デザインに特化したテンプレートから、ユニークな演出のテンプレートまで、世の中にはじつに色々なWordPress テンプレートが豊富にあります。迷いますよね。WordPressをこれから始める人も、どのテンプレートを選んだら良いのか分からない場合がほとんどだと思います。大切なのは無料にせよ有料にせよ、自分が納得できる最適なテーマを選ぶことです。
今回は、WordPress テンプレート の効果を高める5つの方法 + ジャンル別おすすめ30テーマを記事にしたいと思います。
1.WordPressの第一歩はレンタルサーバー選びから
WordPressを始める時にまず必要になるのが、どこのサーバーをレンタルするかです。無料のサーバーから有料のものまで、たくさんあります。これは一概には言えませんが、堅実にWordPressを運営するのであれば、有料のレンタルサーバーをオススメします。
無料のレンタルサーバーは、探せばいくつでも見つかります。しかし、不要な広告が入ったり、いつサービスが停止するかなど予測が出来ないことがあります。完全に趣味のブログであるならばともかく、コーポレートサイト(中小企業サイト)や店舗サイトで無料レンタルサーバーを利用するのは止めたほうが良いでしょう。ある日突然、サービスが打ち切られることもあるのです。それは規約にキチンと明記されています。そうなると、企業のイメージダウンにも繋がります。
有料のレンタルサーバーと無料のレンタルサーバーの違いをよく把握した上で検討してください。
基本的に一度レンタルサーバーを契約したら、引っ越しするのは困難です。引っ越しは不可能ではないのですが、初心者にはかなり高い知識とテクニックが必要になります。私は今まで3回、レンタルサーバーを乗り換えてきましたが、非常に苦労しました。設定をミスってホームページが見れなくなったことも多数あります。初めから慎重にレンタルサーバーを選ぶことで将来のリスクを軽減できます。
レンタルサーバーの特徴を考える
レンタルサーバーには色々な特徴があります。各社それぞれの特色があるので、特徴を押さえておくことが重要になります。下記は代表的なレンタルサーバーです。
一番価格が安いのはロリポップです。私も一番初めの頃は、ロリポップのレンタルサーバーを利用していました。ですが、欠点としてあまり安定しないということです。ホームページが何度か表示されなくなったり、不具合で見れなくなったりしました。必要な機能は一通り揃っているものの、管理画面もやや分かりづらかったりします。ここら辺は慣れかもしれませんが、値段相応と考えれば、それはそれでアリなのかもしれません。
次に乗り換えたのが、さくらサーバーです。さくらサーバーは、月額500円からレンタルできました。長年さくらサーバーを利用していましたが、速度的な不満から他社に乗り換えました。ロリポップよりは安定していたものの、細かい点で不満があったからです。とはいえ、管理画面もそこそこ使いやすく、機能も一通り揃っているので、初心者が始めるにはさくらサーバーが一番良いかもしれません。
現在利用しているのが、エックスサーバーです。エックスサーバーは他社と比べて応答速度が速く、素早くページを表示させることができます。私の場合は、複数ドメインの取得も合わせて利用しています。月額1,000円ですが、特に不満はありません。サイトも安定しており、サイトが突然落ちるということが無くなりました。これが一番の利点です。管理画面も使いやすく、ページスピードを高めるためのMod(拡張機能)も充実しているので満足しています。
ただし、管理画面を使いこなすにはそれなりの知識も必要になります。
2.コンテンツの性質で決まるテーマ選び
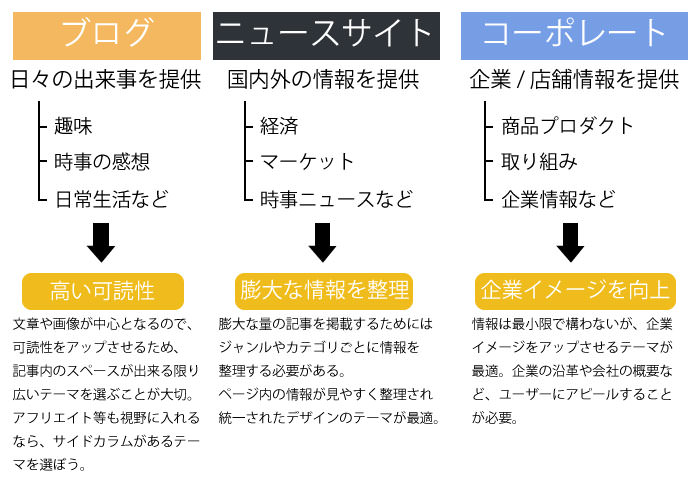
一言でホームページといっても、その性質にあわせたテーマ選びが重要になるわけです。テーマには必ず向き・不向きがあります。テーマの特徴をよく理解し、自分が提供したい情報の性質を理解しながら選ぶことが大切になります。
たとえば、「趣味のブログ」「ニュースサイトを運営」「ショッピングサイト」「コーポレートサイト」などのコンテンツの性質によって、使用するテンプレートやテーマも異なります。「無料だからこれでいいか」ではなく、「このテンプレートは自分のやりたいことが出来るだろうか?」と考えて情報を集めてみてください。
もちろん、WordPressにおいてテンプレートはいつでも切り替えられますが、色々な不都合も発生します。経験上、基本的には選んだテンプレートのルールに従ってコンテンツを作り込んでいくため、あまりテンプレートを切り替えないほうが良いと思います。
ブログを書く
ブログは「雑記」なので、自分の趣味や、特定の商品のレビューや考察などを書いていくことになります。それなりの知識がないと当然記事は書けません。まったく使ったこともない商品をレビューしても、当たり障りのない内容になってしまいます。
それでは、ユーザーも共感しにくいでしょう。ブログの場合、文章中心で勝負することもできます。逆に自分なりのオリジナリティー溢れるサイトを目指しているのであれば、デザイン的なテンプレートを購入してカスタマイズする方法もあります。
自分が気に入ったものを選びましょう。
ニュースサイト
ニュースサイトは国内外の情報を発信するためのサイトです。沢山のカテゴリと膨大な情報をいかに整理して表示するかが重要です。また、ネタを仕入れることも重要になります。他社サイトに一歩遅れて同じ情報を発信しても、ユーザーにとってあまりメリットはないでしょう。
また、更新頻度も大切です。日々、どれだけの情報を細かく発信していけるかが重要になります。また、多くのニュースサイトでは少なからず画像を使用しているため、サムネイルを見せ方が上手いテンプレートのほうが良いと思います。
コーポレートサイト
コーポレートサイトは企業サイトです。「何を提供している企業なのか?」「何を販売しているのか?」などの情報が大切です。現在ではコーポレートサイト+ブログ形式で運営されているサイトも多くなってきました。有名なサイトだと、LIGやリスクルなどがあります。企業はイメージが大切なので、テンプレートにはデザイン的なものに特化したテーマを選びましょう。
逆に遊び心あるユニークな作りにしたいのであれば、テーマ選びは重要です。
3.配色でテーマを引き立たせる
色にはそれぞれの意味があるのをご存知ですか? それぞれの色には下記の表のようなイメージがあります。つまりは、色=イメージをユーザーに無意識に定着させることにより、サイトの信頼感を向上させたり、意識させたりすることができます。しかし、色の使い方には注意が必要です。
色といっても、「明度」「彩度」「補色」により全く違う印象になることもあります。ここら辺はカラーデザインの勉強をする必要がありますが、最初のうちは、大手企業のHPを分析してみるといいでしょう。
この記事を運営しているサイトでは、メインカラー「水色(青色)」にしています。多くのサイトではメインカラー + サブカラーで決定されているはずです。コーポレートサイトやショッピングサイトなどは特に考慮必要があります。サイトのイメージが悪いところでショッピングしようなんて誰も思いません。なので、コーポレートサイトなどを作ろうと思っているのであれば、画像の品質も考慮しましょう。
下記には配色を利用することによって、テーマを引き立てているサイトの例です。
| 色 | 象徴する意味 | 特徴 | サイト |
|---|---|---|---|
| 赤 | 火 / 喜び / 愛 / 勇気 | 激しい感情を喚起させ、注意喚起するものに多く利用される | Demo |
| オレンジ | 親しさ / 明るさ / 陽気 | おおらかで暖かい印象であり、人をリラックスさせる効果がある | Demo |
| 黄 | 元気 / 前向き / 幸福 | さわやかで前向きな印象。黒と組み合わせで別の意味合いに変化する | Demo |
| 緑 | 平和 / 新鮮 / 自然 | アースカラーと呼ばれ、環境に訴える場合などによく利用される | Demo |
| 青 | 冷たさ / 誠実 / 洗練 | 爽やかな、誠実なイメージがあり、コーポレートサイトなどで使用される | Demo |
| 紫 | 神聖 / 高貴 / 妖艶 | 女性的なイメージを強くもち、デザイン的な模様と組み合わせると効果がある | Demo |
| ピンク | 優しさ / 穏やか / 幸福 | 心を和ませ、優しさを伝えることができるイメージ | Demo |
| ブラウン | 土 / 大地 / 素朴さ | オレンジよりも重厚感がある。緑に似た癒しの効果もある | Demo |
| 白 | 清潔 / 気品 / 平和 | どの色とも相性が良い。他の色との組み合わせにより、性質が変化しやすい | Demo |
| グレー | シャープ / モダン | 心理的な抵抗感がなく、安心・上品なやさしい感じのイメージ | Demo |
| 黒 | 力強い / 厳粛な / 重厚 | クールなイメージがあり、無機質・都会的な雰囲気を演出 | Demo |
※2014年10月現在のサイトです。サイトのカラーが変更されている恐れがあります。
高級感を演出するには
下記のサイトなどは、上手く商品を演出し、高級感を出しています。全体的なトーンを青をベースにし、鮮やかで深みがある青系で高級感を演出しています。また、ここに低明度の黒色を組み合わせることで、よりその印象を強くしています。
画像の加工にはそれなりの知識が必要になりますが、PIXTA![]() やShutterstock
やShutterstock![]() などで高品質な画像を探すのもひとつの方法です。
などで高品質な画像を探すのもひとつの方法です。
このサイトに使われている配色は下記のとおりです。
- メインカラー:#0A144E
- サブカラー:#000000
- セカンドカラー:#97542F
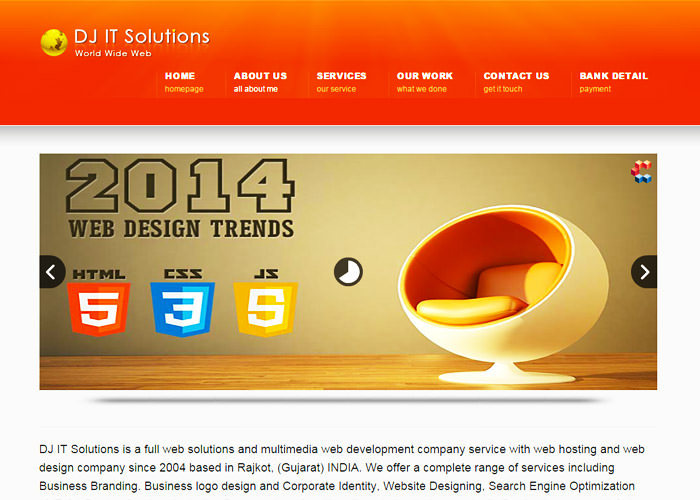
カジュアルでオシャレな演出
暖色系をベースにしているおしゃれでカジュアルな印象の「DJ IT Solutions」のサイトです。赤色~オレンジ系でグラデーションを使用しており、無色+暖色系でよりやわらかい印象を演出しています。
このサイトに使われている配色は下記のとおりです。
- メインカラー:#DB3C01
- サブカラー:#F17126
- セカンドカラー:#F4F4F2
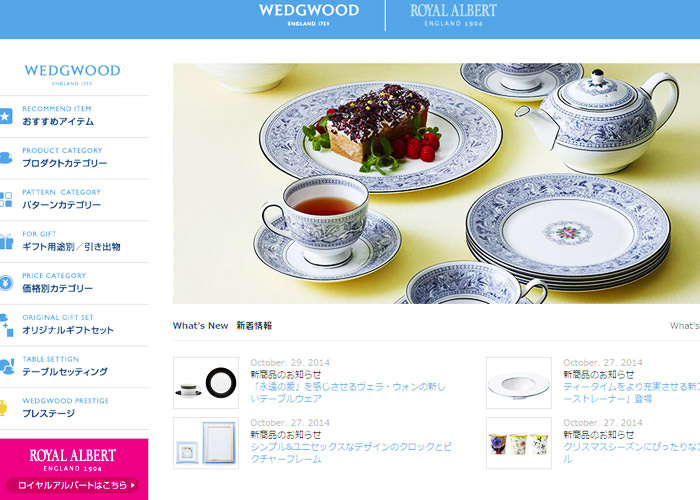
商品イメージの演出
洗練されたイメージを演出しているサイトです。無彩色をベースにし、商品をよりゴージャスな印象を与える「WEDGWOOD」のサイトです。無彩色のイメージは「気品」「清潔さ」をあらわします。そうすることで、WEDGWOODの商品イメージをさらにアップさせています。
また、補色を明度の高い青色を採用することで、「商品の質を高める」ことに成功しています。
このサイトに使われている配色は下記のとおりです。
- メインカラー:#FFFFFF
- サブカラー:#6B99CF
- セカンドカラー:#D50080
4.レスポンシブ化が可能なテーマを
現在ではスマートフォンからのアクセスも多くなっています。私のサイトではパソコン7割、スマートフォン3割ぐらいの割合です。それだけ、スマートフォンは無視できない存在になっています。そこで必要になるのが、テーマのレスポンシブ化(スマートフォンの表示に対応させること)です。テンプレートによっては、すでにスポンシブ化されているものがあったり、プラグインを利用しないと出来ないものが存在しています。テンプレートを利用する際には、必ずレスポンシブ化の情報を確認する必要があります。
例えば、私が利用しているテーマは「Blade」と「Visual Composer」を利用して作られています。一般的にVisual Composerを利用して作成されたテーマにレスポンシブ化のプラグイン「WP Touch」などを利用することはできません。
自分が選んだテーマは、プラグインによってレスポンシブ化できるのかどうかを予め確認しておきましょう。そうすることで、今後のサイト運営の方針が決めやすくなります。
- 一部のテンプレートはレスポンシブ化できない可能性がある。
- レスポンシブ化できるかどうかテンプレートの公式サイトで確認する。
5.国内と海外のテンプレートについて
WordPressのテンプレートには国内のものと、海外のものがあります。選択する際はどちらでも構わないと思いますが、海外のものはテーマの管理画面も英語になっているケースも多々あります。テーマの翻訳ファイルなどがあれば、適用させることで日本語化できますが、そうでない場合は注意が必要でしょう。
もちろん英語ができるのであれば問題ないのですが、そうでない場合は国内向けのテンプレートを使いましょう。今までの経験上、多機能でデザインが良いテンプレートはほとんど海外のものばかりでした。一応国内向けのテンプレートにも良いものはありますが、やはりテンプレートの本場は海外ですからね。海外のテンプレートのほうが、明らかにバリエーションが多いので、結局それだけ選択肢も広がります。
初心者の方は始めは国内向けのテンプレートを使用して、サイト運営のノウハウが身についてきたら、海外のテンプレートも検討してみるほうが良いでしょう。
- 初心者なら国内向けのテンプレートを。
- 中級者以上なら海外向けのテンプレートも試してみよう!
ブロガー向けに最適なテンプレート、おすすめ11
ブロガー向けに最適なワードプレステーマです。サムネイルが特徴的なものから、パララックスで見せるスタイリッシュなものまで色々とあります。ブロガー向けの場合は、好みで選んでも構わないと思います。個人的には、サムネイル付の記事が一覧で表示されているテーマがお勧めです。
色々と試してみて、自分のイメージにあったテーマを見つけてください。
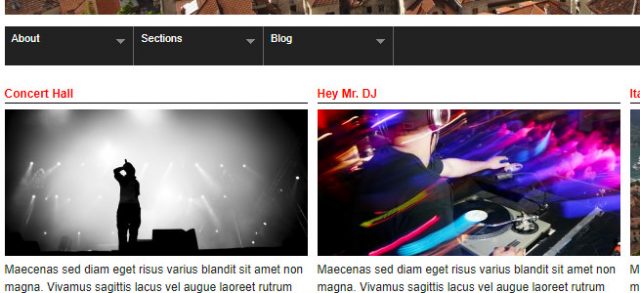
圧倒的な情報量で魅せる高機能デザインテンプレート / IZM
とにかくたくさんの記事を効率よく見せることに特化したブロガー向けのテーマです。
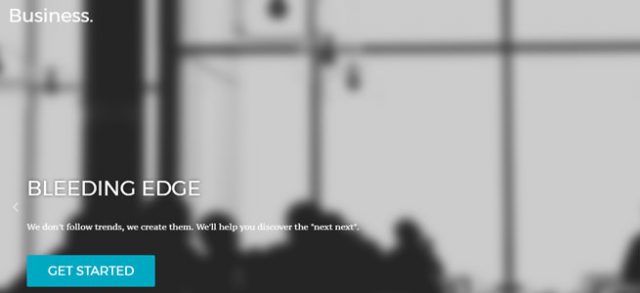
ダイナミックなパララックスが特徴の / Business
大きなスライダー形式のトップイメージとパララックスが特徴です。ブログ・ポートフォリオなど多様な使い方ができます。
グローバルナビを敢えて下に配置した / F8 Static
堅実な作りのサイト。グローバルナビをトップヘッダーの下に配置した珍しいサイト構成です。
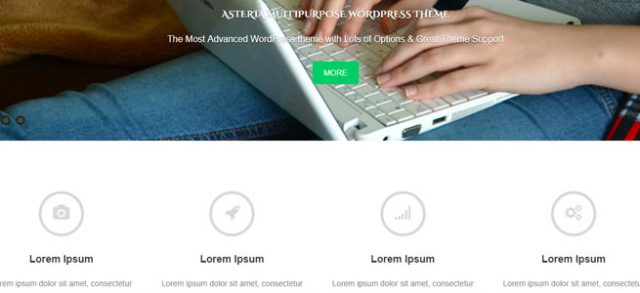
多機能かつ高品質なテーマ / Asteria
フリーとは思えないほどの多機能と高品質なテーマです。作り込み次第で、さらにデザイン的なサイトを作成することも可能です。
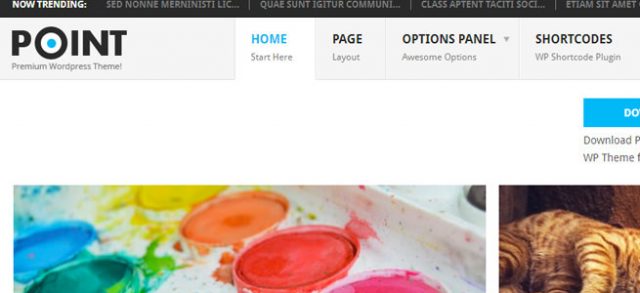
サムネイル付きの記事が見やすいテーマ / Point
大きめのグローバルナビと記事一覧が非常に見やすいテーマです。
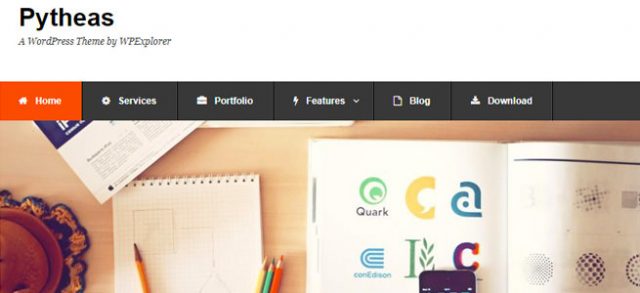
スッキリと情報を表示できるテーマ / Pytheas
スッキリとした印象のワードプレステーマです。情報が見やすく分かりやすい作りとなっています。
洗練されたデザインのランディングサイト / OOPS!
非常に洗練されたランディングサイトに使えるテーマです。ブログにも利用できます。
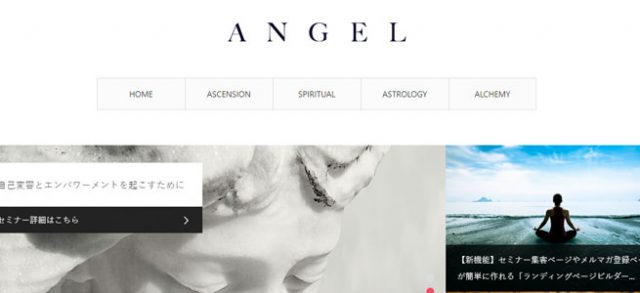
ユーザーのアクセスとブランディングを最大限高めるテーマ / ANGEL
デモサイトを見てみると分かりますが、とにかく見やすい記事の配置が特徴的です。
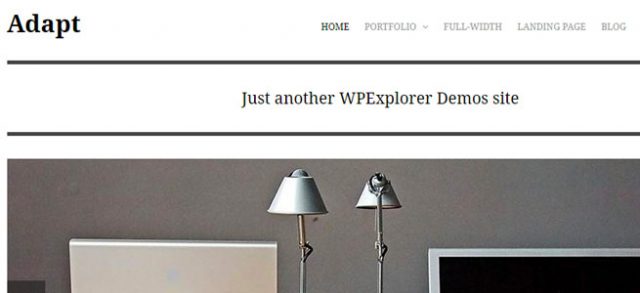
サムネイル中心のオーソドックスなテーマ / Adapt
トップページが記事のサムネイル中心のデザインで表現されたテーマです。
フルウィドスでダイナミックな演出ができるテーマ / SOURCE
ブログにもコーポレートサイトにも利用できる高品質なテーマです、
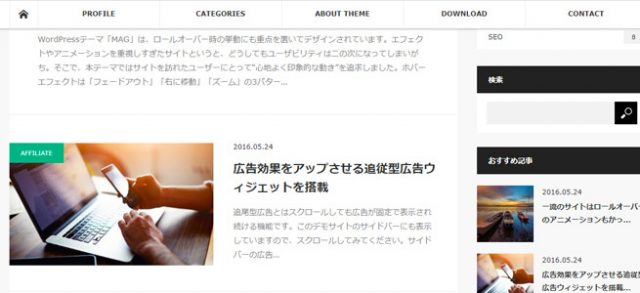
ブログに特化したワードプレステーマ / MAG
ブログ向けに特化したワードプレステーマです。記事一覧が非常に見やすい作りです。
MAGを見てみる
コーポレートサイトに最適なテンプレート、おすすめ10
コーポレートサイトに利用できるワードプレステーマです。洗練されたデザインのものから、ユニークなものまで揃っています。コーポレートサイトの場合は、情報をしっかり伝えることが必要なので、デザイン的にも見やすいものを選んでいます。
業種にもよると思いますが、色々試してみると良いでしょう。
高品質な画像イメージ中心で作るワードプレステーマサイト / VeNus
トップページに、テキストよりもブロック型のイメージを中心に配置するタイプのテーマです。
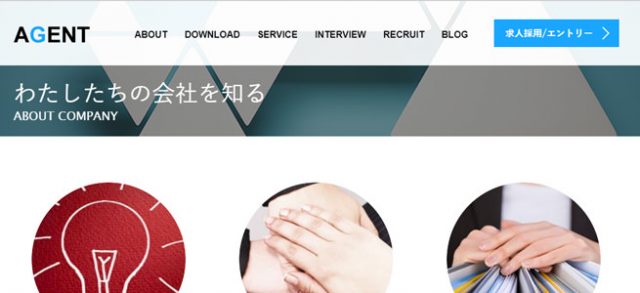
求人採用に特化したコーポレートサイト / AGENT
数あるコーポレートテーマの中で求人採用に特化した作りのワードプレステーマです。
堅実な作りが好印象を抱かせるワードプレステーマ / Enclosed
ミニマムな作りながらも、サイトの基本をキッチリ押さえているテーマです。
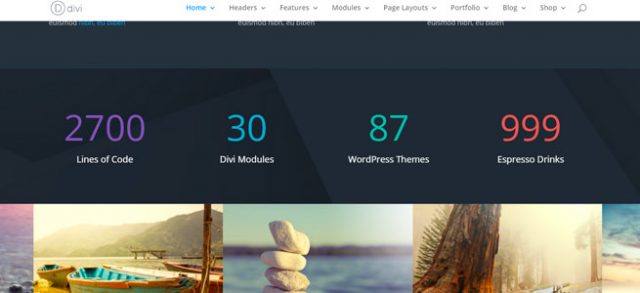
今風のモダンかつ動的な作りの高品質コーポレートテーマ / Divi
フルウィドスとパララックスでモダンな雰囲気のコーポレートサイト向けテーマです。
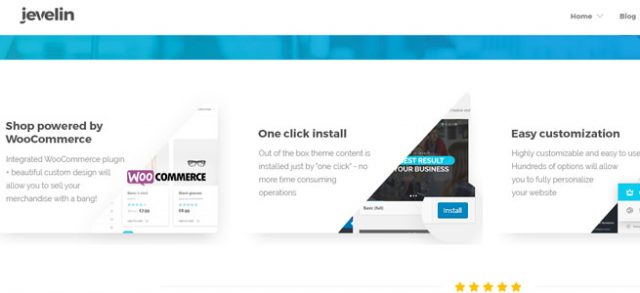
18種類のデザインテンプレートから選ぶマルチデザインテーマ / Jevelin
こちらは18種類のテンプレートのデザインから選べるタイプのテーマです。上級者向け。
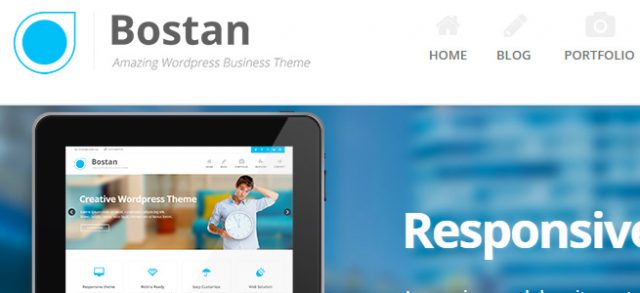
多機能と爽やかな作りを合わせた好印象コーポレートサイト / Bostan
デザインも見やすく、それでいて多機能な作りのコーポレートサイトテーマです。こちらも上級者向け。
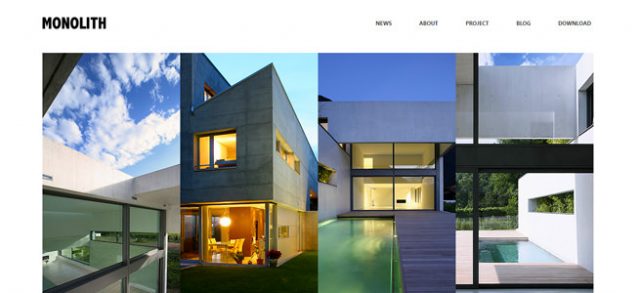
洗練されたデザインとユニークさが特徴的なテーマ / MONOLITH
ユニークなデザインながら、インフォメーションもきっちりアピールできるテーマです。
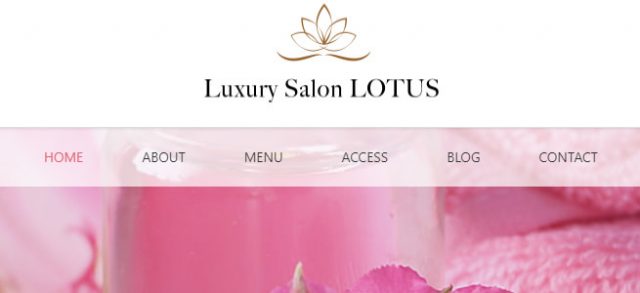
ネイル・エステサロンなど女性を意識したワードプレステーマ / LOTUS
女性向けのユーザーを意識した作りの、鮮やかなデザインのテーマです。
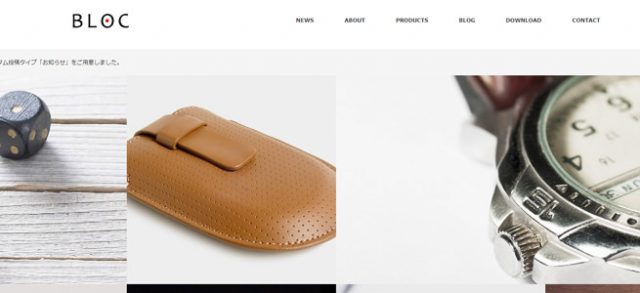
企業イメージや商品イメージを最大限に高めることができるデザインテーマ / BLOC
商品や企業イメージ・訴求力に特化させたブロック状のデザインテーマです。
司法書士・行政書士・弁護士などのコーポレートサイト向けデザインテーマ / LAW
いわゆる士業向けの高デザインテーマです。堅実な作りと好印象のテーマの作りが特徴的です。
店舗サイトに最適なテンプレート、おすすめ10
店舗サイトに使えそうな高品質・高デザインのワードプレステーマです。ショッピング機能などを追加するには、Woocommace(ウー・コマース)などのプラグインが必要になる場合があります。あとからでも追加することも可能です。
店舗のイメージにあったテーマを作るためには、それなりの画像も用意する必要があります。高品質の画像は、PIXTA![]() やShutterstock
やShutterstock![]() などで入手することもできますが、専用のカメラマンに依頼して、自社の商品をキレイに撮影してもらう方法もあります。
などで入手することもできますが、専用のカメラマンに依頼して、自社の商品をキレイに撮影してもらう方法もあります。
気品ある雰囲気のワードプレステーマ / STORY
ゴージャスな作りと、非常に見やすい画像の配置でテーマの品質を高めています。
ケーキショップなどに利用できる高デザインテーマ / SWEETY
スイーツショップなどで利用できる洗練されたデザインのテーマです。
おしゃれでカワイイ女性向けワードプレステーマ / Handmade
クラフトサイト(手作りの服やカバン、小物など)に利用できそうなデーマです。上級者向け。
とにかく商品をカッコよくアピールしたい!そんなワードプレステーマ / Merchandiser
とにかく商品の見せ方がカッコイイ、デザイン的なテーマです。個人的にお気に入り。
これでもか!と思うくらいのキングサイズショッピングテーマ / XSTORE
画面サイズいっぱいのキングサイズのデザインテーマサイトです。バリエーションが豊富ですが、上級者向け。
洋服や古着サイトなどに利用できるオーソドックスなテーマ / adot
おしゃれなデザインだけど、オーソドックスなサイドカラムのワードプレステーマです。こちらも上級者向け。
マウスカーソルに合わせてテキストが動くユニークなテーマ / North
ワンページな作りながら、ユニークな手法でデザインされたテーマです。個人的にオススメ。
雑貨・小物・インテリアなどを美しく表現できるテーマ / LUXE
洗練されたデザインとイメージで商品を美しく魅せることができるテーマです。
どでん!と目を引く大きなパララックスが印象的なショップテーマ / MrTailor
大きなパララックスも印象的ですが、サイト自体はさっぱりした作りのテーマです。上級者向け。
まとめ
下記にこれまでの概要をまとめておきます。
- WordPressの第一歩はレンタルサーバー選びから。
- コンテンツの方向性を考慮してテンプレートを選ぼう。
- 配色でサイトのイメージカラーを決めるとより効果的。
- 選んだテーマはレスポンシブ化できるか把握しておこう。
- 初心者なら国内向けのテンプレートを。
- 中級者以上なら海外向けのテンプレートを試してみよう!
- 有料・無料をよく確認してね!
さて、テーマ選びのポイントはどうだったでしょうか? 人によってみるポイントは様々ですが、これらのポイントを押さえておくだけで、今後のサイト構築にも少なからず役立つでしょう。さぁ、あとはワードプレスのテーマを選ぶだけです。
デザイン的なものにする?それとも、機能的なテーマ?ユニークなテーマを選んで挑戦してみるのも良いでしょう。楽しみながら作るのがWordPressのコツです。迷ったら、デモサイトで確認すると、イメージが湧きやすくなるかもしれません。
この記事が気に入ったらシェアしてネ!
テンプレートをさらに役立てるSEO対策の記事
他の人が参照しているWordPressの関連記事
- グリッドレイアウト おすすめ 15テーマ 2016
- WordPress seo by Yoast サイトマップ エラーの解決法
- WordPressを簡単に高速化する方法
- WordPress カスタマイズ の便利機能
- SEO 効果を高める11の方法
- セキュリティ を高める3つのステップ
- WordPressの再構築と子テーマの作成
- Xサーバー WordPress を自動インストール
- これさえあれば大丈夫! WordPress厳選プラグイン
- 速度でお悩み? WordPress 高速化 させる5つの方法
- どゆーこった?! WordPressのテキスト編集がおかしい ?!
- 何選べばいいの? WordPress レンタルサーバー 4社 徹底比較!