Photoshopを使いこなすにはブラシの存在が欠かせません。ブラシは主に海外のサイトの方が盛んで、その種類も豊富にあります。水や雲のブラシ、煙のブラシなど多種多様にあります。しかも、そのほとんどがフリーでダウンロードできるので、非常に便利です。本当に感謝しかありません。
ブラシを使いこなすことは、Photsohopのテクニック向上の第一歩なのです。
さて、今回は「エレクトロニック・バード」を作成してみたいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| ステップ数 | およそ12~18ステップ |
| テクニックのポイント | ライトニング ブラシ / 色相・彩度 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
使用する素材をダウンロードしてください。いずれもフリー素材 or CC0(著作権フリー)です。
- ライトニング ブラシ / Brusheezy
- 看板 / PEXELS
- レンガの背景画像 / PEXELS
- ハチドリ / DEVIANT ART
完成図
今回作成するエレクトロニック・バード(電子の鳥)です。電気で出来たような生物の表現になります。
キャンバスの作成
キャンバスを「1920 × 1200」で作成します。任意のサイズでもOKです。
背景の作成
このステップではレンガの背景を作成していきます。やることは多くは無く、看板を設置して色相・彩度を設定するだけです。それでは進めていきましょう。
レンガの壁の配置
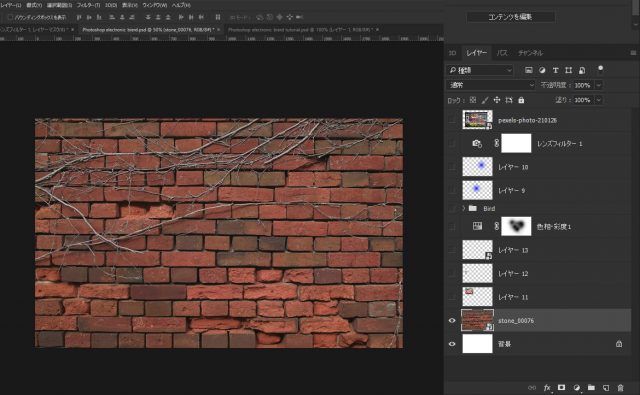
レンガの背景画像を配置します。キャンバスの幅に合わせて拡大してください。
サインボード(看板)の切り抜きと配置
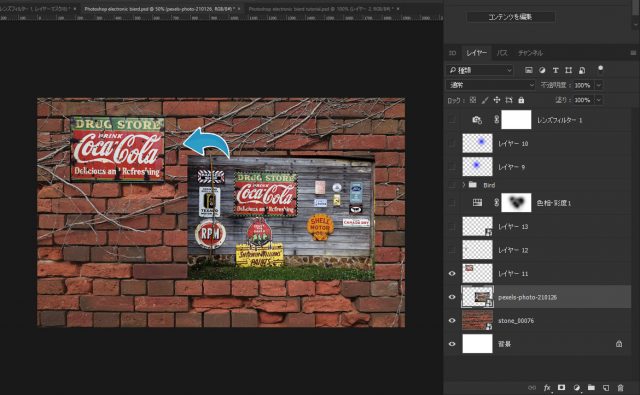
看板がたくさんある画像を配置したら「長方形選択ツール」などを使用して、「Ctrl +J」で別レイヤーにコピーします。下記のように、配置してください。これは他の看板も同様です。
すべてのサインボードを設置する
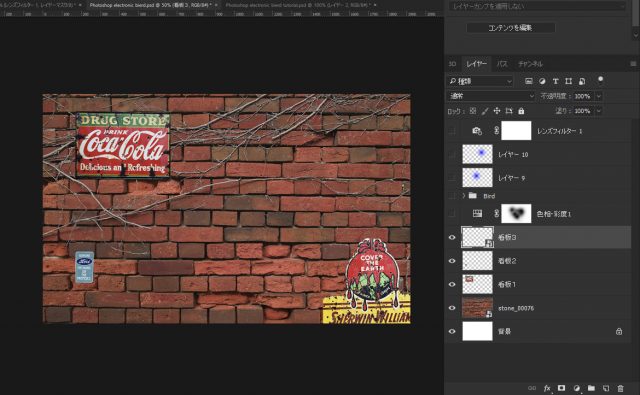
同様の方法で看板だけを抜き取り、各所に配置します。背景と比べると若干浮いて見えますが、これでOKです。
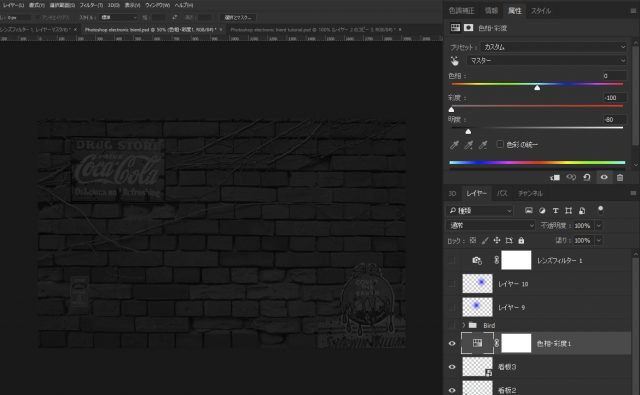
色相・彩度を適用する
色相・彩度を下記の値で適用します。全体がかなり暗くなりますが、これでOKです。細かい点は、後で調整していきます。
鳥の作成
このステップでは鳥を作成していきます。難しい操作はありませんが、ライトニング ブラシを複数配置するため、根気が必要になります。上手く作るポイントは、鳥の体のラインに合わせるようにして、配置していくことです。
ちょっとして試行錯誤が必要になるかもしれません。
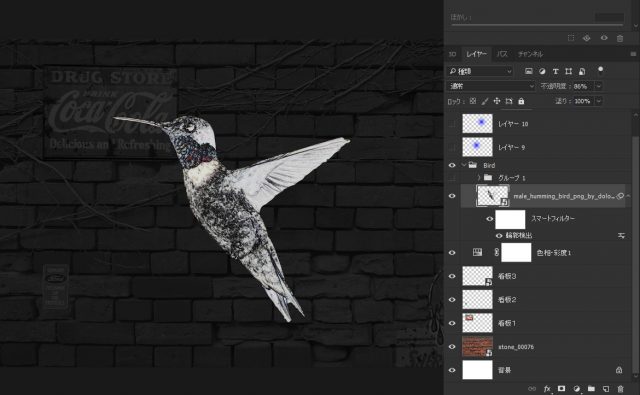
ハチドリの配置と輪郭フィルターの適用
ハチドリの画像を配置します。上部メニュー「フィルター > 表現手法 > 輪郭検出」を適用します。特に設定値はありません。下記のように、白黒のような感じになるはずです。
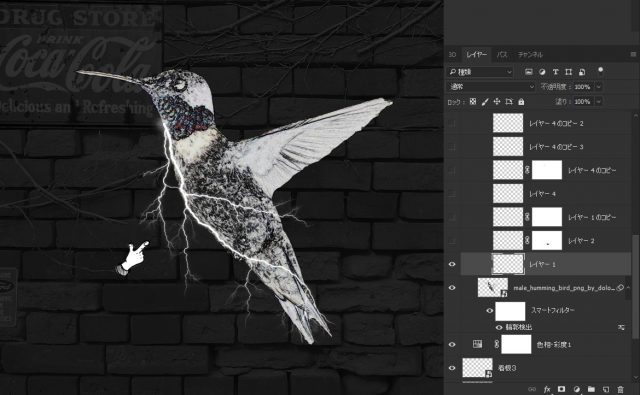
ライトニング(稲妻)の配置
新規レイヤーを作成し、ライトニング ブラシを「描画色:白」で使用して下記のように配置します。ハチドリの体のラインに合わせるようにして配置してください。基本的にはこの作業の繰り返します。
また、すべてを一定の大きさで配置するのではなく、拡大・縮小することも重要です。
さらに追加2
ライトニング ブラシは、その都度、新しいレイヤーを作って描画していきます。頭のところなどは、縮小させて配置する必要があります。また、下記のレイヤーを見てもらえば分かりますが、レイヤーマスクを使って余分な箇所を隠しています。
しかし、レイヤーマスクで隠すのは最後の方にしたほうが良いでしょう。まず初めに、ライトニングをすべての箇所に配置するのが先決です。
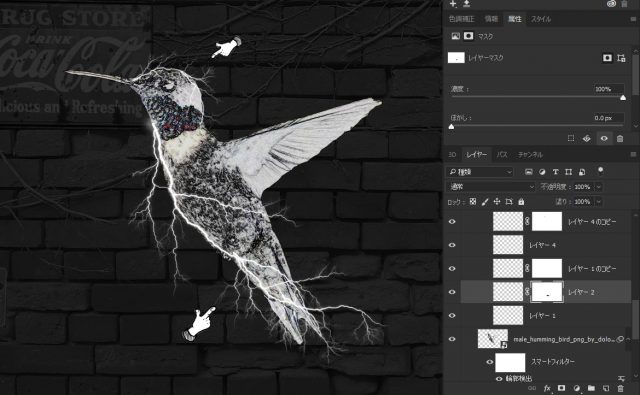
それぞれの部位に応じてレイヤーマスクで隠す
あらかた配置し終えたら、黒の丸いソフトブラシ(硬さ:0%)でレイヤーマスクを使ってはみ出たところなどを隠していきます。ここら辺は全体の様子をみて調整していく必要があります。
鳥の一部をレイヤーマスクで隠す
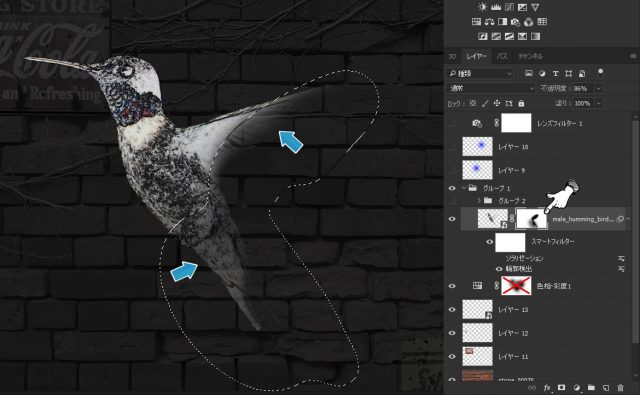
ハチドリのレイヤーにレイヤーマスクを適用します。下記の場所を黒のソフトブラシ(不透明度:60~70%ほど)で、部分的に隠していきます。羽と尾がうっすらと残っているような状態にしてください。
光の作成
このステップでは鳥が放つ光を作成しています。この作業を行うだけで、全体が光り輝くような印象を作ることができます。ちょっとしたテクニックですが、あらゆるシーンで応用することができます。
※このステップのすべての画像の鳥は一部分が消えていない状態ですが、無視してださい。
光の配置
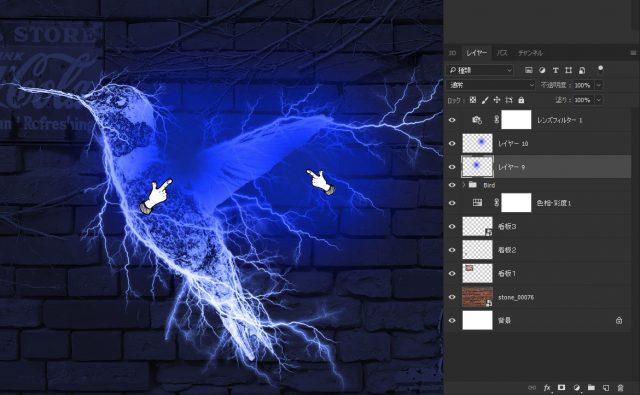
描画色を「#2e5bef」に変更し、適度な大きさのソフトブラシ(硬さ:0%)でハチドリの羽のあたり2ヵ所に描画します。下記の画像では別々のレイヤーに描画していますが、1つのレイヤーでもOKです。
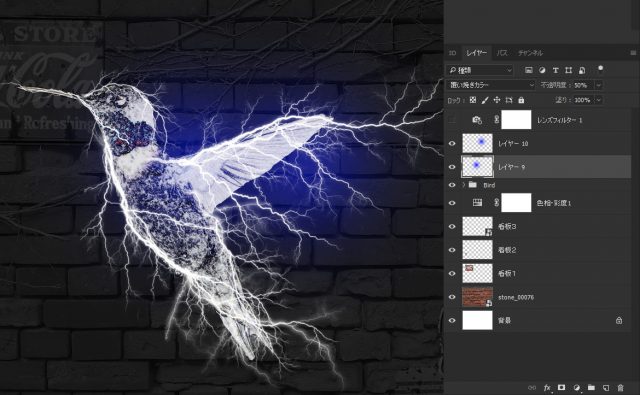
覆い焼きカラーにする
レイヤーの種類を「覆い焼きカラー」に変更し、不透明度を「50%」にします。
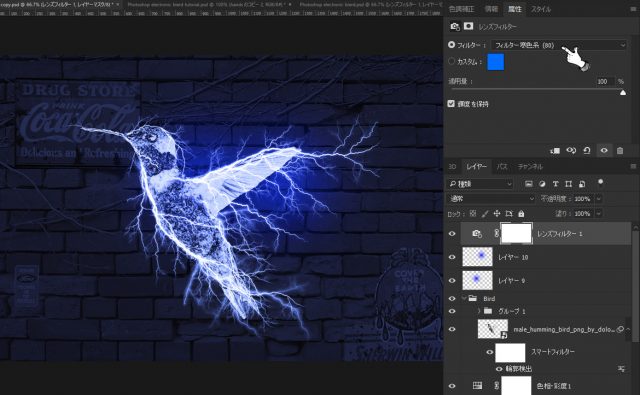
レンズフィルターの適用
色調補正から、レンズフィルターを下記の値で適用させます。
※色調補正パネルにある「カメラのようなアイコン」がレンズフィルターです。
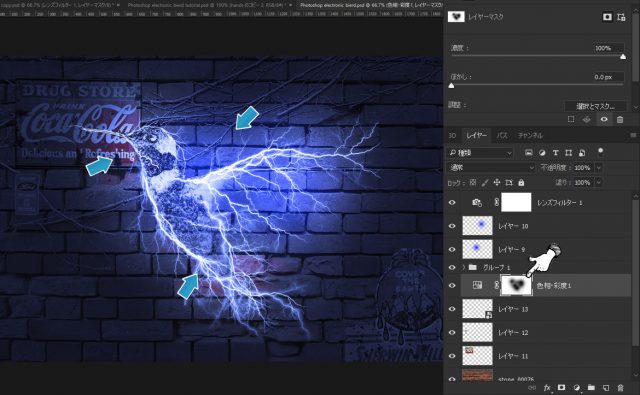
背景に適用させた色相・彩度の一部を隠す
背景の時に適用させた色相・彩度のレイヤーマスクを使って、一部を隠していきます。黒のソフトブラシ(硬さ:0%)で、下記の箇所を隠します。ちょうど、鳥の後ろの箇所を点々とクリックさせてください。
これで全ての作業が完了です。
まとめ
すべてのステップの流れをまとめたものです。
- キャンバスの作成
- 背景の作成
- レンガの壁の配置
- サインボード(看板)の切り抜きと配置
- すべてのサインボードを設置する
- 色相・彩度を適用する
- 鳥の作成
- ライトニング(稲妻)の配置
- さらに追加2
- レイヤーマスクで一部を隠す
- 光の作成
- 光の配置
- 覆い焼きカラーにする
- レンズフィルターの適用
- 背景に適用させた色相・彩度の一部を隠す
さて、どうだったでしょうか?ステップとしては非常に少ないですが、鳥の体に合わせてライトニングブラシを追加していく箇所がちょっとしたネックになると思います。これは全体の雰囲気を見ながら配置していくことが重要になります。
ポイントとしては、「体のラインに合わせること」「拡大・縮小を使うこと」「余分な箇所は隠すこと」でしょうか。色々と試行錯誤が必要になるかもしれません。
テクニックが学べるPhotsohop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット