夏も終わろうとしている今日この頃ですが、何を思ったのか、デザインポスター作りを初めてしまいました。いつも唐突に何かを始める私ですが、今回のチュートリアルでは少しデザインちっくなものを作ってみようと思います。
さて、最近ではフェスティバルなどのポスターを街中で見かけることが多いと思います。夏は特に多いのではないでしょうか。様々なところで、音楽フェスティバルやグルメ・フェスなどが盛んに行われています。何らかのフェスティバルなどに一度は足を運んだ人は多いと思います。
フェスティバルなどのデザインポスターをみて印象に残ったり、面白いデザインだなぁ~と思ったことがある人が多いと思います。Photoshopを使えば、そんなデザインポスターを簡単に作成することができます。
今回は、「Photoshop デザインポスターVol.1 20min チュートリアル / Summer Festa 2019」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2019 |
| 作成時間 | 約20~30分程度 |
| ステップ数 | 約10ステップ |
| テクニックのポイント | モザイク / ゆがみ / オーバーレイ |
難易度
今回は、中級者レベル以上が対象となります。
ダウンロード素材
今回使用する素材です。
[wpdm_button_template id=23738 style=”instagram” align=”left”]
※ヤシの木の画像は商用利用・私的利用可ですが、ダウロード先の利用規約にしがってお使いください。
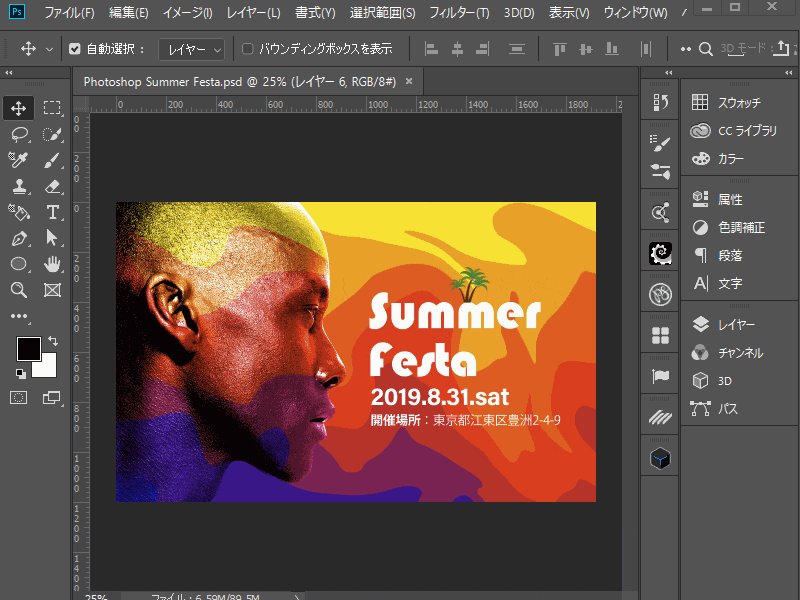
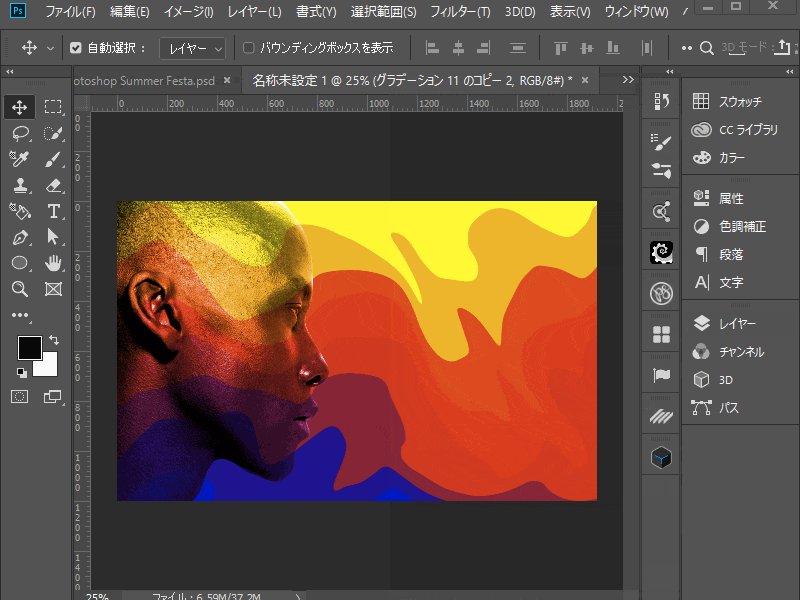
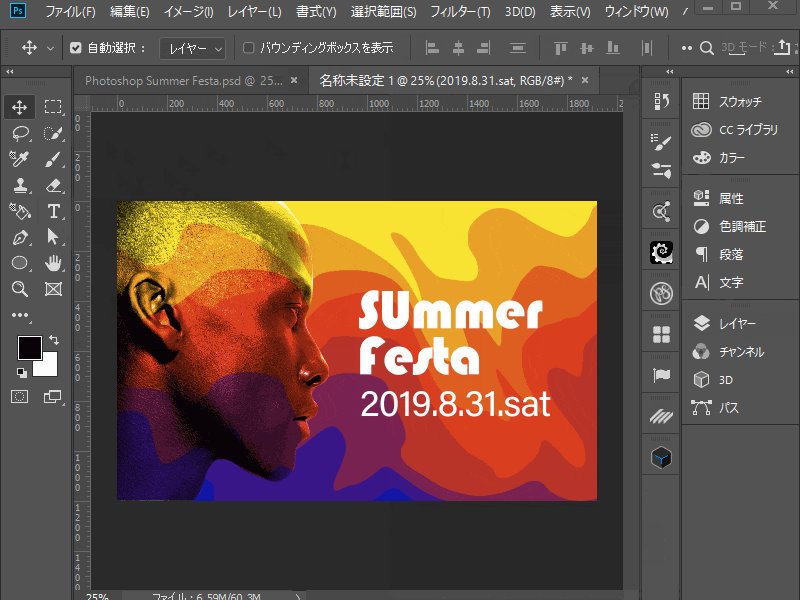
今回の完成図
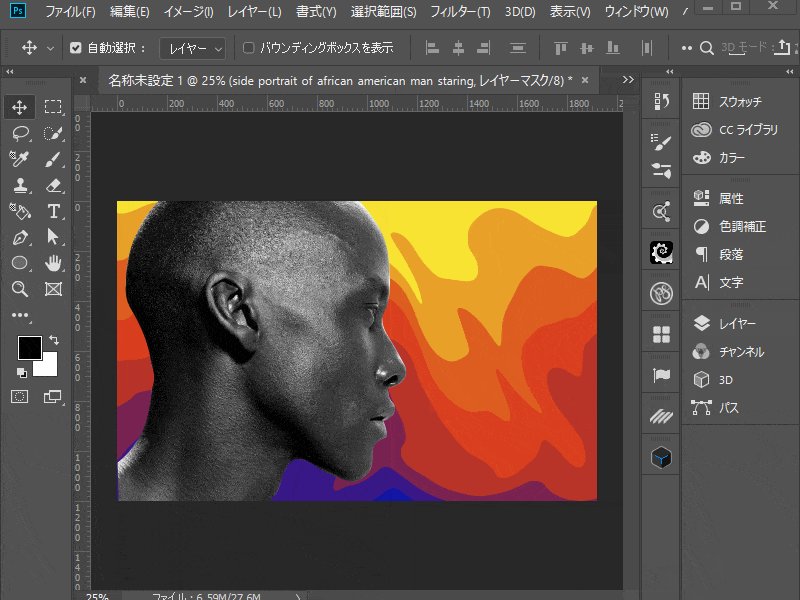
今回のチュートリアルで制作するデザインポスターの完成図です。「灼熱」「熱気」「陽気」なイメージをベースにカラーを選択し、ぐにゃ~っとした炎のストライプウェーブを背景にしています。
また、アフリカ系の男性モデルにも、同様のカラーをあしらい、より常夏らしいデザインに仕上げてみました。
今回のテクニックは、他のポスター作りでもきっと応用できるでしょう。
Photoshop デザインポスターVol.1 20min チュートリアル
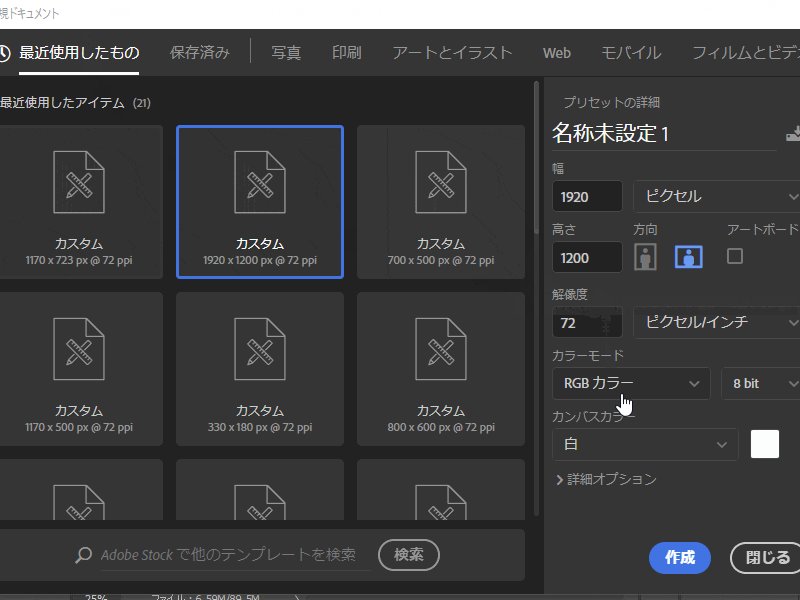
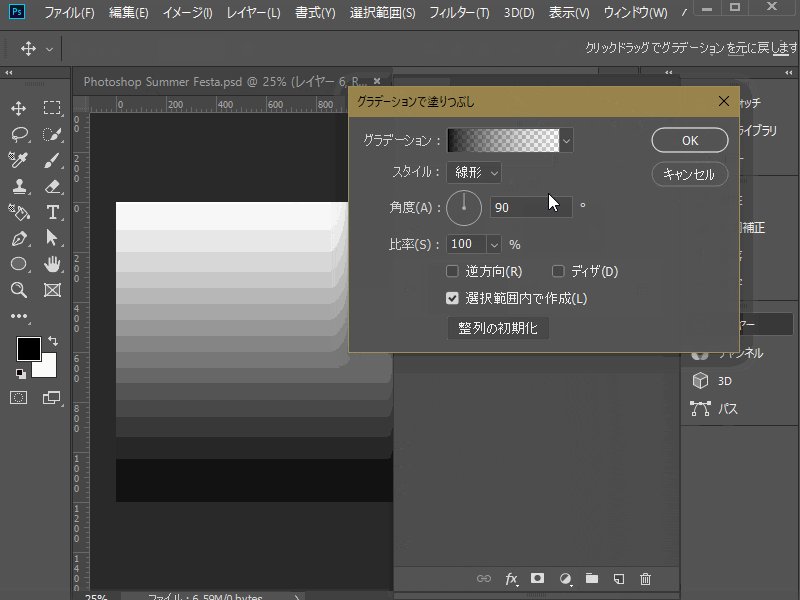
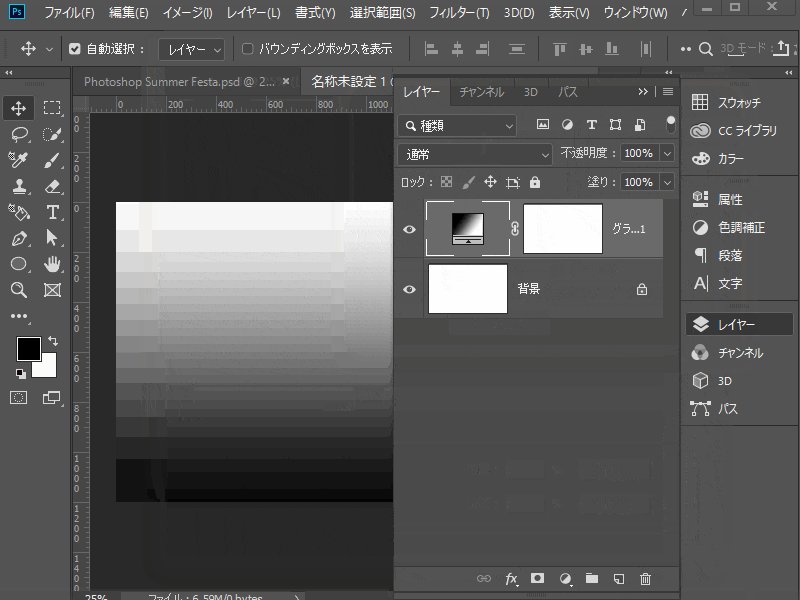
【ステップ1】キャンバスの作成 – 白黒グラデーション背景
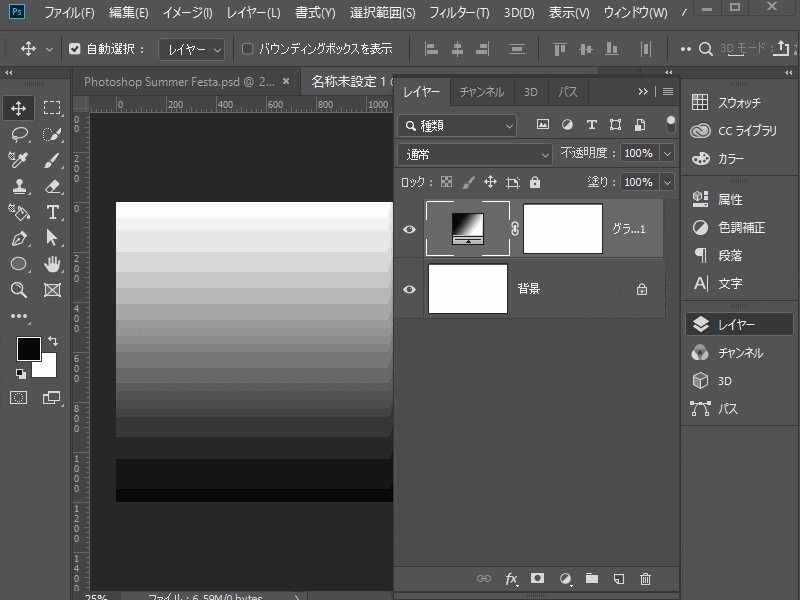
ファイル > 新規作成 から、キャンバスを作成します。ここでは便宜上、「1920 × 1200」「72dpi」で作成していますが、用紙サイズなどに合わせて制作する場合は、「用紙サイズの大きさ」「350 dpi 以上」にして制作しましょう。
※下記のGifアニメでは、白黒の背景がストライプになっているように見えますが、実際は白黒の滑らかなグラデーションの背景です。
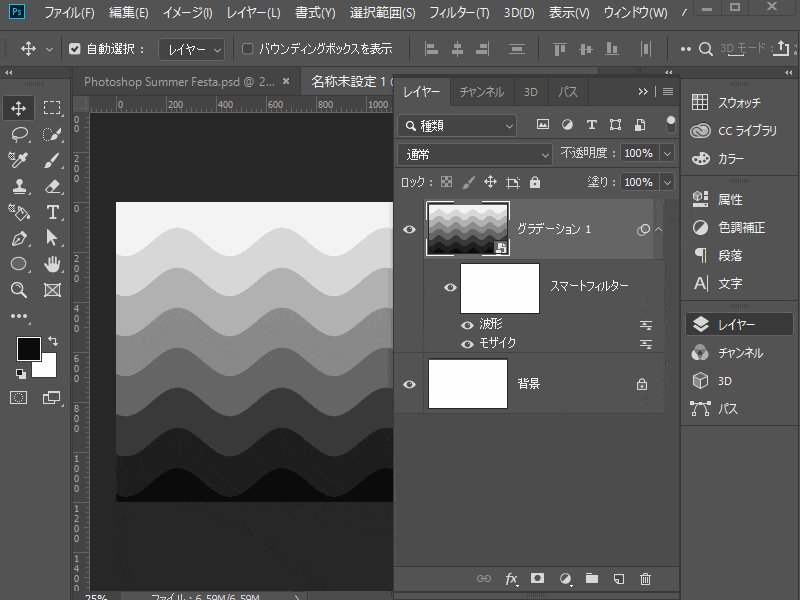
【ステップ2】モザイクの適用
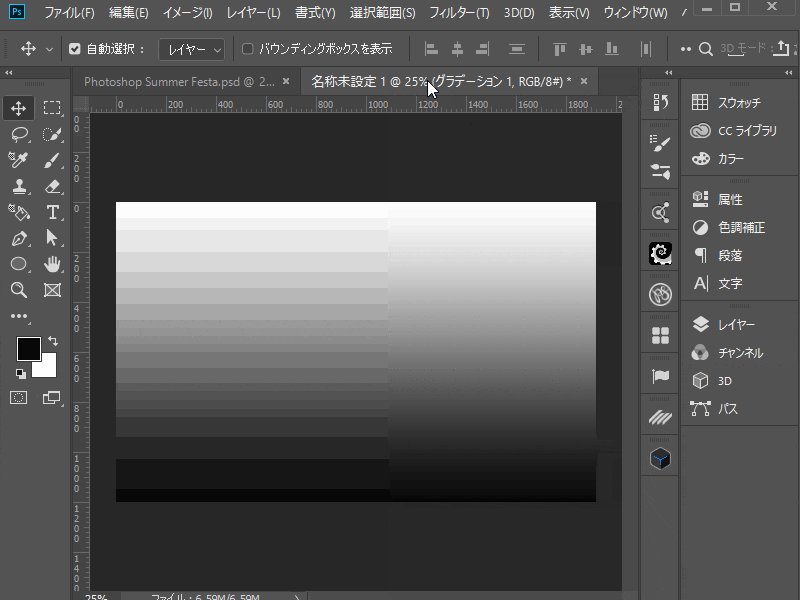
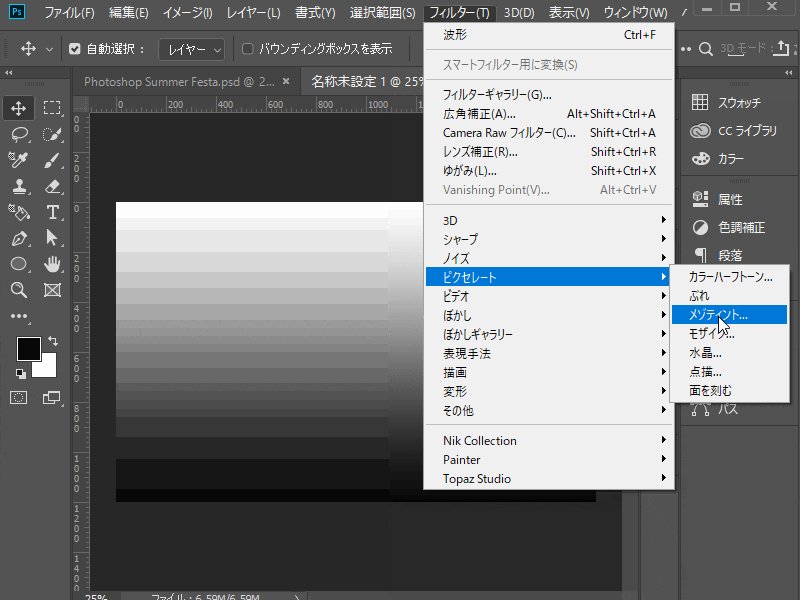
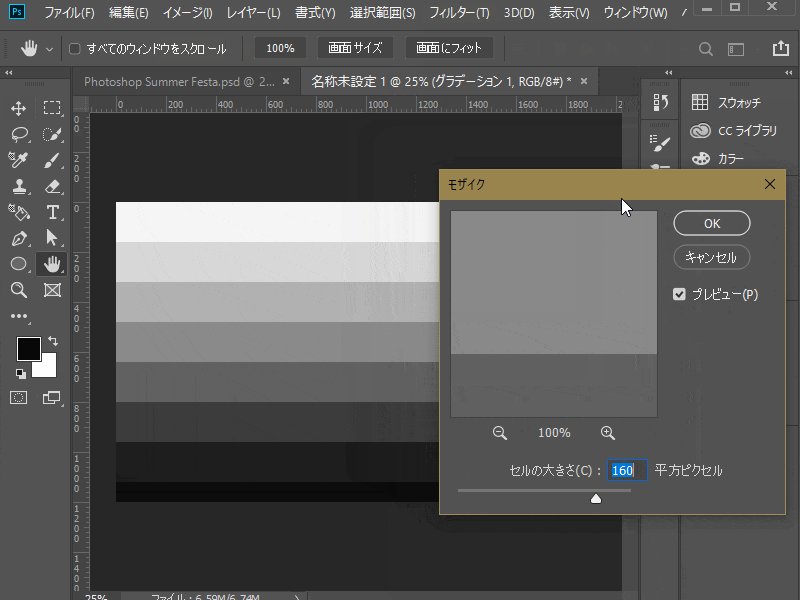
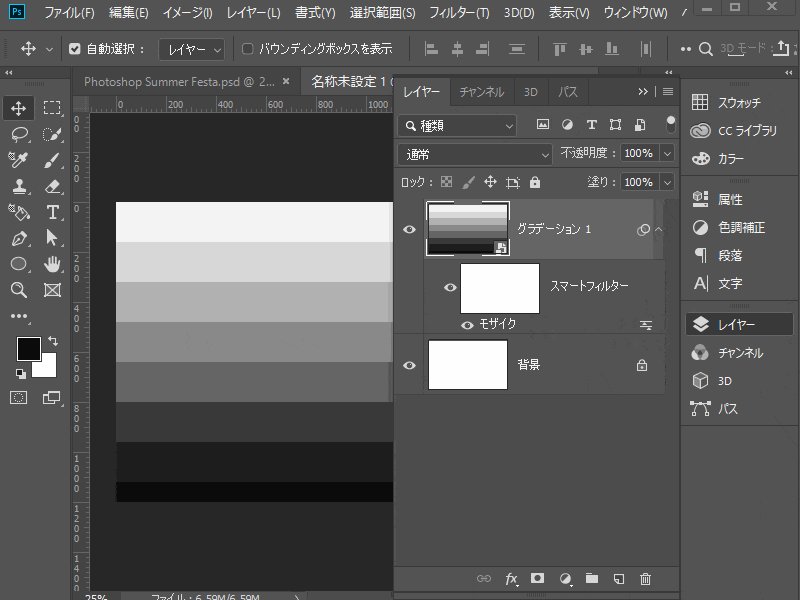
ステップ2で作成したグラデーションレイヤーを選択し、「右クリック > スマートオブジェクト」に変換しておきます。次に、上部メニュー「フィルター > ピクセレート > モザイク」を選択し、セルの大きさを「160」に設定します。
すると、キャンバスのグラデーションが横ストライプに変化します。
【ステップ3】波形の適用
次に、ストライプを背景に波形を適用していきます。
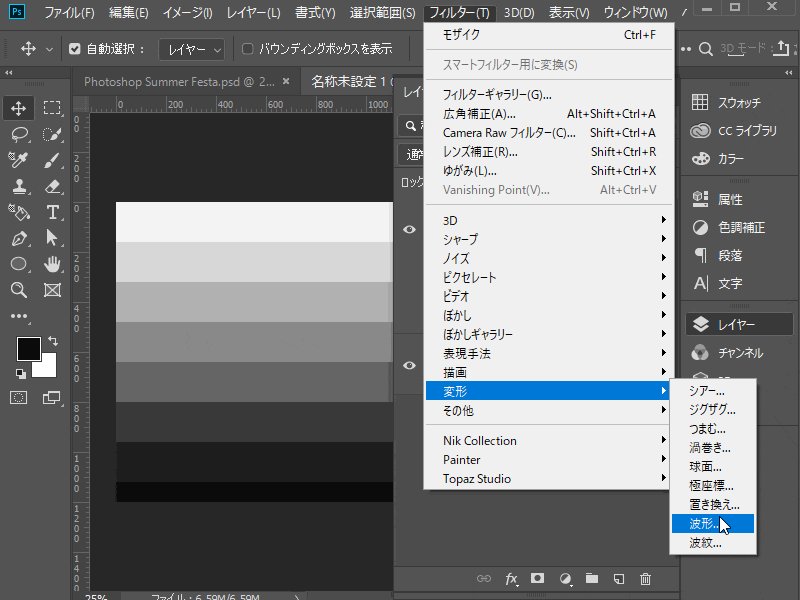
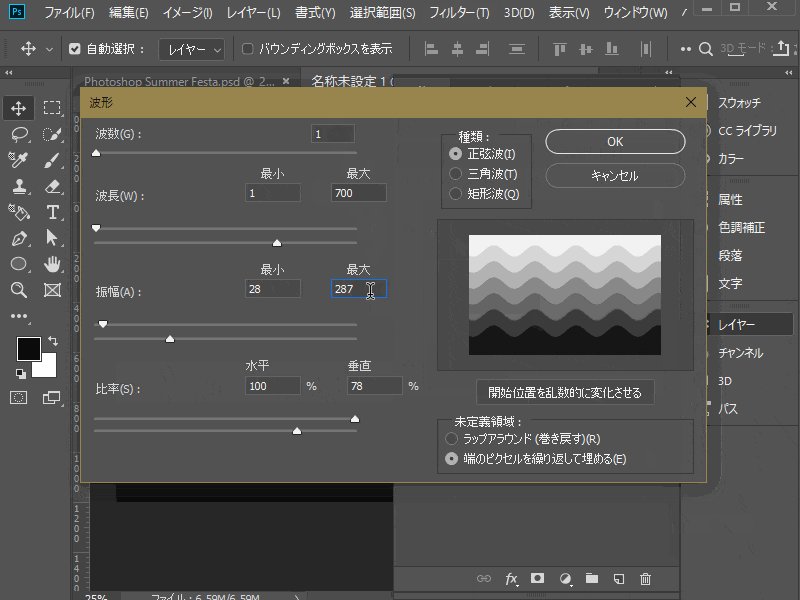
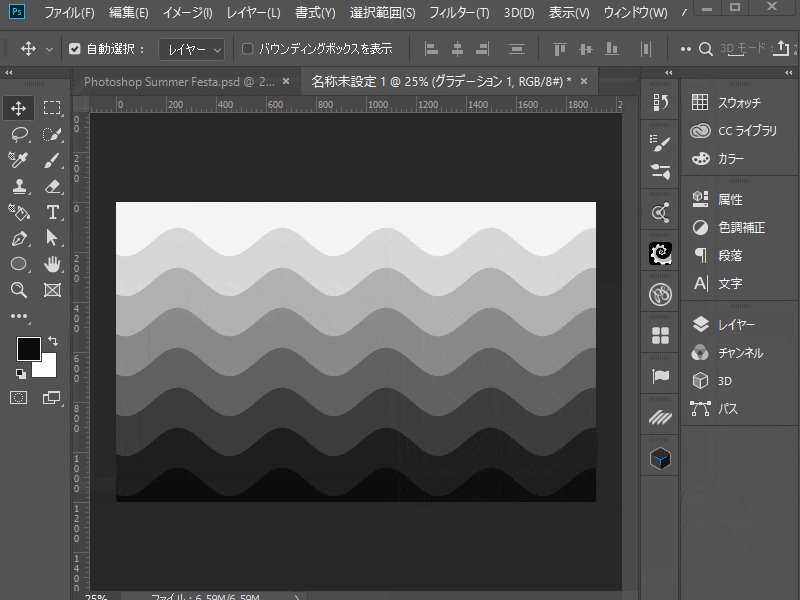
上部メニュー「フィルター > 変形 > 波形」を選択し、下記の値で設定していきます。
※ここの波形での設定値は、キャンバスの大きさにより異なります。丸みを帯びた波形になるように調整してください。
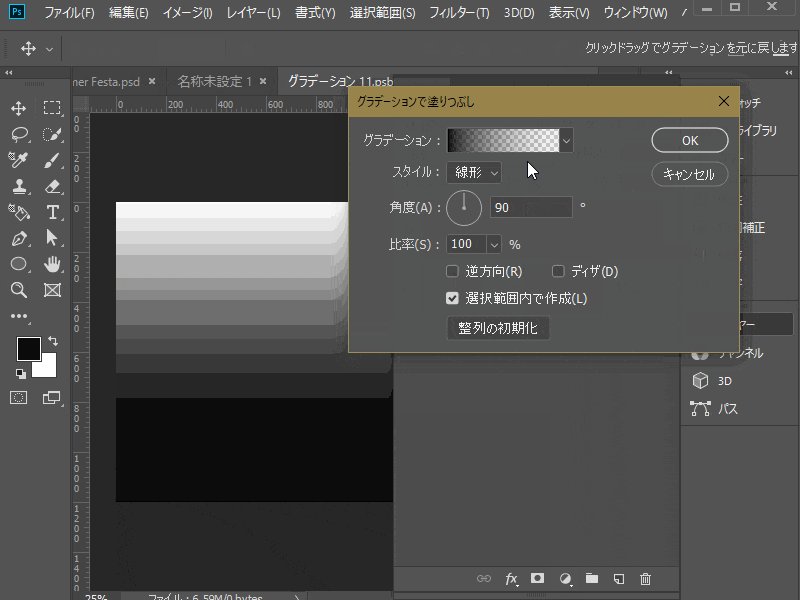
【ステップ4】カラーグラデーションの適用
ステップ3で作成したグラデーションレイヤーのサムネイル(スマートオブジェクト)をダブルクリックします。すると、グラデーションの別レイヤーが展開するので、そのまま、新規グラデーションからカラフルなカラーを設定します。
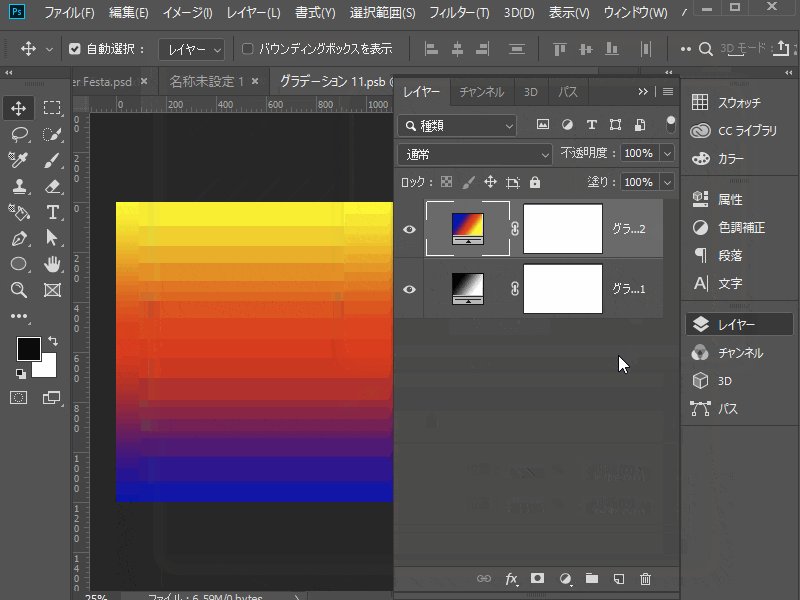
下記ではすでにプリセットにある「青、赤、黄色」の3色のグラデーションですが、色は何でも構いません。
カラフルグラデーションを作成したら、そのまま「Ctrl + S(保存)」で保存をしておきます。これで、スマートオブジェクト内の編集が確定されました。保存したら、現在開いているタブを閉じます。
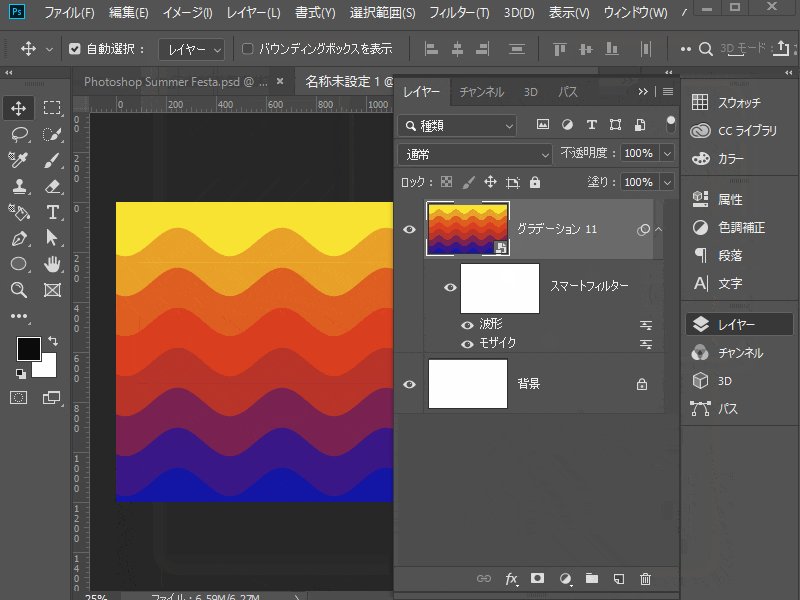
すると、先ほどの波形を適用した背景が、カラフルなグラデーションが適用されたものになります。
【ステップ5】ゆがみの適用
初めに、「Ctrl + J」でレイヤーをコピーし、「右クリック > ラスタライズ」でスマートオブジェクトを解除しておきます。
次に、上部メニュー「フィルター > ゆがみ」を適用し、下記のように、比較的大きなサイズの「前方ワープツール(指さきのマーク)」で全体をランダムになぞり、波形のカタチを崩していきます。
【ステップ6】男性モデルの切り抜き
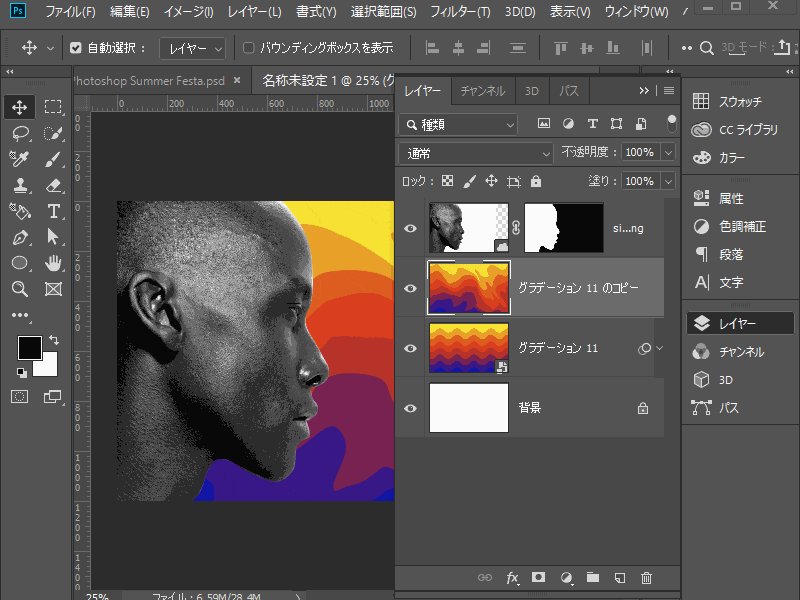
アフリカ系の男性モデルをキャンバス上に配置し、ペンツールなどで綺麗に型抜きします。ペンツールを範囲選択に変更し、下記のようにレイヤーマスクを適用します。
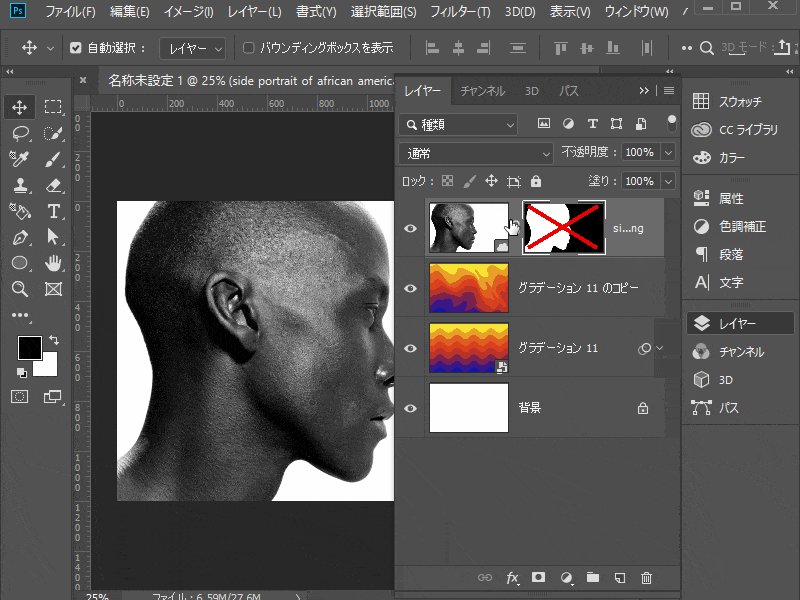
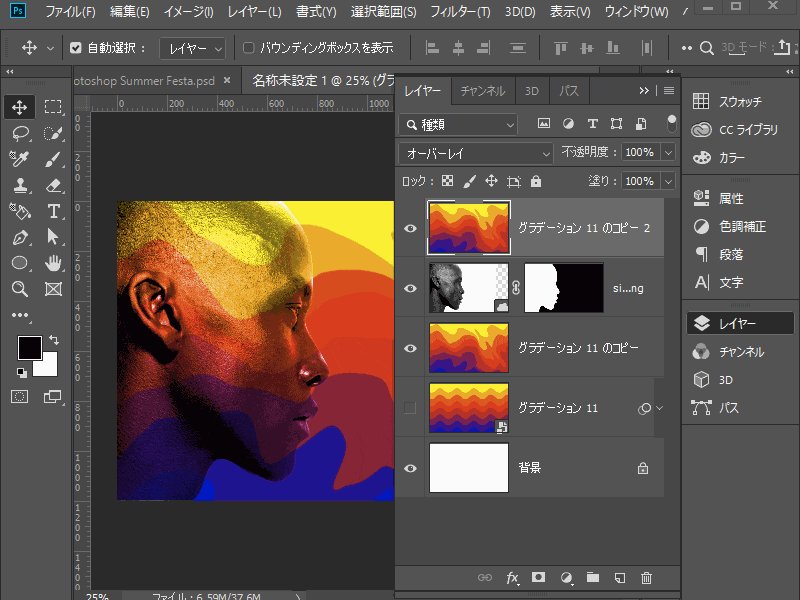
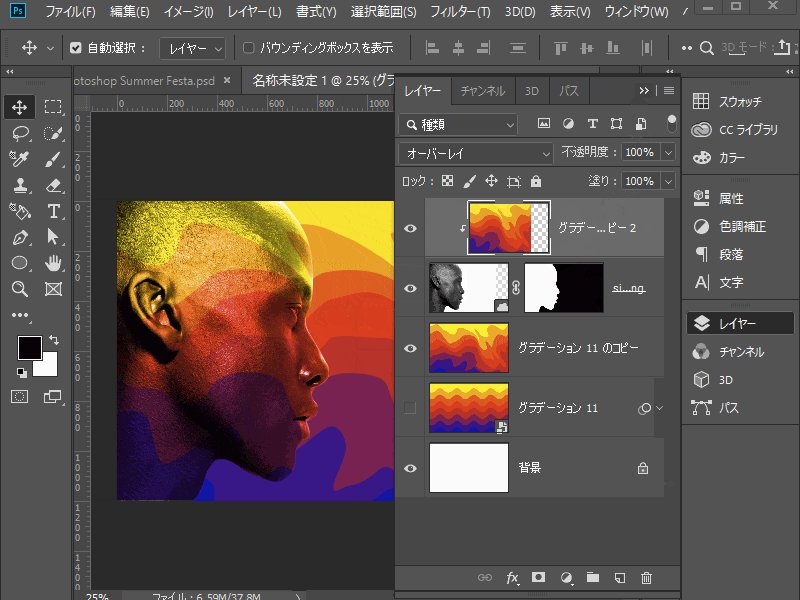
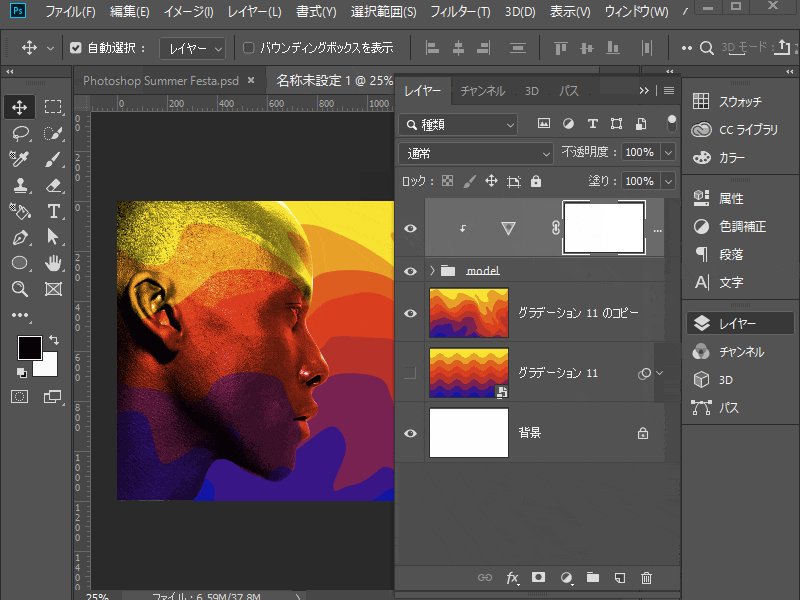
【ステップ7】グラデーションコピーレイヤーの移動とオーバーレイ
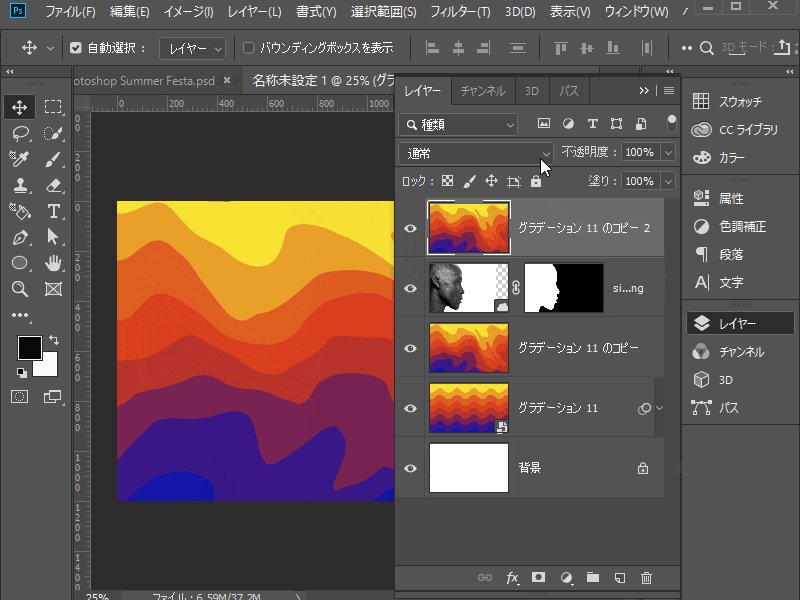
最初にグラデーションのコピーレイヤーを複製(Ctrl + J)しておきます。複製したレイヤーを、男性モデルの上に移動させ、レイヤーの種類を「オーバーレイ」に変更します。
一番下のグラデーションレイヤーは、「非表示」にしておきましょう。
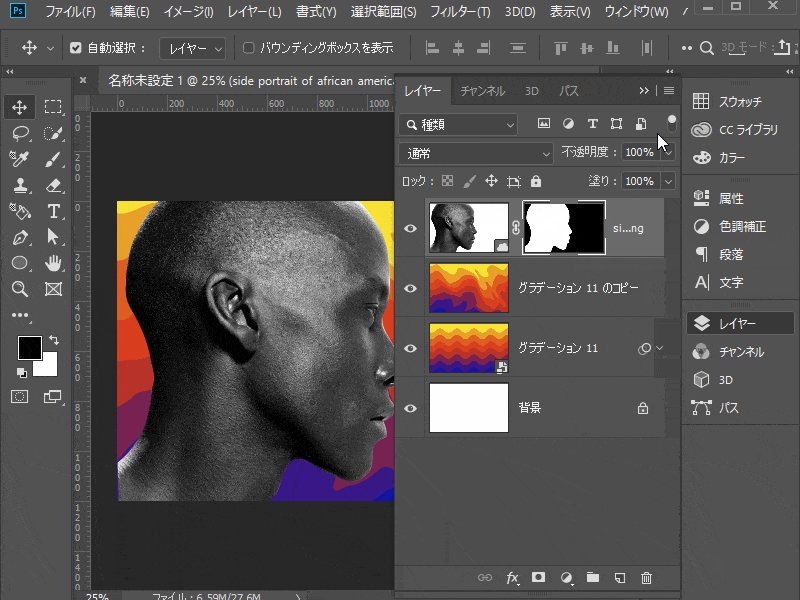
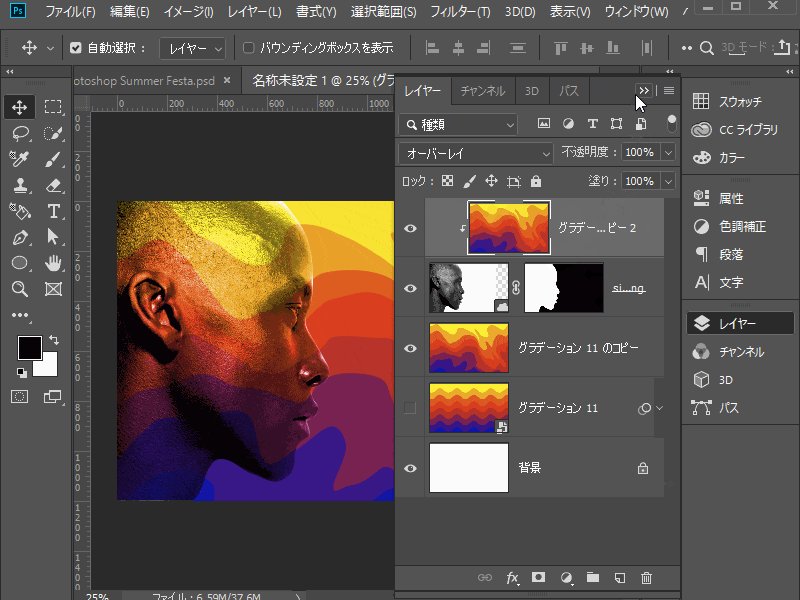
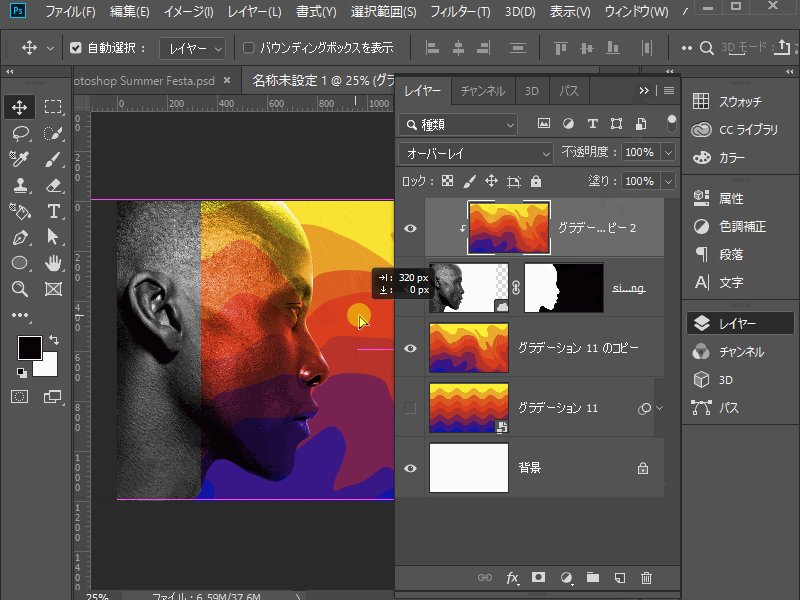
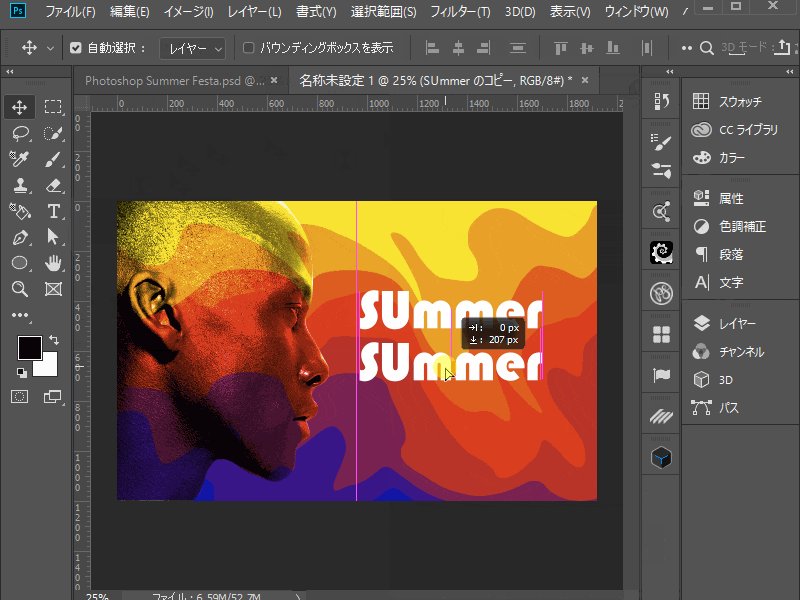
【ステップ8】ペイントの位置を調整する
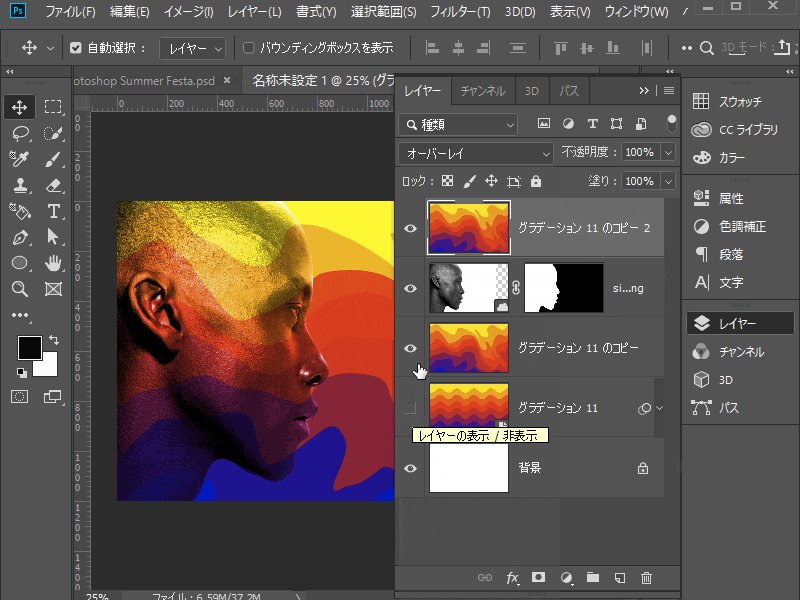
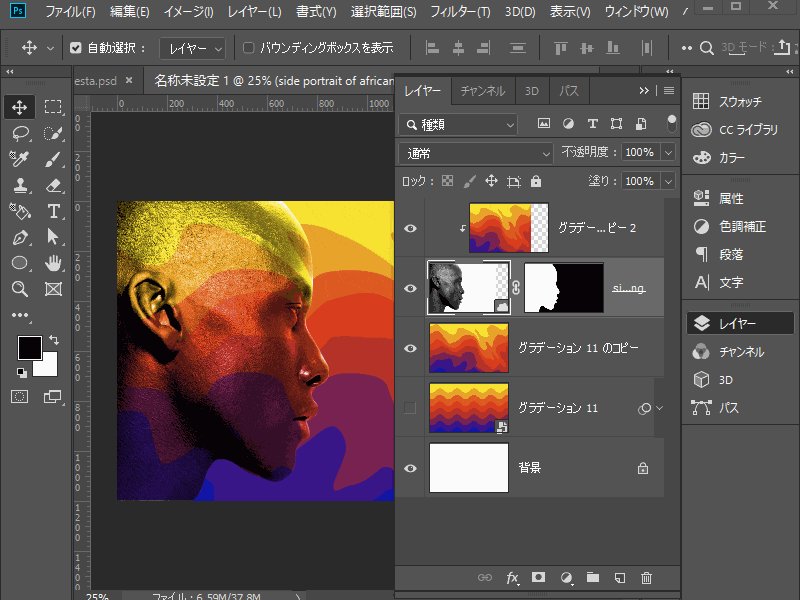
男性モデルのレイヤーと市場上のレイヤーの境界線にカーソルを移動させ、「Alt + クリック」で、一番上のグラデーションレイヤーを「クリッピングマスク」にします。こうすることで、男性モデルのレイヤーの顔の部分のみに、最上部のグラデーションのレイヤーが適用された状態になります。
あとは、一番上のグラデーションの位置を左右にズラして、顔のペイントの位置を調整しましょう。
※位置はあえて左右に移動させなくても、そのままでも構いません。
【ステップ9】男性モデルのみに、自然な彩度を適用させる
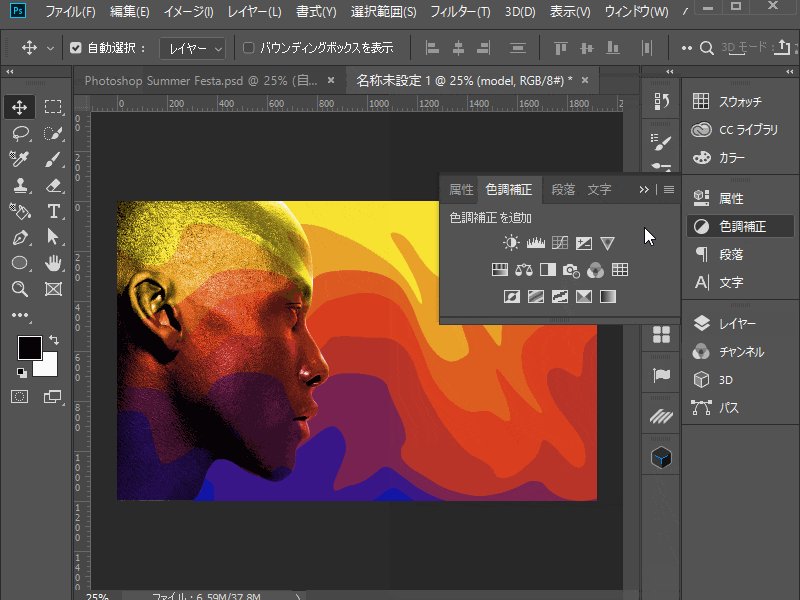
「Shift」を押しながら、男性モデルのレイヤー と 最上部のグラデーションレイヤー の2つを選択し、「Ctrl + G」でグループフォルダにしておきます。
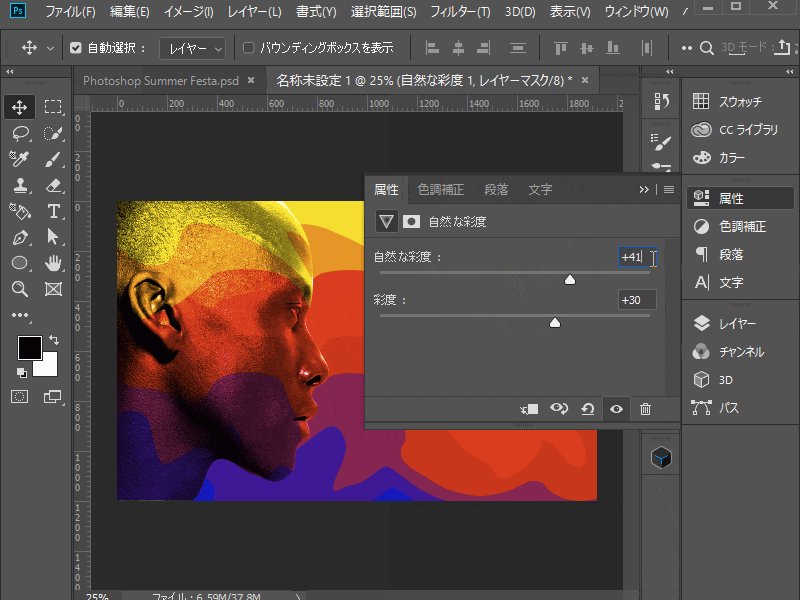
次に、色調補正の「自然な彩度」を下記の値で適用します。
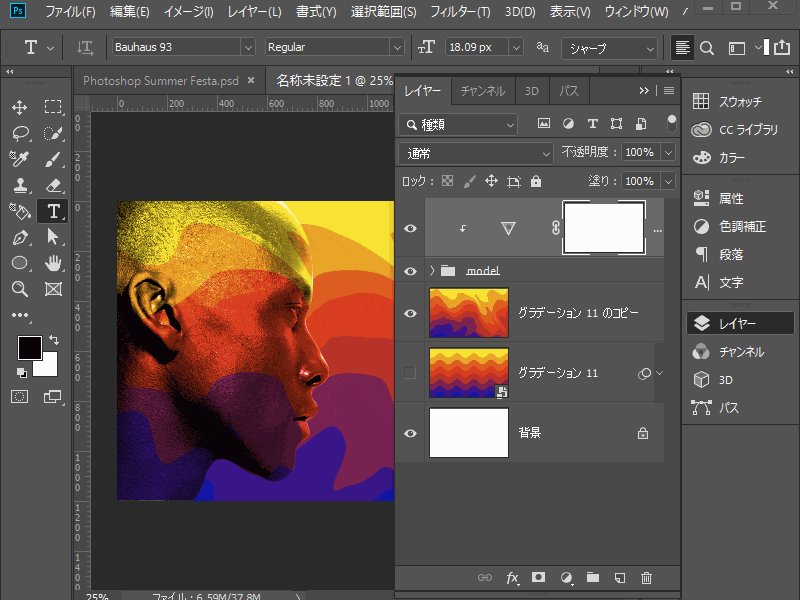
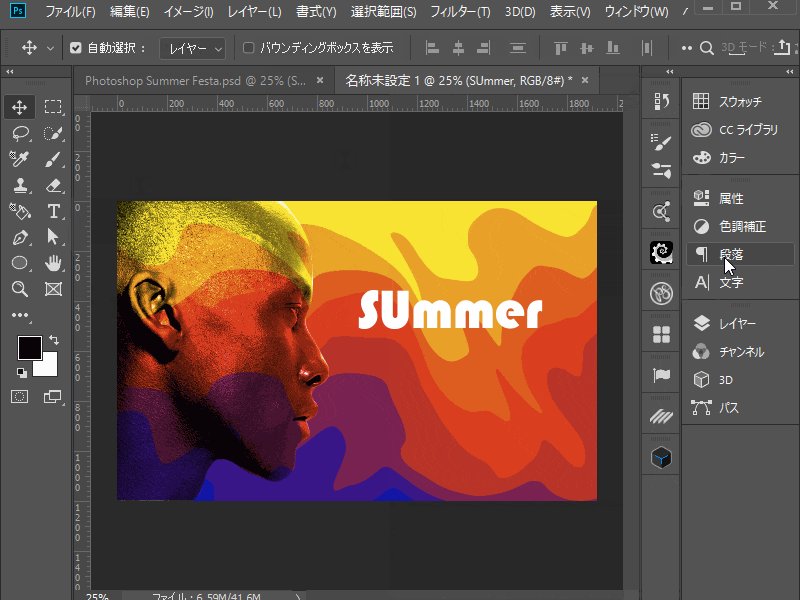
【ステップ10】キャッチコピーの挿入
男性モデルの横にキャッチコピー(任意のテキスト)を挿入します。下記の例では「Bauhaus 93」というフォントを利用していますが、フォントは何でも構いません。任意のフォントで何かしらのメッセージを入れましょう。
【仕上げ】アクセントを入れて完成
ヤシの木と簡単なオアシス(楕円形で水色のグラデーションを適用しただけ)を作って、アクセントを添えます。
これですべての作業が完了しました。
あとがき
さて、どうだったでしょうか?
わずか10ステップ足らずで上記のようなデザインが出来上がりました。本音をいうともう少しアクセントを入れようかと思ったのですが、丁度切りのいいステップだったので、この辺りでストップしておきました。
とは言え、今回も「ゆがみ」を利用したチュートリアルです。リキッドレイアウトや流体化するクラシックカーでも説明しましたが、この ゆがみ のエフェクトは結構応用の幅が広いです。
ぐにゃぐちゃ混ぜ合わせることで、デザイン的な模様を作ることができるので、ぜひ色々なカタチを作ってみましょう。
デザイン的なものは、Webのヘッダーやバナーなどにも利用できるので、きっと将来の幅が広がるでしょう。
取り急ぎ、今日はこの辺で。