さて、今回は3Dテキストを利用したインク タイポグラフィを作成したいと思います。3Dはテキストやオブジェクトを立体的にすることができ、レイヤースタイルを適用することでよリアルな質感などを表現することができます。
このチュートリアルでは2Dと3Dを組み合わせることで、アート的にタイポグラフィを作成していきます。チュートリアルはやや難しめなので、ステップbyステップで進んでいきましょう。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| ステップ数 | およそ30ステップ |
| テクニックのポイント | レイヤースタイル / 3D / レイヤーマスク |
難易度
今回の難易度はシルバーレベル(中級者以上)です。
チュートリアルソース
このチュートリアルで使用する素材は下記からダウンロードしてください。画像とフォントはフリーのものです。画像はボタンから直接ダウンロードしてください。
- フォント:AvantGarde-Demi
- ※フォントは海外のサイトです。
- ※フォントのダウンロードファイルがexe形式の場合は、実行しないでください。
- ※利用規約をよくお読みになり、ダウンロードしてください。
- ※一応安全は確認済みですが、自己責任にてお願いいたします。
[wpdm_button_template id=16600 style=”instagram” align=”left”]
- ※サイズは制約上、1920 × 1200 pxにリサイズしてあります。
- ※再配布、他サイトへのアップロード、販売はできません。
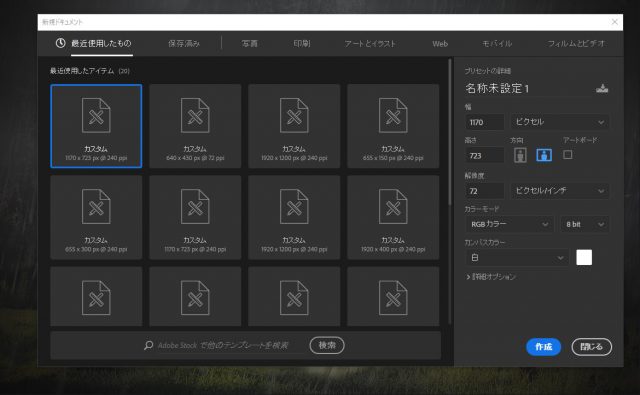
キャンバスの作成
キャンバスの大きさは任意です。ここでは「1170 × 723」で作成しています。
フレームとテキストを作成する
このステップでは枠(フレーム)とフォントを作成してきます。どちらも作成後は3Dで立体的にし、プラスチックのような質感にします。フレームの作成だけがちょっと面倒ですが、順を追って進めていきましょう。
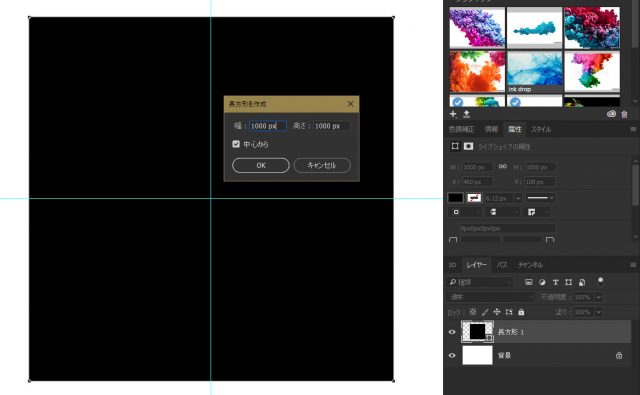
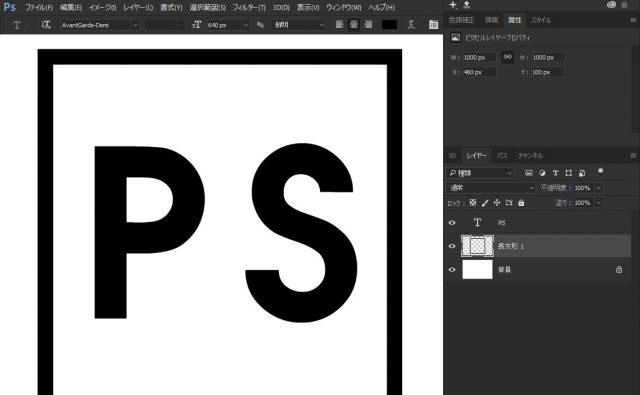
四角形シェイプの描画
キャンバスの中央に「1000 × 1000 px」の四角形(正方形)シェイプを作成します。
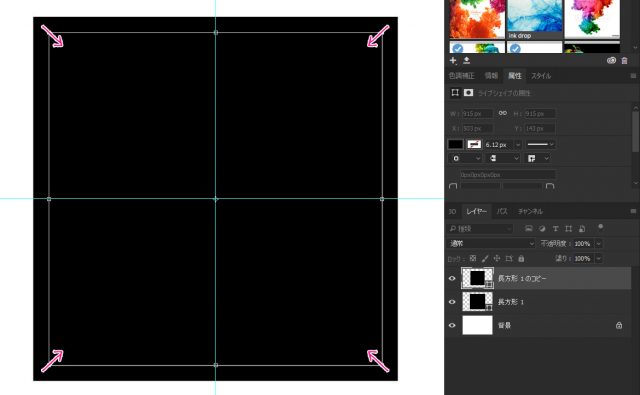
レイヤーのコピー&リサイズ
長方形レイヤーをコピーし、少し縮小させます。シェイプの大きさは「915 × 915 px」です。
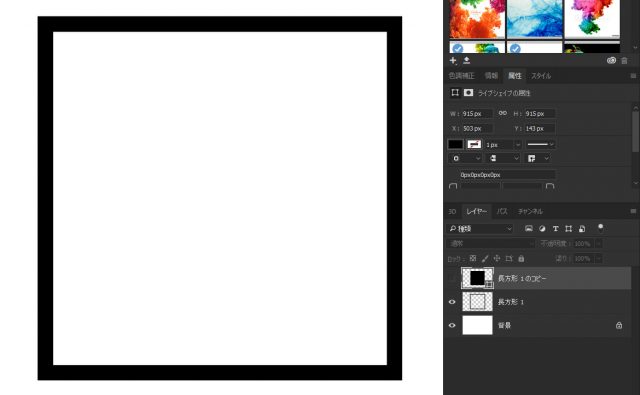
中抜きにする
「長方形1レイヤー」をラスタライズします。その後、「長方形1のコピー」をCtrlを押しながらクリックし、範囲選択を表示させます。範囲選択が表示されている状態で、「長方形1レイヤー」に戻り、Delキーで中身を切り抜きます。
下記のような黒い枠(フレーム)が出来上がればOKです。
長方形1のコピーレイヤーは不要なので、削除するか非表示にしておきましょう。
- ラスタライズの方法:対象レイヤーを右クリック > レイヤーをラスタライズ
テキストの配置
テキスト「PS」を描画します。ボックスの中央付近に配置してください。フォントの詳細は以下の通りです。
- フォント:AvantGarde-Demi
- フォントサイズ:640 px
テキストを3Dにする
このステップでは、「PS」のテキストを3Dにします。3Dにすると3D専用のパネルでの操作になるため、操作がやや難しくなります。一つずつ順を追って実践してみてください。それでは、マテリアルや回転などを使って立体的なテキストを作成していきましょう。
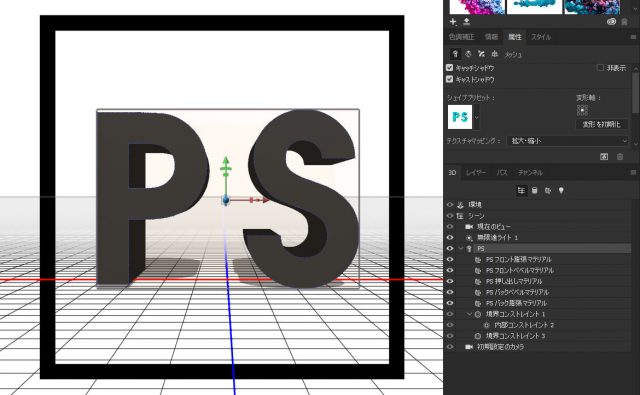
「PS」レイヤーを3D化させる
PSレイヤーを選択し、レイヤーを3D化させます。3D化させる方法は以下の通りです。
- レイヤーを選択し、右クリック > 「選択したレイヤーから新規3D押し出しを作成」
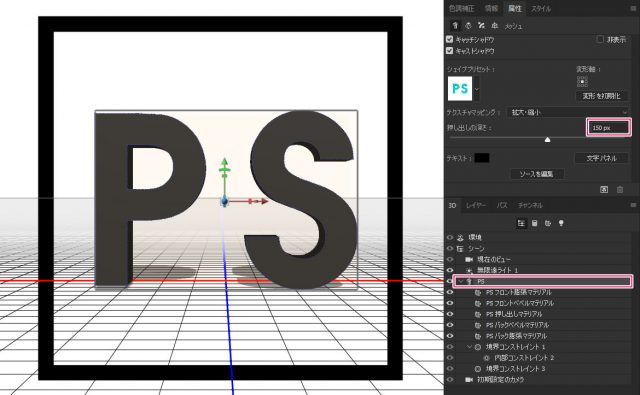
「PS」の押し出しの深さを調整する
3Dパネルに切り替え、「PS」を選択後、押し出しの深さを調整します。
- 押し出しの深さ:140 px
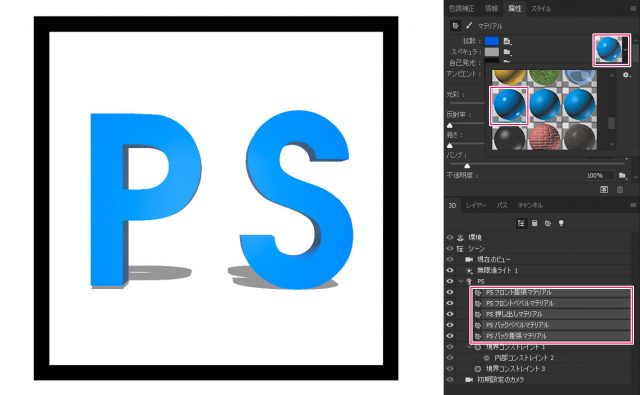
「PS」マテリアルの適用
3Dパネルの下記の場所をすべて選択し、属性パネルのマテリアルから「プラスチック光沢(青)」を適用させます。
- 属性パネルが無い場合は、上部メニュー「ウィンドウ > 属性」にチェックを入れると表示されます。
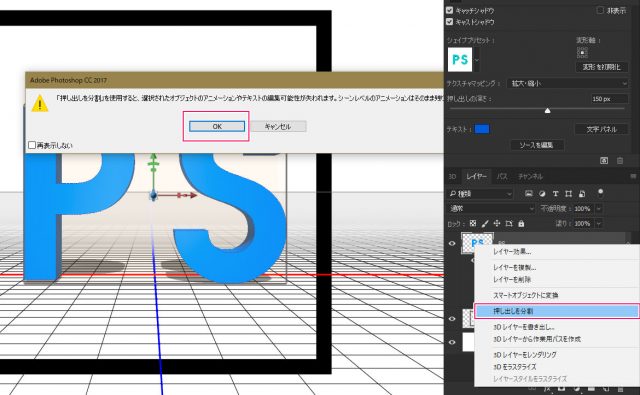
「PS」を分割させる
レイヤーパネルに戻り、「PS」レイヤーを選択してから分割させます。分割させる方法は以下の通りです。警告表示が出ますが、OKを押してください。これでPとSが分割され、別々に操作することができます。
- レイヤーを選択 > 押し出しを分割
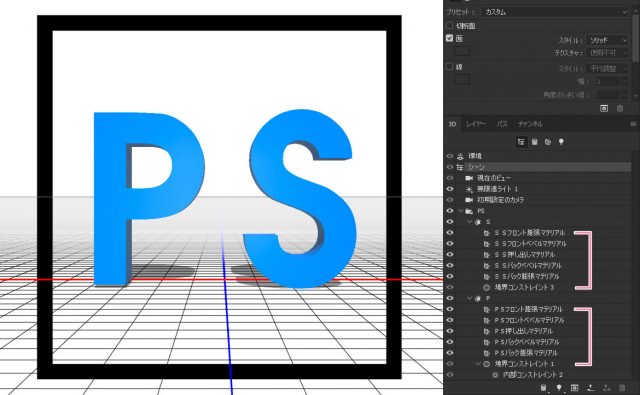
分割を確認する
本当に分割されているか3Dパネルから確認してみましょう。下記のように、PとSが別々に分離されて各種マテリアルが生成されているはずです。
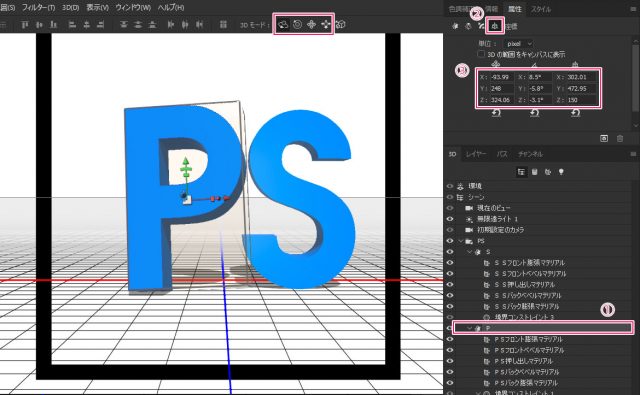
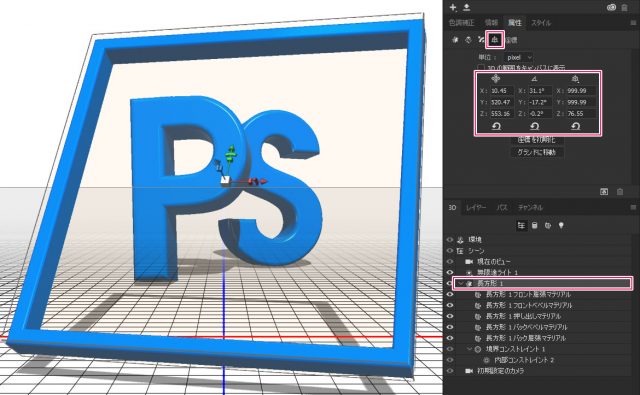
「P」を回転させる
3Dパネルを選択し、下記の「1の場所」を選択します。続けて、属性パネルを選択し、「2の場所」をクリックしたのち、3軸(X、Y、Z)を設定します。設定値は下記の画像を参照してください。
または、3Dモードツール(下記の画像の上部メニューの場所)を使用しても可能ですが、慣れていないと扱いが難しいです。
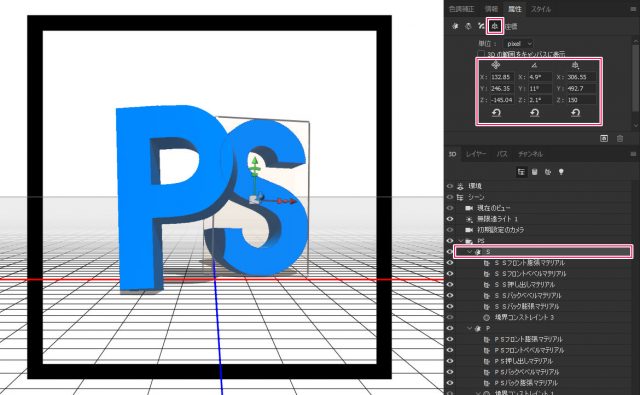
「S」を回転させる
同様の方法で「S」を回転させます。「S」は「P」の背後に来るように配置します。設定値は下記を参照してください。
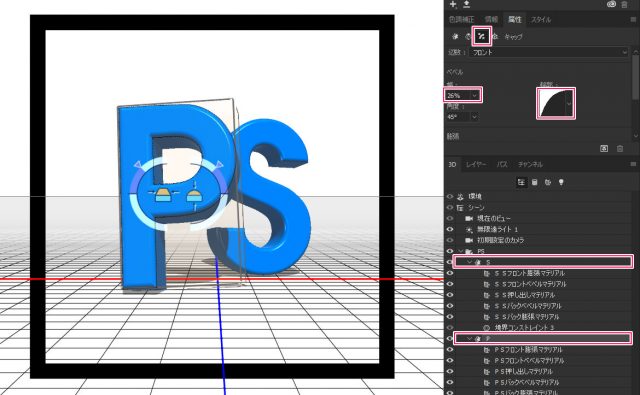
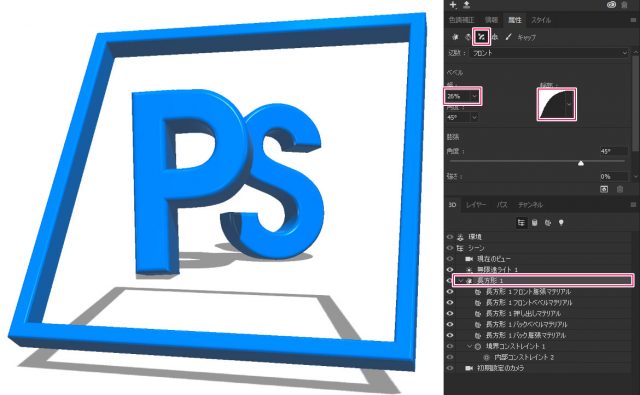
「P」「S」のキャップ(エッジ)の調整
PとSのキャップスを変更します。まず、3Dレイヤーから「P」を選択し、属性パネルの「キャップ アイコン」を選択します。設定値は以下の通りです。
- べベルの幅:26%
- 輪郭:半円
設定できたら、今度は「S」に対して同様の操作を行います。下記の画像のように、PとSのエッジが丸みを帯びたような感じになります。
フレームを3Dにする
次は枠(フレーム)の部分を3D化させます。前述のテキストと同様の操作なので、復習する感じで進めていきましょう。
「長方形1」レイヤーを3D化させる
レイヤーパネルに戻り、「長方形1 レイヤー」を選択します。下記の方法で3D化させます。
- レイヤーを選択し、右クリック > 「選択したレイヤーから新規3D押し出しを作成」
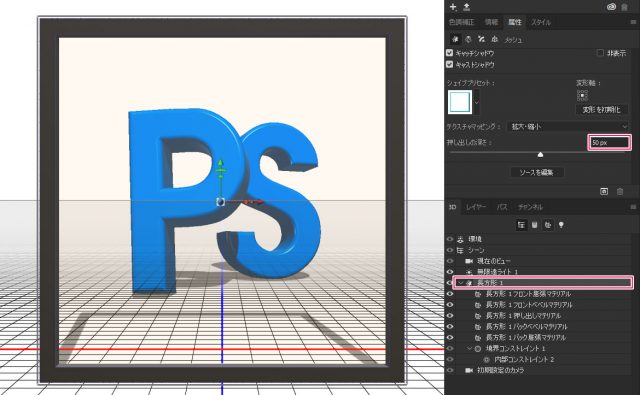
「長方形1」の押し出しの深さを調整する
3Dパネルに切り替え、「長方形1」を選択後、属性パネルから押し出しの深さを下記の値で設定します。
- 押し出しの深さ:50 px
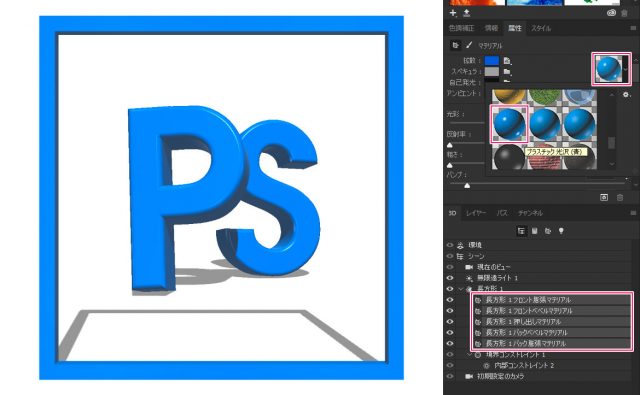
「長方形1」のマテリアルの適用
PとSの時と同様に、マテリアルを設定します。
※下記の5つのマテリアルレイヤーを選択してから、マテリアルを適用すること。
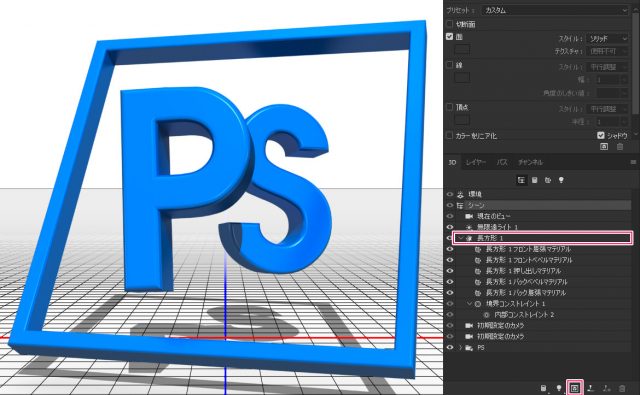
「長方形1」を回転させる
PとSの時と同様に、長方形1も回転させます。設定値は下記を参照してください。
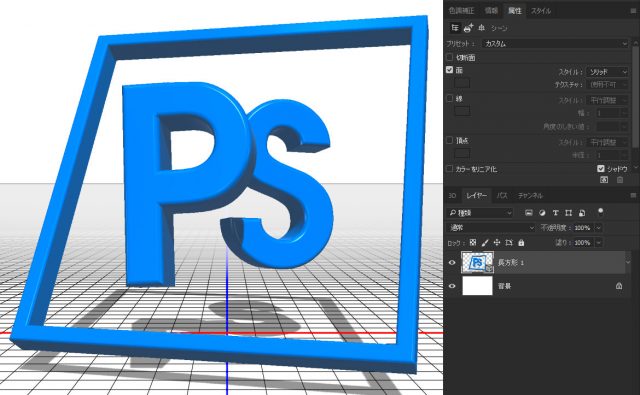
「長方形1」のキャップ(エッジ)の調整
同様にキャップの幅を調整します。設定値は以下の通りです。
- べベルの幅:26%
- 輪郭:半円
「PS」と「長方形1」レイヤーの結合
レイヤーパネルに戻り、「PS」レイヤーと「長方形1」レイヤーの2つを選択します。2つのレイヤーを選択した状態で、Ctrl + Eでレイヤーを結合します。これで1つのレイヤーにまとまりました。
レンダリング と ラスタライズ
このステップでは、前項で作成した3Dテキストとフレームをレンダリングします。パソコンの設定・Photoshopの環境設定 及び キャンバスのサイズによっては、レンダリングに時間がかかる場合があります。レンダリング中には一切の操作ができなくなります。
レンダリングが終了したら、ラスタライズして確定させます。
レンダリングする
テキストと枠をレンダリングします。Photoshopの下部(下記の画像を参照)にある、レンダリングツールをクリックしてください。レンダリングが始まり、滑らかで光沢のある質感が出来上がります。
ただし、マシンの性能によってはレンダリングは時間がかかります。およそ10分程度だと思うので、何も操作せずに気長に待ちましょう。
※レンダリング中は他の操作ができません。
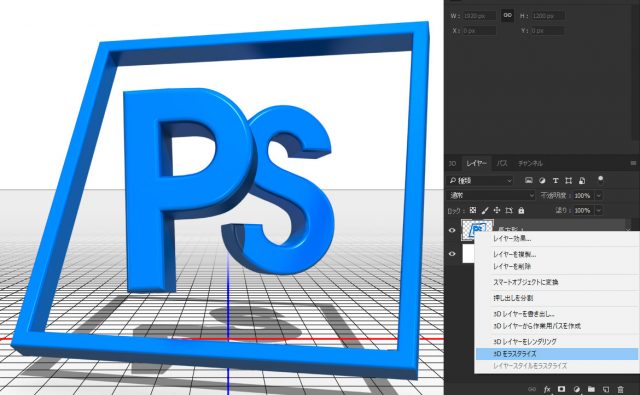
ラスタライズする
レンダリングが終わったら、レイヤーパネルに戻りラスタライズをします。ラスタライズさせると、確定させることになるため、3Dの機能は使うことが出来なくなります。微調整をしたいのであれば、ラスタライズさせる前に修正しておきましょう。
ラスタライズの方法は以下の通りです。
- レイヤーを選択 > 3Dをラスタライズ
※どうしても不安なら、3Dレイヤーをコピーしてバックアップしておきましょう。
インクを融合させる
このステップでは、3D化したテキストと背景のインクを融合していきます。テキストやフレームを部分的に隠すことによって、より立体的な感じに仕上げていきましょう。
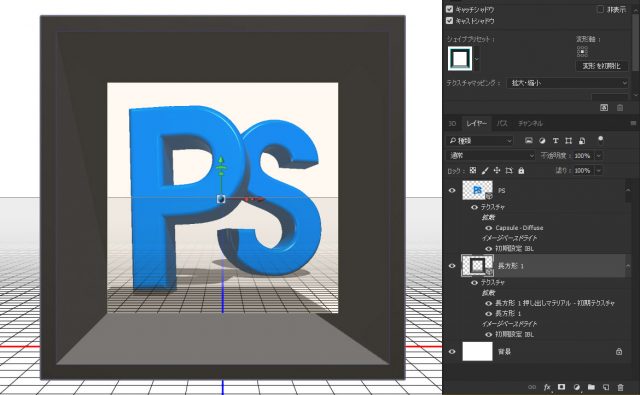
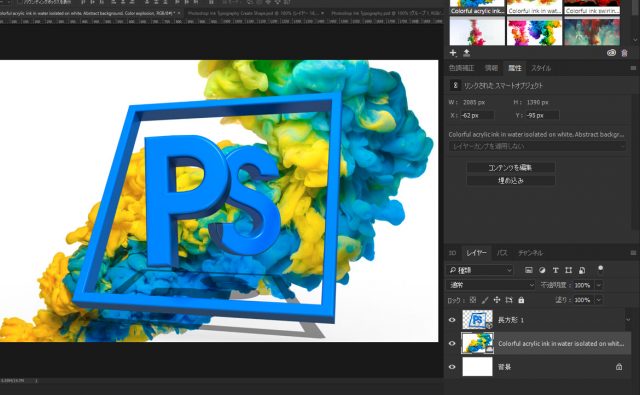
インク画像の配置
レイヤーパネルに戻り、3D化したレイヤーの下になるようにインクの画像を配置します。
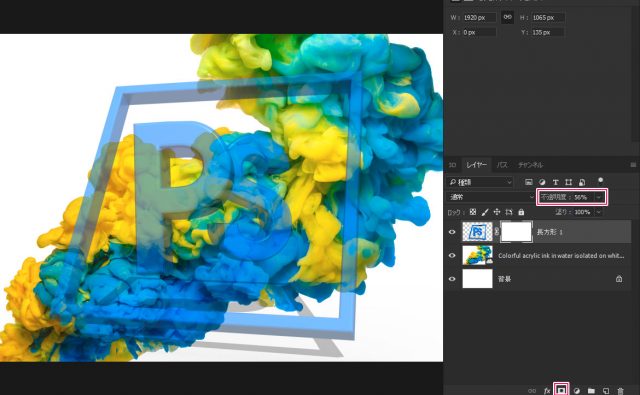
不透明度を下げる
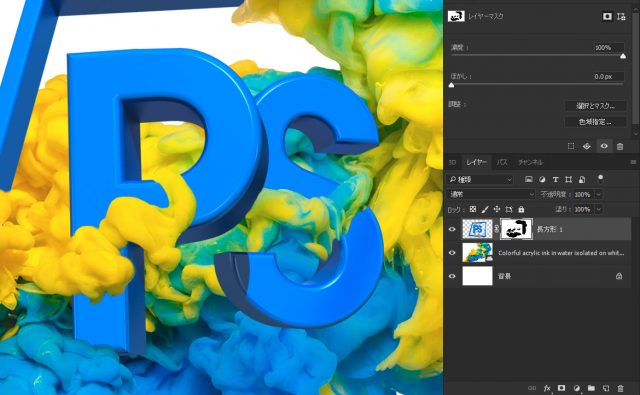
「PS」のレイヤーに、レイヤーマスクを適用します。レイヤーマスクは下記の場所から設定できます。さらに、レイヤーの不透明度を「50%ほど」に下げます。これは、作業をやりやすくするためです。
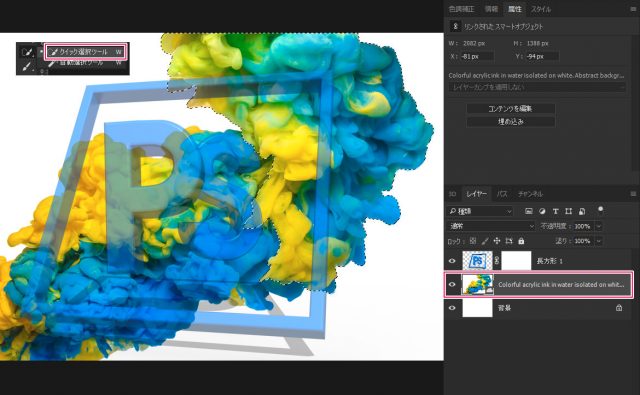
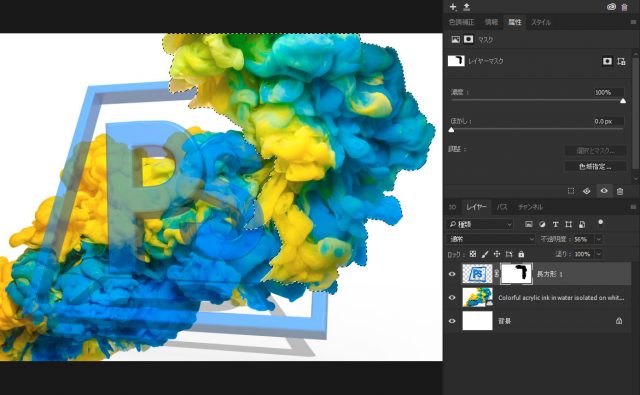
右上部のインク部分を範囲選択する
インクのレイヤーを選択し、クリック選択ツールで下記の場所を範囲選択します。
レイヤーマスクで隠す
範囲選択された状態のまま、テキストのあるレイヤーに切り替えます。レイヤーマスクを選択し、黒の丸ブラシ(硬さ100%)で塗りつぶしてください。下記のように、綺麗に前面に表示されるようになります。
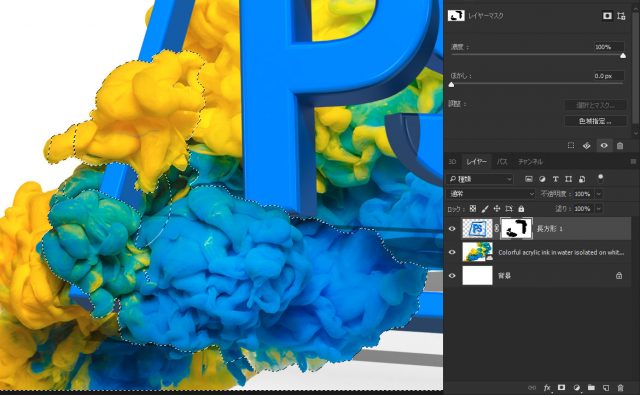
左下のインク部分を隠す
同様の手順で下のインクの部分を隠します。この部分は一部、フレームが露出したような状態にします。全部を隠しても良いのですが、臨場感を出すためにはこちら方法が効果的です。
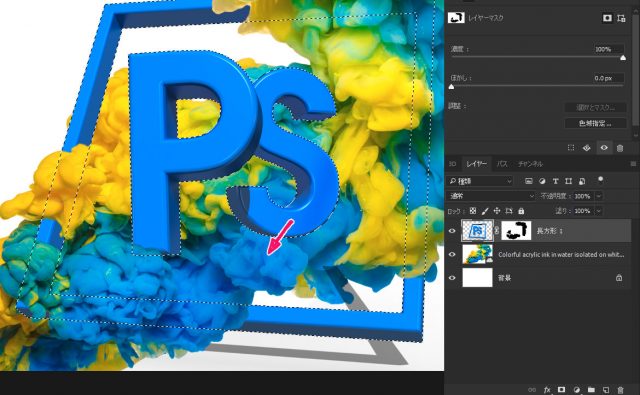
シャドウを隠す(1)
テキストをサムネイルをCtrl + クリックで範囲選択します。次に、上部メニュー「選択範囲 > 選択範囲を反転」を選択して、範囲を反転させます。先程と同様にレイヤーマスクを選択して、黒の丸ブラシで影の部分を塗りつぶします。
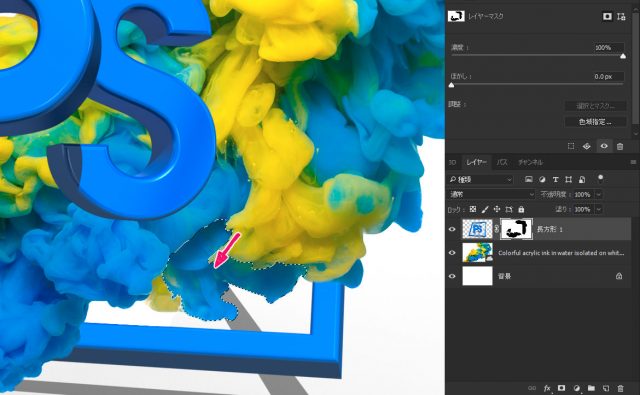
シャドウを隠す(2)
残りのシャドウを消します。下記のように、インクを一部分を選択し、レイヤーマスクに切り替えてから塗りつぶしましょう。
「PS」を隠す
同様の手順でPとSの一部を隠します。あまり隠しすぎると文字が分からなくなってしまうため、一部分のみで良いと思います。
テキストとフレームのシャドウを設置
アクセントに、影を設置していきます。
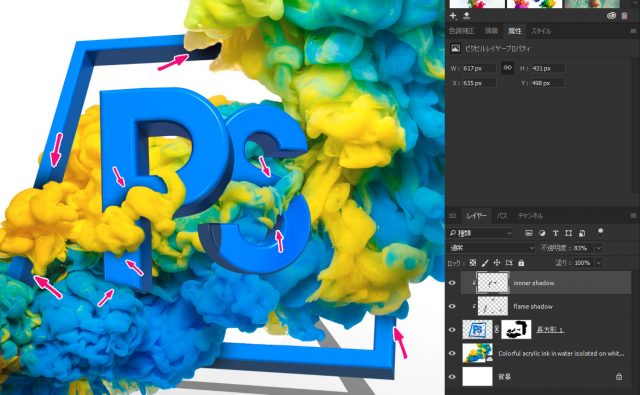
新規レイヤーを2つ作り、PSのテキストレイヤーに対してクリッピングマスクを設定します。クリッピングマスクは、境界線をクリックすることで設定できます。レイヤー名は「Inner Shadow(テキストの影)」と「Flame Shadow(フレームの影)」です。
下記の画像の場所を参考に、黒のソフトブラシ(硬さ:0%)を設置していきます。影の濃さはレイヤーの不透明度を下げることで調整してみてください。この影を付けるだけで、リアリティが増します。
Camera RAWでの設定
最終ステップではCamera RAWによる全体の微調整を行います。より、クッキリした質感を出すために設定していきましょう。値はあくまで推奨値なので、適宜微調整してみてください。
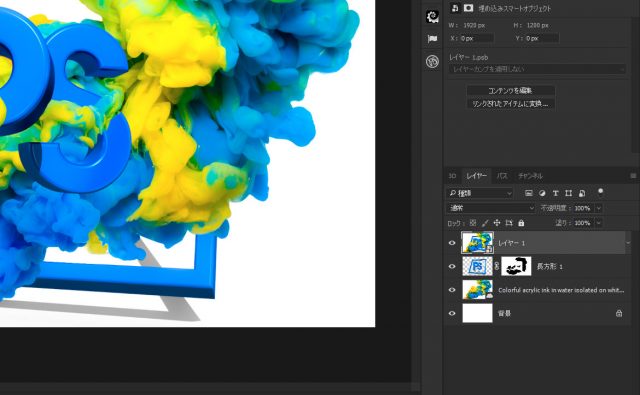
全体のコピーレイヤーを作る
「Ctrl + Alt + Shift + E」で全体のコピーレイヤーを作成します。このレイヤーはスマートオブジェクトに設定しておきましょう。スマートオブジェクトは以下の方法です。
- 対象レイヤーを選択 > 右クリック > スマートオブジェクトに変更
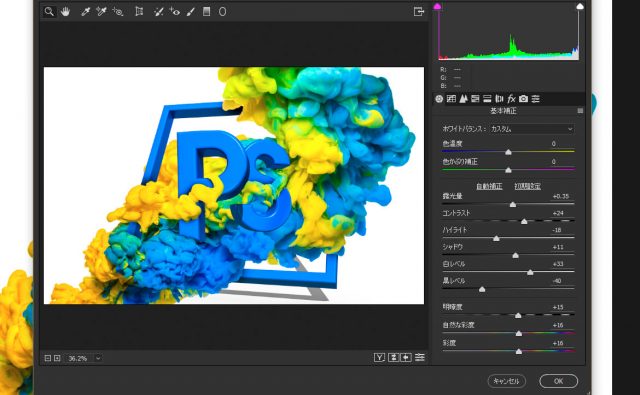
Camera RAWでの詳細設定
Camera RAWは以下の値で設定します。設定値は適宜調整してみてください。
完成
これで全ての作業が完了しました。下記のような感じになったでしょうか?
手順まとめ
下記は今までの手順のまとめです。1~2は簡単にできますが、3以降は3Dの操作になるため、やや難易度が高くなります。操作に戸惑うと思いますが、順番に見ていけばきっと出来きます。3Dの操作を覚えると、Photsohopの幅がグッと広がるので、この機会にぜひ覚えてみましょう。
1.キャンバスの作成
- 任意のサイズでOK
2、フレームとテキストを作成する
- 四角形シェイプの描画
- レイヤーのコピー&リサイズ
- 中抜きにする
- テキストの配置
3.テキストを3Dにする
- 「PS」レイヤーを3D化させる
- 「PS」の押し出しの深さを調整する
- 「PS」マテリアルの適用
- 「PS」を分割させる
- 分割を確認する
- 「P」を回転させる
- 「S」を回転させる
- 「P」「S」のキャップ(エッジ)の調整
4.フレームを3Dにする
- 「長方形1」レイヤーを3D化させる
- 「長方形1」の押し出しの深さを調整する
- 「長方形1」のマテリアルの適用
- 「長方形1」を回転させる
- 「長方形1」のキャップ(エッジ)の調整
5.「PS」と「長方形1」レイヤーの結合
6.レンダリング と ラスタライズ
7.ラスタライズする
8.インクを融合させる
- インク画像の配置
- 不透明度を下げる
- 右上部のインク部分を範囲選択する
- レイヤーマスクで隠す
- 左下のインク部分を隠す
- シャドウを隠す(1)
- シャドウを隠す(2)
- 「PS」を隠す
- テキストとフレームのシャドウを設置
さて、どうだったでしょうか? 今回は中級者以上が対象なので、やや難しく感じたかもしれません。3Dの操作はやや独特なので、覚えるのは一苦労だと思います。参考書にもあまり載ってないですしね…。本当はPhotoshopの3D専門書でもあれば良いのですが、どうしても写真の合成やレタッチなどが中心になってしまうため、需要はあまりないのかも。
リアルな3Dは、今やUnrial Engine 4(アンリアル・エンジン)やProject Felix(プロジェクト・フェリックス)などが主流になりつつあります。Phtoshopの3D機能はそれらと比べるとやや見劣りしているのかもしれません。
とはいえ、Photoshop自体はなくなることは決してないので、覚えておいて損はないでしょう。
また機会があれば、タイポグラフィのアートを作りたいと思います。
アッという間のPhotoshopn 簡単チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット