Photoshopでは水や滴、水たまりなど様々な表現を作ることができます。例えば、葉っぱなどについている滴(ドロップレイン)も簡単に作成することができます。一見して難しいようなことでも、レイヤースタイルや図形などを組み合わせ、エフェクトを追加するだけでリアルに表現することができます。
レイヤースタイルなどは一度登録しておけば、次からボタン一つで簡単に適用させることもできるので、便利です。
今回は「ドロップレイン」を作成してみたいと思います。
難易度
難易度はブロンズレベル(初級者以上)です。
開発環境 / Development Environment
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| テクニックのポイント | グラデーション / レイヤースタイル / 不透明度 / 反射 |
キャンバスの作成 / Create Canvas
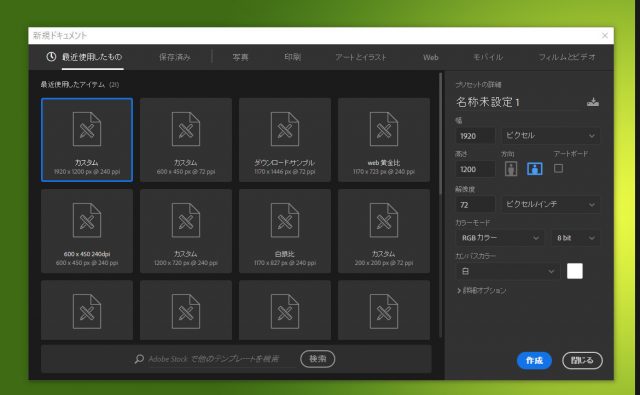
「1920 × 1200 px」・「72 px」でキャンバスを作成します。
グラデーションの作成 / Gradation
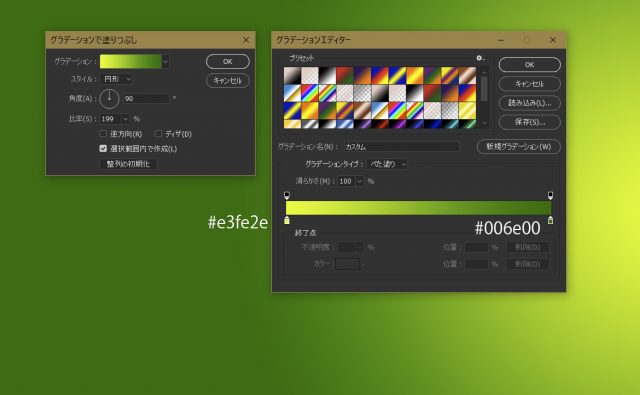
グラデーションで塗りつぶしを以下のように設定します。カラーは何でも構いませんが、同系色でグラデーションをかけると良いでしょう。
円形の描画 / Circle drawing
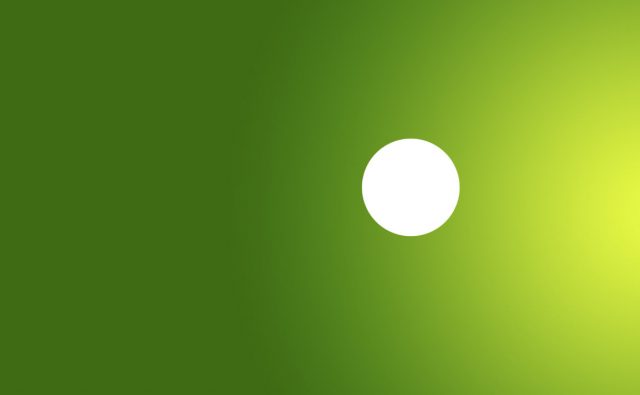
円形を描画し、白色で塗りつぶします。
レイヤースタイルの適用 / Layer style
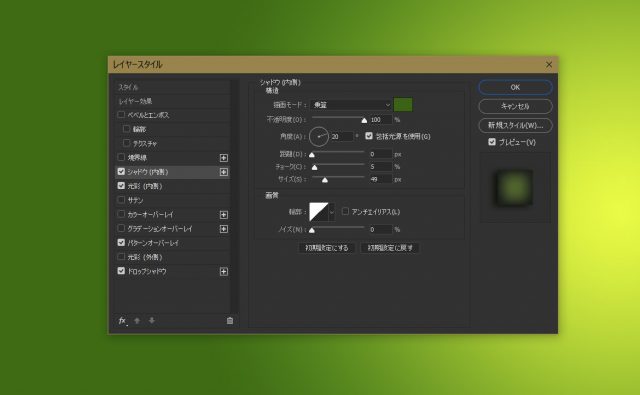
ここでは、上記で描画した白色の円形に対して、レイヤースタイルを適用していきます。「しずく」は、半透明の状態になるようし、反射で水たまりの表現を付け加えます。
シャドウ(内側)の設定 / Inner Shadow
シャドウ(内側)は以下のように設定します。サイズは、描画した円形の大きさによって異なるため、調整しながら様子をみましょう。カラーは、グラデーションの一番濃い箇所のカラーをスポイトで抽出し、適用させます。
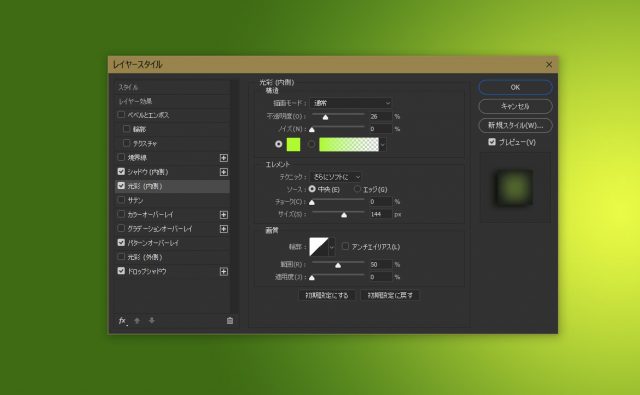
光彩(内側)の設定 / Inner Glow
光彩(内側)は以下のように設定します。カラーは同様に、グラデーションの一番明るい箇所のカラーをスポイトで抽出します。
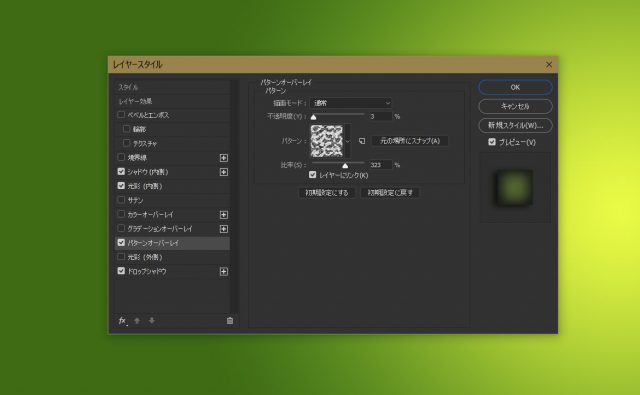
パターンオーバーレイの設定 / Pattern Overlay
パターンオーバーレイには「蟻の巣」を設定し、比率を300%以上にします。しずくで背景が歪んで、くすんでいるような表現になります。不透明度は、3~10%ほどで様子をみながら適用する必要があります。
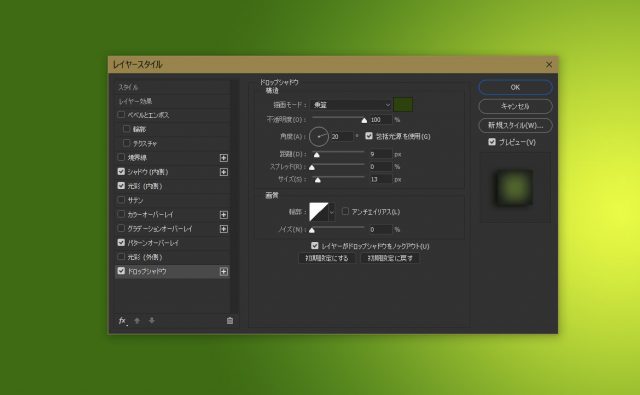
ドロップシャドウの設定 / Drop Shadow
ドロップシャドウは以下のように適用します。カラーは、グラデーションの一番濃い色の箇所をさらに暗めに設定したカラーを適用します。
※黒色でも構いませんが、不透明度を若干下げてください。
ここまでの完成図
ここまでの完成図です。上記のレイヤースタイルを適用すると、下記の用の感じになるはずです。
反射の作成 / Reflection
しずくの反射を作成します。この反射がある・ないでは大きな差がでます。ちょっとしたひと手間で雰囲気が変わるので、重要な要素といえます。
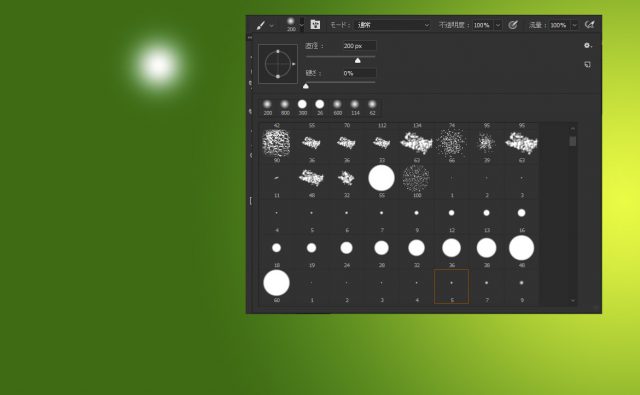
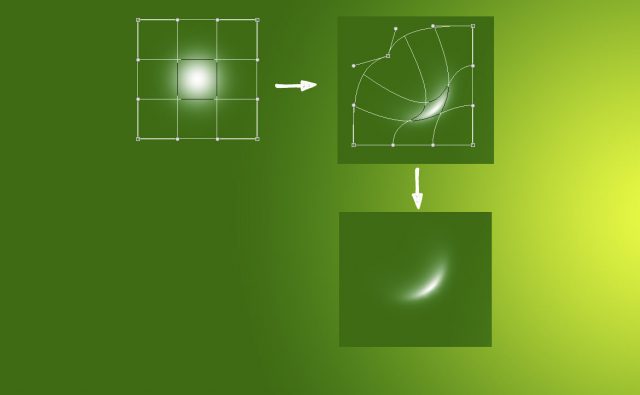
ソフトブラシで円を描画 / Soft Brush
新規レイヤーを作成し、ソフトブラシ(大きさは150~200pxほど)で描画します。
ワープで歪みを作成 / Warp
「Ctrl + T」から、ワープを適用し、下記のように変形させます。弧を描くように、三日月型のアーチになるようにしましょう。
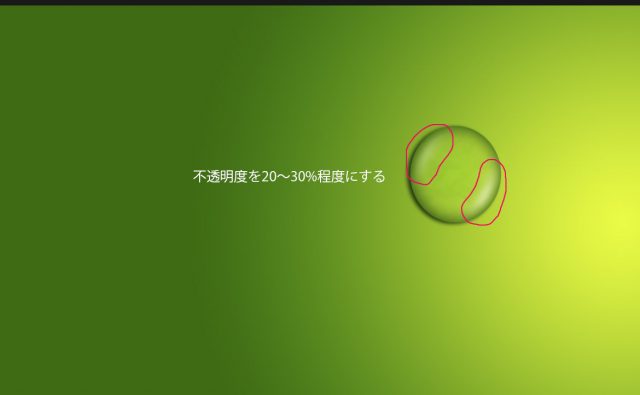
反射を配置 / Reflection arrangement
上記で作成した反射を下記のように2ヵ所に配置させます。配置する際は、大きさ・角度・不透明度を調整する必要があります。
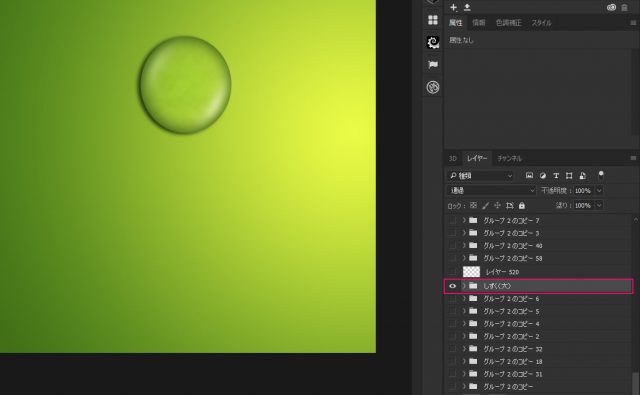
グループ化 / Create Group
今まで作成したものをグループ化してひとまとめにしておきます。フォルダ名は「しずく(大)」としておきます。
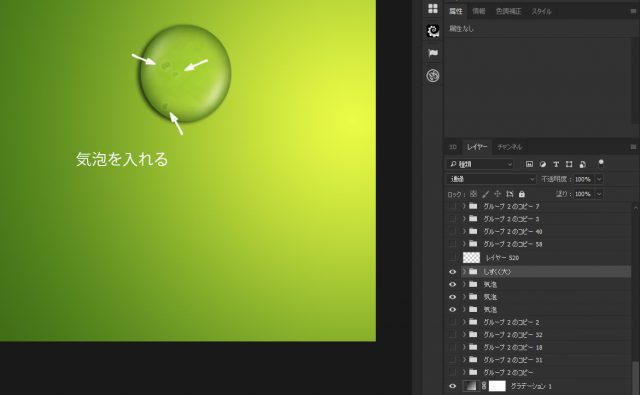
気泡を作成 / Air bubbles
さらに、しずく中に気泡を作成します。しずく(大)をコピーして縮小させ、しずく(大)レイヤーの下に配置させます。
※光彩(外側)を明るめの色にしておくと、それなりの感じにできます。
コピーして配置 / Copy
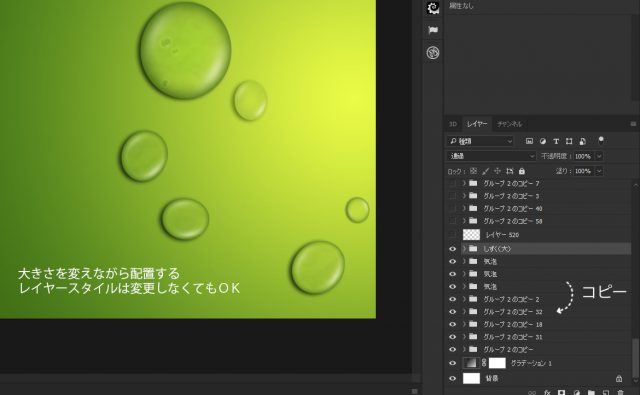
しずく(大)のレイヤーをコピーして、大きさ・角度を調整しながら配置していきます。下記のように、不揃いにするとより雰囲気がでます。
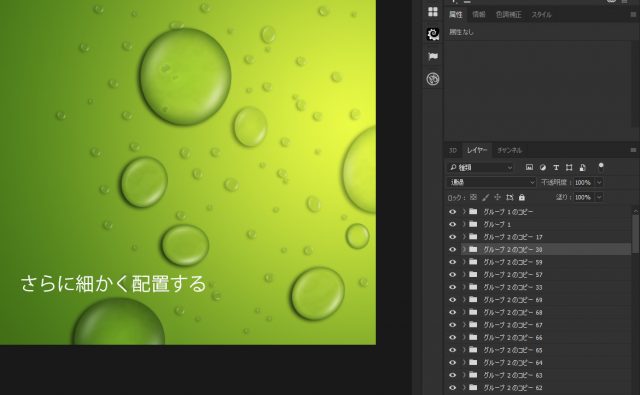
さらにコピーして配置する / More Copy
さらに、しずくをコピーして配置していきます。かなり小さなしずくをそこら中に配置していきましょう。グラデーションの暗い箇所(下の方)のしずくをやや暗めのカラーにしたり、逆に明るい箇所では、より明るいカラーにしたりと、レイヤースタイルを変更すると、より雰囲気が出ます。
ほんの少しの手間でガラリを変わるので、色々試してみるといいかもしれません。
完成 / done
これで完成です。どうだったでしょうか? レイヤースタイルの適用と、コピーの箇所がちょっと時間がかかりますが、全体的にそれほど難しいテクニックは使っていません。さらに雰囲気を高めるためには、画像を使用してより雰囲気を演出するとより効果的なデザインになります。
下記のサンプルを見てください。
サンプル
こちらは他の画像と組み合わせたサンプルになります。ライムグリーンはフルーツを連想させるので、みずみずしいフルーツの画像を使用してみました。しずくがちょっとしたアクセントになるため、見た目にもフレッシュな感じになります。
その他のPhotoshopのチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット