WordPressでSEO対策などを行っている人は、コンテンツの質やユーザービリティを上げるために「目次」などを作成している人が多いと思います。目次を自動的に生成するプラグインはいくつかあると思いますが、私は「Table of Contents Plus」を利用しています。
そのままでも十分便利ですが、デフォルトのままだとちょっと素っ気ないデザインになっています。CSSの知識がある程度なければ、カスタマイズするのはちょっと難しいと思いますが、オシャレで見やすい目次を作っていきましょう。
今回は、Table of Contents Plusの目次をおしゃれにカスタマイズしたいと思います。
Table of Contents Plusとは
「Table of Contents Plus(TOC+)」は記事のタイトルタグ(h2 ~ h6)から目次を生成し、記事トップ( or 記事中)に表示させるプラグインです。
TOC+のメリット
- 自動で目次が生成されるので作業が楽になる。
- hタグを修正・追加しても、自動的に反映される。
TOC+のデメリット
- 表示したくない記事にも挿入される。
TOC+のプラグイン設定から、表示条件などを選択することで表示・非表示にすることも可能ですが、場合によってはfncntion.phpなどで修正が必要になります。なので、phpの関数やコードの知識がないとちょっと難しいかもしれません。
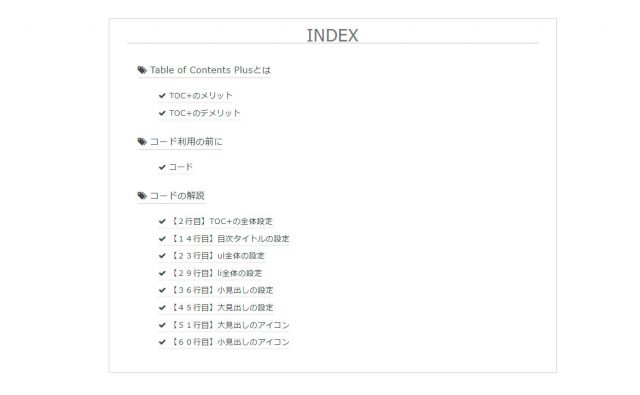
カスタマイズ完成図
下記のような感じに仕上がります。デフォルトと比べると随分スッキリして、見やすくなったと思います。見出しの前にアイコンを付けることで、より認識しやすくなっています。
コード利用の前に
コードをコピー&ペーストするだけで使えるはずですが、お使いの環境によってはズレが生じたりする可能性があります。これはテンプレートなどのスタイルシートの影響が考えられます。
正常に表示されない場合は、一旦コメントアウトして原因を特定してください。
コード
下記のコードをstyleシートに貼り付けて使用してください。
/*全体設定*/
#toc_container {
display: block;
width: 100%;
background: #fff;
border: 1px solid #ccc;
box-sizing: border-box;
line-height: 1;
margin: 36px auto;
padding: 1em 2em;
}
/*目次のタイトル*/
#toc_container .toc_title {
text-align: center;
margin-top: 0 0 0 35px;
padding: 0.4em 0;
font-size: 2em;
border-bottom: 2px solid #dedede;
}
/*ul全体の設定*/
#toc_container ul {
list-style: none;
margin-bottom: 0;
}
/*li全体の設定*/
#toc_container ul li {
margin: 0;
padding-left: 0;
text-indent: 0;
}
/*小見出し*/
#toc_container ul a {
display: inline-block;
text-decoration: none;
color: #444;
border-bottom: 1px dotted #ccc;
font-size: 14px;
}
/*大見出し*/
#toc_container .toc_list > li > a {
border-bottom: 1px solid #ccc;
font-size: 16px;
}
/*大見出しのアイコン*/
#toc_container .toc_list > li > a:before {
font-family: FontAwesome;
content: '\f02c';
color: #454545;
font-size: 100%;
padding-right: 5px;
}
/*小見出しのアイコン*/
#toc_container li li > a:before {
font-family: FontAwesome;
content: '\f00c';
color: #454545;
font-size: 100%;
padding-right: 5px;
}
#toc_container ul ul {
padding: 1em 0 1em 1em;
}
#toc_container li {
margin-bottom: 0.8em;
padding-bottom: 0.2em;
}
コードの解説
コードの意味が分からない場合は、下記を参照してください。ただし、カスタマイズできる箇所のコードしか解説していません。
【2行目】TOC+の全体設定
「#toc_container」では、この目次全体の設定を行っています。
- 4行目「width:100%」は、サイトの横幅全体に広げる設定です。
- 5行目「background: #fff;」では、目次の背景色を白色に設定しています。
- 6行目「border: 1px solid #ccc;」では、囲み線の太さとカラーなどを設定しています。
- 8行目「line-height: 1.2;」では、文字列の上下の間隔を指定しています。
- 9行目「margin: 36px auto;」では、ボックスの外側の余白を上下36px空けています、左右はオート指定。
- 10行目「padding: 1em 2em;」では、ボックスの内側の余白を上下1em、左右2em空けています。
- ※1emは1文字分の長さになります。
- ※文字などのカラーコードはWebカラーコードを参照してください。
【14行目】目次タイトルの設定
「#toc_container .toc_title 」は、目次のタイトルの設定です。
- 15行目「text–align: center;」では、タイトルを中央表示にしています。
- 16行目「background: #eee;」では、タイトルの背景色を設定しています。
- 17行目「border–bottom: 2px solid #ddd;」では、下線部の太さを2px、実線、カラーを設定してます。
【23行目】ul全体の設定
「#toc_container ul」は、リストのul要素の設定です。
- 24行目「list–style: none;」では、リストの先頭に(マークや記号などを)何もつけない設定にします。
【29行目】li全体の設定
「#toc_container ul li 」は、リストのli要素の設定をしています。
- 30行目「margin: 0;」では、外側の余白を0に設定しています。
- 31行目「padding–left: 0;」では、左内側の余白を0にしています。
- 32行目「text–indent: 0;」では、文字下げを0にしています。
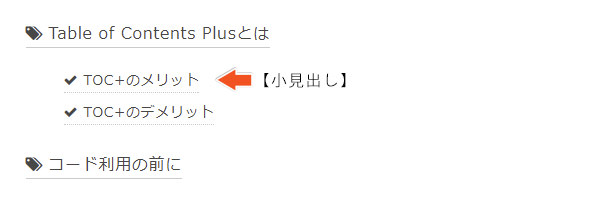
【36行目】小見出しの設定
「#toc_container ul a」は小見出しの設定です。小見出しとは、下記の場所を指します。
- 37行目「display: inline–block;」では、文字サイズ分だけに設定しています。
- 40行目「border–bottom: 1px dotted #ccc;」は、下線の設定です。
- 41行目「font–size: 14px;」は、文字サイズを設定しています。
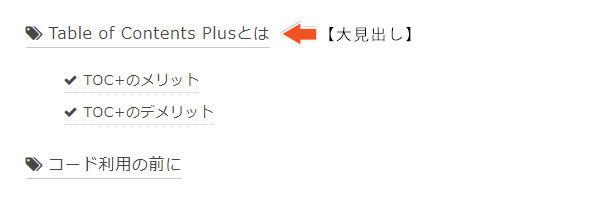
【45行目】大見出しの設定
「#toc_container .toc_list > li > a」は大見出しの設定です。大見出しとは、下記の場所を指します。
- 46行目「border–bottom: 1px solid #ccc;」は、下線の設定です。
- 47行目「font–size: 16px;」は、文字サイズを設定しています。
【51行目】大見出しのアイコン
「#toc_container .toc_list > li > a:before」は、大見出しのアイコンの設定です。アイコンの文字コードを変えることで、別のアイコンに変更することができます。アイコンの文字コードは、公式サイトを参照してください。
- 52行目「font–family: FontAwesome;」は、FontAwesomeのアイコンを使うための設定です。
- 53行目「content: ‘\f02c’;」は、FontAwesomeアイコンの文字コードです。
- 54行目「color: #454545;」は、アイコンのカラーです。
- 55行目「font–size: 100%;」は、アイコンのサイズです。100%以上だとさらに大きくなります。
- 56行目「padding–right: 5px;」、右側の余白を5pxだけ空けています。
※リンクはFontAwesomeの公式ページへ移動します。(英語サイト)
【60行目】小見出しのアイコン
「#toc_container li li > a:before」は、小見出しのアイコンの設定です。大見出しのアイコンと同じなので、アイコンを差し替える場合は、文字コードを変更してください。
51行目の大見出しのアイコンと同様です。上記を参照してください。
まとめ
さて、どうだったでしょうか?コピーしてすんなり表示できた人とそうでない人がいると思います。上手くいかない場合は、一度コメントアウトして、ご自身のテンプレートのスタイルシートを見直してみてください。
ちょっとしたカスタマイズで記事は読みやすくなります。ユーザービリティを上げることで、結果的にアクセスも少しは増えるかもしれません。「どうしたら見やすくなるか」「どうしたらもっと使いやすくなるか」を考えて記事作りに励んでください。
みんなが良く読んでいるWordPressの関連記事
他の人が参照しているWordPressの関連記事
- グリッドレイアウト おすすめ 15テーマ 2016
- WordPress seo by Yoast サイトマップ エラーの解決法
- WordPressを簡単に高速化する方法
- WordPress カスタマイズ の便利機能
- SEO 効果を高める11の方法
- セキュリティ を高める3つのステップ
- WordPressの再構築と子テーマの作成
- Xサーバー WordPress を自動インストール
- これさえあれば大丈夫! WordPress厳選プラグイン
- 速度でお悩み? WordPress 高速化 させる5つの方法
- どゆーこった?! WordPressのテキスト編集がおかしい ?!
- 何選べばいいの? WordPress レンタルサーバー 4社 徹底比較!