Photoshopでは画像の編集や合成はもちろんのこと、デジタルペインティングなども同様に作成することもできます。デジタルペインティングとは、パソコン上で絵を書くことで、独特な雰囲気のアートを表現することができます。
デジタルペインティングにはペンタブなどの道具が欠かせません。例えば、これからペインティングを始める人であれば「ワコムのIntuos」なんかが使いやすいと思います。基本から学べて、手軽に利用できると思います。
さて、今回は「驚くほど簡単にできるデジタルペインティング」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約10~15分 |
| ステップ数 | およそ13ステップ |
| テクニックのポイント | フィルター / ノイズ軽減 / 油彩 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
今回は珍しく日本のモデルの方を使いたいと思います。つい最近引退を宣言された安室奈美恵さんです。若いころは本当によくお世話になりました。今でも変わらずお綺麗なのは、スゴイところです。荒木飛呂彦先生も歳を重ねるごとに若返ってますが、安室奈美恵さんもひょっとして…。
まぁ、素材は以下からダウンロードしてください。
[wpdm_button_template id=18970 style=”instagram” align=”left”]
- ※安室奈美恵さんの画像はプリ画像GMOのものです。
- ※ダウンロードの素材は一部加工しています。
【デジタルペインティングを始めるなら】
[f_AmazonAffIntous]
完成図
今回作成するデジタルペインティングです。
デジタルペインティングの被写体の作成
このステップでは被写体をデジタルペインティング風にエフェクトを追加していきます。さほど難しい操作はありませんが、「覆い焼きツール」の箇所だけがちょっと「ややこやしい」かもしれません。一つずつ確認しながらステップを進めていきましょう。
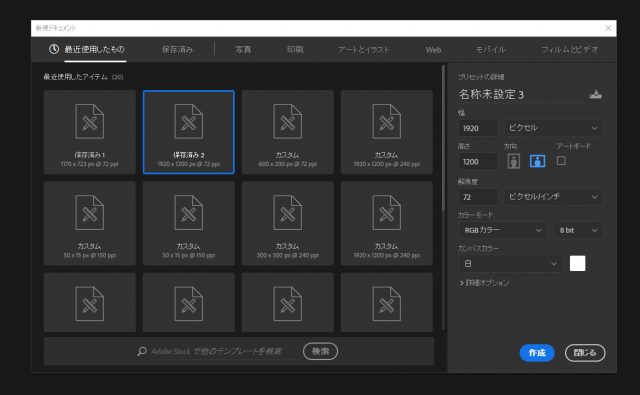
キャンバスの作成
キャンバスのサイズは任意です。ここでは「1920 × 1200」で作成しています。
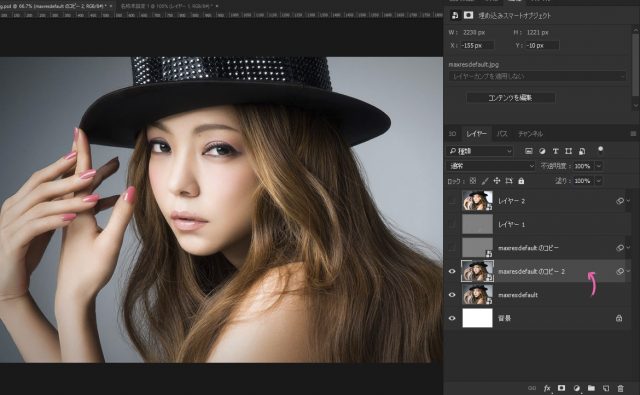
画像の配置とコピー
画像をキャンバスに配置し、レイヤーをコピーしておきます。
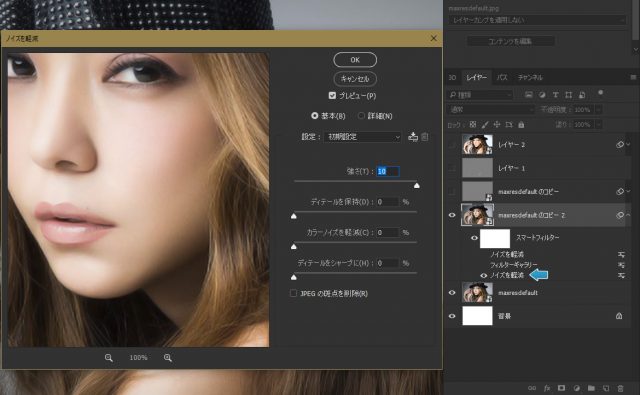
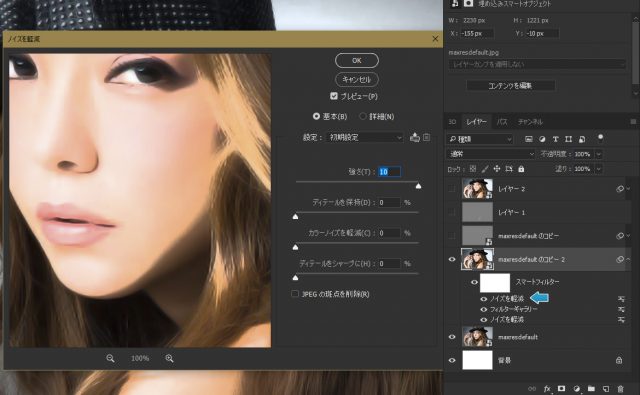
ノイズの軽減を適用
上部メニュー「フィルター > ノイズ > ノイズを軽減」を選択し、下記の値で適用させます。
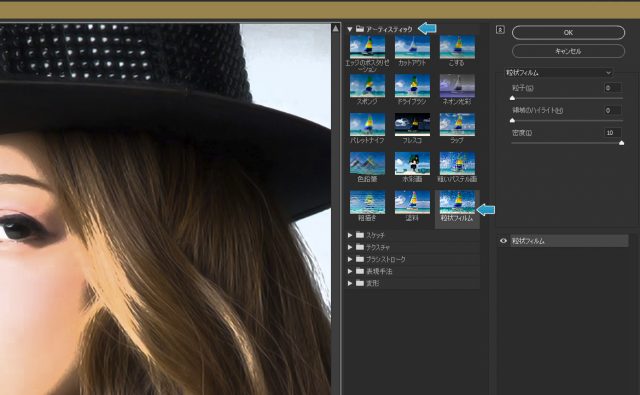
粒状フィルムの適用
上部メニュー「フィルターギャラリー > アーティスティック > 粒状フィルム」を選択し、下記の値で設定します。
再度、ノイズの軽減を適用する
再び、上部メニュー「フィルター > ノイズ > ノイズを軽減」を選択し、下記の値で適用させます。値は1回目の時と全く同じです。
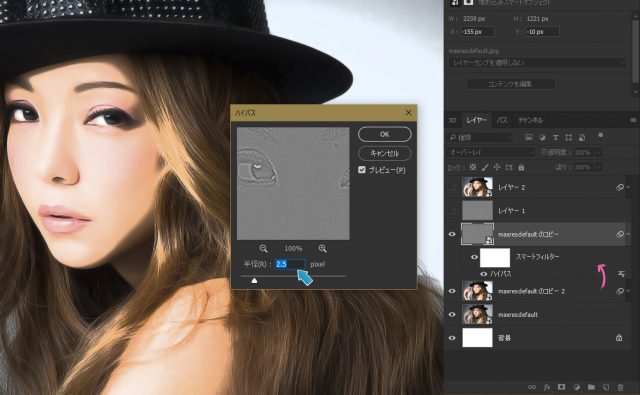
ハイパスの適用
レイヤーを「Ctrl + J」でコピーし、上部メニュー「フィルター > その他 > ハイパス」を下記の値で適用させます。このハイパスをかけることによって、輪郭がよりクッキリするようになります。
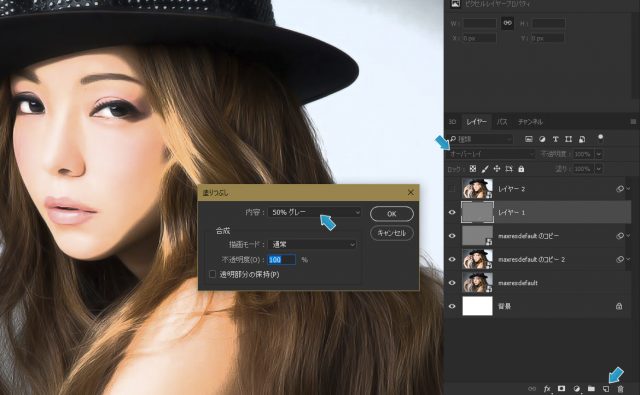
50%グレーのレイヤーを作成する
新規レイヤーを作成し(画面下部のアイコン)し、「Shift + F5」を押し、塗りつぶしの内容を「50%グレー」に設定します。後は、このレイヤーを「オーバーレイ」にしてください。オーバーレイにすることで透明になります。
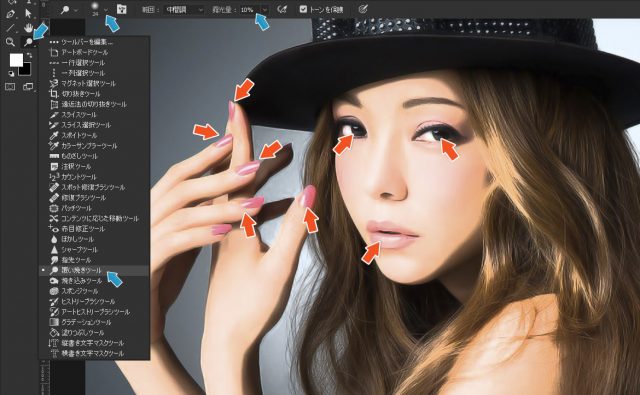
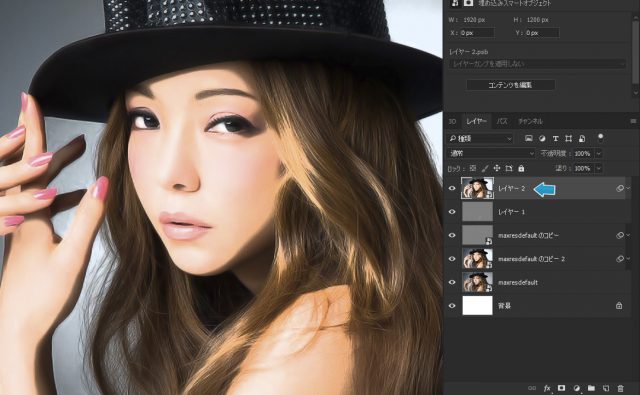
覆い焼きツールの適用
上記で設定した50%グレーのレイヤーを利用して、覆い焼きツールで被写体の明るい部分をさらに明るくしていきます。左側メニューから「覆い焼きツール」を選択し、ブラシのサイズを「20~24 px」のソフトブラシ、露光量を「8~10%」ほどに設定します。分からない場合は、下記の画像(青い矢印)を参考にしてください。
ここでのコツは露光量をあまり上げすぎないことです。露光量を上げすぎると、テカテカになるので注意してください。
被写体の「爪」や「唇」、「瞳の虹彩」の部分を軽く擦ります。ブラシでキュッキュッと塗るように縦や横に動かしてください。顔などに適用しても良かったのですが、あまりやりすぎると、違和感が強くなるので、このチュートリアルでは少しだけにしています。
すべてのコピーレイヤーを作成する
「Ctrl + Alt + Shift + E」ですべてのコピーレイヤーを作成します。レイヤーはスマートフィルターにしておきます。
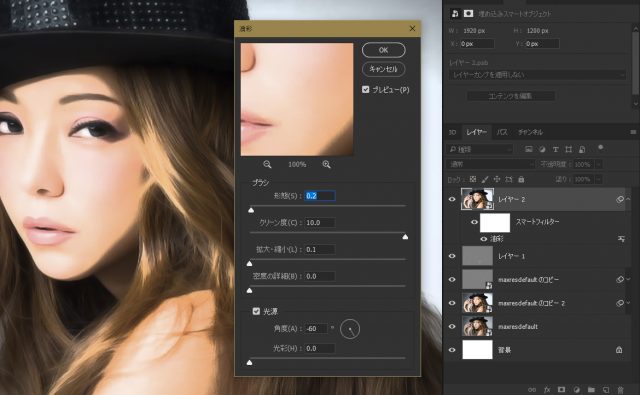
油彩を適用する
上部メニュー「フィルター > 表現手法 > 油彩」を下記の値で設定します。
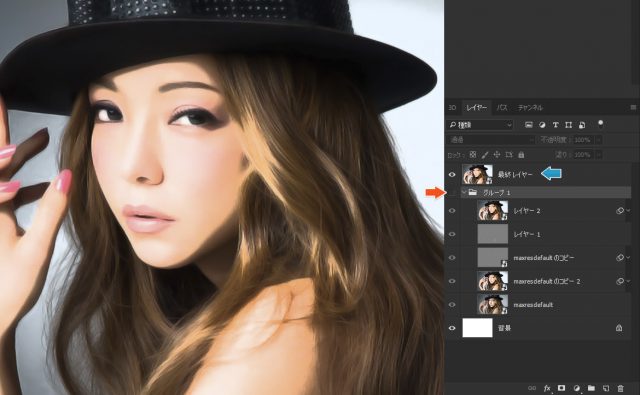
再び、すべてのコピーレイヤーを作成
再び、「Ctrl + Alt + Shift + E」ですべてのコピーレイヤーを作成します。さらに、それより下のすべてのレイヤーを「Shift」で選択し、「Ctrl + G」でグループ化します。このグループフォルダは「非表示」にしておきます。
背景のサインボードの作成
このステップでは背景のサインボードを設置して、画像にレイヤーマスクをかけてギャラリーのような仕上げにしていきます。
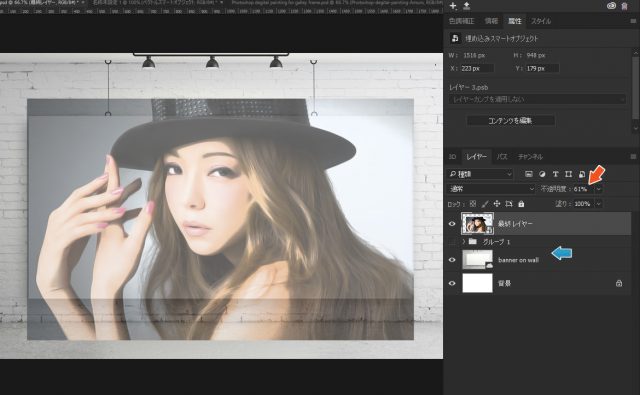
壁のサインボードの設置
壁のサインボードの画像をグループフォルダのレイヤーの下に配置します。一番トップのレイヤー(最終レイヤー)の不透明度を「60%」ほどに下げ、サインボードの横幅にフィットするように縮小させます。
下記のように、ちょうどサインボードの幅になるようにしてください。上下の縦がはみ出していてもOKです。
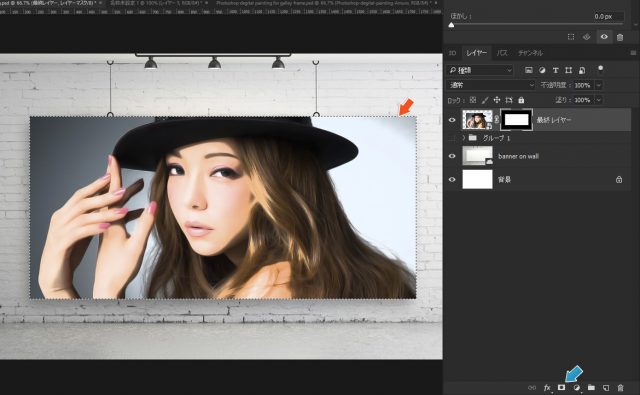
レイヤーマスクの適用
壁のサインボードを「長方形選択ツール」を使用して選択状態にします。あとはレイヤーマスク(下記の青い矢印)を適用して完成です。
これですべての作業は完了しました。
まとめ
すべての手順のまとめです。
- デジタルペインティングの作成
- キャンバスの作成
- 画像の配置とコピー
- ノイズの軽減を適用
- 粒状フィルムの適用
- 再度、ノイズの軽減を適用する
- ハイパスの適用
- 50%グレーのレイヤーを作成する
- 覆い焼きツールの適用
- すべてのコピーレイヤーを作成する
- 油彩を適用する
- 再び、すべてのコピーレイヤーを作成
- 背景のサインボードの作成
- 壁のサインボードの設置
- レイヤーマスクの適用
さて、どうだったでしょうか?今回のチュートリアルはかなり簡潔だったと思います。しかし、「覆い焼きツール」の箇所でちょっと戸惑ったかもしれません。何のためにその作業をするのか理解できなければ、操作が難しいからです。
この50%グレーを利用した方法は、被写体の「明るい部分」と「暗い部分」をより強調する目的で使用します。これによって陰影をハッキリさせ、より深みのある加工にすることができます。使いこなせれば、Photoshopのテクニックがグーンと向上すること間違いなしです。
あらゆるシーンに応用できるので、ぜひ覚えておきましょう。
テクニックが向上するその他のPhotoshopチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット