さて、今回は内部対策でしてはいけない15個のNG行為を記事にしたいと思います。記事数が増えたにも関わらず、思うような結果がでずに悩んでいる人も多いと思います。ひょっとしたら、何らかの原因で記事の評価が下がっているのかもしれません。
思うような結果にならない場合、色々な原因が考えられます。キーワードの選定が悪いのか、タイトルの付けた方がおかしいのか、それともコンテンツのボリューム不足なのか…。まずはNG行為を確認して、自分の記事を見直してみましょう。
対策を行えば、記事の価値が上がり、ページランクも改善されるかもしれません。
過剰にキーワードを入れる
SEO対策にとってタイトルや記事中、メタタグなどにキーワードを含めることは非常に大切ですが、あまりにも過剰にキーワードを設定すると逆効果になります。特にキーワードを無理やり繋げたり、ちりばめるのもNGです。
キーワードを入れる場所は、タイトル・画像のaltタグ・記事やパーマリンクなど多岐に渡りますが、設定には注意が必要です。詳細を細かく書くのは構わないと思いますが、だからといって文章が不自然にならないように注意すべきです。
あくまでも文章やキーワードの設定は、自然に作成することを心がけてください。
ここでのポイント
SEOを意識するとついついやってしまいがちなことですが、過剰はキーワードは逆に評価を下げるので注意が必要です。一度記事を書いたら、すぐに公開するのではなく、いったんプレビューで記事の内容を良く確認してから公開するように心がけましょう。自分の作った記事を見直すことで、防げるようになります。
- タイトルやaltの中にはキーワードを適切に設定すること。
- メタタグの中にキーワードを詰め込み過ぎないこと。
- 記事やパーマリンクなどで特定のキーワードを繰り返し使用しないこと。
※参照:Google品質ガイドライン
あまりにも短すぎるメタタグ
メタタグ(メタdescription)は重要な要素であり、ある程度長い文章である必要があります。この領域は検索した時にスニペットとして表示される場所であり、いわば記事の概要(抜粋)や注釈といった意味合いがあります。あまりにも文章が短いと、ユーザーには記事の内容が伝わりません。
検索した時によく目にする項目なので、スニペットを読んで記事の内容をある程度理解できるような文章を作成するのが良いでしょう。
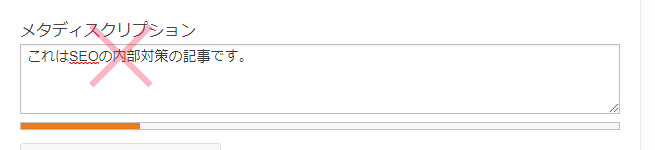
悪い例
下記は悪い例です。何の記事かは分かりますが、記事の内容は伝わりません。seo Yoastのプラグインを使用しているならば、メタディスクリプションの下にオレンジ色のステータスバーが表示されているでしょう。そのバーがオレンジ色の時は、内容が乏しいことを意味しています。
適切に設定するためには、ある程度の文章量を記述しなくてはなりません。
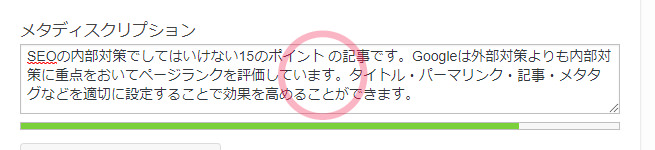
良い例
こちらは良い例です。適切にキーワードが含まれており、記事の概要を表しています。良い例と悪い例、どちらがよりユーザーにとって分かりやすいか明白ですね。メタタグ(メタディスクリプション)は記事の概要(抜粋)を表す説明なので、必ず適切に設定しましょう。
ここでのポイント
メタタグは内部SEOにとって重要な要素なので、気を付けて設定しましょう。ある程度の文章で、適切にキーワードを設定することが大切です。
- メタタグは必ず記述すること。
- あまりにも短いメタタグはNG。
- 逆にあまりにも長い文章もダメ。(120~130文字程度が適切)
- 記事の内容を適切に表した内容を記述すること。
- キーワードは適切に含めること。
重複するタイトル・メタタグ・キーワード
重複したタイトルやメタタグ、キーワードの使いまわしもNGです。重複したタイトルやメタタグを設定してしまうと、キーワードの効果が減少してしまうだけではなく、それぞれの記事の評価まで落としてしまいます。とくにseo Yoastを使っている場合は、メタタグなどを未入力のままにしておくと、デフォルトで同じ文章が挿入されてしまいます。知らず知らずのうちに、重複していることになるので注意が必要です。
私は当初、このメタタグやタイトルのことを何も考えずに記事を量産してしまい、後からの修正が非常に大変だったのを覚えています。GoogleのウェブマスターツールのSearch Consoleでも確認できるので、エラーが出ていないか定期的に確認してみましょう。
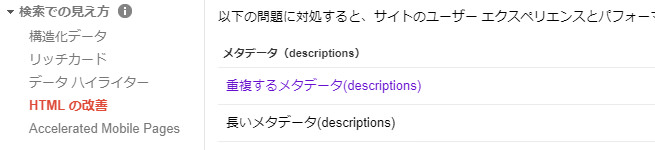
重複エラーの確認方法
- ウェブマスターツールにログイン
- 検索でも見え方を選択
- HTMLの改善をクリック
- 重複するメタデータなどの項目を選ぶ
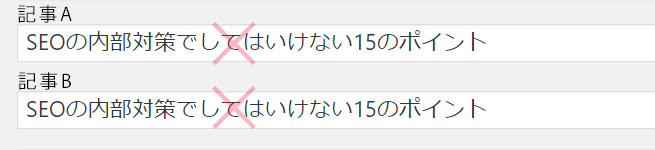
悪い例
下記は悪い例です。記事Aと記事Bに同じタイトルを設定しています。重複していると評価が下がるだけではなく、Googleは記事のコピーだと認識する可能性があります。
良い例
同じSEO対策の記事ですが、重複していないので大丈夫です。ただし、キーワード「SEO 内部対策」のキーワードは非常に競争率が高いので、検索上位は難しいかもしれません。よほど記事を作り込むか、独自の考察などを加える必要があると思います。
この例では選定したキーワードが被ってますが、なるべくなら被らないほうが良いと思います。

ここでのポイント
キーワードを選定したら、どのようにしてコンテンツを構築するかを考える必要があります。記事数が増えてくると、キーワードが重複することも十分あり得るので、こまめにウェブマスターツールで確認しておきましょう。
- タイトル・メタタグ・キーワードを使いまわさない。
- 重複しているかどうかはGoogleウェブマスターツールで確認する。
- どうしても重複する場合、どちらかのページにはnoindexを設定する。
タイトルのキーワードを重複させない
記事のタイトルには選定したキーワードを含めることは非常に大切ですが、逆にキーワードだらけにするのは逆効果です。タイトルは簡単な用語を使い、かつ簡潔になるように設定する必要があります。あくまでも自然に、分かりやすいタイトルを付けることが重要です。
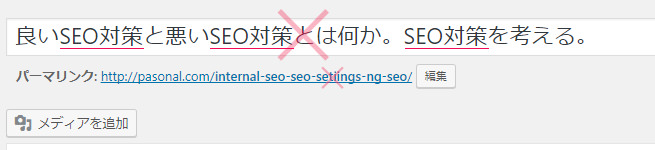
悪い例
下記はタイトルのキーワードが重複している悪い例です。タイトルとパーマリンクに特定のキーワードが繰り返し設定されています。これでは内部対策の評価を落とす結果になってしまいます。また、記事を読もうとしているユーザーにも違和感を与えてしまいます。
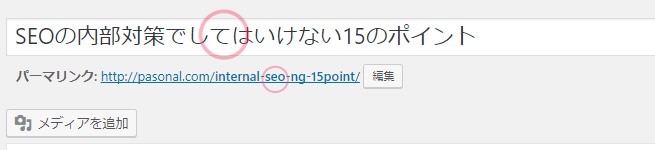
良い例
タイトルにはキーワードが先頭に入っており、適切に配置されています。パーマリンクも同様にスッキリしました。タイトルは短く、簡潔にするのがポイントです。あまりにも長すぎると、検索されたときにタイトルが途中で途切れてしまうため注意が必要です。
ここでのポイント
効果的なタイトルを付けるためには、以下の項目に注意して設定しましょう。タイトルは内部対策にとって重要な設定箇所です。書いた記事が思ったようにアクセスされないのであれば、キーワードの選定が間違っているか、タイトルの付け方を見直す必要があります。
慣れないうちは難しいかもしれませんが、他のサイトの記事タイトルなどをみて分析すると上達するようになります。
- タイトルは短くする。
- タイトルは分かりやすく、簡潔に。
- タイトルから記事の内容を把握できるような用語を使う。
- 「〇〇のポイント」など、アピールできる用語を入れる。
隠しテキストを設定するのはNG
隠しテキストは、あえて人間の目には見えずらくする一方で、検索エンジンの評価を上げるために過剰にキーワードを埋め込むものです。これは一昔前ではあちこちで見られた現象でした。Googleの度重なるアップデートを経て、これらの隠しテキストを設置しているサイトは大幅にペナルティを受ける結果となりました。
隠しテキストを設置してもメリットは皆無なので、やめましょう。
やってはいけないポイント
下記のことに注意してコンテンツを作成しましょう。一昔前ならともかく、隠しテキストを設置するメリットは皆無なので、記事の質を上げるためにもホワイトハットを心がけましょう。
- 背景色と同じ色の文字色を使う。
- 文字を目に見えないぐらい小さいサイズにする。
- CSSでキーワードを見えずづらくする。
検索エンジンとユーザーに別々のページを見せる
この手法はクローキングといって、Googleのロボットと実際のユーザーが見るコンテンツを別々に振り分ける方法です。クローキングとは「隠す / 隠ぺいする」という意味があります。例えばユーザーにはアダルトサイトが表示され、Googleには普通のコンテンツとして認識させるといったものです。
これらは技術的には可能な方法ですが、効果の有無よりもペナルティを受ける確率の方が高くなるでしょう。一般的にはブラックハットと呼ばれる手法で、ユーザーではなくロボットを騙す手口です。
クローキングについて
クローキングについての詳細な説明はGoogleのSearch Consoleのヘルプを参照してください。
ここでのポイント
クローキングとか言われても、コードの知識が無い人にとっては「?」ですが、GoogleのNGを理解しておく必要はあります。Googleのロボットを騙そうとしても、逆にペナルティを受けるだけです。気を付けましょう。
- Googleを騙そうとすれば、手痛いペナルティをもらうだけ。
- 「有益なコンテンツを作るためにはどうすれば良いか」を考えたほうが良い。
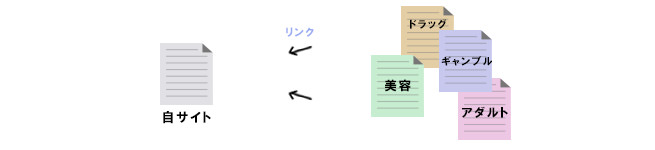
関連性の薄いサイトからの大量のリンク
関連性の乏しいサイトから大量にリンクすると、Googleからペナルティを受ける可能性があります。例えば、Photoshopの記事なのに、美容関連やアダルトなど関係ないページへのリンクなどがこれにあたります。
問題ない例として、Photoshopのチュートリアル記事に、他のPhotoshop関連の記事を紹介する目的でアンカーテキストを設置するのは問題ありません。アンカーテキスト自体は問題ないので、切り分けて考える必要があります。
もちろん、リンクの購入なんて「もってのほか」です。
ここでのポイント
内部リンクや外部リンクなどは、関連するページから受けたほうが評価されやすくなります。nofollowなども利用するなどして、サイト内のリンクを一度見直してみましょう。
- リンクは関連するページから受けるようにする。
- 関連性の薄いページからリンクされても評価されない。
- リンク先に評価を渡したくない場合は、nofollowを設定する。
リダイレクトで飛ばす
ロボット向けに最適化されたページを作成し、メタタグのリフレッシュを利用して、別ページに飛ばす方法です。下記のようなコードを埋め込み、指定時間後に任意のページにリダイレクトさせます。いきなり、アダルトページへ飛ばされるものはこういったリフレッシュを使用していることが多いです。
<meta http-equiv="refresh" content="秒数; URL=URL">
よく新規ドメインで立ち上げた時に、こういった手法で新規サイトに飛ばすこともありますが、Googleからペナルティを受ける可能性もあるため、注意する必要があります。
ここでのポイント
それにしても、こんな方法もあるんですね…。
多くの人はこんな方法は使っていないと思いますが、このような手法はグレーゾーンであることも知っておくと役に立つかもしれません。やはり小細工をせずに、有益なコンテンツを作成する方向に考えたほうが良いと思います。
- 新規ドメイン取得の時はしょうがない。
- メタタグをリフレッシュさせる方法はペナルティを受ける可能性がある。
重複したコンテンツを投稿する
かなりの部分で重複したコンテンツだと、Googleから評価されない又は低評価にされる可能性があります。同じ事柄について別の考察(視点)でコンテンツを作成しているのであれば問題ないと思いますが、大部分を流用したコンテンツだと評価が下がるかもしれません。
ユーザーは似たり寄ったりの記事だと判断すると、すぐに他のサイトや記事に離脱してしまいます。せっかく来てくれたユーザーを引き留めるためにも、独自の視点や考察を付け加えることが大切ではないでしょうか。どのぐらいの比率で一致したら評価が下がるのかは分かりませんが、同じ事柄について記事にするのであれば、必ず独自の考察で記事を作成しましょう。
ここでのポイント
これも記事数が多くなってくると、似たり寄ったりの記事がいくつも出来上がります。私のサイトがそうです(反省)。そうなってくると、ページの価値を落とす結果にもなるので、あまり重要ではない記事はnoindexなどに設定しておくと良いのかもしれません。
- 似たり寄ったりの記事を書いてもユーザーの離脱率が高い。
- 重複したコンテンツを複数投稿しない。
- 記事を参照・引用する場合は、必ず明記して独自の考察を加える。
- サイトの構造を含めて、過去記事の見直しを検討してみる。
- 価値の少ないページはnoindexを設定する。
他サイトをそっくりコピーする
これはそもそも人としてどうかと思います。他のサイトの記事をそっくりそのままコピーして、「ハイ出来上がり!」のページは昔はよくありました。Googleのアップデートでそのような手抜きの記事の大半が消えましたが、そのようなコンテンツを作成してもGoogleからの評価は得られません。
例えば、記事中に他のサイトを引用したり、文章を参照するようなことがあるかもしれません。私もよく他の記事をみて勉強したりすることが多いです。文章を引用することもあります。そのような場合には、参照元を明記して独自の考察を付け加えれば問題ないと思います。
楽したい気持ちは分かりますが、他の人の記事をコピーしても何らメリットはありません。
リンク切れの放置
記事の中では他のサイトを紹介したり、参照や引用したときなど、外部リンクを張ることが多々あります。ですがリンク先のページが何らかの理由でなくなったりすると、リンクが途切れることになります。リンクが途切れると、ページが無いわけですから当然404ページとなります。
そのままリンク切れと放置しておくと、内部SEO的にも評価が下がるため注意する必要があります。しかし、記事数が大量になってくると、すべてのリンクを監視するわけにはいかなくなります。そんな手間と時間もありません。そこで、「Broken Link Checker」のプラグインを利用しましょう。
このプラグインはリンク切れになった時に、メールで知らせてくれる機能があります。また、対象となったリンク切れのURLを解除すれば、簡単に修正するこもできます。このプラグインのおかげでだいぶ手間を省くことができるので、利用してみましょう。
他にもリンク切れをチェックするプラグインは多数あるため、色々と探してみるのも良いかもしれません。
ウェブマスターツールからチェックすることも可能
リンク切れはプラグインでも監視できますが、Google ウェブマスターツールからでも確認することができます。クロールエラーという項目に、リンク切れ(404エラー)を起こしているページを確認できるので、そちらでもOKです。
すでに公開されていないページのキャッシュなどが残っており、クロールエラーが発生している場合は、重複するメタデータの改善方法のように、削除ツールを使用してページそのものを削除しておきましょう。
ここでのポイント
記事数が多くなればなるほど、リンク切れはよく起こるので、注意する必要があります。プラグインを利用すると楽にリンク切れを発見できます。たまに、Googleウェブマスターツールのクロールエラーを確認してみましょう。
- リンク切れになると、ページの価値が下がってしまう。
- リンク切れを防ぐにはプラグインなどを利用する。
- キャッシュが残ってページが消えない場合は、ウェブマスターツールを利用して削除する。
記事内でh1タグを使っちゃダメ
記事内で強調する目的でh1タグ(見出しタグ)を使ってはいけません。これはSEOの内部対策の評価を下げる結果となってしまいます。SEOの内部対策を向上させる20ポイントまとめも記述されていますが、h1~h6などの見出しタグは適切に設定する必要があります。
悪い例
例えば、以下の例はダメな例になります。記事の最中で強調目的でh1タグが使われています。このような場合は、storongタグを使ったほうが適切です。他のタグも同様です。
<h3>有益なコンテンツについて</h3> この記事は<h1>SEOの内部対策について</h1>の記事です。 評価を下げないためには、コンテンツの構築の方法に注意する必要があります。
タグの利用の注意点
コンテンツ内の見出しタグは以下のツールで使用する必要があります。ルールを意識して利用しましょう。
- h1タグは1記事内に1つまで。
- 見出しタグは、強調する目的で使わない。
- 見出しタグは、必ず段落を意識する。(h1~h6)
- 見出しタグをバラバラに使用しない。(h3の次に、h2などを使用しない)
ページのフッターに大量にリンクを設置するのはNG
記事内ではなく、サイトのフッター部分に大量の内部リンクを張っているサイトは評価が下がる又は評価されない可能性があります。本来価値を持つ内部リンクとは、記事内で何かを説明したりするときや、参照・引用したりするときに利用するものです。
全く文章も何もないフッターで大量のリンクを設置しても、それはユーザーにとって価値のないものになってしまいます。これはGoogleのヘルプでもこのように説明されています。
一般的には、完全なサイトマップをフッターに置いてもまず役に立たない。それどころかキーワードを詰め込もうとしていると間違われることがあるかもしれない。通常のHTMLサイトマップを使ったほうがいい考えだと言える。または、今やっているように互いに関連のあるページ同士で普通にリンクし合ったほうがいいだろう。
このことから、フッターにリンクを大量に設置するぐらいなら、HTMLのサイトマップを作ったほうが良いでしょう。記事内での内部リンクはこの限りではないので、関連する記事へのリンクであればスパム扱いされることはありません。
しかし、小さな文字で羅列したリンクの塊はペナルティの対象になる可能性もあるので注意が必要です。
ここでのポイント
- フッターへの大量の内部リンクは価値を持たない。
- 小さな文字の大量のリンクだとペナルティの対象になる。
- フッターの内部リンクより、HTMLサイトマップを使ったほうが良い。
サイトマップエラーを放置しない
これはWordPressのサイトマップ生成プラグインを使用している場合によく起こるものです。Google xml sitemapプラグインを使用していたのですが、知らない間にエラーを起こしており、数日気が付かなことがあります。
ウェブマスターツールホームで確認して、サイトマップエラーであることが判明しました。使用しているプラグインによってはエラーが分かりずらいものも多数あります。特にプラグインのアップデートや、他のプラグインのコンフリクトで起きているようなケースもあるため、サイトマップエラーには注意する必要があります。
過去の経験だと「Google XML sitemaps」と「WordPress seo by Yost」のプラグインでコンフリクト(衝突)が起きて、サイトマップがエラーになったいたことがありました。当然、エラーのまま放置すると評価も下がることになります。
注意しましょう。
サイトマップとは
サイトマップとはサイト内のページリンクをまとめたページのことです。サイトマップの役割は、簡単に言うと「こんな記事を公開したよ!Googleさーん、見に来てねー!」といった感じのものです。xml形式で作成するため、普段はあまり目にすることはありません。xml形式のサイトマップを作成するウェブサービスもありますが、WordPressを使っている場合は、プラグインを使用すると楽に作成できます。
このサイトマップは内部SEOにとって重要な役割を果たしています。
ここでのポイント
- サイトマップエラーには注意。
- エラーを見つけたらすぐに修正しよう。
- プラグイン同士の相性でエラーになることもある。
- ウェブマスターツールのクロールエラーから確認できる。
内部SEOのNG行為まとめ
これまで内部対策のNG行為をまとめると以下のようになります。せっかく書いた記事がペナルティを受けないようにするためには、大切なことです。これらを意識しながら記事を作成するのは大変そうですが、一つ一つ実践していくしかありません。
- 過剰にキーワードを入れる。
- あまりにも短すぎるメタタグ。
- 重複するタイトル・メタタグ・キーワード。
- タイトルのキーワードを重複させない。
- 隠しテキストを設定するのはNG。
- 検索エンジンとユーザーに別々のページを見せる。
- 関連性の薄いサイトからの大量のリンク。
- リダイレクトで飛ばす。
- 重複したコンテンツを投稿する。
- 他サイトをそっくりコピーする行為。
- リンク切れの放置。
- 記事内でh1タグを使っちゃダメ。
- ページのフッターに大量にリンクを設置するのはNG。
- サイトマップエラーを放置しない。
今回勉強してみて分かったのですが、「リダイレクトで飛ばす手法(メタリフレッシュ)」や「クローキング」など初めて見るようなこともいくつかありました。逆に、人は効果を上げるためにありとあらゆる方法を考えるもんだなぁと、ちょっと関心してしまいました。
クローキングなんかそうですよね。人を騙すんじゃなくて、ロボットを騙すのかぁと思いました。でも、Google側も度重なるアップデートを経て精度は確実に向上しているので、もはや騙せないのかもしれませんね。
それでもきっと、何とかGoogleのロボットを出し抜こうとする人はやっぱりいると思います。所詮はイタチごっこなんでしょうか…。そんな知識も知恵もない私は、ひたすらコンテンツを書いていくだけです。最後に笑うのは、Googleを出し抜こうとする知恵者か、それとも地道に努力を続けるホワイトハット信者か。
あなたの答えはもう出ているのかもしれない。
その他のSEO対策の記事
他の人が参照しているWordPressの関連記事
- グリッドレイアウト おすすめ 15テーマ 2016
- WordPress seo by Yoast サイトマップ エラーの解決法
- WordPressを簡単に高速化する方法
- WordPress カスタマイズ の便利機能
- SEO 効果を高める11の方法
- セキュリティ を高める3つのステップ
- WordPressの再構築と子テーマの作成
- Xサーバー WordPress を自動インストール
- これさえあれば大丈夫! WordPress厳選プラグイン
- 速度でお悩み? WordPress 高速化 させる5つの方法
- どゆーこった?! WordPressのテキスト編集がおかしい ?!
- 何選べばいいの? WordPress レンタルサーバー 4社 徹底比較!