さて、今回はホームページビルダー21の店舗サイト 後編のチュートリアルを解説します。
後編では「Google マップの設定」「メール送受信プログラムの組み込み」に焦点を当てています。やや難易度が高いですが、一つ一つ順を追って作業していけば、設定することが可能です。
まずは、試してみましょう。
チュートリアル動画
Google マップの設定
- Googleマップは住所を入力して作成する。
- ポイントにバルーンを設定する。
- 簡易地図(イラスト)は不要なので削除する。
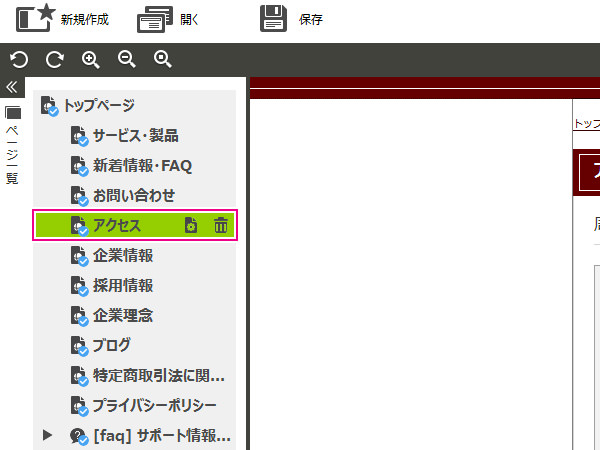
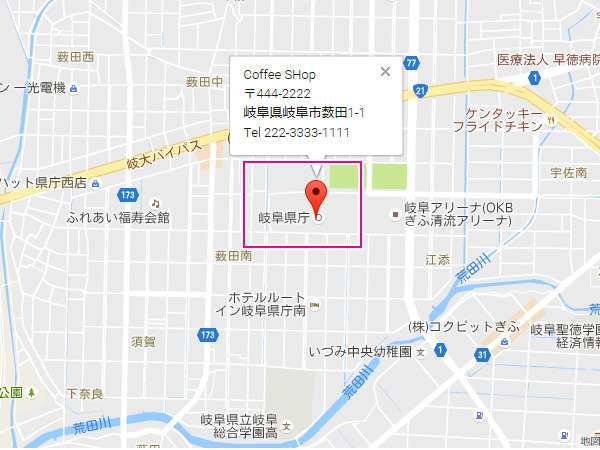
アクセスページにGoogleマップをつける
アクセスページからGoogleマップの編集を行います。
すでにGoogleマップが挿入されているので、必要な項目だけを変えていきましょう。
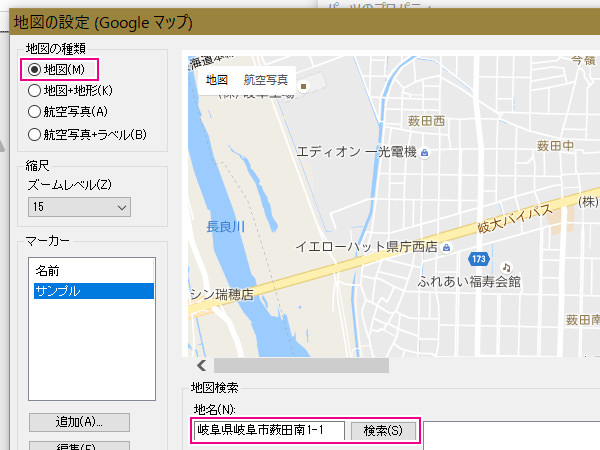
Googleマップで住所を入力
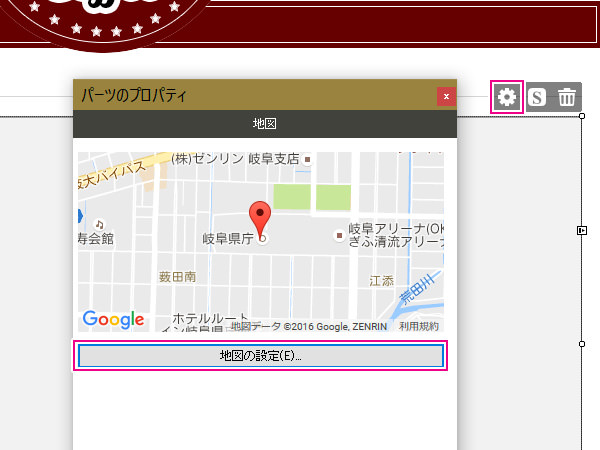
すでに挿入されているGoogle マップをクリックし、「ギア(歯車)」のマークからプロパティを編集します。
プロパティ ウィンドウから「地図の設定」をクリックしましょう。
地名に表示させたい住所を入力し、検索してください。
住所が正確な情報であるならば、ただしく地図が表示されるはずです。
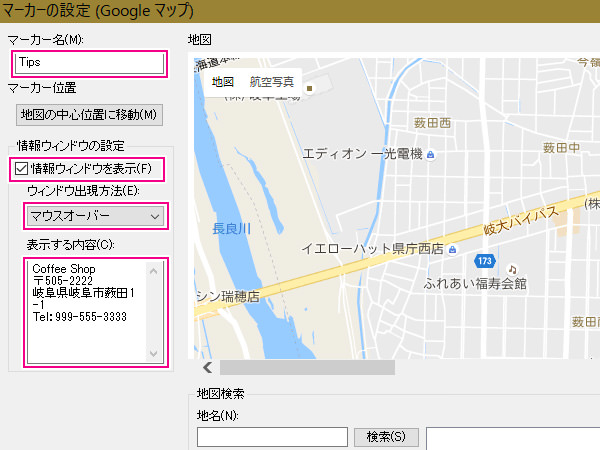
バルーンの設定
Googleマップ上のポイントにマーカーを設置します。
上記の項目を設定してください。
プレビューで確認する
住所とバルーンを正確に入力できていれば、プレビュー画面で上記のように表示されるはずです。
上手く表示されない場合は、もう一度、正確な情報を入力してみましょう。
メール送受信の設定
ホームページビルダー21(SP 及び クラシック版)には、メール送受信プログラムが組み込まれていません。
よって、独自にメール送受信プログラムを組み込む必要があります。
初級者にとっては非常に難しい作業になるので、ステップ by ステップで少しずつ進めていきましょう。
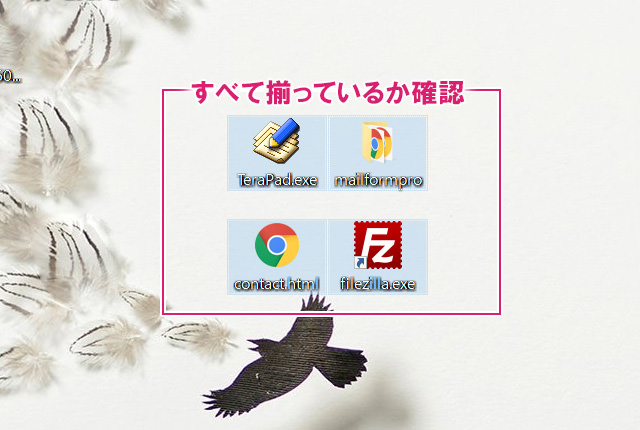
メールプログラムを組み込むための準備をする
- TeraPad(テキストエディタ)
- メールフォームプロ(cgiプログラム)
- contact.html(hpb21からの書き出し)
- fileZilla or FFFTP(FTPソフト)
上記の「ファイル群」と「アプリケーション」が必要になります。
メール送受信プログラムを組み込む詳細設定
ホームページビルダー20 メール設定 【SP編】徹底解説!
上記のページを参照してください。
ホームページビルダー20となっていますが、hpb21でも問題ありません。