さて、今回はPhotoshopで写真をミニチュア風に加工したものを作りたいと思います。ミニチュア風エフェクトは、画像の一部にぼかしを適用することによって、リアルな被写体をミニチュアのおもちゃのような雰囲気にすることができます。
さほど難しい作業ではなく、初心者でも簡単に作成することができます。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| ステップ数 | およそ23ステップ |
| テクニックのポイント | フィールドぼかし / チルトシフト |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアルソース
このチュートリアルで使用する素材は下記からダウンロードしてください。画像はフリーのものです。モデルと車の画像はボタンから直接ダウンロードしてください。
海岸の灯台 / PIXELS
- ※利用規約をよくお読みになり、ダウンロードしてください。
[wpdm_button_template id=16661 style=”instagram” align=”left”]
- ※再配布、他サイトへのアップロード、販売はできません。
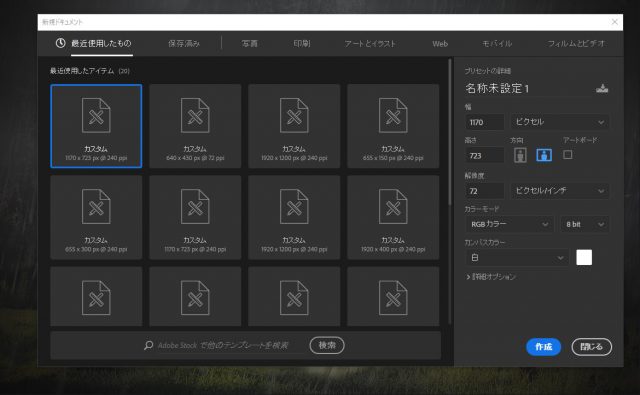
キャンバスの作成
キャンバスの大きさは任意です。ここでは「1170 × 723 px」で作成しています。
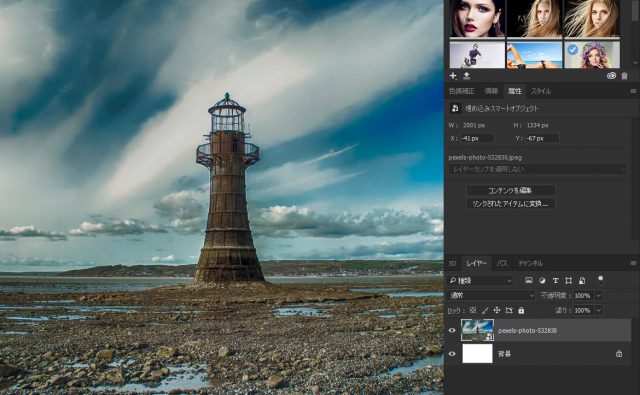
背景の設置
背景画像を設置します。キャンバスいっぱいに広げるように大きさを調整してください。
車の設置と調整
このステップでは、車を設置していきます。影の追加やカラーの調整など多岐にわたるので、一つずつステップを確認しながら進めていきましょう。周りの風景と上手くカラーを合わせることが重要です。
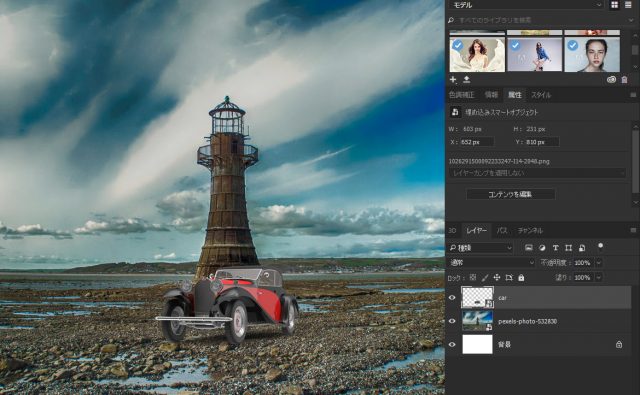
車の設置
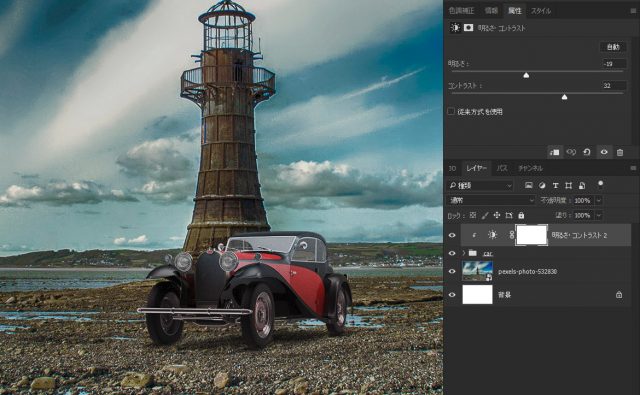
車を塔の中央付近に設置します。レイヤー名は「car」とリネームします。設置しただけでは当然、周りの風景と馴染んでいないので、浮いているような印象を受けます。この後に、車を背景を馴染ませるように調整していきます。
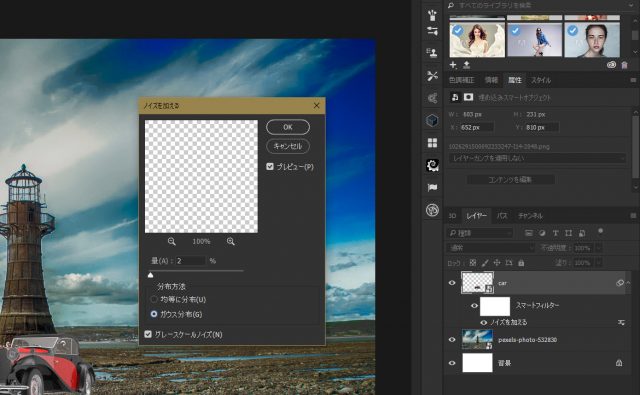
ノイズの追加
上部メニュー「フィルター > ノイズ > ノイズを加える」を選択し、下記の設定でノイズを加えます。
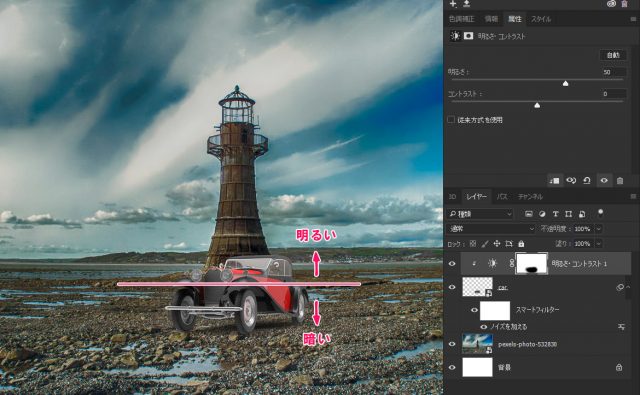
明るさ / コントラストの設定
色調補正の「明るさ・コントラスト」を下記の値で設定します。明るさ・コントラストはcarレイヤーに対してクリッピングマスクを設定します。さらに、車の下半分を黒のソフトブラシ(不透明度:100%)で隠します。
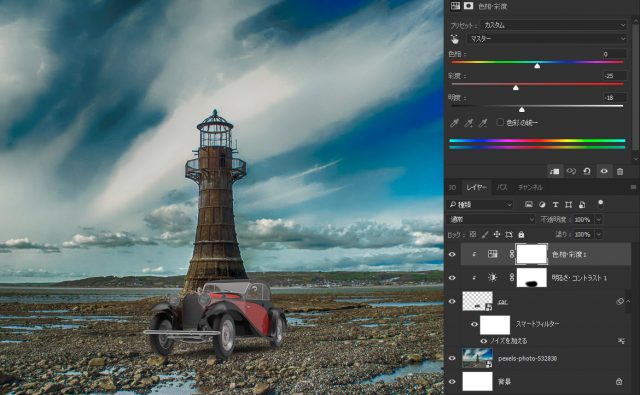
色相・彩度の設定
色調補正の「色相・彩度」を下記の値で設定します。こちらも同様に「carレイヤー」に対してクリッピングマスクを設定します。
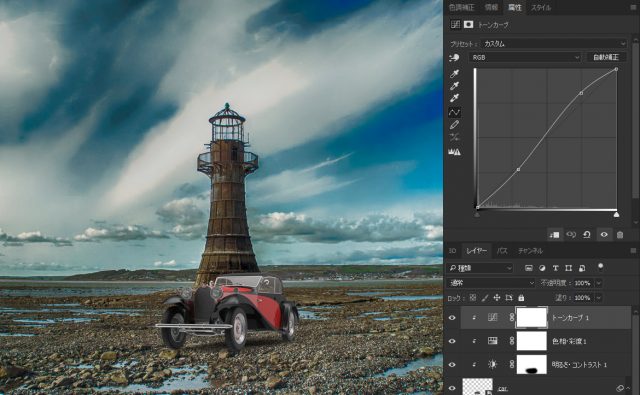
トーンカーブの設定
トーンカーブを以下の値で設定します。こちらも同様に「carレイヤー」に対してクリッピングマスクを設定します。
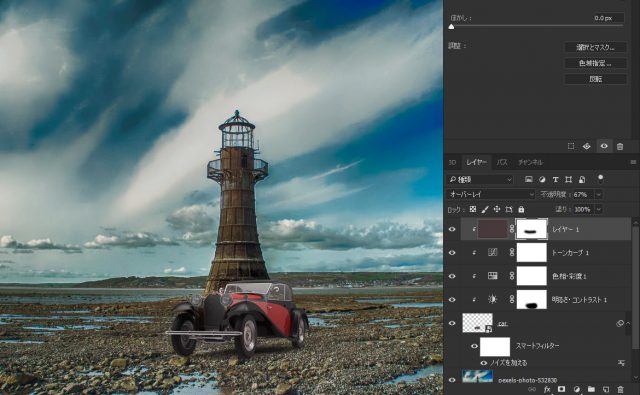
カラーの適用1
新規レイヤーを作成し、カラー「#433637」でべた塗りをします。このレイヤーも同様に「car レイヤー」に対してクリッピングマスクを適用します。レイヤーマスクを適用し、下記のように、車の下半分を黒のソフトブラシで隠します。
あとは、レイヤーを「オーバーレイ」、不透明度を「67%」に設定します。
カラーの適用2
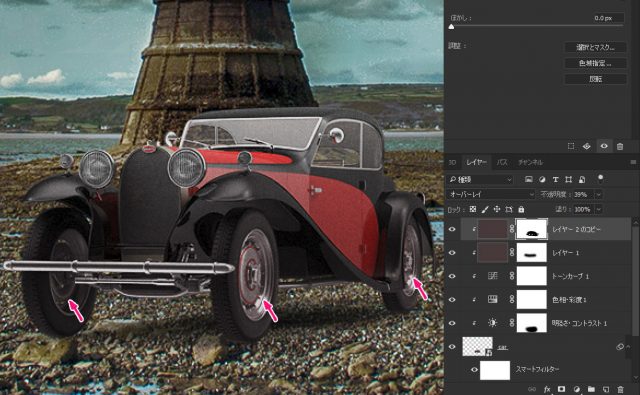
カラーの適用1と同じく、新規レイヤーを作成し、カラー「#433637」でべた塗りをします。このレイヤーも同様に、クリッピングマスクを適用します。レイヤーマスクを適用し、下記のように、車のホイールのみにカラーを設定します。一度、車全体を黒のブラシ(硬さ:100%)で塗り、白のソフトブラシ(硬さ:0%)でホイールのみを塗ります。こうすることで、ホイールのみにカラーが適用されます。
あとは、レイヤーを「オーバーレイ」、不透明度を「39%」に設定します。
カラーの適用3
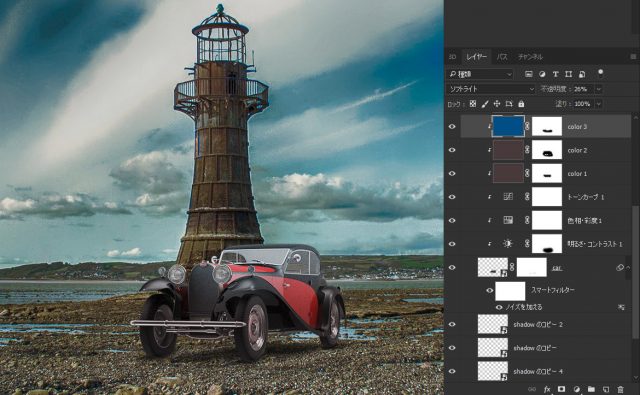
新規レイヤーを作成し、「#014b88」でべた塗りをします。同様に「car レイヤー」に対してクリッピングマスクを適用します。レイヤーマスクを設定し、車の下半分を黒のソフトブラシ(硬さ:0%)で隠します。
タイヤに影を付ける
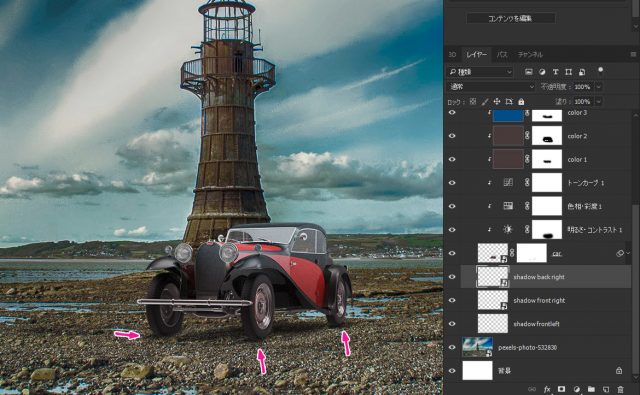
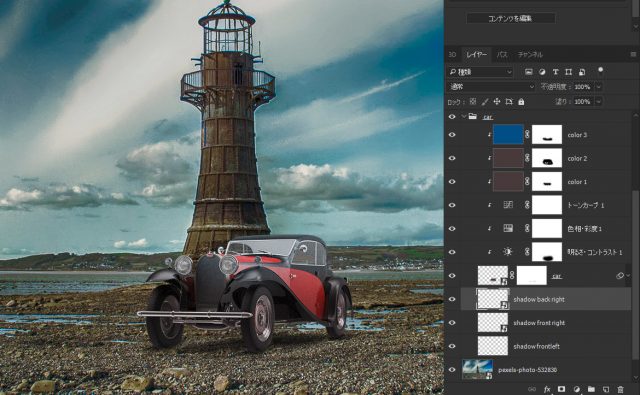
新規レイヤーを「car レイヤー」の下に作成し、黒の丸ソフトブラシでタイヤの影を付けます。前輪と後輪の3ヵ所に影を設置するので、レイヤーをコピーすると楽に作成できます。車にはもともと影が付いていますが、これはそのままでも構いません。
不透明度はそのままでも構いませんが、自然に見えるように、レイヤーの不透明度などを調整してみてください。
グループ化する
今までの「car レイヤー」に関係するすべてのレイヤーをグループ化します。Shiftキーをクリックしながら、まとめたいレイヤーを選択していきます。あとは「Ctrl + G」でグループ化してください。フォルダ名は「car」としておきます。
フォルダに対して、明るさ・コントラストの適用する
フォルダに対して、色調補正の「明るさ・コントラスト」を下記の値で設定します。さらに、フォルダ「car」に対して、クリッピングマスクを適用します。
モデルの設置と調整
このステップでは、モデルの女性を車の上に配置していきます。車の時と同様に、影とカラーを調整していきます。上手く周りの風景と馴染むようにステップを進めていきましょう。画像を参照しながら進めてみてください。
モデルの設置
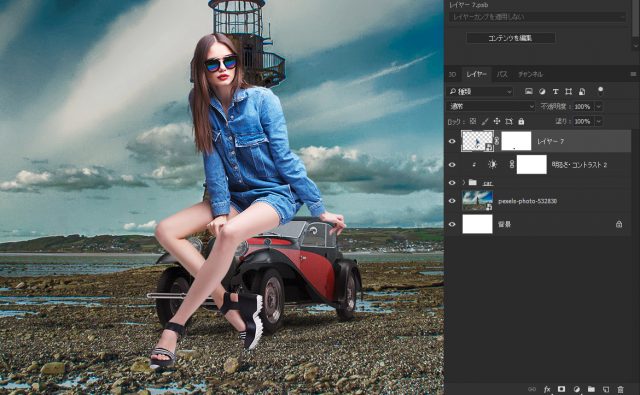
ダウンロードした「model.png」の画像を設置します。レイヤー名は「model」とします。モデルの大きさはそのままでも構いませんが、下記のように、車の上に座っているように調整してください。モデルの右手の部分が車の端にかかるように設置するとベターです。
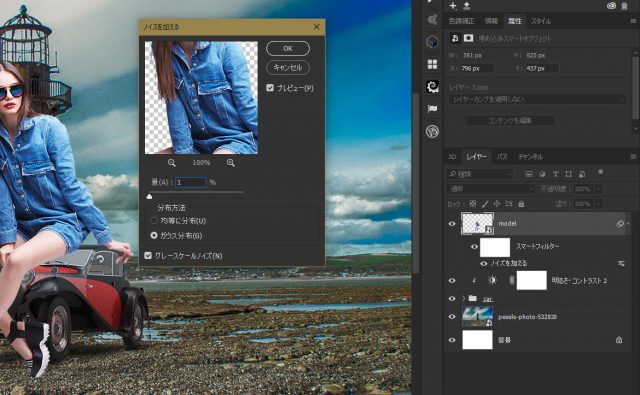
ノイズの追加
「model」レイヤーに対してノイズを追加します。上部メニュー「フィルター > ノイズ > ノイズを加える」を選択し、下記の値で設定します。
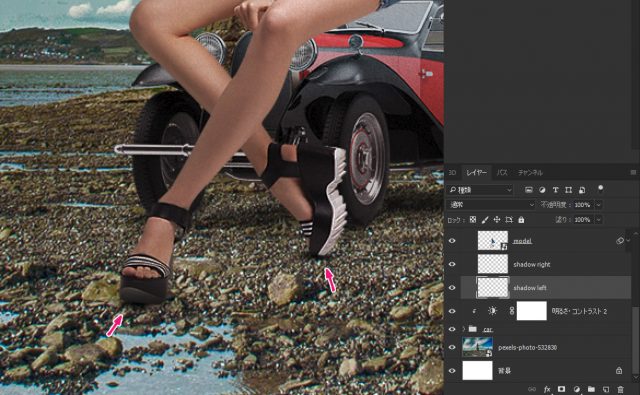
足元に影を追加
足元に下記のように影を追加していきます。右足と左足の2か所に設置するので、それぞれのレイヤーを2つ作ります。レイヤー名は、「shadow right」と「shadow left」とします。黒の丸いソフトブラシで影を作り、拡大・縮小して影を調整しましょう。
ちょうど、靴の下あたりに影ができるように設置します。
明るさ・コントラストの適用
「model レイヤー」に対して、色調補正の「明るさ・コントラスト」を下記の値で設定します。このレイヤーは、model レイヤーに対してクリッピングマスクを適用します。
また、モデルの上半身は明るいままにしておきたいので、黒のソフトブラシで隠します。
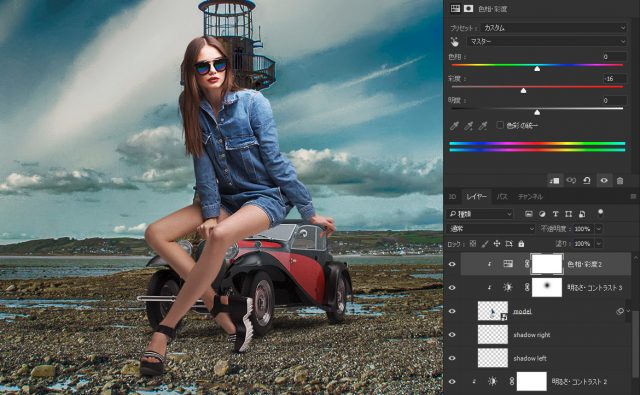
色相・彩度の適用
「model レイヤー」に対して、色調補正の「色相・彩度」を下記の値で設定します。同様に、クリッピングマスクを適用します。
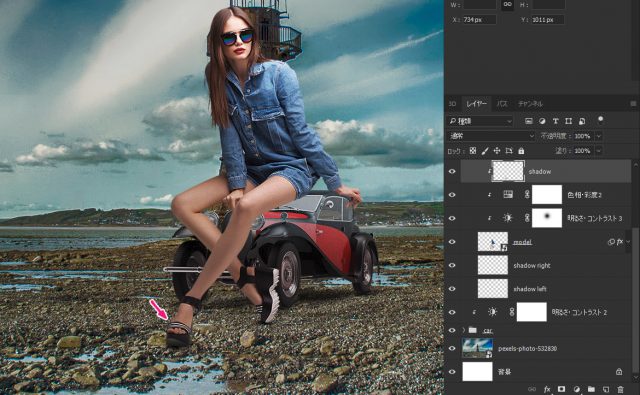
足元を暗くする
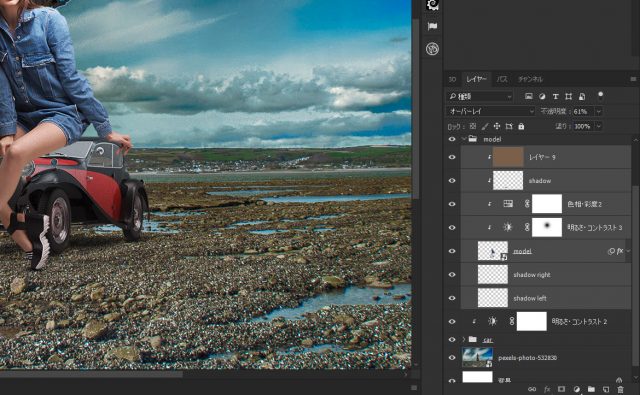
足元を暗くします。新規レイヤーを作成し、「色相・彩度 レイヤー」の上に設置します。黒の丸ソフトブラシで、足元をやや暗くします。レイヤー名は「shadow」としておきます。
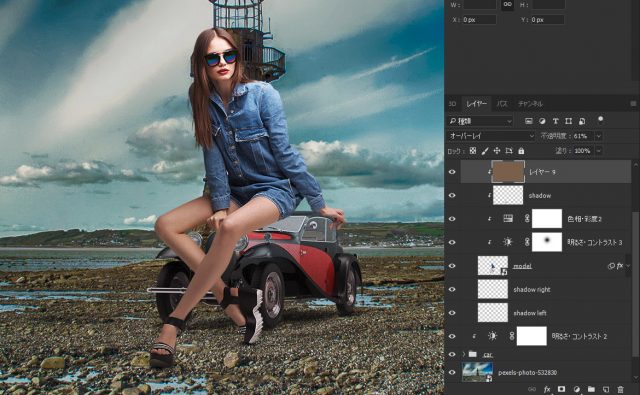
カラーの適用
新規レイヤーを作成し、カラー「#433637」で塗りつぶします。このレイヤーも同様に「model レイヤー」に対して、クリッピングマスクを適用します。さらに、レイヤーを「オーバーレイ」、不透明度を「60%」に設定します。
グループ化する
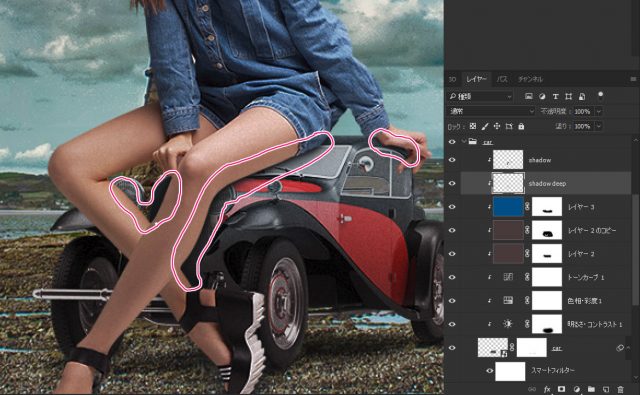
モデルの下に影を付ける
モデルが腰かけている車に対して、影を作成します。「car フォルダ」の中に、2つの新規レイヤーを作成し、一つは「shadow deep」、もう一つは「shadow」を作ります。shadow deepは、濃い影なので、黒の丸いソフトブラシ(サイズは小さめ)で足の曲線に沿って丁寧に塗ります。
普通のshadowレイヤーは、薄い影を作るので、黒の丸いソフトブラシ(やや大きめ)で同様に描画します。こちらのレイヤーはぼかし(ガウス)を適用しても良いでしょう。濃い影と薄い影の2種類を使い分けると、よりリアルになります。
これでモデルの作業は完了です。
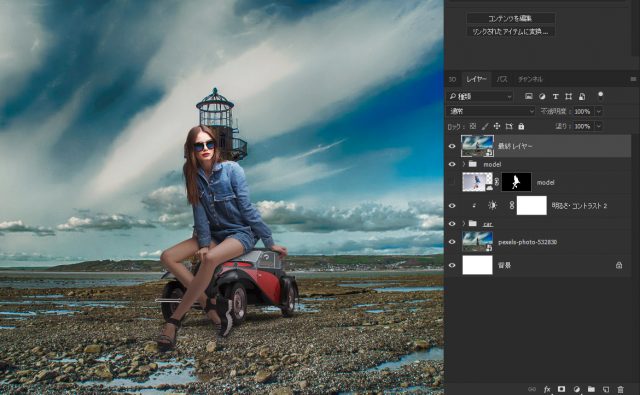
全体レイヤーのまとめを作成
「Ctrl + Alt + Shift + E」で全てのレイヤーをコピー&結合したレイヤーを作成します。また、レイヤーはスマートオブジェクトにしておきましょう。レイヤー名は「最終調整レイヤー」とします。
- スマートオブジェクトの方法:レイヤーを右クリック > スマートオブジェクトに変換を選択する
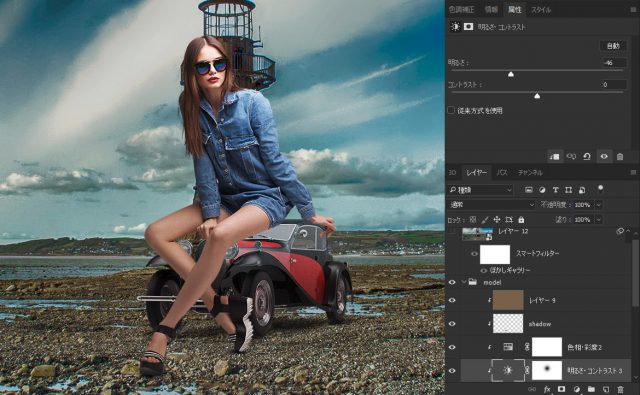
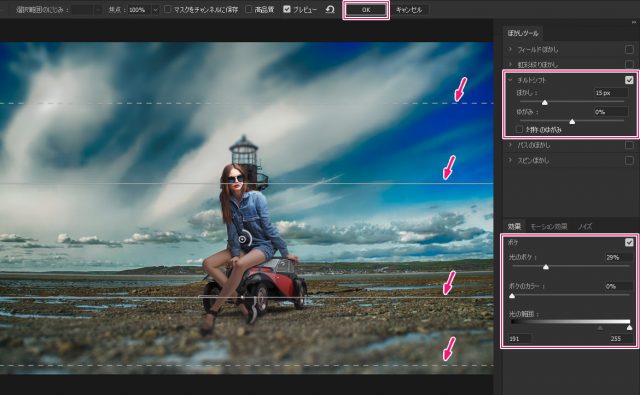
チルトシフトの適用
前述でまとめたレイヤーに対して、フィールドぼかしを設定します。上部メニュー「フィルター > ぼかしギャラリー > チルトシフト」を選択します。下記の値で設定してください。ぼかしのラインはドラッグすることで移動させることができます。下記の画像を参考に、それぞれのラインを調整してください。
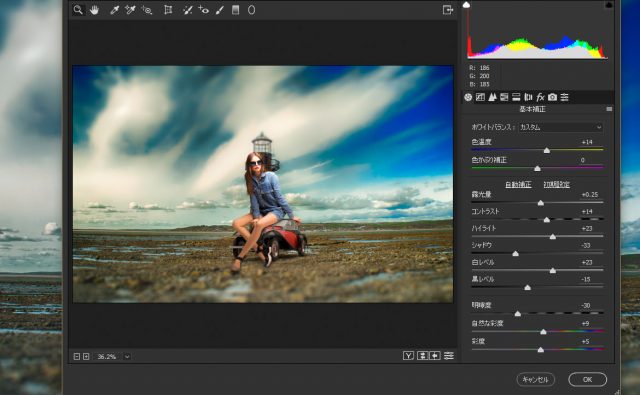
Camera RAWの設定
最後にCamera RAWを下記の値で設定します。今回はクッキリしたものではなく、やや抽象的な感じに仕上げています。明瞭度を反対にプラスにすると、また違った感じの写真が出来上がるかもしれません。
完成 / It’s done!
これで完成です! 下記のようになったでしょうか?おもちゃの車に腰かけているような雰囲気になったと思います。ぼかしフィールドのチルトシフトを利用することで、よりミニチュア感が強くなったと思います。
車とモデルの調整がやや大変だったかもしれませんが、周りの風景に上手く馴染んでいると思います。欲を言えば、もう少しモデルの調整をしたかったのですが、ステップ数が多くなるので、このあたりで妥協しました。
挑戦したい方は、さらに磨きをかけてください。
手順まとめ
完成までの手順のまとめです。
1.背景の設置
2.車の設置と調整
- 車の設置
- ノイズの追加
- 明るさ / コントラストの設定
- 色相・彩度の設定
- トーンカーブの設定
- カラーの適用1
- カラーの適用2
- カラーの適用3
- タイヤに影を付ける
- グループ化する
- フォルダに対して、明るさ・コントラストの適用する
3.モデルの設置と調整
- モデルの設置
- ノイズの追加
- 足元に影を追加
- 明るさ・コントラストの適用
- 色相・彩度の適用
- 足元を暗くする
- カラーの適用
- グループ化する
- モデルの下に影を付ける
4.全体レイヤーのまとめを作成
5.チルトシフトの適用
さて、どうだったでしょうか? ステップ数23と少ないほうですが、モデルと車の調整部分がやや難しかったかもしれません。影などは基本的に、黒の丸いソフトブラシを利用し、カラーの調整は、周りの風景と同様のカラーを適用することで、周りの雰囲気に上手く馴染ませています。
このあたりは、著書「フォトをアートにする魔法」や「Photoshop レタッチ&合成の秘訣」の本にも詳細に記載されています。Photoshopでより細かいテクニックを身につけたい人は、一度読んでみると良いでしょう。テクニックをものにすれば、技術を向上させることができます。
アッという間のPhotoshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット