さて、今回は『ホームページビルダー20』の『サイドカラム』『メインコンテンツ』『投稿記事』をカスタマイズしていきたいと思います。
『メインコンテンツ』や『サイドカラム』は各ページの情報を伝えるための領域のことです。
また、『新規投稿記事』を追加することで、より充実したページを作成することが可能です。
『ちょっとしたコツ』をつかめば、簡単に設定できるでしょう。
ホームページビルダー20 投稿記事 設定 チュートリアル
この記事では以下の手順で解説が進んでいきます。
- サイドカラムのボックスの設定
- メインコンテンツの編集
- 新規投稿記事の設定
サイドカラムの設置
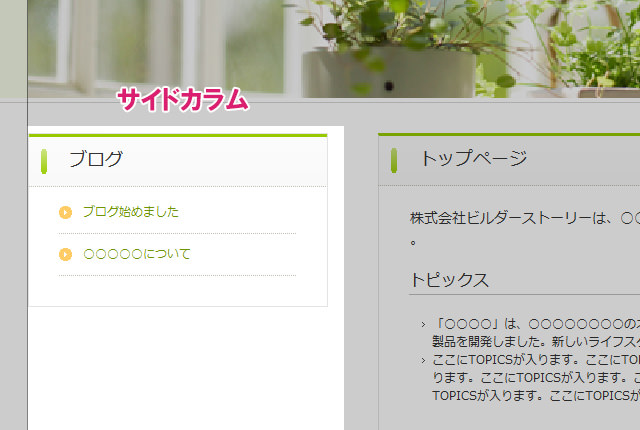
① サイドカラムを確認する
上記の場所にある領域が『サイドカラム』です。
まずは『サイドカラム』がどのようになっているかを確認します。
今回は、この『ブログのボックス』の下に新しいボックスを追加していきます。
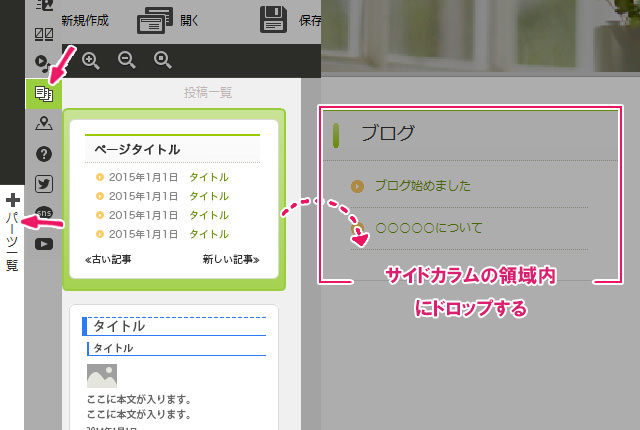
② サイドカラムにボックスを追加する
画面一番左側メニュー『+パーツ一覧』 > 『投稿アイコン』 > 『新規カラム』を選択し、『サイドカラムの領域内』にドラッグ&ドロップします。
ここで大切なのは、『サイドカラムの領域内』にドロップするということです。
上記の画像では『ブログ』というボックスがすでに存在しています。
この『ブログ』のボックス内にドロップしなければなりません。
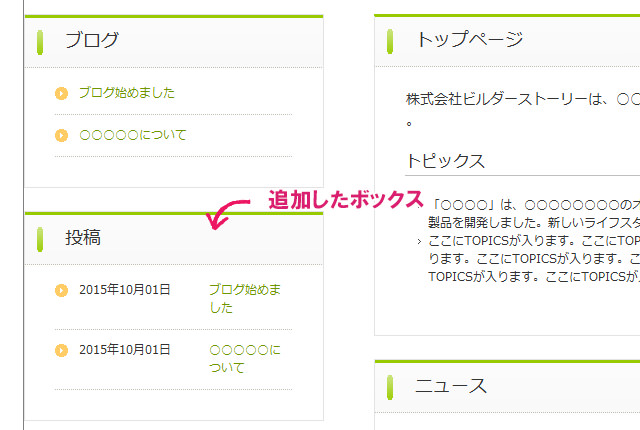
③ 追加されたボックスを確認する
②でボックスを追加すると、上記のような感じになります。
さらにボックスを追加する場合は、②を繰り返してください。
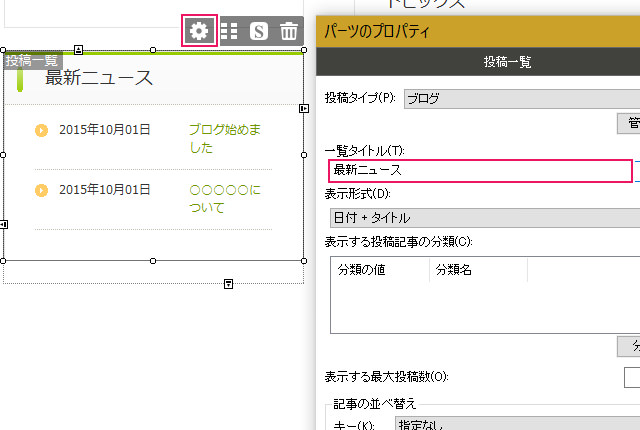
④ ボックスのタイトルを編集する
サイドカラムのボックスの領域をハイライト表示(領域をクリック)させます。
『ギア(歯車)のアイコン』 > 『パーツのプロパティ』から『一覧タイトル』を任意のタイトルに変更してください。
上記の画像では『最新ニュース』というタイトルに変更しています。
表示形式なども色々と変更できます。
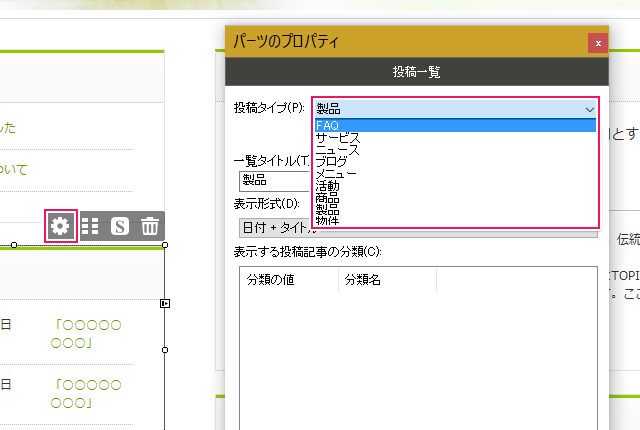
➄ ボックスの投稿タイプを編集する
『パーツのプロパティ』から『投稿タイプ』を変更します。
『FAQ』や『サービス』、『ニュース』などいろいろな性質のボックスに変更することが可能です。
作成しているサイトの特性に合わせて、変更しましょう。
これでサイドカラムの設置を終了します。
サイドカラムのボックス内の項目の編集
① ボックス内の項目を確認する
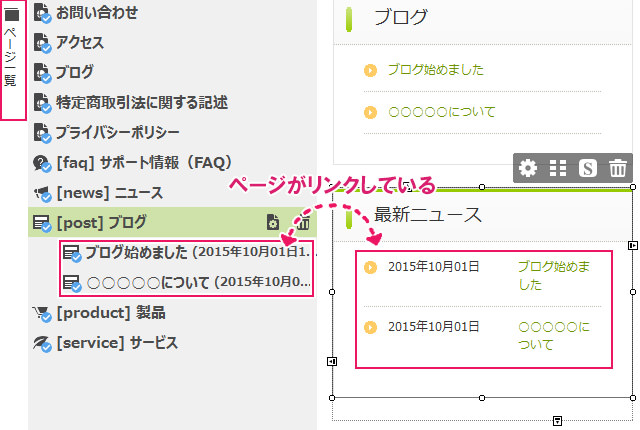
『サイドカラム』のボックス内の項目は、『ページ一覧』の『postページ(もしくは、[faq]や[news]など)』とリンク(関係)しています。
上記の画像を見てもらうと分かると思います。
つまり、項目を追加するときには、『[post]ブログ(対応するカテゴリ)』にページを追加しなければならないということです。
編集するときも同様に、『[post]ブログ』内の対応するページを編集します。
これは少し分かりにくい仕組みになっているので、よく理解する必要があります。
② [post]ブログのページタイトルを編集する
『ページ一覧』の『[post]ブログ』内のページを選択し、『(ファイルのマークの)編集アイコン』をクリックします。
『投稿記事の変更』のダイアログウィンドウが表示されます。
『タイトル』を変更し、『現在日時の取得』から現在のタイムスタンプ(年月日・時分秒)を取得します。
『OK』ボタンを押して完了です。
投稿記事の内容はまた別の場所から修正する必要があります。
『タイトル』と『内容』の編集は別々の場所からの操作になっているので、やや分かりにくいかもしれません。
③ [post]ブログの内容を編集する
投稿記事の内容を編集するには、直接対象の領域をクリックして編集してください。
編集が終わったら、忘れずに『保存』ボタンを押しましょう。
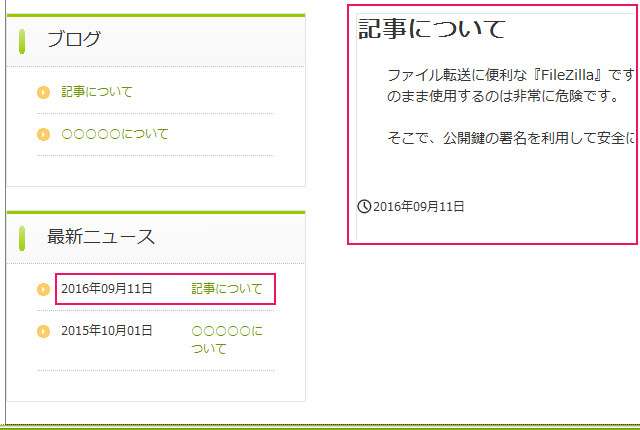
④ ブログページの確認
『[post]ブログ』の『タイトル』と『公開年月日』、『内容』がキチンと反映されていますか?
もし『保存』ボタンを押しても反映されない場合は、一度別のページに切り替えてみましょう。
編集した内容が反映されるはずです。
これでボックス内の編集を終了します。
トップページのメインコンテンツの編集
① メインコンテンツの確認
次は『各ページのメインコンテンツ』を編集していきます。
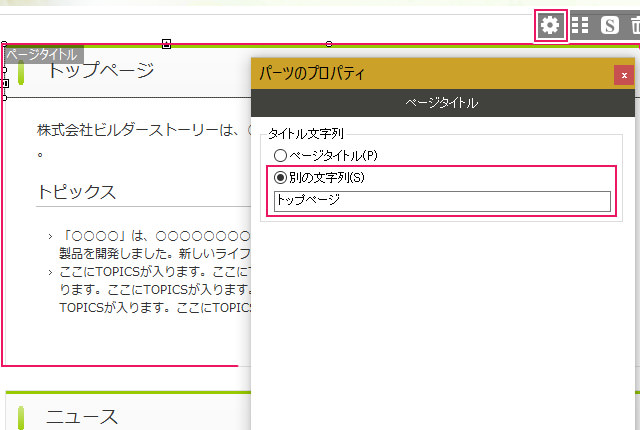
② カラム内のタイトルを変更
トップページのメインコンツのカラムのタイトルを変更していきます。
『ギア(歯車)』をクリックして、『パーツのプロパティ』を表示します。
『別の文字列』を選択してから、文字列を編集します。
※『別の文字列』を選択しないと、変更することはできません。
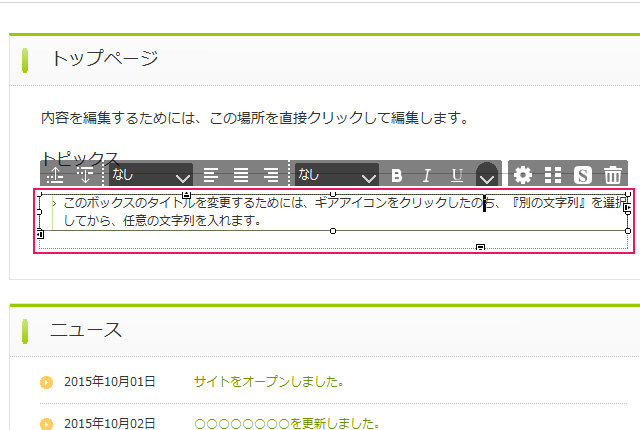
③ カラム内の文章を修正
カラム内の文章を編集するには、直接対象箇所をクリックするだけでOKです。
これでメインコンテンツの編集を終了します。
ボックス内に新規投稿記事を追加する
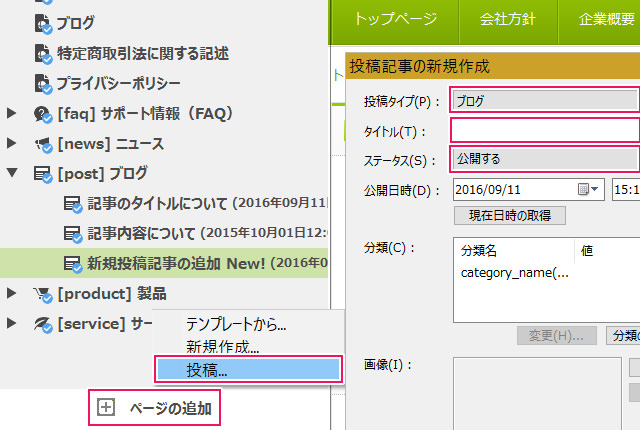
① 新規投稿記事を追加する
画面下部の『+ページの追加』 > 『投稿…』を選択します。
『投稿記事の新規作成ダイアログウィンドウ』が表示れるので、下記の項目を編集します。
- 『投稿タイプ』→ ブログ
- 『タイトル』→ 任意のタイトル
- 『ステータス』を公開→ 公開する
② 新規に投稿した記事の編集
新規に投稿記事を作成すると、上記のように『サイドカラムのボックス内に』タイトルが追加されます。
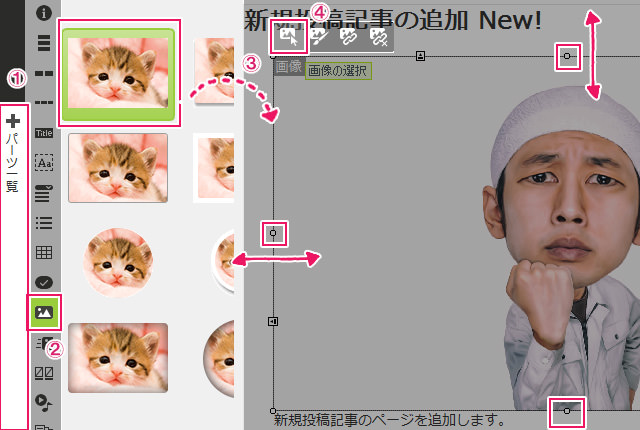
③ 記事内に画像を挿入する
新規に追加した投稿記事(ブログ)に画像を挿入してみます。
『+パーツ一覧(①)』 > 『画像挿入アイコン(②)』 > 『画像』を選択し、メインコンツの領域内に『ドラッグ&ドロップ(③)』で画像を配置します。
さらに、画像をハイライト表示(クリック)し、『画像の参照(④)』から画像を差し替えます。
最後に、画像が正しく表示されるようにサイズを変更します。
上記の画像の『↔』となっている場所の『ハンドルをクリックしながら引き延ばす』ことでサイズを変更することができます。
あとは、すべてのページのメインコンツを作り込んでいきましょう。
これで新規投稿記事の作成を終了します。
あとがき
今回のメインコンテンツの解説が終わりました。
少しややこやしいのが、『新規投稿記事』の設定の方法です。これがWordPressなら投稿記事から新しい記事を追加すれば、簡単に反映されるのでしょうが、『ホームページビルダー20 SP版』ではちょっとしたコツが必要になります。
とはいえ、クラシック版と比べると、こちらのほうがはるかに使いやすいことが実感できるはずです。
クラシック版では、ページを追加したら、ページ間の同期を図る必要があり手間がかかっていました。その点においては、SP版のほうが使いやすいと思います。
また、各ページ内のメインコンテンツのボックス内の文章などは直接編集することができますが、タイトルは直接編集することはできません。『ギア(歯車)』アイコンを使用することでしか編集できないので、少し戸惑いました。
クラシック版かそれともSP版か・・・・、ユーザーによってはまだどっちつかずの状態がしばらく続きそうですね。
取り急ぎ、今日はここまで。






![[post]ブログのページタイトルを編集する](https://pasonal.com/wp-content/uploads/2016/09/HPB20-Silde-Column-Box-Post-Title-Edit.jpg)
![[post]ブログの内容を編集する](https://pasonal.com/wp-content/uploads/2016/09/HPB20-Silde-Column-Box-Post-Contens-Edit.jpg)