さて、今回はホームページビルダー21の店舗サイトのカスタマイズを行っていきたいと思います。
店舗ページは、文章よりも画像を中心に見せたほうが、ユーザーに良い印象を与えることができます。いかに『デザイン的に仕上げるか』『印象をよく見せるか』『商品を分かりやすく配置し、必要な情報だけをユーザーに提供できるか』が必要となります。
コツは『良い写真素材を用意すること』と、『サイト全体のデザインを考慮してから作成すること』です。
そこまで難しい操作ではないので、店舗のホームページを作りたい方は、ぜひ挑戦してみましょう。
- ※ショップ・カート機能は実装していません。
- ※ショップ・カート機能は別途チュートリアルで記事にしたいと思います。
ホームページビルダー21 店舗サイト 動画講座【前編】
店舗サイトのコツ
- 文章よりも、画像中心でサイトを構築する。
- サイドカラムを排除して、メインコンテンツを広くする。
- 商品をメインページにグリッド形式で配置する。
- 商品を見栄え良くするために、Photoshop等でデザインを付加する。
- お客さんがアクセスしやすいように、Googleマップ+住所を明記する。
- お問い合わせフォームにメール送受信機能を付ける。
メインコンテンツを広くする
メインコンテンツを広くするメリットはいくつかあります。
- 商品を多く(グリッドの画像を多く)掲載できる。
- 広くスペースをとることで、ページの可読性を上げる。
- ユーザーを目線をメインコンテンツに引き付けることができる。
- レスポンシブ(スマホ表示)に向いている。
- 情報を絞れる。
ブログ(趣味)のページと異なり、店舗のサイトでは写真中心のサイト構成がポイントになります。ユーザーはまず商品を写真を見てから、その商品を補足説明を読もうとします。よって商品を画像を見やすく・分かりやすく配置し、ユーザーを引き付ける必要があります。
また、最近の傾向としては、『ワンカラム(サイドカラム無し)』のページが非常に多くなっているのは、『レスポンシブ化』することで、スマートフォンなどを意識しているためだと思われます。スマートフォンの画面はPC画面と違って小さいため、情報(文章)がたくさんあると、どうしても画面で見づらくなってしまいます。
それを避けるために、サイドカラムの余分な情報を極力排除したサイト構成となっているのが特徴でしょう。
もちろん、一概には言えませんが、大手企業(トヨタ)などの公式ページを見てみると、やはりサイドカラムをなくしたワンカラムの構成となっています。ホームページを作成する際には、『トレンド』や『大企業の公式ページ』を参考にすると良いでしょう。
上部メニュー > 『サイト設定』から、ホームページ全体の設定を行います。
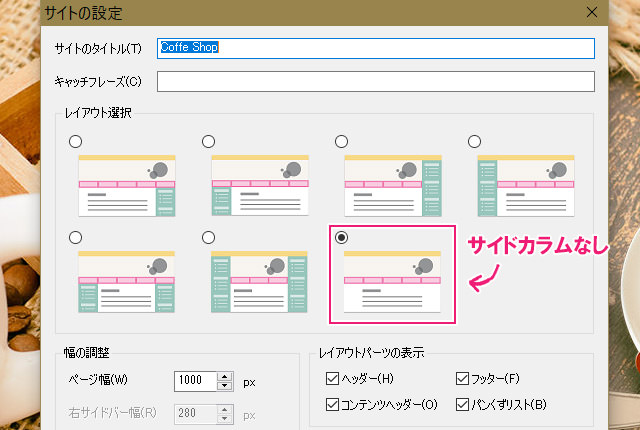
『レイアウト選択』から『サイドカラムなし』のレイアウトを選択します。
これで、メインコンテンツが幅広くなり、より多くの商品を掲載することができます。
※なお、この変更はケースバイケースであり、必ずしもこのレイアウトにする必要はありません。
商品をグリッド形式で配置する
グリッド形式とは、マス目のようにきれいに画像を並べる形式のことです。一方、大きさが異なる不揃いの画像をレンガ状に並べることをメーソンリーと言います。どちらの形式でも構わないのですが、グリッド形式のほうが見た目は綺麗です。
下記はグリッド形式のレイアウトの作成になります。
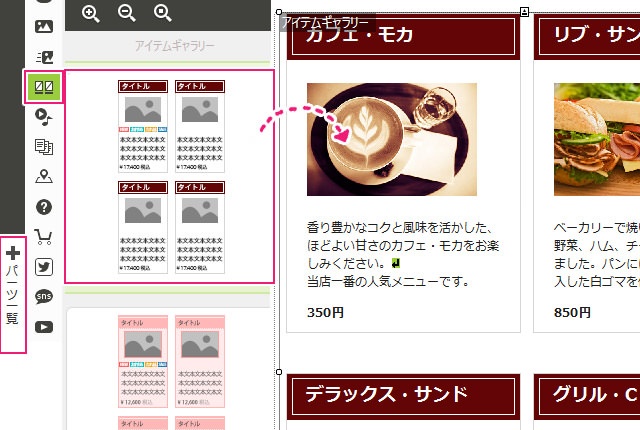
左側メニュー『パーツ一覧』 > 『アイテムギャラリー(グリッド画像)』からサイトの雰囲気にあったスタイルを選びます。
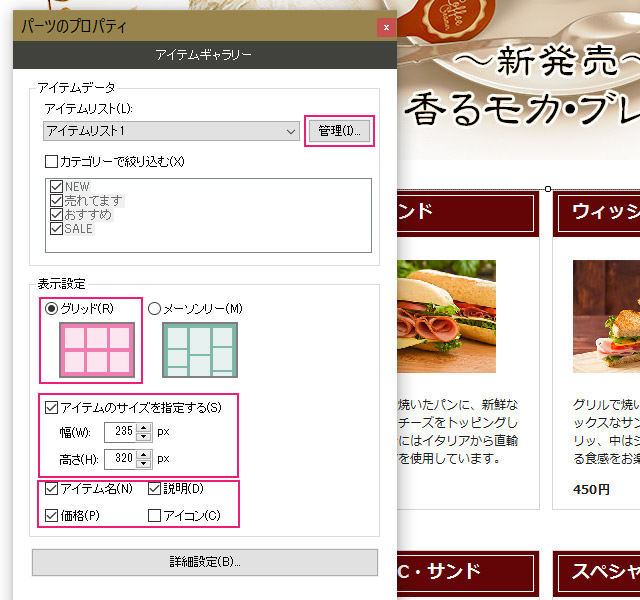
『管理』から掲載する商品アイテムを登録していきます。
ボックス(商品の画像と説明など)のサイズは、『アイテムのサイズを指定する』から任意の幅と高さを指定します。この値は、実際にアイテムを登録してみるまでわかりません。また、一列に何個の商品アイテムを表示するかで違ってきます。
画面を見ながら適宜、調整していきましょう。
『アイテム名』『説明』『価格』などは、チェックを入れないと表示されないので、注意が必要です。