しく簡単に仕上げるためにはCorel Painterの「パーティクルブラシ」が最適です。使いこなすことが出来れば、作品の質をさらに向上させることができます。
【テクニック】陰影のあるアートな作品に仕上げるテクニック
「覆い焼きツール」で明るくし、「焼き込みツール」でより影を強調することで、陰影がクッキリした作品に仕上げることができます。ただし、露光量は「5~7%」ほどにしてゴシゴシしてください。
あまりにも露光量が強すぎると、テカテカします。ご注意を。
[twentytwenty]
[/twentytwenty]
Photoshopをブーストアップさせる
Photoshopで便利なプラグインやテキストなどの「あれこれ」です。拡張機能や便利なアプリを使うことによって、Photsohopの作業がグッと楽になります。積極的に使ってみましょう!
【プラグイン】Pixel Squid(ピクセル スクイド)を利用することで作業効率をアップさせる
Pixel Squid(ピクセル スクイド)は回転可能なイメージ素材のプラグインです。画像の向きを3Dオブジェクトのように自由に回転させることができるので、作品作りの幅が大きく広がります。このプラグインはフリーで利用することができます。
※有料版だとストックできる画像総数を拡張できます。
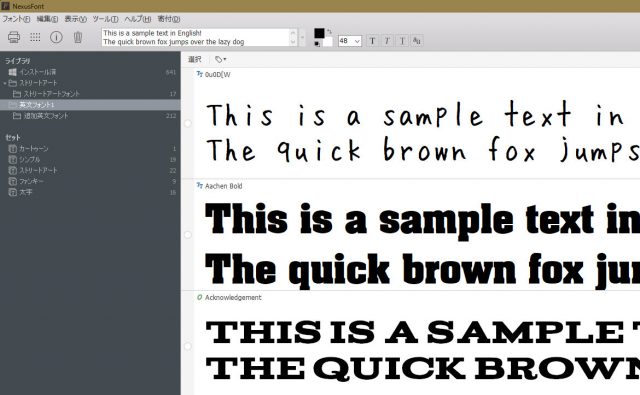
【フォント】色々なフォントを使いこなす!Nexus Fontは必須
タイポグラフィやアートな作品などには個性的なフォントが欠かせないものです。Nexus Fontを使えば、大量のフォントを一括でまとめて管理することができます。非常に便利な存在です!
ただし、Photsohopなどを立ち上げる前に起動する必要があります。ご注意を。
【プラグイン】便利なプラグイン50を活用してみよう!
Photsohopを最大限活用するためには、プラグインの存在は必須と言えます。Photoshopで使えるプラグイン50を集めてみました。気に入ったプラグインが見つかるかもしれません。参考にしてください。
まとめ
さて、どうだったでしょうか?「へぇこんな簡単にできるんだ」と思ったようなテクニックもいくつかあったと思います。これらのテクニックは意識しないとなかなか身に付きませんが、自然と出来るようになれば、作業効率を大きくアップさせることができます。
また、プラグインの存在も欠かせません。作品を仕上げるためには、プラグインの力も使うことも多いと思います。海外製のものが圧倒的に多いのが難点ですが…。日本のものもいくつかあるので、使ってみるといいと思います。
テクニックが向上するPhotsohop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット