さて、今回は『ホームページビルダー20 SP』のメール設定です。ホームページビルダーには『メールの送受信プログラムが無い』ため、独自に組み込む必要があります。Webに馴染みのないユーザーさんにとっては非常に敷居が高い作業になります。
なるべく分かりやすいように解説していきたいと思います。
前書き
このサイトの解説は『ホームページビルダー21』にも応用できます。チュートリアルの手順、操作はまったく同じです。メール機能を実装したいと思っている方は、是非挑戦してみてください。
ご一読ください
『ホームページビルダー20 or 21』、『メールフォームプロ』関連のご質問・ご相談は下記のコメントフォームにてお願いします。
『メール』・『お電話』・『正規のお問合せフォーム』からのご質問・ご相談には応じておりません。
『丸投げ』や『微調整などのトライ&エラー』、『独自のカスタマイズ』も同様です。
また、いかなる損害に対しても『責任』を負いません。
極力、ご相談には応じますが、時間があまりとれないためレスポンスは遅いです。
ご相談の際には以下の情報を必ず書き込んでください。
- レンタルサーバー名
- サイトのリンク(http://は省いてください)
- どの箇所で、どんな現象が起きているのか?
事前の知識
メール設定を始める前に『ホームページビルダー20 SP(以下、hpb20)』の下記の特徴を把握しておく必要があります。
- hpb20 SPはサイトの保存場所(後述)を変更できない。
- hpb20 SPはXMLファイルからHTMLファイルを生成している。(保存先にはHTMLが存在しない)
- hpb20 SPはアプリケーション上で(HTML)ソースコードを編集できない。
大抵のユーザーさんは、何を言っているのか訳が分からないと思います。簡単に言うと、『hpb20にメール機能を実装するのは、一筋縄ではいかない』ということです。
ホームページビルダー20のデモサイト
下記サイトは『ホームページビルダー20 or 21 SP版』を使用して作成したサイトです。『お問い合わせ』のページから、メールフォームプロの動作確認を行ってください。
Exam BUILDER
- ※各項目はダミーを入力してください。
- ※メールアドレスもダミーでも構いませんが、自動返信メールは届きません。
- ※ご入力いただいたメールアドレスに、こちらから返信することはありません。
- ※上記のページは最小限の設定しか行っていません。
- ※より詳細な入力チェックなどは別途カスタマイズする必要があります。
hpb20の保存先
hpb20の保存先は以下の場所にあります。
『C:\Users\ユーザー名\AppData\Roaming\Justsystem\Homepage Builder Version 20 SP\Site』
上記の場所を見てみると、確かに『site20160906183921』というタイムスタンプを取得して作成したと思われるサイトのフォルダが存在しています。タイムスタンプとは『年月日、時分秒』といった数字のコードのことです。
なので、作成した時点の年月日時分秒を生成するため、ユーザーによってフォルダ名は異なります。
中身を見てみるとわかるのですが、『各ページのHTMLファイル』が存在しません。代わりに『site.xml』というXMLファイルがあり、その中身にそれぞれのページのコードが、ひとまとめに記述されているのが分かります。
このようにhpb20は今までのバージョンと少し違う作りになっているようです。
メール設定チュートリアルの流れ
この記事は以下の手順で説明を解説しています。
- FileZillaのインストール
- サーバーへの接続設定
- 入力フォームの構築
- hpb20のサイトをHTMLで書き出す
- contact.htmlにメールプログラムを実装する
- 必要ファイルをサーバーにアップロードする
- メールの送受信チェック
- 完了
メール設定に必要なもの
メール設定に必要なものは下記の4つです。
それぞれをサイトからダウンロードしておいてください。
- TeraPad
- メールフォームプロ
- contact.html(後述:contact.htmlの書き出し)
- FileZilla(FFFTPの場合はこちらを参照)
FileZillaのインストールとサーバーへの接続
※FileZillaからのサーバーへの接続は、上記の記事を参照してください。
入力フォームの構築
このステップではhpb20でお問い合わせフォームを編集・作成します。テンプレートから作成している人は、すでにある程度完成されたお問い合わせフォームが設置されていると思います。あとは、項目を追加・削除・編集するだけでOKです。
手順1から順番に勧めていきましょう。
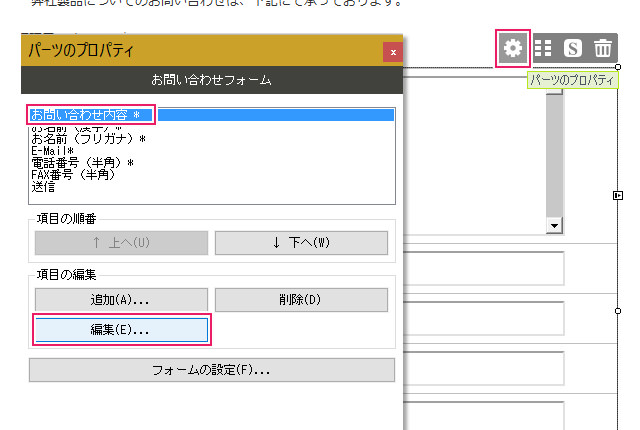
【手順1】プロパティから項目を選択する
入力フォームを選択し、右上に表示される『ギア(歯車)のマーク』を選びます。『パーツのプロパティ』ウィンドウが表示されるので、編集したい項目を選択した上で、『編集(E)….』ボタンをクリックします。
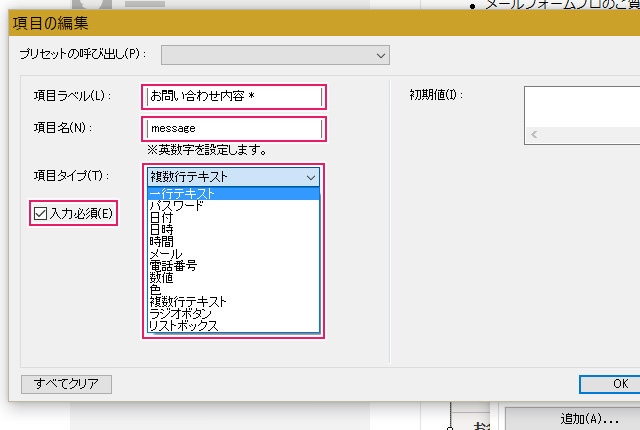
【手順2】項目の編集
項目を選択したら、その内容を編集します。入力フォームを新しく追加した場合、上記の箇所を設定しましょう。デフォルトの項目を編集する場合も同様です。入力を必須にしたい場合は、『入力必須』に必ずチェックを入れてください。
ある程度入力フォームが完成したら、次はHTMLを書き出していきます。
【手順3】入力フォームを確認する
編集した入力フォームを確認してみます。下記のような感じになっているでしょうか?念のために、ブラウザ プレビューからも確認してみましょう。
contact.htmlの書き出し
このステップでは上記で作成した入力フォームのcontact.htmlの書き出しを行います。
【手順1】フォルダの作成
事前にhpb20から書き出したHTMLファイルを格納するフォルダ(空)を「デスクトップに作成」しておきます。フォルダ名は任意ですが、上記では『hpb20』というフォルダを作成しています。
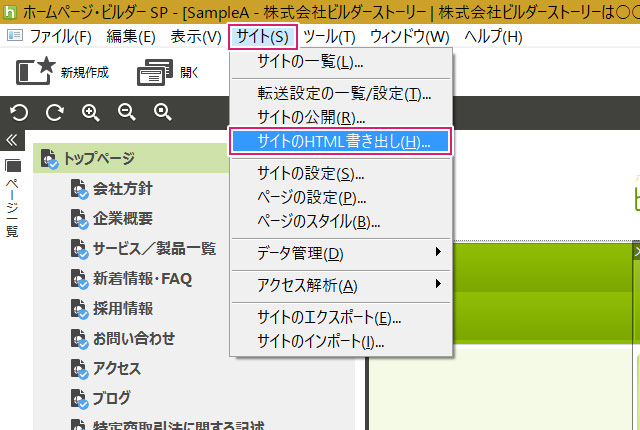
【手順2】HTMLファイルの書き出し
hpb20から「contact.htmlのファイル」を書き出します。hpb20を起動し、作成中のサイトを開きます。画面上部『サイト』>『サイトのHTML書き出し』を選択してください。
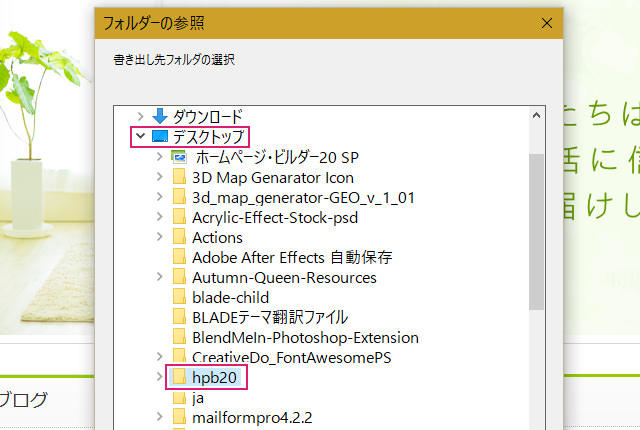
【手順3】作成したフォルダに格納
「手順1」で作成した「hpb20フォルダ」を指定します。指定したら『OK』をクリックしましょう。
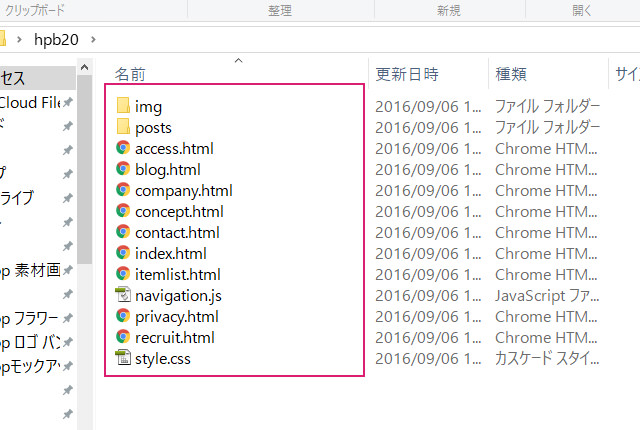
【手順4】hpb20のフォルダ内を確認
上記がhpb20から書き出したHTMLになります。『contact.html』ファイルが含まれているのがわかると思います。この『contact.html』を使って、メールフォームプロを組み込んでいきます。これでメール設定に必要なすべてが揃いました。
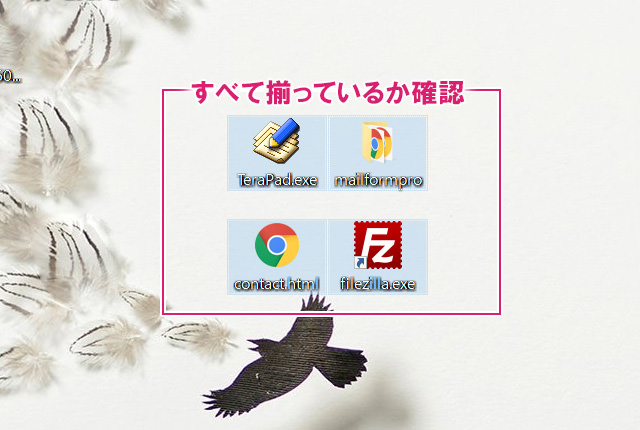
すべて揃っているか確認
上記の必要なものがすべて揃っているか確認してください。
『FileZilla』『TeraPad』『contact.html』『mailform pro 4.x.x』の4つです。
- ※今回はFileZillaを使用して、解説を進めます。
- ※FFFTPの場合はこちらを参照してください。
XサーバーのSSH利用とFileZillaとの接続
下記の記事を参考にして『FileZilla』と『Xサーバー』の暗号化を設定してください。
※『さくらサーバー』や『ロリポップ』、『お名前.com』などの場合は、若干設定内容が異なるため注意が必要です。
FFFTPでアップロードしたい方は以下のFFFTP設定を参照してください。
ここまでで、サーバーとの接続が完了しました。
メールフォームプロの設定
ここではメールフォームプロの中身を編集していきます。必ずダウンロードした『TeraPad』を使用してください。
※その他のテキストエディタで編集すると、トラブルになります。ご注意ください。
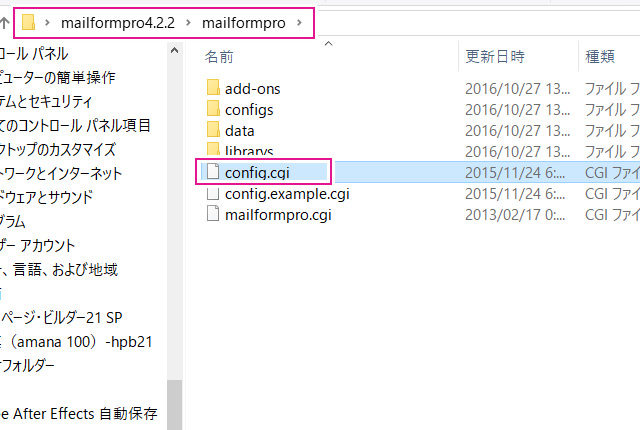
【手順1】 config.cgi 1~40行目までの設定
『mailform pro 4.x.x』のファイルを解凍したら、フォルダを開きます。『mailform pro 4.x.x』>『mailformpro』のフォルダを展開し、『config.cgi』をTerapadで開きます。
Terapadで以下の行を修正していきます。
- 12行目 push @mailto,’メールアドレス’;
- 15行目 $config{‘fromname’} = ‘パソコン生活サポートPasonal’;
- 34行目 $config{‘ThanksPage’} = ‘http://ドメイン名/Sample/thanks.html?no=%s’;
- ※34行目のSampleのパスはご自身の環境に合わせたパスにしてください。
- ※thnaks.htmlはあらかじめご自身で作成しておいてください。
- ※thnaks.htmlが必要ない場合は、その行をコメントアウトしてください。
- ※行数が異なっている場合は、それらしい箇所を見つけてください。
【手順2】config.cgi 40行目以降の設定
下記の項目を自分の情報に書き換えてください。書き換える場所は『2ヶ所』あります。
━━━━━━━━━━━━━━━━━━━━━━━━━━
※この署名はサンプルです。必ず変更してください※
シンクグラフィカ / SYNCKGRAPHICA
〒005-0007 札幌市南区澄川2条2丁目4番1号
TEL / 050-3390-0450 FAX / 011-887-0450
http://www.synck.com
━━━━━━━━━━━━━━━━━━━━━━━━━━
↓
━━━━━━━━━━━━━━━━━━━━━━━━━━
パソコン生活サポート Pasonal
〒501-xxxx 岐阜XXXX
http://サイトのドメイン名
━━━━━━━━━━━━━━━━━━━━━━━━━━
【手順3】config.cgi 69行目付近のコードを変更
#$config{“ReturnSubject”} = ‘[ %s ] お問い合せありがとうございました’;
↓
先頭のシャープ(#)を削除します。
$config{“ReturnSubject”} = ‘[ %s ] お問い合せありがとうございました’;
①、②、③を修正できたら、保存してconfig.cgiを閉じます。
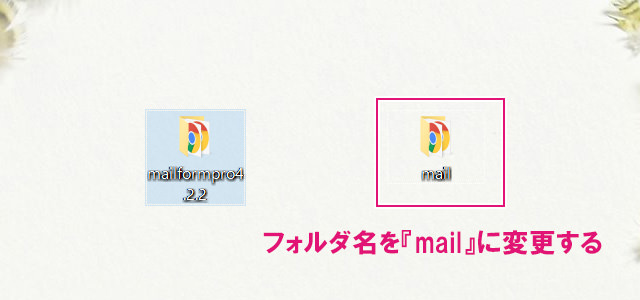
【手順4】フォルダを『mail』に変更する
メールフォームプロのフォルダ『mailformpro4.x.x』を『mail』に変更します。
※そのままのフォルダ名でも構いませんが、ここで分かりやすくするためにリネームしています。
【手順5】メールフォームプロのアップロード
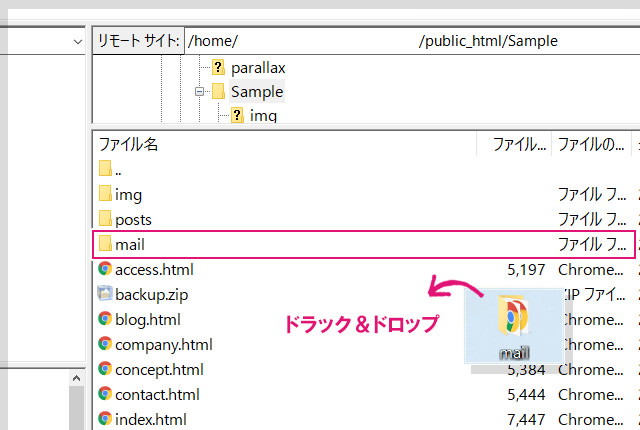
『FileZilla』に接続し、リネームした『mail』フォルダをドラック&ドロップでアップロードします。多少時間がかかるため、すべてのファイルのアップロードが完了するまで待ちましょう。
【手順6】 mailフォルダのパーミッションを変更
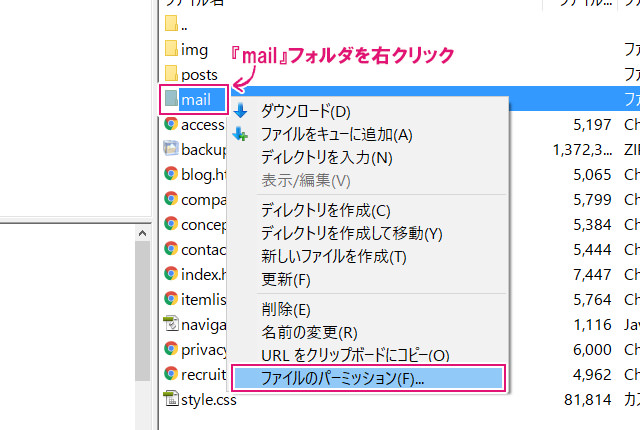
『mailフォルダ』を右クリックして、『ファイルのパーミッション』を選択してください。
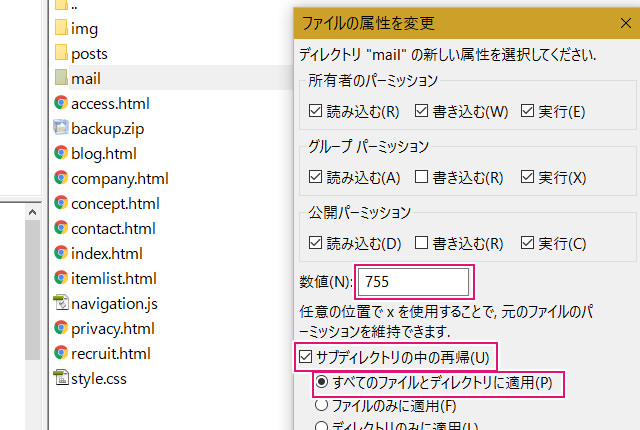
【手順7】パーミッションを755に変更し、mailフォルダ全体に適用させる
数値を『755』に変更してください。次に、『サブディレクトリの中の再帰』にチェック入れ、『すべてのファイルとディレクトリに適用』を選択してください。最後に『OK』ボタンをクリックして完了です。
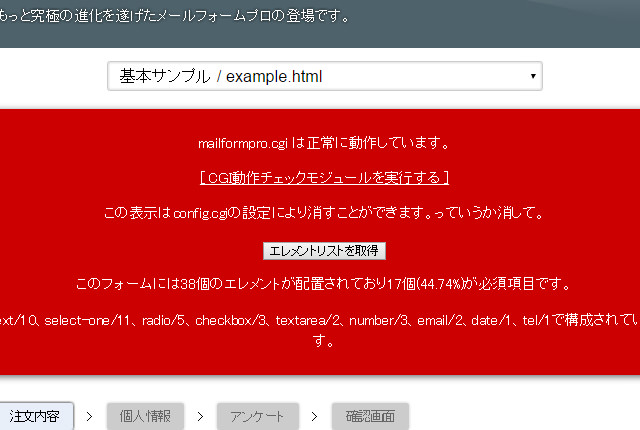
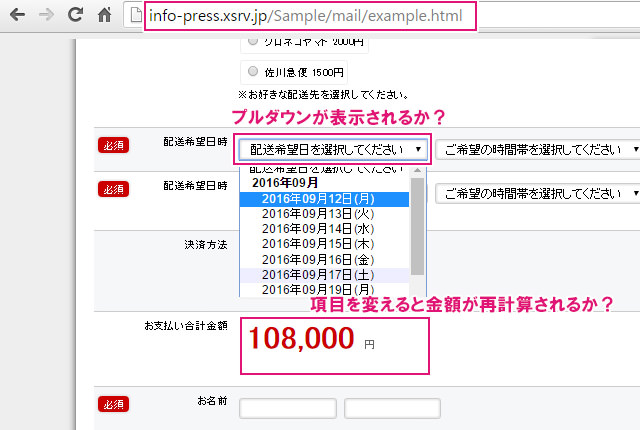
【手順8】example.htmlのcgi動作チェック
cgiが正常に動作しているか、きちんと確認します。
ブラウザから『http://ドメイン名/フォルダ名/mail/example.html』に接続し、example.htmlページを表示させてください。上記のように正常に動作していますか?
確認する点は以下の4点です。
- 赤い帯が表示されており、『正常に動作しています』と表示されているか?
- プルダウンが正しく作動するか?
- 項目をいくつか選択すると、お支払い合計金額が正しく表示されるか?
- 画面一番下の『送信する』ボタンを押して、入力チェックが動作しているか?
上記の3点をチェックして、正しく動作しているのであれば、cgiは問題なく動作しているということです。逆に、このページで『ページが表示されない』『何も反応しない』『金額が0円のままで動かない』状態だと、今までの手順で何かがおかしい可能性が高いです。
もう一度項目を見直し、再設定してください。
contact.htmlの設定
ここでは『contact.html(お問合せページ)』の設定をしていきます。『TeraPad』を使用して、コードを追加していきます。
【手順1】TeraPadでcontact.htmlを開く
あらかじめ、hpb20から書き出しておいた『contact.html』を『TeraPad』のアイコンにドラッグ&ドロップします。
※『contact.html』を別フォルダなどにコピーし、バックアップを取っておきましょう。
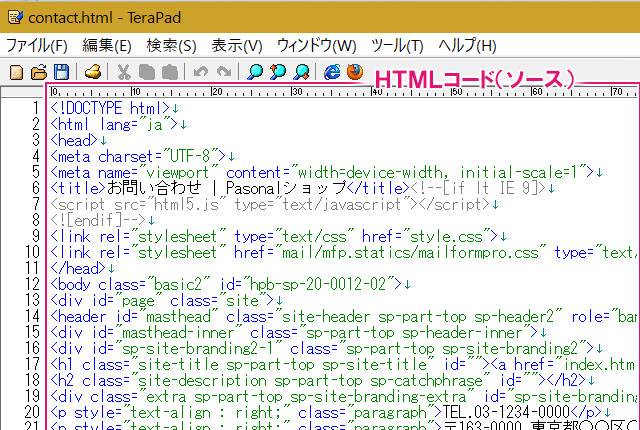
【手順2】HTMLコードを確認する
『contact.html』を『TeraPad』で開いた時の画面です。HTMLコードがぎっしり書かれているので、何が何やら分からないと思いますが、この部分にいくつかのコードを付け加えていきます。
【手順3】</head>タグの上にコードを追加する
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>お問い合わせ | Pasonalショップ</title><!--[if lt IE 9]> <script src="html5.js" type="text/javascript"></script> <![endif]--> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="mail/mfp.statics/mailformpro.css" type="text/css" /> ← これをそのままコピー&貼り付け </head> <body class="basic2" id="hpb-sp-20-0012-02"> <div id="page" class="site">
まずは、コード内から『</head>』タグを探します。大抵の場合、1~20行目までの間に記述されています。そのすぐ上に『<link rel=”stylesheet” href=”mail/mfp.statics/mailformpro.css” type=”text/css” />』のコードを追加します。
直接キーボードで入力すると間違えやすいので、上記の10行目をそのままコピーして、貼り付けてください。
【手順4】『<form>』タグを編集する
<h3 class="paragraph">お問い合わせフォーム</h3>
<p class="paragraph">弊社製品についてのお問い合わせは、下記にて承っております。</p>
<p class="paragraph">*は必須項目です。</p>
<form id="mailformpro" method="POST">
<table>
<tbody>
<tr>
<th>お問い合わせ内容 *</th>
<td><textarea name="message" required="required"></textarea></td></tr>
<tr>
<th>お名前(漢字)*</th>
<td><input type="text" name="name-kanji" required="required"></td></tr>
同様に、『<form>』タグを見つけてください。『<form>』タグを『<form id=”mailformpro” method=”POST”>』に書き換えてください。このコードは上記のコードの4行目に記述してあります。そのままコピーして貼り付けてください。
【注意】以下を気を付けてください
hpb20のテンプレートの『<form>』タグには、元から『action』や『class』が付いているものがあります。すべて書き換えてしまうとレイアウトが崩れる原因になるので、必要な箇所だけを修正する必要があります。
例えば以下のような例です。
下記のコードは、編集する前の『<form>』タグの状態です。
<form id="sp-form-1" action="" method="GET" name="sp_form" class="sp-part-top sp-form">
↓
最適なコードに修正します。
<form id="mailformpro" method="POST" name="sp_form" class="sp-part-top sp-form">
- 『id=”sp-form-1″』を『id=”mailformpro”』に変更します。
- 『action=””』を削除します。
- 『name=”sp_form”』は削除します。
- 『class=”sp-part-top sp-form”』はそのまま残します。
このように、変更する箇所と、残しておく箇所が存在するため、良く確認してから変更するようにしてください。
【手順5】『</form>』タグの後に『<script>』タグを挿入する
<form id="mailformpro" method="POST">
<table>
<tbody>
<tr>
<th>お問い合わせ内容 *</th>
<td><textarea name="お問い合わせ内容" required="required"></textarea></td></tr>
<tr>
<th>お名前(漢字)*</th>
<td><input type="text" name="お名前" required="required"></td></tr>
<tr>
<th>お名前(フリガナ)*</th>
<td><input type="text" name="フリガナ" required="required"></td></tr>
<tr>
<th>E-Mail*</th>
<td><input type="text" name="email" required="required"></td></tr>
<tr>
<th>電話番号(半角)*</th>
<td><input type="text" name="電話番号" required="required" data-charcheck="digit"></td></tr>
<tr>
<th>FAX番号(半角)</th>
<td><input type="text" name="FAX番号" data-charcheck="digit"></td></tr></tbody></table><input type="submit" value="送信">
</form></div></article></div></div></div>
<script type="text/javascript" id="mfpjs" src="mail/mailformpro/mailformpro.cgi" charset="utf-8">
<div id="sidebar2" class="sp-part-top sp-sidebar">
同様に、『</form>』タグを見つけてください。上記だと22行目に『</form>』タグがあります。その次の行に『<script type=”text/javascript” id=”mfpjs” src=”mail/mailformpro/mailformpro.cgi”></script>』を挿入してください。
23行目のコードをそのままコピーして貼り付けてください。
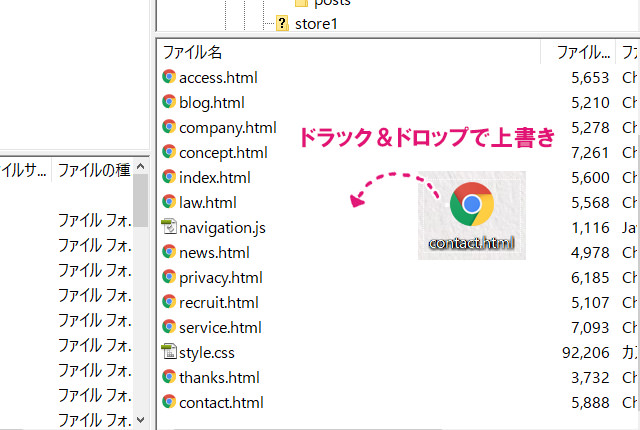
【手順6】『contact.html』をアップロードする
編集した『contact.html』をFileZillaを利用してアップロードします。
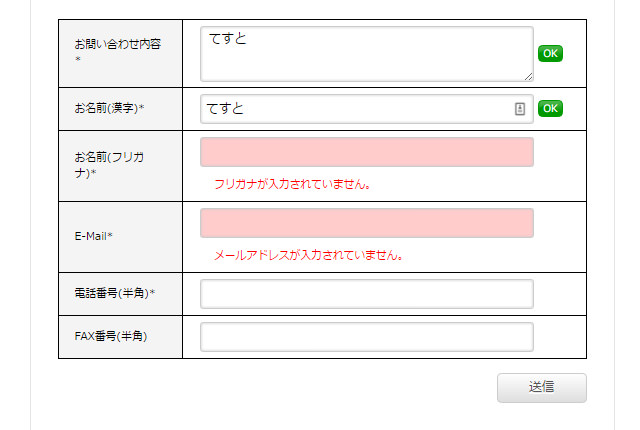
【手順7】お問合せページの確認
最後に『お問合せページ』を確認してみましょう。
こちらのページのように動作しますか?
下記の点をチェックしてください。
- お問合せフォームのデザイン画崩れていないか?
- 必須の箇所に入力しないと『エラー』が表示されるか?
- 必須の箇所に入力すると『OK』と表示されるか?
- 正常に『送受信』できるか?
- 管理者宛に『返信メール』が届いているか?
あとがき
さて、ここまでで『ホームページビルダー20』のメール設定編が終わりました。
中級者以上であれば、だいたい何をしているのか理解できたと思いますが、初級者にとっては非常に難解な内容だったと思います。極力、専門用語を省いて分かりやすく書いたつもりですが、それでもやはり『つまづく』こともあると思います。
そんな時は『トライ&エラー』で挑戦してみてください。
最初のステップから項目を見直していけば、以外にすんなり動作するかもしれません。極力ご自身で解決できるようにトライしてみてください。きっとレベルアップに繋がるはずです。どうしても出来ない場合は『コメントフォーム』にご質問いただければ、極力対応いたします。
が・・・書き込む前に、記事の冒頭にある『ご一読ください』をよくお読みください。
今後の記事は『ホームページビルダー20』のカスタマイズ、アニメーション、ショップ機能などをチュートリアル解説していく予定です。
取り急ぎ、今日はこの辺で。